この内容について
この内容は、私が運営しているサイトから一部引用もあります。
他にもおすすめのIDEなども一覧にしていますので、よければそちらもご活用ください。
おすすめテキストエディタ&IDE
テキストエディタとは
テキストファイルを編集などするためのツールのこと。
Macの「テキストエディット」のようなシンプルなものから、後述するVSCodeのような高機能なものまで様々にある。
テキストエディタの選び方
なるべく無料であるか
無料で配布されているものであれば、チームで使う時や個人で行う時の固定費がなく精神的に良いです。
しかしながら、有料のものを気に入った場合にはそちらを使うべきでしょう。
PCの性能に見合うか
高機能なテキストエディタはどうしてもメモリを多少食ってしまうので、
PCの性能によってはシンプルなものを使う必要があります。
見やすいか
見やすさは、人のモチベーションを左右する1つにもなるかと思います。
テキストエディタによっては、文字のフォントを変えれたり、色を変えれたりするので、
色々試してみましょう。
おすすめテキストエディタ
Atom
 #### 特徴
#### 特徴
- GitHubとの連携が簡単
- パッケージが豊富
- 見やすいデザイン
- 初心者からプロまで使う
評価
個人的に、色分けや文字配置が1番見やすく、Gitをよく使う人におすすめしたいテキストエディタ。
デメリットとしては、機能の割に動作が少し重たい感じなところ。
VSCode (正式:Visual Studio Code)
 #### 特徴
#### 特徴
- 軽量エディタ
- 拡張機能が豊富
- ターミナルが付属
- 標準で自動補完
- 標準でデバッグ機能
評価
個人的に、開発をガッツリやる人におすすめしたいテキストエディタ。
デメリットとしては、VSCode独特のエディタ感があり、慣れるまではコードが見辛い印象なところ。
Brackets
 #### 特徴
#### 特徴
- 最初から日本語対応
- クイック編集機能(HTMLに適用されているCSSをその場で修正可能)
- ライブプレビュー機能
- ホバービュー機能
評価
個人的に、初心者に最もおすすめしたいテキストエディタ。
デメリットとしては、Web制作以外だと機能が足りない印象なところ。
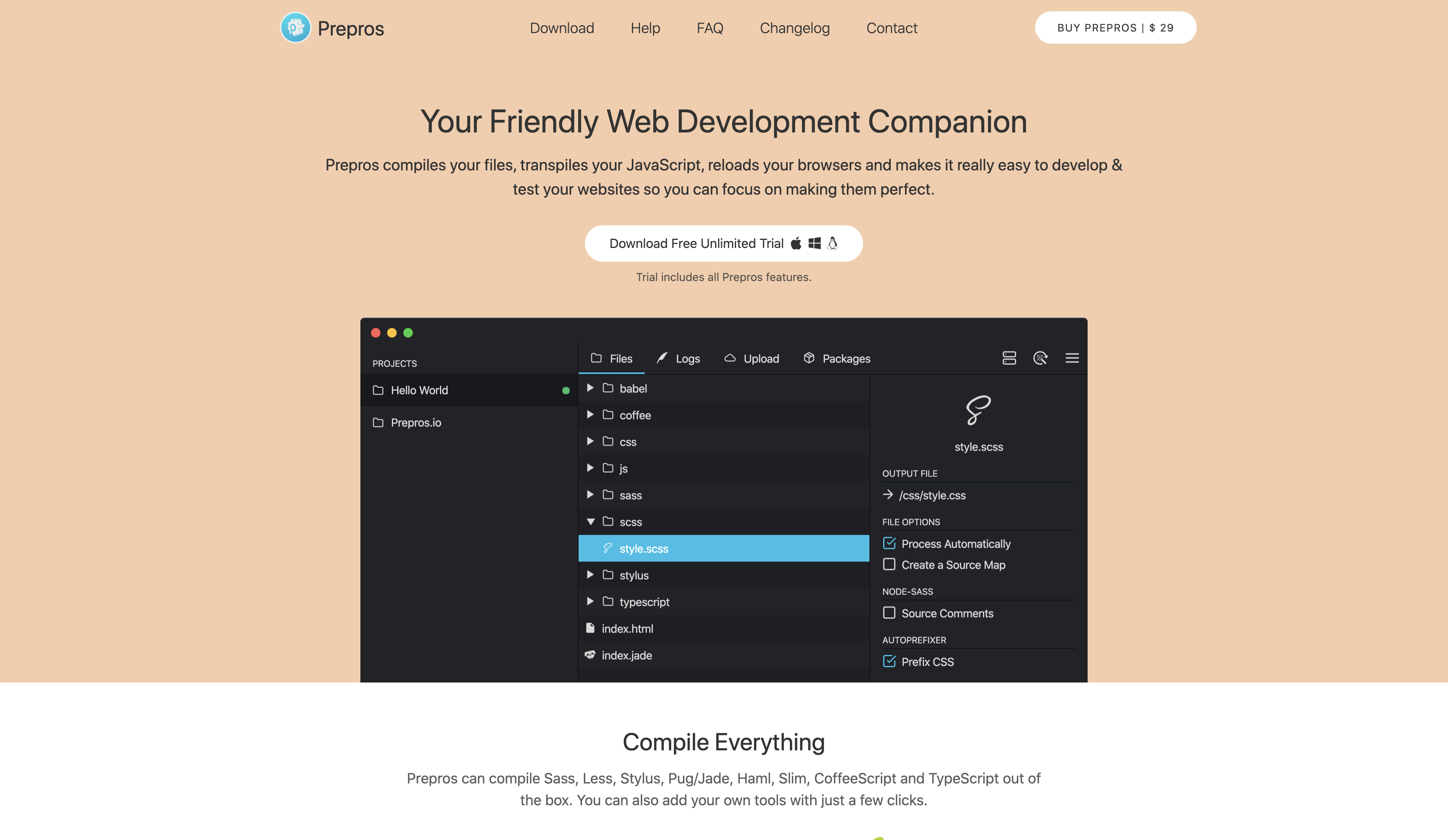
Prepros
 #### 特徴
#### 特徴
- メタ言語の変換が可能
- コード圧縮機能
- FTP・SFTP転送機能
- 実機のスマホやタブレットで表示確認可能
評価
個人的に、Web制作者に最もおすすめしたいテキストエディタ。
デメリットとしては、29ドルでの課金をしないと広告が出てきてしまうところ。
まとめ
今回おすすめしたテキストエディタをまとめると下記の通りです。
| テキストエディタ | 特徴 | おすすめしたい人 |
|---|---|---|
| Atom | GitHubとの連携・見やすい | GitHubを使う人 |
| VSCode | 軽量・機能が豊富 | ガッツリ開発したい人 |
| Brackets | 日本語対応・ライブプレビュー | 初めてテキストエディタを触る人 |
| Prepros | メタ言語変換・実機テスト可能 | Web制作者 |
この内容について
この内容は、私が運営しているサイトから一部引用もあります。
他にもおすすめのIDEなども一覧にしていますので、よければそちらもご活用ください。
おすすめテキストエディタ&IDE