嬉しい事にアプリの制作案件が入った。
作るシステムは、勤怠システム。
しかし実際のところ、アプリなんてどう作って良いか分からなかった。
知っているのはSwiftとJavaぐらい。これで作るか。。
もともとJavaエンジニアなので、Javaで作るのはどうって事ないが、保守的に考えるといちいちSwiftなんて触ってられない。。
あ、React Native。これは良さそう。
React Nativeざっくり解説
React Nativeとは、モバイル版のReact。
Reactのコードでネイティブアプリを作れる。そんな感じ。
良いところは1つのコードでiOSとAndoroidどっちのアプリも作れてしまうところ。素晴らしい。
立ちはだかる壁
まず立ちはだかったのは、nodeのインストール。
これがなぜか出来なかった。だがわかったのは、homebrewがインストールされてなかった?ぽい。
下記が環境構築であるが、なぜかwatchmanのインストール,react-native-cliのインストールでエラーが起きるのでとりあえず別の方法を考える事に。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install watchman
npm install -g react-native-cli
見つけた!IDE!
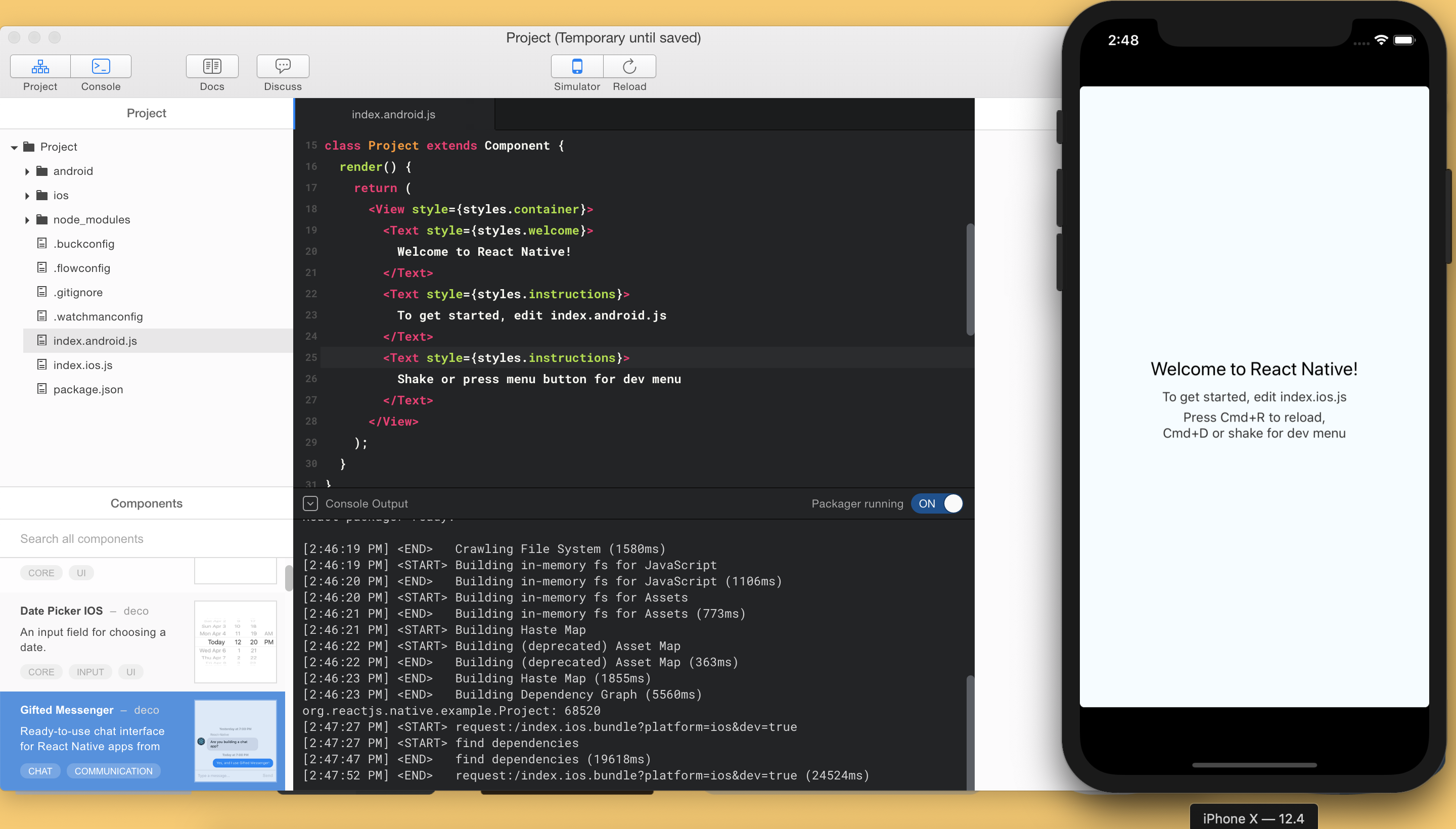
そうして出会ったのが、Deco IDE。
これは簡単にアプリ開発環境を整えてくれるIDE(総合開発環境)で、ドラッグ&ドロップで簡単な機能は実装出来るというものだ。(ざっくりいうとね)
必要なものはXcode。要はmac用のツールです。
少し使ってみたが、インストールしてnew projectを押すと必要なファイル等を整えてくれて簡単すぎ。

画面もいい感じ。とりあえずはこれで開発していこうと思います。
正直言って、色々知らんこと多いけど、頑張ろうと思う。久々に開発楽しめそう。
あんま公開出来ないかもしれないけど、一応【1/?回】にしたんで、次回もある、でしょう。。