この内容について
この内容は、私が運営しているサイトに、より見やすく掲載しているので、よければそちらもご活用ください。
【HTML】構造化データチートシート
構造化マークアップとは
ページコンテンツ情報を正確に検索エンジンに伝える専用のコードのこと
構造化データ リッチリザルト | Google
基本的な書き方
headタグ内に記述します。
scriptタグを使ってますが、中身はjsonなので、
この中にJavaScriptを書き込まないようにしましょう。
<head>
<script type="application/ld+json">
[
{},
{}
]
</script>
</head>
構造化マークアップコード
ホームページ
@typeに、「Website」を指定します。
これは、ブログやコーポレートサイトなどのホームページで記述することをオススメします。
<script type="application/ld+json">
[
{
"@context": "http://schema.org",
"@type": "WebSite",
"headline": "サイト名",
"description": "ディスクリプション",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "ホームページURL"
},
"image": {
"@type": "ImageObject",
"url": "OGP画像"
},
"author": {
"@type": "Person",
"name": "サイト管理者名",
"image": "サイト管理者画像"
},
"publisher": {
"@type": "Organization",
"name": "サイト管理会社名/サイト名",
"logo": {
"@type": "ImageObject",
"url": "ロゴ画像"
}
},
"datePublished": "作成日付(例:2020-04-01T00:00)",
"dateModified": "更新日付(例:2020-05-01T00:00)"
}
]
</script>
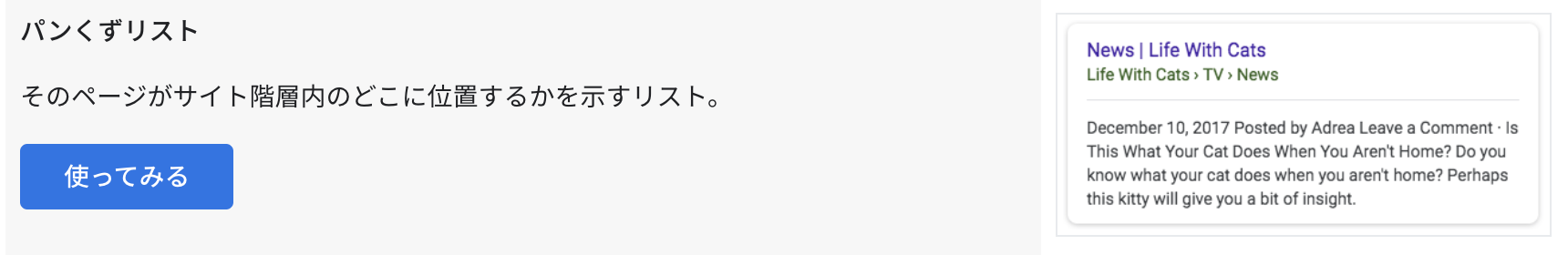
下層ページ パンくずリスト
@typeに、「BreadcrumbList」を指定します。
これは、どのサイトであっても下層ページに必ず記述しておくことをオススメします。

<script type="application/ld+json">
[
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"description": "ディスクリプション",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "1階層目(例:/html/)",
"name": "1階層目の名前"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "2階層目(例:/html/structured-cheatsheet)",
"name": "2階層目の名前"
}
}
]
}
]
</script>
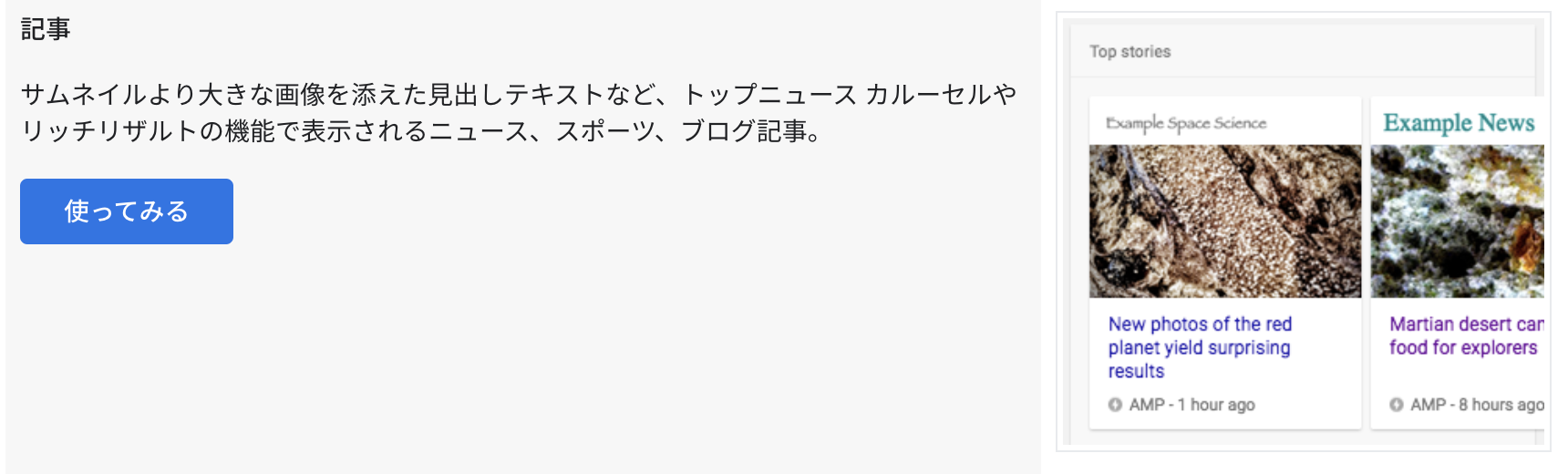
下層ページ ( ブログ記事ページ )
@typeに、「Article」を指定します。
これは、ブログの記事ページなどに記述することをオススメします。

<script type="application/ld+json">
[
{
"@context": "http://schema.org",
"@type": "Article",
"headline": "ページタイトル",
"description": "ディスクリプション",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "ページURL"
},
"image": [
"OGP画像(横幅696px以上の1×1の画像URL)",
"OGP画像(横幅696px以上の4×3の画像URL)",
"OGP画像(横幅696px以上の16×9の画像URL)"
],
"author": {
"@type": "Person",
"name": "サイト管理者名"
},
"publisher": {
"@type": "Organization",
"name": "サイト管理会社名/サイト名",
"logo": {
"@type": "ImageObject",
"url": "ロゴ画像"
}
},
"datePublished": "作成日付(例:2020-04-01T00:00)",
"dateModified": "更新日付(例:2020-04-01T00:00)"
}
]
</script>
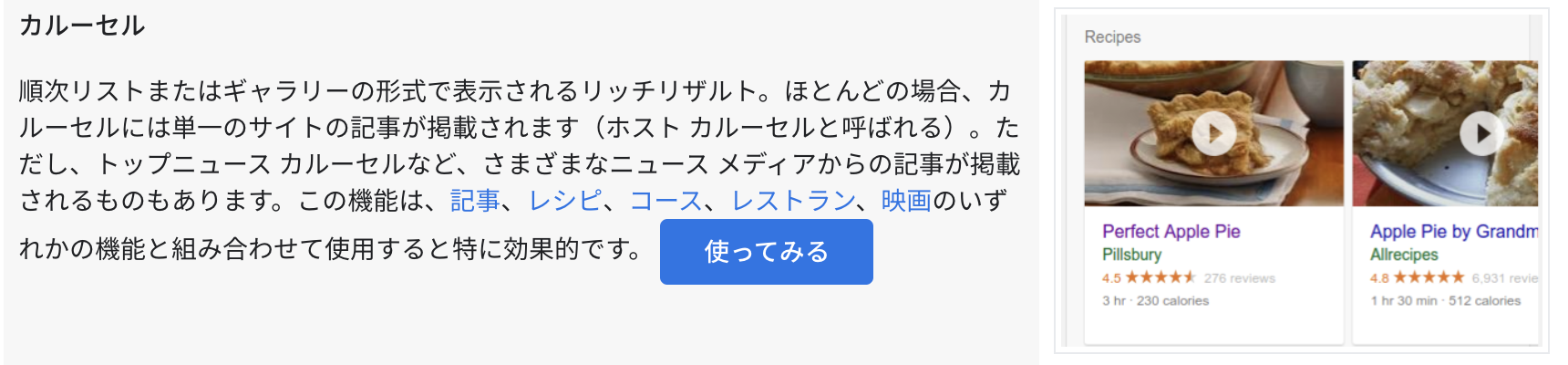
下層ページ ( カテゴリーページ )
@typeに、「ItemList」を指定します。
これは、ブログなどのカテゴリーページなどに記述することをオススメします。

<script type="application/ld+json">
[
{
"@context": "http://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "ページURL(例:https://korenarawakaru.com/html/tag-cheatsheet)"
},
{
"@type": "ListItem",
"position": 2,
"url": "ページURL(例:https://korenarawakaru.com/html/ogp-cheatsheet)"
},
{
"@type": "ListItem",
"position": 3,
"url": "ページURL(例:https://korenarawakaru.com/html/structured-cheatsheet)"
}
]
}
]
</script>
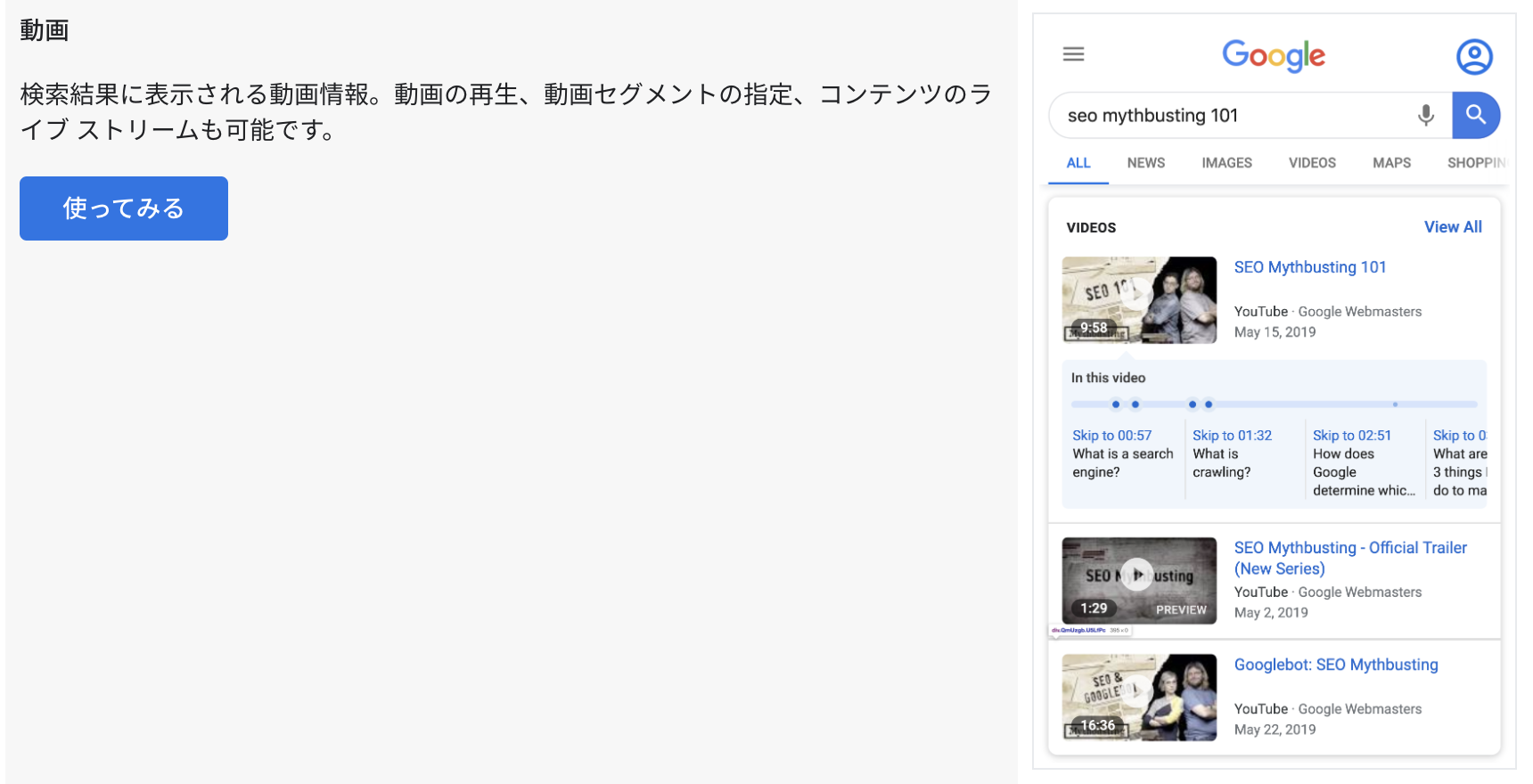
下層ページ ( 動画サイト )
@typeに、「VideoObject」を指定します。
これは、動画サイトなどのページに記述することをオススメします。

<script type="application/ld+json">
[
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "動画のタイトル",
"description": "ディスクリプション",
"thumbnailUrl": [
"OGP画像(1×1の画像URL)",
"OGP画像(4×3の画像URL)",
"OGP画像(16×9の画像URL)"
],
"uploadDate": "更新日付(例:2020-04-01T00:00)",
"duration": "動画再生時間(例:PT1M54S)",
"contentUrl": "動画のURL",
"embedUrl": "動画のURL",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "http://schema.org/WatchAction" },
"userInteractionCount": 視聴回数(例:10000)
}
}
]
</script>
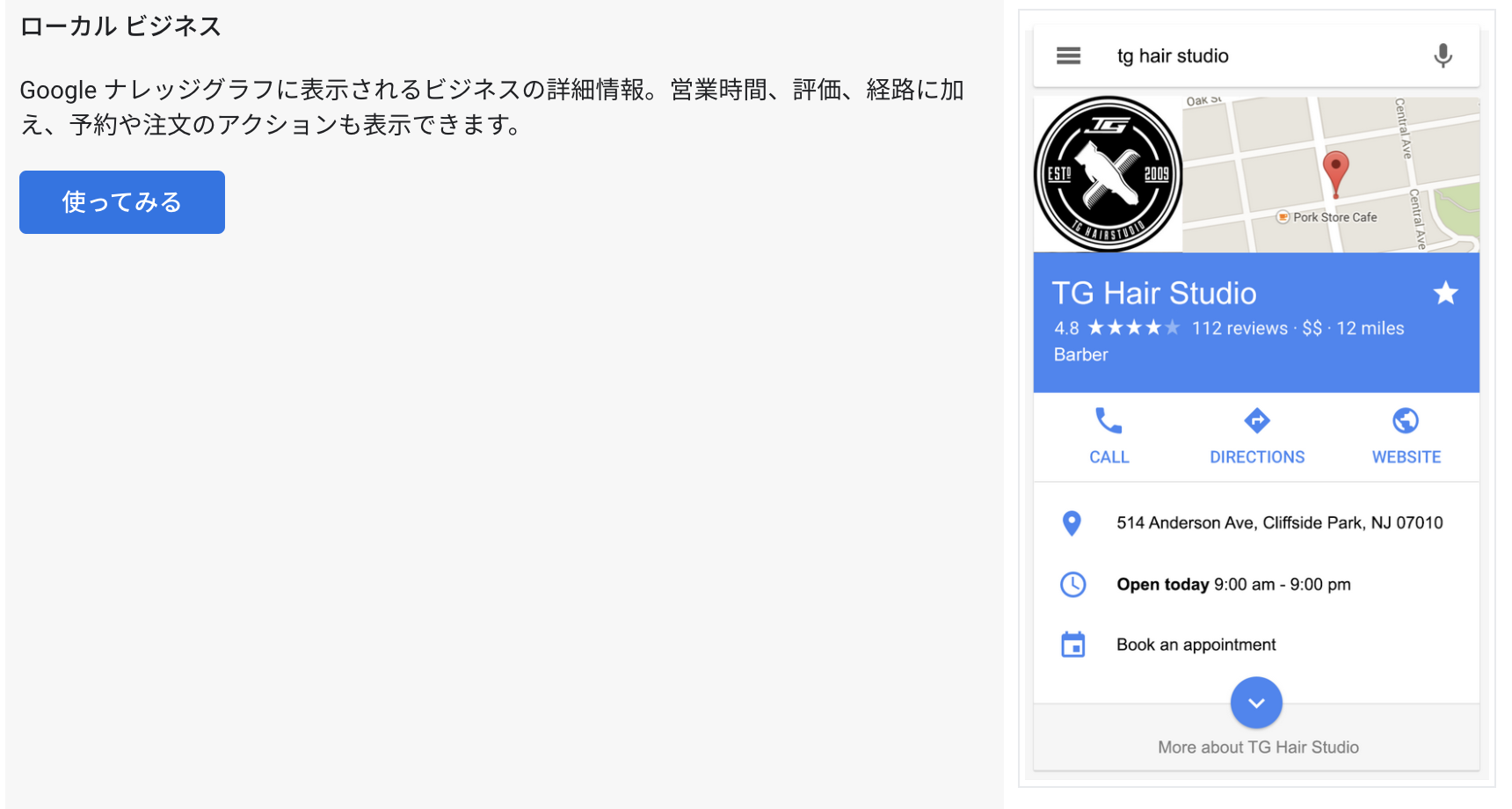
ホームページ ( 飲食店 )
@typeに、「Restaurant」を指定します。
これは、飲食店のホームページに記述することをオススメします。

<script type="application/ld+json">
[
{
"@context": "http://schema.org",
"@type": "Restaurant",
"@id": "ホームページURL",
"url": "アクセスURL",
"name": "店舗名(サイト名)",
"description": "ディスクリプション",
"telephone": "電話番号(例:00011112222)",
"servesCuisine": "料理の種類(例:肉料理)",
"priceRange": 金額目安(例:1000),
"menu": "メニューページURL",
"image": [
"OGP画像(1×1の画像URL)",
"OGP画像(4×3の画像URL)",
"OGP画像(16×9の画像URL)"
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 評価値(例:3.5),
"bestRating": 最大評価値(例:5.0),
"ratingCount": 評価人数(例:150)
},
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "営業終了時間(例:09:00)",
"closes": "営業終了時間(例:21:00)"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "営業終了時間(例:10:00)",
"closes": "営業終了時間(例:23:00)"
}
],
"address": {
"@type": "PostalAddress",
"addressCountry": "日本",
"postalCode": 郵便番号(例:1001005),
"addressRegion": "都道府県(例:東京都)",
"addressLocality": "市町村(例:千代田区丸の内)",
"streetAddress": "番地(例:1丁目10)"
}
}
]
</script>
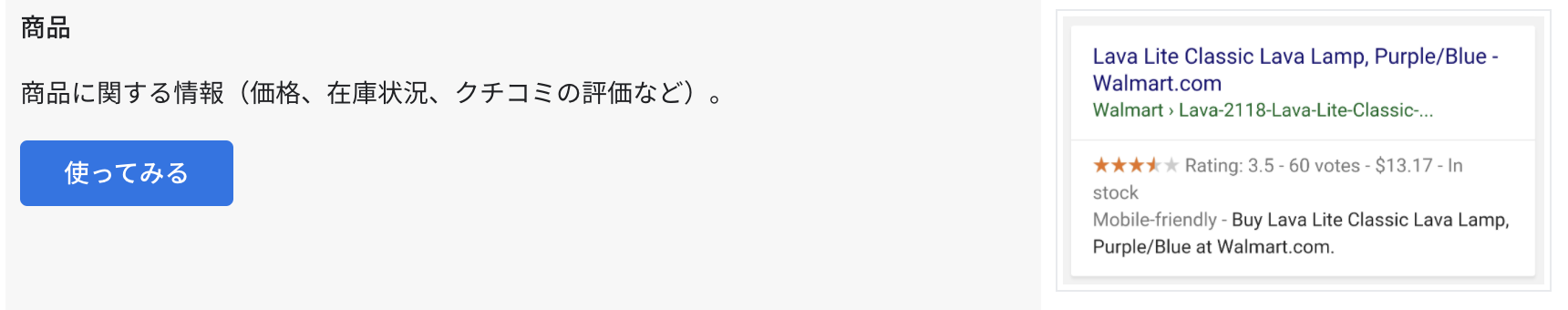
下層ページ ( EC商品ページ )
@typeに、「Product」を指定します。
これは、ECサイトなどの商品ページに記述することをオススメします。

<script type="application/ld+json">
[
{
"@context": "http://schema.org",
"@type": "Product",
"name": "商品名(商品ページタイトル)",
"description": "ディスクリプション",
"sku": "販売者固有の識別子(例:000001)",
"mpn": "製品番号",
"brand": {
"@type": "Brand",
"name": "ブランド名"
},
"image": [
"OGP・商品画像(1×1の画像URL)",
"OGP・商品画像(4×3の画像URL)",
"OGP・商品画像(16×9の画像URL)"
],
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "平均評価(例:4)",
"bestRating": "最高評価(例:5)"
},
"author": {
"@type": "Person",
"name": "販売者名"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "評価の平均(例:4.5)",
"reviewCount": "評価の人数(例:90)"
},
"offers": {
"@type": "Offer",
"url": "商品ページURL",
"priceCurrency": "JPY",
"price": "料金(例:1000)",
"priceValidUntil": "価格が有効な日付(例:2020-12-31)",
"availability": "在庫状況(在庫あり:https://schema.org/InStock、在庫なし:https://schema.org/OutOfStock)",
"seller": {
"@type": "Organization",
"name": "販売元企業名"
}
}
}
]
</script>
どの構造化データを使うべきか
構造化マークアップのタイプをどれにするかについては、下記の基準で使い分けましょう。
| ページ | タイプ | 種類 |
|---|---|---|
| ホームページ | Website | ブログ・コーポレート |
| ホームページ | Restaurant | 飲食店 |
| 下層ページ | BreadcrumbList | 全サイト共通 |
| 下層ページ | Article | ブログ(記事ページ) |
| 下層ページ | ItemList | ブログ(カテゴリーページ) |
| 下層ページ | VideoObject | 動画サイト |
| 下層ページ | Product | ECサイト(商品ページ) |
確認方法
下記のサイトを使って、テストをします。
エラー表示や推奨項目も全て埋めることが大事です。
構造化データ テストツール
まとめ
構造化マークアップを記述することで、検索エンジンがWebページの情報を正しく認識し、
正しい評価をしてくれるようになります。それにより検索順位のアップも見込めるので、
SEO対策をしたい方は記述すると良いでしょう。
この記事が良いと思った方は、LGTMをしていただければ嬉しいです!
フォローも是非お願い致します(^^)