この内容について
この内容は、Webデザインの基礎的な知識をまとめたものです。
これからWebデザインを勉強するにあたり、最初に読んで活用いただければ幸いです(^^)
デザインはアートとは違う
デザインは、アートとは違います。
デザインは、客観的に実用的で、人に情報や目的を伝えます。
アートは、主観的で、万人に理解されなくても成り立ちます。
Design is not just what it looks like and feels like. Design is how it works.
スティーブ・ジョブズ
デザインはどう見えるかよりも、どう機能するかが大事です。
Webデザインとは
パソコンやスマホなどで表示されるもののデザインをすること。
Webデザインは、印象と機能の大きく2つの組み合わせです。
印象に影響を与えるもの
- 色
- フォント
- 文字サイズ
- 画像
- 装飾
機能に影響を与えるもの
- レイアウト
- 情報の整理
- 情報の配置方法
- アニメーション
- ナビゲーション
これらを意識することでより良いWebデザインが可能です。
しかし、これらの項目を意識しろと言われてもピンとこないので、
後述するWebデザインの原則を使うとより明確にわかるかと思います。
Webデザインと紙デザインの違い
WebデザインはもちろんWeb上のコンテンツのものをデザインすることで、
紙デザインは紙で印刷するものをデザインすることですが、その他の違いもあります。
| Webデザイン | 紙デザイン | |
|---|---|---|
| 特徴 | パソコンやスマホなどで見え方が変化する中でデザインをする | A4やB5などの決められたサイズの中でデザインをする |
| 色 | RGB | CMYK |
| 単位 | 距離単位:px ( em・%・rem・vw・vh ) 文字単位:px ( em・%・rem・vw・vh ) | 距離単位:mm 文字単位:pt・級 |
| 考え方 | 全体+ファーストビューの見せ方と運用を見越したデザインを考える | 全体のまとまりを考えた見せ方と完成後は修正できないことを見越したデザインを考える |
Webデザインの原則
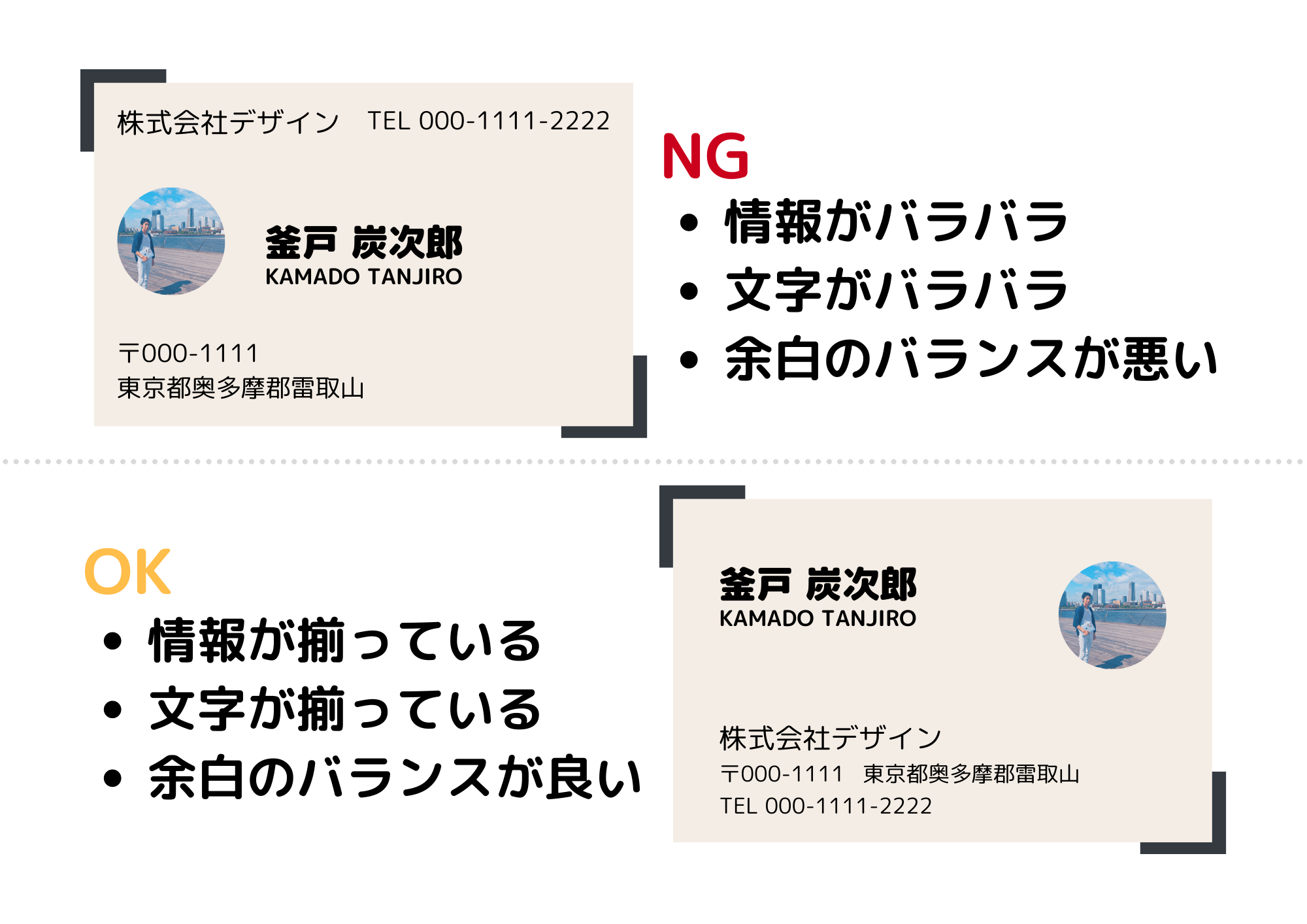
近接
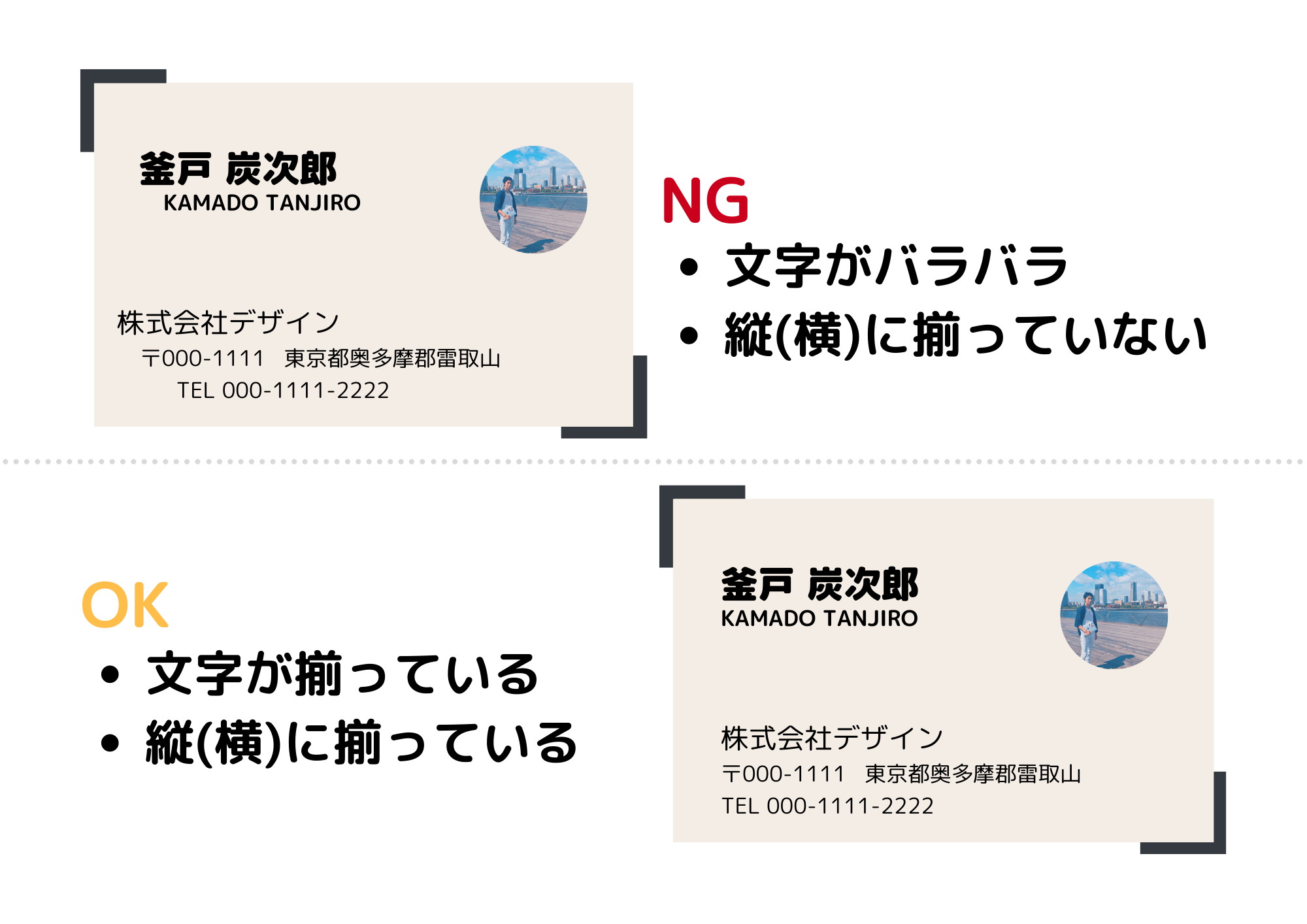
整列
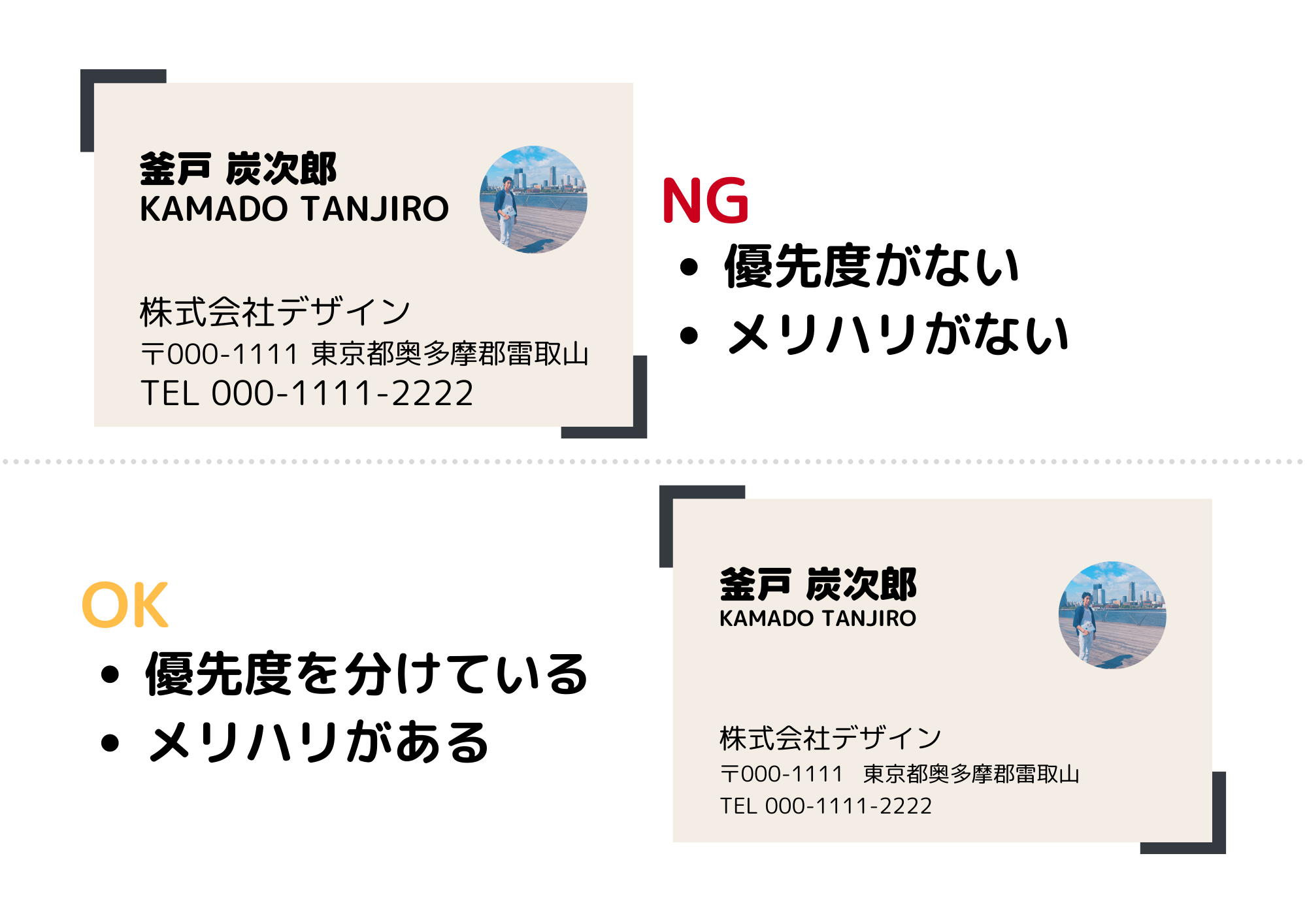
強弱
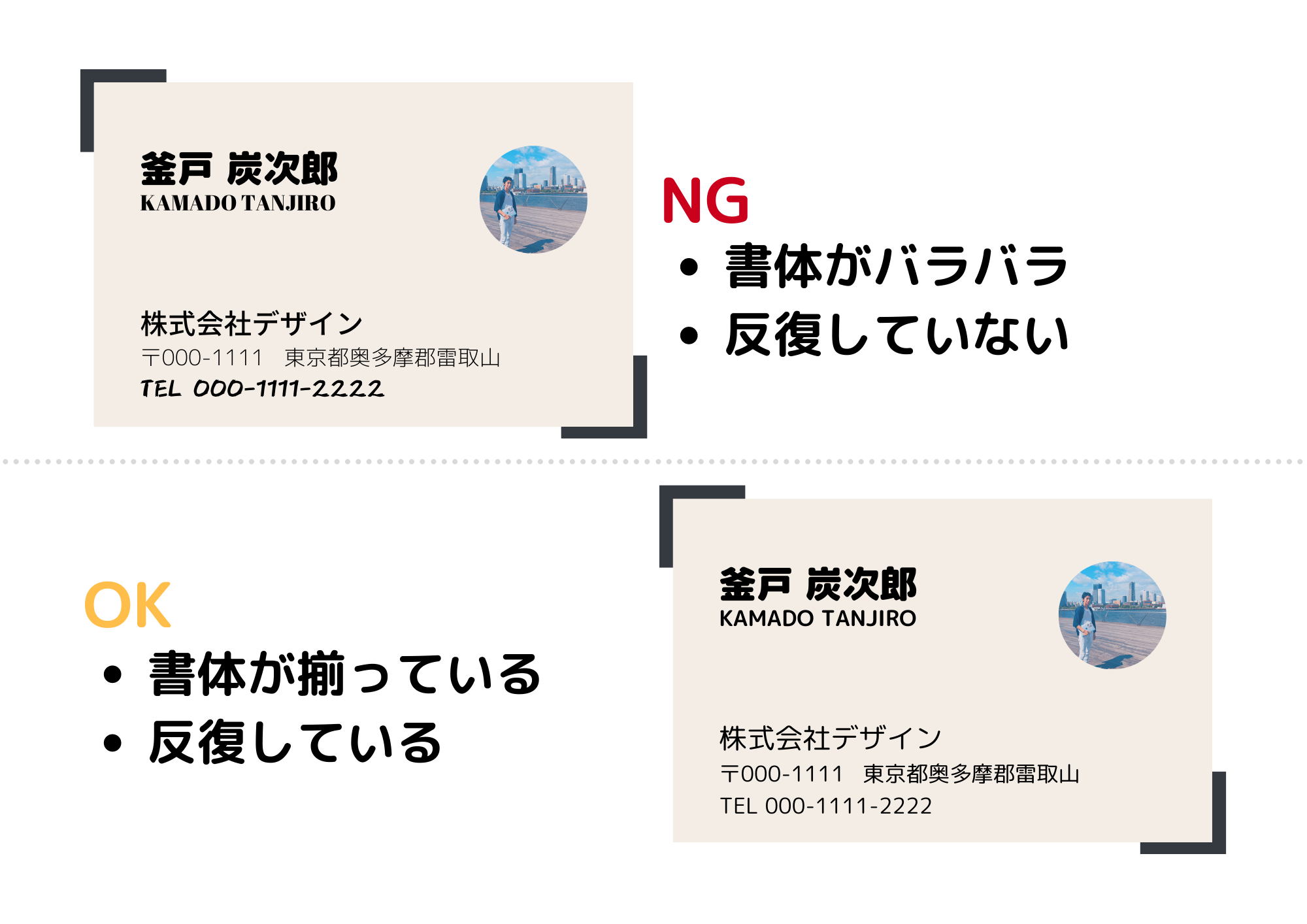
反復
同一のモチーフを繰り返し使うことで、全体に一貫性を持たせます。

Webデザイナーが使うツール
Webデザイナーは、デザインツールを使います。
使うツールは、主に下記のものです。
Photoshopは、画像の編集から文字入れレイアウトまで一貫して行えます。
Illustratorは、イラストの作成やロゴの作成に向いています。
XDは、Webサイトやモバイルアプリの試作的な段階でのデザインの作成に向いています。
ちゃんと使うにはどれも有料で、Photoshopは980円/月(フォトプラン)、Illustratorは2480円/月(単品)、XDは1180円/月(単品)となっています。
Adobe製品全て使えるコンプリートプランが5680円/月となっています。 ※ 学割あり 1980円/月
その他にも Sketch というXDに似たツールを使ったりする方もいます。(値段は99ドル)
Webデザイナーの役割
Webデザイナーは、クライアントが実現したい目標をWebデザインを通じて実現させることが役割です。
具体的には、もしクライアントが女性向けにアプローチして女性集客を増やしたいのであれば、
Webデザイナーは情報の整理をし、女性が好む色合いで魅力的なデザインをしてあげることです。
まとめ ( Webデザインが上達するコツ )
Webデザインはセンスよりも多くの知見の方が大切です。
より多くのデザインに触れ、より多くのデザインを作ることによりWebデザイン力が成熟します。
様々なデザインを探すのは大変かと思いますので、下記のようなまとめてあるサイトを活用ください(^^)
MUUUUU.ORG
Dribbble
また、デザイン初心者の方はまず Cocoda! を使って勉強すると楽しく学べるかもしれません。
この記事が良いと思った方は、LGTMをしていただければ嬉しいです!
フォローも是非お願い致します(^^)