目次
1. はじめに
2. 作成するもの
3. サイトマップ
4. ワイヤーフレーム
5. 要件定義書
6. 利用するツール
7. さいごに
8. 引用
1. はじめに
Webサイト・アプリ制作に取り掛かる際、最初に上流工程と言われる作業をWebディレクター(場合によってはコンサルタント)が行います。
※現場によって呼ばれ方や役割は様々ですので、一概に上記の通りとは言えません。
その時、まず最初に取り掛かる作業は何か、どのように作業を進めていくかなどをご紹介します。
この作業の前に、情報提供依頼、提案依頼、コンペ、ベンダー選定などの作業をする場合もありますが、ここではそういった作業は割愛し、技術的作業が開始される地点からご説明しようと思います。
これより先は「Webサイト・アプリ」どちらも便宜的に、Webサイトと呼びます
一番大切なこと
最初に結論から。
WEBサイト制作の上流工程の作業を行うにあたって、一番意識すべき大切な要点をお伝えします。
それは 「現場のエンジニアがその内容を見て制作・コーディングできるか」 だと私は思います。
では実際にその内容とは何か、上流工程で作成する書類などについて言及していきます。
2. 作成するもの
これも現場によって呼ばれ方や、細分化の度合いは様々ですが、主に3つあります。
- サイトマップ
- ワイヤーフレーム
- 要件定義書
です。
上記をそれぞれ簡単に説明していきます。
3. サイトマップ
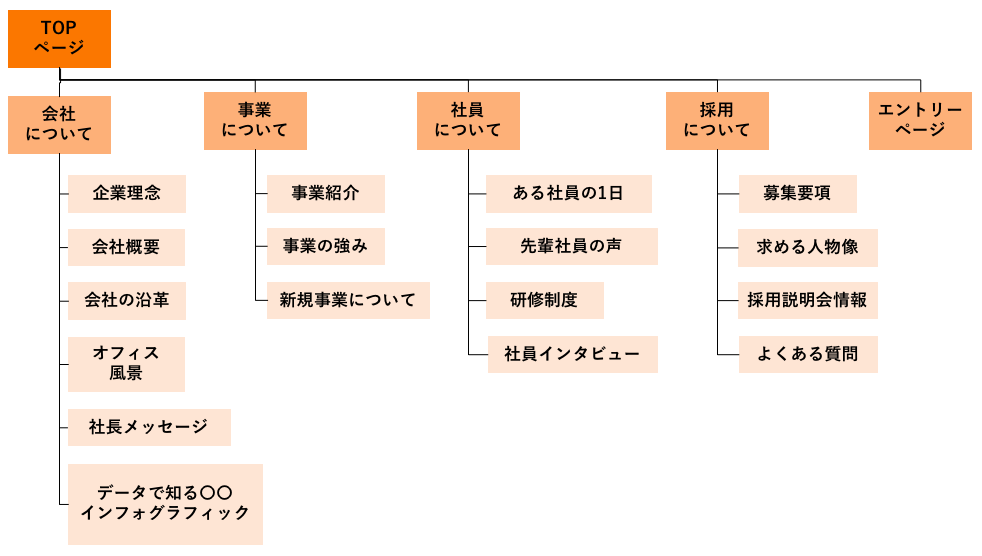
サイトマップとは、サイト全体のページ構成を地図のように一覧で記載しているページのことです。
百聞は一見に如かずということで、サイトマップのサンプルの写真をお見せします。
このように、Webサイトの階層構造を視覚化したものがサイトマップです。
難易度でいうと3つの中では簡単な方ではあると思いますので、作成したいWebサイトと似たようなサイトを参考にしながら、サクッと仕上げてしまうことをお勧めします。
4. ワイヤーフレーム
ワイヤーフレームとは、Webサイトの目的に応じて「何を・どこに・どのように」配置するかを表現した設計図です。
百聞は一見に如かずということで、ワイヤーフレームのサンプルの写真をお見せします。
ここで意識するべき大事なことは、サイトマップを見た後にワイヤーフレームを参照することで、よりWebサイトの構造への理解が深まるようにすることです。
サイトマップをよりWebサイトのように表現したものとでも言っておきましょう。
特に決まった型のようなものはなく、後に作成する要件定義書や設定項目の特定の部分を参照するエクセルのタブのリンクなどを貼っておくといった工夫も施していいでしょう。
現場によってはワイヤーフレームが作成し終わった段階で、一度デザイナーに業務を受け渡し、ワイヤーフレームを洗礼して要件定義書作成に取り掛かるといったことなどもあるでしょう。
5. 要件定義書
要件定義書とは、「ウェブサイトでこんなことを表現したい」「こんな業務ができるようにしたい」という事業主(非技術者)から制作会社等の技術者に対して求める要望(要求仕様)をまとめた文書です。
百聞は一見に如かずということで、要件定義書のサンプルの写真をお見せします。
写真はほんの一部で、その他概要・業務要件・機能要件・非機能要件や業務フローなど突き詰めれば記載する内容は多岐に渡りますので、詳細は各自お調べすることを推奨いたします。
ただ、大切なことは上記のも述べたように「現場のエンジニアがその内容を見て制作・コーディングできるか」です。
自分が作成したサイトマップとワイヤーフレームに則って、完成したWebサイトの内部をイメージできるよう、より詳細な機能説明や設定項目などを記述すればプロジェクトは成功に限りなく近付くでしょう。
6. 利用するツール
これに関しては自分に合うものが一番だと思いますが、個人的に利用するべきだと思うツールをご紹介します。
- Figma
- ExcelまたはGoogleスプレッドシート
- 場合によってはGoogleドキュメント
私的には正直、上記3つのみの利用で上流工程は全て対応可能だと思っています。(自分がミニマリストっぽい性格なのもありますが)
7. さいごに
ここまでご精読いただき、ありがとうございました。
上記に述べた以外にもすべきことは沢山ありますし、0の状態から何をすればいいのか分からない方向けに記事を作成しましたので、各作業の詳細は各自お調べいただくことをお勧めいたします。
しかし、必要最低限この記事で述べた作業を完了すれば、間違いなくプロジェクトを大きく次の段階へ進めることができます。