成果物

github:https://github.com/engineer-taro/aws-sam-snippets-VSCode
VSCode:https://marketplace.visualstudio.com/items?itemName=engineer-taro.aws-sam-snippets
前提
SAMのtemplate.yamlを書くのが大変
AWS SAMを利用してデプロイしているのですが、SAMのテンプレートを書くとき、毎回過去に使っていたテンプレートを参考にしながら書くか、公式ドキュメントを参考に書くか、非効率な方法を取っていました。
これを機に、どうせならVSCodeの拡張機能を作ってみるか、と思い立った次第です。
SAMテンプレートを書くときどうしているか聞いてみた
ひとまず、他の方にSAMテンプレートの記述の効率化について聞いてみたところ、以下の様でした。
- CloudFormationの拡張機能を入れる
- 良く使うテンプレートを保管しておく
やはり、他の方もSAMのテンプレートを書く際に効率化できているとは言いづらい状況でした。
私もVSCodeでSAMテンプレートの入力を補助してくれるような拡張機能を探してみたのですが、実用性の高いものは見つかりませんでした。
そういうわけで、VSCodeの拡張機能を作ってみることにしました。
作成した拡張機能
SAM独自の記述方法のみのサポートを目的としており、CloudFormationの記述方法はサポートしていません。
CloudFormationの補完は素晴らしい拡張機能がいくつもあるので、CloudFormationの拡張機能を入れた上で今回私が作成したものを入れてもらうことを前提としています。
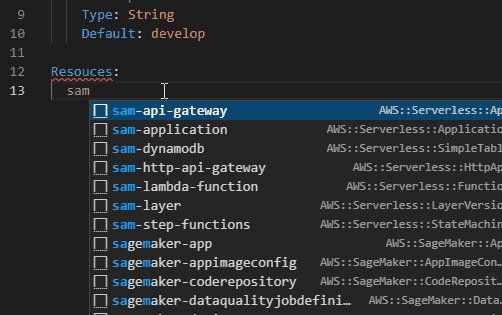
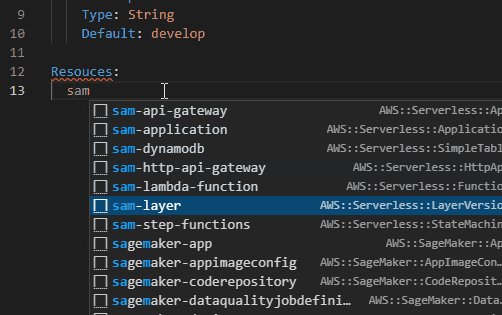
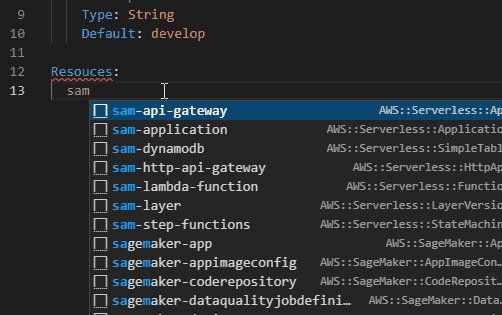
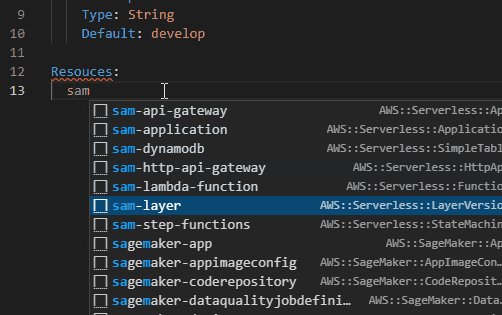
なので、sam-と入力されたときにサジェストを出すようにしました。
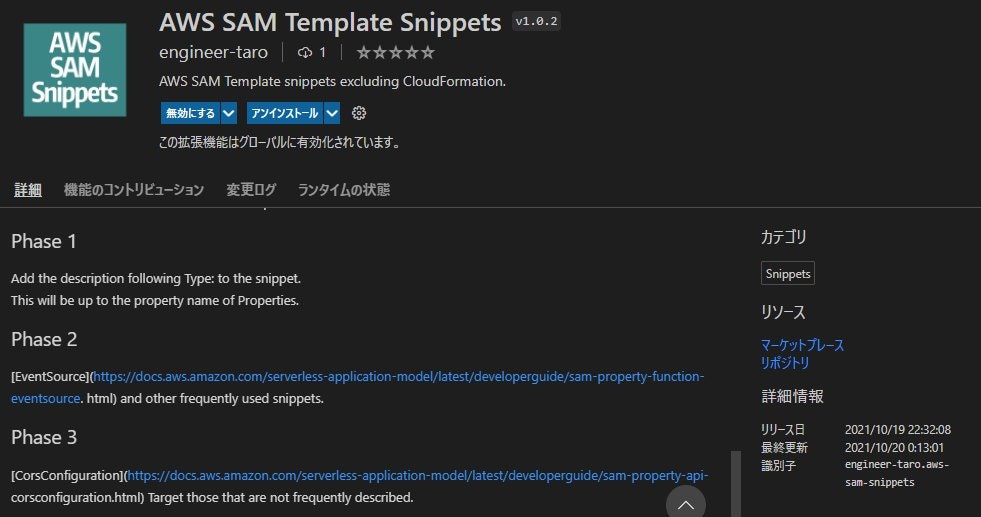
AWS SAM Template Snippets
SAMテンプレート記述の補助を出来る拡張機能を作っています。
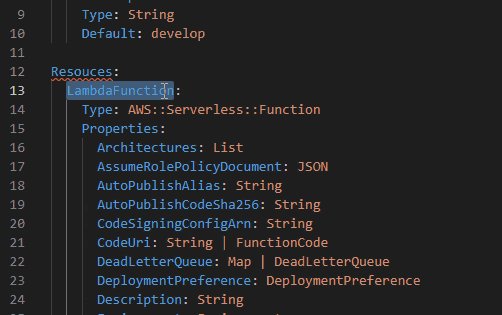
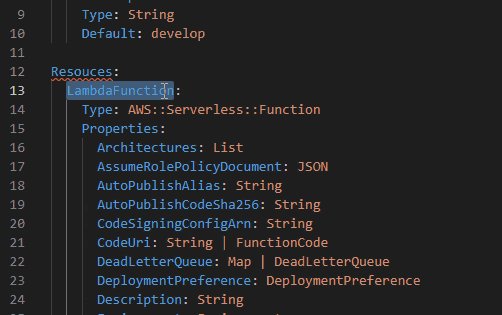
最初は最低限の機能でリリースしてみたかったので、現在はType: AWS::Serverless::ApiのようなType属性の値のみ入力補助ができる状態です。
sam-と入力してサジェストを出すと、補完が効くようになっています。

今後のリリース
忙しくないときに合間を縫って、少しずつ補完を充実させていければと思っています。
まだまだ拡張機能を出すときのお作法等含めて拙い部分はあると思いますが、自分に出来る限りで進めていきます。
READMEの方にも記載していますが、今回の初めのリリースをPhase1として、以下のように進めていこうと思っています。
- Phase1では
Type:の属性を入力補完し、利用できるプロパティも補完するようにする - Phase2では
Events:のような良く使うプロパティの入力補助ができるようする - Phase3では
CorsConfigurationのようなあまり使わないプロパティの入力補助をできるようにする - Phase4以降 未定だが徐々に出来ることを増やしていく
仕事では無いので、ゆるく続けていこうと思ってます。
拡張機能をマーケットプレイスに登録するまで
拡張機能の作り方
「VSCode 拡張機能 自作」などのキーワードで調べて出てきたサイトを参考に作りました。
こちらは特に難しいことなく、スムーズにいきました。
大きな流れは以下の通りです。詳しくは他サイトを参考にしてください。
- Node.jsのインストール(既に入っていたのでスキップしました)
-
npm install -g yo generator-codeで拡張機能開発に必要なソフトウェアをインストール -
yo codeを実行すると、作りたい拡張機能について質問されるので、答えていくとひな形が作成される
拡張機能をマーケットプレイスに登録
VSCodeの拡張機能を公開しているような日本語の情報は少なかったです。
結果、こちらの公式ドキュメント通りにやっていけば大丈夫でしたが、英語なのでいくつか見落としがあり、少し手こずりました。
https://code.visualstudio.com/api/working-with-extensions/publishing-extension
大きな流れは以下になりますが、基本は公式ドキュメントを参考にすれば大丈夫です。
-
npm install -g vsceで必要なソフトウェアをインストール -
yo codeで出来たひな形のpackage.jsonを変更する。こちらは他の拡張機能のgithubリポジトリを参考に作成しました。 - Azure DevOpsに登録し、Personal Access Tokenを発行する
- PublisherをAzure DevOpsのコンソールから作成する
- Publisherを指定して公開する
感想
Pythonを使っている際に、有志の方が作成したライブラリに助けられることがよくあります。特にAWS関連の実装では助けられることが何回もありました。
私も役に立つライブラリを作ってみたいと思っているのですが、なかなかライブラリを実装するような機会がありませんでした。
そこで、いつも時間がかかってしまっているSAMテンプレートの補助機能があれば役に立つのではと思い、今回はとりあえず拡張機能のリリースをしてみました。
独自ライブラリを作成するほど難易度が高くなく、とりあえず最小限でスタートできたので、完成度はともかく成功かなと思います。
いつも見ていたマーケットプレイスに、自分の拡張機能が出てくるのは嬉しいです。
今は本当に最小の補完しかしないので、これから徐々に補完できるものを増やしていき、使われるものにしていきたいです。