はじめに
本記事は以下のような方向けです。
- Windowsでdocker環境を用いたWebアプリをつくりたい!
- サクッとwebアプリをデプロイしたい!
是非見ていってください。
お金はかからないのでご安心を!!
事前準備
GitHubアカウントの準備が必須となります。
事前に登録をお願いします。
ホスト環境
- Windows 11
- WSL2
- Ubuntu
- Docker Desktop
WindowsへのDocker環境構築については本記事では省きます。
こちらの記事を参考に構築を進めてください!
1.ローカル環境の準備
作業用フォルダ作成
まずUbuntuを開きましょう。
プロジェクト用のフォルダを作成し、フォルダ配下に移動します。
$ mkdir フォルダ名
$ cd フォルダ名
次に、フォルダ内でDocker関連のファイルを作成していきます。
Dockerfileの作成
FROM node:23-alpine
WORKDIR /usr/app
docker-compose.ymlの作成
version: '3'
services:
app:
build: ./
volumes:
- ./src:/usr/app
command: sh -c "yarn dev"
ports:
- "3000:3000"
2.アプリのコンテナ化
アプリの作成、コンテナ化を行います。
アプリの構築
アプリを構築します。
$ docker-compose run --rm app yarn create next-app .
TypeScriptを扱いたい場合は--tsオプションをつけます。
$ docker-compose run --rm app yarn create next-app . --ts
下記コマンドで起動します。
$ docker-compose up -d --build
ここまでできたら、Docker Desktopを覗いてみましょう。
試しに、コンテナ名をクリックし、ポート番号をクリックしてみましょう。
(今回の場合、おそらく3000:3000という表示のはず)
なんと、PC内に環境構築せず短時間でwebアプリを構築できました!!!

次はGitについてです。
3.Gitリポジトリの作成、プッシュ
2.でコンテナ化したNext.jsプロジェクトをGithubに登録します。
1.と同じように作成したフォルダ配下に移動してから後続の作業を実施してください。
Gitのインストール確認
$ git --version
バージョンが表示されます。
$ git version 2.43.0
バージョンが表示されない場合はお手数ですが下記コマンドを実行してインストールをお願いしますmm
$ apt-get update && apt-get install -y git
GitHubリポジトリ作成
GitHubにて、リポジトリを作成しておきます。
Gitリポジトリ初期化
リポジトリを初期化し、リモートリポジトリの作成を行います。
$ git init
$ git remote add origin https://github.com/ユーザー名/リポジトリ名.git
ユーザー名/リポジトリ名などと書いてますが、作成したリポジトリのページに行き、CodeのタブにURLが記載されてますのでそこからコピペしちゃいましょう。
ファイルのコミット
リポジトリをプッシュするため、ファイルのコミットを行います。
$ git add .
$ git commit -m "Initial commit"
git commitを実行した際、「Author identity unknown...なんちゃら...etc」というエラーが出る可能性があります。
その場合はGitにGitHubのユーザー名、メールアドレスを登録してあげる必要があります。
下記を参考に設定してください。
リポジトリのプッシュ
GitHubへプロジェクトを登録します。
$ git push -u origin master

完了したらGitHubのCodeタブを覗いてみてください。
コンテナ化したプロジェクトが追加されていると思います。
ここまでくればデプロイまであと少し。
最後にVercelでの作業です。
4.Vercelを用いたデプロイ
そもそもVercelって何なの???
端的に言うと、Next.jsを開発した人達が作ったWebホスティングサービスです。
そのため、Next.jsをデプロイするのに非常に相性がいいです。
Vercelへの登録
上記記事を参考に登録をお願いします。
リポジトリを選択するところでは、3.で作成したリポジトリを選択してください。
デプロイ作業
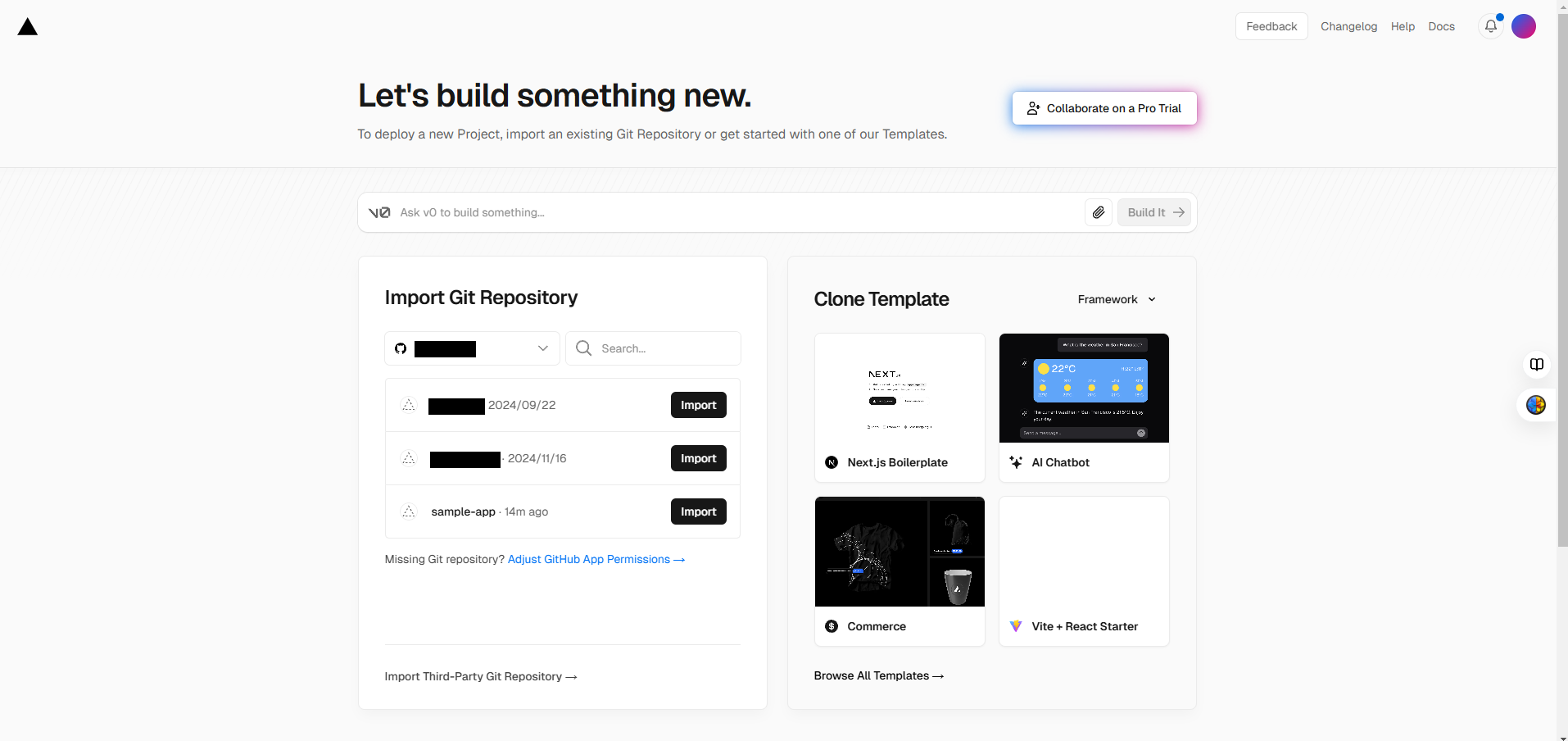
Vercelにアクセスします。
Add New > Project をクリックしてください。

Vercelへの登録で作成したリポジトリを選んでいれば「Import Git Repository」に表示されているはずです。
「Import」をクリックしましょう。
このような画面に飛びます。
値を設定したら、「Deploy」をクリックしてください。
- Framework Preset:Next.js
- Root Directory:src
→Editをクリックするとフォルダ選択画面が出ますので、そこで「src」をクリックしてください。
少し時間がかかります。
完了するとこのような画面になりますので、赤枠部分をクリックしてください。
おめでとうございます。
Webアプリのデプロイ完成です!
こちらが本記事執筆時にデプロイしたWebアプリです。
しっかりhttpsとなっていますので、セキュリティも問題なしです。
最後に
DockerとNext.jsを用いたWebアプリデプロイ、いかがでしょうか?
個人学習、自己開発にピッタリだと思います。
是非やってみてください。