今回紹介するのはauth0を使ったソーシャル認証。auth0とは簡単に言えば、Twitter,Facebook,Google等のログインをまとめてサポートしてくれる、サービスなんです。これを使うと、いちいちSDKをインストールせず、これ一つであらゆるソーシャルOauthができます。
忙しい人のためにgithubへpushしてありますので、そちらからどうぞ。
git clone https://github.com/tkshi/reactnative-auth0-sample
cd reactnative-auth0-sample
npm i
cd ios
pod install
open twitter.xcworkspace
cd ..
react-native start
auth0対応しているサービスはこちら

とは言っても全部映りきっていませんが。もっとあります。
そして今回auth0を導入するのは、ReactNativeです。みなさんご存知のとおり、Reactでネイティブアプリを作れるツールですね。今回はiosを対象にします。Objective-c,Swift読めない方でもできるように書いてあります。
工程は大きく3つに分かれています。
- Auth0の設定
- Xcodeの設定
- ReactNativeの記述
Xcodeの設定が一番めんどくさいです。しかし、ReactNativeでネイティブモジュールを使う際には必ず必要になる工程ですので、もし覚えてなければ覚えておいた方がいいと思います。もう覚えている方はすんなりできると思います。
Auth0の設定
登録、アプリの作成まで
https://auth0.com/
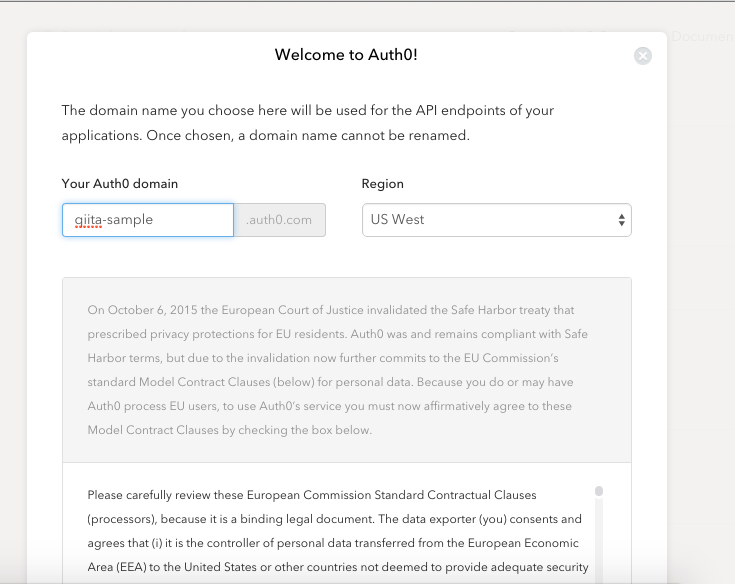
より何かしらのソーシャルでログインしてください。するとこんな画面が出てくると思うので、お好みのドメインと、お好きな場所を選択してください。

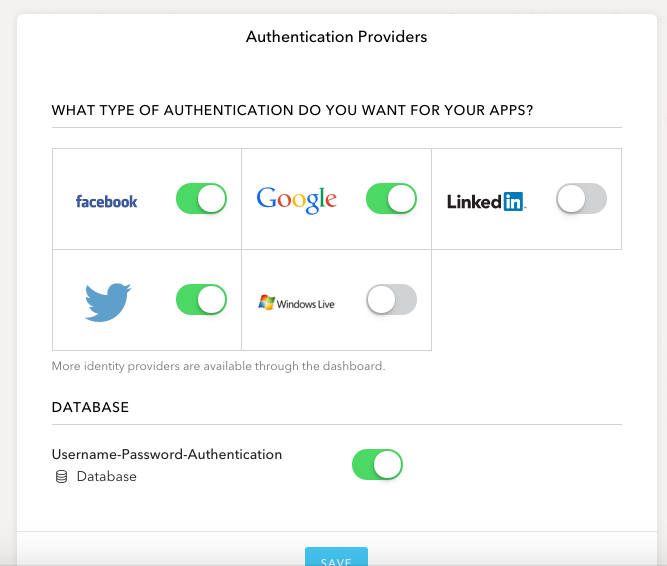
次にソーシャル選択画面がでてくるので、使いたいソーシャルを選択。ここでの選択はSandbox環境なので、KeyやSecletがなくてもログインできます。ここで選択しなくてもあとから自分でKeyとSecletを入力すれば使えます。

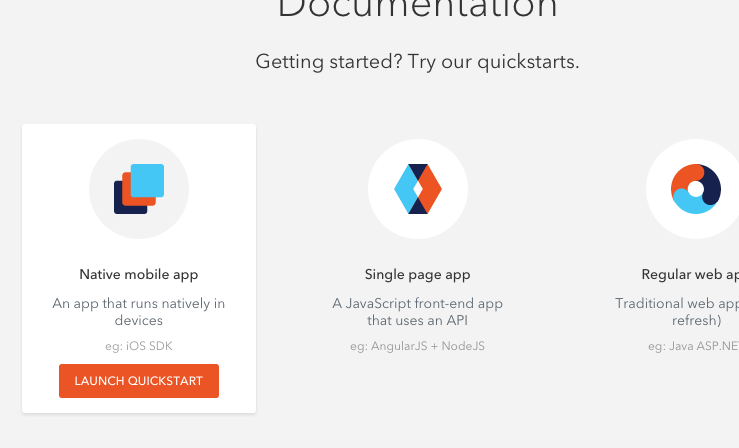
次にNativeAppを選択

次にReactNativeiOSを選択

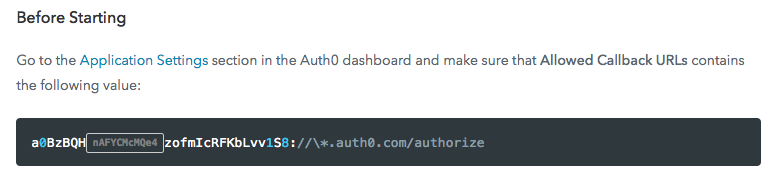
次の画面はskipしていいです。サーバサイドは今回使いません。すると下記のような文字列がでてくるので、それを後述のcallbackに設定します。

こんなかんじに

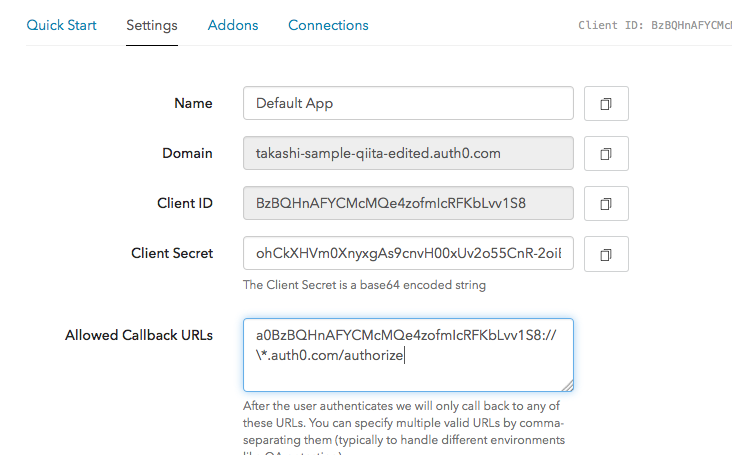
ここに表示されているdomainとclientIDはあとで使いますのでメモっておいてください。
以上でAuth0の設定は終わりです。では次が正念場です。Xcode、いきましょ。
Xcodeの設定
Cocoapodによるインストール
まずはios/<ProjectName>.xprojectを開きます。そしてLibraries/以下のファイルを全て削除してください。
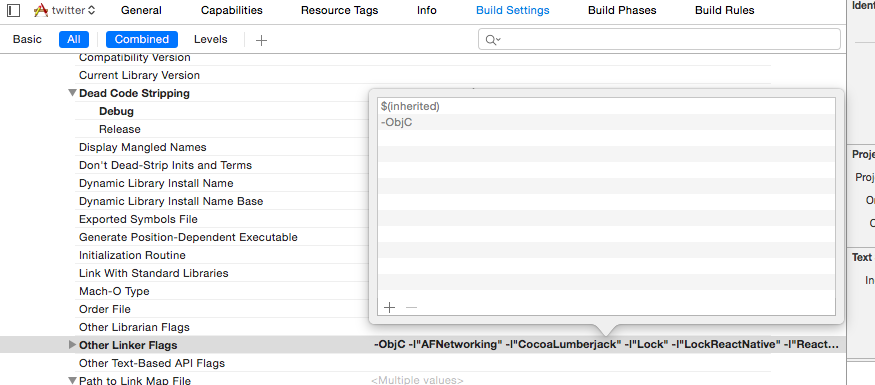
次にXcodeのBuild settings>Linking>Other Linker Flagsに$(inherited)を追記してください。こんな具合に。

いよいよauth0をインストールしていきます。まずはnpm
npm install --save react-native-lock-ios
次にCocoapodをインストールします。
gem install cocoapods
ios/Podfileを作成し、下記の内容を記述します。
source 'https://github.com/CocoaPods/Specs.git'
pod 'React', :subspecs => [
'Core',
'RCTImage',
'RCTNetwork',
'RCTText',
'RCTWebSocket'
], :path => '../node_modules/react-native'
pod 'LockReactNative', :path => '../node_modules/react-native-lock-ios'
pod installをios/で実行。すると<Project>.xcworkspaceが現れるので、いったんXcodeを消し、<Project>.xcworkspaceを開きます。今後はこちらで作業することになります。
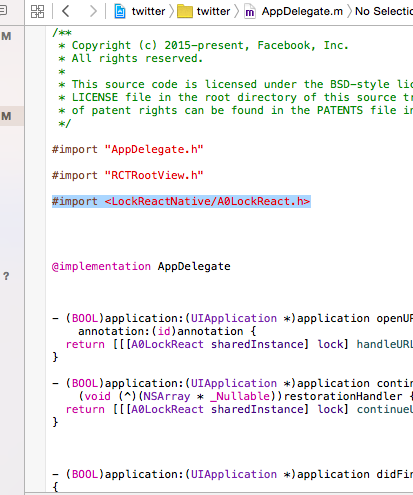
次でXcode設定は最後です。AppDelegate.mというファイルに、下記のコードを追加します。
# import <LockReactNative/A0LockReact.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [[[A0LockReact sharedInstance] lock] handleURL:url sourceApplication:sourceApplication];
}
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler {
return [[[A0LockReact sharedInstance] lock] continueUserActivity:userActivity restorationHandler:restorationHandler];
}
AppDelegate.mはここにあります。

しかし普通にコピペするとエラーになるので、#importを上の方に書きます。こんなふうに

ここまでで一度ビルドしてみてください。エラーがでるようなら何かがおかしいです。
ReactNativeの記述
ここまできたら、もう少しです。まずはログインボタンを設置しましょう。
npm install react-native-button --save
次にコールバックを設定します。ログインボタンが押された時の。lock.show()がそれにあたります。profileにリダイレクトされてきたデータが入ります。ログインプロバイダによって違うので、個別に確認してくださいね。
_handlePress() {
lock.show({
connections: ['twitter', 'facebook']
}, (err, profile, token) => {
alert(profile.userId);
});
}
次にビューにボタンと、ハンドラを紐つけます。
render() {
return (
<View style={styles.container}>
<Button
onPress={this._handlePress}
>
Press Me!
</Button>
</View>
);

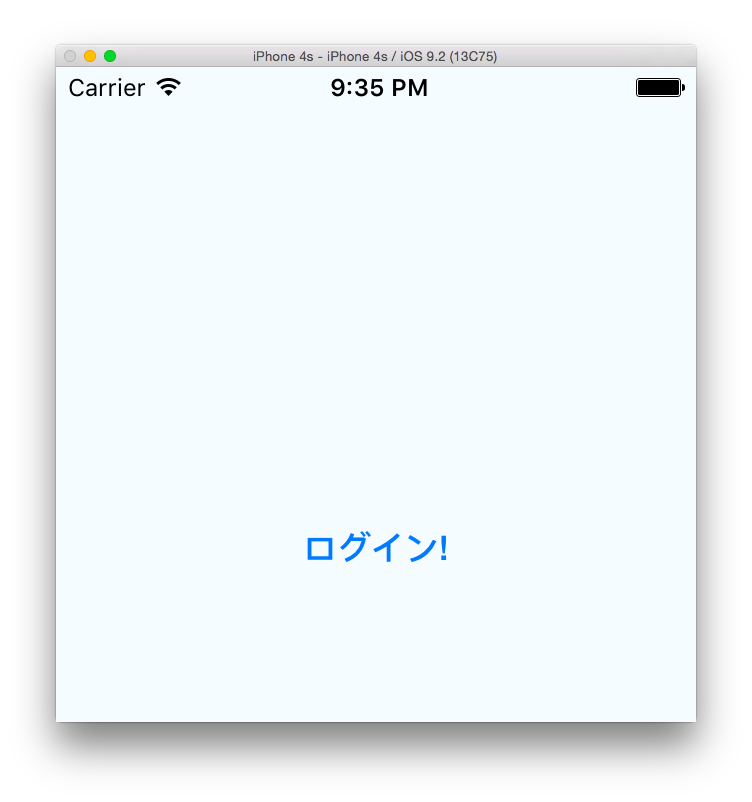
外見はこんな感じ。これまでの苦労が全て一つのボタンに集約されています。クリックしてみましょう。
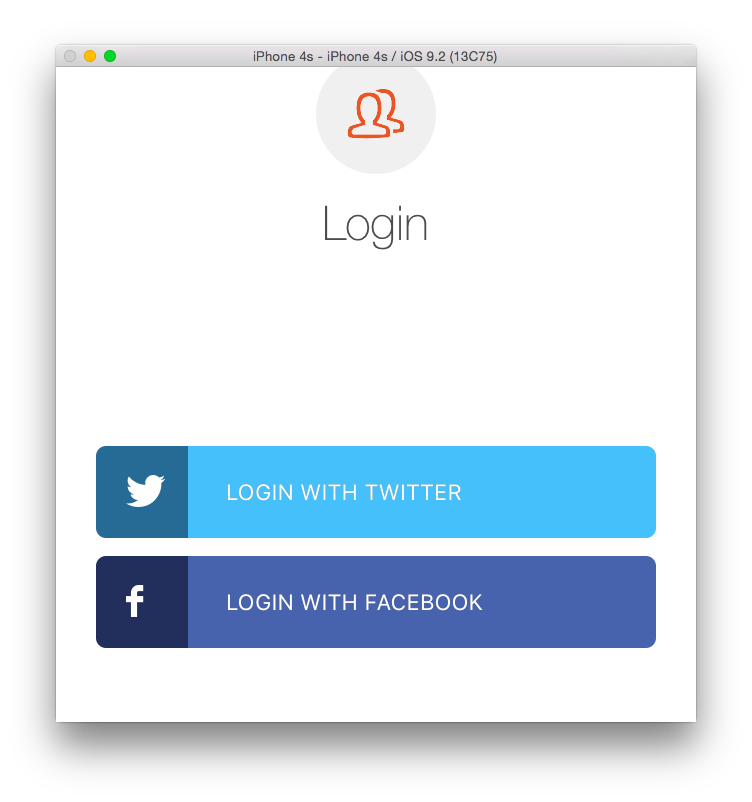
こんな画面がでてきたら成功です。

あとはログインしていけば

ログインしたサービスとそのIDが表示されます。フレンドリスト等が必要であれば、tokenより受け取れますので、RESTを使って取得しましょう。