(今年もこのタイトルでいいのだろうかと悩んでいたが、やっぱり、謙遜でクソアプリ言っている人を見かけたので、このタイトルのままで行こうと思った。)
これはクソアプリ2アドベントカレンダー12日目の代理投稿記事です。
最初に
今年もやってまいりましたクソアプリアドベントカレンダー!!
自称、クソアプリソムリエから言わせて欲しい。
みんな!!自信もって!!
簡単に作ったからクソアプリですとか、普通に便利そうだな、使ってみたいなと思ったもん。
ちゃんと作ってないから簡単だからって、自分のアプリを貶めてもだれも幸せにならないよ
本当のクソアプリというのは、ほんと、クソなんだ。
未来すら感じないクソなんだほんと。
本当のクソアプリは、ぶっちゃけ、こんなお祭りじゃないとイイネもストックも、もらえないものはずなんだ。
だって、寿司が回るだけのアプリに何の価値があるんだい??どこに利便性を感じるんだい?
参考→https://qiita.com/endo_hizumi/items/2de99fafa424e04b4375
本題
うっかりアドベンドカレンダーの登録をわすれて埋まってしまったけど、ヒズミは諦めなかった・・・!
きっと・・・きっと!書くの忘れて開けてしまう人が出てしまうはず・・・!
だから、誰かが開けた穴を僕が塞ぐよ!!
そして、ついにきた・・・12日目!!
"待" っ て い た ぜ ェ ! !・ ・ ・ こ の " 瞬 間 ( と き ) " を よ ぉ ! !
やはり、人類には、絶望するくらいなにも目的を持たないクソアプリが必要なんだ。そうに違いない!(ぐるぐる目)
それと同時に、人類には寿司が必要なんだ!!
そう確信しているッー!!
だから、今年もせっせと作ったぜェ!!
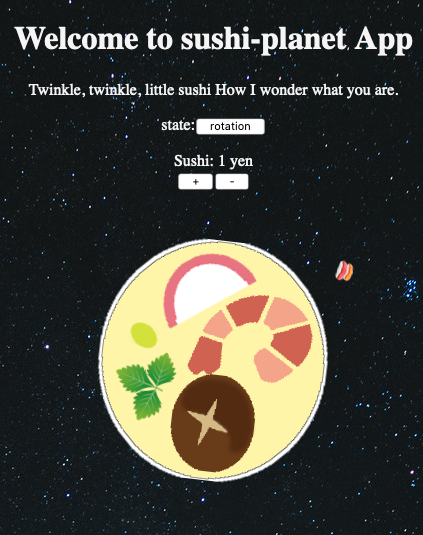
** 茶 碗 蒸 し が 回 る W e b ア プ リ を よ ぉ ! ! **
https://sushi-planet.netlify.app/
寿司衛星付きです!!(増減します!!)
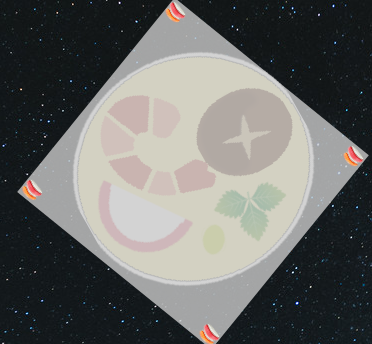
自転する茶碗蒸しの周りを寿司衛星が公転するところにこだわりました。
遊び方
+とーで、寿司衛星の増減ができます。
stateは現在の惑星の状態を表してます。(初期値:自転中)
これはボタンになっていまして、押すことができます。
押すとどうなるのか?
知らんのか?
一つの惑星の命を消す覚悟・・・あなたにありますか?
技術的TIPS
衛星軌道を綺麗に回る寿司の作り方
実は簡単です。
茶碗蒸しの要素に寿司衛星の要素を重ねて、CSSで回してるだけです。
以下、該当部分の抜粋
# root {
display: flex;
justify-content: center;
margin: 50px;
}
# planet {
background-color: transparent;
height: 100%;
text-align: center;
}
# satellite {
position: absolute;
width: 250px;
height: 250px;
text-align: center;
}
<div id="root">
<div id="planet">
<img v-bind:class="state" v-bind:src="url" />
</div>
<Satelitte
v-for="data of satellite_data"
v-bind:key="data.index"
v-bind:ref="'satelitte'"
v-bind:speed="data.spinSpeed"
></Satelitte>
</div>
寿司を四隅に寄せる
寿司の絵文字をdisplay:absoluteに設定して、設置するだけです。
.left_up {
position: absolute;
left: 0;
}
.right_up {
position: absolute;
right: 0;
}
.left_bottom {
position: absolute;
left: 0;
bottom: 0;
}
.right_bottom {
position: absolute;
right: 0;
bottom: 0;
}
技術の無駄遣いは気持ちイイZOY!
終
制作・著作
━━━━━
Ⓗ Ⓩ Ⓜ