はじめに
僕自身は以前までサーバーサイドを主に担当してきたエンジニアでした。
HTMLとCSSについての基本的な知識はありましたが、例えば業務でWebサイトの画面を一から新しくマークアップ出来るレベルには達していませんでした。
しかし少しずつフロントエンドにも興味を持ち始めてきて、業務でマークアップを担当できるようになりたいと思うようになりました。
ではマークアップを習熟するには一体どうすればいいか?
単純に世の中に出ているWebサイトがどのようにHTMLとCSSを書いているのか参考にし、それを自分でなぞればいい、つまりWebサイトのトレースをひたすら行いました。
そうした結果、業務でもマークアップを段々と任されるようになり開発領域が広がりました。
ただ最初Webサイトのトレースを始めようとした時は結構困りました。
そもそもどのようにトレースをする為の環境を整えてよいのか分からなかったのです。
開発環境の構築を試行錯誤した結果、今では新しいWebサイトのトレースを始めるのに10分もかからないようになりました。
その開発環境の作成方法を今から共有します。
開発環境の前提
あくまでWebサイトトレース用のHTML+CSSに特化した環境です。Javascriptは考慮していませんのでご了承ください。
加えて以下の前提とします。
- Mac
- エディタ:Atom(Sublime Text等でも同様のことが出来るとは思います)
- CSSメタ言語:Sass
- Compass使用
- Gulpは使っていません
開発環境作成
それでは開発環境作成の手順を記載します。
もし既に導入や設定を行っている場合は飛ばしてください。
Atomインストール
エディタ「Atom」を公式ページにアクセスしてダウンロードしてください。
ダウンロードしたzipファイルを解凍すると、Macアプリ「Atom」が表示されるので、それを「アプリケーション」フォルダへドラッグ&ドロップします。
Atomパッケージインストール
パッケージインストール方法
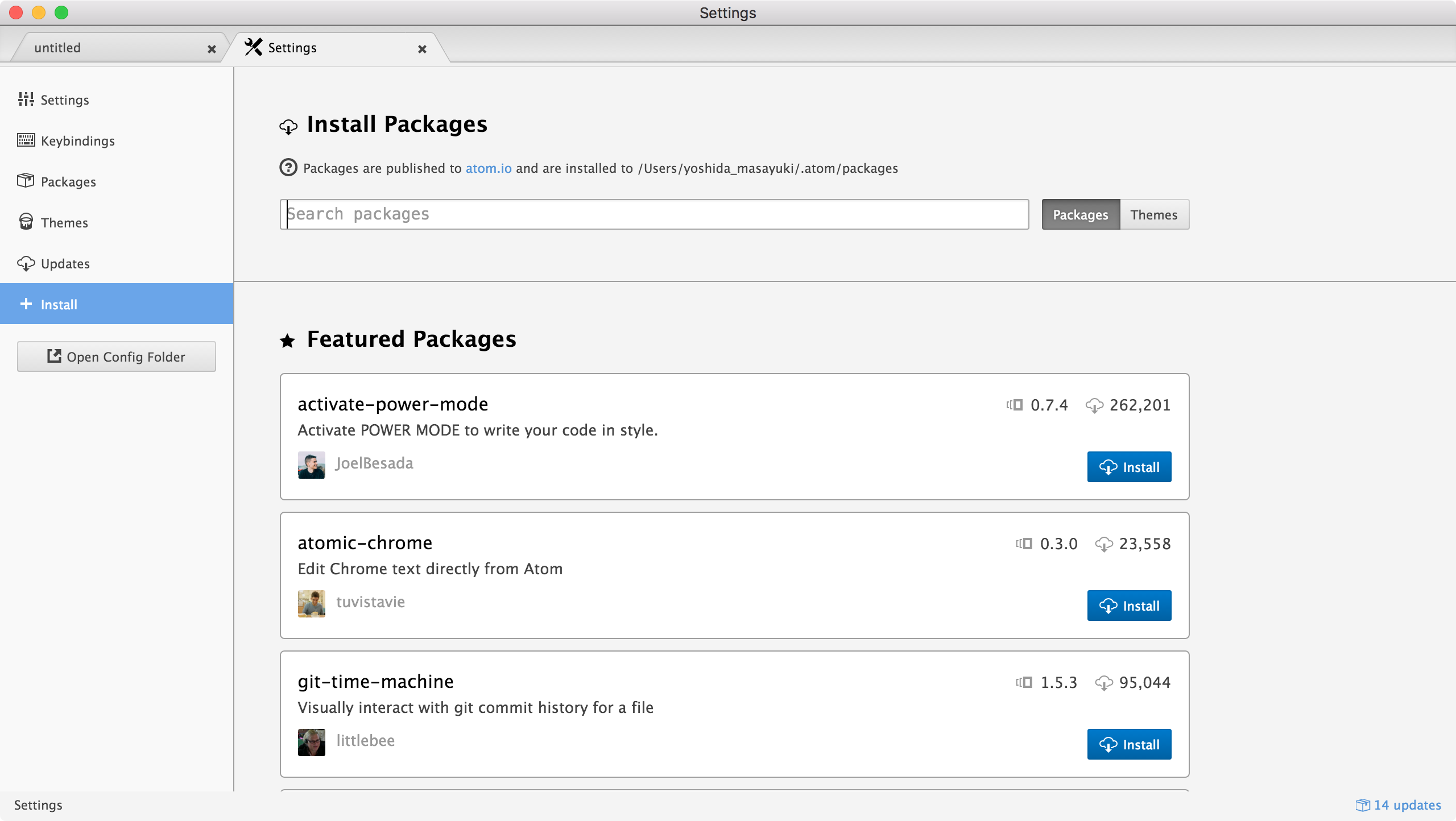
Atomを立ち上げた後、「⌘,」ショートカットキーでAtom設定画面を表示します。
次にサイドメニューの「Install」を押してパッケージインストール画面に移動します。

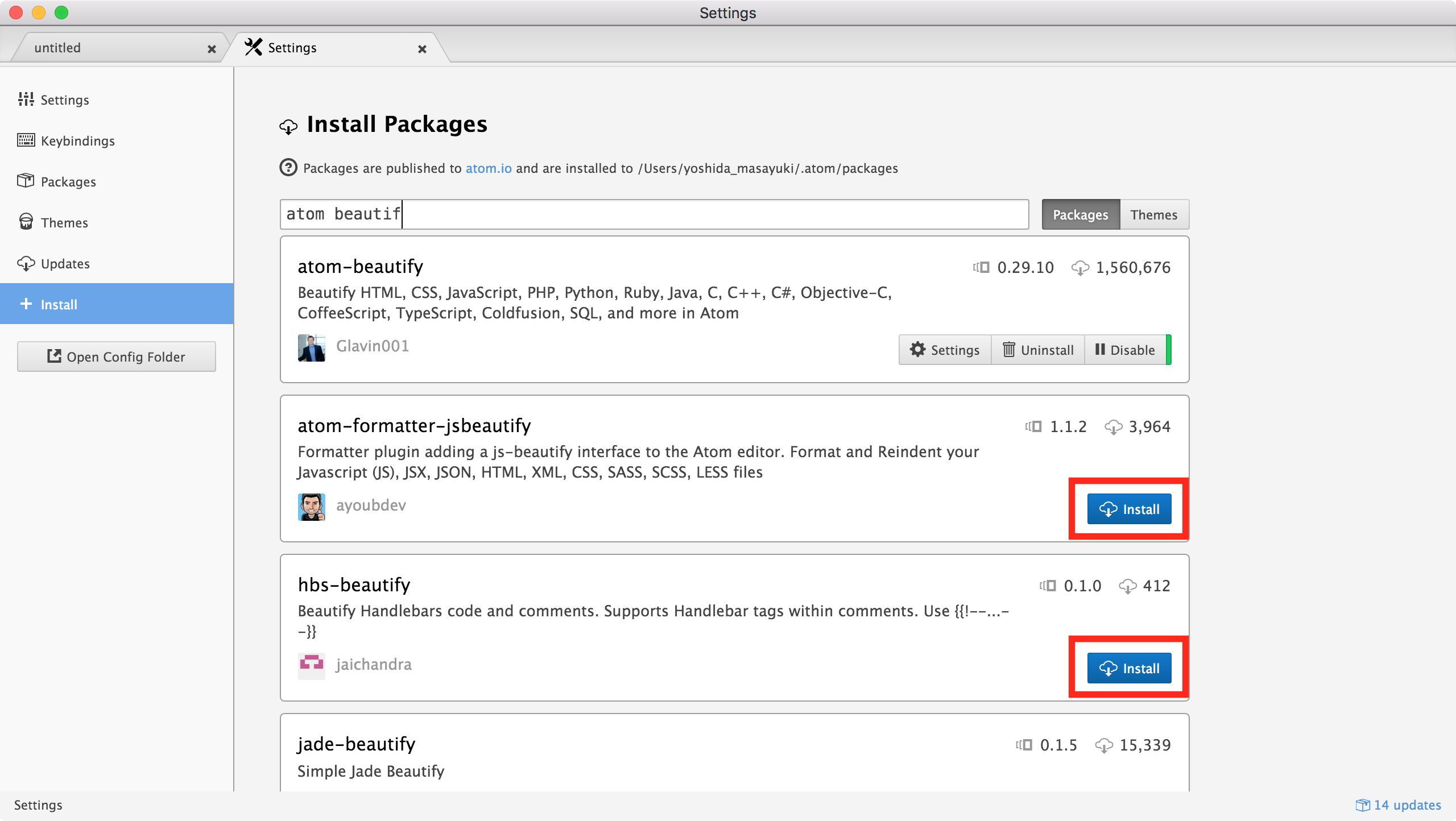
「Search packages」に入力すると「Featured Packages」に検索結果のパッケージが表示されます。
各パッケージの右側にある「Install」ボタンを押すと、パッケージがインストールされます。

インストールするパッケージ
インストール必須のパッケージ
- atom-beautify:ほとんどの言語に対応しているコード整形用パッケージ
- atom-live-server:Webサーバーを非常に簡単に立てることができます。
- livestyle-atom:AtomとChromeで双方向の同期編集が出来ます。(これについてはまた後で詳しく説明します)
- autocomplete-html:HTMLの補完をします。
- autocomplete-css:CSSの補完をします。
おすすめパッケージ
- auto-reveal-in-sidebar:現在開いているファイルに応じて自動的にサイドバーで該当ファイルの位置をハイライト表示します。
- chrome-color-picker:cssで色のスタイルを記載する際にカラーピッカーから選択出来ます。
- css-color-underline:cssで記載した色がアンダーラインでわかりやすく表示します。
- atom-css-snippets:cssスニペットをまとめているパッケージ
- file-icons:拡張子別にファイルアイコンが表示します。
- highlight-selected:選択したワードと同じ文字列をファイル全体でハイライト表示します。
- linter-htmlhint:HTMLの構文チェックを行います
- linter-scss-lint:Scssの構文チェックを行います。ただ実際に使用していて構文エラーが煩わしい場合はscss-lint.ymlで設定を緩和するかパッケージをDisableにしても良いです。
その他地味に便利なパッケージ
Sass+Compassインストール
RubyGemsをアップデートする
ターミナルを立ちあげて以下コマンドを実行します。
$ sudo gem update --system
Sassインストール
gemコマンドでSassをインストールします。
$ sudo gem install sass
OS X El Captainでは以下のようなエラーが出てインストール出来ない場合があります。
ERROR: While executing gem ... (Errno::EPERM)
Operation not permitted - /usr/bin/sass
簡単に解決するには/usr/local/bin配下にインストールするようディレクトリを指定します。
$ sudo gem install -n /usr/local/bin sass
完了後バージョンチェックしてインストールされていることを確認します。
$ sass -v
バージョンが表示されたらOKです。
Compassインストール
同様にgemコマンドでcompassをインストールします。
・OS X El Captainの場合
$ sudo gem install -n /usr/local/bin compass
・OS X Yosemite以下の場合
$ sudo gem install compass
完了後バージョンチェックしてインストールされていることを確認します。
$ compass -v
バージョンが表示されたらOKです。
トレース対象Webサイトのファイル一式取得
一番肝となる手順です。
まず任意の場所にトレース対象Webサイトのファイル一式を置くディレクトリを作成します。
$ mkdir -p markup/org
作成したディレクトリに移動し、トレース対象とするWebサイトをwgetコマンドにより丸ごと取得します。
$ cd markup/org
$ wget -r -p -E -k -nH -q {トレース対象サイトURL}
wgetオプション詳細は↓を参照してください。
http://www.atmarkit.co.jp/ait/articles/1506/09/news006.html
ただし上のコマンドだと全てのディレクトリ階層を再帰的に取得するので、あまり大規模なサイトだと非常に時間が掛かることもあります。
その場合は「-l」オプションを追加して再帰的にファイルを入手する場合の階層数を少なく指定しましょう。全てのファイルを取得する必要はありませんので。
トレース対象とするWebサイトの選び方
これについては自分が好きなサービスを選ぶのが良いと思います。
マークアップする時にその方がテンションが上がるし楽しいからです笑
例えば僕の場合、世界中の人たちとお部屋を貸し借りできる有名なサービス「Airbnb」をトレースしたりしていました。
あとはデザインの参考になるwebサイトをまとめているサイトがいくつもあるのでその中からおしゃれなWebサイトや自分の気に入ったデザインのWebサイトを選ぶのも良いかと。
http://liginc.co.jp/designer/archives/11237
http://seolaboratory.jp/other/2016051835370.php
レスポンシブWebデザインの場合は日本国内の秀逸なレスポンシブWebデザインを集めた以下のギャラリーサイトもあります。
http://responsive-jp.com/
AtomからWebサーバーを立ち上げる
プロジェクトフォルダー追加
Atomのウインドウにwgetで取得したファイルが格納されているorgディレクトリをドラッグ&ドロップするか、もしくは「⇧⌘O」ショートカットキーでダイアログ表示した後orgディレクトリを選択してプロジェクトフォルダーを追加してください。

Webサーバー起動
前述した手順によりatom-live-serverのパッケージをインストールしているはずです。
atom-live-serverはAtomからWebサーバーを簡単に起動することが出来ますので活用しましょう。
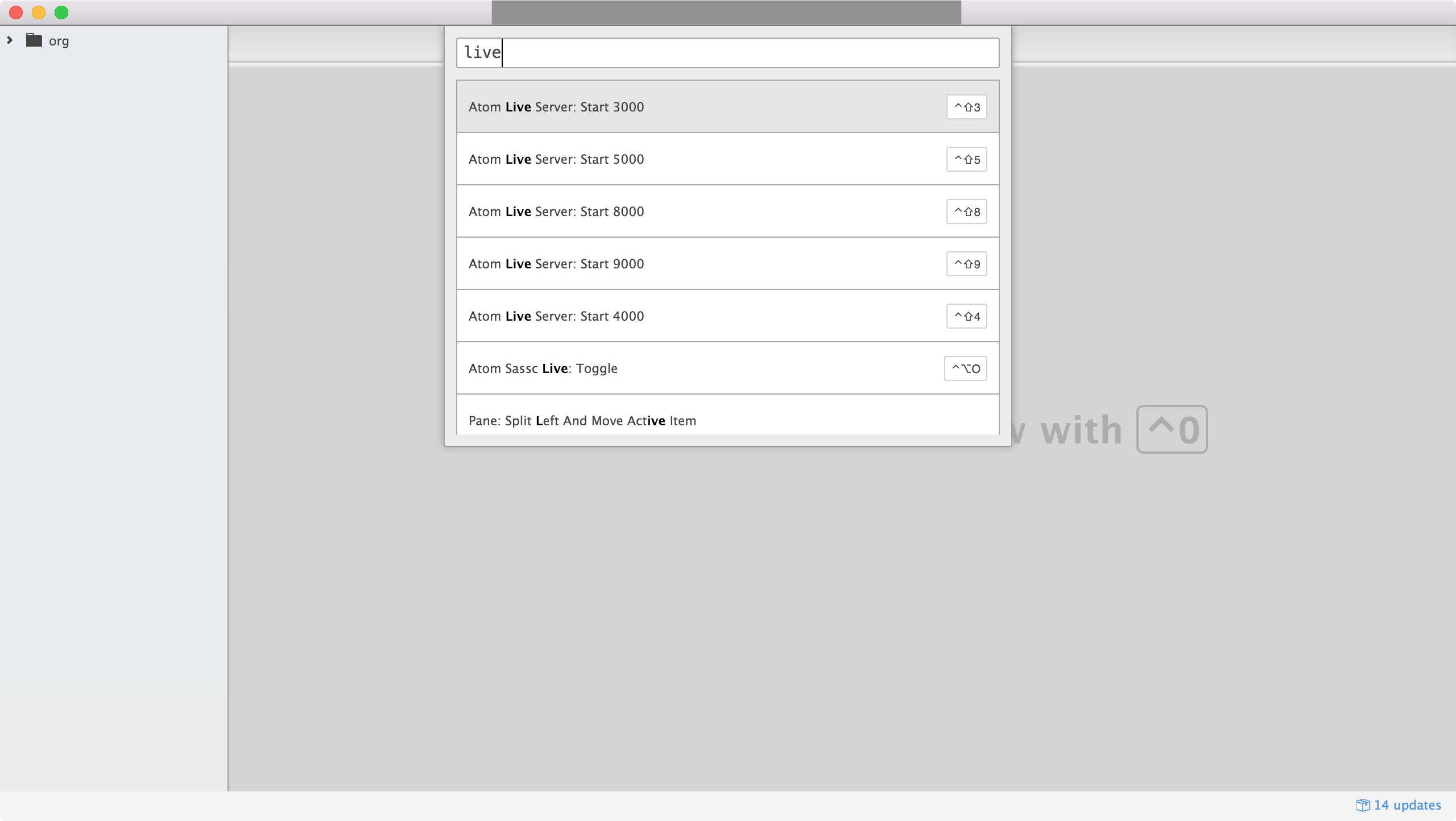
「⇧⌘P」ショートカットキーでコマンドパレットを表示して「live」と入力してみてください。
以下の様に「Atom Live Server:Start {ポート番号}」の表示がされます。

試しに「Atom Live Server:Start 3000」を選択します。
すると自動的に「127.0.0.1:3000」のURLでブラウザが立ち上がります。
立ち上がったページでトレース対象サイトのデザインが表示されることを確認して下さい。
今度はトレース用のWebサーバーを立ち上げる
orgディレクトリコピー
orgディレクトリはあくまで見本用であり解答のソースという意味合いなのでここを修正することはしません、
実際にマークアップを行うトレース用のディレクトリは別に作ります。
まずorgディレクトリを同階層にコピーしましょう
cd markup
cp -rf org trace
トレース用ディレクトリをプロジェクトフォルダーとして追加
Atomのサイドバーには既にorgディレクトリ(プロジェクトフォルダー)が追加されていると思います。
右クリックで「Add Project Forder」を選択してtraceディレクトリを二つ目のプロジェクトフォルダーとして追加しましょう。

Webサーバー起動
今度はtraceディレクトリをルートとして別のポートでWebサーバーを起動します。
Atomでtraceディレクトリの直下にあるindex.htmlを開いてください。
次に先程と同じ様に「⇧⌘P」ショートカットキーでコマンドパレットを表示して「live」と入力してみてください。
orgプロジェクトフォルダーはポート番号3000で起動したので今度は「Atom Live Server:Start 4000」を選択します。
そうすると「127.0.0.1:4000」のURLでブラウザが立ち上がります。
プロジェクトフォルダー内のファイルをアクティブにした状態で「Atom Live Server:Start」を実行することで、そのプロジェクトフォルダーをルートとしたWebサーバーが起動する仕組みになっています。
開くのはプロジェクトフォルダー内のファイルであれば良いので、index.html以外の他のファイルでも構いません。
ちなみに「Atom Live Server:Start 3000」を選択しても立ち上がらないということはなく、自動的に空いているポートを探して起動してくれます。
あと起動方法はコマンドパレットでの選択の他にショートカットキーで起動することも出来ます。
ポート番号3000で起動する際は「⇧^3」、ポート番号4000で起動する際は「⇧^4」になります。要は「⇧^」+ポート番号の千桁の数字ですね。
トレース準備
それでは実際にトレースする為の準備を行います。
編集がブラウザに反映されることを確認
現時点ではorgとtraceのプロジェクトフォルダーは全く同じソースなのでブラウザでの表示内容も当然一緒です。
traceプロジェクトフォルダー内のファイルを編集してその内容がブラウザに反映されることをまず確認します。
先程開いたindex.htmlのbodyタグ内を全て空にして保存してみて下さい。
するとtraceプロジェクトフォルダーをルートとして起動したブラウザ(127.0.0.1:4000)では自動的にファイル更新を検知してリロードしてくれます。この仕組みはLiveReloadと呼ばれています。
ブラウザで真っ白の状態が表示されているでしょうか?
もし表示されていなければもしかしたらorgプロジェクトフォルダーをルートとして起動している恐れがありますので前述の手順をやり直しましょう。
逆にorgプロジェクトフォルダーをルートとして起動したブラウザ(127.0.0.1:3000)で真っ白になっていないかも一応確認してください。
Compass初期設定
更新が反映されるのを確認したらトレースを効率的に行う為の準備をします。
トレース用のディレクトリ内でCompass初期設定を行います
$ cd trace
$ compass create
完了したらtraceディレクトリ内に以下のディレクトリ及びファイルが作られていると思います。
├── config.rb #compass設定
├── sass #sassディレクトリ(編集するのはこのディレクトリ内のファイル)
│ ├── ie.scss
│ ├── print.scss
│ └── screen.scss
└── stylesheets #scssファイルをコンパイルした出力用ディレクトリ
├── ie.css
├── print.css
└── screen.css
※Compassについて基礎から知りたい方は以下の記事をご覧ください。
http://liginc.co.jp/designer/archives/11623
ディレクトリ設定は好みに変えて良いです。
ここでは一旦初期設定のディレクトリのままで環境構築を進めます。
Sassコンパイル
compass createで出来たsassディレクトリ内に新しくmain.scssを作成します。
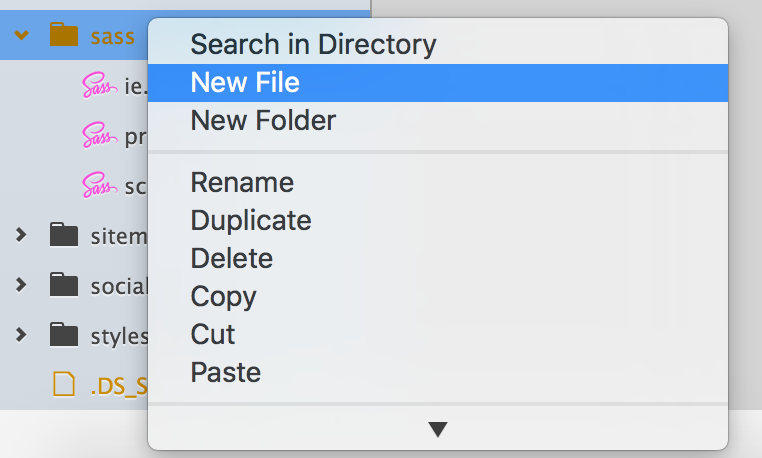
Atomのサイドバーでsassディレクトリを選択して右クリックします。
表示されたメニューの中から「New File」を選択します。

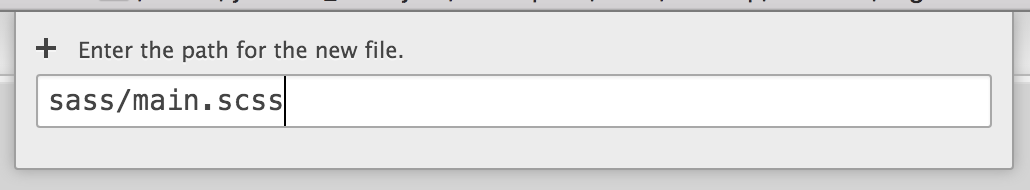
ファイル新規作成のポップアップが表示されるので、main.scssと入力してEnterキーを押します。

これでmain.scssのファイルが作成されました。
次にScssファイルが変更された時に自動でコンパイルされるようにターミナルで以下コマンドを実行します。
$ compass watch
>>> Compass is watching for changes. Press Ctrl-C to Stop.
write stylesheets/main.css
stylesheetsディレクトリ内に空のmain.cssが出来ているのを確認してください。
main.scssを次の様に編集して保存します。
$redColor:#f24343;
.red {
color: $redColor;
}
保存したらターミナルでは「ファイルが変更されたからコンパイルしといたよ」という表示がされます。
modified sass/main.scss
write stylesheets/main.css
実際にmain.cssを見ると以下の様にコンパイルした後のcssが出力されています。
/* line 2, ../sass/main.scss */
.red {
color: #f24343;
}
これでSassの環境は整いました!
作成したCSSファイルの読み込み
コンパイルしたmain.cssファイルを読み込んでブラウザに反映させてみましょう。
前述の手順でindex.htmlのbodyタグ内を空にしました。
そこから更にheadタグ内で既存cssファイルを読み込んでいる箇所<link rel="stylesheet" type="text/css" href="**.css">を見つけて全て削除します。(リセット)
削除後、main.cssを読み込むよう追記します。
<link rel="stylesheet" type="text/css" href="stylesheets/main.css">
main.cssのスタイルをあてる為、bodyタグ内を編集します。
<body>
<p class="red">トレースするぞーーー!!!</p>
</body>
保存した後ブラウザでcssを読み込んでいることを確認しましょう。

トレースの準備はこれで完了しました!
超効率良く開発できるEmmetLiveStyle導入
ここからさらに爆速で開発する為の設定を紹介します。
それがEmmetLiveStyleというエディタとChromeで双方向の同期編集ができるプラグインです。
簡単に言うとscssやlessを編集した時に保存をしなくてもリアルタイムでコンパイルしてブラウザで内容を反映してくれる優れものです ![]()
実際にどんなものか見た方が早いと思うので、以下の記事内にある動画をご覧ください。
http://blog.sou-lab.com/emmet-livestyle/
上の記事ではエディタをSublimeTextの例で設定方法が載っていますすが、Atomでも可能です。
すでに前述のAtomパッケージインストールの手順で紹介した「livestyle-atom」というパッケージを入れればAtom側の設定は完了です。
あとは記事内の使用方法を参照して設定してみましょう。
実際にmain.scssで試してみます。
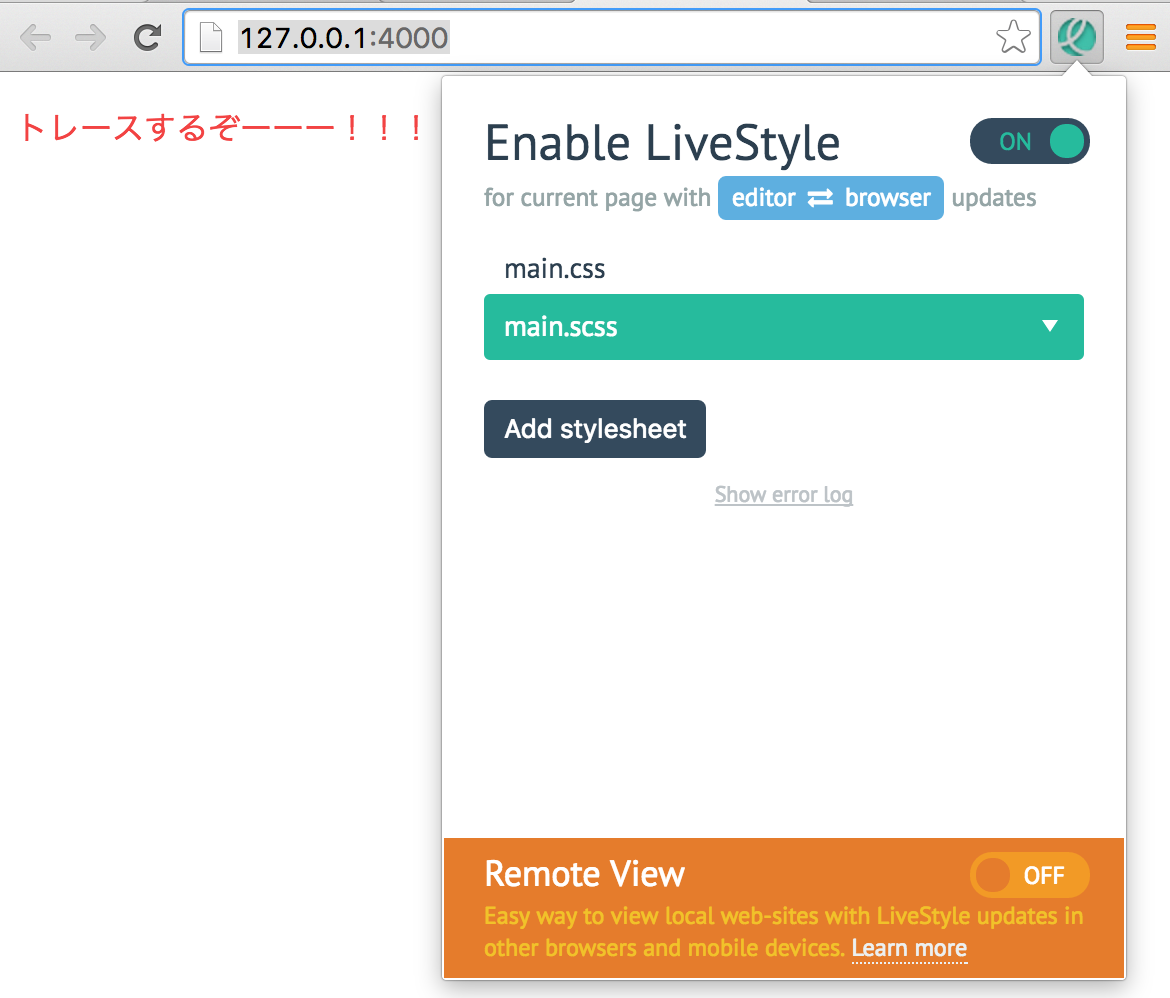
Chromeメニューバーで「LiveStyle」アイコンをクリックします。

Enable LiveStyleをONにしてmain.cssのコンパイル元を選択するプルダウンでmain.scssに変更します。

これで設定は完了したので、main.scssを編集します。
$redColor: #f24343;
.red {
color: $redColor;
font-size: 2em; /* ←追加 */
}
編集したスタイルが反映されている!!
いやー、リアルタイムで反映してくれるのはホント助かります。
トレース実行
前述したようにorgディレクトリのソースはあくまで見本であり答えです。
まずはマークアップ用のtraceディレクトリのindex.htmlを該当ページのデザインを見ながら一からマークアップしてみましょう。
この時おすすめするのは答えをいちいち見ないことです。
答えを見るタイミングは最低でもページのまとまったコンテンツ(ヘッダーやフッター、サイドバー等)のマークアップが完了してからにした方が自分で構成を考えて創る力が身につきます。
index.htmlのマークアップが終わったら次の主だったページをマークアップしていきます。
それを繰り返しサイトの大体の構成を理解したら、今度は別のWebサイトをトレースしましょう。
別のWebサイトをトレースするにはこの手順を再び行います。
これを繰り返し行うことでマークアップ力は少しずつ確実に高まります。
最後に
今回はエンジニアのみならずマークアップを学びたいデザイナーにとっても分かりやすい様にマークアップ環境の構築手順を記載しました。
もちろんこの方法がベストではないかもしれません。
が、以前の自分の様にマークアップ環境を実際にどうやって整えたら良いか分からない方達の助けになればと思って記事を書くに至りました。
それでは良いマークアップライフを ![]()
※もし手順が間違っていたり、この手順をもっと詳しく説明してほしいという点があれば遠慮なくコメントをください。