こんにちは、Barry(ばりゅー)と申します。
いきなりですが言わせてください。
このサービスは今読んでいるあなたのために作ったサービスです!
はじめに
リモートワークが当たり前になった今、みなさんはどんなデスクで作業してますか?
「もっと快適にしたい。」「もっとオシャレにしたい。」
デスクワーカーなら一度、いや、二度三度思ったことがあると思います。
そんなとき、他人のデスクが参考になったりしますよね。
そこでこんなサービスを開発しました。
どんなサービス?
**デスク周りに特化した写真投稿サービス「Buildesk(ビルデスク)」**です。

【サービスURL】https://buildesk.app
【GitHub】https://github.com/en-Barry/buildesk
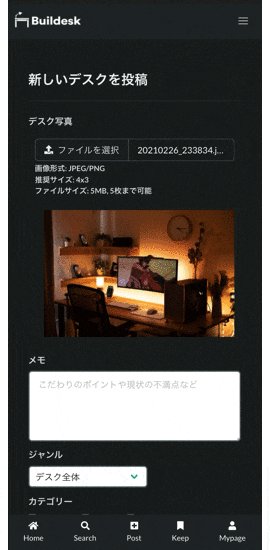
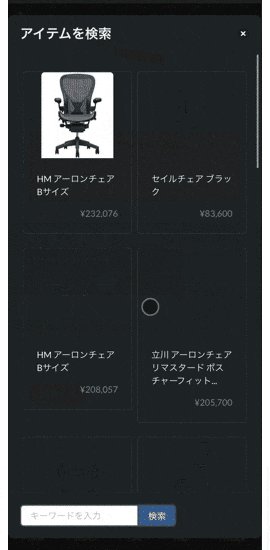
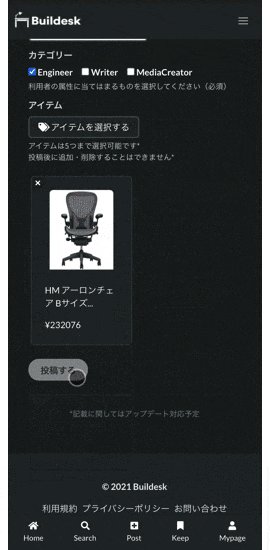
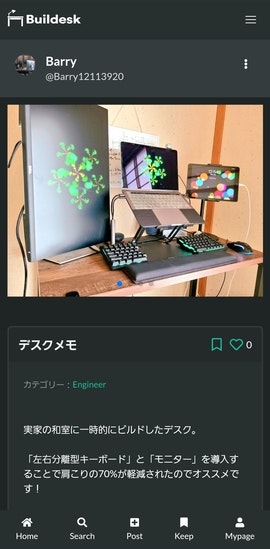
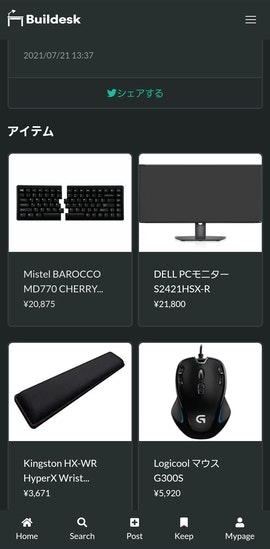
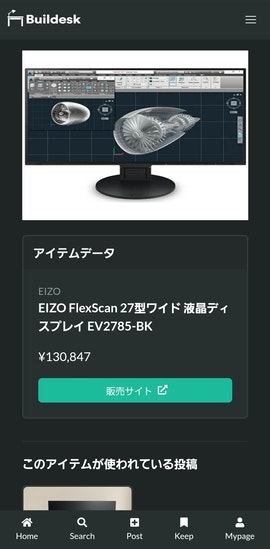
Buildeskの一番の特徴は、使ってるアイテムも登録できること。投稿者がどんなアイテムを使っているのか瞬時に分かるようになっています。
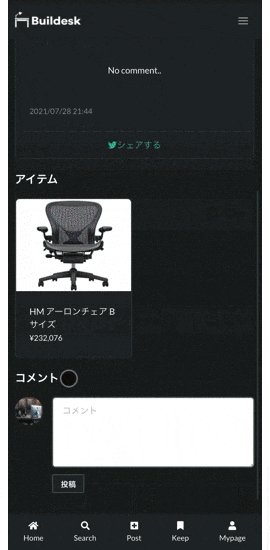
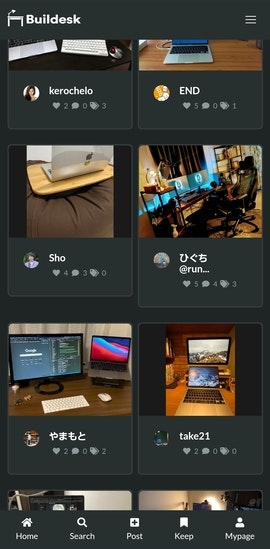
| 投稿デモ | 投稿詳細ページ | 投稿詳細ページ |
|---|---|---|
 |
 |
 |
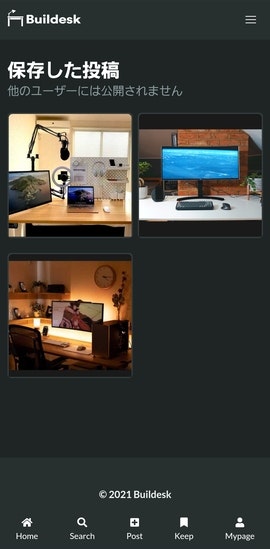
参考にしたい投稿を保存しておくことも可能です。気になったデスク、アイテムの型番や名前を忘れる心配がありません。
| 投稿保存ページ |
|---|
 |
シェアするときもいい感じで表示されるようになってます。
どうして作った?
プログラミングの勉強を始めたときに抱えた悩み。
それは、「身体が痛くて集中できない!」ということでした。
デスクワークに慣れていなかった自分は作業環境を整える必要があり、暇さえあればTwitterやインスタで参考になるデスク写真を探す日々。
ただ、Twitterやインスタで見かけるのは写真のみの投稿が多く、見た目しか参考になりません。
何のアイテムを使ってるんだろう?使い心地はどんなもんだろう?
実際に知りたいことが分からないもどかしさがありました。
そこで、みんながデスク周りに使ってるアイテムを瞬時に分かるサービスを開発しました。
使用技術
- Rails '6.0.3.5'
- Ruby '2.6.6'
主なGem
- rakuten_web_service
- 商品価格ナビ製品検索API
- sorcery
- carrierwave
- ransack
- enum_help
- meta-tags
- hanmoto
フロント
- jQuery
- Swiper
- Bulma
インフラ
- AWS
- EC2, S3, CloudFront, RDS
- puma
- Nginx
工夫 ・ 苦労した点
jQuery x FormObject x 楽天APIで実装したアイテム登録機能
サービスの肝であり、一番苦労したのもこの部分。
スクールの講師にも実装が難しいと判断され、「Amazonのリンクを貼ればいいんじゃない?」と提案を受けていました。
ただ、世に出ているサービスとの違いはここ!といったこだわりがあったため、どうしても提案を受け入れられず。
現にjsonファイルの扱い、jQueryのDOM操作、複数モデルのデータ保存など分からないことが次々に待ち受けており実装にも1~2ヶ月かかってしまいましたが、理想に近い機能を実装できました。
 |
 |
|---|
デザイン
一度使ったら終わりのアプリではなく、ユーザーが長く滞在するのを想定しているアプリなので見た目にはこだわりました。
ただ、デザイン知識やCSSの知識が乏しかったためCSSフレームワークのBulmaに頼って何とか仕上げました。フレームワーク様様です。
また、投稿するとなるとスマホからの利用が多いと思ったので、スマホで操作しやすいように画面下にナビゲーションバーを自作で作りました。
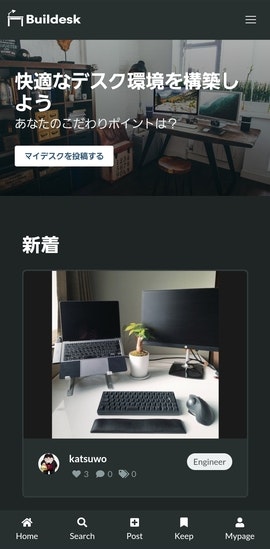
| TOPページ | 投稿一覧ページ |
|---|---|
 |
 |
マネタイズ
マネタイズと言えるほどでもないですが、一応収益が出る仕組みになっています。
楽天APIの利用ではアフィリエイトIDが必要になり、商品情報取得時点で自動的にアフィリンクが作成されます。
これを利用して、アイテム詳細ページにアフィリンクを設置し、自然な形で収益につながる設計ができました。

今読んでるあなたに使ってもらいたい
Qiitaを読んでいるあなたこそBuildeskの対象者です。
デスクワーカーである、あなたのために作ったサービスと言っても過言ではありません!
「自慢できるほどのデスクじゃないしな。。」
そんな方も現時点のデスクを登録するメリットがあります。
- デスク遍歴がひと目で分かるので、エモさを感じれる
- デスク周りでオススメを聞かれたときに、使ってるアイテムを思い出す手間が省ける
- 他人にデスクを見られると思うと、自然に片付け始める
などなど..
もちろん、ガチガチにこだわってる人も大いに自慢してください!
今後のアップデートで人気の投稿はトップページで紹介する予定です。
イケてるデスクを投稿した際にはぜひTwitterでシェアしてくださいね。必ずいいねしに行きます。
記事は以上となります、ここまで読んでくださってありがとうございました!!
Special Thanks
プログラミングに関しての知識が全くの0だった自分が開発、リリースできるまでになったのはRUNTEQのサポートがあったから他なりません。
また@aiandroxさんをはじめとした@sho171さんや@krpk1900さんなど、RUNTEQコミュニティで出会えた方々のサポートもすごく大きかったです。
この場を借りて御礼申し上げます。