Outline
テスト自動化で、エビデンスのスクリーンショットを撮るために、ズームイン・アウトしたいときがある
これをT-DASHで実現する
技術情報
JavaScriptをwebdriverで実行して、zoomを変更する
以下をExecute JavaScriptをする
document.body.style.zoom='倍率'
T-DASH
カスタム動作
robotframework library
以下設定ファイルを CusBrowser.yaml で保存する
@CusBrowser.yaml
ACT-CAT-CUSTOM-6cb0946e-0fbc-4fe0-a2a9-ea40de045bf1:
action_category_name: CusBrowser
icon: ''
color: '#ee7312'
custom_data:
file_name: CusBrowser
pip_list: []
library_list:
- SeleniumLibrary
actions:
ACT-CUSTOM-ffb16cca-bb18-4947-a0a0-7ea61b637a66:
action_name: zoomを変更する
action_type: operation
action_format: 倍率「設定値1」にする
action_note: ''
action_args:
- value1
action_def:
- - 'Execute JavaScript '
- document.body.style.zoom='${value1}'
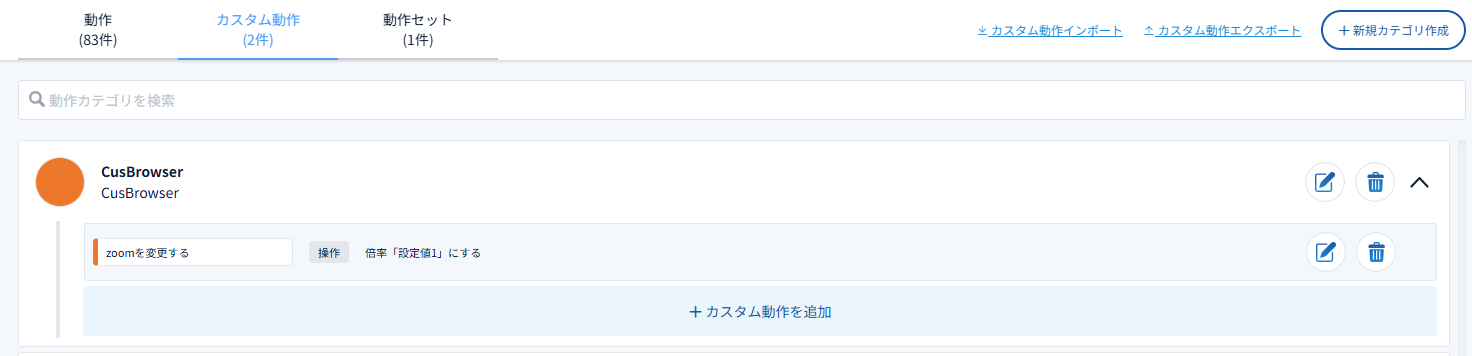
次に、Custom.yamlをT-DASHの動作定義 -> カスタム動作 -> カスタム動作をインポート にてインポートし、実際にインポートされた設定内容を開く
以下のように、1つのカスタム関数が作成される。
テストケース
以下のように、zoom処理のカスタム動作を呼び出す。
実行後、ブラウザのzoom処理が完了させ、安定させるために、sleepを入れている。
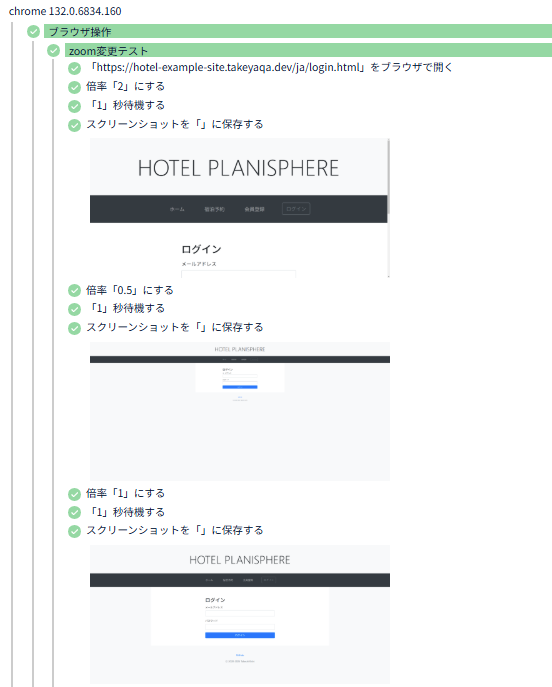
実行レポート
以下のように、ブラウザの x2、x0.5、標準にきりかえができていることがかくにんでき