趣旨
mac環境でiPhoneスマホの実機テスト(safari)を行う環境構築手順
CUI、GUI構築方法は2通りある。
ただ、CUI環境が安定ため、CUIの方法のみ記載。(GUIはうまく動かなかった)
準備するもの
-Mac (HighSierra)
-iPhone端末
-USBケーブル
-apple developer account
設定
1. JDK
install
Java SE Development Kit 8 をdownloadして、インストールする
download
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
環境変数
環境変数に以下を設定する
Mac環境次第ですが、例えば .bashrc
| 変数 | 意味 |
|---|---|
| JAVA_HOME | Javaのinstall path (ex. export JAVA_HOME=`/usr/libexec/java_home` ) |
| Path | 実行フォルダのパス (ex. export PATH=\${JAVA_HOME}/bin:$PATH ) |
実行確認
コマンドプロンプトを起動し、パスを確認する
java -version
2. Xcode
install
XcodeをApp Storeからインストールしてもよいが、appiumとxcodeの相性がある
そのため、version指定してインストールする場合、以下サイトから対象のversionをダウンロード、インストールする。
https://developer.apple.com/downloads/index.action#
※自分が構築時、Xcode 9.2 & appium 1.7.2が安定した
xcode-select
Xcodeのcommand line実施時のversionを指定する
xcode-select --install
sudo xcode-select --switch /Applications/Xcode.app
もし複数versionをインストールしている場合、該当versionのXcodeのpathを指定する
※以降の手順でインストール時にエラーが出る可能性があるため、xcodeを一度起動し、同意規約をすませておく
3. brew & npm
appiumをinstallするとき、npmコマンドを利用する。
defaultではmacに入っていないので、使えるようにする
install brew
以下コマンドを実施
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
動作確認
brew -v
install npm
brew install nodebrew
nodebrew install-binary latest
※ 初めての時、Failed to create xxxx のエラーが起きる場合がある。その時はmkdirしよう
別のバージョンをinstallしたい場合、以下手順でinstallする
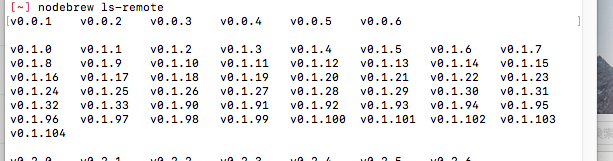
1 対応可能versionの確認
nodebrew ls-remote
nodebrew install v0.1.0
nodebrewのversion指定
nodebrew list
ここで出てきたversion(もし別のバージョンを使う場合、それをinstallする)を確認
nodebrew use v9.4.0
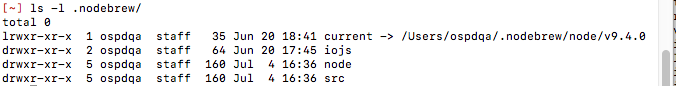
実際に設定されてるかの確認
ls -l .nodebrew/
実行例

currentのsymbolic linkが希望したversionになっていることを確認できる
pathの設定
pathを通す
ex. export PATH=$PATH:$HOME/.nodebrew/current/bin
パスの確認
npm -v
4. library 等
install
以下パッケージをインストールする
| package | version (インストールしたときのもの。それでないといけないわけではないと思う) | Memo |
|---|---|---|
| libtool | 2.4.6 | - |
| xquartz | - | - |
| automake | 1.16.1 | - |
| pkg-config | 0.29.2 | - |
| ios-webkit-debug-proxy | 1.8 | - |
| ideviceinstaller | 1.1.03 | - |
| carthage | 0.27.0 | - |
| ios-deploy | 1.9.2 | - |
| deviceconsole | 1.0.1 | - |
| xcpretty | 0.2.8 | - |
| libimobiledevice | 1.2.0 | - |
| authorize-ios | 1.0.5 | - |
brew install libtool
brew link libtool
brew info libtool
brew cask install xquartz
brew install automake
brew info automake
brew install pkg-config
brew info pkg-config
brew install ios-webkit-debug-proxy
ios_webkit_debug_proxy -V
brew install ideviceinstaller
brew info ideviceinstaller
brew install carthage
brew info carthage
npm install -g ios-deploy
ios-deploy -V
npm install -g deviceconsole
npm list --depth=0 -g
gem install xcpretty
brew upgrade libimobiledevice --HEAD
brew info libimobiledevice
npm install -g authorize-ios
npm list --depth=0 -g
5. appium
install
androidに関しては、最新版のappiumで問題はない。
ただ、iOSもテストする環境として考えている場合、versionを注意したほうが良い。
自分が当時試したとき、最新版では動作しなかったのでversion指定でinstallした。
npm install -g appium@1.7.2
npm install -g appium-doctor
※ version指定しない場合
npm install -g appium
動作確認
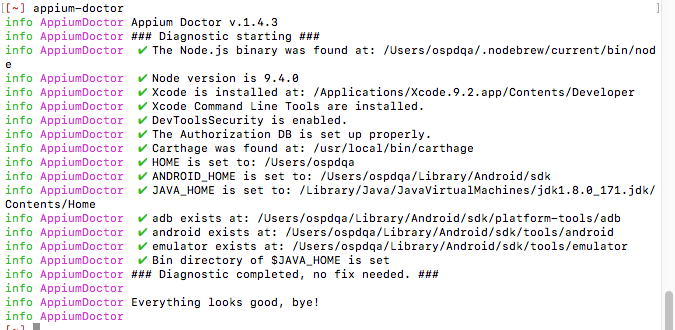
appium-doctor
実行
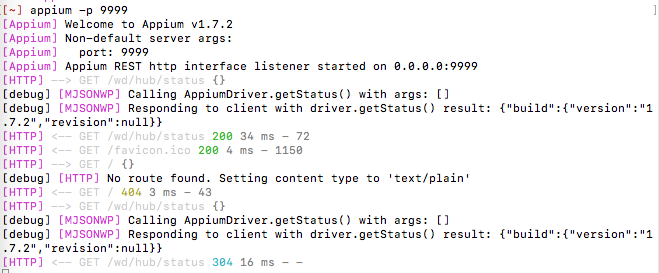
appium
※起動オプションはこちら
http://appium.io/docs/en/writing-running-appium/server-args/
よく使うオプションとしては以下の通り
| option | mean |
|---|---|
| -p xxxxx | port指定 |
WEB経由でアクセスして、API状況を確認できる
ex) http://localhost:9999/wd/hub/status
5. WebDriverAgent 設定
appiumからiOS端末にsafariへアクセスするとき、WebDriverAgent を利用する。
これはappiumをinstallしたときにprojectはセットでインストールされる
パスは以下
~/.nodebrew/current/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/
これがコンパイルされ、かつiOS端末に正しく稼働するように、大きく以下3点実施する必要がある。
-project source codeの依存解消
-signingの解消
-test run
project source codeの依存解消
source codeの依存解消のscriptを実施する
cd ~/.nodebrew/current/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/
bash Scripts/bootstrap.sh -d
bash Scripts/bootstrap.sh
※appiumのinstallされたpathが異なる場合、そこのpathに変更して実施のこと。
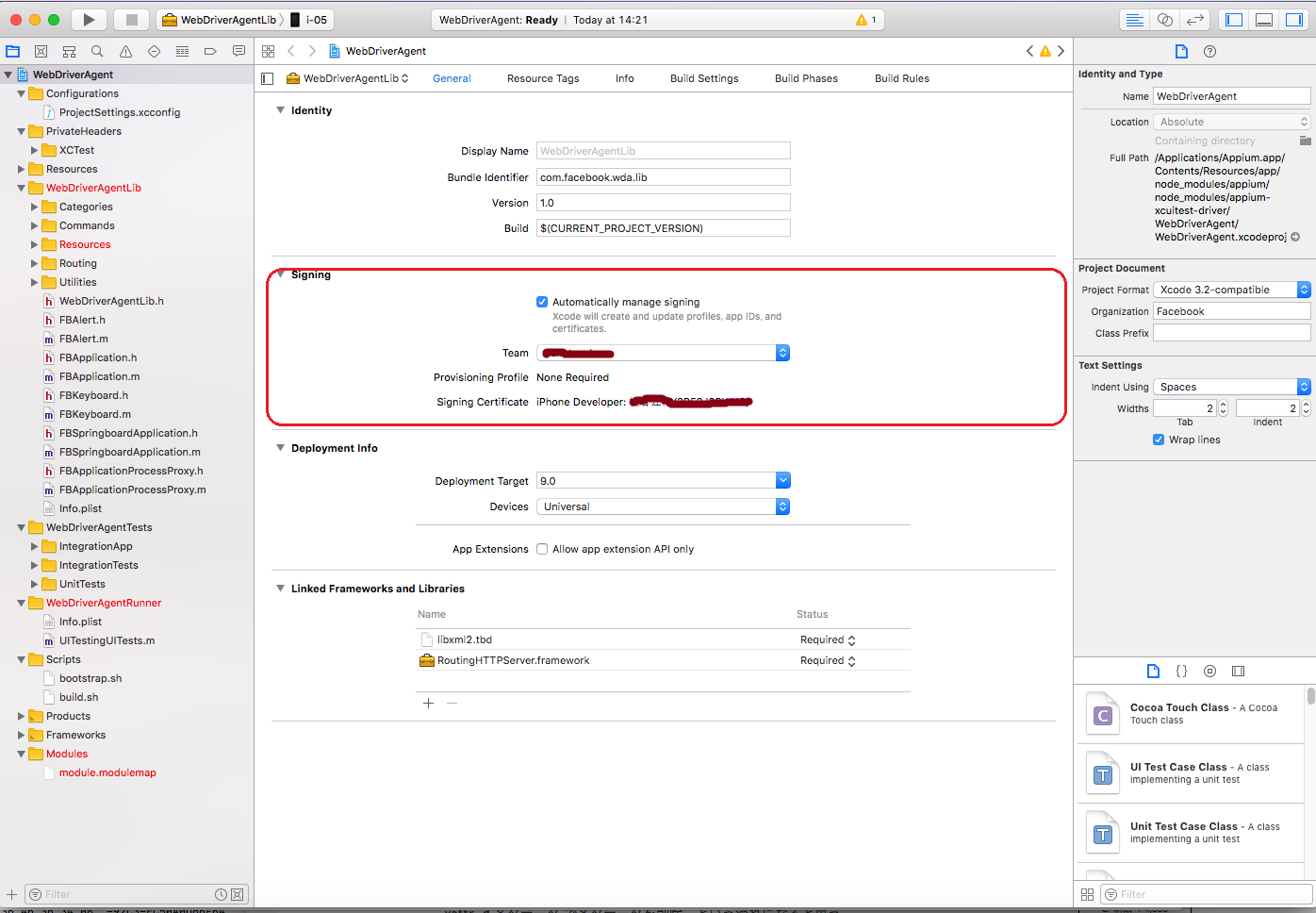
signingの解消
Xcodeを起動して、そのprojectを開く。
WebDriverAgent.xcodeproj
buildをすると、失敗する。2か所のsigningがエラーになっているのでそれを解消させる
-WebDriverAgent
-WebDriverAgentRunner
 ここで、自身のSigning Certificationを設定する
その後、改めてxcodeでbuild
ここで、自身のSigning Certificationを設定する
その後、改めてxcodeでbuild
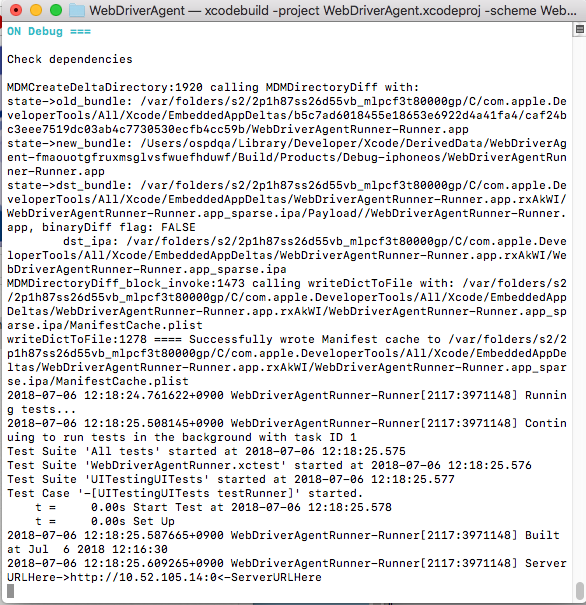
test run
iOS端末に実際に接続できるかを確認する
WebDriverAgentのあるpathに移動し、build & test runを下記のように行う
尚、$udidは接続するiphoneのUDID番号である。
これはiTunesで取得することができる
cd ~/.nodebrew/current/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=$udid' test
xcode と appiumのバージョンの相性が悪いとここでfailする
6. iOSデバイスの設定
7. iOS debbuger 起動
iosのsafariの表示内容を取得するツール
これを常駐させる
ios_webkit_debug_proxy -c $udid:27753 -d
$udidは接続するiphoneのUDID番号
27753はios_webkit_debug_proxyの起動port。
任意の番号でよいはずだが、たまにappiumと接続がうまくいかず、27753がdefaultでよい(らしい)
▼▼▼▼▼▼
上記完了後、appium経由でiOSのsafariへテストができるようになる。