はてなブログには、ブログのCSSを編集するための仕組みが用意されています。
最も分かりやすいのは「デザインCSS」を編集する方法で、私も以前に説明記事を投稿しましたが、この方法では以下のような問題が発生します。
- CSSの設定がスマホ版に反映されない。
- GitHubなどでCSSファイルを複数人で管理できない。
そこで、今回の記事では、外部のCSSファイルをはてなブログHTMLに直接呼び出す方法について説明します。
HTMLのheadから外部CSSファイルを呼び出す
はてなブログには、HTMLのhead要素を編集する機能があります。
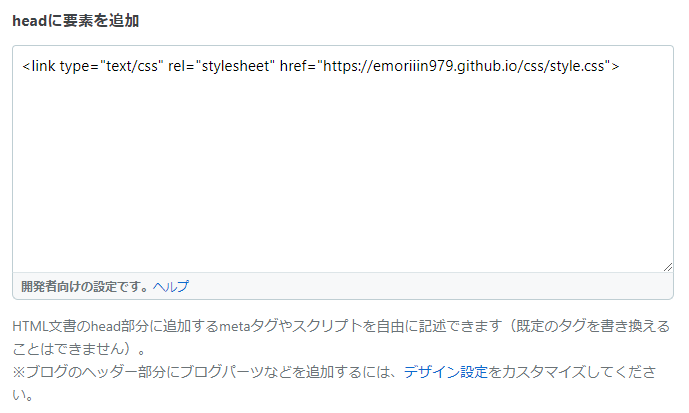
「ダッシュボード」の「設定」から「詳細設定」のタブを開くと、「headに要素を追加」という機能が見つかります。
ここに、外部CSSファイルのリンク先を記述します。
やり方は一般的なCSSファイルの読み込み方法と全く同じなので、ここでは説明しません。よく分からない人は私と同じように書くと良いと思います。
<link type="text/css" rel="stylesheet" href="CSSファイルのリンク先">
このようにCSSを指定すると、PC版だけでなく、スマホ版でもCSS設定が反映されるようになります。
CSSをgithub.ioで管理する
次に、参照先のCSSファイルをどこに置くかを決めなければなりません。
自分でWebサーバーを構築してそこに置くのも一つの手です。しかし、github.ioを使えば自前のWebサーバー無しでCSSファイルを外部参照させることができます。
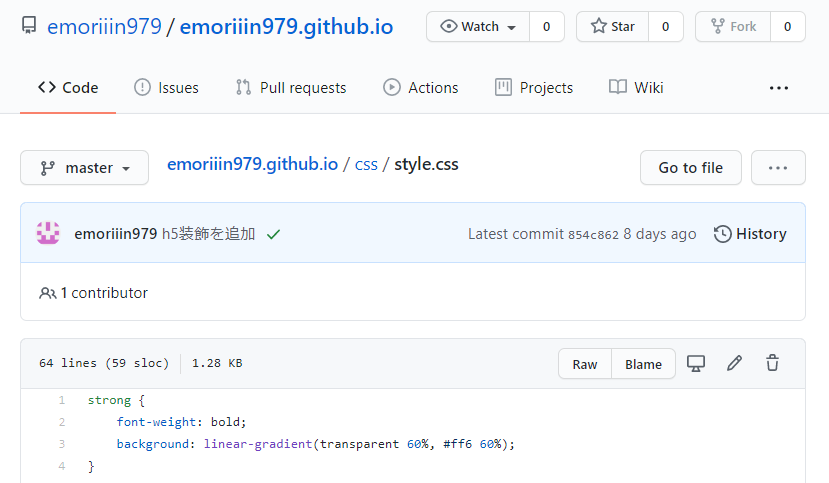
やり方は簡単で、「(アカウント名).github.io」というリポジトリを作成し、そこにCSSファイルを置けば外部から呼び出すことができます。
この方法の利点は大人数で一つのCSSファイルを編集できる点です。例えば、自分でCSSを編集しなくても、誰かが代わりに編集してくれることを期待してプルリクエストを待つことに専念するなどができます。
まとめ
- HTMLのhead要素から外部のCSSファイルを呼び出す。
- github.ioにCSSファイルを置くことで外部から呼び出すことができる。
これらの手順を踏むことで、スマホ版にCSSを反映させるだけでなく、GitHub上で大人数でCSSファイルを編集することが可能になります。
もし、上述の問題に悩んでいる方がおられましたら、ぜひとも今回紹介した方法を試してみてください。
参考文献
基本的には、これらの記事をそのまま参考にしています。