・アイトラッカーを使って列車予約サイトの比較をしてみた
・わかりにくいサイトでは、時間がかかり、視線の移動が多い
アイ・トラッカーを使って列車予約サイト2社の違いを調べてみました。

Reference: Wiley Online Library
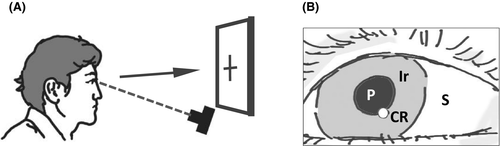
アイ・トラッカーとは、カメラで得られた瞳孔の画像などを使って、人がモニター上のどこを見ているかを調べる機械です。
列車の予約サイトは全国に多数ありますが、その中から、ふたつ(A社とB社)を比較しました。
おおむねの予約の流れは、以下のようになっています。
(1)出発駅、到着駅、時刻を入力
(2)列車の種類(特急など)、切符の種類(指定席、自由席、など)を指定
(3)必要に応じて座席の指定
(4)購入手続き
今回、(2)の部分について、Sさん、Tさん、Uさんの、3人の視線の様子を調べました。
(2)以外の部分は、入力の順番や、入力のオプションが、かなり異なっていて、単純に比較できなかったからです。

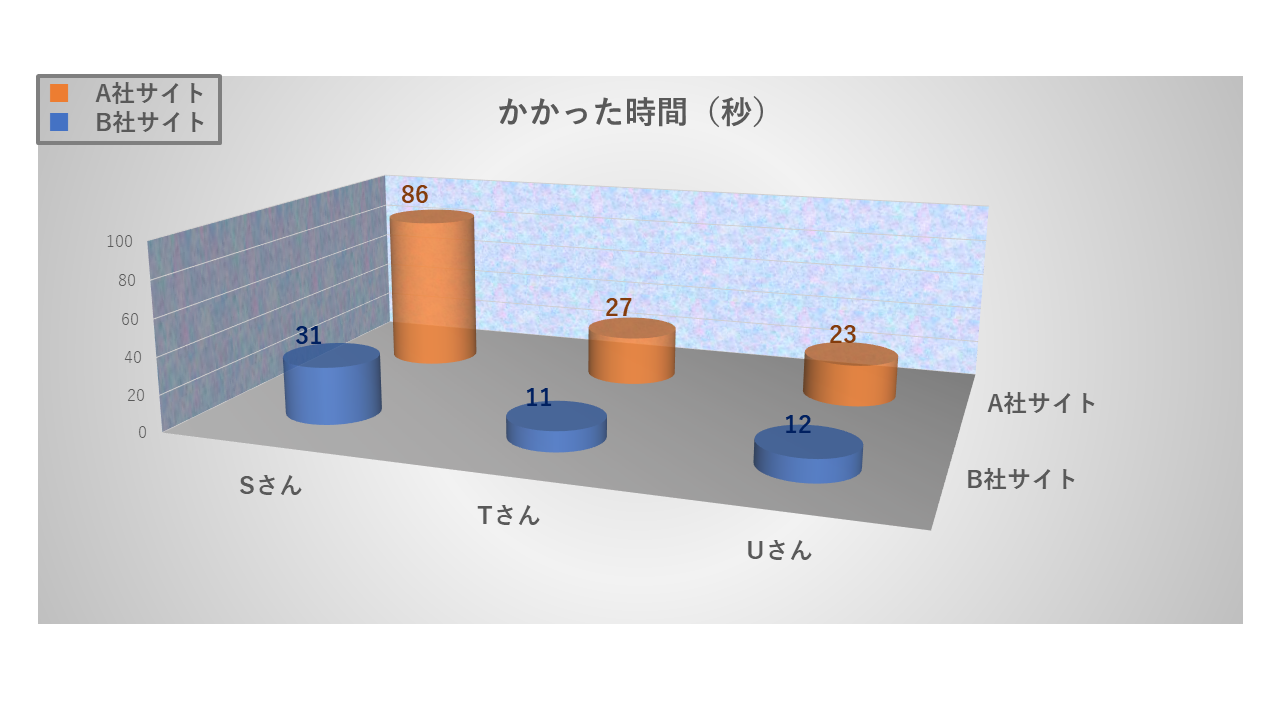
まず、かかった時間(秒)です。Sさん、Tさん、Uさんとも、A社サイト(オレンジ)では、B社サイト(青)に比べて、2倍くらいの時間がかかっています。

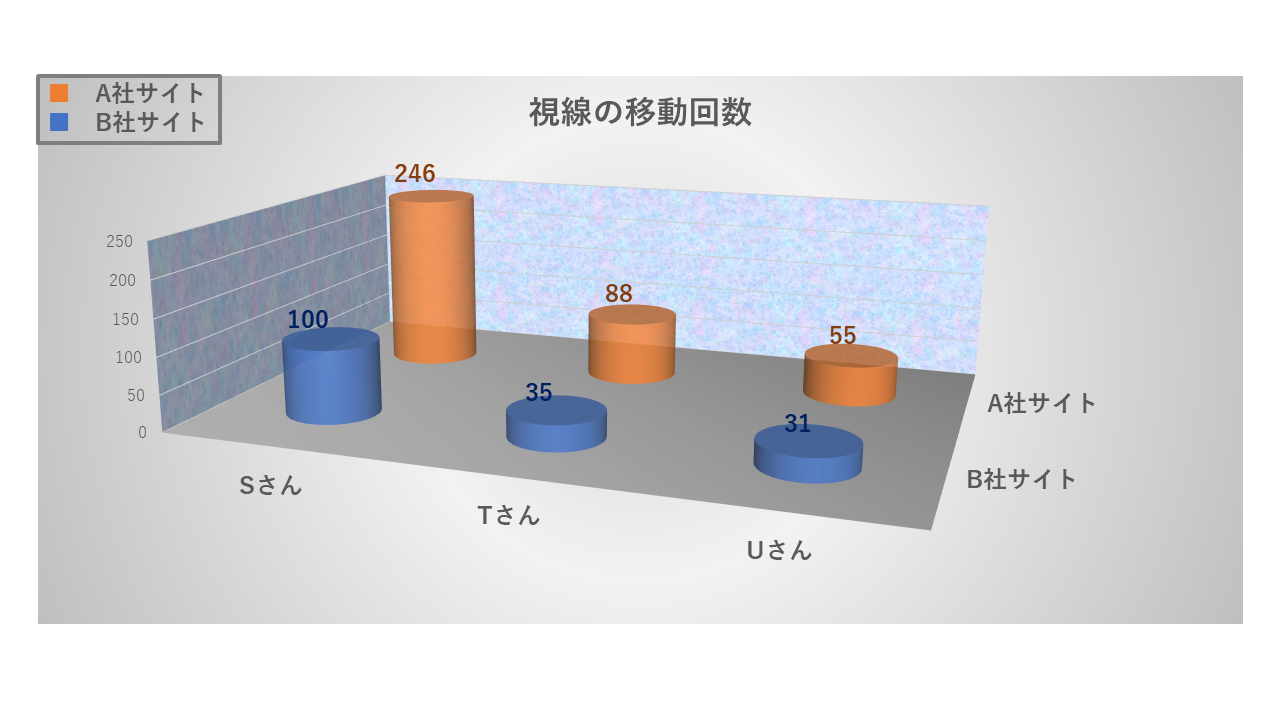
視線の移動回数です。専門用語でサッケードと呼ばれる目の動きですが、どの人も、A社サイトではB社サイトの2倍くらい視線が移動しています。

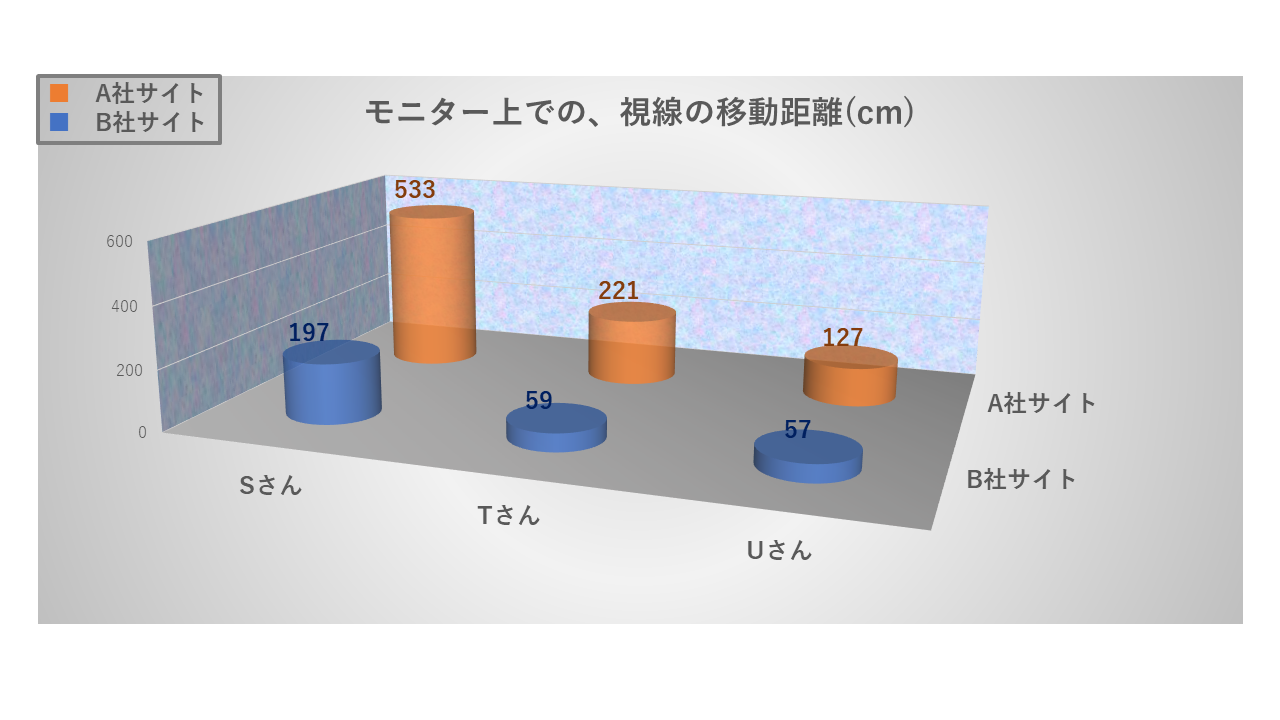
視線の移動距離は、視線が、モニター上でどれくらいの距離を移動したかを表したものです。3人とも、A社のサイトでは、B社のサイトに比べて2倍以上の距離を移動していることがわかります。

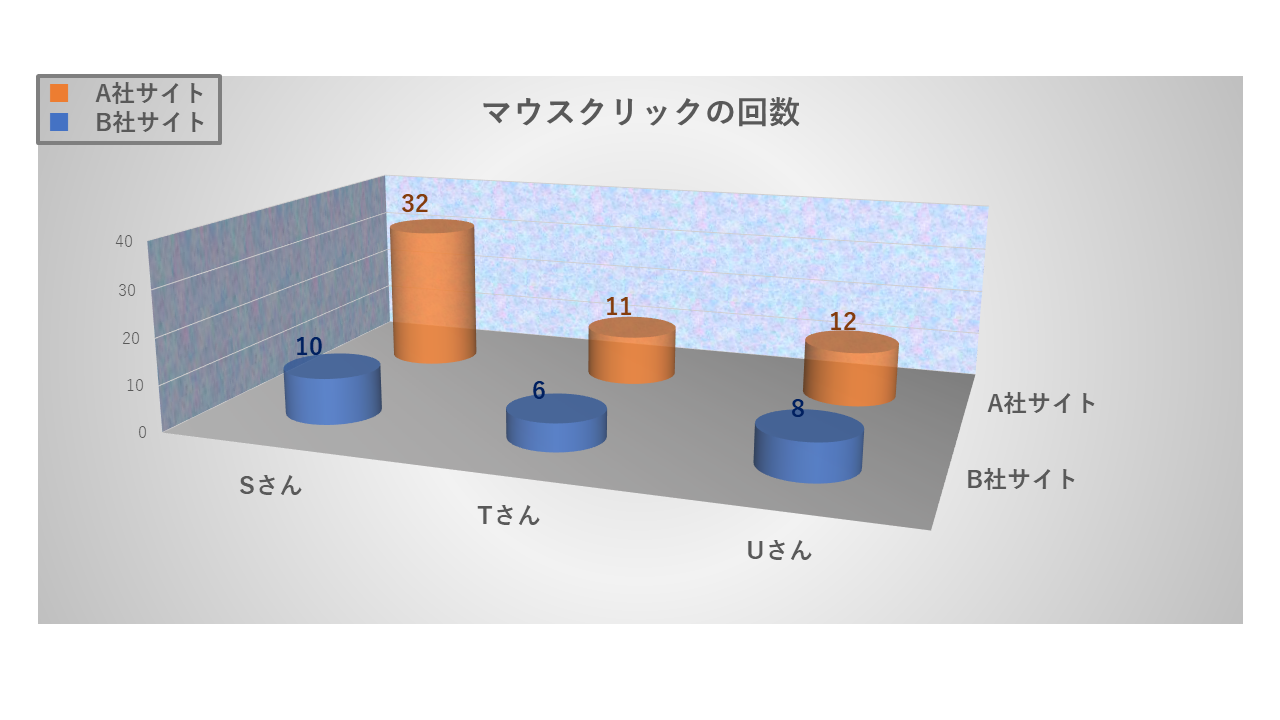
マウスクリックの回数も、A社のサイトのほうが、かなり多いですね。
感想では、A社のサイトのほうが、B社のサイトよりも使いにくいとのことでした。
特に、切符の種類を入力するところで、どうしたらいいかがわからず、困っていたようです。
今回、アイ・トラッカーを使って、ユーザ・インタフェースに対する人の反応を、数値化できることがわかりました。
大きな違いが出るのは、なぜでしょうか?
実は、A社のサイトと、B社のサイトは、見た目に大きな差があるわけではありません。
しかし、人が使ったときには、明らかな違いが出てしまいました。
A社のサイトでは、視線が上下に大きく移動したり、
わかりにくいところを何度も繰り返し見たりする様子が伺えました。
人が使いやすいように改善していくためには、
違いの原因を丁寧に調べて、分析していくことが大切ですね。