2021/10/06(水)AWS Expert Online JAWS-UG: Honeycode & CI/CDパイプラインで、Amazon Honeycodeというサービスを知りました。ノーコードでアプリ開発できるとのことだったので、超簡易アプリを作ってみました。
1.Amazon Honeycodeとは
- プログラミングなしでアプリ開発できるフルマネージドサービス
- ブラウザだけで開発できる
- AWSアカウントとは別にHoneycodeアカウント(Team:チーム)を作成する必要がある
- 作成に必要なのはメールアドレスだけ
- クレカ登録など支払情報不要
1-0.主要概念
- Table:データストア
- Builder:アプリ開発を行う
- Automations:通知やイベント起点の処理を担う
- Workbook:Table,Builder,Automationsを包括する
1-1.Table
- 構造型データストア
- CSVまたはTSVファイルのインポート、もしくはスプレッドシートからコピペでデータ追加可能
1-2.Builder
- アプリ開発ツール
- 画面上に入力欄、ボタン、リストなどの部品を配置することでアプリ生成
- ソースコード不要
- 変更は即時アプリに反映
1-3.Automations
- Tableのデータに対する変更やアプリ上の操作を起点に処理を実行
- データ追加、変更、削除、メール通知可能
- Webhookの実行により外部システムとの連携も可能
1-4.Workbook
- Table,Builder,Automationsを包括する枠組み
- workbook内に複数のTable、アプリ、Automationsを含む
- 開発者や利用者に対し、workbookもしくはアプリケーション単位に権限付与
2.触ってみる
※Automationsは今回設定していません。
2-1.Amazon Honeycodeアカウント作成
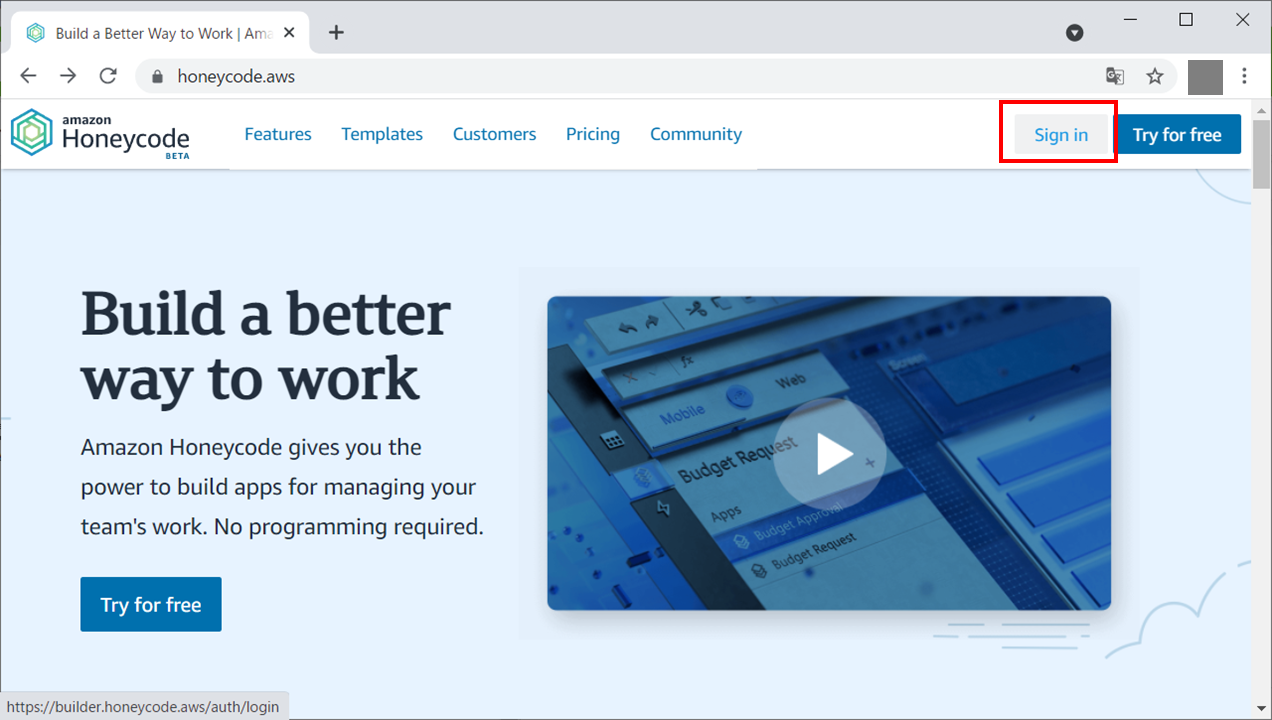
以下、Amazon Honeycodeのウェブサイト

まず「Sign in」からHoneycodeのアカウントを作成する。

「Create One」

名前、メールアドレス、パスワードを入力し「Create account」

メールが届くので「Confirm now」でアカウント有効化する。

ブラウザで以下表示され、アカウント作成が完了する。「Continue to log in」でログインする。

「Continue to log in」でログインする。

2-2.Workbookを作成する
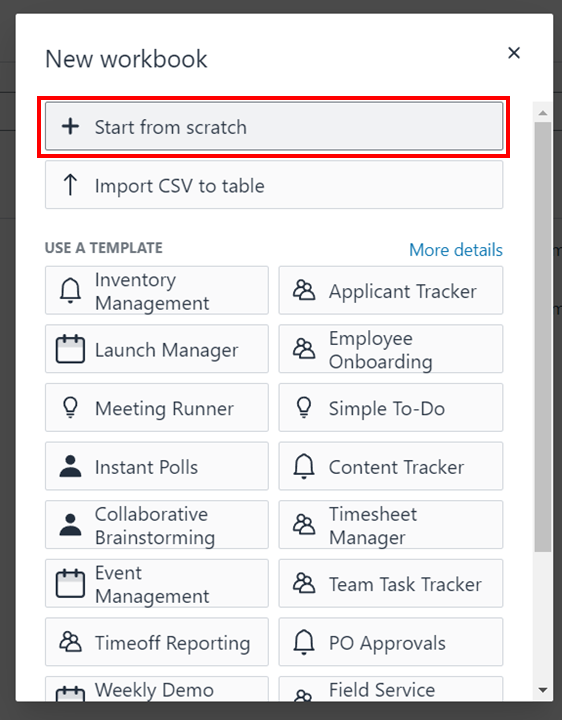
テンプレートがいくつも用意されている。今回はスクラッチ(なにもないところ)から作成するので「Start from scratch」をクリックする。

Workbook nameに作成するアプリの名前を入力して「Create」をクリックする。
今回は「AWS認定資格取得チェッカー」的なものを作ってみる。

2-3.Tableを作成する
画面左の表アイコンからTable設定できる。
デフォルトでTable1という空のテーブルが作成されているので、リネームして編集していく。

カラム(列)のフォーマットは「Settings」から選べる。
日付部分は「Display Preference」から表示形式を選択する。

2-4.BuilderからAppsを作成する
Webとスマホ画面の同期にチェックしたままだとバグってWebの画面に戻れなくなることがあるらしいので、Webとスマホ画面の同期は解除しておく。今回はWeb画面のアプリのみ作成する。

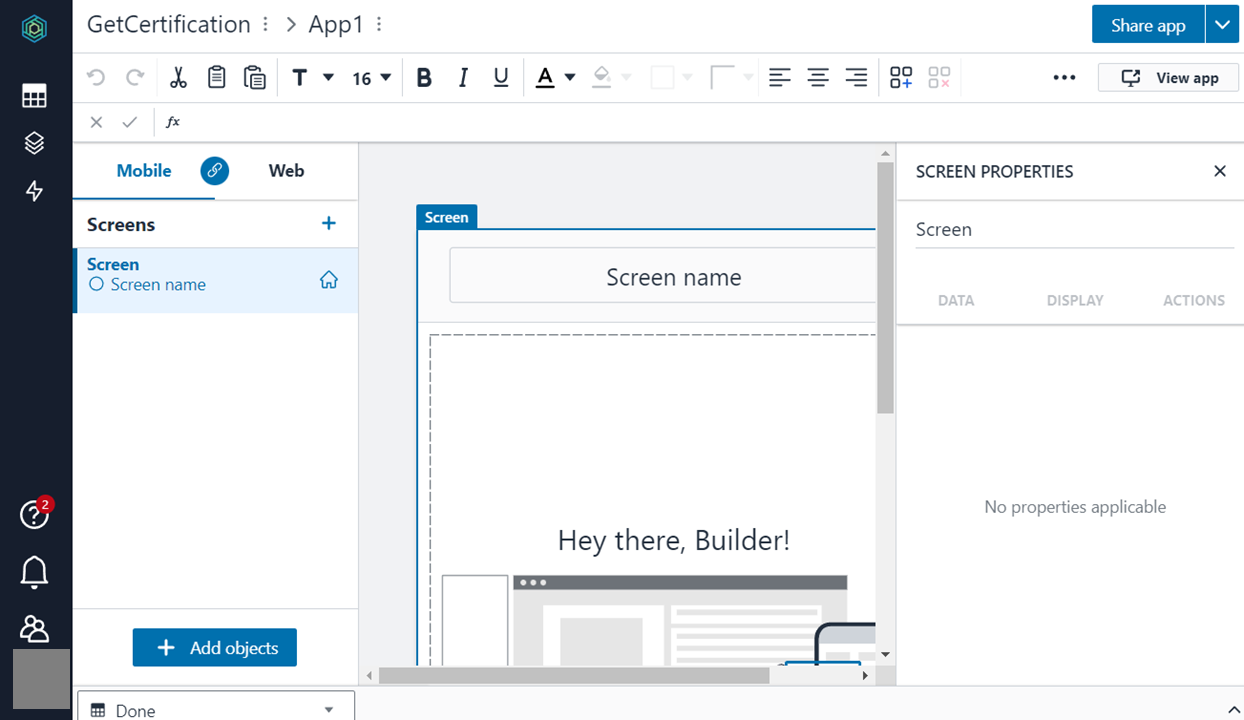
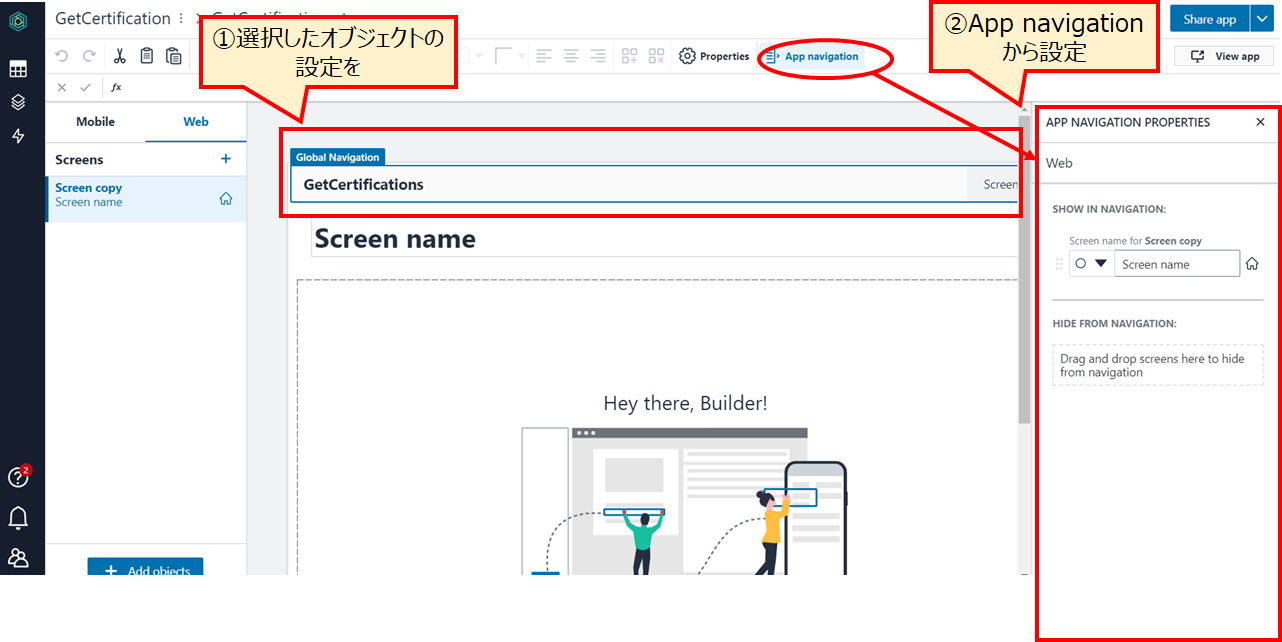
こんなまっさら画面からアプリ画面を作っていく。
選択したオブジェクトの設定はApp Navigationウィンドウから実施する。

コンテキストボックスは普通にタイトルなどの文字入力ができる。

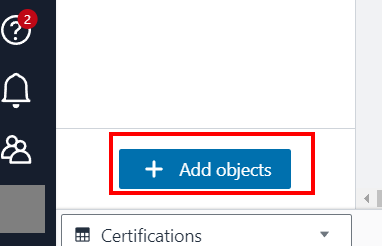
左下の「+ Add objects」からオブジェクト部品を選んで画面上に追加できる

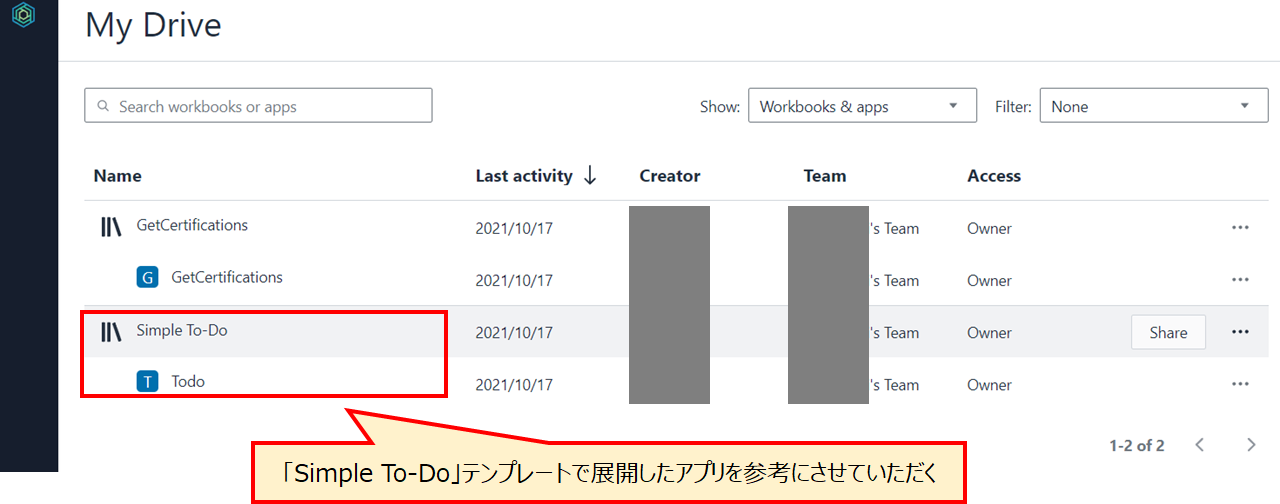
このあたりから作成するのに心が折れたため、テンプレートから「Simple To-do」を展開し、参考にさせていただきつつ進める。

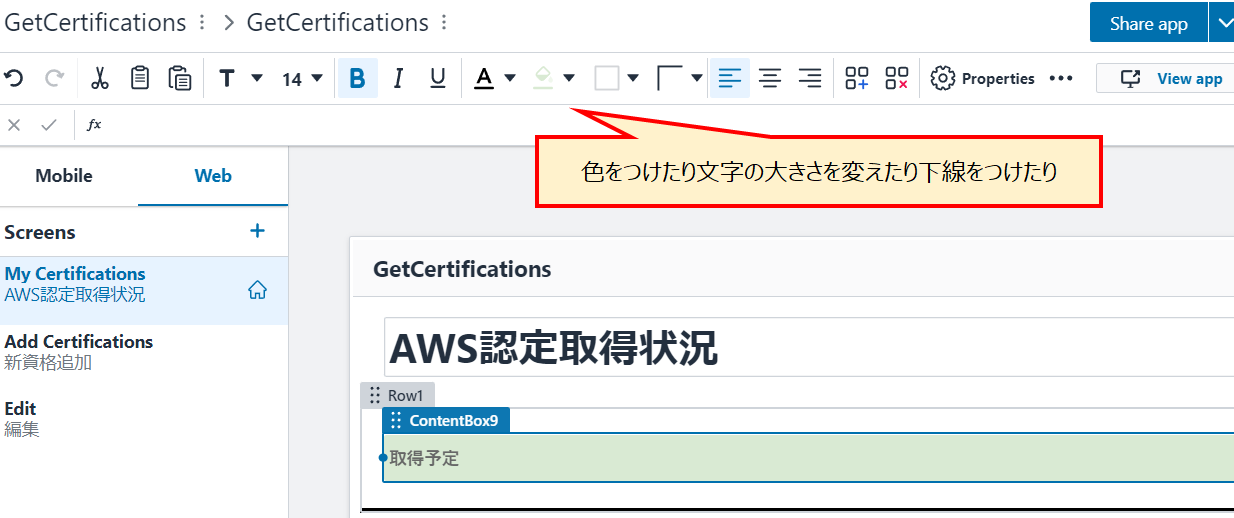
画面上部のツールバーから、文字の大きさや塗りつぶしの色などの書式変更ができる。

Blank Blockのプロパティ「DATA」タブで、画面に表示させる項目をTableから持ってくるように数式を設定する。

「ACTIONS」タブで、ブロックをクリックしたときの操作を設定する。
ここではクリックしたときスクリーン「Edit」に遷移せよ、と設定している。

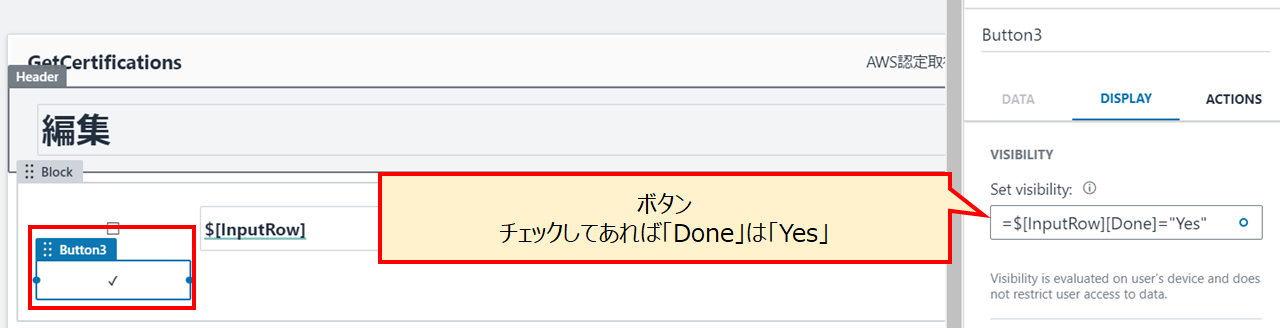
DataCellにはTableに登録してある項目を表示させるよう数式を設定する。

取得日の編集が可能になるよう「Editable」にチェックを入れる。

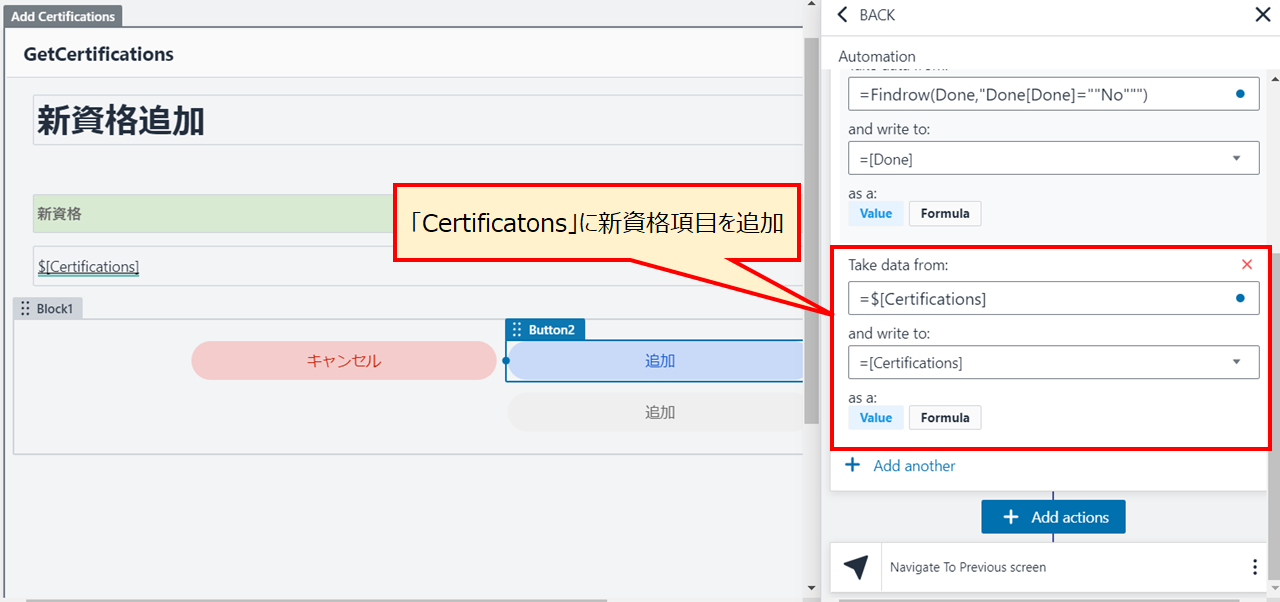
スクリーン「My Certifications(AWS認定取得状況)」の「Add + 」ボタンのアクションを設定する。

スクリーン「Add Certification(新資格追加)」で、新資格を登録する欄を作成する。

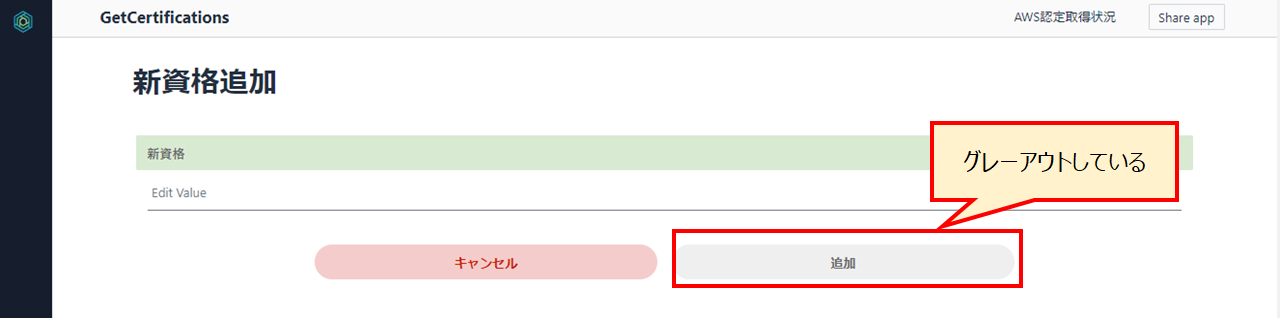
新資格を登録する欄が空欄のときは「追加」ボタンをグレーアウトにしておく。
ACTIONSには何も設定しない。

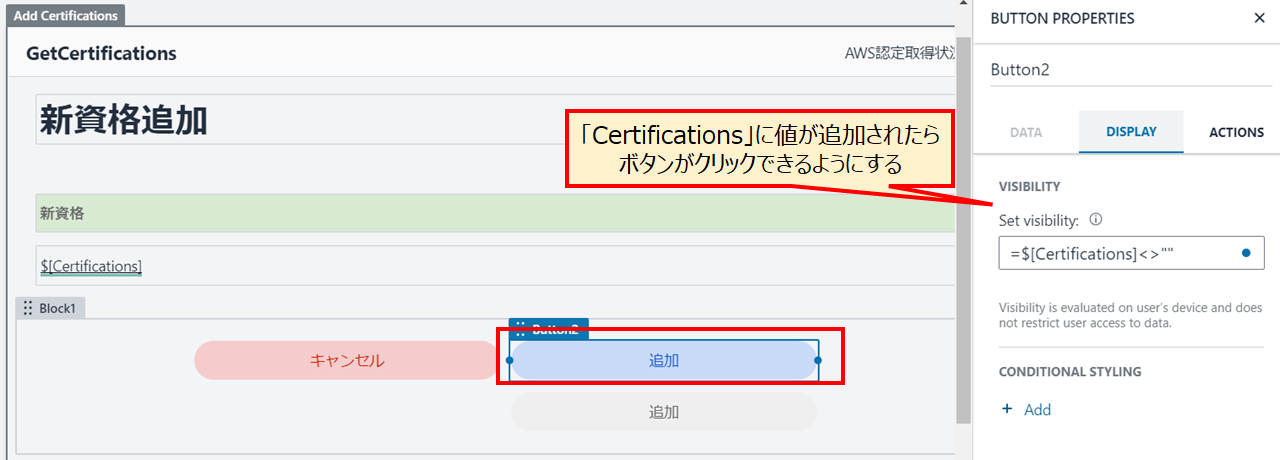
新資格を登録する欄に値が入力されたら「追加」ボタンがクリックできるように設定する。

ここまでで簡易アプリ完成。
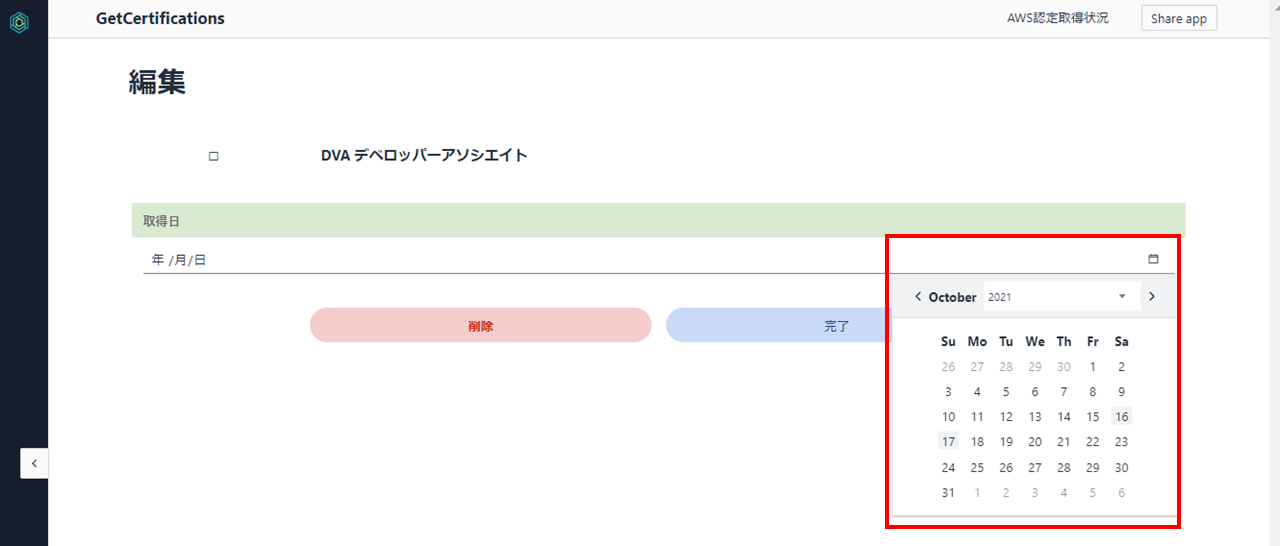
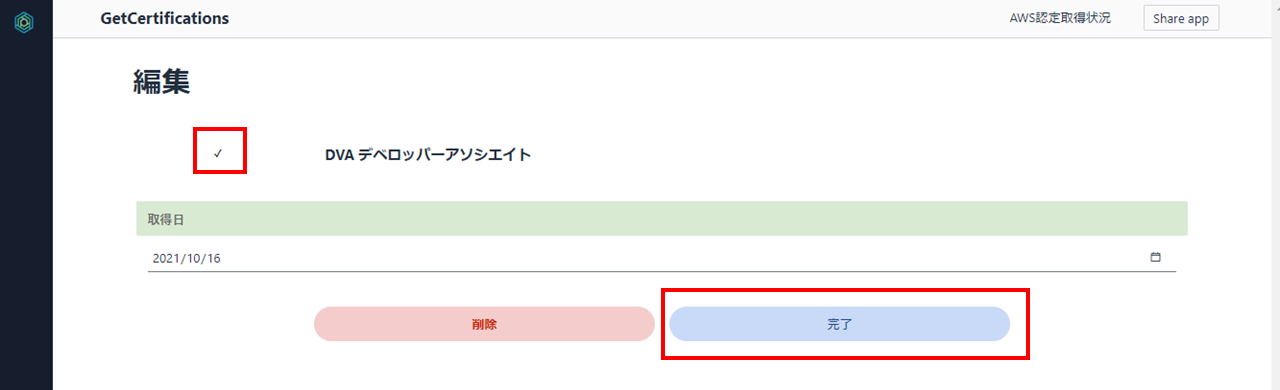
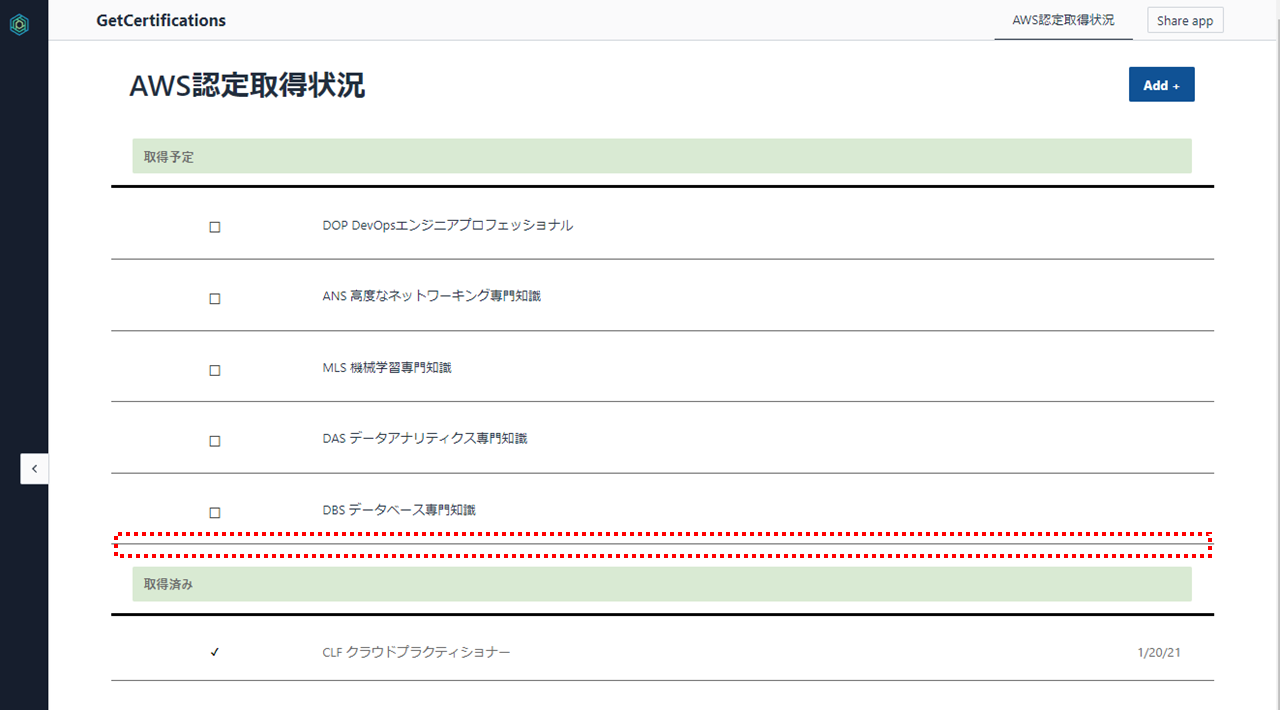
2-5.簡易アプリの稼働確認
新資格追加画面に遷移する。追加ボタンはグレーアウトしている。

新資格名を入力すると、追加ボタンがクリックできるようになる。

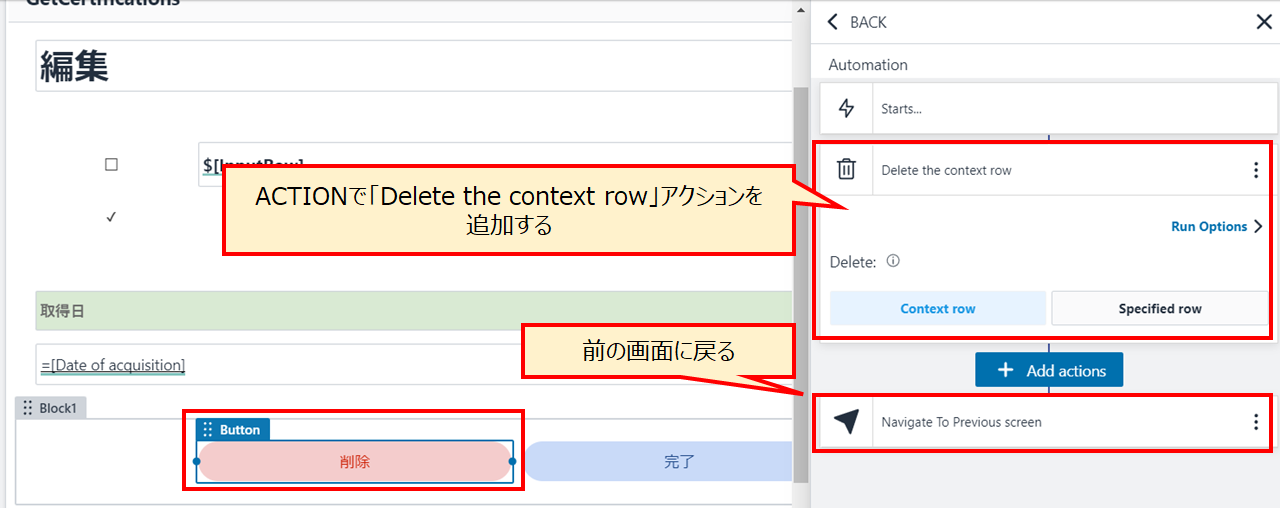
新資格名をクリックすると、編集画面に遷移する。削除ボタンをクリックする。

3.利用料金
| Basic | PLUS | PRO |
|---|---|---|
| $0/月 | $19.99/月 | $29.99/月 |
| 2,500行/workbook | 10,000行/workbook | 100,000行/workbook |
| 20人のメンバー含む | 20人のメンバー含む | 20人のメンバー含む |
| 追加メンバーごとに月額$9.99 | 追加メンバーごとに月額$19.99 | |
| シングルサインオン | シングルサインオン |
- 有償プランの場合はAWSアカウントとの統合が必要
- 月額料金は統合したAWSアカウントで支払う
- 1つのAWSアカウントに複数のTeamを登録し請求の集約が可能
4.その他
- API連携できる。APIへのアクセスはIAMで制御する。
- S3にCSVファイルをアップロード⇒Amazon AppFlow⇒Honeycode、とデータ連携できる。
5.感想
- BuilderからGUIでアプリを作成していくのが結構大変。
- GUI操作なので感覚的に操作できるが、細かい設定はどこからどう設定するのか迷うことも多々あった。
- サンプルがたくさんあるので、目的に近いサンプルからアプリを展開してmodifyしていくのがよさそう。ゼロから作成するのは大変。
- このアプリのドキュメントを残そうとすると大変な気もする。
- 動くと楽しい。プログラマーじゃなくてもなんとなく動く簡易アプリができてうれしい。
- ここまでBasicプラン(無料)で動いていてすごい。
参考