はじめに
この記事は 2022年WebグラフィックスAdventカレンダー の24日の記事です。
私 @emadurandal が毎年の報告として自作ライブラリの開発状況とその年の総括を行う記事となっています。
Rhodoniteライブラリについて
RhodoniteはTypeScriptで書かれたWeb3Dライブラリです。
WebGL2に対応し、物理ベースレンダリングなどを含めた高度なレンダリングに対応しています。
インストール方法
npmで簡単にインストールできます。
$ npm install rhodonite
使い方
WebGLを生で使うより、非常に短いコードで3Dを表示できます。
import Rn from 'rhodonite';
// Rhodoniteの初期化
await Rn.System.init({
approach: Rn.ProcessApproach.DataTexture,
canvas: document.getElementById('world') as HTMLCanvasElement,
});
// キューブの生成
Rn.MeshHelper.createCube();
// レンダリングループ
Rn.System.startRenderLoop(() => {
Rn.System.processAuto(); // キューブの生成を検知してキューブを描画してくれます。
});
より詳しい使い方はこちらをご覧ください。
今年の進捗
昨年末にv0.5.2だったバージョンも、今はv0.11.1までになりました。
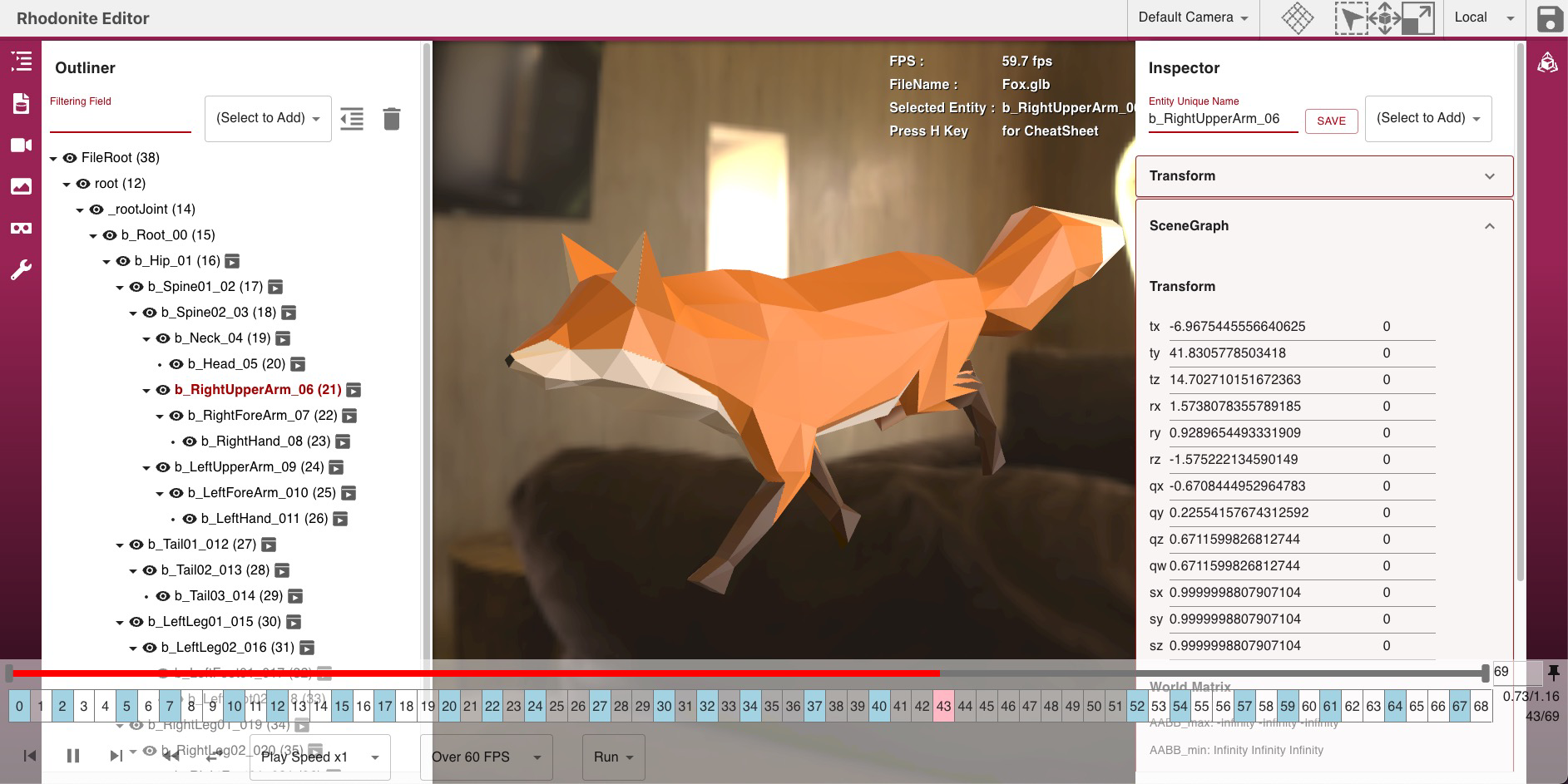
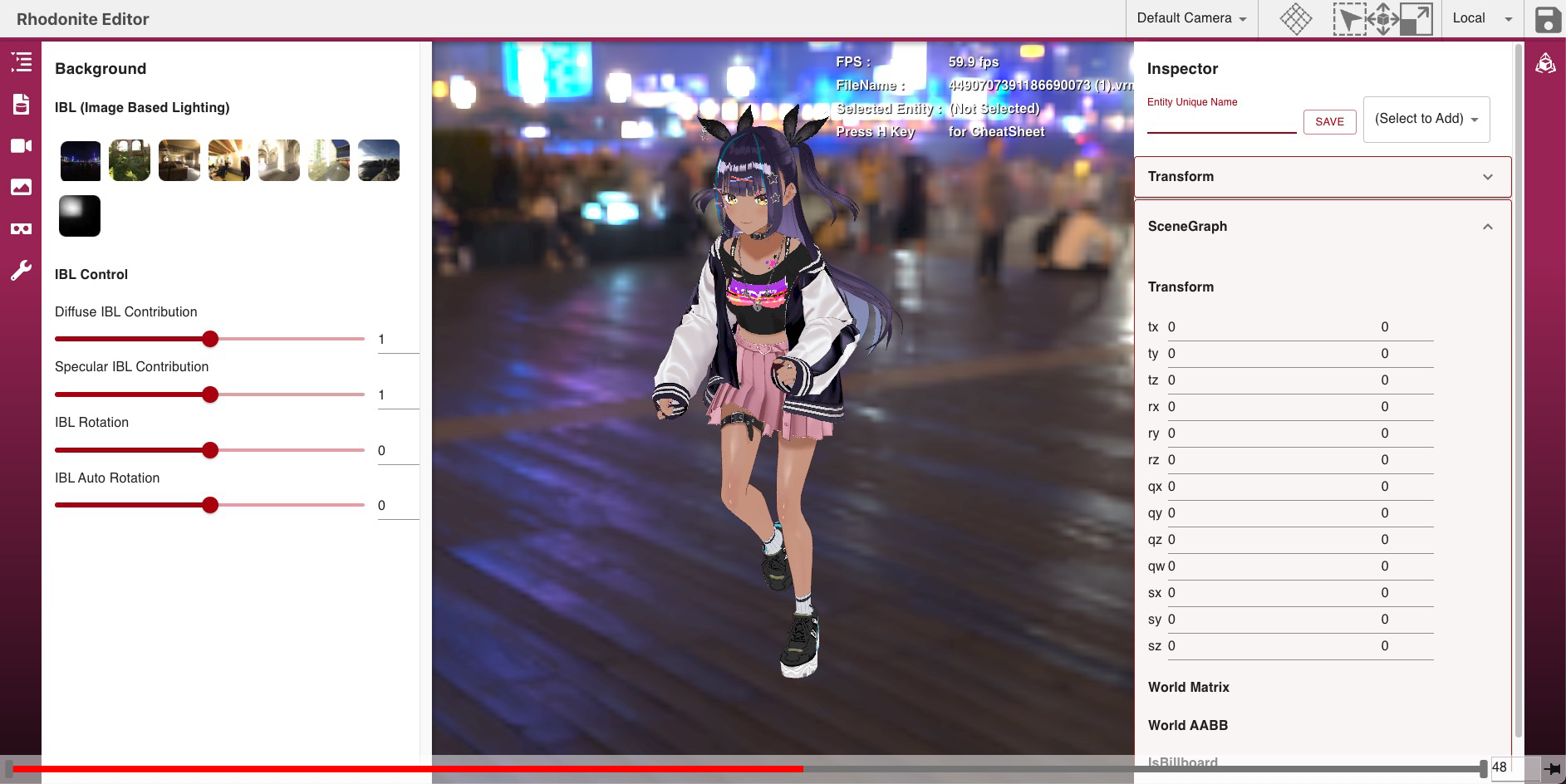
Rhodonite公式Editor、「Rhodonite Editor」を完全に一新
Rhodonite Editorは、RhodoniteをベースにしたViewer/Editorです。昔はNuxt2(Vue2.js)で作っていたのですが、Next.js(React)で完全にコードを書き直しました。状態管理にはmobx-keystoneを使っています。
RhodoniteのglTFExporterも昨年よりは実用的になり、Rhodonite Editorである程度glTFのオーサリングができるようになりました。
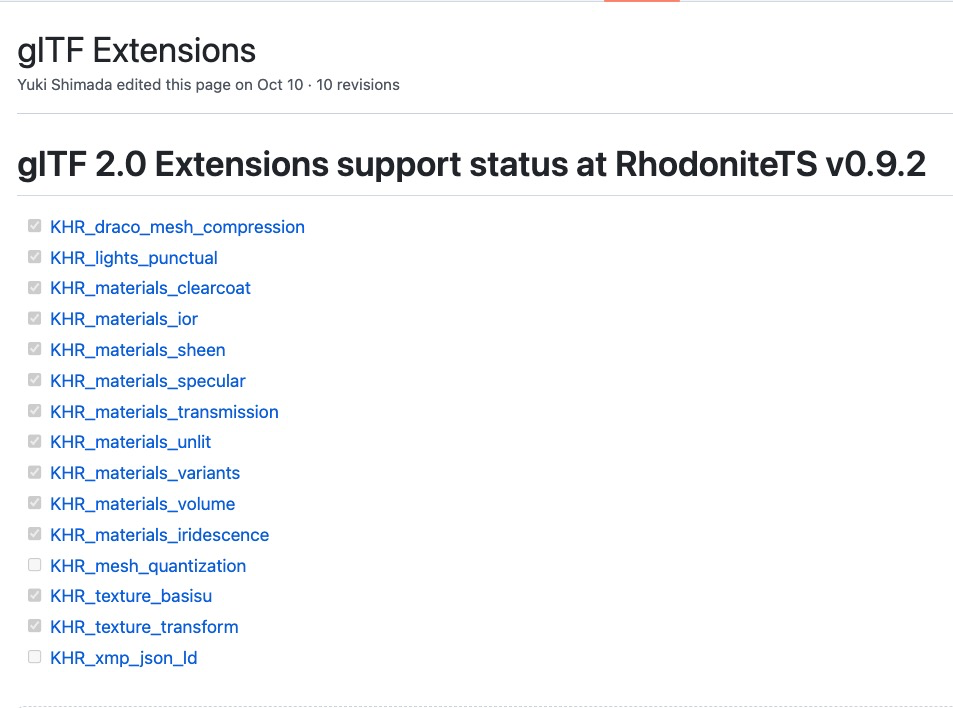
glTFのPBR(物理ベースレンダリング)系の拡張全てに対応した
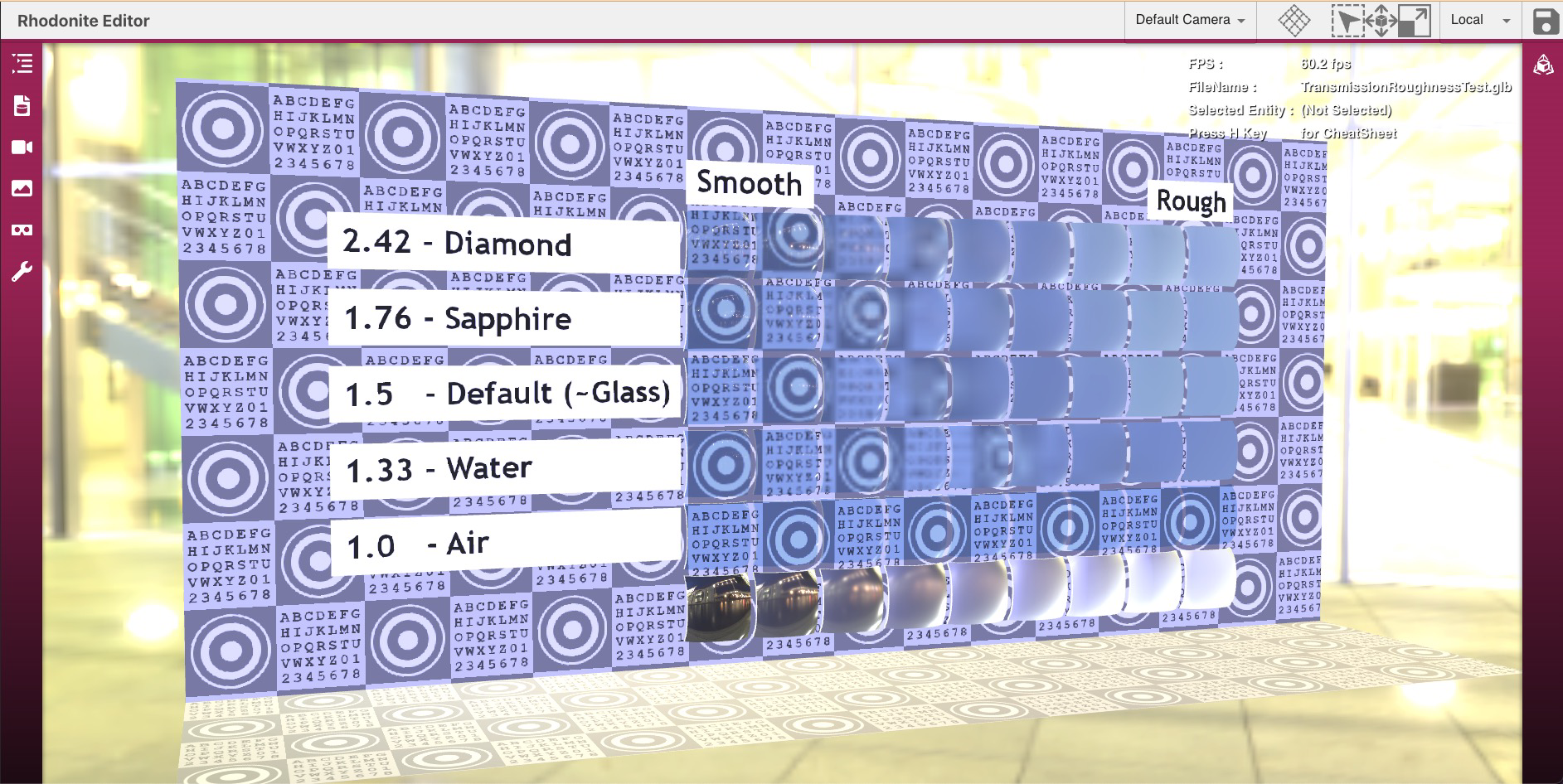
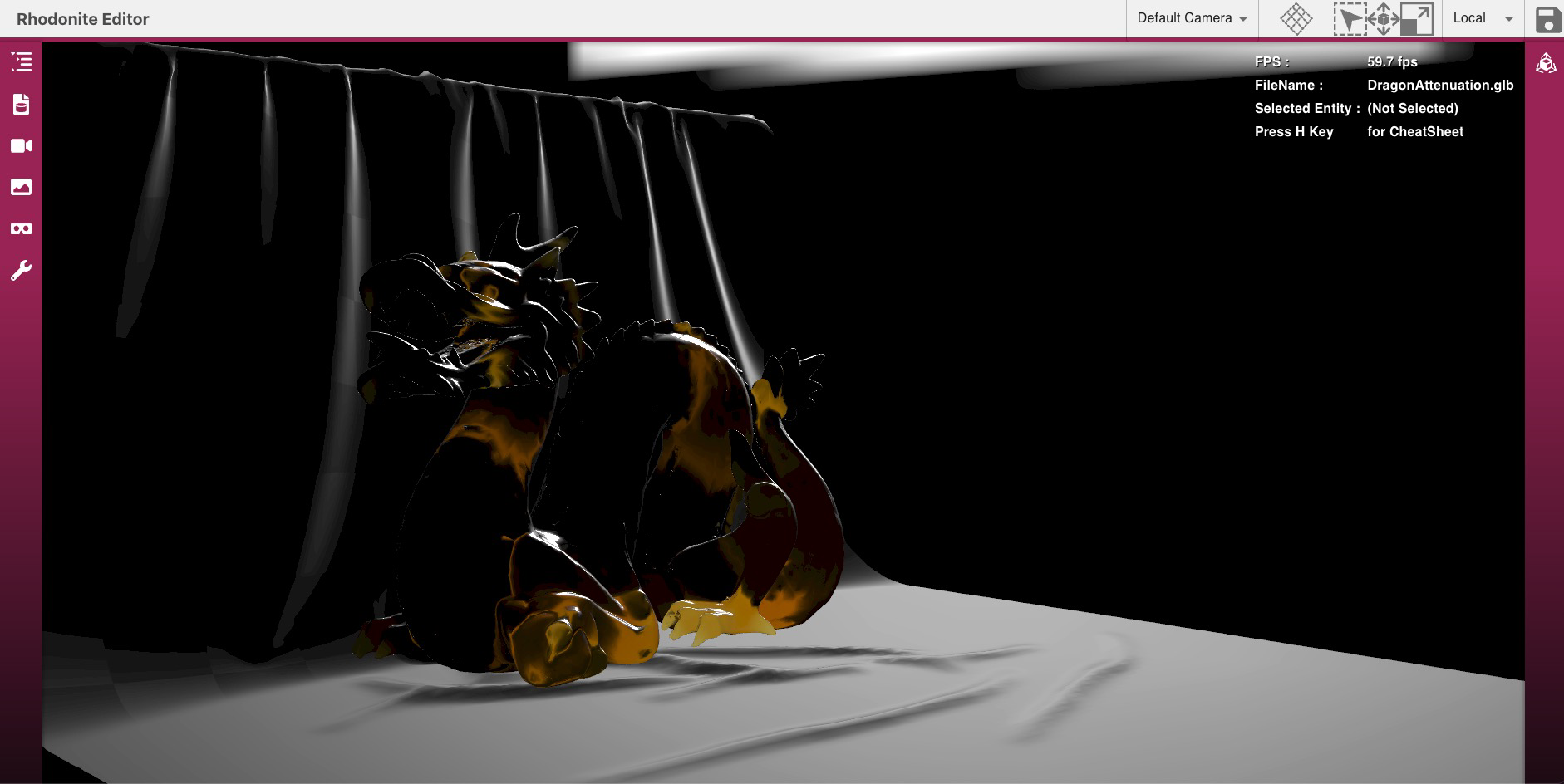
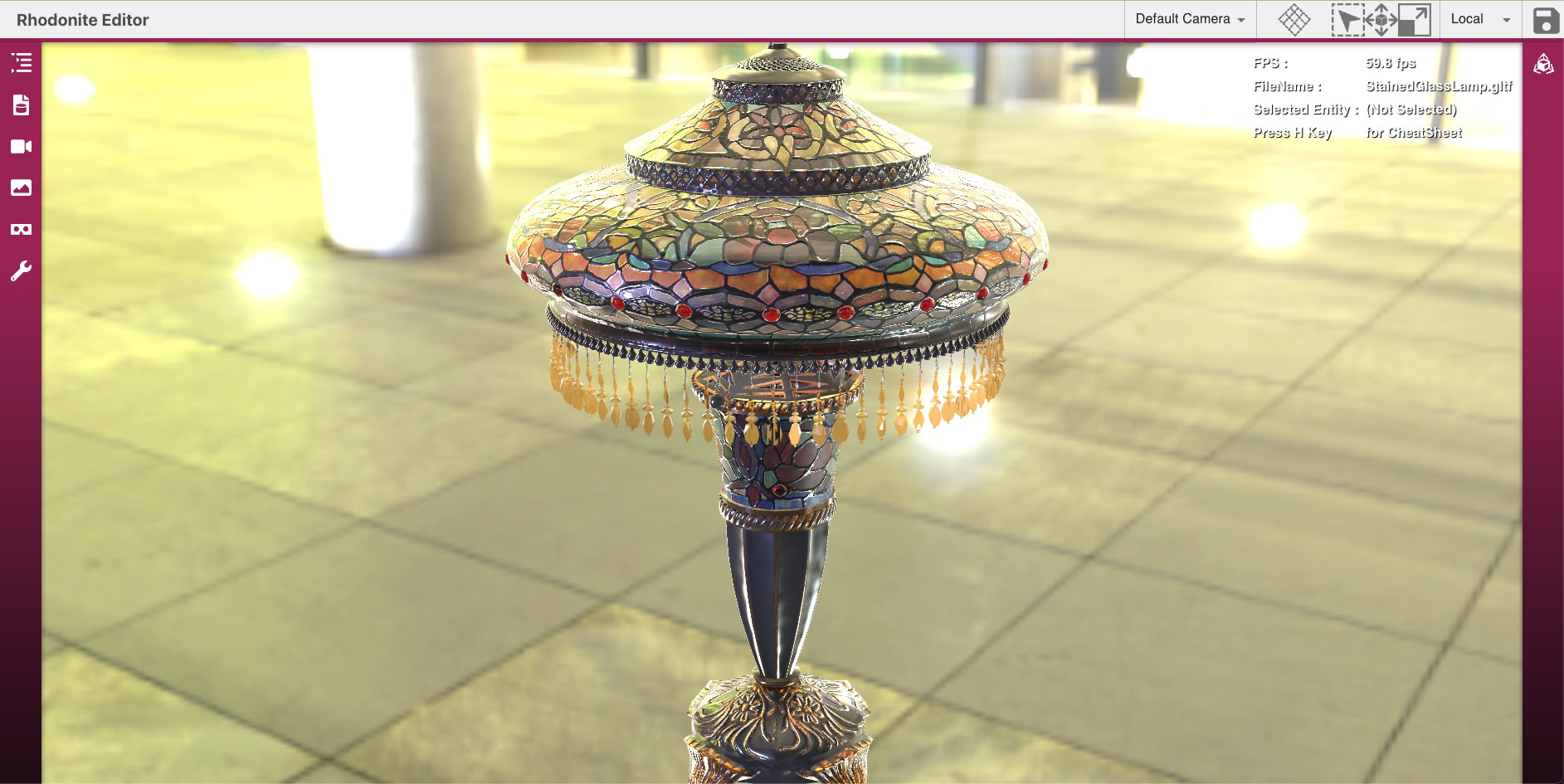
現行のglTFのPBR拡張すべてに対応しました。これにより、昨年以上の高度なレンダリング表現が可能になりました。
以下はその一例です。
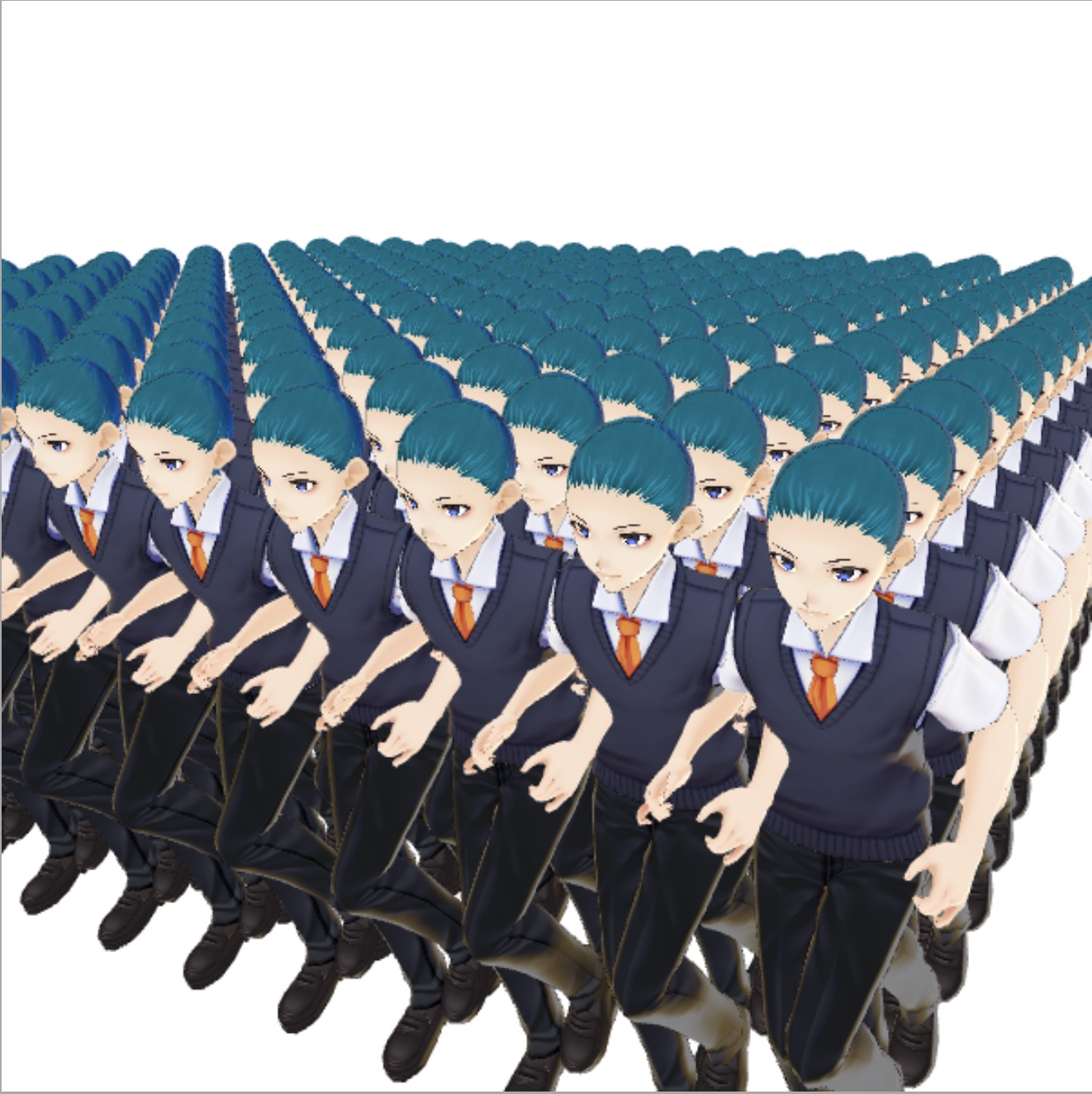
Instanced Skinning Meshに対応
Instanced Skinning Meshに対応しました。インスタンス描画としてドローコールを発行しつつ、スキンメッシュもシェーダーで処理することを可能にしたものです。以下はVRMモデルを200体以上アニメーションさせているキャプチャです。アニメーションデータは個別に持っているので、キャラにそれぞれ別の動きをさせることも可能です。
Instanced Skinning Meshまでサポートすると、少しゲームエンジンっぽさが出てきますね(個人の感想です
Wikiページの公開
Githubプロジェクト内にWikiコーナーを作りました。昨年までマニュアルが一切と言っていいほどなかったのが最大の欠点でしたが、ある程度払拭できたのではないかと思います。
Discussionページの公開
Githubプロジェクト内にDiscussionのコーナーを作りました。まだ人は少ないですが、Issueを立てるまでもない質問などはこちらで聞けるようになりました。
WebGL1のサポート廃止
思い切ってWebGL1のサポートを廃止しました。それまでは新しい機能を追加する際にも、WebGL1のことを考え、分岐コードを書いたり、WebGL1のGLSL仕様内に収まるような低速で回りくどいシェーダーコードを書かざるを得なかったりしたのですが、それが無くなり保守性が非常に良くなりました。
工夫したこと
テスト、テスト、テスト
前作GLBoostとの最大の違いは、常に回帰テストを行う運用にしたことでリファクタリングを随時実行できる状況になったことです。
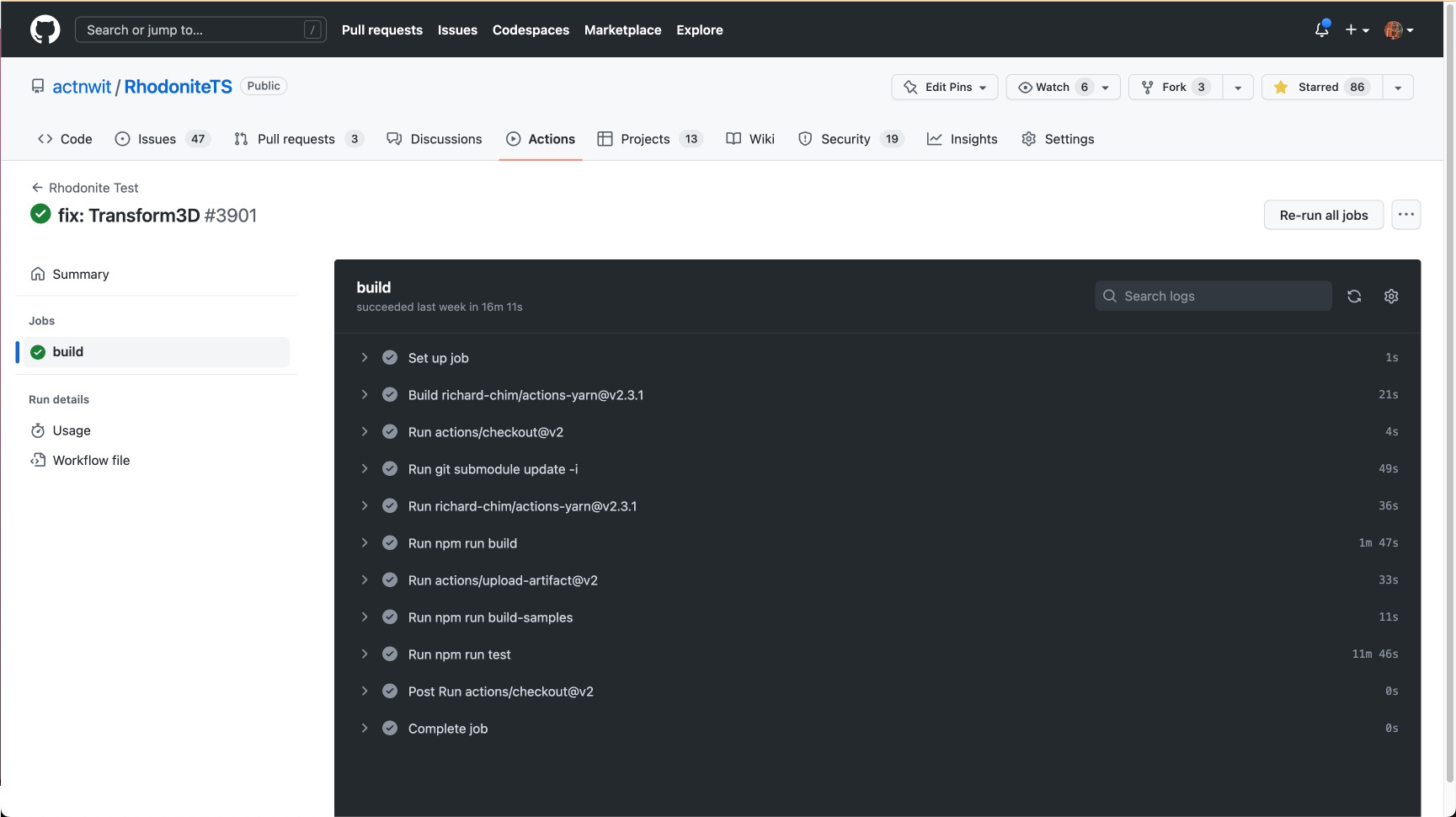
Github ActionでCIを回し、各種クラスのユニットテストと、Puppeteer(Chromium)によるヘッドレスレンダリングを用いたビジュアル回帰テストをプルリクエストごとに行っています。リアルタイムレンダリングの困りどころは、環境によって微妙にレンダリング結果が異なるためにビジュアル回帰テストが難しいことですが、RhodoniteではChromiumのソフトウェアレンダラ(SwiftRender)を用いることでどの環境でも一致したレンダリング画像を得られます。
Rhodoniteも開発開始から早4〜5年が経とうとしていますが、テストに裏打ちされたリファクタリングを継続的に行っているおかげで今もコード負債は抑えられ、設計の改善を継続できています。
今後について
描画ライブラリ/ビューアーからゲームエンジンへ
今まではglTF等の3Dファイルを表示するビューアーとしての立ち位置が強かったですが、今後はゲームコンテンツを作れる等のゲームエンジンらしい部分を作っていければと思っています。
WebGPU対応
WebGPU対応はやはりやりたいですね。ただ、現在のRhodoniteはシェーダーからアクセスできるグローバルメモリとして使っている浮動小数点テクスチャのデータ効率があまり良くないので、その辺りの改善を行ってからになりそうです。
新しいライブラリの開発に着手した
私がこれまでやってきた3Dグラフィックスは主にWebGLでした。そのため表現できる範囲は実質、OpenGL ES 3.0でできることに限られます。さまざまな新しいCGの技法も、WebGLでは実装ができないことがあります。先端はDirectX12やVulkanですので、そうしたネイティブ系をやっていた方々に知識面・実装面で大きく遅れを取っていたことが長年のコンプレックスでもありました。
その状況を打破しようと、今年の11月から、C++による新しいライブラリの開発を始めました。名前は「Kairos」(カイロス)です。
DirectX12, Vulkan, Metalに対応したものにしようと思っています。
Rhodoniteの開発も続ける予定です。Kairosもあるので、開発リソースが分散されてしまうのが悩みどころではあるのですが。
最後に
今年の途中まで、CGへの興味が減退し、リベラルアーツ系に勉強のリソースの大半を費やしていた時期がありました。
そのこともあって開発にあまり時間を取れず、今年の進捗は若干少なめになってしまった気もします。
身を置く環境も変わり、自分の将来像やスキルセットをこれからどう構築していくか、模索の時期だったと思います。
しかし心機一転、C++で新しくライブラリを書き始めて気づきました。なんだかんだ言って、やはり私はライブラリ開発が好きなのです。基本的に気質がソフトウェアアーキテクトなのですね。
RhodoniteとKairosがこれからどうなっていくのか、今後もアドベントカレンダーで報告させていただければと思います。