はじめに
はじめまして!
未経験者が独学でポートフォリオを作成しましたので、紹介させてください。
About Me
私は33歳で現在、看護師として病院に勤務しています。
看護師として働く前は、テレコミュニケーターとして某プロバイダーの派遣社員として働いていました。
そういった経歴でパソコンを触るのが好きだったこともあり、独自で作成した動画を使って、部署内で勉強会を開催するなどしていました。
昨今の新型コロナウイルスの影響で、従来の「集まって教育・学習・研修をする」ということができなくなり、IT機器やオンラインの重要性を個人的にも感じていました。
「もっと看護業界、医療業界が加速するようなことがしたい」と考えるようになり、以前から興味のあった「Webエンジニア」への転職を目指しました。
2020年5月からプログラミング学習を開始しました。
紹介させていただく、ポートフォリオの作成期間は約3ヶ月半(2021年1月〜4月はじめ)
ポートフォリオ紹介
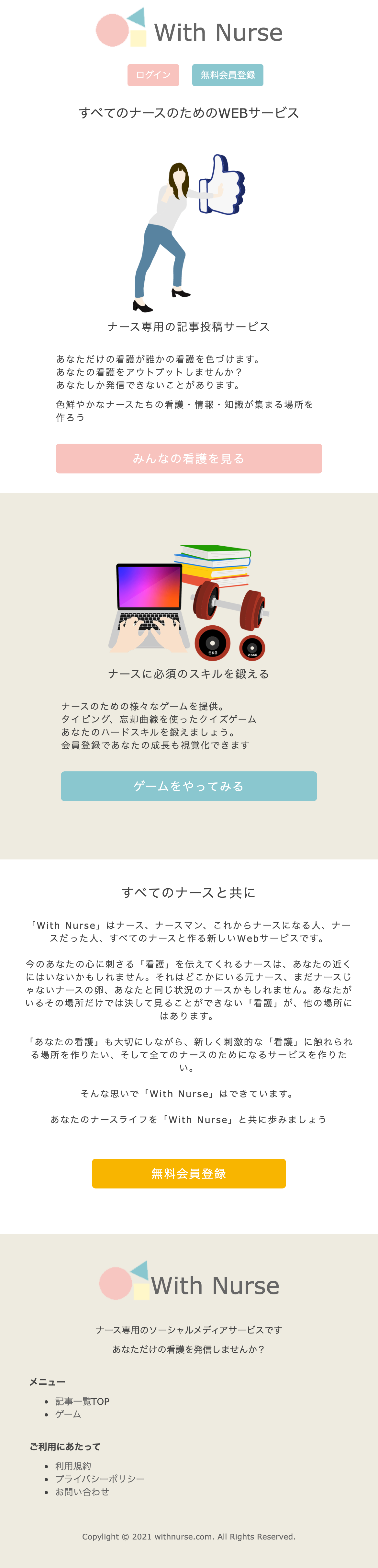
アプリ名「With Nurse」
URL:https://www.withnurse.net/
Githubリポジトリ
概要
看護師専用の記事投稿+学習サービスです。
記事投稿機能やVue.jsを使った一部SPAのゲーム機能を実装しています。
なぜ開発したか
About Meでもお話したように、私は看護師として働きながら、プログラミング学習をしています。
その中で感じた、以下の理由で開発しようと考えました。
1.同業者との情報共有でスッと理解できる
現場では先輩から看護について教育を受けます。その中でテキストや文献を読むだけではなかなか理解できなかったことを、その先輩の説明でスッと理解できる場面がたくさんあります。
それは先輩だけでなく、同期や後輩の言葉が理解を深めるということも多々あります。
もちろん二次情報になるので、勘違いや見当違いなこともあるわけなので、盲信できるわけではありませんが、現場で起きている「スッと理解できる」という場面をネット上でもできないかと考え、このアプリを開発しました。
2.Qiitaに感動した
プログラミング学習を初めて、一番驚いたのがたくさんの人が情報発信をしていたということです。
ポートフォリオを作成しながら、わからない・できないところはググって実装していきました。
ほとんどのことをネット上で調べることができました。
たくさんの情報発信をエンジニアの方たちがされていること、そして同じエンジニアの人たちと知識を共有しているエンジニア業界の仕組みに感動したからです。
公式ドキュメントなどで一次情報を調べることは必須ですが、理解しづらいことが、ある人の情報発信で「スッと理解できる」Qiitaのようなサービスがあればいいなと考えたからです。
3.学習サイト、スキルトレーニングサイトの重要性
私は物事を学習する上でアウトプットに勝るものはないと考えています。
私自身も勉強会に参加するときよりも、開催するほうが自分の知識やスキルが向上することを実感していたからです。
自分の得意な分野や学習を始めた分野のアウトプットをする場所がインターネット上にあればとても有用だと思い、記事投稿サービスを作りました。
また看護師として10年勤務して、「このスキルを鍛えておくと、非常に有用である」と思った内容をゲームとして提供しています。
タイピングゲームを実装しているのですが、それもその一つです。
使用技術
- HTML/CSS
- Bootstrap
- SASS
- javascript
- jQuery
- Vue.js
- Ruby 2.6.3
- Ruby on Rails 6.0.3
- Rubocop (コード解析ツール)
- RSpec (テスト)
- Docker/Docker-compose(ローカル開発環境からデプロイまで)
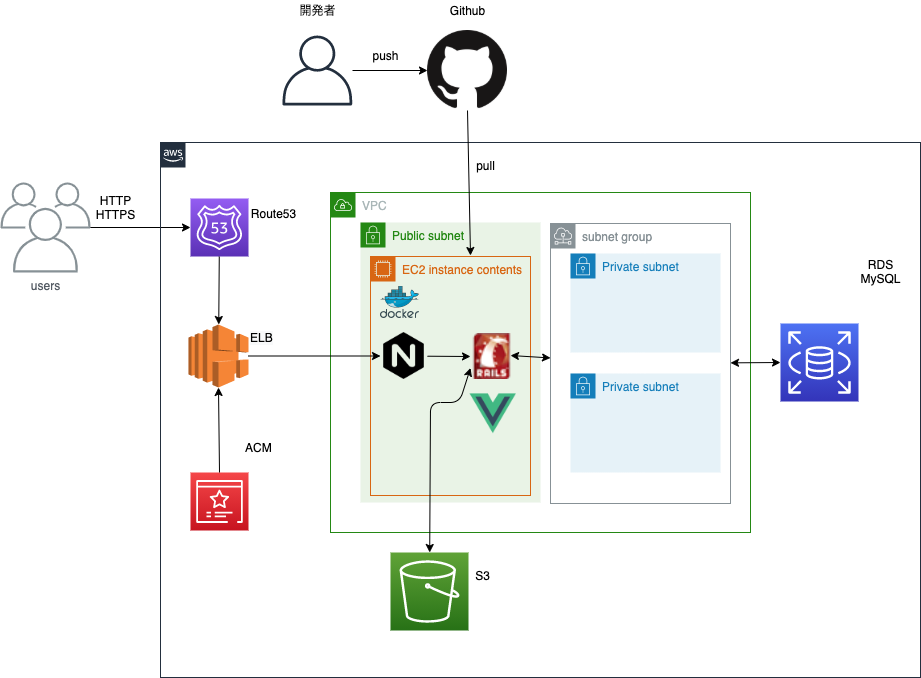
- AWS(VPC, EC2, Route53, ELB, S3, RDS, ACM)
実装機能
基本機能
- 新規会員登録・ログイン機能
- Googleアカウントログイン機能
- パスワードリセット機能
- 記事一覧機能(ページネーション)
- 記事ソート機能(タグで絞り込み)
- 記事検索機能(テキスト検索)
- タグ機能
- 記事詳細画面閲覧機能
- タイピングゲーム機能(データー登録はしない)
- いいね数表示機能
- お問い合わせ機能
ログイン後機能
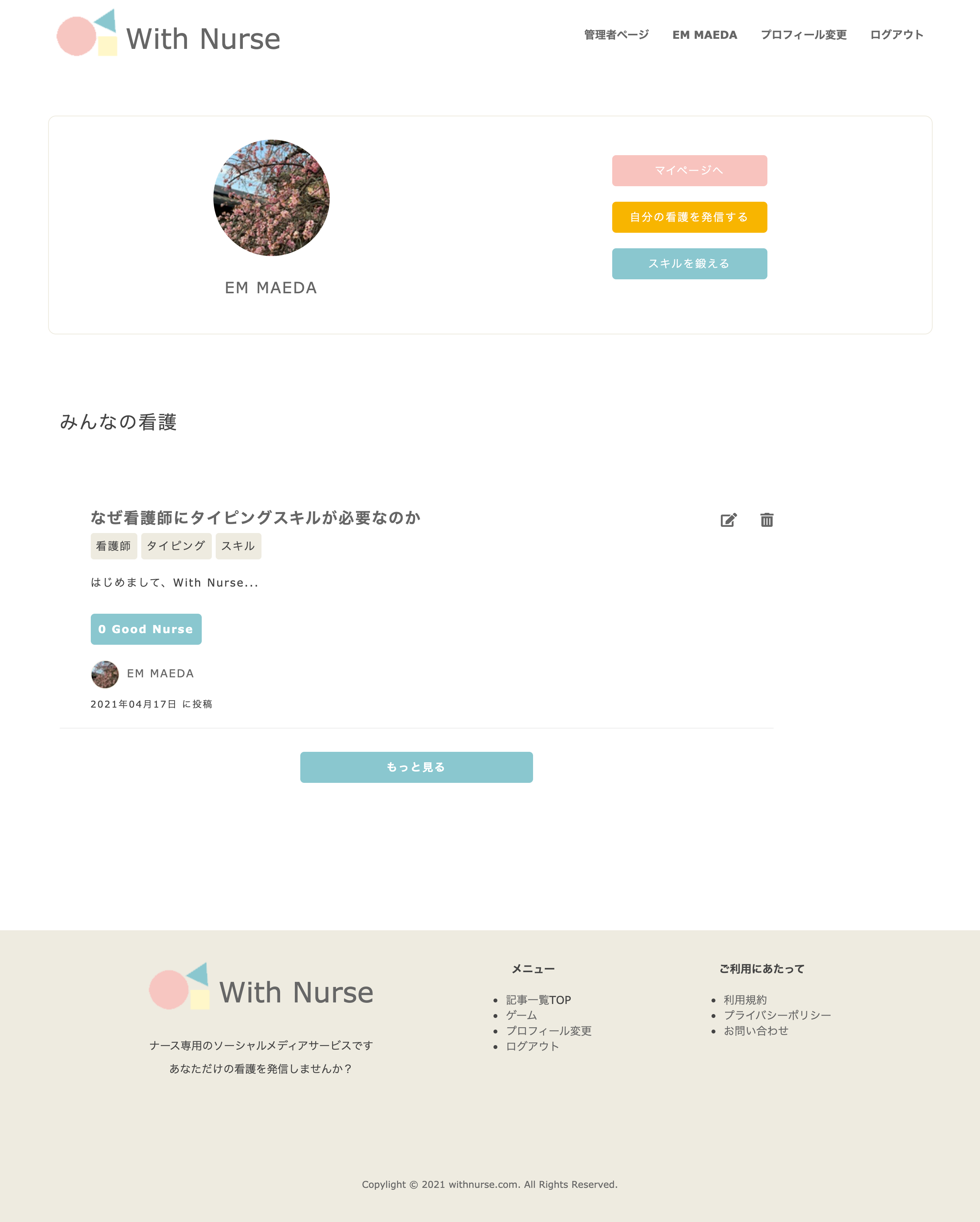
- ユーザーマイページ表示機能( フォロー・フォロワー表示・My記事一覧表示・My記事投稿数表示機能 )
- ユーザー情報変更機能(アイコン画像・ユーザーネーム・メールアドレス・パスワード)
- MYユーザー削除機能
- タイピングゲーム機能(スコア、プレイ回数表示、保存)
- 記事いいね機能(非同期通信)
- ユーザーフォロー機能
- 記事投稿機能(ActionText)
- 記事編集機能
- 画像投稿機能(ActiveStorage経由でS3バケットに保存)
管理者機能
- ユーザー一覧表示
- ユーザー削除機能
インフラ構成図
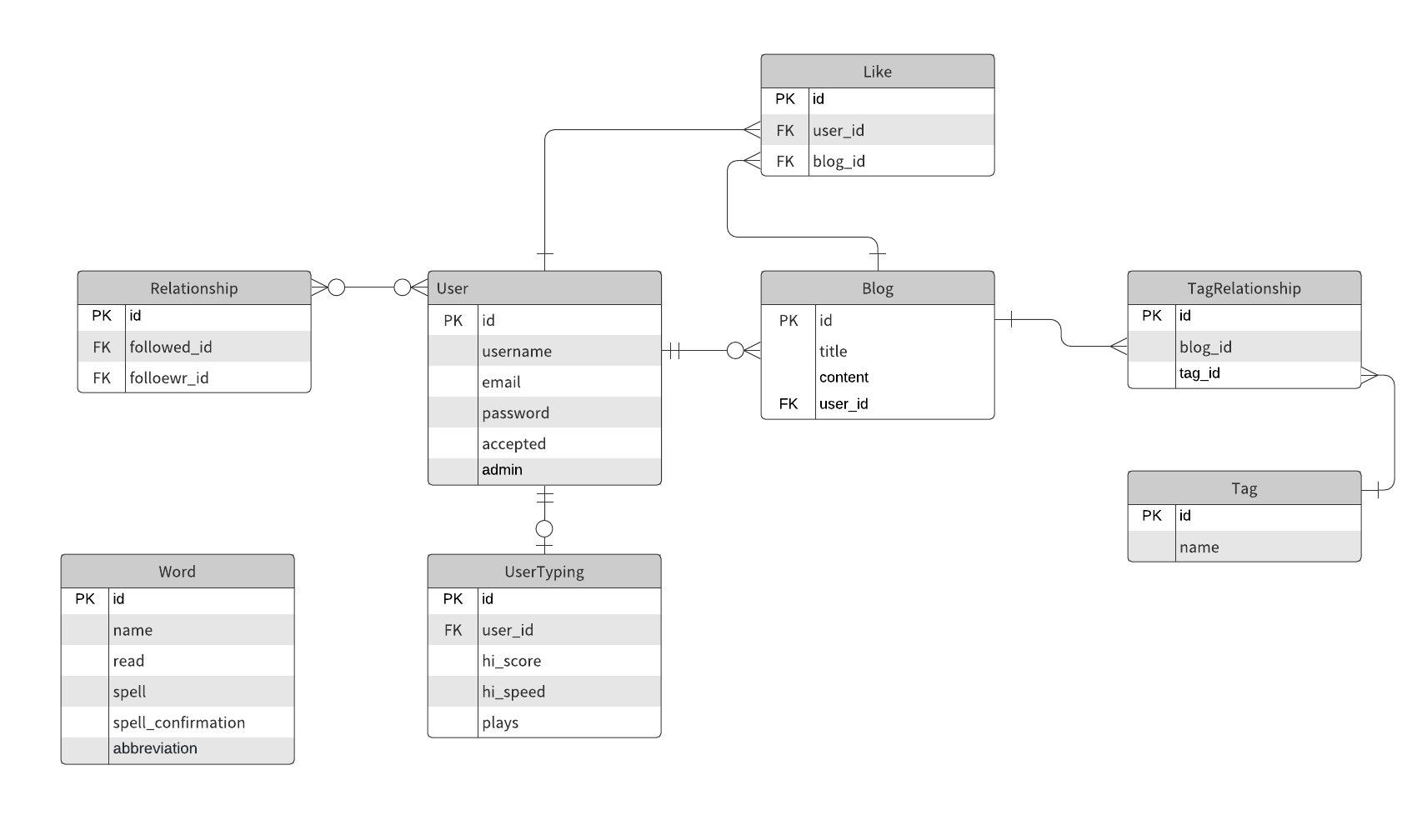
ER図
ポートフォリオの工夫したところ
課題
技術選定、DB設計など、初期の段階で構想がめちゃくちゃ甘かった
未経験からのWEB系エンジニアへの転職が当面の目標であったため
- 多く採用されている
- 学習がしやすい(公式ドキュメント、実装事例が多い、ユーザーが多いため、質問しやすい)
上記の理由からRuby on Rails、Vueを使うとは決めていました。
しかしAWSやDockerの採用などはなぜこの技術なのかという技術的判断よりも、デファクトスタンダードであろう技術であり、ポートフォリオ作成時点でキャッチできた情報で手探りで作りました。
なぜその技術が必要なのかという判断をするための知識もまだまだ不足しているため、ポートフォリオの要件に合わせて、ブラッシュアップしていく必要があります。
体系的に技術の学習が今後も必要
これはポートフォリオ作成ではなく、プログラミングを行う上での課題です。
よく言われている「プログラミングは暗記しなくていい」「まず手を動かしながら覚えていく」精神でポートフォリオ作成をしてきました。
わからないところはすぐにググって、都度実装してきたが、「実装したコードをちゃんと理解しているか」と自分に問うと、非常に怪しい・・・
コードを見直せば、何をしているのかはなんとなくわかるが、しっかり言語化するまでに時間がかかる。
体系的に理解できていないことがその原因だと考えています。
独学にこだわりすぎたのも問題で、メンターサービスなどの活用もするべきでした。
まとめ
当初考えていた機能は実装できたので、完成としました。
リファクタリングや機能の追加は今後も継続していきたいと思います。