Redux DevTools Extension について解説します。
改めて探してみるとこれに関する日本語の記事が出てこなくて驚きました。これがないと redux 開発には苦労すると思います。
リポジトリ: https://github.com/zalmoxisus/redux-devtools-extension
※ redux-devtools とは異なるので気をつけて下さい。Chrome Extensions の方を紹介します。
サンプルコード
実際に触ってみたい人は早速 Extension をインストールし、公式のDEMOページを開いてみて下さい。Chrome Developer tools に Redux タブが増えます。
$ git clone --depth=1 git@github.com:zalmoxisus/redux-devtools-extension.git
$ cd redux-devtools-extension/examples/todomvc
$ yarn
$ yarn start
$ open http://localhost:4002
Inspector
まずは中央の Inspector パネルについて見ていきます。アクションが発火するとログが更新されていきます。

それぞれ Action を覗いてみる
1つめのTODO "Use Redux" を "Use Redux Devtool" に書き換えてみました。そこで発行された EDIT_TODO アクションを例として見てみましょう。
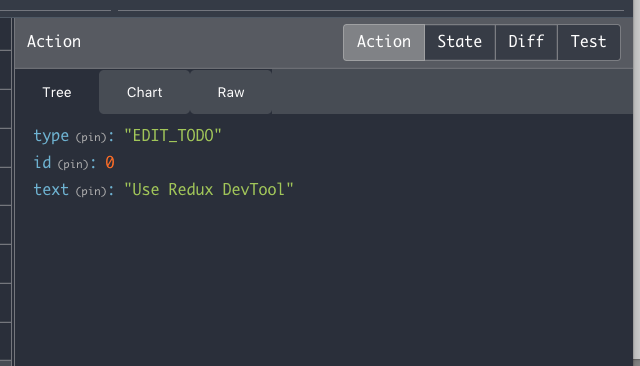
Action
そのアクションの引数に何が渡されたのかを見ることが出来ます。変更した TODO の id は 0 で変更後の text は "Use Redux Devtool" でした。

State
Action 後の State 全体を見ることが出来ます。 id:0 の todoのtext は "Use Redux DevTool" に変わっています。

Diff
そのアクション前後の State の Diff が見れます。

Test
test のサンプルコードを生成されます。ここからここまでの Action というふうに複数生成もできます。
ただし Action が関数でなく json のまま生成されるので微妙かもしれません(ただし template はカスタマイズが出来ます)。
State タブで Raw(json) 表示ができるので、テストではそちらも使えます。
Jump
任意の Action の Jump ボタンを押すか下にあるスライダーを動かすことで、そのタイミングの状態に戻ることが出来ます。
その他フッターアクション
Pause recording ⇔ Start recording
このツールでのロギングの有効/無効を切り替えます。
Lock changes ⇔ Unlock changes
State をロック(変更させない状態に)できます。
Persist
わかってないです。
redux-persist 関係だと思うけど、redux-persist 入れてるアプリケーションでも動かず使えていないです。設定ドキュメントも見つかってないです。
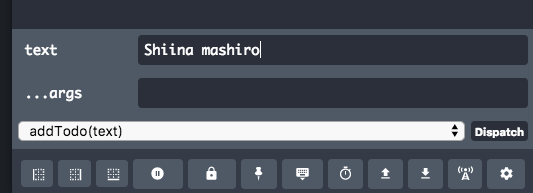
Dispatcher
Action を選んで発行できます。Form の UI になっています。


Slider
Slider の表示/非表示切り替え。
Import, Export
このツールで記録した内容を保存、復元できます。State のみを保存するものではありません。payload (actionのログ) と preloadedState (initial state) を持つ json が出力されます。
Remote
React Native 向けの remote-redux-devtools を開きます。
おわり
Chart や Log Monitor など他にも機能はあるのですが自分が活用しているのはこのへんです。
「Redux devtools のほんとうに大事な機能はこっちだ!」や「Redux 開発にはこっちのツールのが便利だよ」などあれば教えていただけるととても嬉しいです。Twitter @elzup メンションでもいいのでなんでも意見下さい。



