以前作ったものを PWA 対応と、ついでに見た目を変えました。
アプリは「4限何時からだっけ?」を解決する、完全に身内向けのものです。
ですが主に PWA のイントロについて書きたいと思います。
使っているもの
- React.js
- Flow
- styled-components
- GitHub pages
リポジトリ: https://github.com/elzup/dentime
PWA 対応
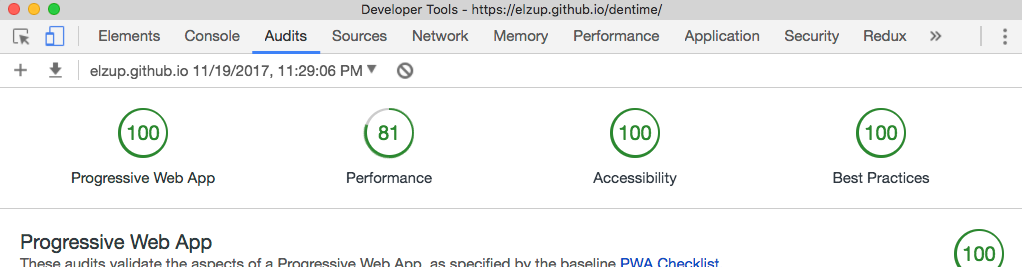
Google Chrome Developer tools の Audits のナビゲーションに従ったのみです。
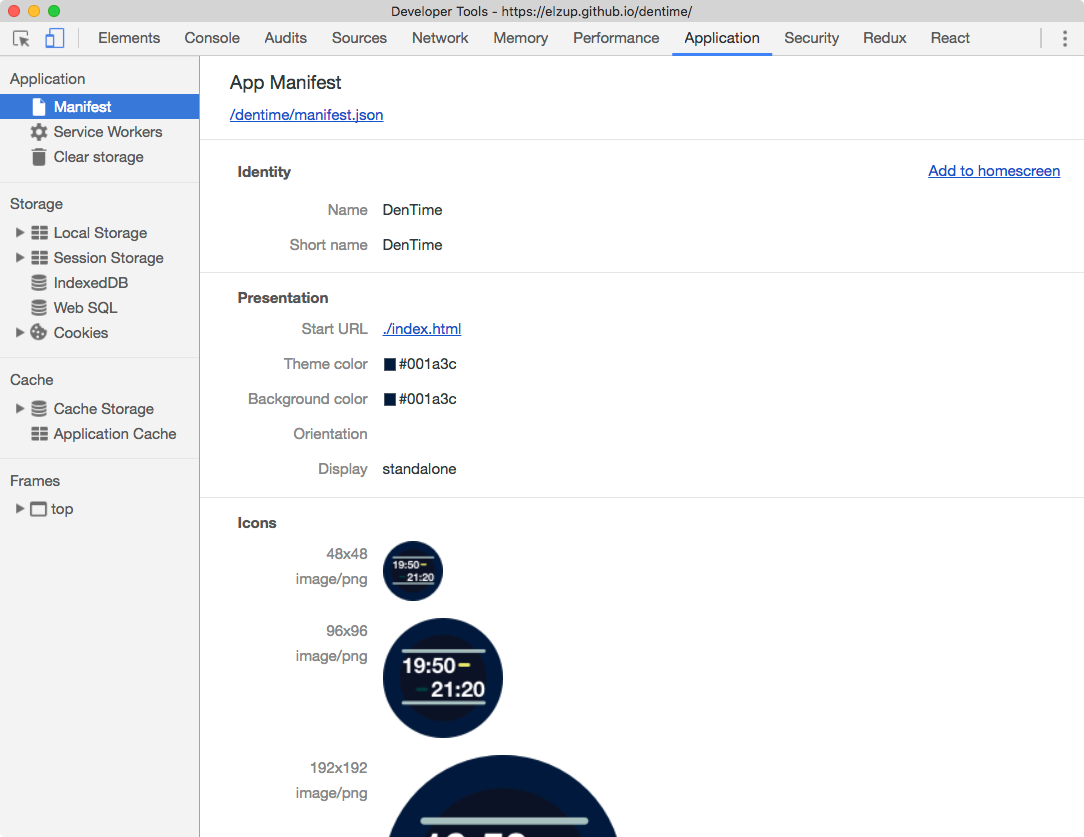
manifest.json で icon やテーマカラー、バックグラウンドカラーの設定をしました。自動で作られるスプラッシュ画面やナビゲーションバーの色に関係してきます。
設定内容は Devtool の Applications タブで確認できます。

あとは「noscripts タグ入れてね」や「テーマカラーとナブバーの色を合わせてね」など細かいところです。
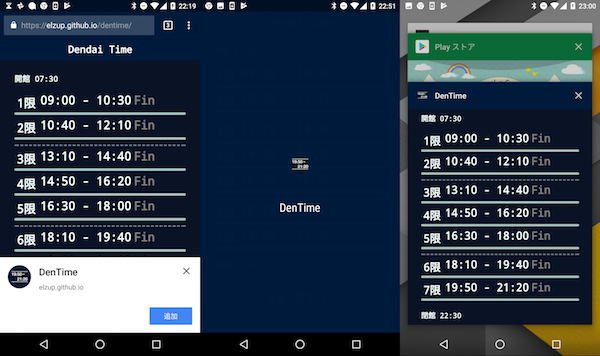
右: PWA なので Android chrome で開くとインストールを促してくれます。
左2つ: テーマカラーが反映されています。
ServiceWorker でオフラインでも起動します。それどころか今回は時計しか使っていないので機能も動きます。
iOS対応
iOS の PWA 対応はまだされてません。なのでホーム画面へ追加でも快適に使えるように最低限の設定をしました。
Safari のバー非表示とホーム画面アイコンの設定が下ので出来ます。
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/icon-2x.png" />