Breakpoint や Stepping や Watcher なども Atom エディタ上でできるよって話
公式: https://nuclide.io/docs/platforms/react-native/
先に注意点(つまづきどころ)
2017-2-14 現在の話ですが
- node v7.5.0 であること
v7.4 でやると[Transforming]終了時に真っ白な画面で止まる問題
https://github.com/facebook/nuclide/issues/978
- react-native 0.42.0-rc.1 であること
Maximum call stack size exceeded 問題の回避
https://github.com/facebook/nuclide/issues/900
準備
- Atom
- Nuclide (Atom Plugin) -
apm install nuclide
手順
1. packager 起動
lsof -i :8081 で他にpackagerが動いていないことを確認する。
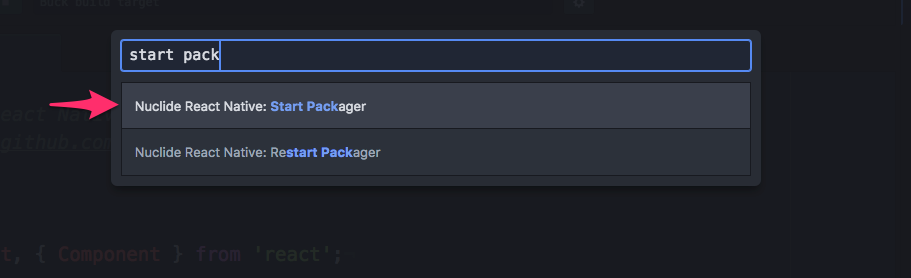
Atom Command pallet で NUclide React Native: Start Packager する。
2. Debugger 起動
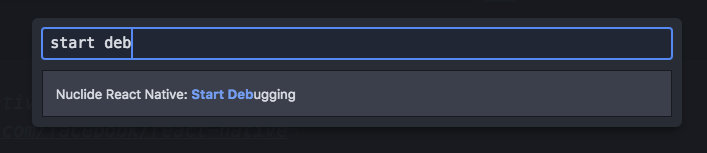
続けて Nuclide React Native: Start Debugging も起動
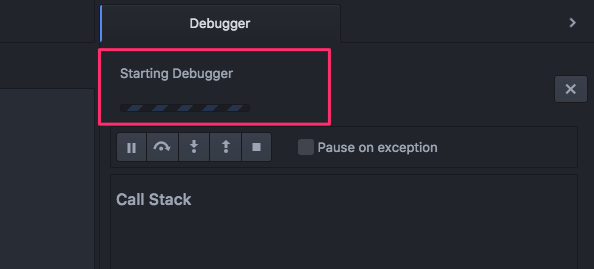
↑ 待機状態に入ったことを確認する。
3. run-ios
react-native run-ios ターミナルで実行
4. Remote JS Debugging
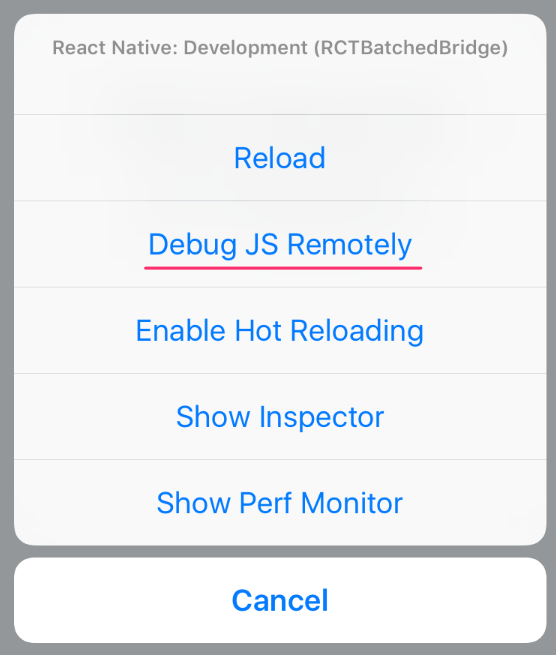
Emulator 上 ⌘ + d でDebug menu を開き、Remote JS Debugging をオンにする。
(もともと ON になっていた場合は必要なし。)
Debug してみる
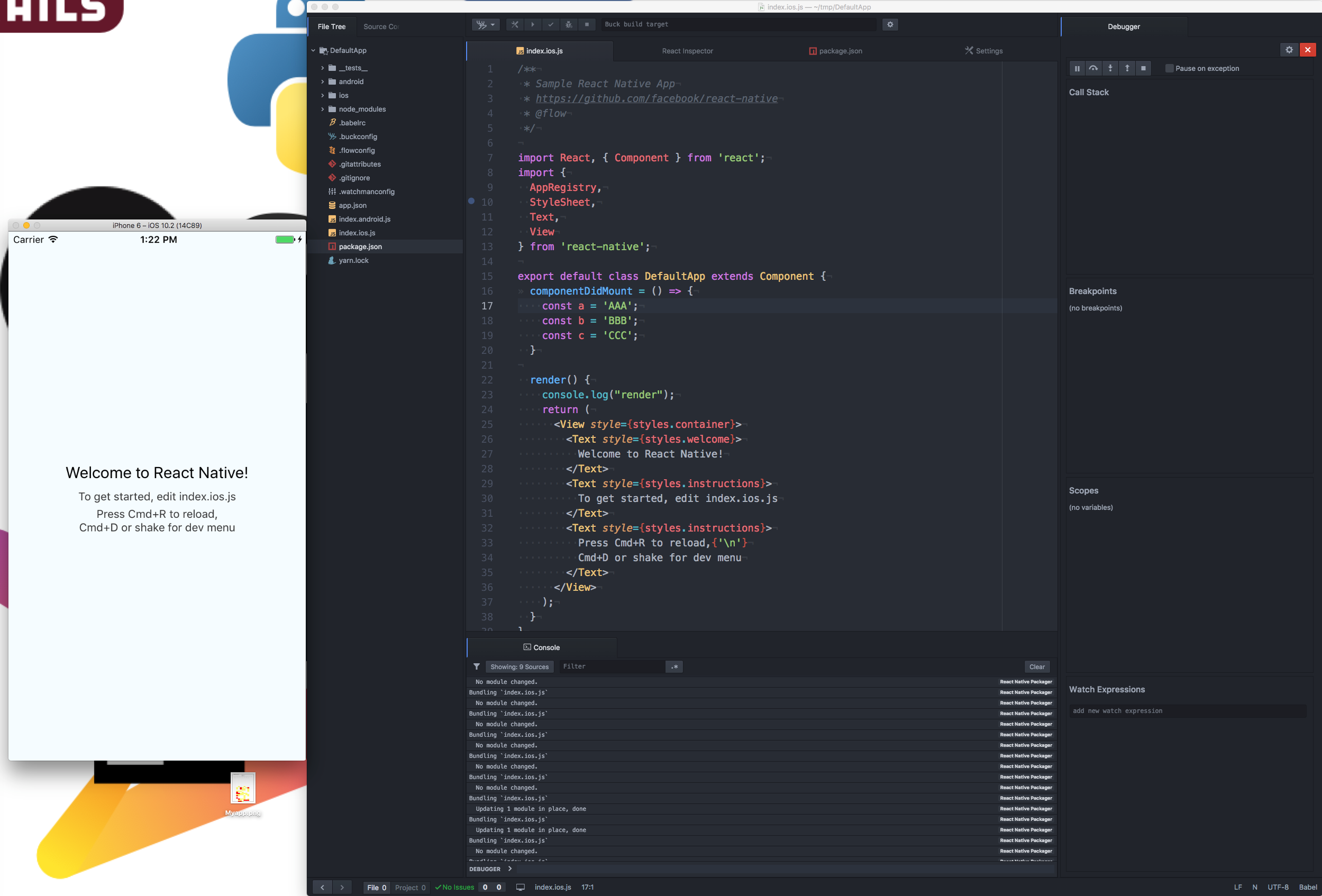
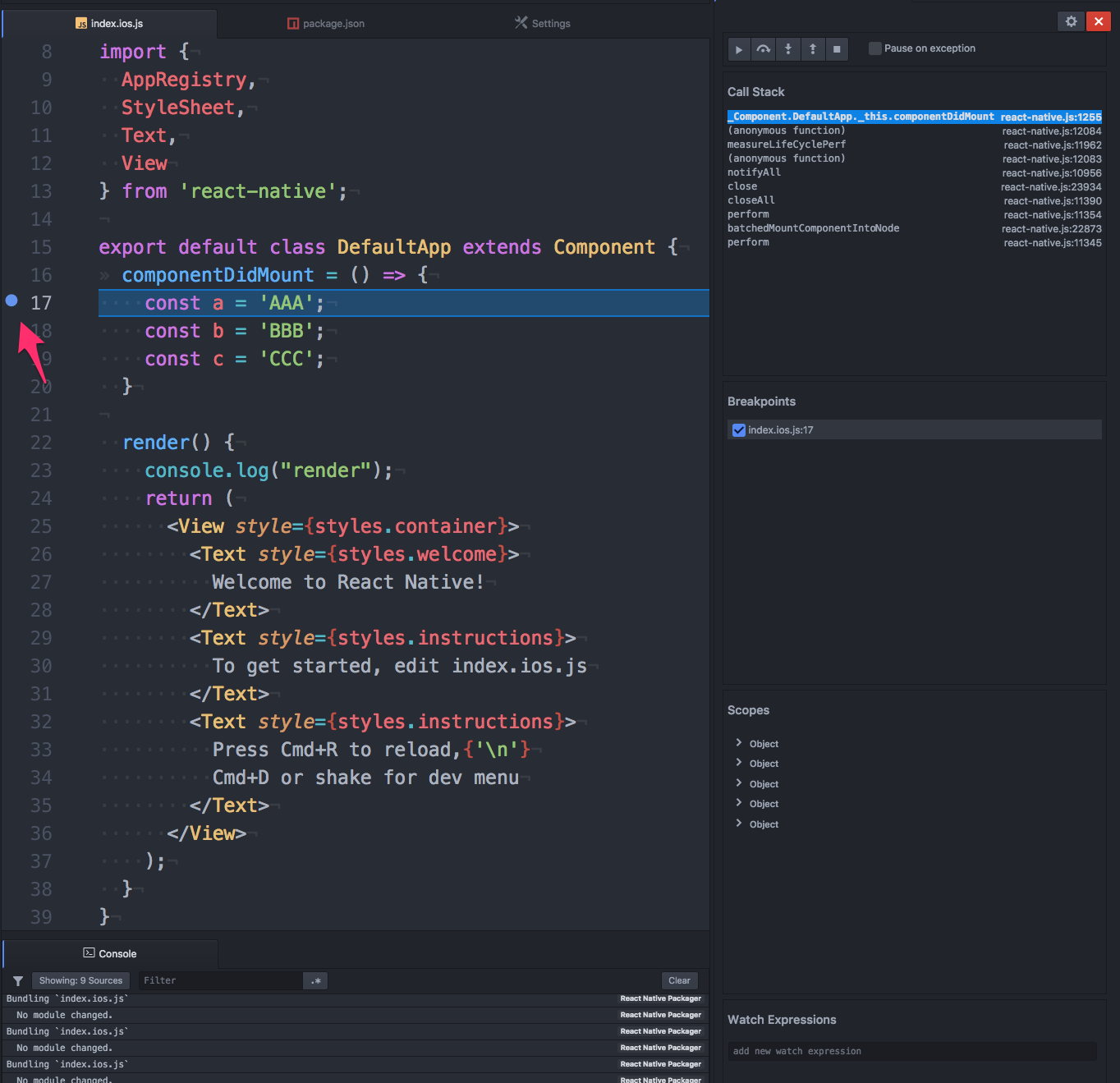
- Breakpoint
Line Number 左に breakpoint 設定するとこんな感じで止まる。