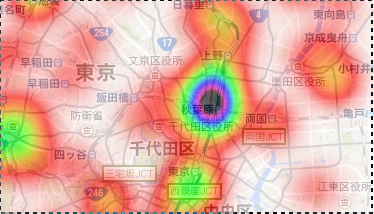
レインボー
var heatmap = new google.maps.visualization.HeatmapLayer({
fillOpacity: 1.1,
radius: 50,
gradient: ['#fff', '#f00', '#f80', '#8f0', '#0f0', '#0f8', '#08f', '#00f', '#80f', '#f08', 'black']
});
heatmap.setData(point);
heatmap.setMap(map);
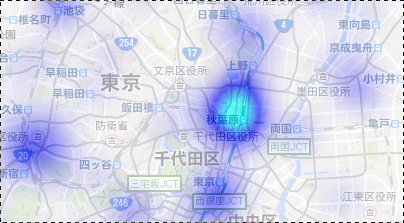
青白
var heatmap = new google.maps.visualization.HeatmapLayer({
fillOpacity: 1.1,
radius: 50,
gradient: ['white', '#00f', '#0ff']
});
heatmap.setData(point);
heatmap.setMap(map);