前々から Web サイト作る時に軽量なコンテンツについて「スプレッドシート使って管理できないかな」と思っていた
調べてみたら普通に存在したので少し触れてみた感想などをまとめる
需要
- 簡易的なサイト(ホームページなど)を作りたい
- 表示コンテンツの更新を楽に行いたい
- DB を用意したくない, CMS を作るまでしたくない
提案方法
Google Sheets API で参照してデータを表示する
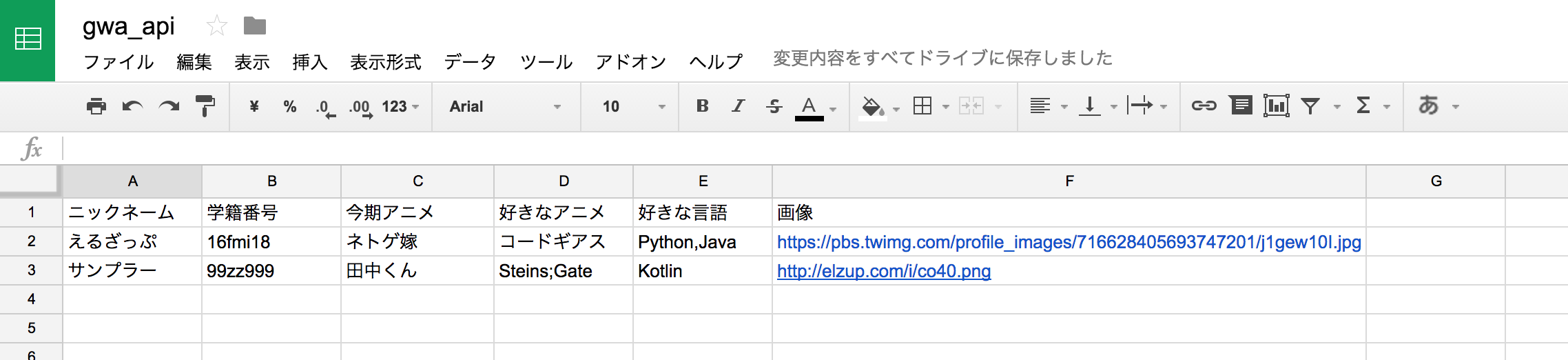
Google Sheets API は,例えば↓の設定をするだけで csv とか json で引っ張れるようになる

実装例 (Android)
web の方がサンプルとして良いはずだけど, 久々に Android が触りたかったので, こっちで実装してイメージを掴んでみた

Android 側で csv をパースして表示する

コード: https://github.com/cpslab/GoldenProfiles
メリット・使い所
(Client 側から参照するだけの場合についてだけど)
- 誰でも管理しやすい
- 権限の管理も Google に依存
- とにかく準備が楽
- Google App Script が使える(バッチなど)
もちろん大規模なものやサービスのコンテンツには向いていないと思う
自分のホームページのプロダクト一覧などはこれで管理したいと思った
更新ログなどにも向いていると思う
参考にしたリンク
Overview | Sheets API | Google Developers
GoogleスプレッドシートのデータをJSONで取得してみた
追記:
調べてたらまだ触ってませんが Google SpreadSheet を api 化する「Sheetsu」というサービスもあった
https://sheetsu.com/?fhp=true
