はじめに
ドット絵の入門アプリとして有名な「EDGE」を触ってみたがいくつか不満が出てきた。
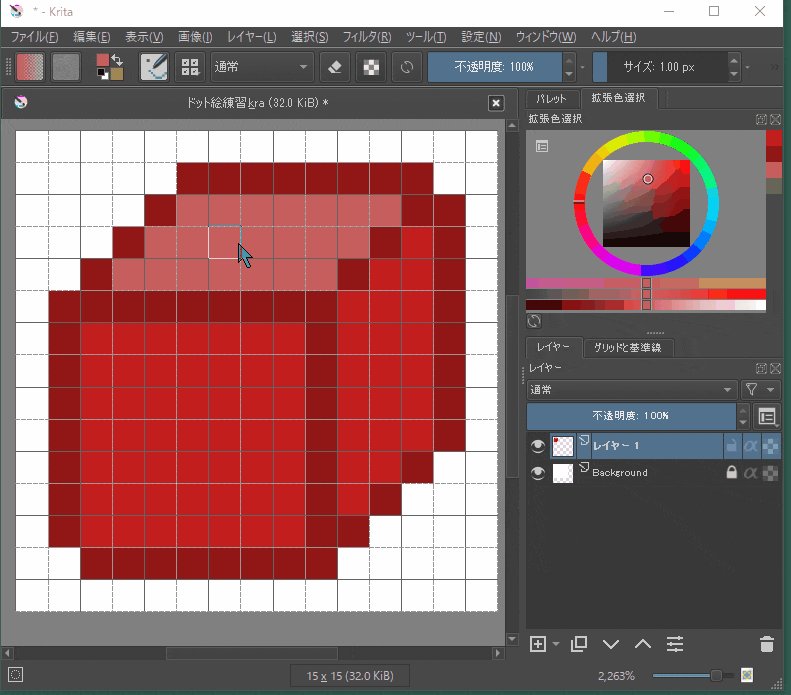
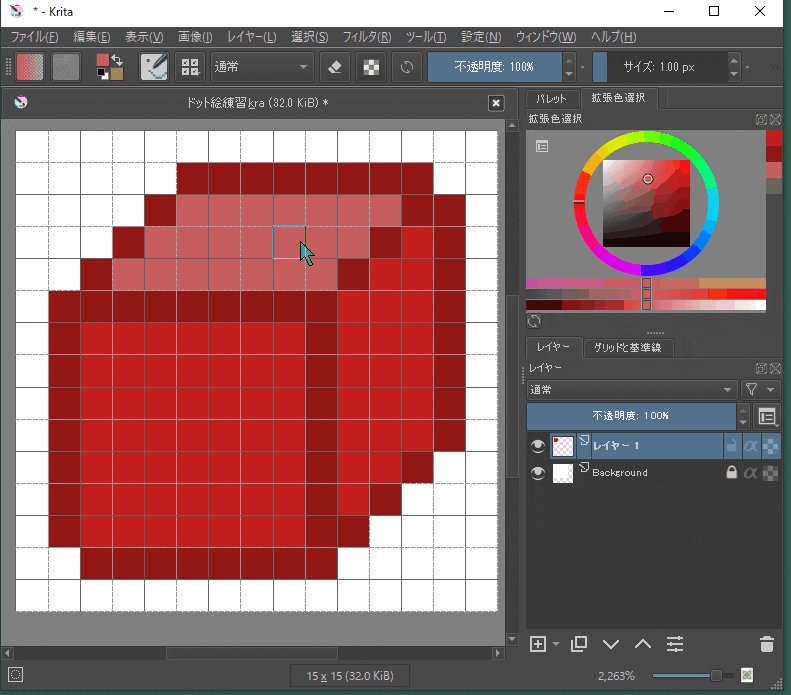
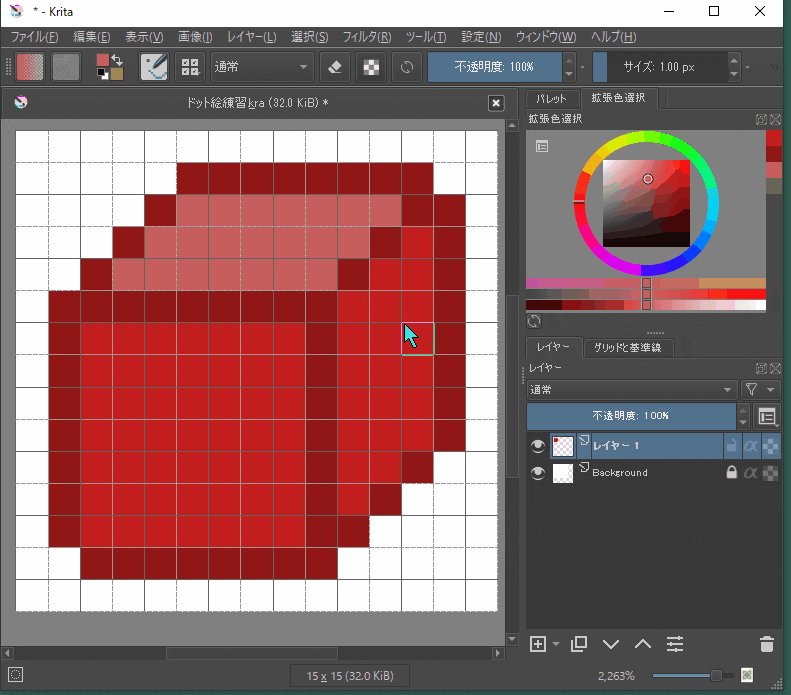
画像編集ソフトのKritaが有能そうだったのでコレをドット絵制作向けに環境を整えてみた。こんな感じ。
※ワークスペースとしてツール配置を覚えさせることができるので結構有用だと思う。
解決したかったEDGEの不満
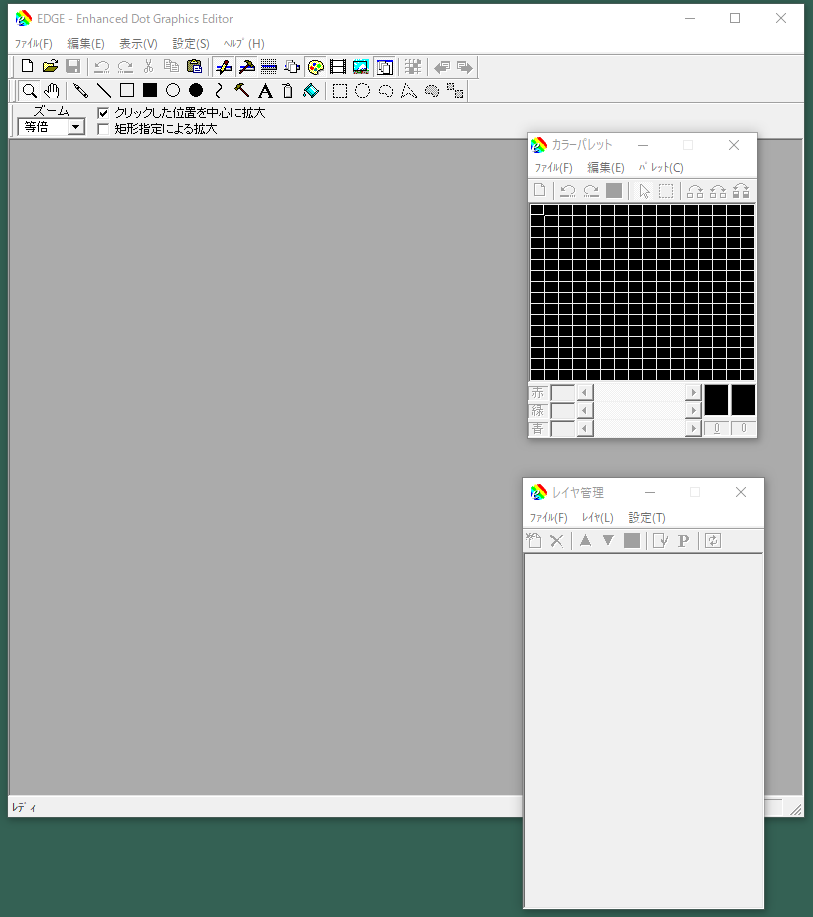
1.ツールウィンドウが制作画面から飛び出てしまう
2.色作成が面倒
パレットに直接色設定をしなきゃいけないのだけれども、カラー設定がRGBで、プレビューがないため直感的に色を作れない。
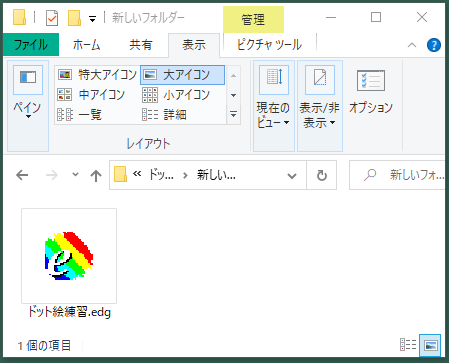
3.制作したものがエクスプローラ上でわからない
.edgファイルはエクスプローラ上にサムネイル表示してくれないので、ファイル名で何のファイルだったかちゃんと作らないとわからなくなる。
Windows 95の頃(1995年あたり)に制作されたドローソフトの為、最近(2020年)のソフトウェア事情で考えるとやむなしと思わざるを得ない。
Kritaの設定
1.Pixelartブラシを標準ブラシとして使用。
初期で用意されているPixel_Artブラシがそのまま使える。
ブラシをコピーしてpixelサイズを小・中・大と用意できるが32-256の間なら1pixelのツールで十分描けるかなと思う。
「ブラシなど」で同じブラシを消しゴムに変えたり、サイズを変えたりできるので、ブラシを切り替えて使う必要はあまりないのかなと思う。
2.ワークスペースを調整
この環境では次のドッキングパネルを使用してます。
・グリッドと基準線
・パレット
・レイヤー
・拡張色選択
・ブラシなど
私は右側にツールが並んでいたほうが使いやすいのでキャンバスは左、ツール類は右に配置してます。
ツールの配置ができたら、「ウィンドウ -> ワークスペース -> New Workspace」で保存することを忘れずに。
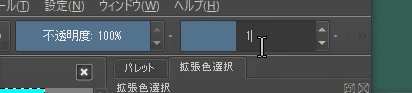
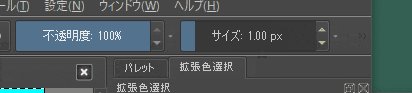
ブラシサイズを変えるときの注意
サイズが表示されているところにカーソルを合わせるとブラシサイズを変えることができるが、狙ったサイズを出すのは難しい。
一度サイズ調整のボックスを選択してからキーボードで任意の数値を入力することでサイズ調整はできるので覚えておくとよいかも?
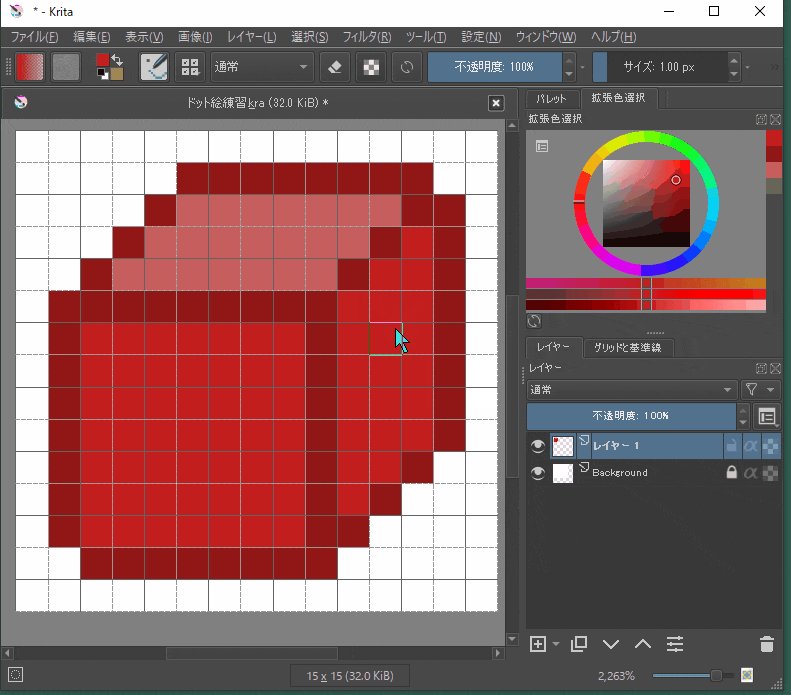
カラーピッカー(スポイト)について
ツールボックスにカラーピッカー機能を呼び出すアイコンがあるのだが「Ctlキー」で簡単に呼び出すことができるので、そのためにツールボックスは非表示にしてます。
サンプルが粗くて醜いかもしれないけど、拡張色選択ウィンドウが拾った色に合わせて変化してるのが見えるかと思う。
好みに合わせて環境を作ってもらえればいいかな。
参考
http://sp-cute.hatenablog.com/entry/2015/09/02/202802
https://docs.gimp.org/2.10/ja/gimp-tool-color-picker.html