この時のデータベースの状態は、
MariaDB [django_city]> select * from input_aa_city;
+----+-------+--------+------------+------------+
| id | key | name | population | date_mod |
+----+-------+--------+------------+------------+
| 1 | t0901 | 下野 | 99999 | 2011-03-20 |
| 2 | t0902 | 小山 | 88888 | 2015-04-09 |
| 3 | t0903 | 足利 | 67321 | 2009-08-02 |
+----+-------+--------+------------+------------+
3 rows in set (0.000 sec)
- アプリの作成
python manage.py startapp city
- フォルダーの作成
mkdir city/static
mkdir city/static/city
mkdir city/static/city/css
mkdir city/templates
mkdir city/templates/city
ツリーの構造
$ tree city -I '_*'
city
├── admin.py
├── apps.py
├── migrations
│ ├── 0001_initial.py
│ └── 0002_auto_20190121_0443.py
├── models.py
├── static
│ └── input_aa
│ └── css
│ └── input_aa.css
├── templates
│ └── input_aa
│ └── index.html
├── tests.py
├── urls.py
└── views.py
- city/models.py
city/models.py
from django.db import models
class City(models.Model):
key = models.CharField(max_length=10)
name = models.CharField(max_length=20)
population = models.IntegerField(default=0)
date_mod = models.DateField()
def __str__(self):
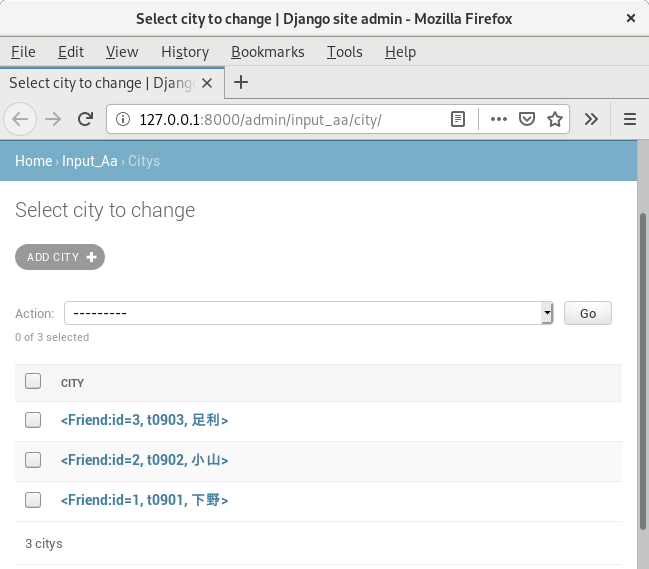
return '<Friend:id=' + str(self.id) + ', ' + \
self.key + ', ' + self.name + '>'
- city/views.py
city/views.py
from django.shortcuts import render
from django.http import HttpResponse
from .models import City
def index(request):
data = City.objects.all()
params = {
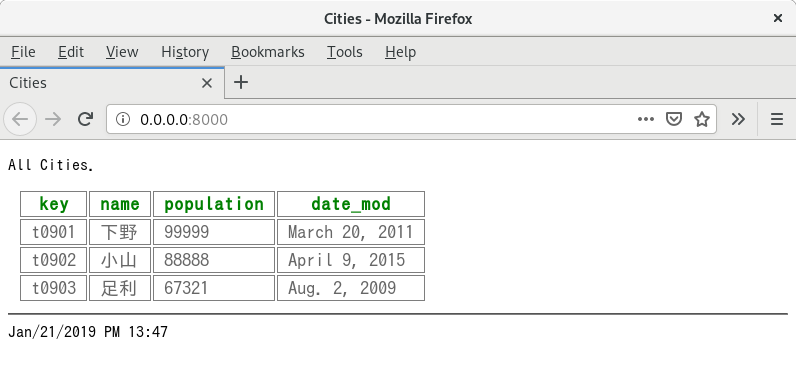
'title': 'Cities',
'message': 'All Cities.',
'data': data,
}
return render(request,'city/index.html',params)
- city/urls.py
city/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
- city/admin.py
city/admin.py
from django.contrib import admin
from .models import City
admin.site.register(City)
- city/templates/city/index.html
city/templates/city/index.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<link rel="stylesheet"
href="{% static 'city/css/city.css' %}">
<title>{{ title }}</title>
</head>
<body>
<p>{{message|safe}}</p>
<table>
<tr>
<th>key</th>
<th>name</th>
<th>population</th>
<th>date_mod</th>
</tr>
{% for item in data %}
<tr>
<td>{{item.key}}</td>
<td>{{item.name}}</td>
<td>{{item.population}}</td>
<td>{{item.date_mod}}</td>
</tr>
{% endfor %}
</table>
<hr />
Jan/21/2019 PM 13:47<p />
</body>
</html>
- city/static/city/css/city.css
city/static/city/css/city.css
/* -------------------------------------------------------------- */
/*
city.css
Jan/21/2019
*/
/* -------------------------------------------------------------- */
table {
margin: 10px;
font-size: 14pt;
}
table tr th {
backqround-color: #009;
color: green;
padding: 2px 10px;
border-width: 2px;
border:1.5px #7e7e7e solid;
}
table tr td {
backqround-color: #eee;
color: #666;
padding: 2px 10px;
border-width: 2px;
border:1.5px #7e7e7e solid;
}
/* -------------------------------------------------------------- */
- プロジェクトの settings.py と urls.py を編集
プロジェクト名/settings.py
(省略)
INSTALLED_APPS = [
'city',
(省略)
プロジェクト名/urls.py
(省略)
urlpatterns = [
path('', include('city.urls')),
(省略)
(省略)
- マイグレーション
python manage.py makemigrations city
python manage.py migrate
- テーブルにデータを入れる
参考記事
Django で MariaDB を使う