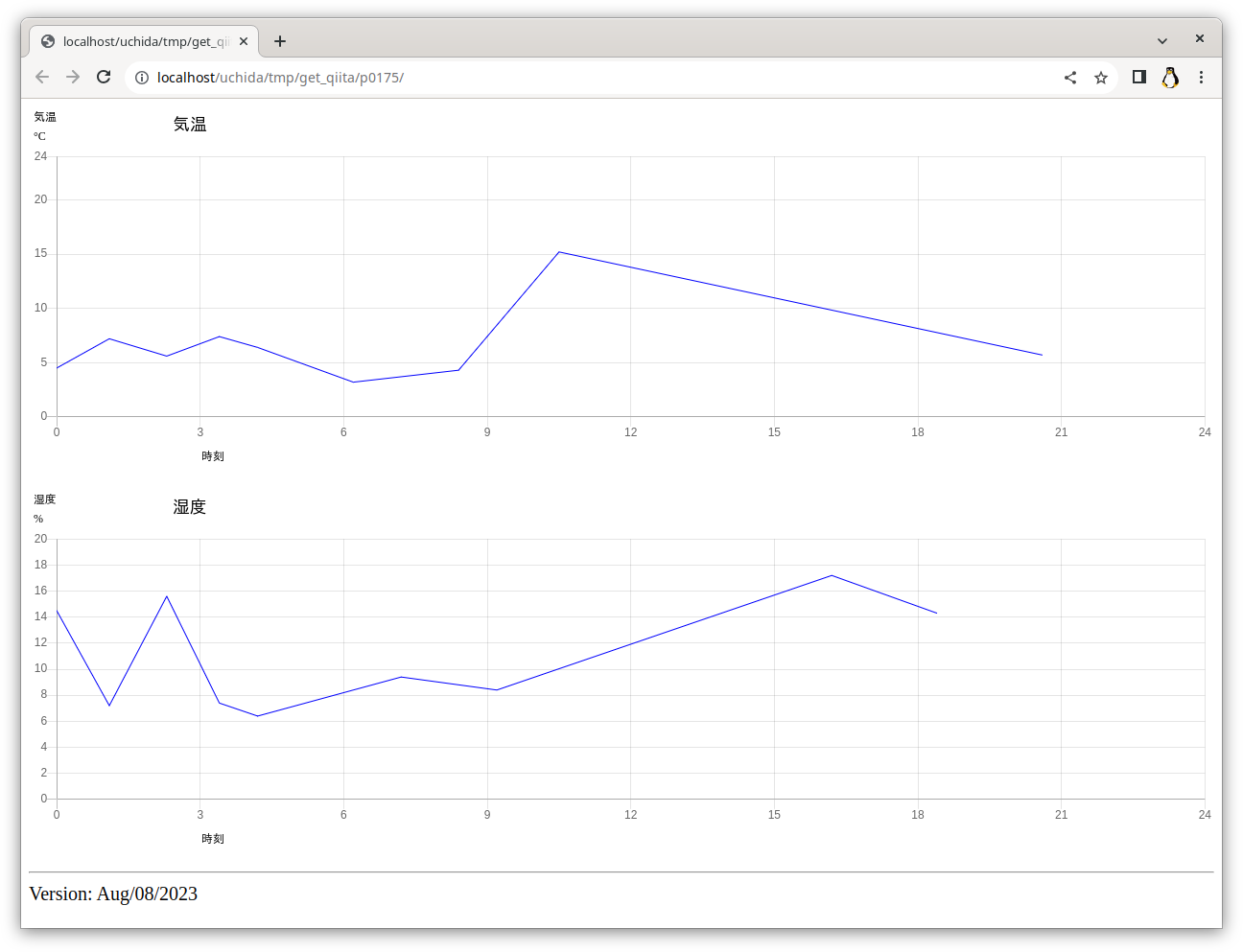
Chart.js でこんなグラフを書いてみました。
日本語を使っているところがポイントです。

<!DOCTYPE html>
<head lang="ja">
<meta charset="utf-8" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.min.js"></script>
<script src="graph02.js"></script>
<script src="draw_line_chart.js"></script>
</head>
<body>
<div>
<canvas id="chart_aa" width="240" height="40"></canvas>
<canvas id="chart_bb" width="240" height="60"></canvas>
<canvas id="chart_cc" width="240" height="20"></canvas>
</div>
<p />
<div>
<canvas id="chart_dd" width="240" height="40"></canvas>
<canvas id="chart_ee" width="240" height="60"></canvas>
<canvas id="chart_ff" width="240" height="20"></canvas>
</div>
<p />
<hr />
Version: Aug/08/2023<p />
</body>
graph02.js
// -----------------------------------------------------------------------
/*
graph02.js
Aug/08/2023
*/
// -----------------------------------------------------------------------
window.onload = ()=>
{
const data_aa = [
{x: 0.0,y: 4.5 },
{ x: 1.1, y: 7.2 },
{ x: 2.3, y: 5.6 },
{ x: 3.4, y: 7.4 },
{ x: 4.2, y: 6.4 },
{ x: 6.2, y: 3.2 },
{ x: 8.4, y: 4.3 },
{ x: 10.5, y: 15.2 },
{ x: 20.6, y: 5.7 }]
draw_line_chart_proc ("chart_bb",data_aa,0,24)
const data_bb = [
{x: 0.0,y: 14.5 },
{ x: 1.1, y: 7.2 },
{ x: 2.3, y: 15.6 },
{ x: 3.4, y: 7.4 },
{ x: 4.2, y: 6.4 },
{ x: 7.2, y: 9.4 },
{ x: 9.2, y: 8.4 },
{ x: 16.2, y: 17.2 },
{ x: 18.4, y: 14.3 }
]
draw_line_chart_proc ("chart_ee",data_bb,0,20)
draw_character_yy ("chart_aa","気温","°C")
draw_character_jikoku ("chart_cc")
draw_character_yy ("chart_dd","湿度","%")
draw_character_jikoku ("chart_ff")
}
// -----------------------------------------------------------------------
draw_line_chart.js
// -----------------------------------------------------------------------
/*
draw_line_chart.js
Aug/08/2023
*/
// -----------------------------------------------------------------------
function draw_line_chart_proc (id_chart,data_aa,ymin,ymax)
{
const options_aa = {
legend: { display: false },
scales: {
xAxes: [{
type: 'linear',
position: 'bottom',
ticks: { min: 0, max: 24, stepSize: 3}
}],
yAxes: [{
type: 'linear',
position: 'bottom',
ticks: { min: ymin, max: ymax}
}]
}
}
var ctx = document.getElementById(id_chart)
var scatterChart = new Chart(ctx, {
type: 'line',
data: {
datasets: [{
tension: 0,
fill: false,
pointRadius: 0,
borderWidth: 0,
backgroundColor: "blue",
borderColor: "blue",
data: data_aa
}]
},
options: options_aa
})
}
// -----------------------------------------------------------------------
function draw_character_jikoku (id_chart)
{
var ctx = document.getElementById(id_chart).getContext('2d')
ctx.font = "12px 'MS Pゴシック'";
ctx.fillStyle = "black";
// ctx.fillText("時刻", 300, 15);
ctx.fillText("時刻", 180, 15);
}
// -----------------------------------------------------------------------
function draw_character_yy (id_chart,label_aa,unit_aa)
{
var ctx = document.getElementById(id_chart).getContext('2d')
ctx.font = "12px 'MS Pゴシック'";
ctx.fillStyle = "black";
ctx.fillText(label_aa, 5, 15);
ctx.fillText(unit_aa, 5, 35);
ctx.font = "18px 'MS Pゴシック'";
// ctx.fillText(label_aa, 300, 25);
ctx.fillText(label_aa, 150, 25);
}
// -----------------------------------------------------------------------