プロジェクトの作成
npx gatsby new cities
サーバーの実行
cd cities
npx gatsby develop -H 0.0.0.0
ソフトの改造
index.js に Page 3 へのリンクを追加
page-2.js に 日付と時間を追加
page-2.js をコピーして page-3.js を作成
src/pages/index.js
(省略)
const samplePageLinks = [
{
text: "Page 2",
url: "page-2",
badge: false,
description:
"A simple example of linking to another page within a Gatsby site",
},
{
text: "Page 3",
url: "page-3",
badge: false,
description:
"A simple example of linking to another page within a Gatsby site",
},
{ text: "TypeScript", url: "using-typescript" },
{ text: "Server Side Rendering", url: "using-ssr" },
{ text: "Deferred Static Generation", url: "using-dsg" },
]
(省略)
src/pages/page-2.js
import * as React from "react"
import { Link } from "gatsby"
import Layout from "../components/layout"
import Seo from "../components/seo"
const SecondPage = () => (
<Layout>
<h1>Hi from the second page</h1>
<p>Welcome to page 2</p>
<blockquote>
<p>Jul/28/2022 PM 17:26</p>
</blockquote>
<Link to="/">Go back to the homepage</Link>
</Layout>
)
export const Head = () => <Seo title="Page two" />
export default SecondPage
src/pages/page-3.js
import * as React from "react"
import { Link } from "gatsby"
import Layout from "../components/layout"
import Seo from "../components/seo"
const SecondPage = () => (
<Layout>
<h1>Hi from the second page</h1>
<p>Welcome to page 3</p>
<blockquote>
<p>こんにちは</p>
<p>Jul/28/2022 PM 17:27</p>
</blockquote>
<Link to="/">Go back to the homepage</Link>
</Layout>
)
export const Head = () => <Seo title="Page two" />
export default SecondPage
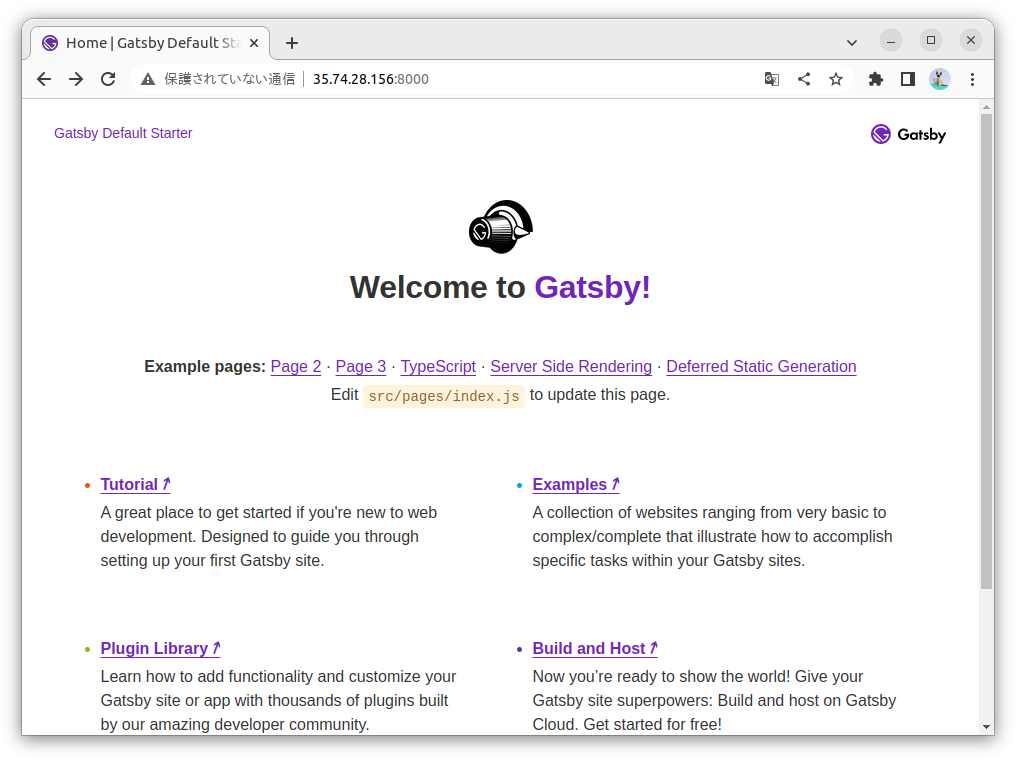
実行結果