vue-cli のインストールはされているものとして、簡単なサンプルを作成します。
インストールの状況
$ vue --version
@vue/cli 4.3.1
$ npm list -g vue
/usr/lib
└─┬ @vue/cli@4.3.1
└── vue@2.6.11
次のページを参考にしました。
[Nuxt.js アプリケーションをスクラッチから作る](https://ja.nuxtjs.org/guide/installation/#%E3%82%B9%E3%82%AF%E3%83%A9%E3%83%83%E3%83%81%E3%81%8B%E3%82%89%E5%A7%8B%E3%82%81%E3%82%8B)
[Nuxt.js使ってみた](https://qiita.com/_takeshi_24/items/224d00e5a026dbb76716)
1) 作業フォルダーの作成
```bash
mkdir proj01
cd proj01
mkdir pages
mkdir store
- package.json の作成
package.json
{
"name": "my-app",
"scripts": {
"dev": "nuxt"
}
}
- nuxt のインストール
npm install --save nuxt
package.json が書き換えられます。
- 外部からアクセスできるように package.json を修正
ekzemplaro.org をホストとすると、
package.json
{
"name": "my-app",
"scripts": {
"dev": "nuxt --hostname ekzemplaro.org"
},
"dependencies": {
"nuxt": "^2.5.1"
}
}
- pages/index.vue の作成
pages/index.vue
<template>
<section class="container">
<div>
<h1>カウンター</h1>
<blockquote>
<p><h2>{{count}}</h2></p>
</blockquote>
<button @click="addCount">アップ</button><p />
<button @click="subtractCount">ダウン</button><p />
<button @click="clearCount">クリア</button><p />
</div>
<blockquote>
Apr/3/2019<p />
</blockquote>
</section>
</template>
<script>
export default {
computed: {
count () { return this.$store.state.counter.count }
},
methods: {
addCount (e) {
this.$store.commit('counter/add')
},
subtractCount (e) {
this.$store.commit('counter/subtract')
},
clearCount (e) {
this.$store.commit('counter/clear')
}
}
}
</script>
- store/counter.js の作成
store/counter.js
export const state = () => ({
count: 0
})
export const mutations = {
add (state) {
state.count += 1
},
subtract (state) {
state.count -= 1
},
clear (state) {
state.count = 0
}
}
- サーバーの起動
npm run dev
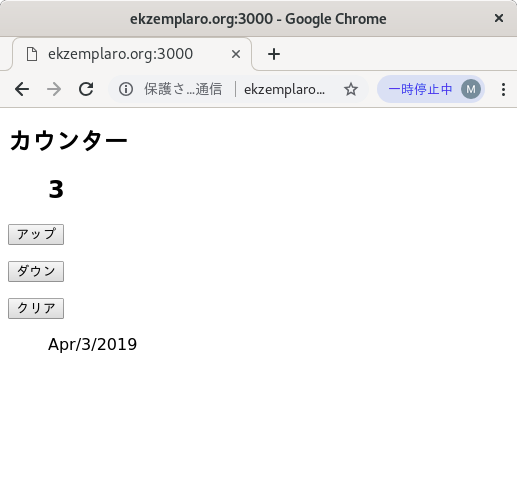
- ブラウザーで http://ekzemplaro.org:3000 にアクセス
ボタンをクリックすれば、カウンターの値が変わります。
ufw を使っている時は次のようにして、ポートを開けます。
sudo ufw allow 3000