クッキーを送る
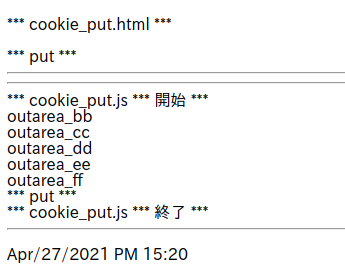
cookie_put.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@rc/dist/js.cookie.min.js">
</script>
<script src="cookie_put.js"></script>
</head>
<title>Cookie put サンプル</title>
<body>
<p>*** cookie_put.html ***</p>
<div id="message_aa">message_aa</div>
<hr />
<hr />
<div id="outarea_aa">outarea_aa</div>
<div id="outarea_bb">outarea_bb</div>
<div id="outarea_cc">outarea_cc</div>
<div id="outarea_dd">outarea_dd</div>
<div id="outarea_ee">outarea_ee</div>
<div id="outarea_ff">outarea_ff</div>
<div id="outarea_gg">outarea_gg</div>
<div id="outarea_hh">outarea_hh</div>
<hr />
<p>Apr/27/2021 PM 15:20</p>
</body>
</html>
cookie_put.js
// -----------------------------------------------------------------------
//
// cookie_put.js
//
// Apr/27/2021
// -----------------------------------------------------------------------
jQuery(function()
{
jQuery("#outarea_aa").text ("*** cookie_put.js *** 開始 ***")
const now = new Date()
const message = 'こんにちは!' + now + "*** test *** by jQuery"
Cookies.set('message', message)
Cookies.set('aa', "Hello by jQuery")
Cookies.set('bb', "Morning by jQuery")
Cookies.set('cc', "おはようby jQuery")
var str_out = "*** put ***<br />"
jQuery("#message_aa").html(str_out)
jQuery("#outarea_gg").html(str_out)
jQuery("#outarea_hh").text ("*** cookie_put.js *** 終了 ***")
})
// -----------------------------------------------------------------------
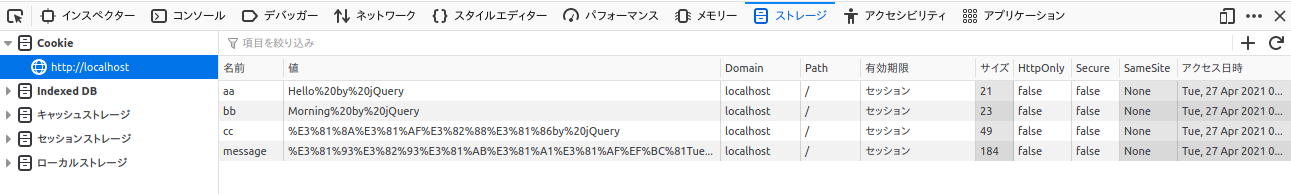
クッキーを確認
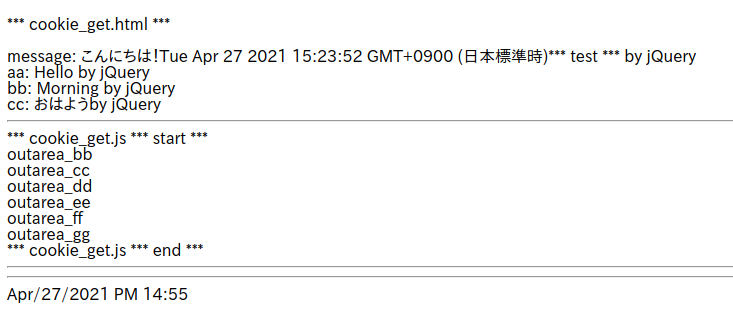
cookie_get.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@rc/dist/js.cookie.min.js"></script>
<script src="cookie_get.js"></script>
</head>
<title>Cookie get サンプル</title>
<body>
<p>*** cookie_get.html ***</p>
<div id="message_aa"></div>
<hr />
<div id="outarea_aa">outarea_aa</div>
<div id="outarea_bb">outarea_bb</div>
<div id="outarea_cc">outarea_cc</div>
<div id="outarea_dd">outarea_dd</div>
<div id="outarea_ee">outarea_ee</div>
<div id="outarea_ff">outarea_ff</div>
<div id="outarea_gg">outarea_gg</div>
<div id="outarea_hh">outarea_hh</div>
<hr />
<hr />
Apr/27/2021 PM 14:55<p />
</body>
</html>
cookie_get.js
// -----------------------------------------------------------------------
//
// cookie_get.js
//
// Apr/27/2021
//
// -----------------------------------------------------------------------
jQuery(function() {
jQuery('#outarea_aa').text("*** cookie_get.js *** start ***")
var str_out = ""
str_out += "message: " + Cookies.get('message') + "<br />"
str_out += "aa: " + Cookies.get('aa') + "<br />"
str_out += "bb: " + Cookies.get('bb') + "<br />"
str_out += "cc: " + Cookies.get('cc') + "<br />"
jQuery('#message_aa').html(str_out)
jQuery('#outarea_hh').text("*** cookie_get.js *** end ***")
})
// -----------------------------------------------------------------------