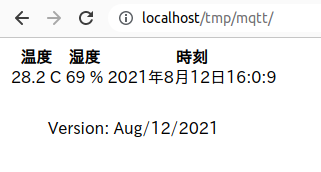
次のページを作成します。
こちらを参考にしました。
Using The JavaScript MQTT Client With Websockets
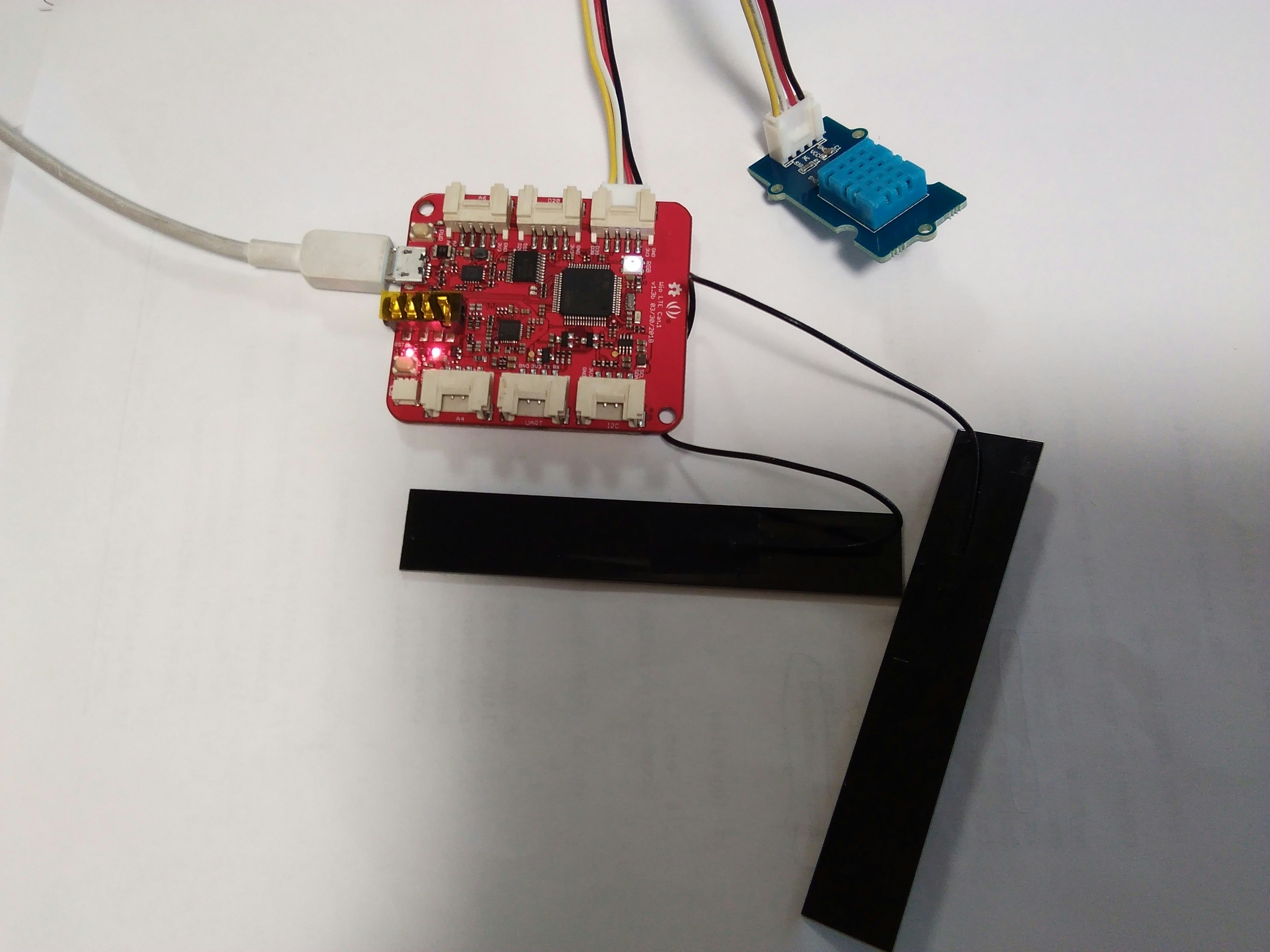
温度と湿度は、WioLTE で取得し、MQTT で送ります。

プログラム例はこちらです。
MQTT で温度と湿度を publish する
broker と topic は自分の環境に合わせて下さい。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript MQTT WebSocket Example</title>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.1.0/paho-mqtt.js"></script>
<script src="mqtt_receive.js"></script>
</head>
<body>
<div class="contents">
<table>
<tr>
<th>温度</th>
<th>湿度</th>
<th>時刻</th>
</tr>
<tr>
<td><div id="temp">---</id></td>
<td><div id="humi">---</id></td>
<td><div id="timex">---</id></td>
</tr>
</table>
</div>
<!--
<hr />
<div id="outarea_aa">outarea_aa</div>
<div id="outarea_bb">outarea_bb</div>
<div id="outarea_cc">outarea_cc</div>
<div id="outarea_dd">outarea_dd</div>
<div id="outarea_ee">outarea_ee</div>
<div id="outarea_ff">outarea_ff</div>
<div id="outarea_gg">outarea_gg</div>
<div id="outarea_hh">outarea_hh</div>
<hr />
-->
<br />
<blockquote>
Version: Aug/12/2021<br />
</blockquote>
</body>
</html>
mqtt_receive.js
// ---------------------------------------------------------------
// mqtt_receive.js
//
// Dec/22/2022
//
// ---------------------------------------------------------------
var mqtt;
const reconnectTimeout = 2000;
const host="test.mosquitto.org"
const port=8080
const topic = "example/testTopic"
// ---------------------------------------------------------------
jQuery (function ()
{
jQuery("#outarea_aa").text("*** mqtt_receive.js *** start ***")
MQTTconnect()
jQuery("#outarea_hh").text("*** mqtt_receive.js *** end ***")
})
// ---------------------------------------------------------------
function onFailure(message)
{
console.log("Connection Attempt to Host "+host+"Failed");
setTimeout(MQTTconnect, reconnectTimeout);
}
// ---------------------------------------------------------------
function onMessageArrived(msg)
{
var out_msg="Message received "+msg.payloadString+"<br>"
out_msg=out_msg+"Message received Topic "+msg.destinationName
console.log(out_msg)
const str_out = "<h2>" + msg.payloadString + "</h2>"
jQuery("#outarea_cc").html(str_out)
const json_str = msg.payloadString
const unit_aa = JSON.parse(json_str)
const nowx = new Date()
jQuery("#outarea_ff").text("check aaa")
const Year = nowx.getFullYear()
const Month = nowx.getMonth()+1
const Datex = nowx.getDate()
const Hour = nowx.getHours()
const Min = nowx.getMinutes()
const Sec = nowx.getSeconds()
const ddx = Year + "年" + Month + "月" + Datex + "日" + Hour + ":" + Min + ":" + Sec
jQuery("#temp").text(""+ unit_aa["temp"] + " C")
jQuery("#humi").text("" + unit_aa["humi"] + " %")
jQuery("#timex").text(ddx)
jQuery("#outarea_dd").text(ddx)
}
// ---------------------------------------------------------------
function onConnect() {
// Once a connection has been made, make a subscription and send a message.
jQuery("#outarea_bb").text("*** Connected ***")
console.log("Connected ")
mqtt.subscribe(topic)
// message = new Paho.MQTT.Message("Hello World")
// message.destinationName = "sensor2"
// message.retained=true
// mqtt.send(message)
}
// ---------------------------------------------------------------
function MQTTconnect()
{
console.log("connecting to "+ host +" "+ port)
var x=Math.floor(Math.random() * 10000)
var cname="orderform-"+x
mqtt = new Paho.Client(host,port,cname)
//document.write("connecting to "+ host)
var options = {
timeout: 3,
onSuccess: onConnect,
onFailure: onFailure,
}
mqtt.onMessageArrived = onMessageArrived
mqtt.connect(options) //connect
}
// ---------------------------------------------------------------
テスト用スクリプト
go_publish.sh
mosquitto_pub -d -t orz -m '{"temp": 20.5, "humi":69.4}' \
-h test.mosquitto.org --topic example/testTopic