index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="button_download.js"></script>
</head>
<body>
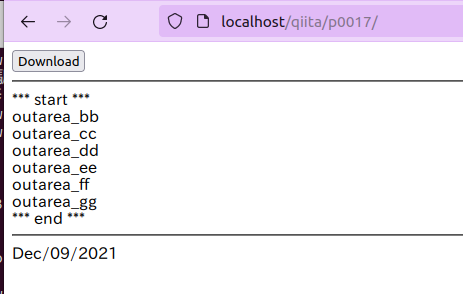
<button id='button_download'>Download</button>
<hr />
<div id="outarea_aa">outarea_aa</div>
<div id="outarea_bb">outarea_bb</div>
<div id="outarea_cc">outarea_cc</div>
<div id="outarea_dd">outarea_dd</div>
<div id="outarea_ee">outarea_ee</div>
<div id="outarea_ff">outarea_ff</div>
<div id="outarea_gg">outarea_gg</div>
<div id="outarea_hh">outarea_hh</div>
<hr />
Dec/09/2021<p />
</body>
</html>
button_download.js
jQuery (function ()
{
jQuery("#outarea_aa").text ("*** start ***")
var content = "ファイルの中身\n"
content += "May/31/2017\n"
jQuery('#button_download').click( function()
{
jQuery("#outarea_bb").text ("*** clicked ***")
var link = document.createElement('a')
link.href = window.URL.createObjectURL( new Blob( [content] ) )
link.download = "filename.txt"
link.click()
})
jQuery("#outarea_hh").text ("*** end ***")
})
filename.txt というファイルがダウンロードされます。