index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<script src="https://unpkg.com/vue@2.6.14"></script>
<title>vue.js ex03</title>
</head>
<body>
<table>
<tr>
<td>
<div id="green">
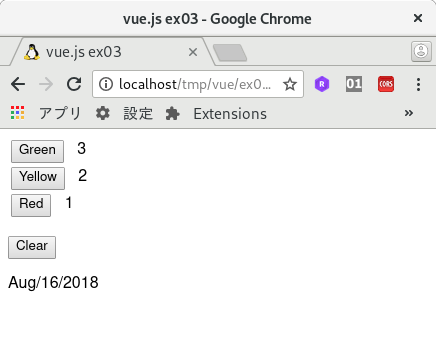
<button v-on:click="func01">Green</button>
{{ counter_green }}
</div>
</td>
</tr>
<tr>
<td>
<div id="yellow">
<button v-on:click="func01">Yellow</button>
{{ counter_yellow }}
</td>
</div>
</tr>
<tr>
<td>
<div id="red">
<button v-on:click="func01">Red</button>
{{ counter_red }}
</div>
</td>
</tr>
</table>
<p />
<div id="clear">
<button v-on:click="func01">Clear</button>
</div>
<script src="ex03.js"></script>
<p />
Aug/16/2018<p />
</body>
</html>
ex03.js
// ---------------------------------------------------------------
// ex03.js
//
// Aug/18/2018
//
// ---------------------------------------------------------------
green = new Vue({
el: '#green',
data: { counter_green: 0 },
methods: {
func01: function () { this.counter_green += 1 }
}
})
yellow = new Vue({
el: '#yellow',
data: { counter_yellow: 0},
methods: {
func01: function () { this.counter_yellow += 1 }
}
})
red = new Vue({
el: '#red',
data: { counter_red: 0},
methods: {
func01: function () { this.counter_red += 1 }
}
})
new Vue({
el: '#clear',
data: {},
methods: {
func01: function () {
green.counter_green = 0
yellow.counter_yellow = 0
red.counter_red = 0
}
}
})
// ---------------------------------------------------------------
次のバージョンで確認しました。
Vue.js v2.6.14