ほぼ次のページを参考にしました。
ファイルのアップロード
proj01 というプロジェクトに file_upload というアプリを作成します。
- file_upload というアプリの作成
python manage.py startapp file_upload
- proj01/settings.py の編集
proj01/settings.py
(省略)
INSTALLED_APPS = [
'file_upload',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
(省略)
- proj01/urls.py の編集
proj01/urls.py
from django.contrib import admin
from django.urls import path
from django.urls import include
import file_upload.views as file_upload
urlpatterns = [
path('success/url/',file_upload.success),
path('file_upload/',include('file_upload.urls')),
path('admin/', admin.site.urls),
]
- テンプレートの作成
mkdir file_upload/templates
mkdir file_upload/templates/file_upload
file_upload/templates/file_upload/upload.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8" />
<title>ファイルアップロード</title>
</head>
<body>
<h1>ファイルをアップロード</h1>
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">アップロード</button>
</form>
<hr />
Dec/26/2018<p />
</body>
</html>
- file_upload/forms.py の作成
file_upload/forms.py
from django import forms
class UploadFileForm(forms.Form):
title = forms.CharField(max_length=50)
file = forms.FileField()
- file_upload/views.py の編集
file_upload/views.py
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import UploadFileForm
from django.http import HttpResponse
import sys
# ------------------------------------------------------------------
def file_upload(request):
if request.method == 'POST':
form = UploadFileForm(request.POST, request.FILES)
if form.is_valid():
sys.stderr.write("*** file_upload *** aaa ***\n")
handle_uploaded_file(request.FILES['file'])
file_obj = request.FILES['file']
sys.stderr.write(file_obj.name + "\n")
return HttpResponseRedirect('/success/url/')
else:
form = UploadFileForm()
return render(request, 'file_upload/upload.html', {'form': form})
#
#
# ------------------------------------------------------------------
def handle_uploaded_file(file_obj):
sys.stderr.write("*** handle_uploaded_file *** aaa ***\n")
sys.stderr.write(file_obj.name + "\n")
file_path = 'media/documents/' + file_obj.name
sys.stderr.write(file_path + "\n")
with open(file_path, 'wb+') as destination:
for chunk in file_obj.chunks():
sys.stderr.write("*** handle_uploaded_file *** ccc ***\n")
destination.write(chunk)
sys.stderr.write("*** handle_uploaded_file *** eee ***\n")
#
# ------------------------------------------------------------------
def success(request):
str_out = "Success!<p />"
str_out += "成功<p />"
return HttpResponse(str_out)
# ------------------------------------------------------------------
- file_upload/urls.py の作成
file_upload/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.file_upload, name='file_upload'),
]
- ファイルをアップロードするフォルダーを作成
mkdir media
mkdir media/documents
- マイグレーション
python manage.py migrate
- 開発サーバーを起動
python manage.py runserver
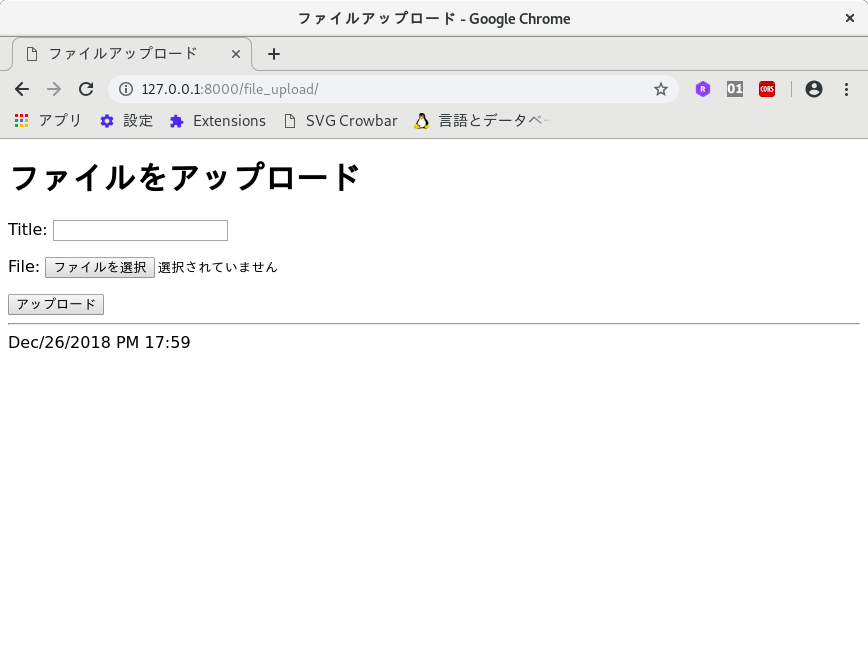
- ブラウザーで http://127.0.0.1:8000/file_upload/ にアクセスします。
ファイルを選択してアップロードすると、media/documents/ にアップロードされます。
コードは GitHub にあります。
ekzemplaro/django_file_upload
次のバージョンで確認しました。
$ python --version
Python 3.7.3
$ python -m django --version
3.2.9