印刷用に作成されたShade3Dデータをthree.jsで表示させるために変換してみた時のメモ
出力形式
Shade3Dの対応出力ファイル形式のなかからthree.jsに対応しているFBX,Wavefront OBJ(OBJ)あたりを出力してみてサイズが大きかったので、出力されたFBXをBlenderで開き、glTFに変換
Shade3DでglTFをインポート/エクスポートするプラグインがあるのだが、Standard/Professional版でしか使用できない。(Basic版では使用不可)
BlenderでFBX形式をglTF形式に変換してThree.jsでアニメーションさせる (1/2)
FBXに変換する時に行った作業
-
レンダリングブーリアンをしている所はShade3D特有の機能なので、ブール演算をする
ブーリアンとは -
法線を反転する
面の裏返りがある場合、印刷用のレンダリングは問題ないのだが、FBX方式で書き出すと面が抜けてしまう。
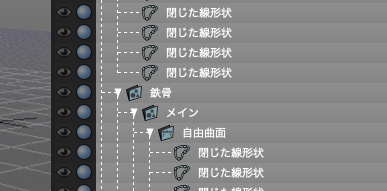
これがかなりあったので、表示オプションの「両面(裏面カラー)」で確認し、色のついた部分を自由曲面などからポリゴンメッシュに変換し、法線の反転の作業をしてゆく(裏返りがあるところがブルーで表示される)
ポリゴンメッシュの法線を反転する

-
形状はポリゴンメッシュにする
自由曲面でもFBXエクスポート時に自動的にポリゴンメッシュに変換されるが、細かすぎたり無駄が多くなることもあるので、Shade3D上でポリゴンメッシュに変換し、あらかじめ最適化 -
表面材質はマスターサーフェス化する
これはデータの方で材質がマスターサーフェス化されていたのでそのまま
上記の作業で最初書き出しで面が抜けた部分が表示されるようになった。
three.jsで表示
three.js examplesの中のwebgl_loader_gltf.htmlのソースを参照
three.js examples
これから
変換したデータのサイズはobjやfbxのサイズよりは小さくなったものの、glTF+binファイルでかなりの大きさだったためタブレットでは表示できなかった。
より、サイズを小さくする方策を考えたい。
変換した元データが細かいデータだったので、ポリゴンメッシュを粗くするのは表示がかなりに劣化するものの劇的にサイズが減るわけではなかった。DRACO圧縮もためしたものの、objファイルは劇的にサイズが減ったが、mtlファイルを圧縮ファイルに適用する方法がわからなかった。また、glTF 2.0 拡張仕様のDraco拡張もためしたものの、なぜか容量が増えることに。。これはやり方が悪いのか。このあたりももっと調べてみたい。
劇的に3Dデータ容量を削減するDRACO圧縮のデータを自前描画する方法