はじめに
こんにちは、Intimate Merger(インティメート・マージャー) の@eknisです。
今回はスケジュールが変わったり内容が変わったり今どうなってるんだ?となりやすいPrivacySandboxについて現在の状態と2024年以降どうなっていくのか、現時点での情報を元にまとめていこうと思います。
PrivacySandboxとは
GoogleはサードパーティCookieを段階的に廃止していく予定です。
PrivacySandboxはユーザーに関する情報へのアクセスを限定することで、フィンガープリントなどによるトラッキングを制限し、ユーザーのプライバシー保護をより強化するための取り組みです。
(↑開発者向けのurlは最近変わりました)
今回紹介する箇所
PrivacySandboxでは多くの提案、APIが含まれておりAndroid向けの取り組みとウェブ向けの取り組みがあります。
今回はウェブ向けですが以下のようなカテゴライズがされており
| カテゴリ | 提案名称 |
|---|---|
| ウェブ上のスパムや広告の表示 | Private State Tokens |
| 関連性の高いコンテンツや広告の表示 | Topics API |
| Protected Audience API | |
| デジタル広告の効果測定 | Attribution Reporting API |
| ウェブサイト間におけるプライバシー保護の強化 | Related Website Sets API |
| Shared Storage API | |
| CHIPS (Cookies Having Independent Partitioned State) | |
| Fenced frames API | |
| Federated Credential Management API | |
| 隠されたユーザートラッキングの制限 | User Agent Client Hints API |
| User-Agent reduction | |
| DNS-over-HTTPS 自動アップグレード | |
| IP Protection | |
| Privacy Budget | |
| Storage Partitioning | |
| Network State Partitioning | |
| Bounce tracking mitigations |
これらの機能がそれぞれ独立してスケジュールされています。
2023Q3でほとんどが一般提供となっていますが、最近ではShared StorageがM119でリリースされていたりします。
まとめるにあたって全部やるぞ!と思っていたのですが
「PrivacySandboxだけでアドベントカレンダー作る分量では…」
言われて気づきました。
ほんまそれやん……
今回はPrivacySandboxウェブ向けの取り組みについて
User-Agent Client Hints API
をピックアップしてまとめます。
User-Agent Client Hints API
概要
User Agent Client Hints APIは、ウェブサイトのサーバーがクライアントのデバイス情報を取得するための新しい手法です。従来のUser-Agent文字列は、様々な問題を引き起こす可能性があります。たとえば、文字列が長すぎる、情報が不正確である、またはプライバシーに関する問題があるなどです。User-Agent Client Hints APIを使用すると、これらの問題を改善することができ、ウェブサイトは必要な情報だけを取得することができます。これにより、ウェブサイトはユーザー体験を向上させるために、どのデバイスが使用されているのか、そのデバイスの機能は何か、などの情報をより正確に理解することができます。
扱える情報
早い段階で開発が進められており2021年にはM89あたりから利用できました。
デフォルトの状態と要求状態では取得できる情報が違ったりします。
要求が必要な情報は 高エントロピー と表現されており、より詳細な情報を取得できます。
| 名称 | デフォルト取得 |
|---|---|
| Sec-CH-UA-Arch | No |
| Sec-CH-UA-Bitness | No |
| Sec-CH-UA-Mobile | Yes |
| Sec-CH-UA-Model | No |
| Sec-CH-UA-Platform | Yes |
| Sec-CH-UA-Platform-Version | No |
| Sec-CH-UA | Yes |
| Sec-CH-UA-Form-Factor | No |
| ※ |
No |
| Sec-CH-UA-Full-Version-List | No |
| Sec-CH-UA-WoW64 | No |
Sec-CH-UA-Full-Versionは非推奨になっています
Sec-CH-UA-Full-Version-Listを使って下さい
取得方法1 JavaScript API
あまり意識することなく最低限の情報で十分な場合JS APIで完結できますし推奨されています。
navigator.userAgentData から取得することができますが値の形式に注意して下さい。
const uaHints = navigator.userAgentData;
if (uaHints) {
console.log(uaHints.brands); // from Sec-CH-UA
console.log(uaHints.mobile); // from Sec-CH-UA-Mobile
console.log(uaHints.platform); // Sec-CH-UA-Platform
} else {
// 旧来のUA取得へfallbackしてください
}
/*
brands: [{brand: 'Not_A Brand', version: '8'}, {brand: 'Chromium', version: '120'}, {brand: 'Google Chrome', version: '120'}]
mobile: false
platform: "macOS"
*/
userAgentData.brandsにはさまざまな順序でさまざまな値が含まれるため、特定のインデックスに表示される値に依存しないでください。
高エントロピーの情報も取得できます。Sec-CH-UA-Full-Version-List を取得したい場合
navigator.userAgentData.getHighEntropyValues(['uaFullVersionList'])
.then(ua => {
const uaFullVersionList = ua.uaFullVersionList
// なにかする
});
とします。
実際のフォーマットは公式ブログを参考にここでデモできます
取得方法2 サーバーサイド ヘッダー
サーバーサイド主導で高エントロピーの情報を取得したい場合対応が必要になります。
レスポンスヘッダーに必要な値を含めます。
Chromeのデフォルトと同じ設定の場合
Accept-CH: Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA
必要な値を設定していくことになります。
設定後ブラウザ側で認識され次回以降設定されます。
ここまでで大まかな取得方法がわかりましたがまだまだこれだけでは解決できないこともあります。
クロスオリジン リクエスト
mainドメインからCDNドメインへ委任(別ドメインへ高エントロピーリクエストを許可)することもできます。
Accept-CH: Sec-CH-UA-Full-Version-List
Permissions-Policy: ch-ua-full-version-list=(self "https://cdn.domain")
Permissions-Policy を利用します。
iframeの利用
クロスオリジンと同じように対応しますが
タグにallowを付けます
<iframe src="https://iframe.domain" allow="ch-ua-model"></iframe>
allow属性はAccept-CHヘッダーをオーバーライドするため全て記載する必要があります。
[結構重要]最初のリクエストでサーバーサイドのヒントが必要
Accept-CH をヘッダーに追加するだけでは初めのリクエストでは取得できず二回目のリクエストで取得できることになります。
しかしどうしても初回で取得したい場合はいくつか方法が考えられます。
Critical-CH
Accept-CH と同様の形で Critical-CH を付与します。
Accept-CH: Sec-CH-UA-Model
Critical-CH: Sec-CH-UA-Model
この場合再試行のオーバーヘッドが発生しますが初回から取得できます。
デメリットもありますが規模的に可能であれば簡単です。
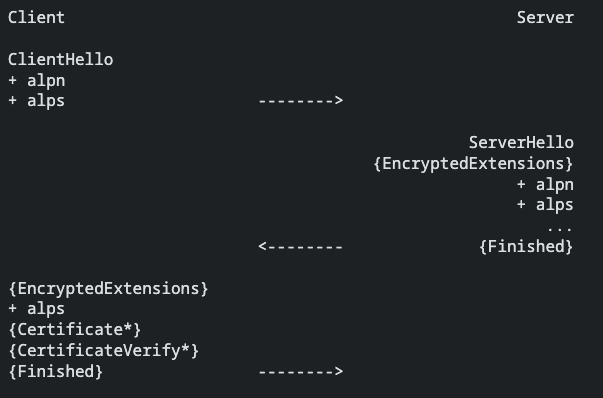
Application-Layer Protocol Settings(ALPS)
公式でもしれっと書かれているため見逃しそうになりますが大事です。
Application-Layer Protocol Settings(ALPS)

これは簡単に言うとTLSハンドシェイク中にsettingなどを送信する提案仕様でこの方法であればAccept-CH 利用時に再試行は発生しないので可能であれば試したいところです。
TLS 1.3 HTTP/2 もしくは HTTP/3 の場合利用可能で、各CDNサービスなどでも対応がされており実務でも利用ができます。
その他
UserAgentに関してまとめましたが他にも同様の方法で取得できる値があります。
Save-Data
DPR
Viewport-Width
Viewport-Height
Width
Device-Memory
RTT
Downlink
ECT
Prefers-Color-Scheme
Prefers-Reduced-Motion
画面サイズなど様々な値が取得できるようになっています。
参考
おまけ
ちょっと知ってる人向けですが、名称がコロコロ変わります。
見当たらない名称をピックアップしてみました。
FLoC API
少し前の話でご存じの方も多いと思いますが
ユーザーのWebプライバシーを改善しつつ適切な広告を表示するための取り組み「Privacy Sandbox」の技術としてFLoC(Federated Learning of Cohorts)を開発してきたが、ユーザーを特定できてしまう可能性を指摘されたり、この取り組みが独禁法に違反する可能性があるとされたりと、批判が高まっていたため、2021年3月に発表したサードパーティーcookieに代わる技術「FLoC」の開発を停止し、新たに「Topics」と呼ぶ技術のテストを年内に開始すると発表。
FLoCに代わりTopics APIの開発が進められています
First-Party Sets
Chrome 117で名称が変更となりました。
関連ドメインの上限引き上げで少し意味合いを広げた形になります。
First-Party SetsからRelated Website Setsに名称が変わりました
FLEDGE
First “Locally-Executed Decision over Groups” Experiment
もともと実験的な意味合いのある名称だったため
正式名称、Protected Audience APIへ変わりました。
FLEDGE APIからProtected Audience APIに名称が変わりました
まとめ
今回はUser-Agent Client Hints API についてまとめました。
2024年はついにサードパーティCookieが廃止になりそうです。
開発中のIP Protection なども控えているので、このタイミングでしっかりと振り返って備えていきたいですね。
まだまだAPIはありますし、見ていただける人が多ければ他のAPIもまとめていこうかと思います。
あとがき
最後まで読んでくださり、ありがとうございました!
次回の記事もぜひお楽しみに!!