はじめに
何を書いた記事か
「このサイトかっこいい」「可愛い」と筆者が思ったサイトを、どの部分が良いと思ったのか、そこにはどういった技術が使われているのかを細かく分析した結果を書いていく。
この記事を書く理由
筆者はWebデザインの勉強中。
色々なサイトをインプットとして見ているけれど、ただ「見る」という動作で終わってしまっていて、どうしてそう思ったのかを追求できていなかった。
また、JavaScriptなど動きが入ったサイトになると検証ツールを使ってみても、いまいちどんなコードを書いているのか理解できなかったため、それを解説した何かが欲しいと思った。
そこで、自分がWebサイトの色々を分析・解説をしていこうと考え、この記事を書くことにした。
注意事項
この分析・解析に使ったサイトは私が作ったものではありません。
まだまだ勉強中なので間違ったことを書いていることもあります。
Day1
今回分析に使ったサイトはこちら
放課後NPOアフタースクール
https://npoafterschool.org/
子供がテーマなのでポップな感じを残しつつ、あまりわちゃわちゃせずにシンプルにまとめられているサイト。個人的には色使いが好きなので今回とりあげた。
デザイン分析
概要
・一つ一つのコンテンツが、感じの異なる背景によってはっきり分けられている。(白・灰色・半透明の黒をかけた写真)
・写真が多い
・色が綺麗にまとまっている
色
背景色
カラーコード
#f2f2f3 #ffffff
文字色
カラーコード
#000000
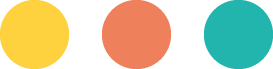
コンテンツ
カラーコード
#fed13e #ee815b #22b5ae
気づいた点
・写真の影にコンテンツ三色を使うことで、アクセントがついている。
・背景色がかなり薄く、コンテンツ三色の主張が強くなりすぎずに済んでいる。
・コンテンツ三色がどちらの背景色にも馴染んでいる。
・背景が灰色の時、白もコンテンツの色として活用できている。
・ボタンはターコイズブルーで統一されているので、それがボタンであることがわかりやすい。
・タイトル下の下線は赤が使われている。
・吹き出しは黄色と赤。
・この黄色とターコイズブルーの相性がとても良い。
・文字色の黒は真っ黒。
フォント
タイトル英語

https://fonts.adobe.com/fonts/brandon-grotesque#fonts-section
(font-weight: 700;)
タイトル日本語

https://www.morisawa.co.jp/fonts/specimen/1791
本文

https://www.morisawa.co.jp/fonts/specimen/1790
気づいた点
・タイトルには太めのフォント、本文には細めのものを使っている。
・全体的に角ゴシック調。安定感のあるフォントが使用されている。
・ここには載せなかったが游明朝体を途中で使っていて、そこだけ問題提起(深刻な話)になっているため、しっかり場面転換がされている。
・画像になっていたので詳しくはわからないが、brandon-grotesqueに似たポップな日本語フォントがところどころで使われている。
構成
・全体的に四角いコンテンツ
・ボタンだけ角丸
・吹き出しは可愛く
・Aboutのところは写真が丸く、サイズ、位置がバラバラである。
・タイトル下線に形の工夫あり。下へと視線の誘導を促すような形である。
・Blog部分がバインダーの形をしていて面白い。
コード分析
ナビゲーション
・上のナビゲーションバーがTOP画面では透明になっているが下にスクロールしていくと白背景になっている。
このあたりの記事を参考にすればできそう。
「【Javascript】セクションに応じてナビの色を変える方法」
https://ideaideal.jp/how-to-change-the-nav-color-according-to-scrolling/
TOP
・動画をいれてある。
→動画に網目模様が被せてある。(画質が低いのが気にならないように工夫されている)
・吹き出しを遅延して表示している。
・スライドショーがある。
About us
・全ての写真の位置をabsoluteが入った親クラスに対してmarginをつけることで位置をずらしている。
→大きさは2パターン。109×109のものと55×55のもの。
・時計のアニメーションにとてもこだわりを感じる
→針のsvgの回転がされている。時計の点はただの画像な様子。
・蛍光ペンで引いたような下線。
→フォントサイズの半分くらいの高さを指定する。position:absolute;、ボトムをマイナスで指定してあげると少し落ち着く。
Pick up
・Pickupの吹き出しがspanタグで作られている。
黄色の四角部分
:before{
content: '';
width: 105px;
height: 40px;
position: absolute;
z-index: 1;
top: 5px;
left: 5px;
background: #fdd23e;
}
赤の四角部分
span{
display: block;
position: relative;
width: 105px;
height: 40px;
z-index: 2;
background: #ee815c;
赤の吹き出し先
:after{
content: '';
position: absolute;
width: 0;
height: 0;
left: 50%;
margin-left: -7px;
bottom: -15px;
border-style: solid;
border-width: 15px 15px 0 0;
border-color: #ee815c transparent transparent transparent;
}
黄色の吹き出し先
:after{
content: '';
position: absolute;
width: 0;
height: 0;
left: 50%;
margin-left: 0;
bottom: -20px;
border-style: solid;
border-width: 15px 15px 0 0;
border-color: #fdd23e transparent transparent transparent;
}
こんな風に適用されていた。
<h2 class="s_ttl" style="opacity:1;">
::before
<span>"Pickup!" ::after</span>
::after
</h2>
News
・背景の赤はdivで作って後ろ側に置いている。
・白い部分はleft:50%;で真ん中へ移動。margin-leftをマイナス側に適用することではみ出した分を左に寄せてる。
What we do
・スクロールした時に吹き出しが出てくるようになっている。(balloonクラスで指定されている)
→吹き出しが弾けるようなアニメーションになっているのは、おそらく一回scaleが大きくなってその後小さくなるという風になっている様子。
・hoverした時に画像が拡大するようになっている。
for
・各コンテンツにhoverすると吹き出しが出てくるようになっている。
Blog
・クリップの持ち手部分みたいなところはspanタグで書かれている。
→before要素で後ろの丸部分をafter要素で前の丸部分を指定している。
Supporter
・アニメーションで写真が紙をめくるみたいにパラーっと現れるのが素敵。
感想
想像以上に要素が詰め込まれていた。(ここに書いた以上のことがあげようと思えばまだまだあげられると思う。)
分析して改めて勉強するべきだなと思ったのがspanタグ。spanタグを使えるようになるとタイトルのちょっとした装飾や、コンテンツの装飾がよりたくさんできるようになりそうだ。
あと、今回実はLPしか分析できていない。しかもパソコンで見たもののみ。
各コンテンツページもそれぞれ綺麗にまとめられていたし、このサイトはコンテンツ量をあまり変えずに綺麗にスマートフォン版も作り上げているので、どこかしらの機械では触れたいと思う。
サイト分析してよかったと思うことはこのサイトの内容についても少し考えられたこと。なるほど、放課後スクールって考え方面白いなと。いつか子供に通わせてみたい(?)
このサイト分析、得るものが大きかったので今後も続けるかも?でも大変なので続かないかも?どちらにせよ、頑張りたいと思います。ありがとうございました。
(最後ちょっと雑になりました。すみません。)