はじめに
2025年現在、EC市場は依然として成長を続けており、中でもShopifyを利用する事業者は増加の一途をたどっています。世界規模でのシェア拡大に伴い、日本国内でもショップ運営者がShopifyに注目し、オンラインビジネスをスピーディーに構築するケースが増えてきました。
そんな中、 「コンバージョン率の向上」 はショップの売上を伸ばすうえで重要なテーマです。特に 「追従ボタン」 を活用すれば、ユーザーがページをスクロールしても常に購入ボタンが表示されるため、購買意欲を逃すことなく、スムーズな購入体験を提供できます。
しかし、残念ながらShopifyのデフォルト機能だけでは、追従ボタンを簡単に設置することができません。そのため、多くの事業者はアプリを活用し、ノーコードで追従ボタンを設置できるように工夫しています。
この記事では、
- Shopifyの追従ボタンの基礎知識
- 追従ボタンを設置するメリット・デメリット
- そしてShopifyで 追従ボタンを設置 できる 5つ のアプリ
をまとめてご紹介します。特に最初にご紹介する 「シンプル追従ボタン|お手軽フローティングボタン」 は、導入・設定ともにシンプルでわかりやすいため、詳細な解説を行います。ぜひ参考にしてみてください。
今回は、以下の記事を参考にしています。
- Shopifyストアで追従ボタンを実現できるアプリ10選
- Shopifyに追従ボタンをノーコードで追加できるアプリ8選を紹介!
- 【2025年】Shopifyストアに追従ボタンを表示できる?おすすめアプリも紹介!
- Shopifyストアに追従ボタンを表示できるアプリについて徹底解説
Shopifyの追従ボタンとは?
「追従ボタン」 とは、ユーザーがページをスクロールしても常に画面上に表示され続けるボタンのことです。フローティングボタンや固定ボタンとも呼ばれ、以下のような効果が期待できます。
- 購入機会を逃さない - スクロール中でも常にアクションボタンが見えるため、購買意欲を逃しません
- ユーザビリティの向上 - 長いページでも上部に戻る必要がなく、スムーズな購入体験を提供
- モバイル最適化 - 特にスマートフォンでの購入体験が大幅に改善されます
- コンバージョン率の改善 - 購入導線が常に表示されることで、離脱率の減少と売上向上が期待できます
このように、追従ボタンを手動で設置することも可能ですが、コーディング知識が必要で、テーマのアップデート時に設定が消えてしまうリスクもあります。そこで威力を発揮するのが 「追従ボタンアプリ」 です。
Shopifyで追従ボタンを設置するメリットとデメリット
メリット
-
コンバージョン率の向上とユーザー体験の改善
追従ボタンがあることで、ユーザーは長いページをスクロールしても購入ボタンを見失うことがありません。購買意欲が高まった瞬間にすぐアクションを起こせる環境を提供できます。 -
モバイルフレンドリーな設計
スマートフォンでのショッピング体験において、画面サイズの制約を克服し、いつでも購入ボタンにアクセスできる環境を作れます。モバイルコマースの拡大に対応した重要な機能です。 -
離脱率の減少
購入を検討中のユーザーが「購入ボタンはどこにあるのか」と迷うことなく、スムーズに購入プロセスに進めるため、カート放棄率の減少が期待できます。 -
カスタマイズ性と運用の柔軟性
アプリを使用することで、ボタンのデザイン、位置、表示条件を自由にカスタマイズでき、ブランドイメージに合った追従ボタンを設置できます。
デメリット
-
画面領域の占有
追従ボタンは常に表示されるため、コンテンツの一部を隠してしまう可能性があります。特にモバイルでは画面サイズが限られるため、バランスの良い配置が重要です。 -
ユーザーによってはストレスに感じる場合がある
常に表示されるボタンを邪魔に感じるユーザーも存在します。適切なサイズと位置の調整、必要に応じて非表示にできる機能も検討しましょう。 -
アプリ利用によるコスト
アプリによっては月額料金が発生します。導入時には費用対効果をよく検討しつつ、無料トライアル期間や無料プランの有無を確認するのが良いでしょう。
Shopifyのデフォルト機能では追従ボタンを簡単に設置できない
Shopifyはとても柔軟なECプラットフォームですが、標準機能では追従ボタンを「簡単に」設置することができません。テーマのコードを編集することで実現は可能ですが、
- プログラミング知識が必要
- テーマアップデート時に設定が消える可能性
- 複数ページでの一括管理が困難
といった課題があります。そのため、外部アプリの力を借りてノーコードで追従ボタンを実現する方法が主流となっています。
Shopifyで追従ボタンを設置できるアプリ5選
ここからは、 Shopifyで追従ボタンを設置できるアプリ を5つご紹介します。
最初に解説するアプリは、 「シンプル追従ボタン|お手軽フローティングボタン」 です。以下に詳細な解説を行っていきます。
シンプル追従ボタン|お手軽フローティングボタン
「シンプル追従ボタン|お手軽フローティングボタン」は、シンプルでコード不要のソリューションを求める店舗に最適で、直感的なスタイルと位置のコントロールにより、買い物客をシームレスに購入へと導きます。
ご興味のある方は、以下のURLからインストールしてみてください。
「シンプル追従ボタン|お手軽フローティングボタン」でできること
「シンプル追従ボタン|お手軽フローティングボタン」を使うと、以下のことが実現できます。
ノーコードで追従(固定)ボタンを表示できる!
プログラミング知識は一切不要。管理画面から簡単な操作で、ページをスクロールしても常に表示される追従ボタンを設置できます。お客様の目に常に留まることで、アクションへの導線を強化します。
固定(追従)ボタンは複数の種類から選べる!
横並びボタン、縦並びボタン、画像ボタンなど、複数のボタンスタイルから選択可能。ストアのデザインや用途に合わせて最適なボタンタイプを選べます。
あらゆるページに追従(固定)ボタンを表示できる!
ホームページ、商品ページ、コレクションページなど、ストアのあらゆるページに追従ボタンを設置可能。ページごとに異なるボタンを配置することもできます。
カスタマイズ性が高い!
ボタンの色、サイズ、テキスト、アイコンを自由にカスタマイズ。ストアのブランドイメージに完璧にマッチするボタンを作成できます。
1クリックでテーマに追加できる!
複雑な設定は不要。ワンクリックでお使いのShopifyテーマに追従ボタンを追加できます。すぐに効果を実感できます。
アプリのインストール
それでは、実際にアプリのインストールを行っていきましょう。
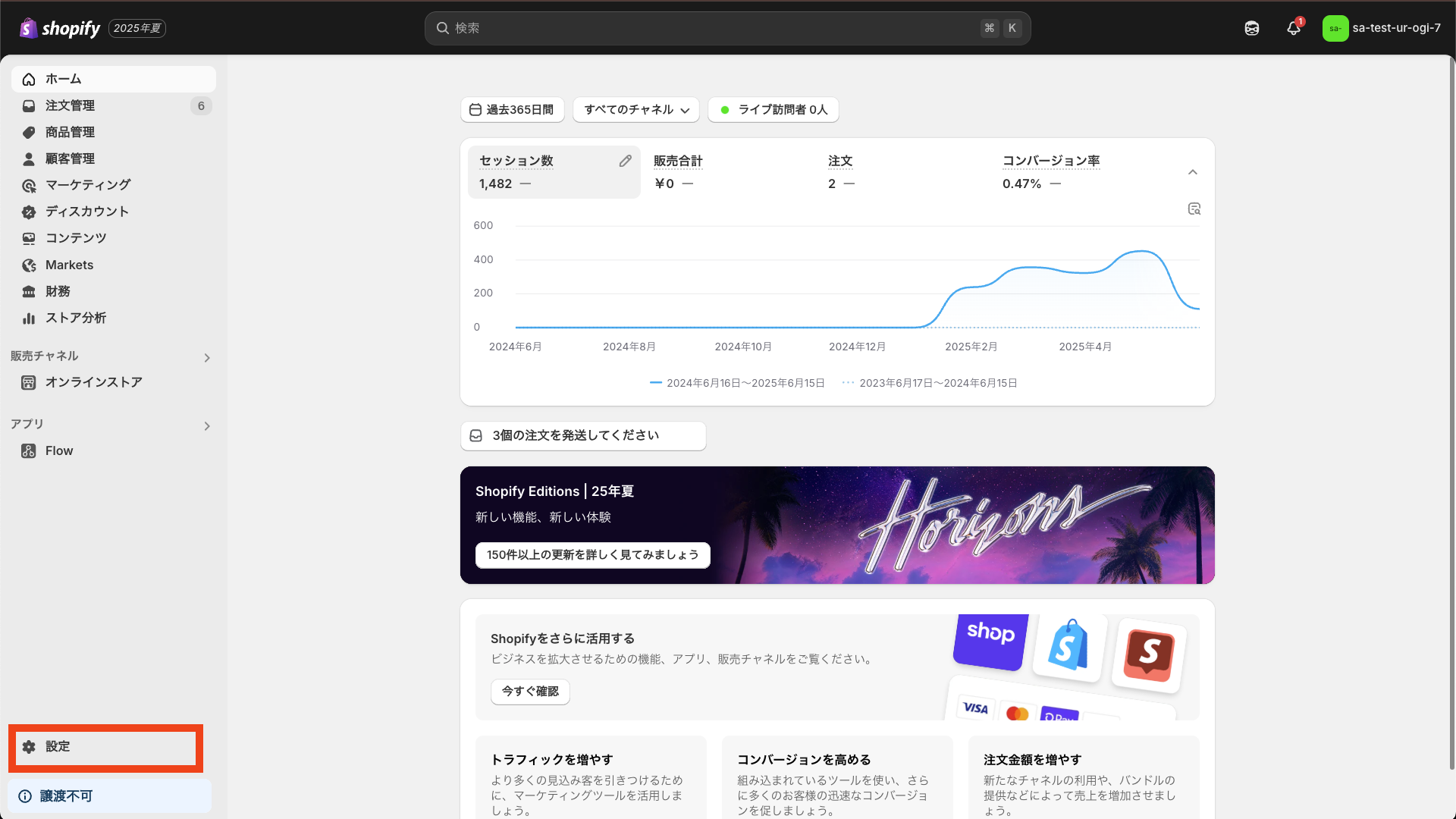
ストア管理画面左下の「設定」をクリックします。
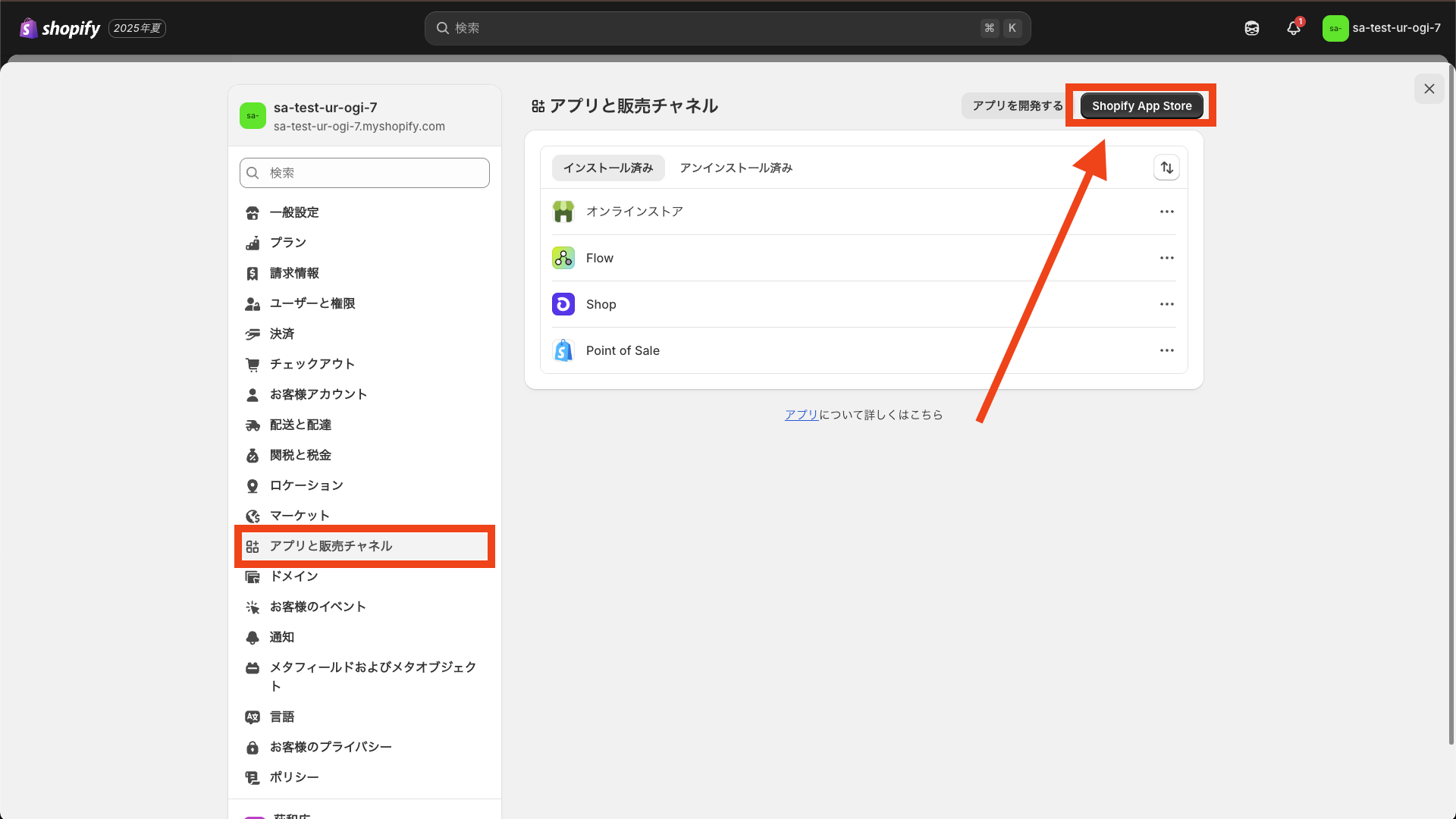
ストアの管理画面の「アプリと販売チャネル」画面に表示されている「Shopify App Store」をクリックして、Shopify App Storeに移動してください。
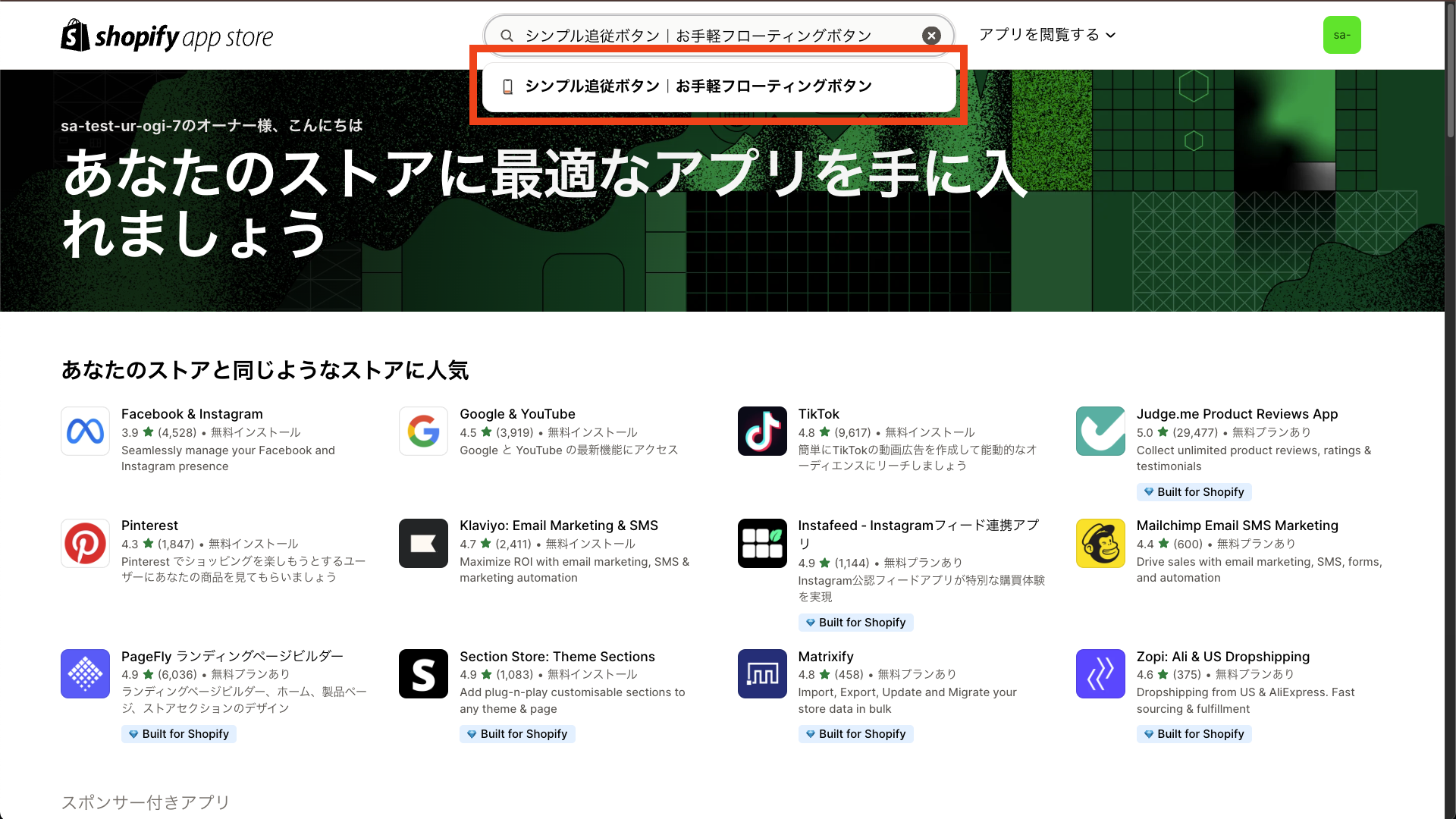
検索窓に、「シンプル追従ボタン|お手軽フローティングボタン」と入力してください。
以下の画像のアプリをクリックしてください。
「インストール」ボタンをクリックして、ストアにアプリを追加しましょう。マーチャント用のアカウント(実際に物販などで運用しているアカウント)ですと、月額$6.99でご利用いただけます。インストール後、1週間は無料でご利用いただけます。
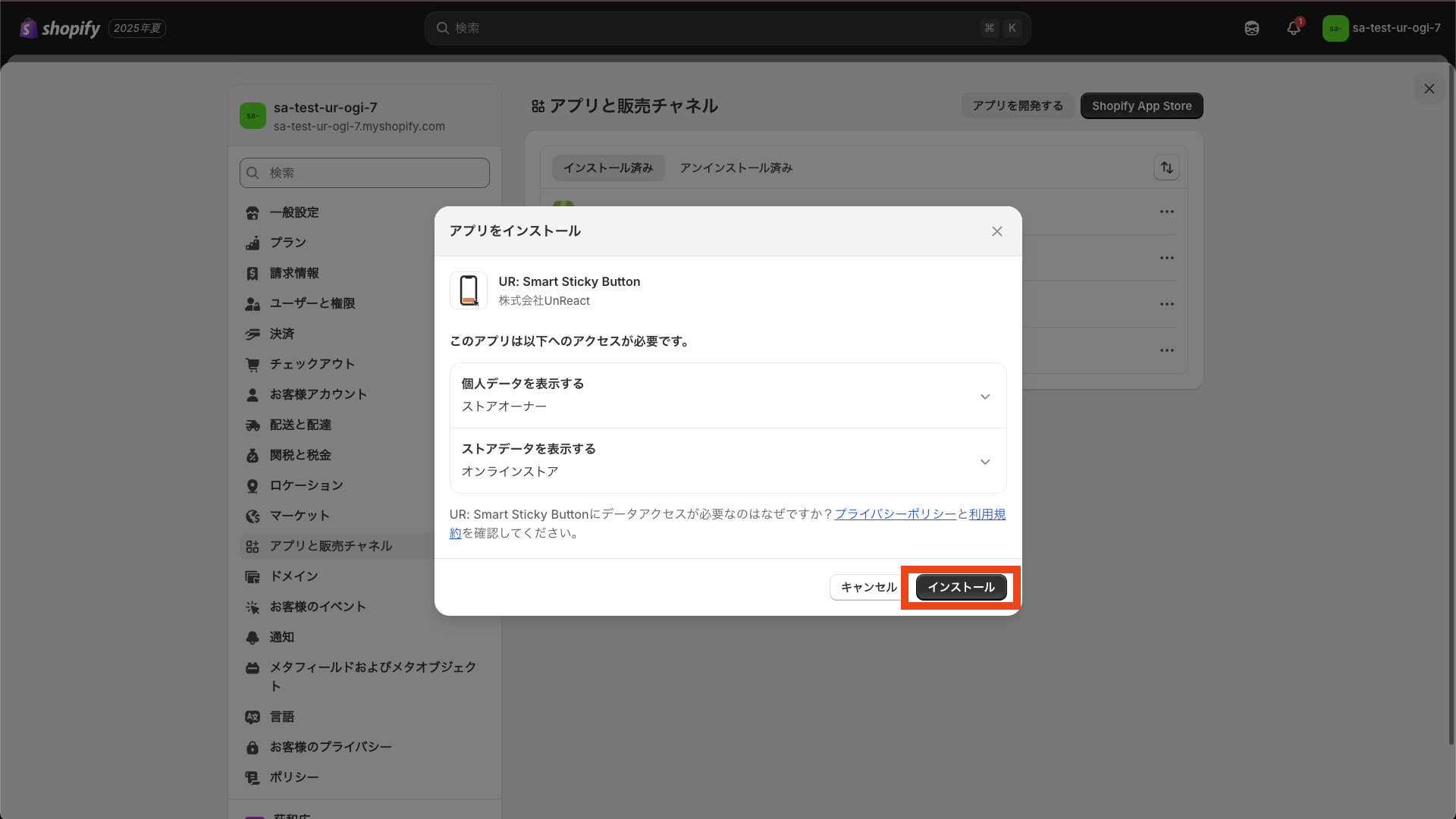
「インストール」ボタンをクリックすると以下の画面に遷移します。右下の「インストール」ボタンをクリックして、アプリのインストールを行いましょう。
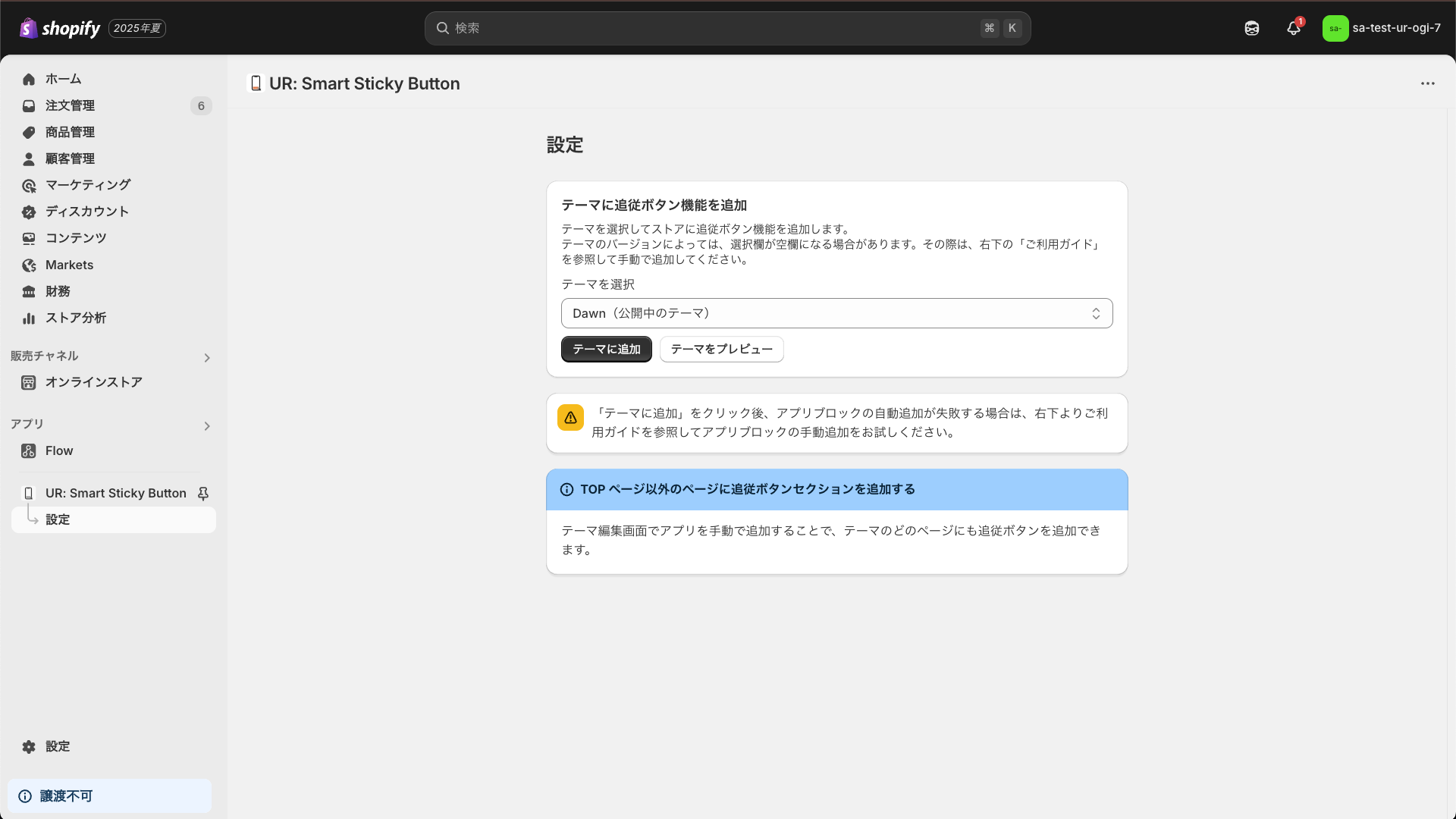
以下の管理画面が表示されます。
テーマに追従ボタンを追加する
テーマに追従ボタン機能を追加していきます。
自動追加
テーマに追従ボタンを自動追加します。
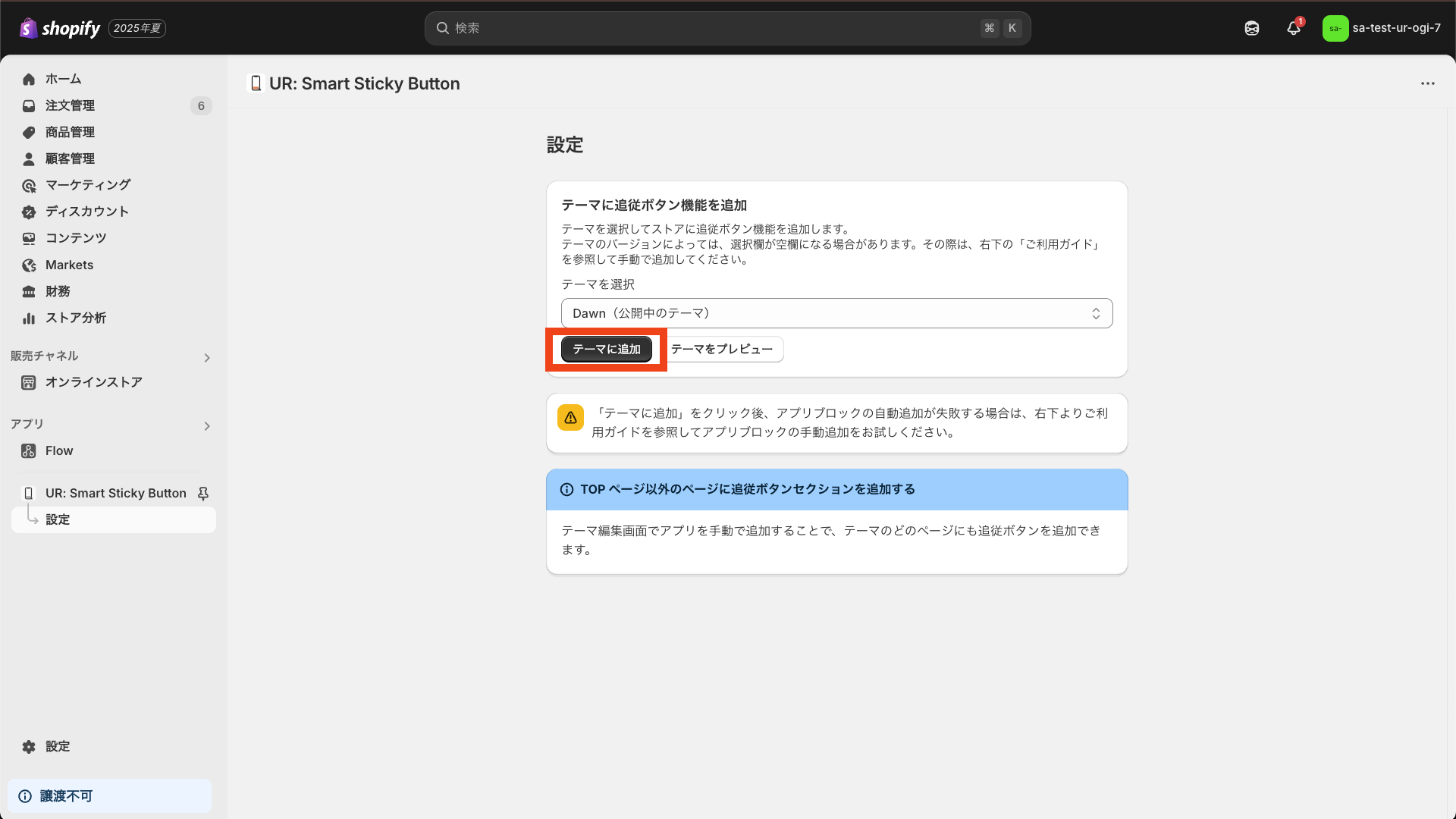
アプリ管理画面で追加したいテーマを選択し、「テーマに追加」ボタンをクリックしてください。
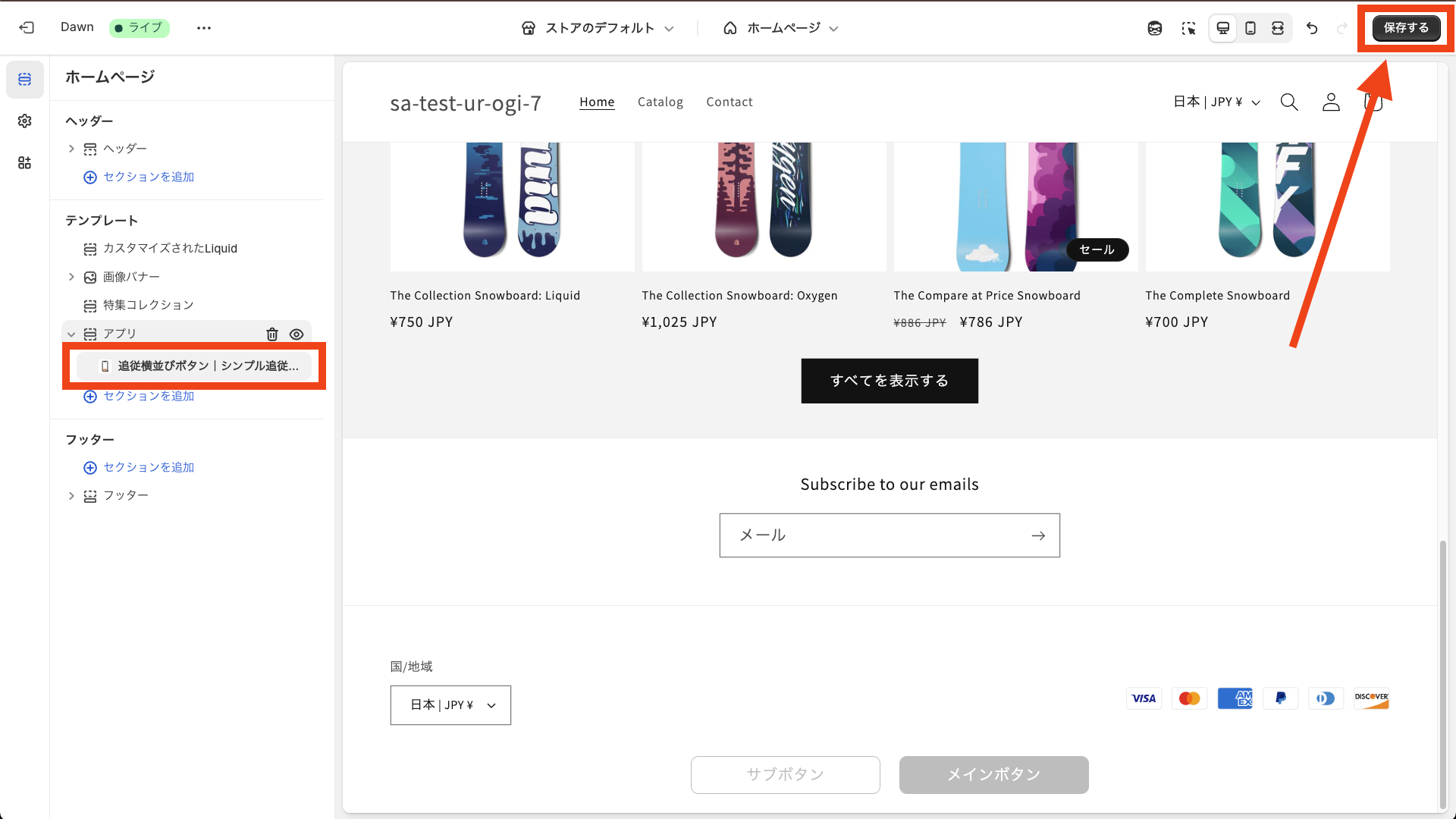
すると、テーマにアプリが自動追加されます。
問題なく追加されていることを確認し、右上の「保存する」をクリックしてください。
エラーで失敗する場合や別のページに追加したい場合、他タイプのボタンを追加したい場合は次の項に進んでください。
手動追加
自動追加がエラーで失敗する場合や別のページに追加したい場合、他タイプのボタンを追加したい場合は手動で追加していきます。
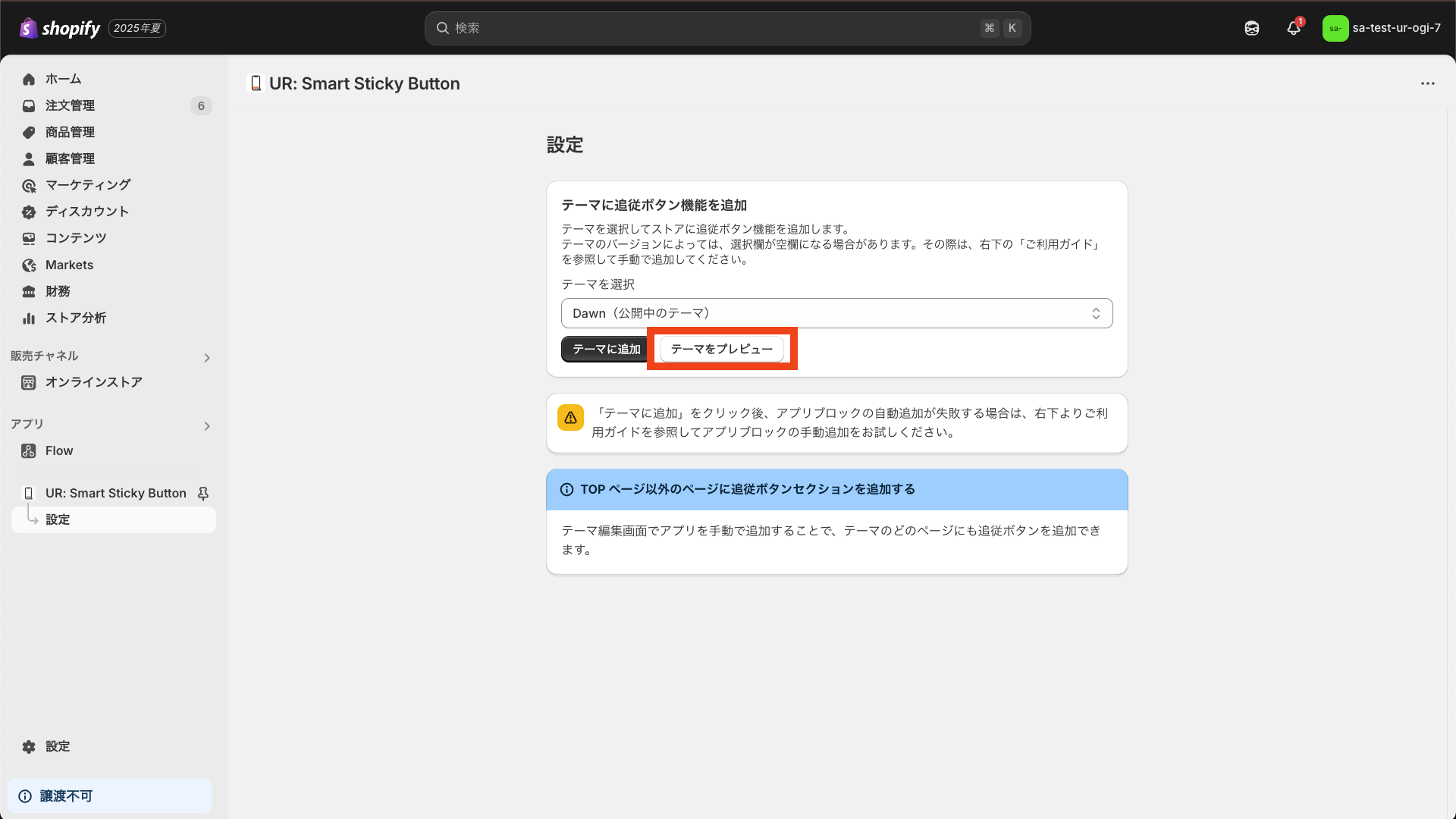
アプリ管理画面で追加したいテーマを選択し、「テーマをプレビュー」ボタンをクリックしてください。
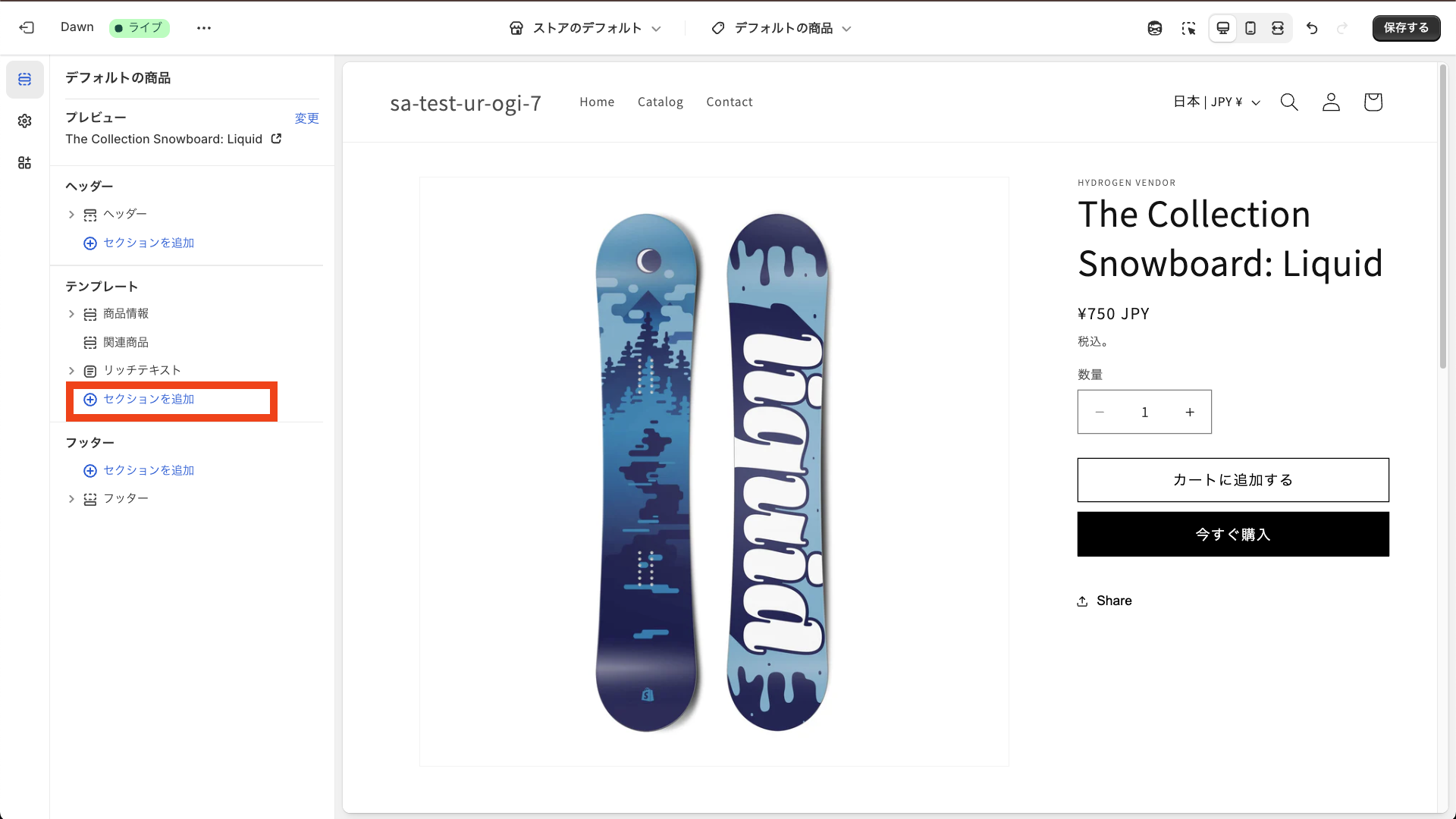
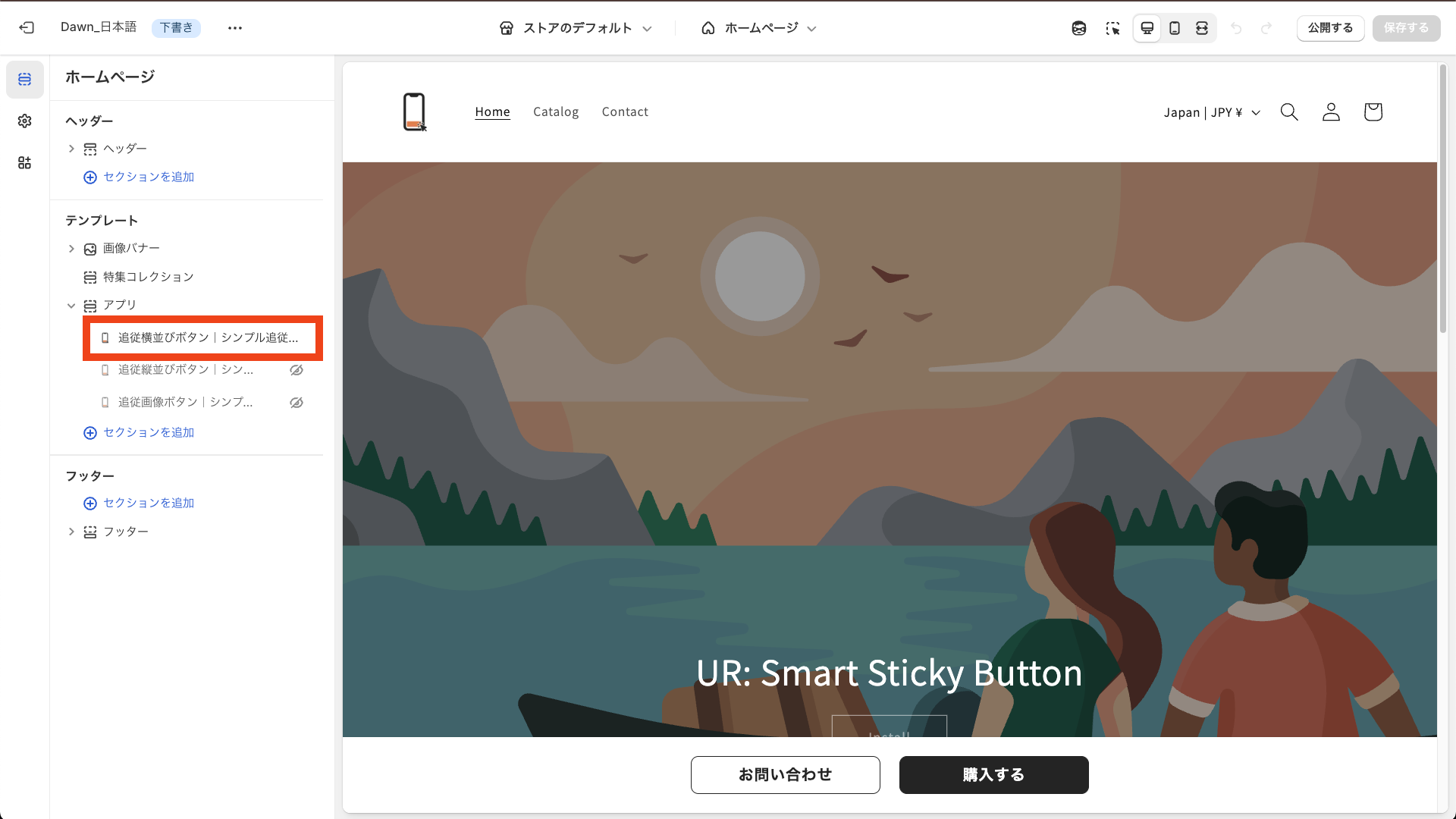
するとテーマのカスタマイズ画面に遷移するので、追従ボタンを表示したいページに移動し、サイドバーの「セクションを追加」をクリックします。
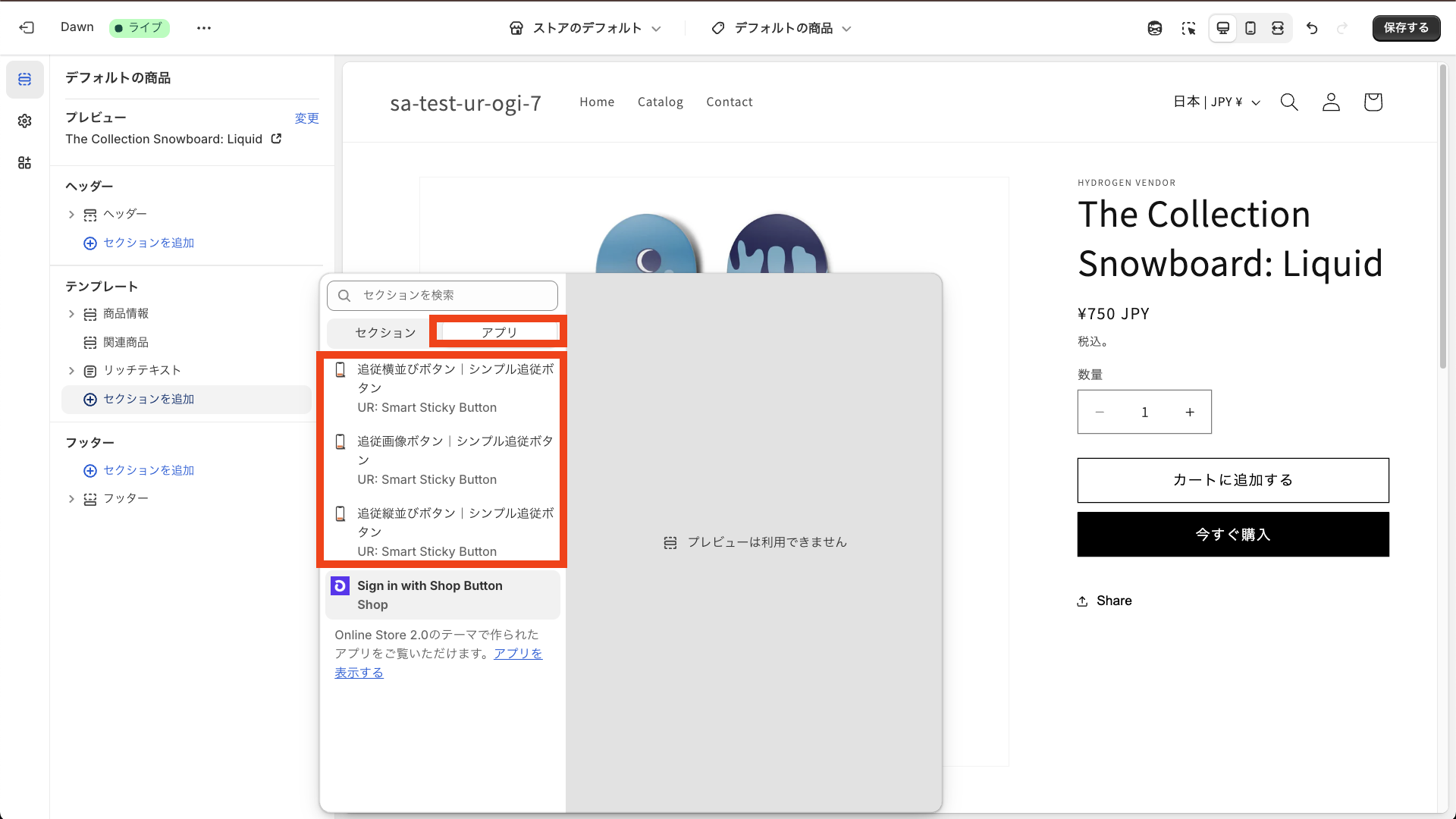
すると、以下の画面が開くので、「アプリ」タブ内にある「追従横並びボタン」「追従縦並びボタン」「追従画像ボタン」のいずれかをクリックします。
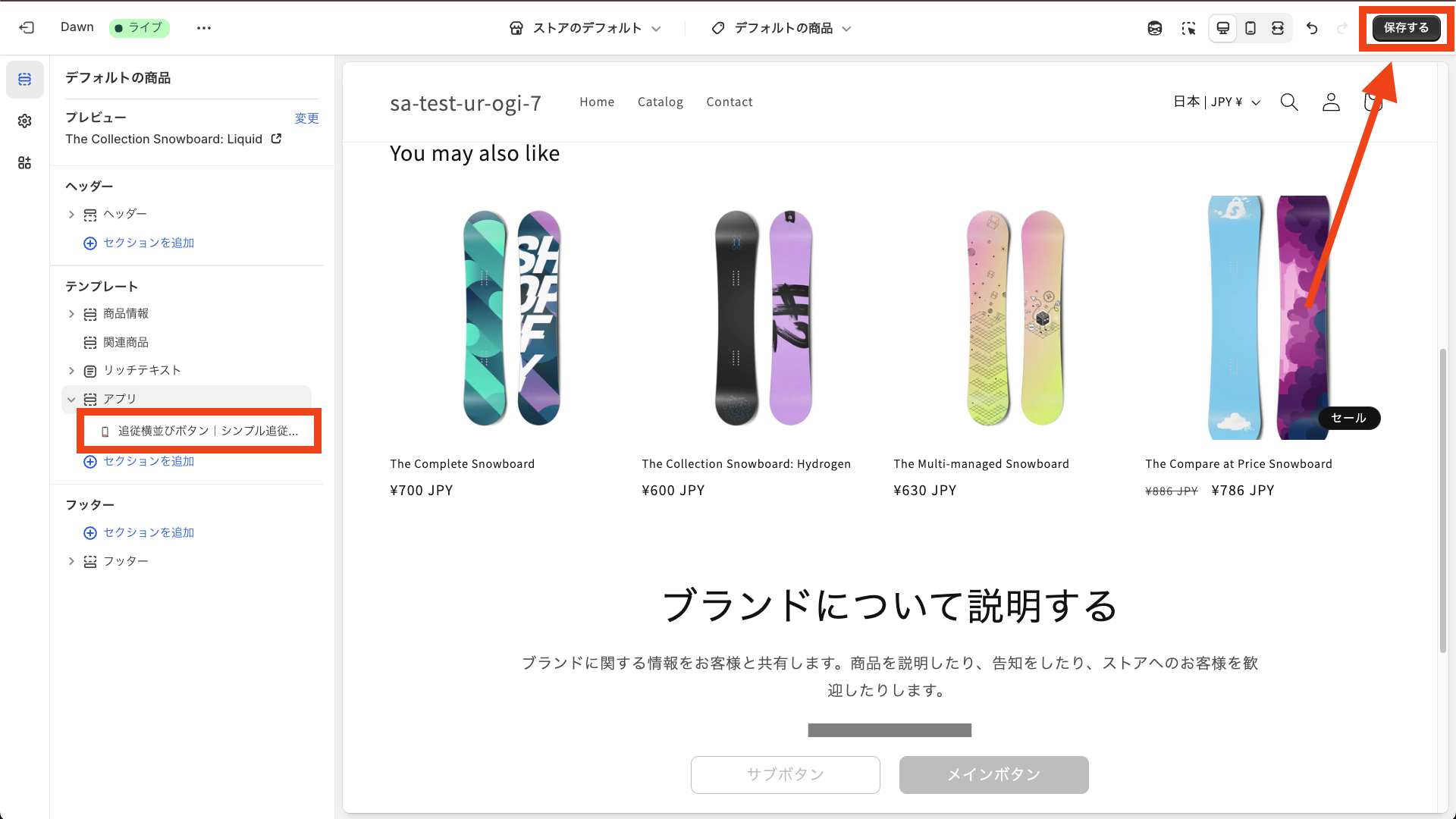
アプリブロックが追加されていることを確認し、右上の「保存する」をクリックしてください。
以上で追従ボタン機能の追加が完了しました。
アプリブロックのカスタマイズ
アプリの設定が完了したら、アプリブロックをカスタマイズしていきましょう。
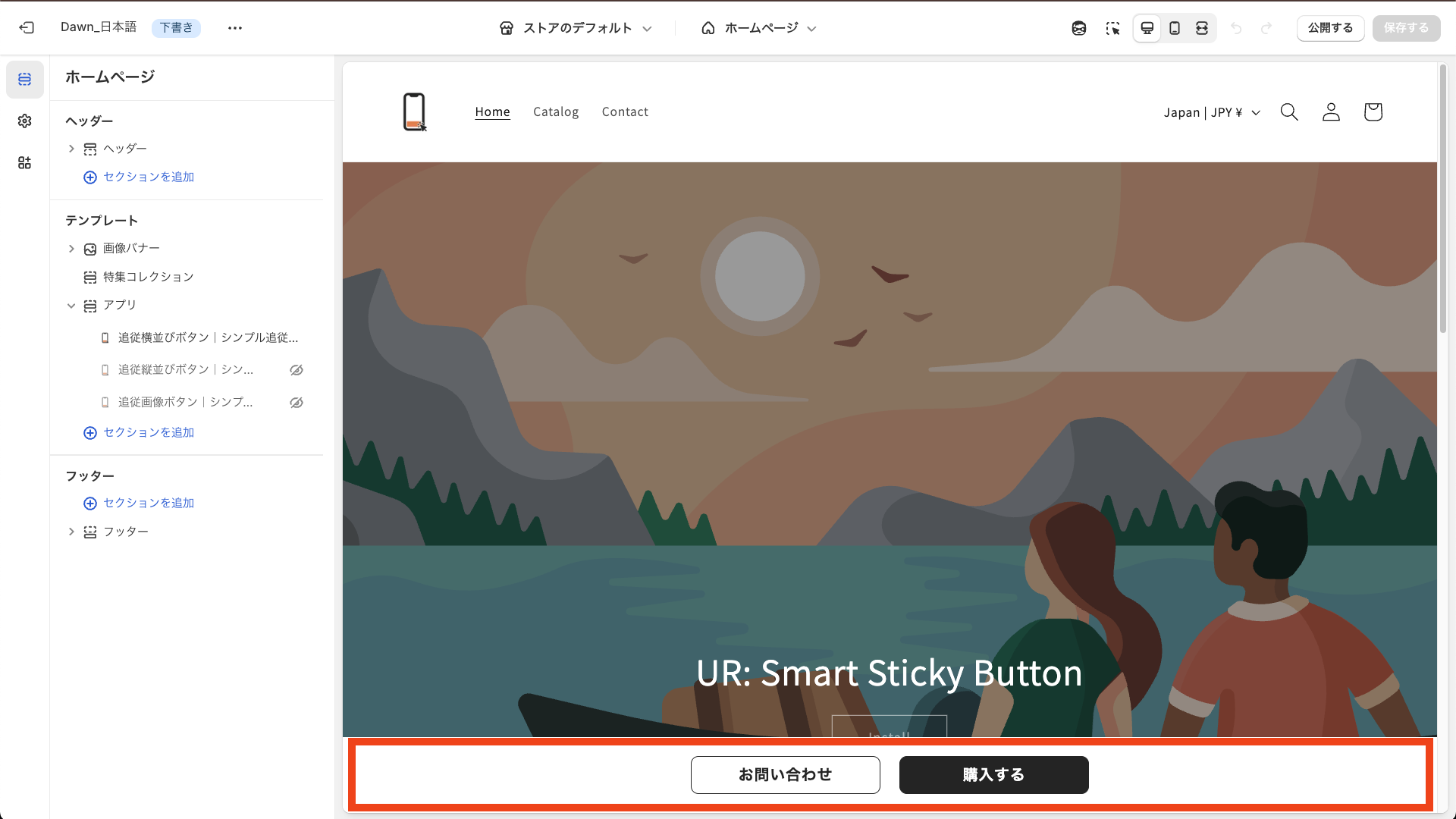
カスタマイズ画面を開き、ボタンを追加したページに遷移してください。
※画像ボタンを追加した場合は、画像を登録するまでは画面上に表示されません。
追従横並びボタンの設定
「追従横並びボタン」ではスマホ時にボタンが横並びで表示されます。
追従横並びボタンのカスタマイズをしていきます。
サイドバーの「追従横並びボタン|シンプル追従ボタン」をクリックしてください。
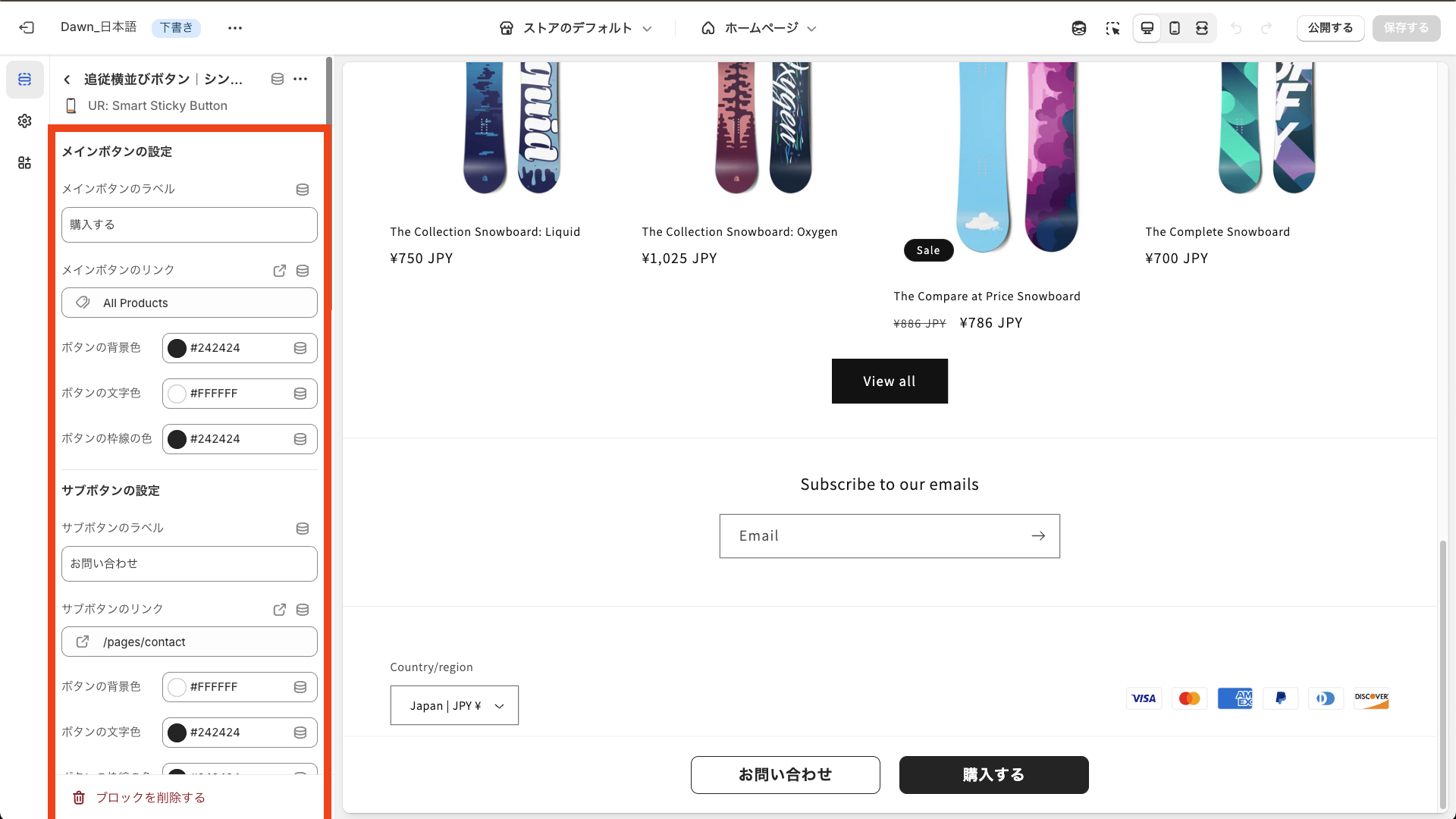
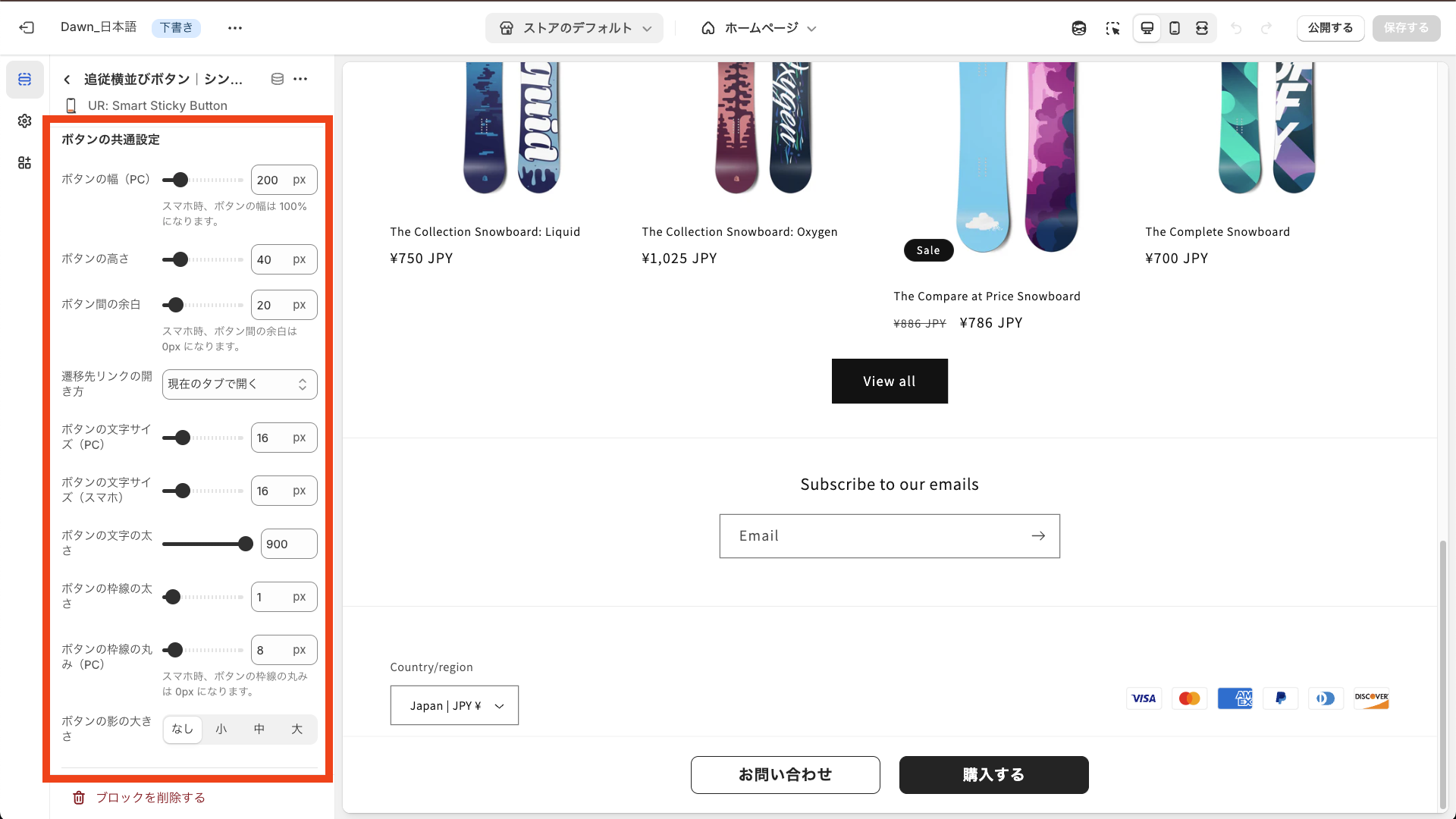
以下のような設定項目が表示されます。
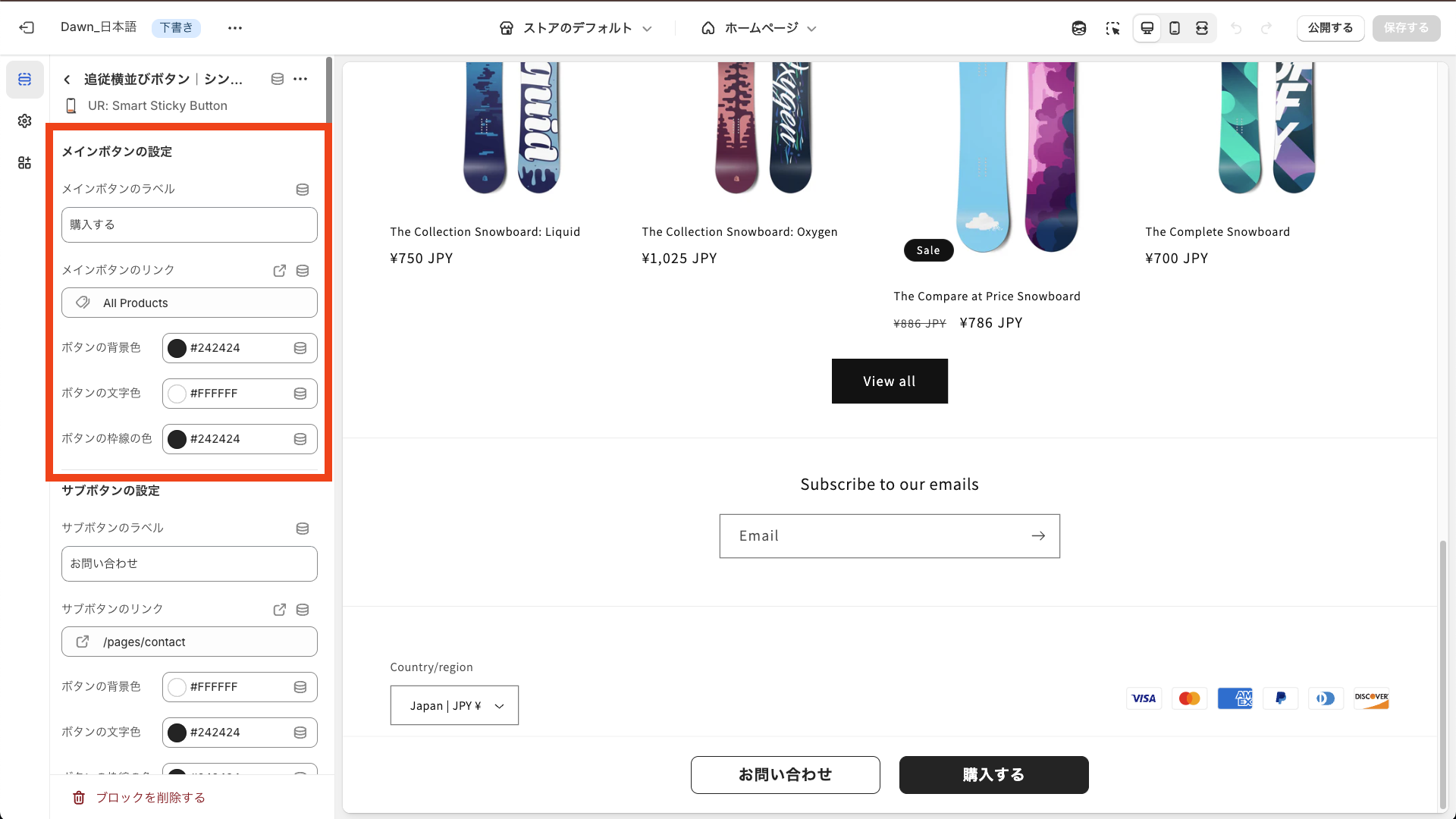
メインボタン設定
メインボタンの表示内容と外観を設定できます。
- メインボタンのラベル: ボタンに表示するテキスト
- メインボタンのリンク: リンク先の設定(商品、コレクション、ページ、外部URLなど)
- ボタンの背景色: ボタンの背景色(カラーピッカーまたは16進数カラーコードで設定)
- ボタンの文字色: ボタンのテキスト色
- ボタンの枠線の色: ボタンの枠線の色
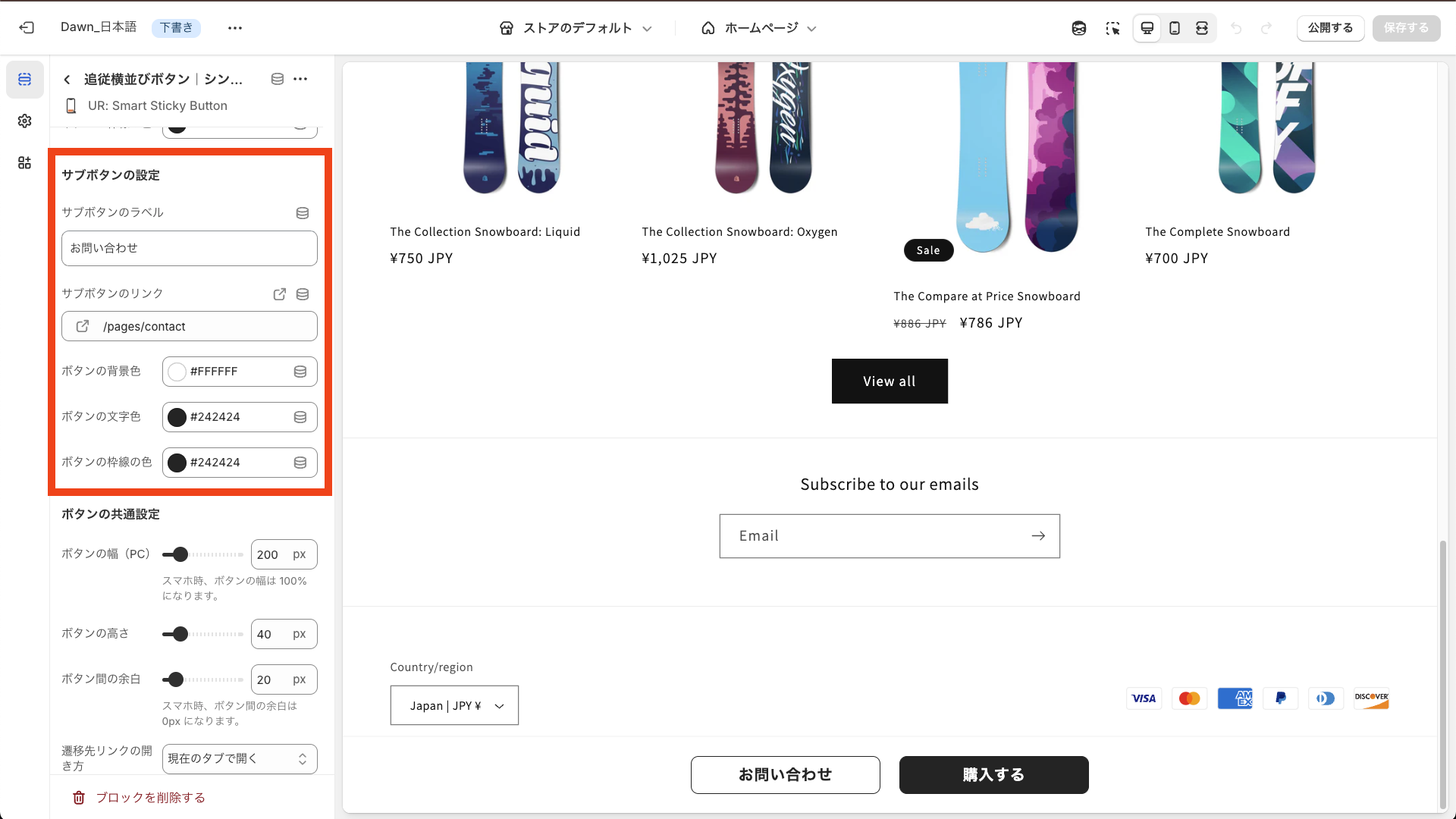
サブボタン設定
サブボタンの表示内容と外観を設定できます。サブボタンが不要な場合は空欄にしてください。
- サブボタンのラベル: サブボタンに表示するテキスト
- サブボタンのリンク: サブボタンのリンク先
- サブボタンの背景色: サブボタンの背景色
- サブボタンの文字色: サブボタンのテキスト色
- サブボタンの枠線の色: サブボタンの枠線の色
共通設定
ボタンのサイズ、スタイル、表示方法を設定できます。
- ボタンの幅(PC): PC表示時のボタンの幅(ピクセル単位)
- ボタンの高さ: ボタンの高さ(ピクセル単位)
- ボタン間の余白: メインボタンとサブボタンの間隔(ピクセル単位)
- 遅延表示リンクの開き方: 新しいタブで開くか、現在のタブで開くかを選択
- ボタンの文字サイズ(PC): PC表示時の文字サイズ
- ボタンの文字サイズ(スマホ): スマホ表示時の文字サイズ
- ボタンの文字の太さ: 文字の太さ(400: 標準、700: 太字)
- ボタンの枠線の太さ: 枠線の太さ(ピクセル単位)
- ボタンの影の大きさ: ボタンの影の効果(なし、小、中、大から選択)
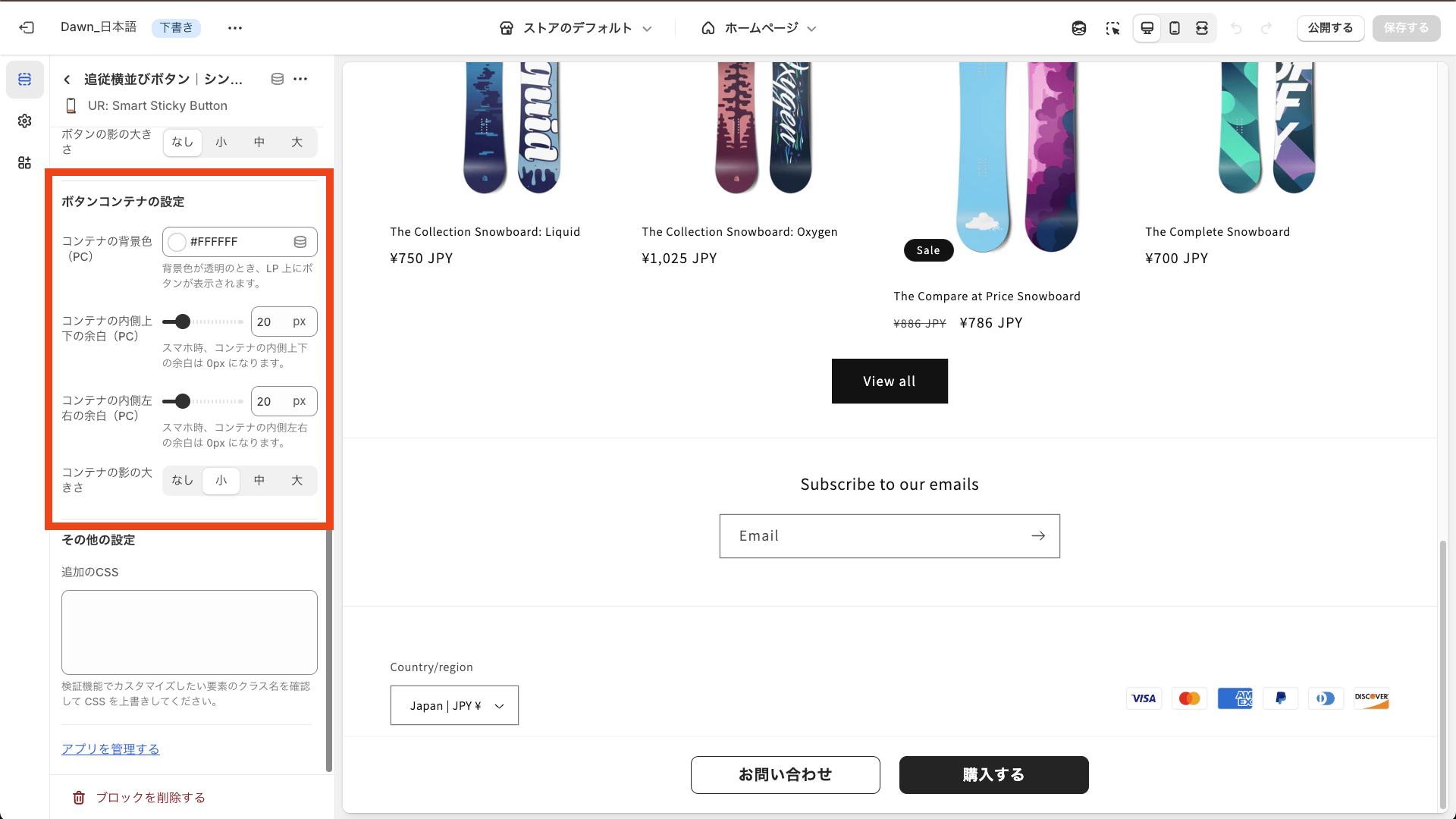
ボタンコンテナの設定
ボタン全体を囲むコンテナの設定ができます。
- コンテナの背景色: ボタン全体を囲むコンテナの背景色
- コンテナの内側上下の余白(PC): PC表示時の上下の内側余白
- コンテナの内側左右の余白(PC): PC表示時の左右の内側余白
- コンテナの影の大きさ: コンテナの影の効果
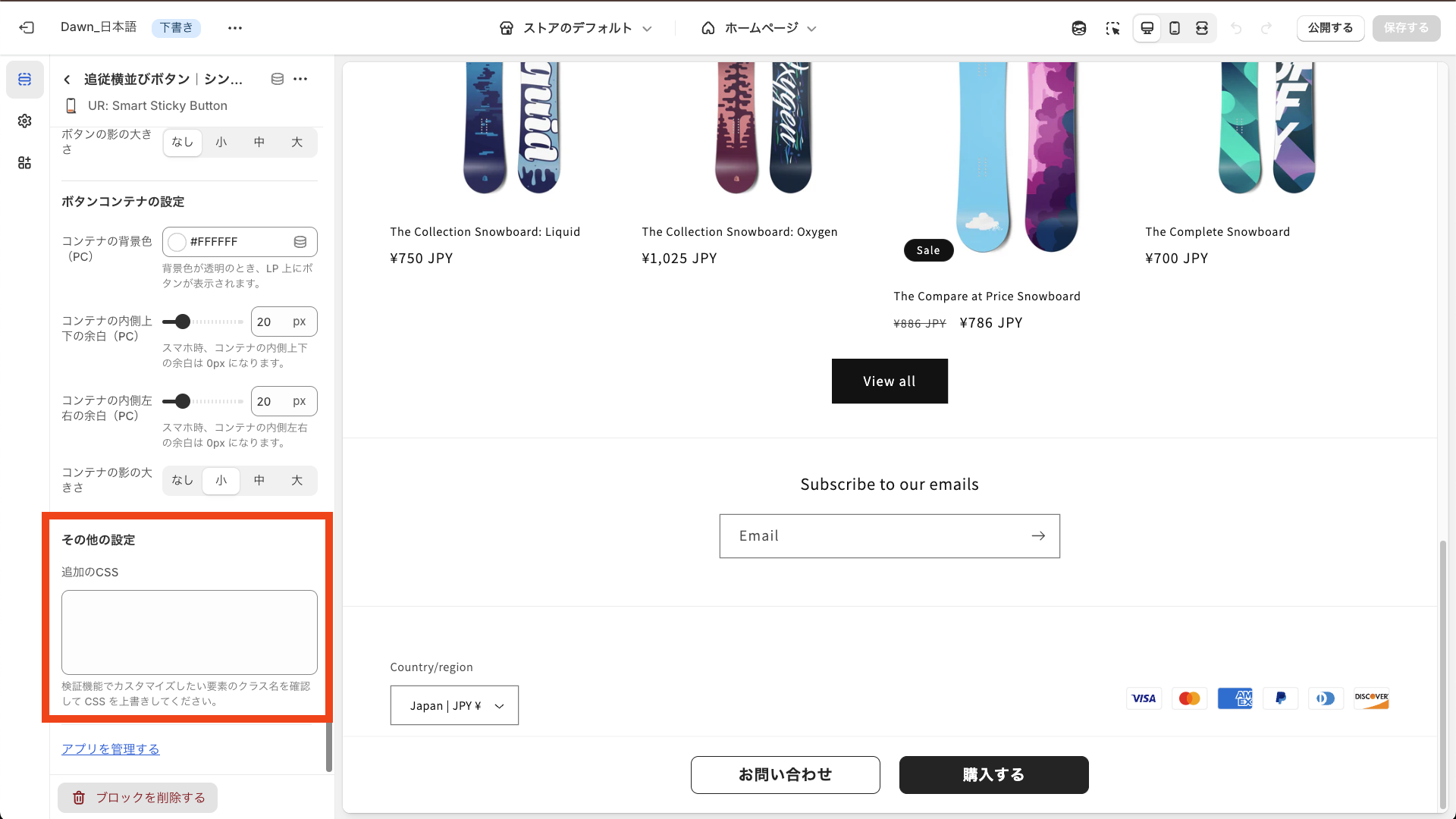
その他の設定
追加のCSSを指定して、より細かなデザインを実現できます。
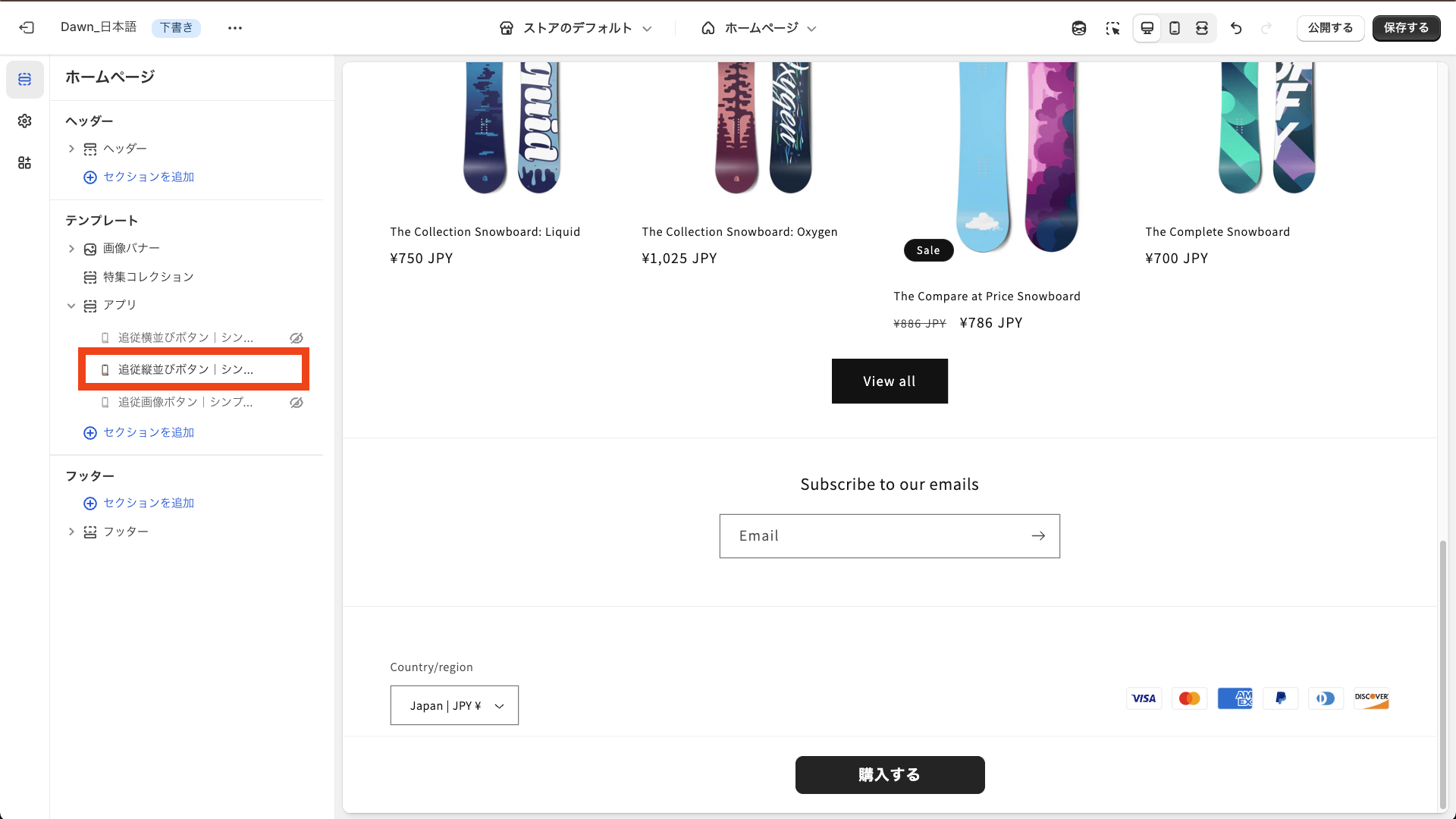
追従縦並びボタンの設定
追従縦並びボタンのカスタマイズをしていきます。
「追従縦並びボタン」ではスマホ時にボタンが縦積みで表示されます。
サイドバーの「追従縦並びボタン|シンプル追従ボタン」をクリックしてください。
以下のような設定項目が表示されます。
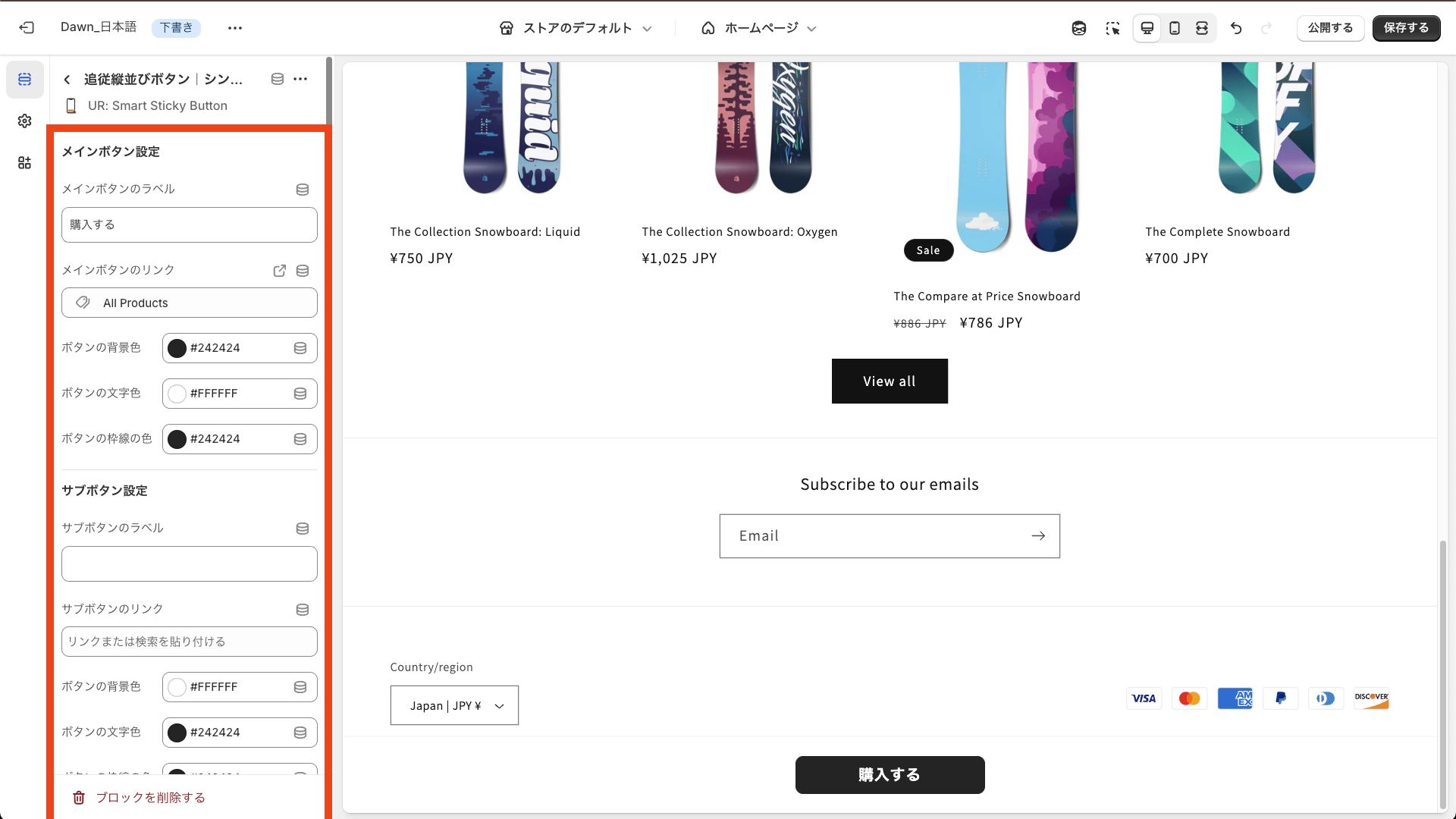
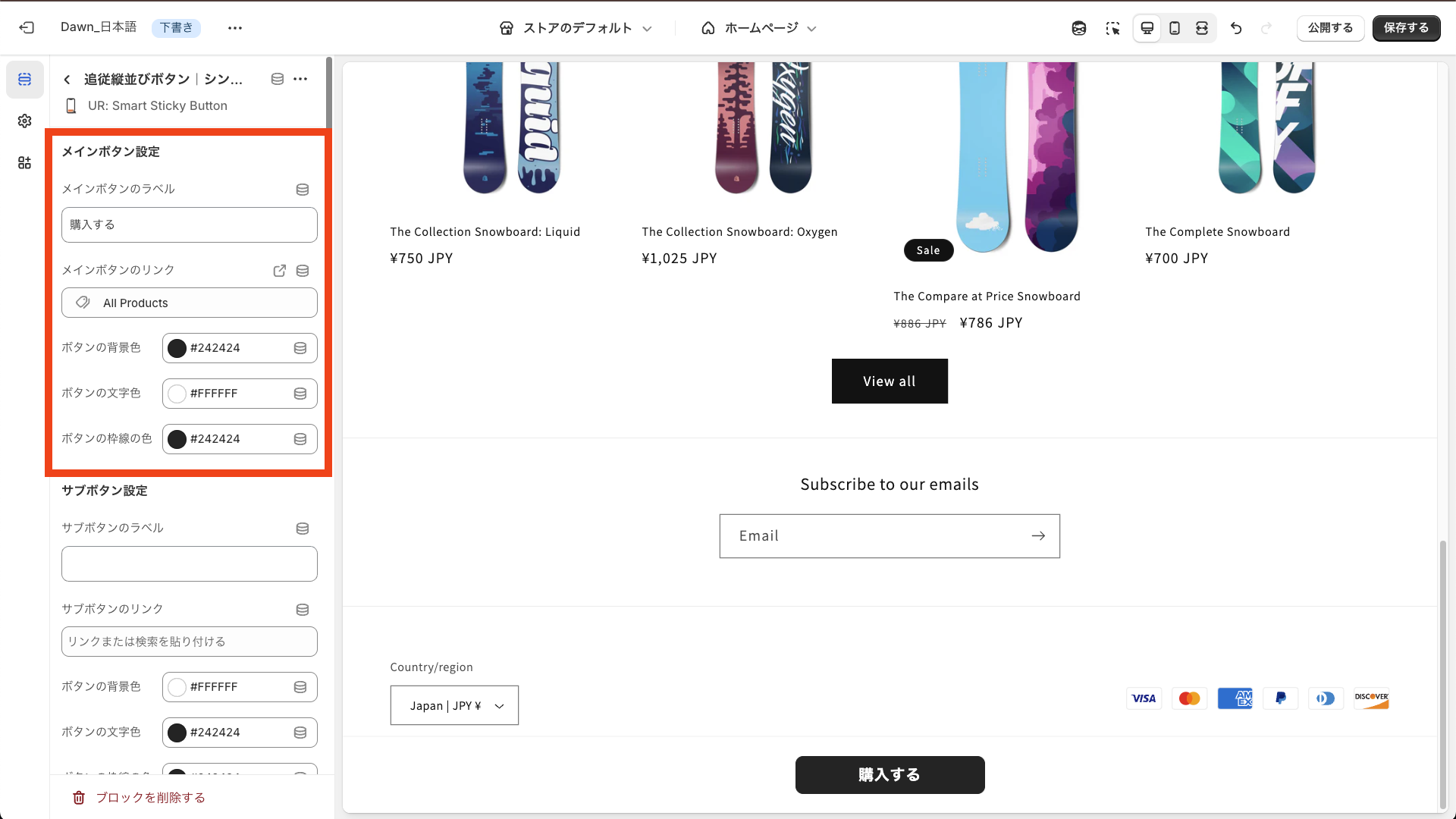
メインボタン設定
メインボタンの表示内容と外観を設定できます。
- メインボタンのラベル: ボタンに表示するテキスト
- メインボタンのリンク: リンク先の設定
- ボタンの背景色: ボタンの背景色
- ボタンの文字色: ボタンのテキスト色
- ボタンの枠線の色: ボタンの枠線の色
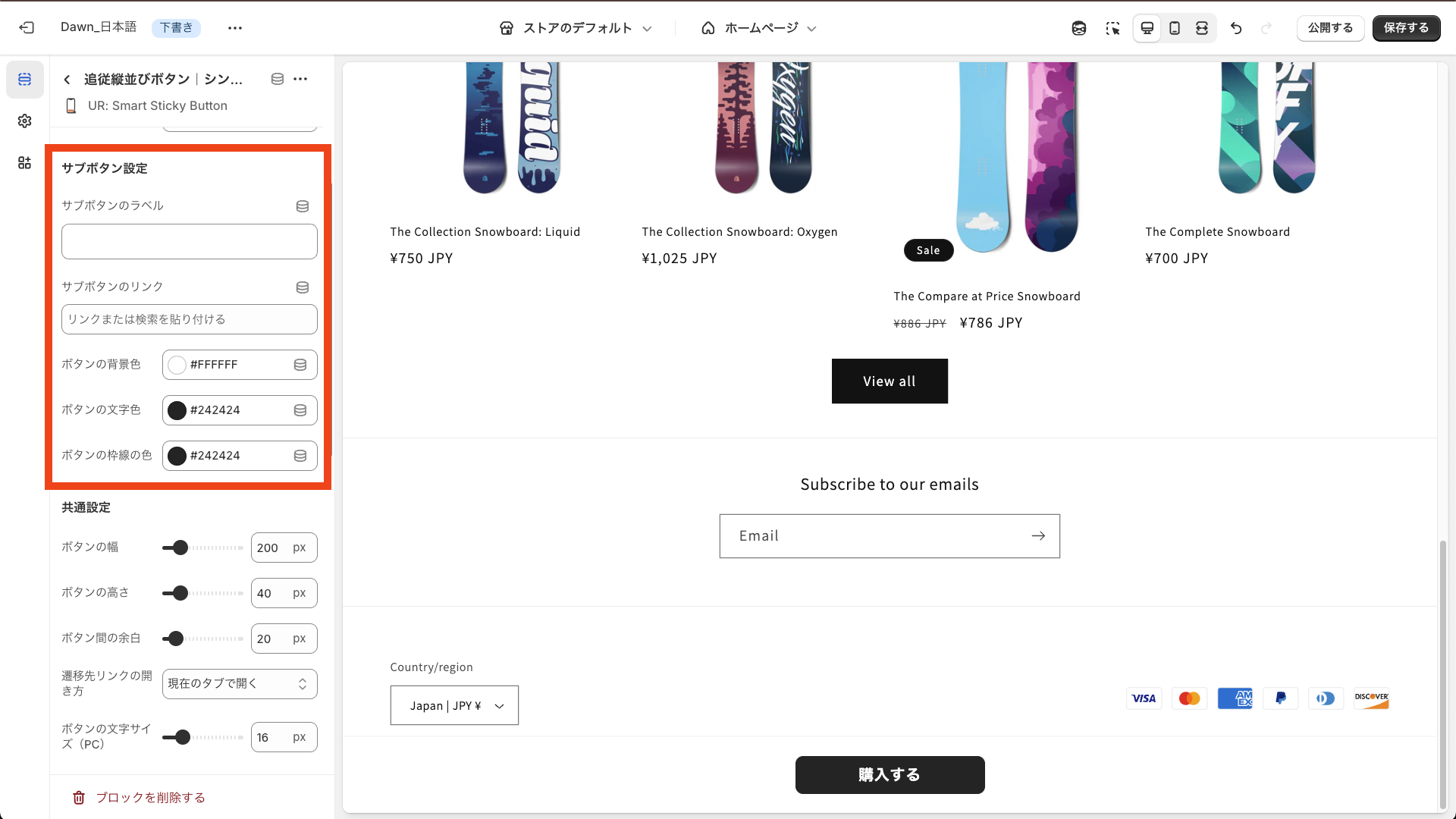
サブボタン設定
サブボタンの表示内容と外観を設定できます。サブボタンが不要な場合は空欄にしてください。
- サブボタンのラベル: サブボタンに表示するテキスト
- サブボタンのリンク: サブボタンのリンク先
- サブボタンの背景色: サブボタンの背景色
- サブボタンの文字色: サブボタンのテキスト色
- サブボタンの枠線の色: サブボタンの枠線の色
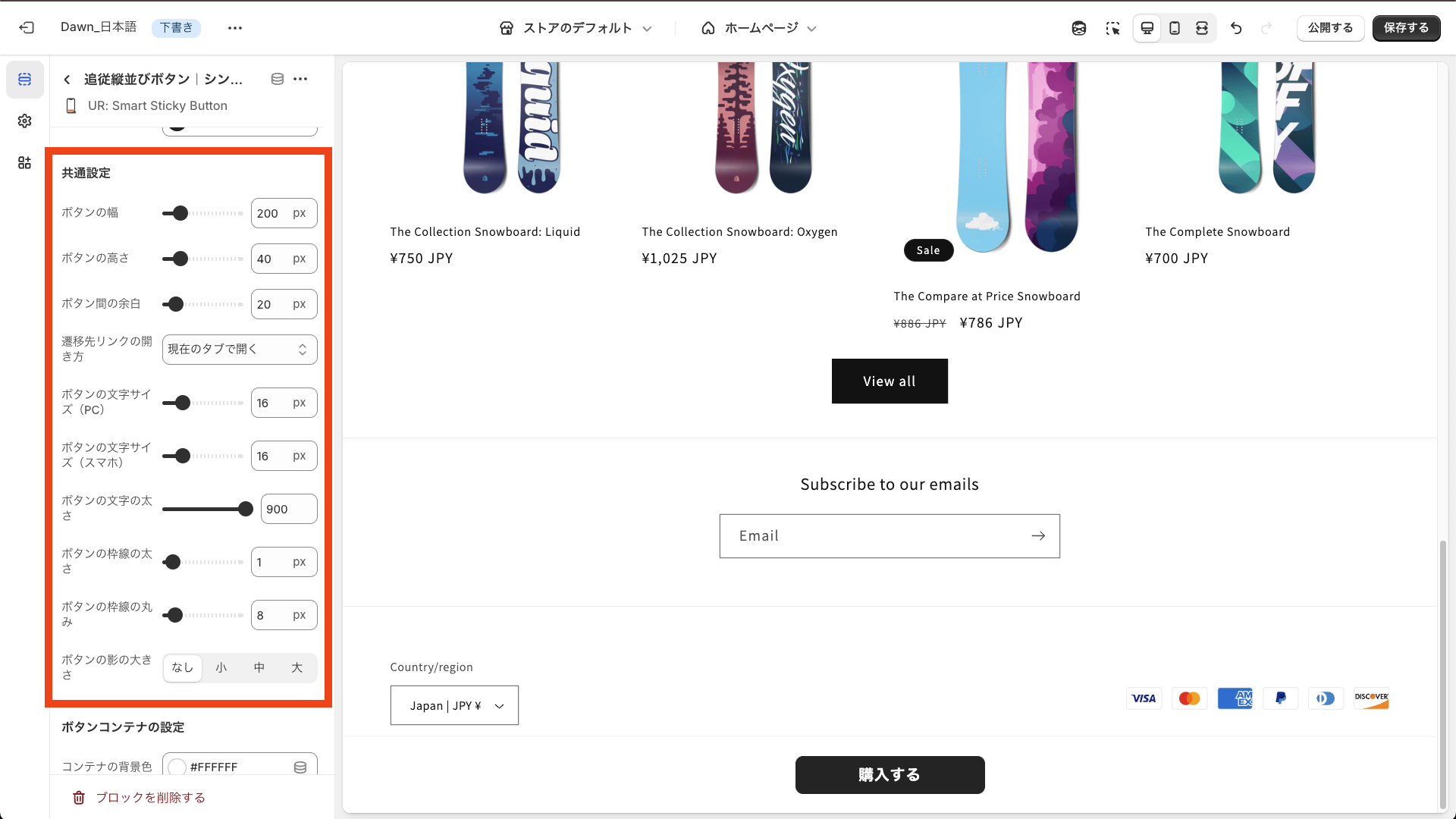
共通設定
ボタンのサイズ、スタイル、表示方法を設定できます。
- ボタンの幅: ボタンの幅(ピクセル単位)
- ボタンの高さ: ボタンの高さ(ピクセル単位)
- ボタン間の余白: ボタン間の間隔(ピクセル単位)
- 遅延表示リンクの開き方: リンクの開き方を選択
- ボタンの文字サイズ(PC): PC表示時の文字サイズ
- ボタンの文字サイズ(スマホ): スマホ表示時の文字サイズ
- ボタンの文字の太さ: 文字の太さ
- ボタンの枠線の太さ: 枠線の太さ
- ボタンの角の丸み(PC): PC表示時の角の丸み
- ボタンの影の大きさ: 影の効果
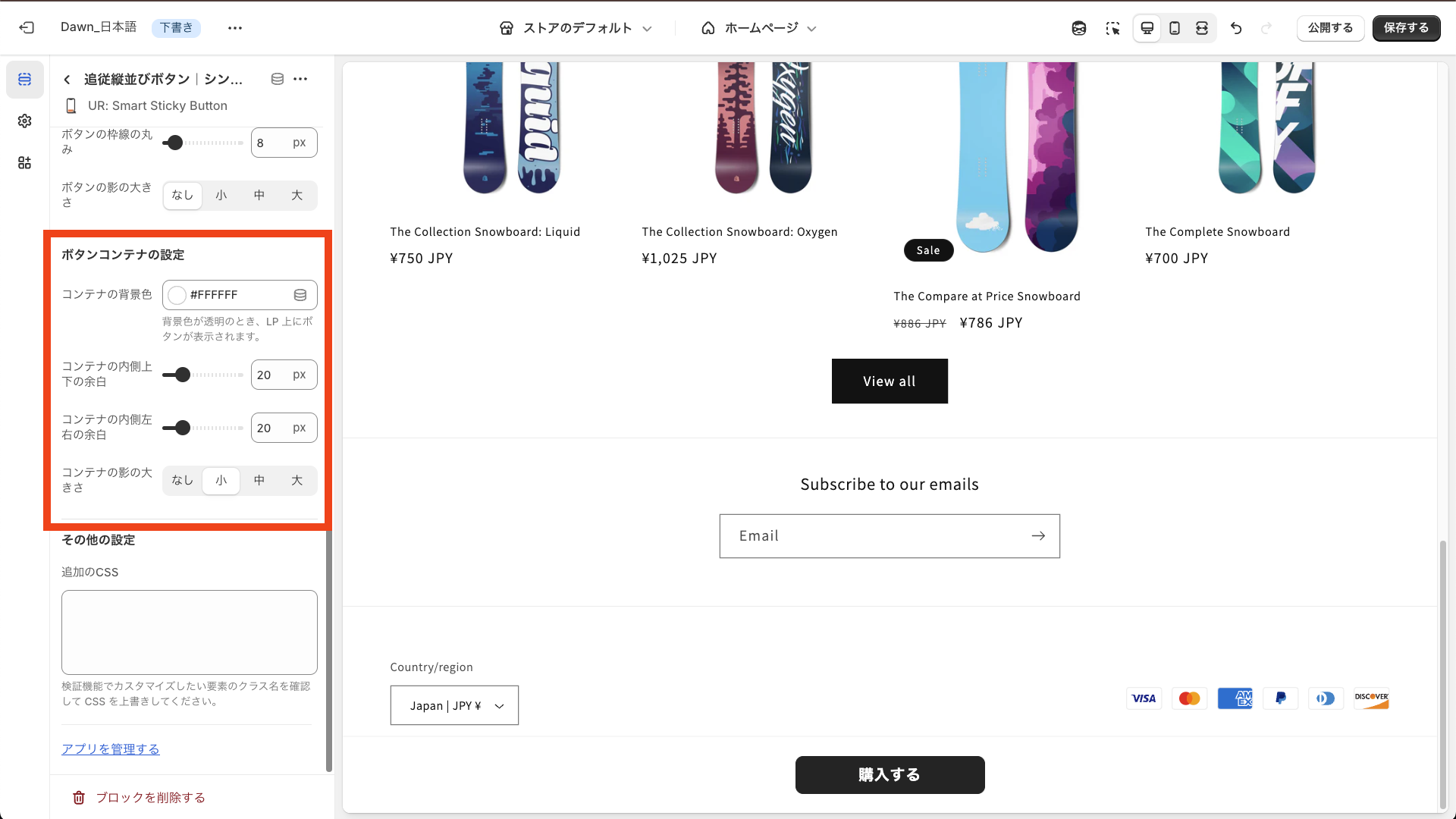
ボタンコンテナの設定
ボタン全体を囲むコンテナの設定ができます。
- コンテナの背景色: コンテナの背景色
- コンテナの内側上下の余白: 上下の内側余白
- コンテナの内側左右の余白: 左右の内側余白
- コンテナの影の大きさ: コンテナの影の効果
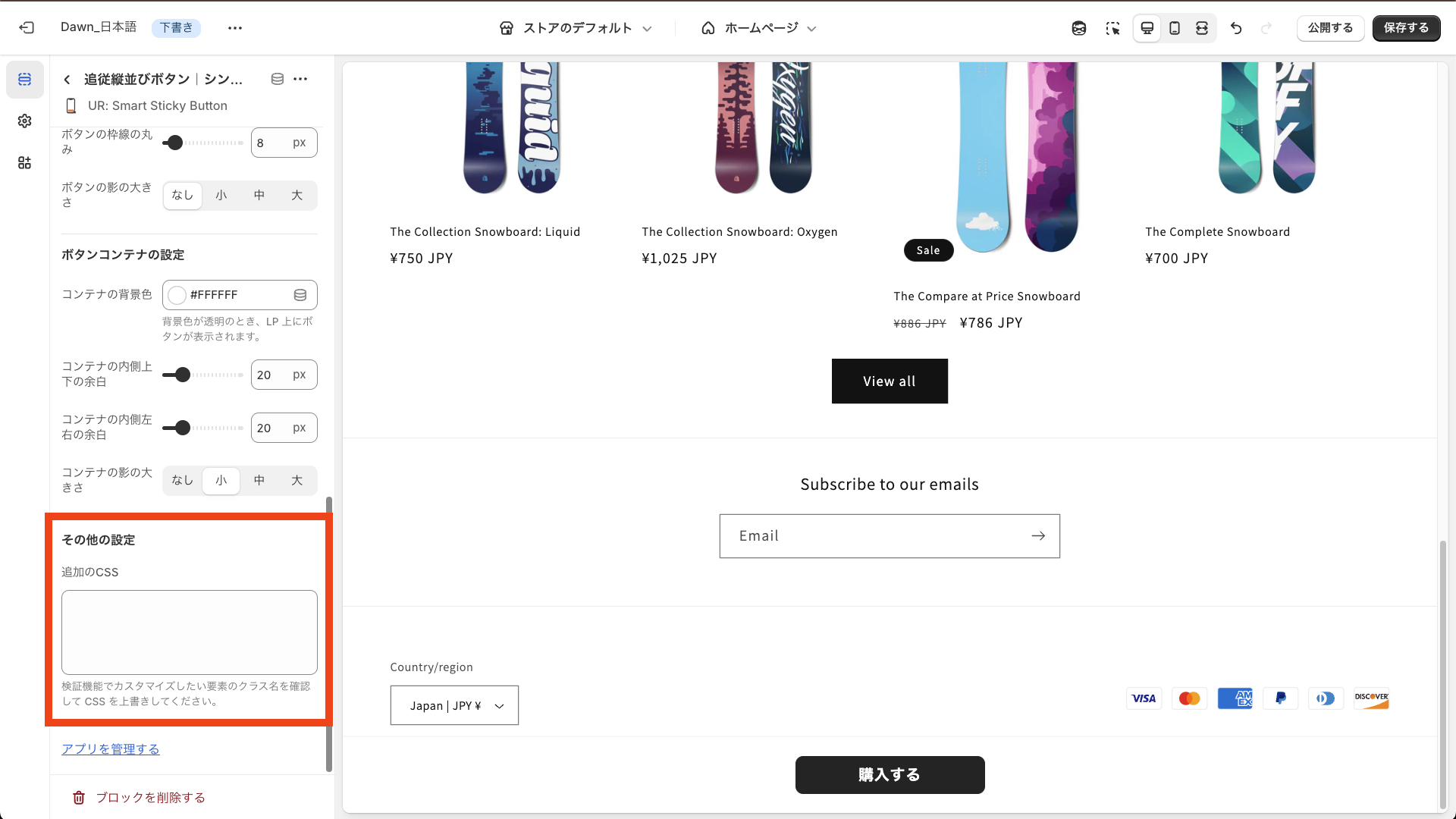
その他の設定
追加のCSSを指定できます。
追従画像ボタンの設定
追従画像ボタンのカスタマイズをしていきます。任意の画像をボタンとして表示させることができます。
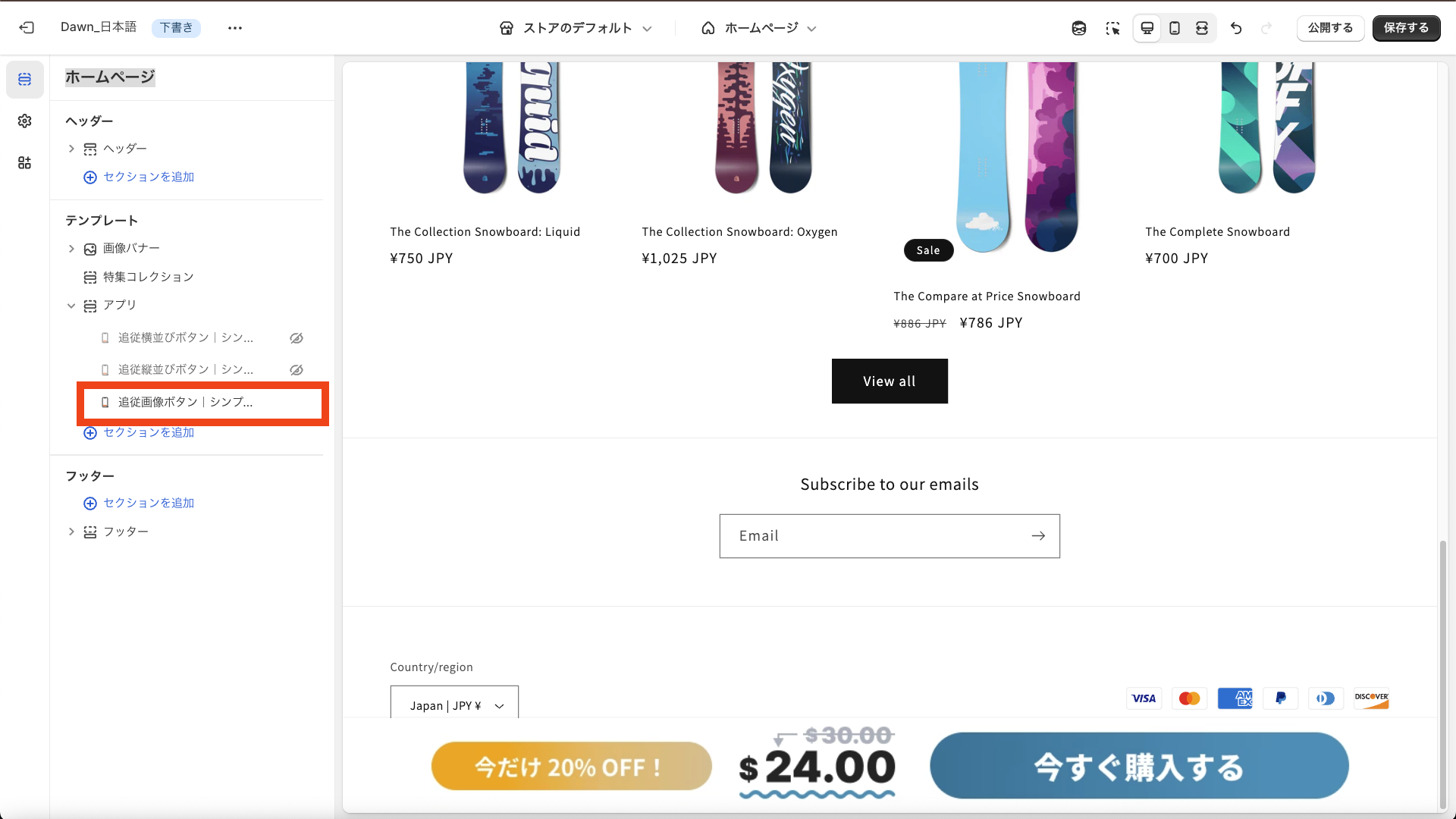
サイドバーの「追従画像ボタン|シンプル追従ボタン」をクリックしてください。
※画像ボタンを追加した場合、画像を設定するまで画面上に表示されません。
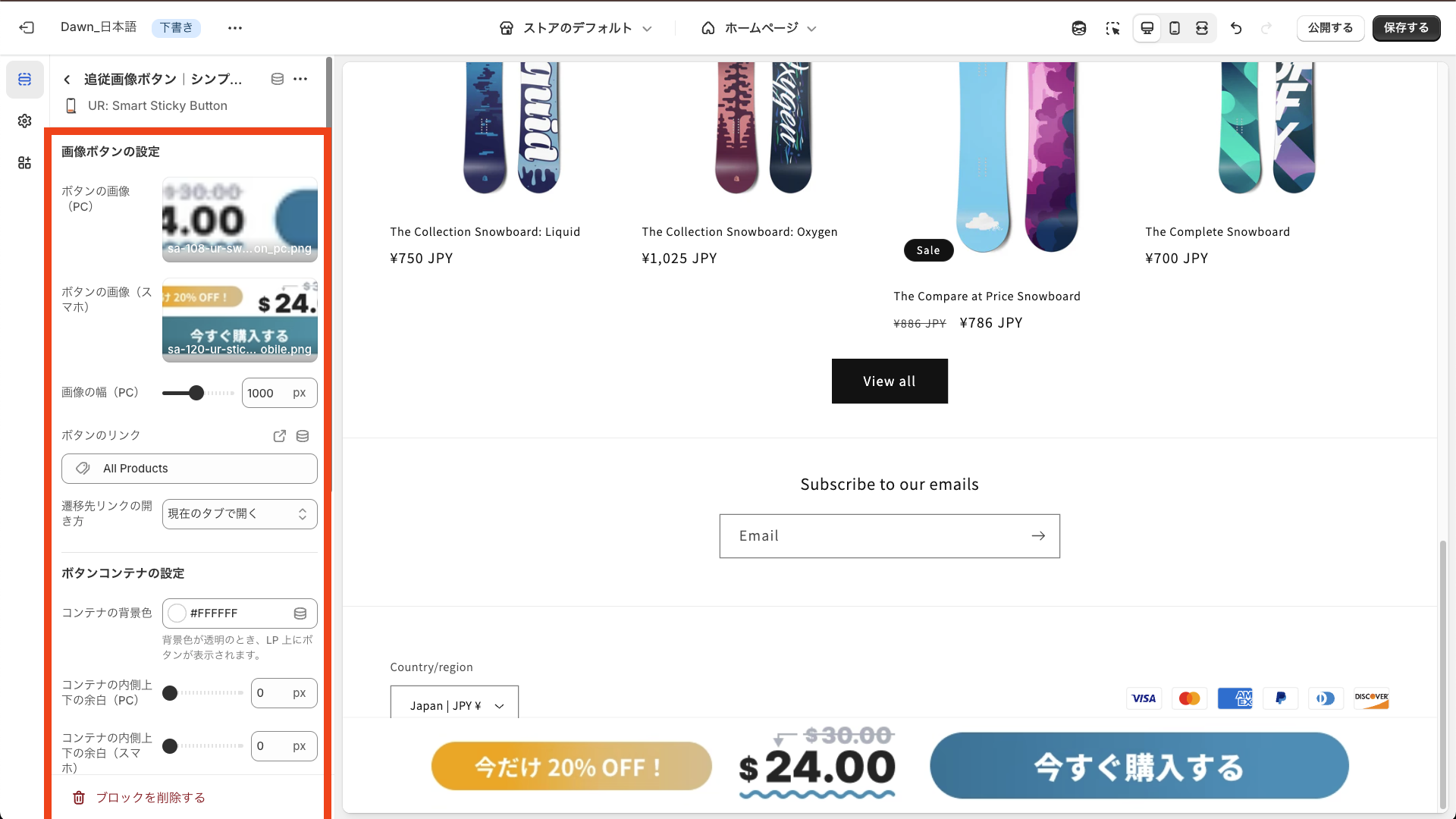
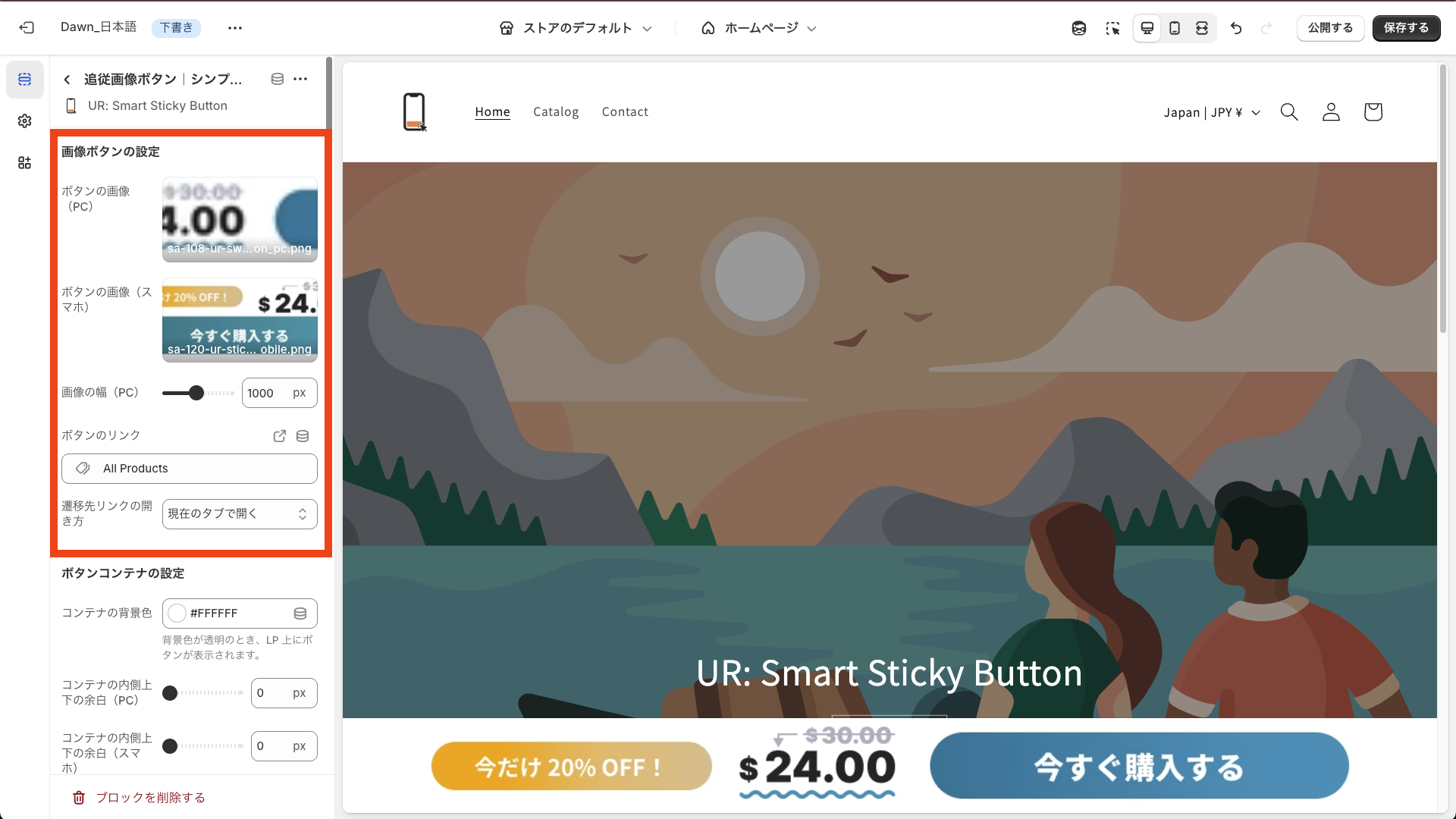
以下のような設定項目が表示されます。
追従画像ボタン
- ボタンの画像(PC): PC表示時に使用する画像を選択
- ボタンの画像(スマホ): スマホ表示時に使用する画像を選択
- 画像の幅(PC): PC表示時の画像の幅(スライダーまたは数値入力、デフォルト: 1000px)
- ボタンのリンク: クリック時のリンク先(All Productsなどから選択)
- 遅延表示リンクの開き方: 現在のタブで開く / 新しいタブで開く
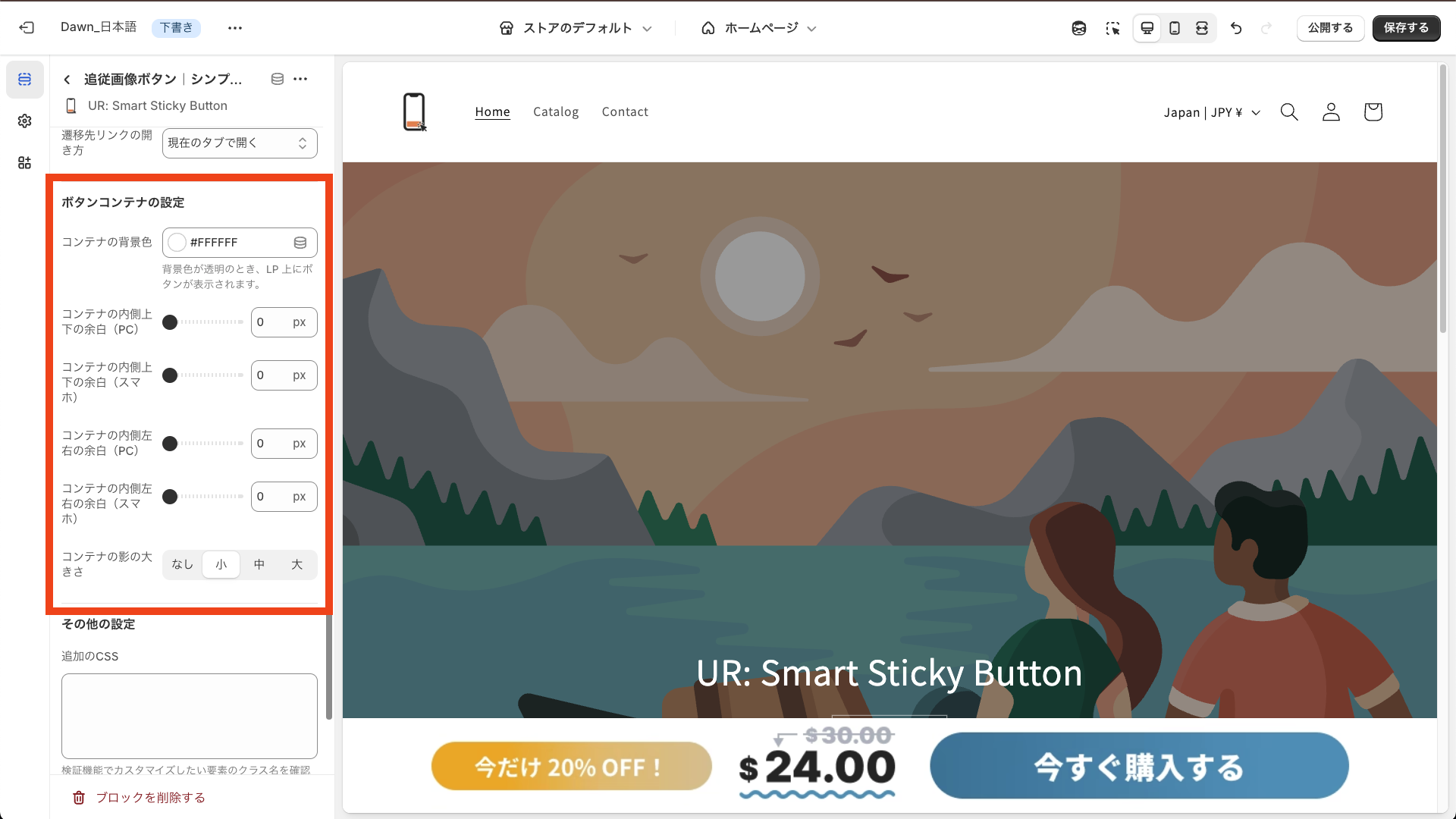
ボタンコンテナの設定
- コンテナの背景色: コンテナの背景色(デフォルト: #FFFFFF)
- コンテナの内側上下の余白(PC): PC表示時の上下の内側余白(0px)
- コンテナの内側上下の余白(スマホ): スマホ表示時の上下の内側余白(0px)
- コンテナの内側左右の余白(PC): PC表示時の左右の内側余白(0px)
- コンテナの内側左右の余白(スマホ): スマホ表示時の左右の内側余白(0px)
- コンテナの影の大きさ: コンテナの影の効果(なし、小、中、大から選択)
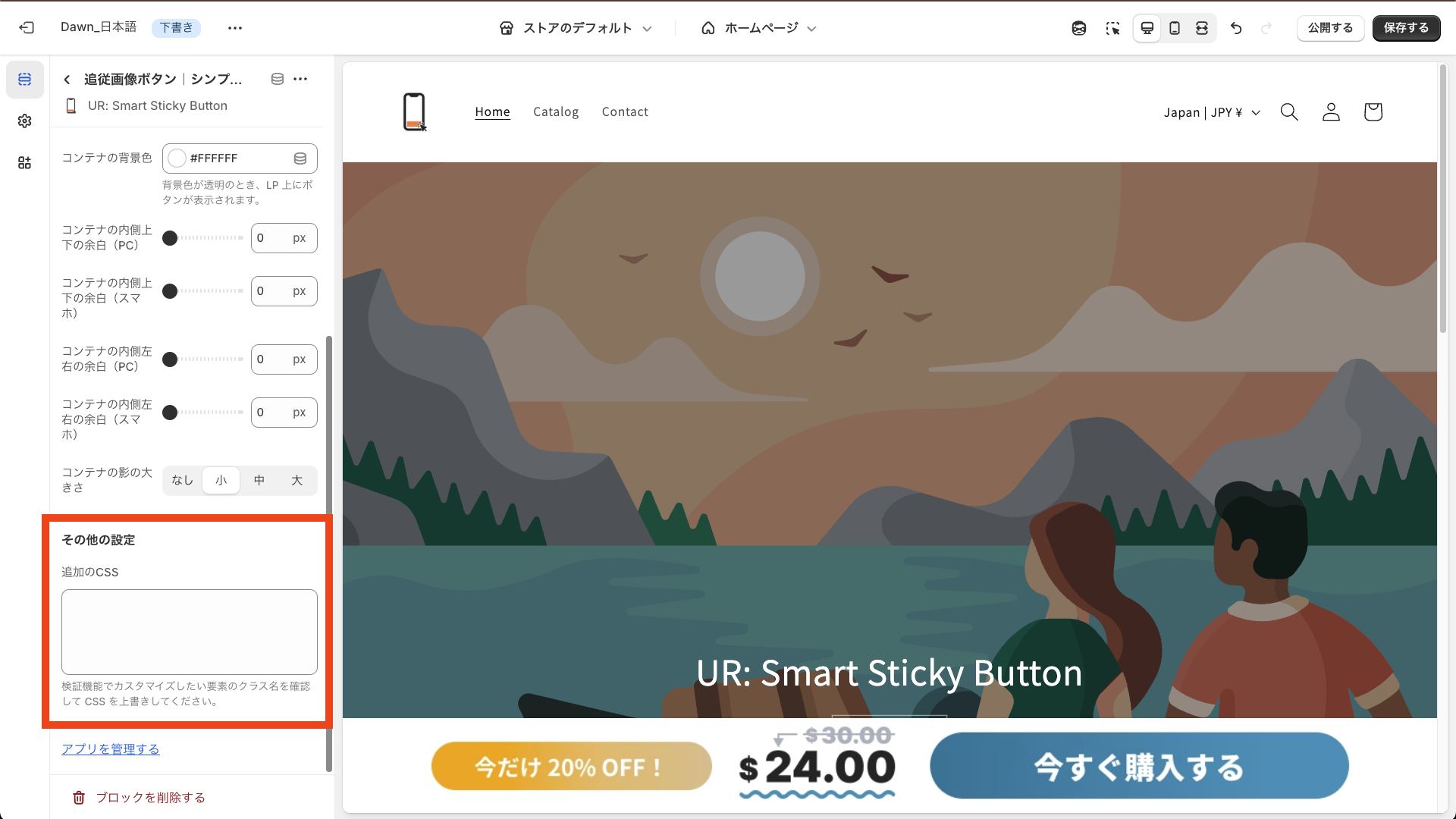
その他の設定
- 追加のCSS: カスタマイズしたい要素のクラス名を確認してCSSを上書きしてください
「シンプル追従ボタン|お手軽フローティングボタン」まとめ
このように「シンプル追従ボタン|お手軽フローティングボタン」を利用すれば簡単に追従ボタンを実現できます。
- ノーコードで簡単設置、プログラミング知識不要
- 多彩なボタンスタイルで、あらゆるデザインに対応
- 高いカスタマイズ性で、ブランドイメージを完璧に表現
- 月額$6.99で1週間の無料トライアルもご利用可能
1週間の無料期間もございますので、ぜひお試しください。
シンプルSNS誘導|お手軽追従SNSアイコン
続いて、「シンプルSNS誘導|お手軽追従SNSアイコン」というアプリです。株式会社UnReactが提供しており、ストアに追従するSNSアイコンを簡単に設置できるのが特徴です。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | シンプルSNS誘導|お手軽追従SNSアイコン |
| 開発者 | 株式会社UnReact |
| 価格設定 | 月額$3.99(7日間の無料体験あり) |
| 主な機能・特徴 | - 追従するSNSアイコンをストアに簡単に追加 - 主要なSNSのアイコンを設定可能 - カスタムアイコン画像にも対応 - ストアのどのページにも設置可能 - 1クリックでテーマに導入可能 |
| 対応言語 | 英語、日本語 |
| 評価(執筆時点) | ★★★★★(0.0 / 0レビュー)※新しいアプリのため |
| 対応SNS | Instagram、Facebook、X、Pinterest、YouTube、TikTok、Snapchat、Vimeo、LINE、カスタムアイコン |
ワンポイント解説
シンプルSNS誘導は、追従ボタンの技術をSNS誘導に特化させたアプリです。特に複数のSNSアカウントを運営している店舗にとって、顧客がページのどこにいてもSNSアカウントにアクセスできる環境を構築できるのが魅力的。Instagram、TikTok、LINEなど主要なSNSプラットフォームに対応しており、顧客とのエンゲージメントを高めたい事業者におすすめです。月額$3.99という手頃な価格設定も魅力の一つでしょう。
1週間の無料期間もございますので、ぜひお試しください。
- シンプル SNS 誘導|お手軽追従 SNS アイコン
- Shopify で SNS(X, Instagram, LINE など)への誘導を簡単に実現できる追従 SNS アイコンアプリについて徹底解説|ご利用ガイド
シンプル追従カート|追従購入ボタン(Buy Button)
3つ目は、株式会社UnReactが提供する「シンプル追従カート|追従購入ボタン(Buy Button)」。こちらはカート機能に特化した追従ボタンで、商品をカートに追加する機能を常時表示できます。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | シンプル追従カート|追従購入ボタン(Buy Button) |
| 開発者 | 株式会社UnReact |
| 価格設定 | 月額$9.99(7日間の無料体験あり) |
| 主な機能・特徴 | - ノーコードで追従カートを挿入可能 - 様々なデザインにカスタマイズ対応 - バリアントピッカーと数量セレクター対応 - カートに入れるかチェックアウトかを選択可能 - リアルタイムでの反映機能 |
| 対応言語 | 英語、日本語 |
| 評価(執筆時点) | ★★★★★(0.0 / 0レビュー)※新しいアプリのため |
| 特徴的なポイント | デモストアで実際の動作を確認可能、商品バリエーション選択も追従表示 |
ワンポイント解説
シンプル追従カートは、単純な「カートに追加」ボタンを超えて、商品のバリエーション選択や数量変更も追従エリアで完結できる高機能なアプリです。特に商品詳細が長いページや、複数のバリエーションがある商品を扱う店舗では、ユーザーが商品情報を確認しながらスムーズに購入手続きに進める環境を構築できます。デモストアが用意されているので、導入前に実際の動作を確認できるのも安心です。
1週間の無料期間もございますので、ぜひお試しください。
シンプル追従今すぐ購入ボタン|お手軽追従チェックアウト
4つ目は株式会社UnReactが提供する「シンプル追従今すぐ購入ボタン|お手軽追従チェックアウト」です。カートを経由せずに直接チェックアウトに進めるExpress Checkout機能に特化した追従ボタンアプリです。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | シンプル追従今すぐ購入ボタン|お手軽追従チェックアウト |
| 開発者 | 株式会社UnReact |
| 価格設定 | 月額$6.99(7日間の無料体験あり) |
| 主な機能・特徴 | - 追従型の今すぐ購入ボタンを表示 - トップページ・商品ページ・コレクションページに対応 - スマホでも視認性抜群 - 数クリックで簡単設定 - 複数の種類から選択可能 |
| 対応言語 | 英語、日本語 |
| 評価(執筆時点) | ★★★★★(0.0 / 0レビュー)※新しいアプリのため |
| 特徴的なポイント | カートを経由しない直接購入で離脱率を最小化、コンバージョン率向上に特化 |
ワンポイント解説
シンプル追従今すぐ購入ボタンは、購入決定から決済完了までの導線を最短化することに特化したアプリです。「カートに追加→カート確認→チェックアウト」というステップを「今すぐ購入→チェックアウト」に短縮することで、購入意欲が高いタイミングでの離脱を防ぎます。特に単品販売や衝動買いを促したい商品を扱う店舗、シンプルな購入体験を重視する事業者におすすめです。
1週間の無料期間もございますので、ぜひお試しください。
追従購入ボタンらくらく挿入|リテリア Buy Button
最後は株式会社リテリアが提供する「追従購入ボタンらくらく挿入|リテリア Buy Button」です。日本人エンジニアが日本ユーザー向けに設計した、オール日本語対応のアプリです。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | 追従購入ボタンらくらく挿入|リテリア Buy Button |
| 開発者 | 株式会社リテリア |
| 価格設定 | 月額$2.99(7日間の無料体験あり、開発ストアは完全無料) |
| 主な機能・特徴 | - 商品ページに追従購入ボタンを追加 - テーマエディタでリアルタイム編集可能 - Online Store 2.0 対応 - コード編集不要 - ホバー時デザインも設定可能 |
| 対応言語 | 日本語 |
| 評価(執筆時点) | ★★★★★(0.0 / 0レビュー)※新しいアプリのため |
| 特徴的なポイント | 日本人向け設計で完全日本語対応、最も手頃な価格設定 |
ワンポイント解説
リテリア Buy Buttonは、5つのアプリの中で最も手頃な価格(月額$2.99)で利用できる追従購入ボタンアプリです。日本人エンジニアによる開発で完全日本語対応しており、Shopifyに不慣れな方でも安心して利用できます。テーマエディタでリアルタイム編集できるため、デザインの調整も直感的に行えます。コストを抑えながら追従ボタン機能を導入したい日本の事業者に最適な選択肢といえるでしょう。
1週間の無料期間もございますので、ぜひお試しください。
まとめ
ここまで、 「Shopifyで追従ボタンを作成する5つの方法」 をご紹介してきました。特に最初に解説した 「シンプル追従ボタン|お手軽フローティングボタン」 は、多様なボタンスタイルと高いカスタマイズ性を備えており、あらゆる業種・業態のストアに対応できる点が魅力です。
一方で、特定の機能に特化したアプリも魅力的な選択肢となります。SNS誘導に特化したシンプルSNS誘導、カート機能を強化するシンプル追従カート、直接購入を促進するシンプル追従今すぐ購入ボタン、そして日本語対応に特化したリテリア Buy Buttonなど、自社の販売戦略や顧客層に合ったツールを選択することで、より効果的な追従ボタン運用を実現できるでしょう。
追従ボタン導入による運営効率向上
-
コンバージョン率の改善が期待できる
例:スクロール中でも購入機会を逃さない、モバイルでの購入体験向上 -
ユーザー体験が大幅に向上
適切な位置に配置された追従ボタンで、ストレスフリーなショッピング体験を提供 -
売上向上への直接的な効果
購入導線の最適化により、カート放棄率の減少と平均注文金額の向上が期待できる
これからのShopify運営に向けて
-
デザインとのバランスを重視
追従ボタンが目立ちすぎて、ストアのデザインを損なわないよう配慮しましょう -
無料トライアル期間を活用
紹介したアプリの多くは無料期間があります。まずは実際のストアでしっかりテストしてみるのがおすすめです -
A/Bテストで効果を検証
追従ボタンの有無でコンバージョン率がどう変化するか、定期的に検証することが大切です
追従ボタンの導入は、Shopifyストアの売上向上とユーザー体験改善を同時に実現する強力な手段です。ぜひ、アプリの活用を検討してみてください。きっと、より効果的で顧客満足度の高いストア運営を実現できるはずです。
最後までご覧いただき、ありがとうございました。今後のShopify運営にお役立ていただけますと幸いです。
参考記事
今回は、以下の記事を参考にしています。