Shopifyを使ったECサイト運営では、訪問者の滞在時間やコンバージョン率を伸ばすための対策が重要になります。その中でも「ポップアップバナー」は効果的な施策のひとつです。たとえば、クーポンの提示やメルマガ登録促進、離脱防止などに活用すれば、購買意欲向上や顧客ロイヤルティの醸成につながります。
本記事では、Shopify ポップアップバナー の導入方法を 5 つ のアプリに絞り、詳しく解説します。まずは、コード不要で離脱防止ポップアップをかんたんに実装できる「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」を たっぷり ご紹介。その後、その他 4 つのアプリを表と解説付きで取り上げます。
今回は、以下の記事を参考にしています。
- Shopifyでポップアップバナーを実現できるアプリ8選を徹底解説!
- Shopifyでポップアップバナーを導入する方法を考察
- 【2025年】Shopify で離脱防止のためのポップアップバナーを表示できる?実装方法やおすすめアプリを紹介!
- Shopifyに離脱防止ポップアップバナーを実装できるアプリについて徹底解説|ご利用ガイド
Shopifyでポップアップバナーを活用するメリット
-
訪問者の離脱防止
上部へスクロールやタブを閉じようとする動作を検知して、ポップアップを表示。クーポンやセール情報で思い留まらせる効果が期待できます。 -
メールやLINEの登録促進
初回訪問や一定時間経過後にメルマガ登録ポップアップを出すことで、リスト獲得に直結。リピート施策につなげられます。 -
クロスセル・アップセルで購入単価を高める
商品閲覧中やカート画面で関連商品をポップアップ表示することで、購入単価アップを促せます。 -
ブランドイメージの向上
テンプレートやデザインを工夫すれば、世界観にあったおしゃれなポップアップを展開し、サイトの魅力度向上をねらえます。
一方で、ポップアップを乱用するとユーザー体験を損なう恐れもあるため、出現条件やクールタイム を調整しながら、ストレスなく自然に誘導することが大切です。
シンプル離脱防止ポップアップ|お手軽ポップアップバナー
ここでは、Shopifyアプリである**「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」** を詳しく紹介します。コードの編集なしで離脱防止ポップアップをかんたんに作成でき、出現条件も柔軟に設定できるのが特徴です。訪問者の離脱率を下げ、売上アップへとつなげたい方にぴったりのアプリといえます。
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」の特徴
ノーコードで離脱防止ポップアップを実現
ShopifyはWordPressのようにアプリを追加することで機能を拡張できます。「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」は、テーマコードを直接編集しなくても、離脱防止ポップアップバナー をかんたんに実装できるアプリです。PC版とスマホ版でバナーの大きさを細かく調整できるため、デバイスごとの最適な表示を実現できます。
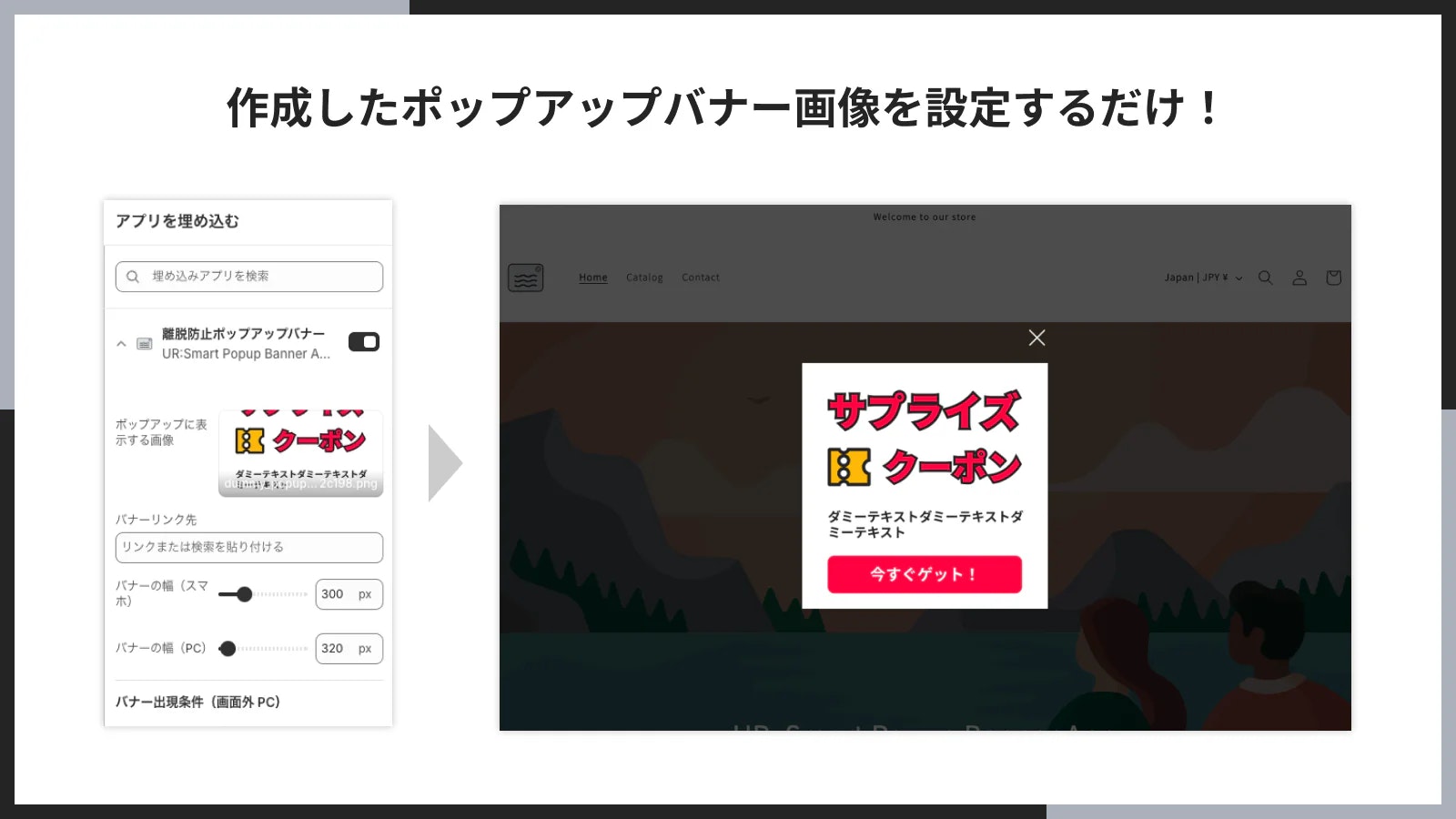
作成したポップアップバナー画像を登録するだけ
あらかじめ作成しておいた画像を設定するだけで、ポップアップとして表示できます。デザインの専門知識がなくても、ツールで簡単に作ったバナーをアップロードすればOK。コードを書かずに、直感的に運用できるのが嬉しいポイントです。
ポップアップの出現条件が豊富
ポップアップの出現条件を細かく調整できる点も大きな魅力です。以下のような条件に応じてポップアップを表示できます。
- 一定時間経過したとき
- ページを一定以上スクロールしたとき
- カーソルがブラウザの外に離脱したとき
- 別タブから復帰したとき
- 上方向へのスクロールを行ったとき
- ブラウザのヘッダー付近へマウスを移動したとき
条件が複数選択できるため、サイトの状況やキャンペーンに応じて柔軟な設計が可能。表示タイミングや表示頻度を緻密にコントロールできるため、ユーザーが煩わしく感じるリスクを最小化しながらコンバージョンを促せます。
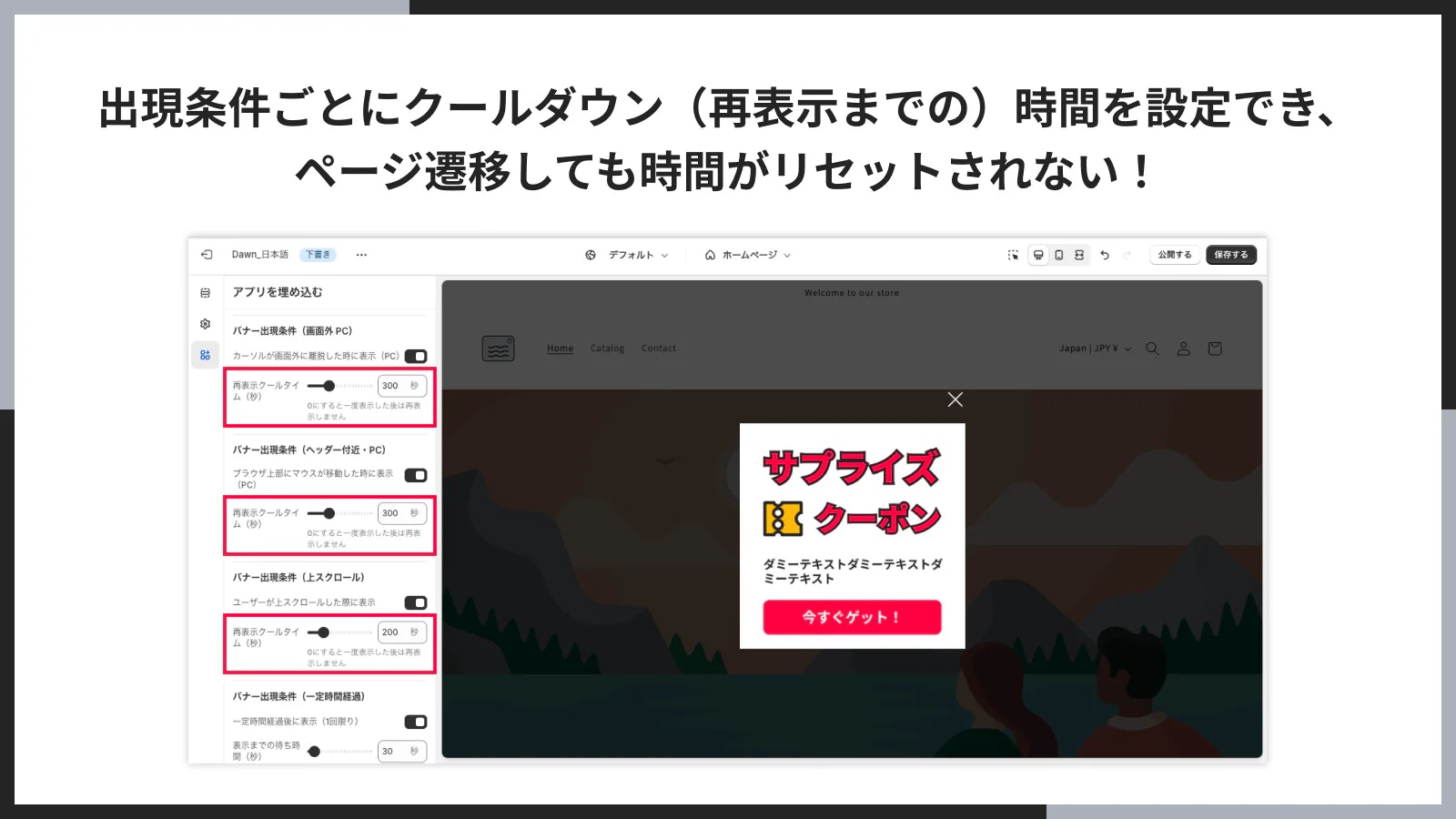
クールタイム機能で頻出を防ぐ
「頻繁に同じポップアップが表示されてうっとうしい…」という状態にならないよう、クールタイム(再表示までの猶予時間) を設定できます。たとえば、ポップアップAは6時間表示しない、ポップアップBは24時間は再表示しない、などポップアップごとに細かく設定可能です。さらに、全体のクールタイムをまとめて管理する機能も備わっているため、複数ポップアップを運用してもユーザー体験を損ないにくい設計となっています。
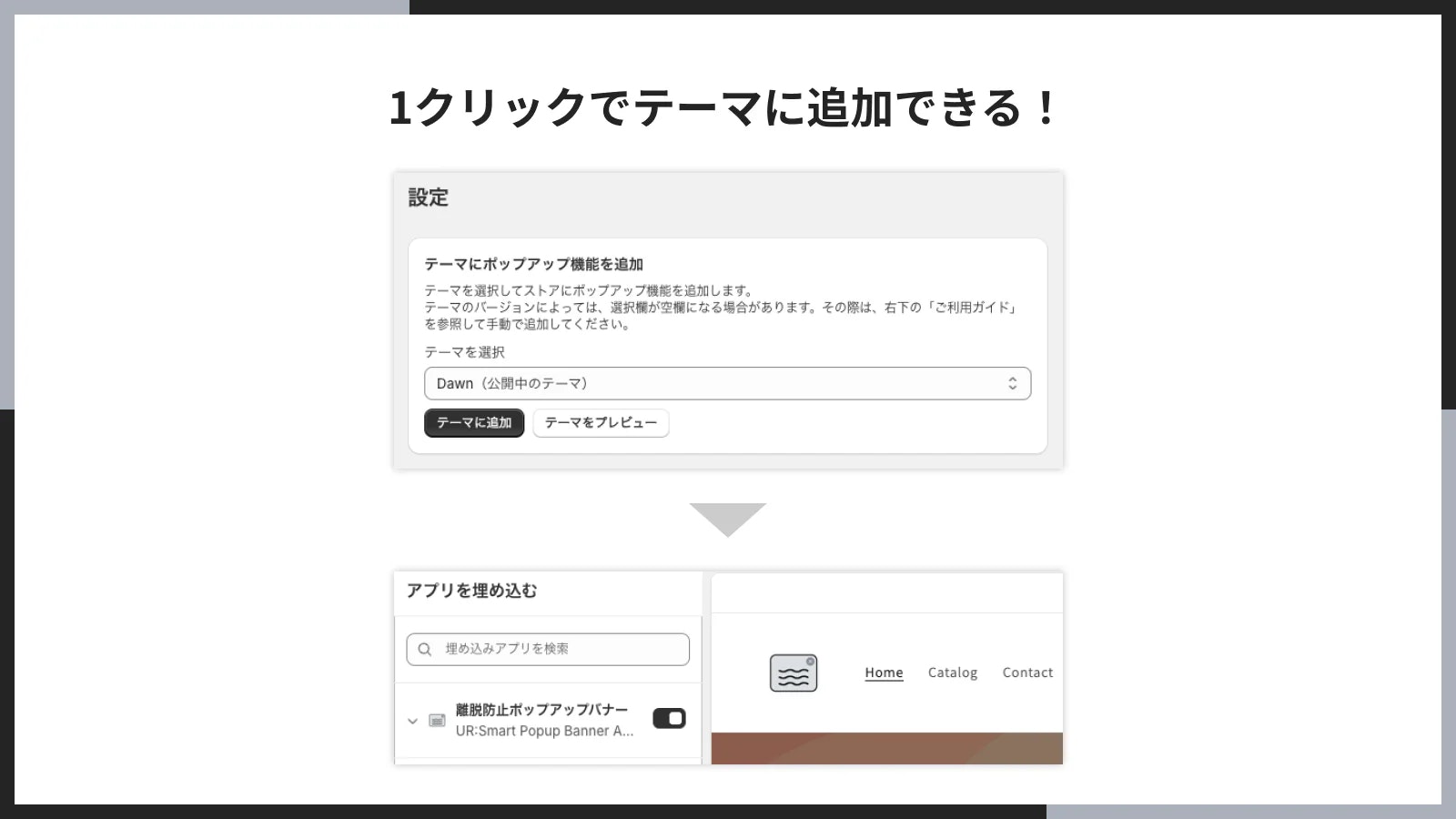
ワンクリックでテーマに追加
Shopify管理画面から1クリックでテーマへ追加し、すぐに使い始めることができます。面倒な手動配置の手順を踏まなくても、自動でテーマにポップアップバナーが埋め込まれ、設定を保存するだけで反映されるのが便利です。
アプリのインストール方法
以下では、実際に「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」をストアへ導入する手順を解説します。
-
インストールページを開く
まずはアプリの公式ページへアクセスし、「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」を導入しましょう。
シンプル離脱防止ポップアップ|お手軽ポップアップバナー -
料金プランを確認する
アプリの料金は 4.99USD (月額) です。ニーズに合っているかどうか事前にチェックしましょう。Shopifyの管理画面左下にある「設定」⇒「アプリと販売チャネル」⇒「Shopify App Store」の順に進み、アプリを検索してもOKです。 -
インストールを実行
アプリストアのページで「インストール」ボタンをクリックし、Shopifyストアへのアクセス権を付与します。指示に従って進んでいくと、下記のような画面が表示されるので、最終的に「インストール」を押すと完了です。 -
アプリ管理画面の確認
インストール成功後、Shopify管理画面の「アプリと販売チャネル」一覧に「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」が表示されます。クリックすると下のような管理画面が開きます。
テーマへのアプリブロック追加方法
自動でアプリをテーマに追加する
-
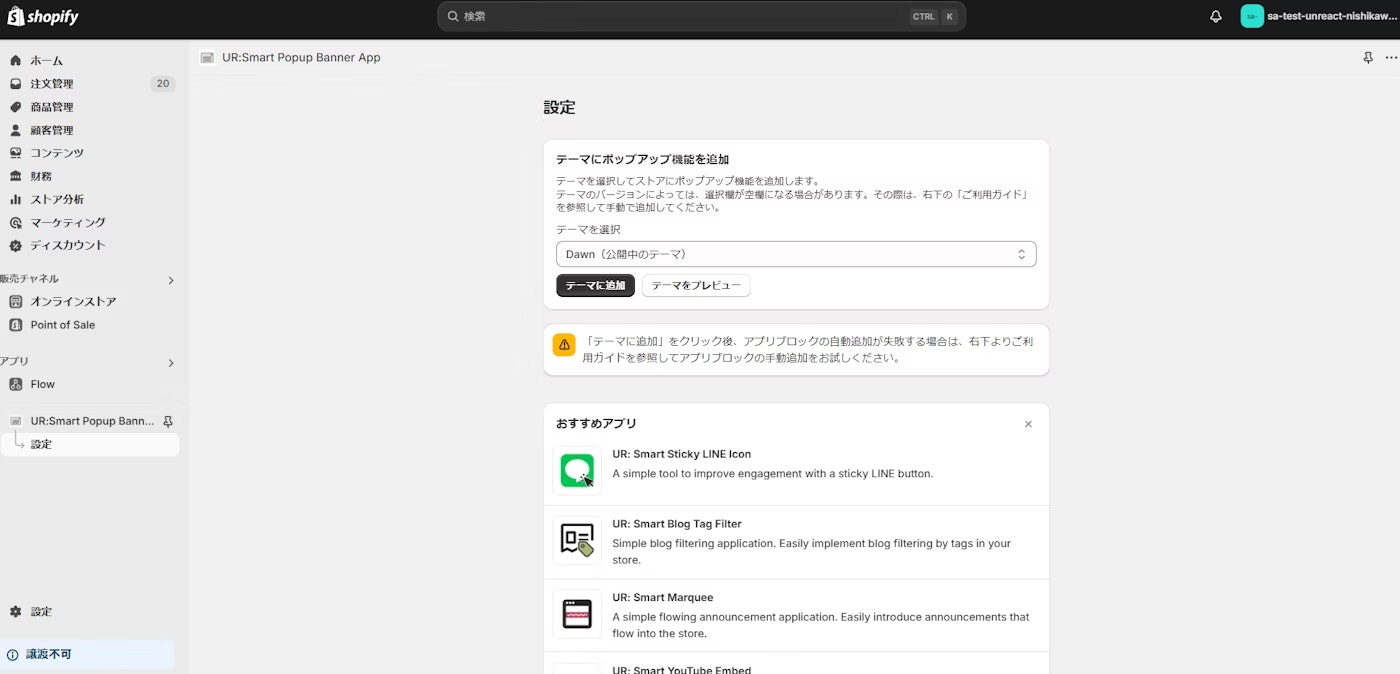
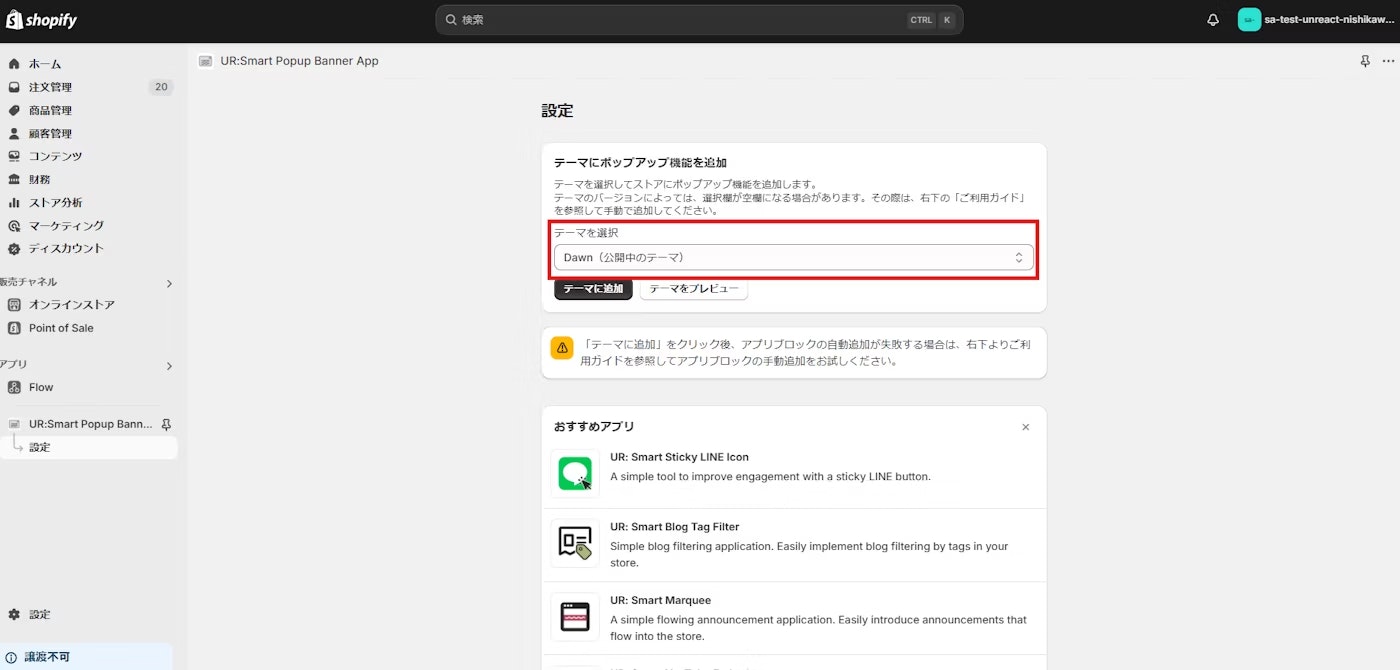
テーマを選択
アプリの管理画面から「テーマを選択」のドロップダウンを確認し、ポップアップを追加したいテーマを指定します。 -
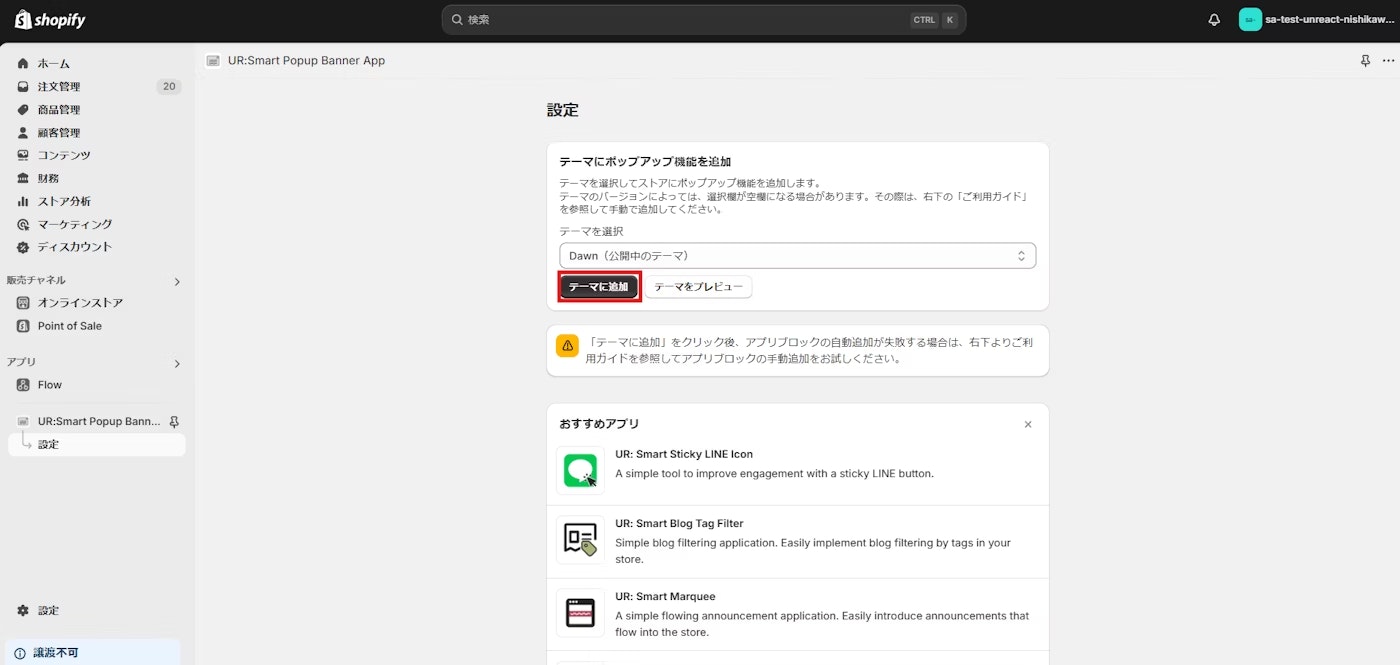
テーマに追加
「テーマに追加」ボタンをクリックすると、Shopifyのテーマ編集画面が自動的に開き、アプリブロックが有効化されます。 -
保存
テーマ編集画面右上の「保存する」を忘れずクリックしましょう。これで自動追加が完了です。
手動でアプリブロックをテーマに追加する
自動追加で不具合がある場合や、任意の箇所にアプリブロックを配置したい場合は、手動でアプリブロックを追加することも可能です。
-
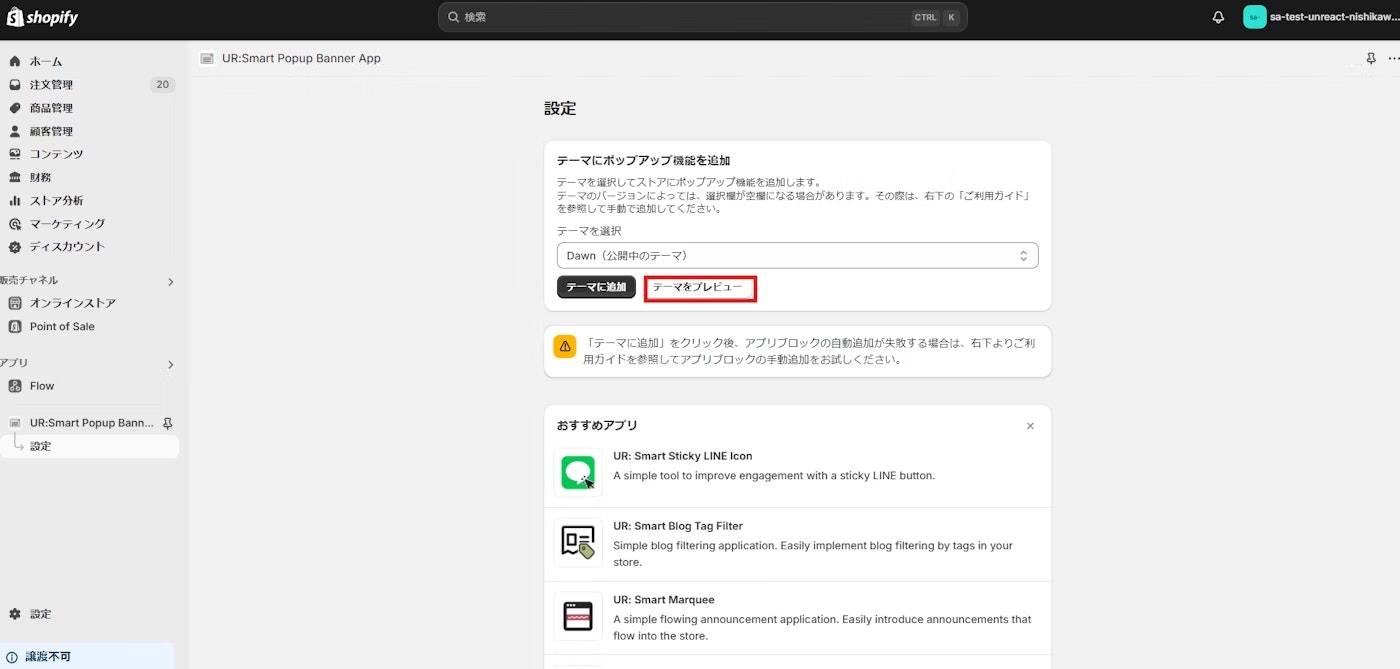
テーマをプレビュー
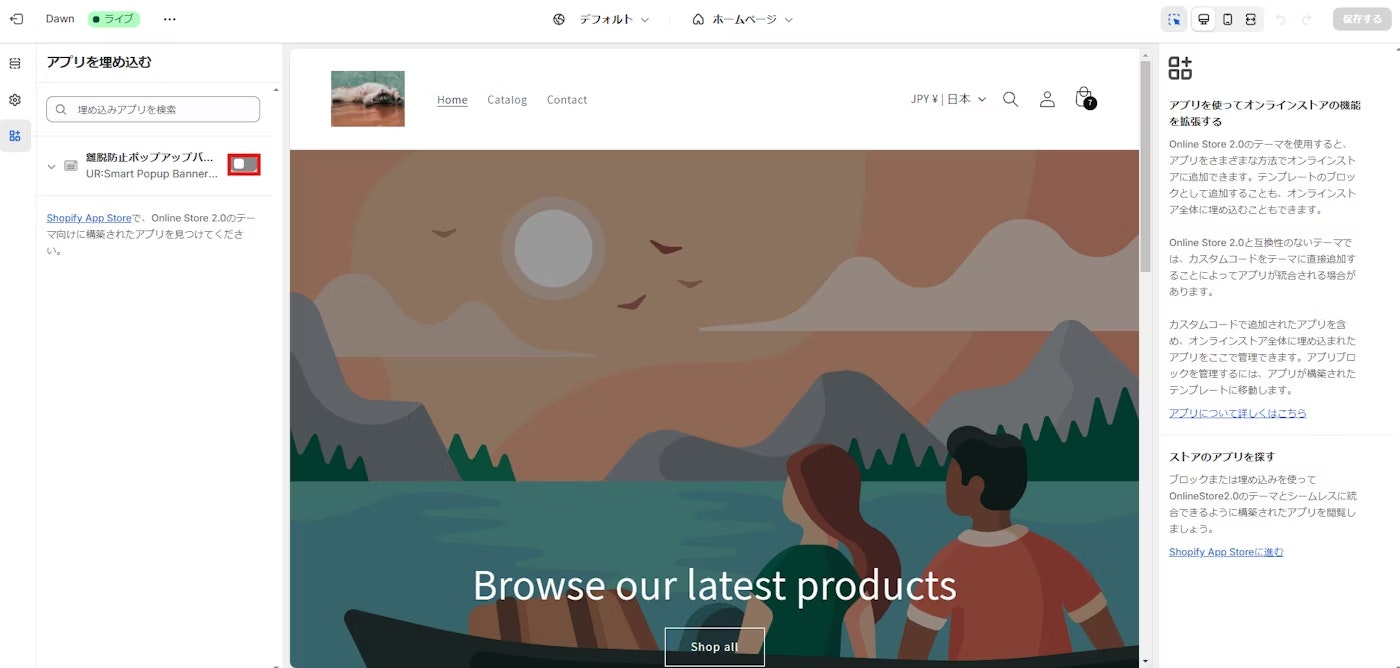
アプリ管理画面で「テーマをプレビュー」を押すと、カスタマイズ画面へ遷移します。 -
アプリブロックを有効化
レイアウト内のセクションにおいて、赤枠のラジオボタンなどをオンにすることで、ポップアップが有効化されます。 -
設定を保存
こちらも忘れずに「保存する」ボタンを押して反映を完了させてください。
アプリのカスタマイズ方法
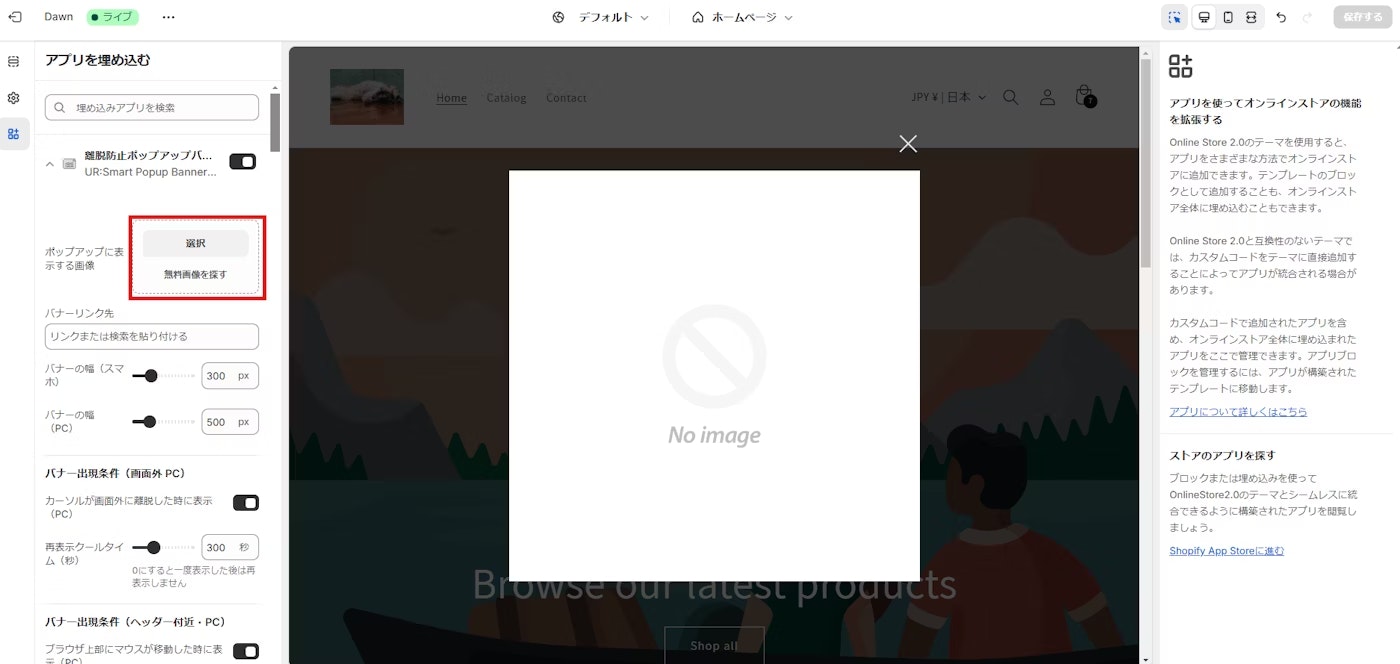
ポップアップ画像の設定
アプリブロックが有効化されたら、管理画面の「埋め込みアプリ」一覧から本アプリを選び、表示される設定画面に移ります。最初に、ポップアップで表示する画像(PC用/スマホ用)やバナーリンク先、幅などを指定しましょう。
ポップアップの出現条件を設定
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」では、以下の6つの条件(複数選択可)に応じてポップアップの発火を自由に設計できます。
- カーソルが画面外に離脱したとき(PCのみ)
- ブラウザの上部(ヘッダー付近)にマウスが移動したとき(PCのみ)
- 一定時間が経過したとき
- 上スクロールしたとき
- 指定された値だけスクロールしたとき
- 別タブから復帰したとき
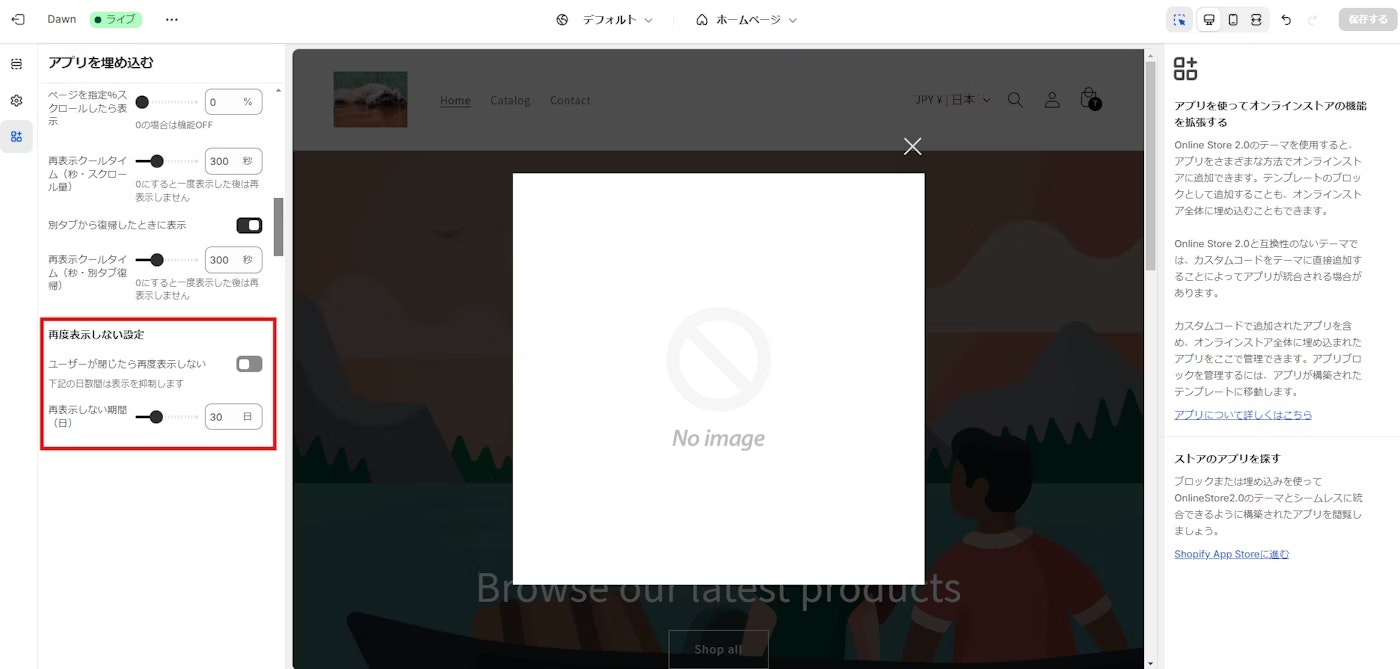
それぞれの出現条件に対して、クールタイム(再表示の猶予時間) を指定できます。さらに、全出現条件に共通の「再表示しない設定(日数指定)」も可能です。これにより、訪問者の体感的な煩わしさを抑えつつ、繰り返しPRするタイミングを最適化できます。
まとめ
「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」は、直感的なUIと豊富な出現条件、クールタイム機能を備えており、初心者でもかんたんに導入しやすい アプリです。離脱防止対策やセール告知、クーポン配布、メルマガ誘導など、多様な場面に活用できます。興味のある方は、下記リンクから詳細を確認してみてください。
2)Sales Pop up ‑ ToastiBar
次に紹介するのは「Sales Pop up ‑ ToastiBar」です。FOMO(他人が購入している様子を見て欲しくなる心理)を利用したセールスポップアップを表示できるアプリで、Social Proof(社会的証明)を高めるのに役立ちます。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Sales Pop up ‑ ToastiBar |
| 価格設定 | 無料プランあり。上位プランは$6.99~/月 |
| ハイライト | - Dawnテーマ対応 - 管理画面で直接操作 - FOMOを利用したセールス通知 |
| 評価(執筆時点) | 4.8 (1,960件) |
| 開発者 | MakeProSimp |
| 特徴的なポイント | リアルタイムの購入情報やカート追加情報を通知ポップアップで表示し、他の訪問者に「この店は売れている」印象を与える |
ワンポイント解説
「Sales Pop up ‑ ToastiBar」は、訪問者に「この商品、ほかの人も買ってるんだ!」という安心感 を与えるポップアップをかんたんに導入できるアプリです。オンラインストアで実店舗のような“にぎわい”を表現できるため、購入意欲の向上に寄与します。さらに、レビューの通知や滞在者数の表示など、さまざまな通知パターンに対応。無料プランから始められる点も魅力で、FOMOマーケティングを検討しているなら一度試す価値があるでしょう。
3)Adoric Popup & Email Popups
「Adoric Popup & Email Popups」は、見込み顧客の獲得(リード獲得)からアップセル・クロスセルまで一貫して対応できるポップアップ・フォームアプリです。BFCM(ブラックフライデー・サイバーマンデー)などのセール期に合わせた施策にも向いています。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Adoric Popup & Email Popups |
| 価格設定 | 無料プランあり。上位プランは$4.99~/月 |
| ハイライト | - 多言語対応 - Gamification機能(スピンホイールなど) - Cart UpsellやFree Shipping Barも実装可能 |
| 評価(執筆時点) | 5.0 (374件) |
| 開発者 | Adoric |
| 特徴的なポイント | Emailフォームやスピンホイール型ポップアップでリスト獲得に特化しつつ、アップセル・クロスセル施策もまとめて行える |
ワンポイント解説
「Adoric Popup & Email Popups」は、メルマガ登録やクーポン取得など、訪問者の“行動”を後押しするポップアップ を作成しやすいのが特徴です。無料プランでも基本機能を試せるため、新規顧客のリスト獲得や離脱率の改善を目指す店舗に向いています。さらにスピンホイールなどのゲーム的要素で、楽しみながら離脱防止や購買促進に結びつけられます。ポップアップ内で割引クーポンを自動発行し、そのままクロスセル商品をレコメンドするなど、一連の流れをまとめて管理できるのが強みです。
4)Popupsmart: Popup, A/B Testing
「Popupsmart: Popup, A/B Testing」は、ポップアップのデザインテンプレートやターゲティングオプションが充実しており、A/Bテストによる最適化まで一気通貫で実施できます。成約率向上を狙うデータドリブンな店舗運営に適したアプリです。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Popupsmart: Popup, A/B Testing |
| 価格設定 | 無料プランあり。上位プランは$39~/月 |
| ハイライト | - A/Bテストと詳細な分析レポート - ゲーミフィケーション要素(スピンツールなど) - 多彩なターゲティングオプション |
| 評価(執筆時点) | 4.5 (23件) |
| 開発者 | Popupsmart |
| 特徴的なポイント | 無料プランで5,000PVまで対応しつつ、A/Bテスト機能を使ってコンバージョン率改善に取り組める。 |
ワンポイント解説
「Popupsmart」は、ポップアップのA/Bテストや詳細な行動分析が可能 なため、データをもとにした継続的な改善をしたいショップにぴったりです。たとえば、「時間経過後に表示するポップアップA」と「離脱時表示のポップアップB」それぞれの成約率を比較し、より効果が高い施策を本格導入する、といった運用がかんたんに行えます。デザイン性の高いテンプレートも充実しており、HTMLやCSSの知識が乏しくても洗練されたポップアップが作れる点も大きなメリットです。
5)Wisepops: Popups & Notif 2024

「Wisepops: Popups & Notif 2024」は、複数のポップアップやオンサイト通知(通知フィード)をまとめて運用できるオールインワン・ソリューションです。スマホやタブレットなど各デバイスごとに最適化されたモーダルやバナーを容易に作成でき、シンプルなUIで高度なターゲティングも設定可能です。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Wisepops: Popups & Notif 2024 |
| 価格設定 | 月額$49~(ページビュー数に応じたプラン) |
| ハイライト | - 複数のポップアップや通知フィードを一元管理 - 豊富なテンプレート - セグメンテーション機能が強力 |
| 評価(執筆時点) | 4.9 (82件) |
| 開発者 | Wisepops |
| 特徴的なポイント | 通知バーやポップアップ、埋め込み要素を統合管理できる。A/Bテストや顧客セグメント別の出し分けなど、マーケ施策全般を効率化 |
ワンポイント解説
「Wisepops」は、複数のキャンペーンを同時並行で運用したいECサイト におすすめです。例えば、新規顧客向けのディスカウントポップアップと、既存顧客向けのアップセル用ポップアップ、ニュース通知バーなどを一括管理できるため、販促の幅が一気に広がります。さらに高度なセグメンテーションができるので、ユーザーごとの行動履歴をもとに最適なメッセージを出し分けやすい構造です。リード獲得・離脱防止・顧客のLTV向上など、目的に合わせて多彩なポップアップを展開できます。
まとめ
以上、Shopifyでポップアップバナーを実装する方法5つ をご紹介しました。中でも「シンプル離脱防止ポップアップ|お手軽ポップアップバナー」は、コード知識が不要 なうえ、出現条件がきめ細かく設定可能 で、初心者から上級者まで幅広く活用できる秀逸なアプリです。
一方で、FOMOマーケティング(Sales Pop up ‑ ToastiBar)や、メルマガ登録・スピンホイール(Adoric Popup & Email Popups)、A/Bテストを駆使した改善(Popupsmart)、複数のポップアップ&通知を一元管理する(Wisepops)など、あなたの販売戦略や予算に合わせて最適な選択肢は変わります。
- 離脱防止・簡単運用 がメイン → シンプル離脱防止ポップアップ|お手軽ポップアップバナー
- FOMOを活かしたセールス通知 → Sales Pop up ‑ ToastiBar
- 大規模セール向け & リスト獲得 → Adoric Popup & Email Popups
- データ分析 & A/Bテスト重視 → Popupsmart
- 多数キャンペーンを一括管理 → Wisepops
上記のようにアプリごとの特性を踏まえ、ぜひストア規模や運営方針にあったツールを導入してみてください。ポップアップバナーの活用次第では、購入率や顧客満足度 が大きく上がる可能性があります。上手に設計・調整を行い、あなたのShopifyストアの売上アップにお役立てください。
最後までお読みいただき、ありがとうございました。今後のShopify運営がさらに充実したものになることを願っております。
参考記事
今回は、以下の記事を参考にしています。