はじめに
今回は、Liquidのオブジェクトについて一つ一つまとめていきます。
addressからarticleをまとめていきます。
addressオブジェクト
こちらの記事を参考にしました。
概要から見ていきましょう。
アドレスオブジェクトには、Shopifyのチェックアウトページで顧客が入力した情報が含まれています。顧客は、請求先住所または配送先住所の2つの住所を入力できることに注意してください。
つまり、addressオブジェクトには二種類あるということです。
それが、shipping_addressとbilling_addressです。
考えて見ればそれは当たり前で、Shopifyで管理する住所には請求先住所と配送先住所しかないからです。
addressオブジェクトとは端的にまとまるなら、請求先住所と配送先住所の各々の情報に対してアクセスできるオブジェクトということができます。
addressオブジェクトの使い道としては、メールテンプレートやチェックアウトの注文ステータスページ、Order Printerなどのアプリで使用することができます。
それでは、addressオブジェクトの各々の属性について見ていきましょう。
address.address1
アドレスのAddress1フィールドの値を返します。
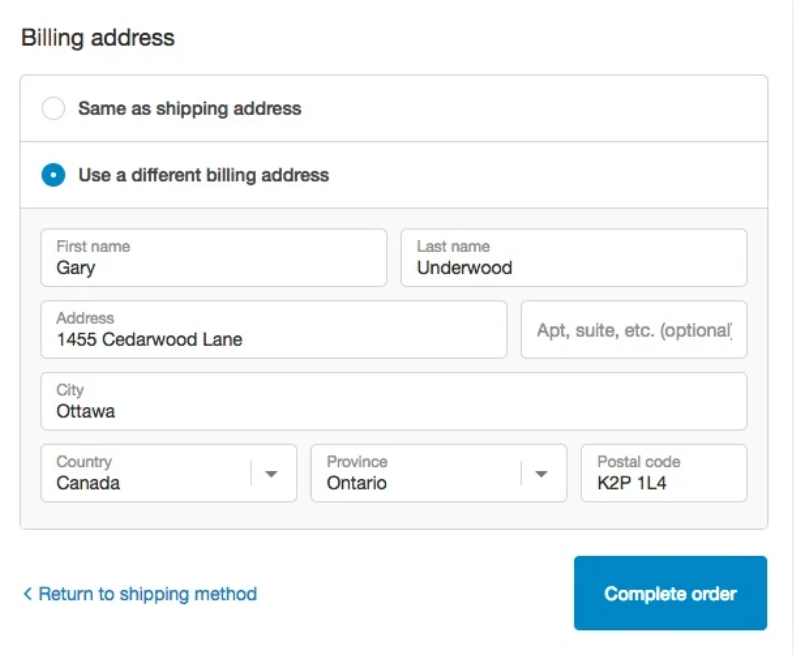
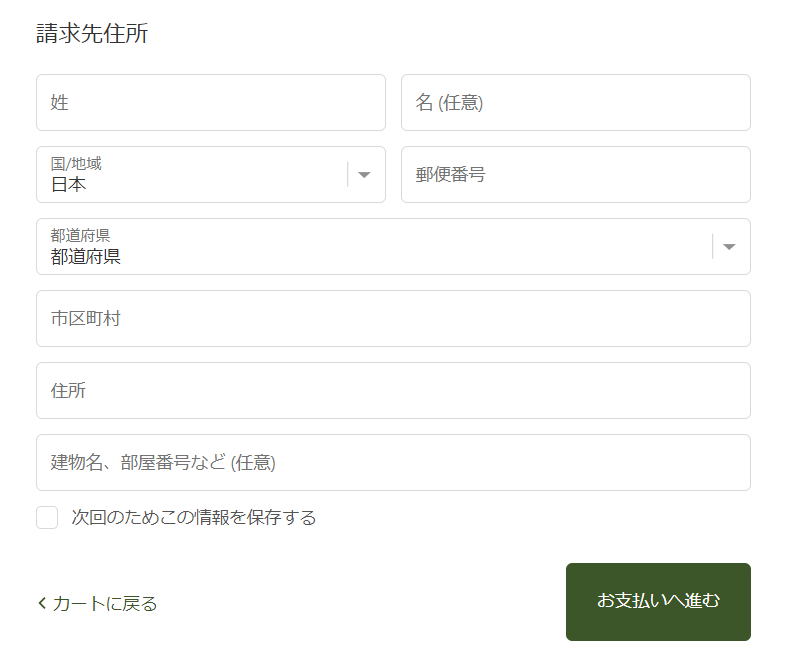
請求先住所や配送先住所の入力画面を思い出して下さい。
このような、請求先住所や配送先住所のAddress1が格納されているのがaddress.address1プロパティです。
ちなみに、一般的な海外の住所の書き方におけるaddress1やaddress2の定義は、以下になっています。
-
Address1
→市より下の住所 -
Address2
→マンション住まいの時は#部屋番号+マンション名
ちなみに、配送先住所のaddress1プロパティにアクセスするときはshipping_address.address1を使いますし、請求先住所のaddress1を使用するときはbilling_address.address1を使用します。
address.address2
これも先程と同様で、請求先住所や配送先住所のaddress2の値にアクセスすることができます。
また、shipping_address.address2を指定すれば配送先住所のaddress2にアクセスできますし、billing_address.address2にアクセスすれば、配送先住所のaddress2にアクセスできます。
address.city
アドレスのCityフィールドの値を返します。
address.company
アドレスのCompanyフィールドの値を返します。
address.country
アドレスのCountryフィールドの値を返します。
{{ shipping_address.country }}
Canada
address.country_code
アドレスのCountryフィールドの値をISO 3166-2標準形式で返します。
ちなみに、ISO 3166-2とは行政区画名あるいは属領名をコードで表示するための地理コード系を定義するものです。
{{ shipping_address.country_code }}
CA
address.first_name
アドレスのFirst nameフィールドの値を返します。
first name、つまり下の名前を返します。
address.last_name
アドレスのLast Nameフィールドの値を返します。
Last name、つまりは上の名前です。
address.name
アドレスのFirst NameフィールドとLast Nameフィールドの値を返します。
Hello, {{ billing_address.name }}
Hello, Bob Biller
address.phone
アドレスのPhoneフィールドの値を返します。
address.province
住所のProvince / Stateフィールドの値を返します。
{{ billing_address.province }}
Ontario
address.province_code
住所のProvince / Stateフィールドの省略値を返します。
{{ billing_address.province_code }}
ON
address.street
アドレスのAddress1フィールドとAddress2フィールドの合計値を返します。
{{ shipping_address.street }}
address.url
アドレスの相対URLを返します。
{{ address.url }}
/account/addresses/12345
address.zip
住所のPostal / Zipフィールドの値を返します。
all_country_option_tagsオブジェクト
こちらを参考にしました。
all_country_option_tagsオブジェクトは、各国のタグを作成します。
data-provincesと呼ばれる属性が各に設定され、その国のサブリージョンのJSONエンコードされた配列を含みます。国がサブリージョンを持たない場合は、空の配列がその国の data-provinces 属性に設定されます。
簡単にまとめると、このall_country_option_tagsは各国の国名をHTMLのoptionタグで囲んだものが返ってきます。
具体例を見てみましょう。
以下のように使用します。
<select name="country">
{{ all_country_option_tags }}
</select>
all_country_option_tagsはliquidにより展開され、以下のHTMLコードになります。
<select name="country">
<option value="---" data-provinces="[]">---</option>
<option value="Afghanistan" data-provinces="[]">Afghanistan</option>
<option value="Aland Islands" data-provinces="[]">Åland Islands</option>
...
<option value="Canada" data-provinces="[['Alberta','Alberta'],['British Columbia','British Columbia'],['Manitoba','Manitoba'],['New Brunswick','New Brunswick'],['Newfoundland','Newfoundland'],['Northwest Territories','Northwest Territories'],['Nova Scotia','Nova Scotia'],['Nunavut','Nunavut'],['Ontario','Ontario'],['Prince Edward Island','Prince Edward Island'],['Quebec','Quebec'],['Saskatchewan','Saskatchewan'],['Yukon','Yukon']]">Canada</option>
...
</select>
articleオブジェクト
それではarticleオブジェクトについてまとめていきましょう。
このarticleオブジェクトは、articleテンプレート内でのみ使用できます。
ちなみに、articleテンプレート内以外からarticleオブジェクトにアクセスするときは、articles.(handle名).~でアクセスできます。
article.author
記事の著者のフルネームを返します。
article.comments
記事の公開されたコメントを返します。コメントが無効になっている場合は、空の配列を返します。
article.comments_enabled?
コメントが有効になっている場合はtrueを返します。コメントが無効になっている場合はfalseを返します。
article.comment_post_url
新しいコメントを作成するときにPOSTリクエストが送信される相対URLを返します。
{{ article.comment_post_url }}
/blogs/news/10582441-sale-starts-today/comments
article.content
記事の内容を返します。
article.created_at
記事が作成されたときのタイムスタンプを返します。日付フィルターを使用してタイムスタンプをフォーマットします。
{{ article.created_at | date: "%a, %b %d, %y" }}
Fri, Sep 16, 11
article.excerpt
記事の抜粋を返します。
article.excerpt_or_content
存在する場合は、記事のarticle.excerptを返します。記事の抜粋が存在しない場合は、article.contentを返します。
article.handle
articleのハンドルを返します。
ハンドルとは簡単に書くと、その記事のURLです。
article.id
記事のIDを返します
article.image
記事の画像オブジェクトを返します。
article.image.alt
記事画像の代替テキストを返します。
article.image.src
記事画像への相対URLを返します。
{{ article.image.src | img_url: '500x' }}
//cdn.shopify.com/s/files/1/0087/0462/blogs/summer_article_500x.png?v=1334084726
article.moderated?
記事が属するブログがコメントを修正するように設定されている場合に true を返します。ブログが修正されていない場合は false を返します。
article.published_at
記事が公開された日時を返します。日付フィルターを使用してタイムスタンプをフォーマットします。
article.tags
記事のすべてのタグを返します。
{% for tag in article.tags %}
{{ tag }}
{% endfor %}
news new-products photography
Total tag count
article.tagsをループしているとき、tag.total_countでタグが何回使われたかを表示することができます。この数字は、特定のタグで何回ブログ記事がタグ付けされたかを訪問者に表示します。
{% for tag in article.tags %}
{{ tag }} ({{ tag.total_count }})
{% endfor %}
news (5) new-products (2) photography (1)
article.title
記事のタイトルを返します。
article.updated_at
記事が更新された日時を返します。日付フィルターを使用してタイムスタンプをフォーマットします。
article.url
記事の相対URLを返します。
{{ article.url }}
/blogs/news/10582441-my-new-article
article.user
記事の著者に関する情報を持つオブジェクトを返します。この情報は、Shopify管理者のアカウントページのスタッフアカウントオプションで編集することができます。
article.user.account_owner
記事の作成者が店舗のアカウント所有者である場合にtrueを返します。記事の作成者がアカウントの所有者でない場合は false を返します。
article.user.bio
記事の著者の略歴を返します。
article.user.email
記事の著者のメールアドレスを返します。
article.user.first_name
記事の著者の名を返します。
article.user.homepage
記事の著者のホームページを返します。
article.user.image
記事の作成者の画像オブジェクトを返します。
{% if article.user.image %}
{{ article.user.image | img_url: '200x200' }}
{% endif %}
//cdn.shopify.com/s/files/1/0087/0462/users/user-image_200x200.png?v=1337103726
article.user.last_name
記事の著者の姓を返します。
終わりに
今回の記事はここまでになります。
お疲れさまでした。
Shopify アプリのご紹介
Shopify アプリである、「商品ページ発売予告アプリ | リテリア Coming Soon」は、商品ページを買えない状態のまま、発売日時の予告をすることができるアプリです。Shopify で Coming Soon 機能を実現することができます。