Shopifyで運営をしていると、「特定の会員(ログインユーザー)だけに限定情報を表示したい」というケースが多々あります。例えば、リピーターだけがアクセスできるセールページや、特別クーポンの告知など、一般公開にはしたくないけれど会員には大々的に見せたい画像バナーを用意したい場面です。そんなときに役立つのが、「会員限定」あるいは「ログイン中のユーザー」にだけ画像バナーを表示してくれるアプリ です。
本記事では、Shopify 会員限定 画像バナー を設置・活用する方法について、代表的なアプリを 5 つピックアップして紹介します。まずは、最初にご紹介する「シンプルログインバナー|会員限定バナー表示アプリ」をじっくり解説します。ご利用ガイドの内容を参考に、インストール・設定手順を含め、画像つきで分かりやすくまとめています。その後、その他の便利なアプリ 4 つを表形式で紹介し、各アプリのワンポイント解説を行います。
Shopifyで会員限定の画像バナーを表示したい方や、ログイン状況に応じて別のバナーを出し分けたい方は、ぜひ最後までご覧ください。
今回は、以下の記事を参考にしています。
- Shopifyで会員限定の画像バナーを実装する方法を考察
- Shopifyの会員限定の 画像バナーアプリ9選
- 【2025年】Shopifyの会員限定の画像バナーアプリ16選を徹底解説
- 【2025年】Shopifyで会員限定の画像バナーを表示できる?おすすめアプリも紹介!
- Shopifyで会員限定バナーを表示できるログインバナーアプリについて徹底解説
シンプルログインバナー|会員限定バナー表示アプリの活用方法
アプリ概要
はじめにご紹介するのは、「シンプルログインバナー|会員限定バナー表示アプリ」 です。
このアプリを使うと、ログイン中の顧客にのみ画像バナーを表示 できます。未ログインのユーザーには見せたくないセール告知・特典情報などをスマートに訴求できるので、会員限定キャンペーンの周知やリピーター向け施策などを強化したい店舗にぴったりです。
- 月額 $3.99(1 週間の無料お試し期間あり)
- PC 用とスマホ用で異なる画像設定が可能
- コード不要・ノーコードでバナーやレイアウトをカスタマイズ可能
- バナーにリンクを設定してストアの好きなページに誘導できる
- テーマへの追加はワンクリックで完了
公式インストールページはこちらです:
シンプルログインバナー|会員限定バナー表示アプリ
以下では、実際の画面や設定方法を詳しく解説していきます。
「シンプルログインバナー|会員限定バナー表示アプリ」でできること
このアプリを導入すると、下記のような機能が手軽に利用できます。
-
会員(ログイン中)だけにバナーを簡単に表示
ログインしていないユーザーには見せず、ログイン状態の顧客にだけ特別な画像バナーを表示可能です。
例えばリピーター向けの特別セール情報や会員限定クーポンバナーなどを、ターゲットに直接届けられます。 -
PC 用とスマホ用で異なる画像を登録できる
同じバナーでも、PC 表示用とスマホ表示用を別々の画像に設定することが可能です。デバイスごとに最適化されたビジュアルを提供しやすくなります。 -
ノーコードで見た目をカスタマイズ
コード編集の知識がない方でも、余白やレイアウト調整を管理画面からサクッと変更できます。 -
リンクつきバナーを設置
画像にリンクを設定して、特別セールページやクーポン利用ページ、あるいは会員限定商品ページへダイレクトに誘導できます。 -
1クリックでテーマにバナーを追加
インストール後、ほぼワンクリックでテーマに組み込めるため、面倒なコードの配置作業などはほぼ不要です。
アプリのインストール手順
まずはアプリをインストールしてみましょう。
シンプルログインバナー|会員限定バナー表示アプリ
- 月額 $3.99 / 1 週間の無料お試し期間あり
1. Shopify管理画面にログイン
まずはいつもどおり、Shopifyの管理画面にログインしましょう。
2. 設定 → アプリと販売チャネル → Shopify App Store
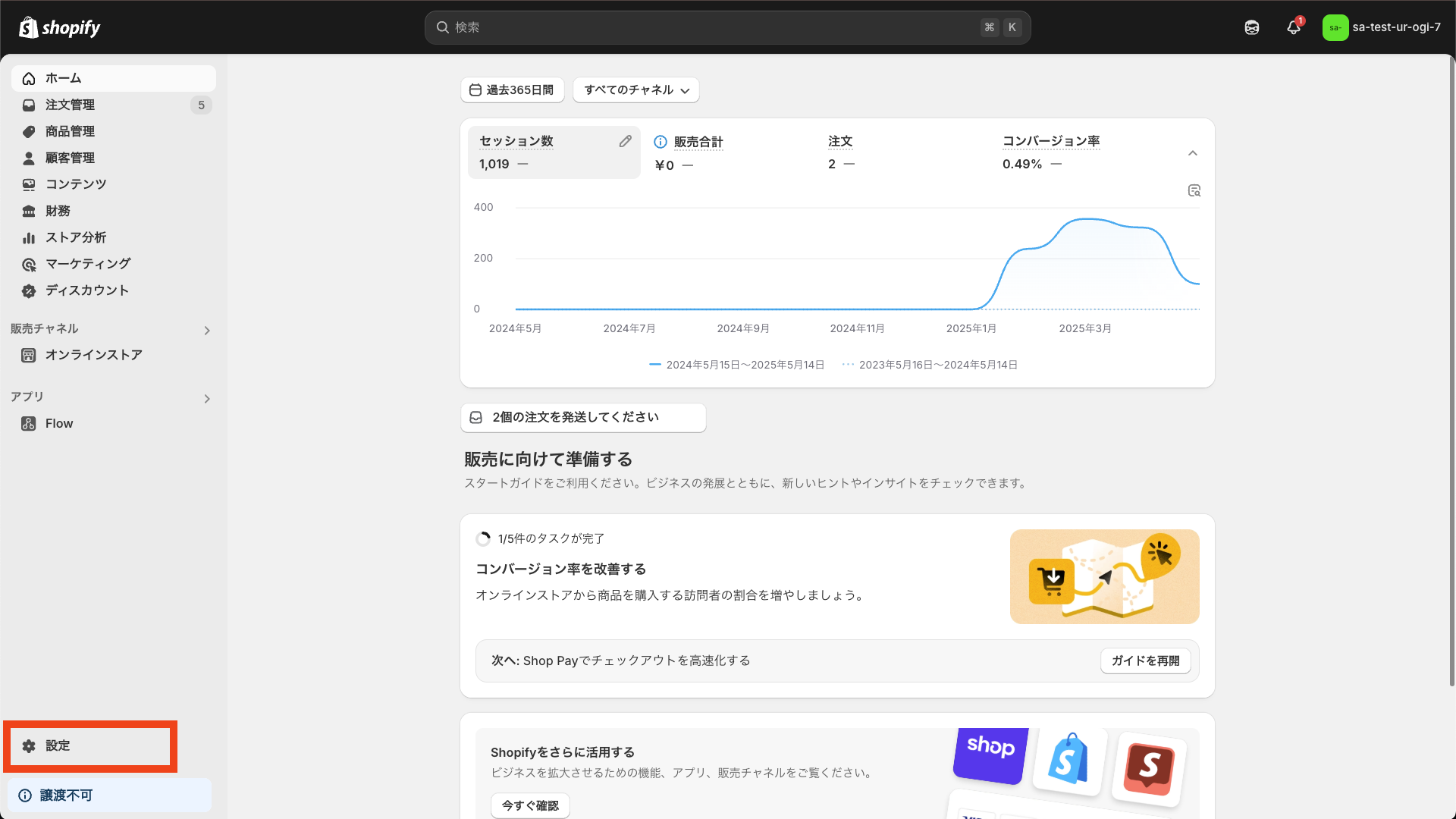
管理画面左下にある 「設定」 をクリックします。
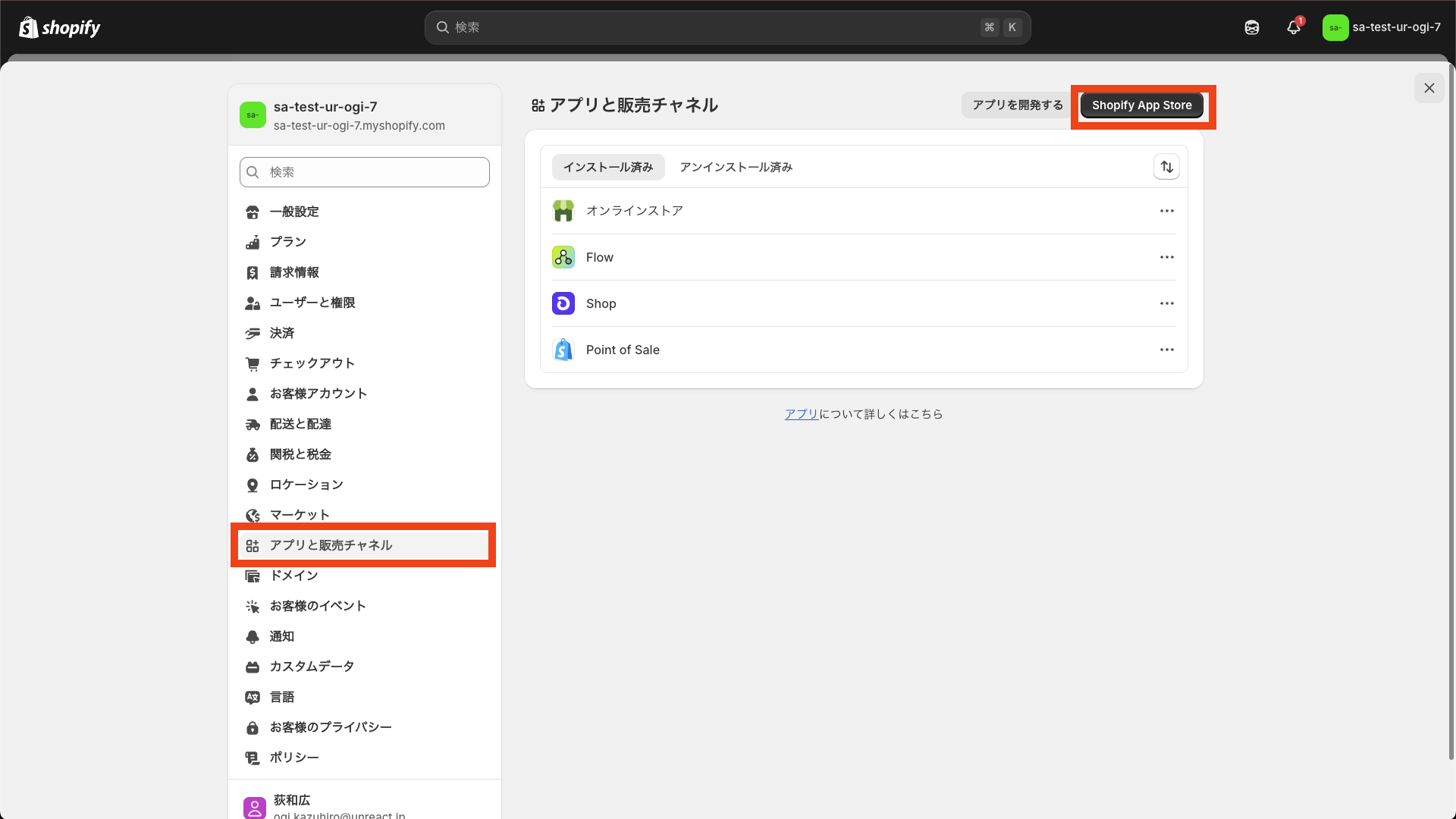
次に 「アプリと販売チャネル」 → 「Shopify App Store」 を選択。
3. アプリ検索とインストール
検索窓に 「シンプルログインバナー|会員限定バナー表示アプリ」 と入力し、アプリを表示します。
詳細画面から 「インストール」 ボタンをクリックして、ストアに追加しましょう。
必要な権限が表示されたら内容を確認し、承諾して 「インストール」 を完了させます。
インストールが完了すると、下図のような管理画面が表示されます。
テーマへのバナー追加方法
インストールしただけではバナーは表示されません。ストアのテーマにアプリブロックを追加し、バナーを有効化します。
自動でバナーをテーマに追加する手順
-
Shopify管理画面左側の 「アプリ」 にある「シンプルログインバナー|会員限定バナー表示アプリ」を開きます。
-
テーマを選択し、「テーマに追加」 ボタンをクリック。
-
テーマのカスタマイズ画面が開き、アプリブロックが追加されます。
もしエラーが出る場合は、後述の「手動でバナーをテーマに追加する手順」を試してください。 -
右上の 「保存」 をクリックして完了です。
手動でバナーをテーマに追加する手順
自動追加に失敗した場合や、トップページ以外に表示させたい場合は手動で追加します。
-
アプリ管理画面からテーマを選び、「テーマをプレビュー」 ボタンをクリック。
-
テーマエディタが開くので、バナーを表示したいページへ移動し、サイドバーの「テンプレート」内で 「セクションを追加」 をクリック。
-
小窓が開くので、「アプリ」タブ から 「シンプルログインバナー」 を選択。
-
アプリブロックが追加されるので、右上の 「保存」 をクリックして完了です。
見た目のカスタマイズ
バナーをテーマに追加したら、好みに合わせてデザインを整えていきましょう。
バナー画像設定
-
画像 1(PC 用) / 画像 1(スマホ用)
PC 版とスマホ版のバナーをそれぞれアップロード。スマホ版を未設定の場合、PC 版がスマホにも表示されます。 -
リンク 1
バナー画像をクリックした際の誘導先 URL。空欄なら単なる画像として表示されます。
画像のアスペクト比
-
画像のアスペクト比
「画像に合わせる」「1:1」「16:9」などから選択可能です。指定した比率でトリミング・表示されます。
マウスホバー時の動作
- 「透過」「拡大」「なし」などを選択し、マウスを乗せた際のアニメーションを指定できます。
レイアウト設定
-
カラム数(PC / スマホ)
バナーを複数並べる場合、1~4 カラム(スマホは1~3カラムなど)を指定可能です。 -
画像間の余白
バナー画像同士のスペースをピクセル単位で設定できます。
余白設定
- 上部の余白(PC / スマホ)
- 下部の余白(PC / スマホ)
バナーセクション全体の上下に余白を追加し、ページ全体のデザインと整合をとりやすくします。
追加 CSS
独自のスタイリングやデザインを適用したい場合は、追加 CSS 欄に直接コードを記述できます。
まとめ
シンプルログインバナー|会員限定バナー表示アプリ を利用すると、未ログインユーザーには見せずに ログイン中の顧客だけにバナーを表示 できます。PC版・スマホ版それぞれに異なる画像を設定できるほか、リンクやレイアウトもノーコードで自由自在。月額 $3.99 とリーズナブルな価格設定も魅力です。
- ログイン状態の顧客だけをターゲットにバナーを見せたい
- 特典ページやクーポン告知を分かりやすく打ち出したい
- 簡単操作でテーマに組み込みたい
といった方は、ぜひお試しください。
その他のアプリ
ここからは、「会員限定の画像バナー」あるいは「バナーを使った訴求」に応用できそうな Shopify アプリを 4 つご紹介します。いずれも公式 Shopify アプリストアで提供されており、ストアの表現力アップに役立つ機能を持っています。表形式の概要と、ワンポイント解説を併せてご覧ください。
Elfsight Image Banner Slider
| 項目 | 内容 |
|---|---|
| アプリ名 | Elfsight Image Banner Slider |
| 価格設定 | 月額 $5.99、無料体験あり |
| 評価 | 5.0 (5件) |
| 開発者 | Elfsight |
| 主な機能 | - ショップ内のトップやホームページに画像スライダーを簡単作成 - スライダーにテキストやCTAボタンを追加し、任意のURLへ誘導可能 - レイアウトを複数用意し、多彩なデザインを実現 |
| 対応言語 | 英語 |
| 特徴(公式説明より) | - 画像バナーをループ表示し、視覚的に魅力的なアニメーションを提供 - 複数レイアウトに対応し、要素を多彩な配置で見せられる - ホームページにおすすめの注目コンテンツスライダー |
ユーザーの目を引くバナーやキャンペーン告知を表示する際に便利です。スライダー機能が充実しているので、トップ画面でのインパクトを高めたい ショップに向いています。
バナーごとに異なるリンクを設定できるため、複数の商品やセール情報をスライドショー形式でまとめて訴求したい場合にも重宝します。画像の切り替えエフェクトが豊富なので、ブランドの雰囲気に合わせた演出を行いやすいでしょう。
SEO:Image Optimizer Page Speed
| 項目 | 内容 |
|---|---|
| アプリ名 | SEO:Image Optimizer Page Speed |
| 価格設定 | 無料プランあり・無料体験あり。上位プランでは月額$34.95~ |
| 評価 | 4.9 (8,279件) |
| 開発者 | SEO On (Avada) |
| 主な機能 | - 画像の最適化・圧縮 - Altテキストの自動生成 - ページ速度向上 (Lazy Loadなど) - メタタグ・サイトマップ生成によるSEOブースト - 様々な言語に対応 |
| 対応言語 | 英語、デンマーク語、ドイツ語、フランス語、オランダ語、ポルトガル語 (ブラジル)、スウェーデン語、ベトナム語、中国語 (簡体字)、スペイン語 |
| 連携対象システム・アプリ | Shopify Flow、Judge.me、Loox、Rivo、Ali Reviews など |
バナーを設置する際に気になるのが、画像が増えた結果ページが重くなってしまうこと。このアプリを併用すれば、画像を自動で最適化してファイルサイズを抑えつつ、ページ表示を高速化できます。また SEO 面でもメリットが大きく、Alt テキストやメタタグを自動生成・管理 できるため、検索エンジンに配慮したストア運営が可能です。
無料プランでも基本的な画像圧縮が使えるので、まずは導入してバナー画像や商品画像のファイルサイズを軽くし、表示スピードを改善 することをおすすめします。
GLO Color Swatch,Variant Image
| 項目 | 内容 |
|---|---|
| アプリ名 | GLO Color Swatch,Variant Image |
| 価格設定 | 無料プランあり、月額$9.90~ |
| 評価 | 4.9 (1,789件) |
| 開発者 | Globo.io |
| 主な機能 | - バリエーションを色見本・画像見本・ボタン・ドロップダウンで表示 - 商品一覧ページや検索ページでもバリエーションを選択可能 - バリエーション画像の一括割り当てと並び替え - 多言語対応 |
| 対応言語 | 英語、フランス語、中国語 (簡体字)、ドイツ語、イタリア語、スペイン語、日本語、オランダ語、デンマーク語、ポルトガル語 (ポルトガル)、スウェーデン語 |
| カテゴリ(例) | 商品バリエーション編集、商品バンドルなど |
一見するとバナーとは関係ないようですが、このアプリを使うと商品画像自体が多彩なサムネイルバナー のように表示できるのがポイント。例えば色や柄が豊富な商品を販売している場合、バリエーションごとに魅力的なサムネイルバナーを用意してユーザーに見せることができます。
また、一覧ページでも色スウォッチやバリエーションイメージが表示されるようになり、ユーザーが 「自分が欲しい色やデザイン」を最初からイメージしやすくなる のがメリット。バリエーション付き商品をよりアピールしたい方におすすめです。
StoreSEO: AI for SEO & Image
| 項目 | 内容 |
|---|---|
| アプリ名 | StoreSEO: AI for SEO & Image |
| 価格設定 | 無料プランあり、上位プランは月額$39.99~ |
| 評価 | 4.9 (710件) |
| 開発者 | Storeware |
| 主な機能 | - AIを活用したSEO最適化と画像圧縮 - メタタイトル・メタディスクリプション・altテキストなどを自動生成 - Google Search ConsoleやAnalyticsとの連携 - 多言語対応 |
| 対応言語 | 英語、ヒンディー語、ドイツ語、フランス語、スペイン語、オランダ語、イタリア語、中国語 (繁体字)、日本語 |
| カテゴリ(例) | SEO、画像最適化、一括編集など |
こちらも、AIを使ったSEO対策 を実行できるアプリで、バナー画像や商品画像を含む全体のイメージファイルを効率よく最適化し、検索順位向上やページ読み込みスピードアップが期待できます。メタ情報の自動生成も行えるため、画像ファイルごとの altテキストやタイトルタグを整備し忘れてしまうリスクを減らせます。
また、複数言語で展開するグローバルストアを運営する際にも、多言語SEOに対応 できるのが強み。店内のバナーや商品ページを幅広くローカライズして、多くの国のユーザーに最適な情報を提供したい場合にも有用です。
まとめ
Shopifyで会員限定の画像バナーを表示する方法を5つ紹介! というテーマで、代表的なアプリをご紹介しました。最初に解説した 「シンプルログインバナー|会員限定バナー表示アプリ」 は、ログイン中の顧客だけにバナーを表示できる便利な機能を備え、ノーコードで操作できる手軽さ が魅力です。
さらに、バナー設置を強化・拡張するうえで参考になる 4 つのアプリを取り上げました。スライダー型のバナー表示、画像の圧縮とSEO最適化、バリエーションの色見本・画像見本、AIを活用したSEO管理など、それぞれ得意分野があります。バナーをたくさん使うショップほど、ページの重さやデザインの管理が課題になりがちなので、こうしたツールを組み合わせると効率的でしょう。
Shopify 会員限定 画像バナー を活用すれば、リピーターや会員に向けた特別感のある演出がしやすくなります。バナーは視覚的にユーザーの注目を集められる要素なので、
- 会員限定のクーポンコードを分かりやすく告知する
- 新商品の先行販売ページへ誘導する
- ログイン中ユーザーに限定プレゼントを案内する
など、活用の幅は大きいはずです。
一方で、バナーの表示数が多くなるとページ速度が遅くなる恐れもあるため、画像最適化やSEOツール を適宜導入し、パフォーマンスを維持することが大切です。
本記事のアプリ紹介が、Shopifyストアの運営における「会員限定バナー」のヒントになれば幸いです。ぜひ今回の情報を参考に、自店舗に合ったツールやカスタマイズを取り入れてみてください。リピーターとの結びつきをより強固にし、売上と顧客満足度の向上を目指しましょう。
最後までお読みいただき、ありがとうございました。皆さんの Shopify 運営がより充実したものになることを願っています。
参考記事
今回は、以下の記事を参考にしています。