はじめに
2025年現在、ECサイトにおける顧客体験の向上はますます重要になっています。中でもShopifyを利用するストア運営者にとって、「閲覧履歴」や「最近見た商品」の表示機能は、顧客の購買意欲を高め、サイト内の回遊性を向上させる重要な要素となっています。
Amazonや楽天市場などの大手ECサイトでは、閲覧履歴機能は当たり前のように実装されています。顧客は過去に見た商品を簡単に見返すことができ、比較検討や再購入の際に非常に便利です。この機能により、カート離脱率の低下や平均滞在時間の向上、そしてコンバージョン率の改善が期待できます。
しかし、残念ながらShopifyの標準機能には、閲覧履歴を表示する機能が含まれていません。そのため、多くのストア運営者は外部アプリを活用して、この重要な機能を実装しています。
この記事では、
- Shopifyで閲覧履歴機能を実装するメリット
- 閲覧履歴表示の効果的な活用方法
- 最近見た商品を表示できる5つのアプリ
について詳しく解説します。特に最初にご紹介する 「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」 については、インストールから設定方法まで、画像付きで徹底的に解説していきます。
今回は、以下の記事を参考にしています。
- Shopifyの閲覧履歴(最近見た商品)を実装するアプリ6選
- 【2025年】Shopifyの閲覧履歴(最近見た商品)を実装できるアプリ12選!
- 【2025年】Shopifyで商品の閲覧履歴を表示するには?おすすめアプリも紹介!
- Shopifyストアで最近見た商品を表示できる閲覧履歴アプリについて徹底解説
閲覧履歴機能がもたらすメリット
1. 購買検討プロセスの効率化
オンラインショッピングでは、顧客は複数の商品を比較検討してから購入を決定することが一般的です。閲覧履歴機能があれば、一度見た商品に簡単に戻ることができ、購買決定までのプロセスがスムーズになります。
2. カート離脱率の低下
商品を一度見ただけで購入に至らなかった顧客も、後日サイトを再訪問した際に閲覧履歴から簡単に商品を見つけることができます。これにより、購入のハードルが下がり、カート離脱率の低下につながります。
3. サイト内回遊性の向上
閲覧履歴を表示することで、顧客は過去に興味を持った商品カテゴリーに簡単にアクセスできます。これにより、サイト内の回遊性が向上し、平均滞在時間やページビュー数の増加が期待できます。
4. パーソナライズされた顧客体験
各顧客の閲覧履歴は、その人の興味や嗜好を反映しています。この情報を活用することで、よりパーソナライズされた顧客体験を提供できます。
5. リピート購入の促進
一度購入した商品や類似商品を再度購入したい場合、閲覧履歴から簡単にアクセスできることで、リピート購入が促進されます。
Shopifyで閲覧履歴を実装する際の課題
Shopifyは優れたECプラットフォームですが、標準機能では以下のような制限があります:
- 閲覧履歴の自動保存機能がない
- 最近見た商品の表示ウィジェットがない
- デバイス間での閲覧履歴の同期ができない
- カスタマイズ性が限定的
これらの課題を解決するのが、今回ご紹介するアプリです。
シンプル商品閲覧履歴アプリ|お手軽最近見た商品
はじめに
今回最初にご紹介する「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」は、ストアに最近見た商品を自動表示し、リピート購入や回遊を促進するShopifyアプリです。
Shopifyは、ECサイトを簡単に構築できるプラットフォームですが、その機能を拡張するのがShopifyアプリです。WordPressのプラグインのようなもので、専門知識がなくても高度な機能を追加できます。
「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」を利用することで、あらゆるページに閲覧履歴を設置し、訪問者の回遊性を高め、離脱防止やリピート購入を促進することができます。また、表示件数やレイアウトをノーコードで簡単に設定できるため、専門知識がない方でもスムーズに導入が可能です。
「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」でできること
Shopifyアプリである「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」は、以下のように店舗内のあらゆるページに最近見た商品を表示できるアプリです。
主な特徴は次のとおりです。
-
コード不要・簡単設置
インストールしてテーマに追加するだけで、すぐにストアに閲覧履歴を表示できます。 -
柔軟なカスタマイズ
表示件数やレイアウトを簡単に調整でき、ストアのデザインに合わせてカスタマイズ可能です。 -
どこにでも表示可能
商品ページ・トップページなど、必要な場所に設置できます。
これらを活用することで、訪問者の興味を維持し、再訪問や追加購入につなげることができます。
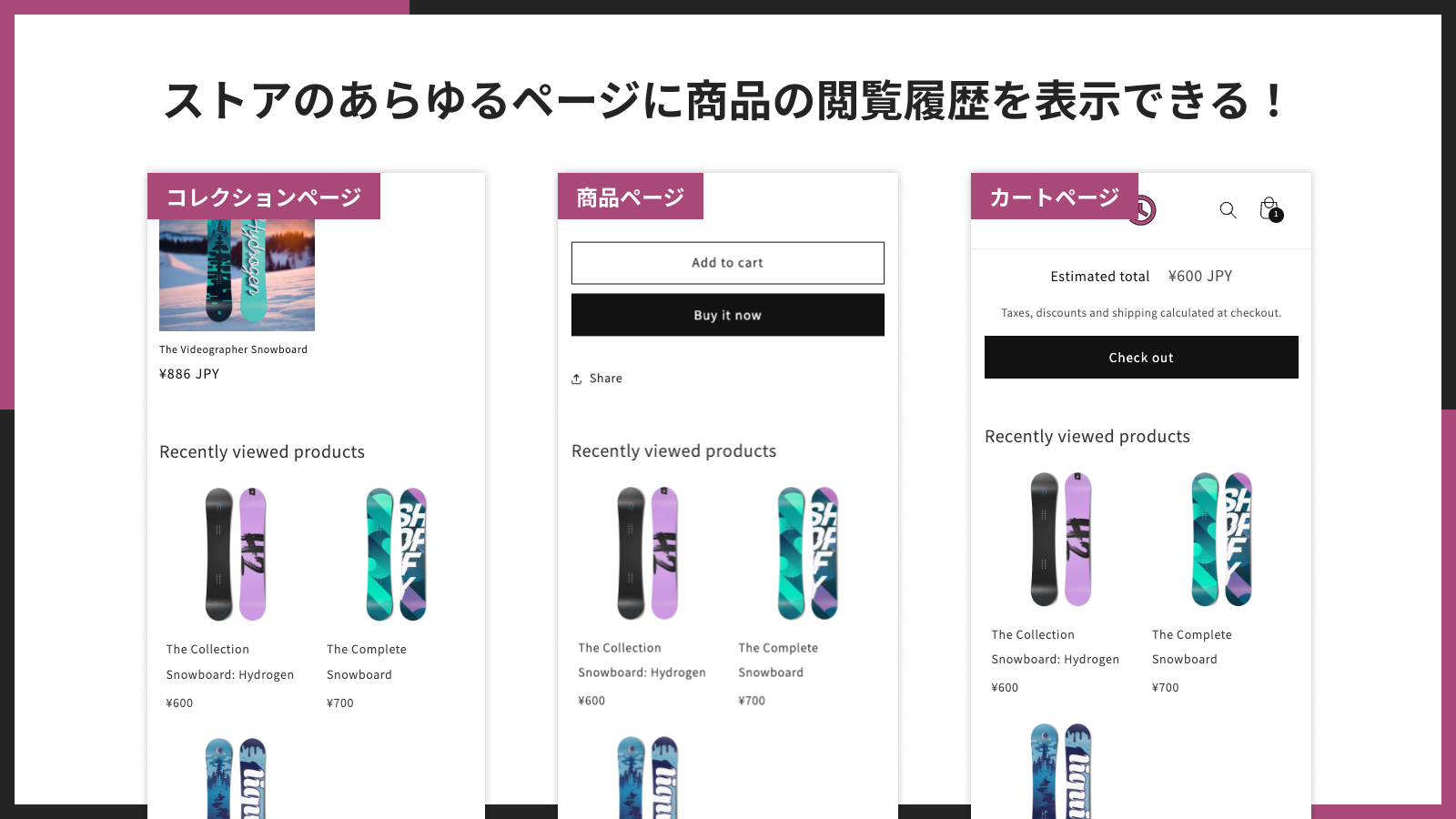
ストアのあらゆるページに商品の閲覧履歴を表示できる
トップページや商品ページなど、必要な箇所に最近見た商品を表示して、訪問者の回遊性を高めましょう。
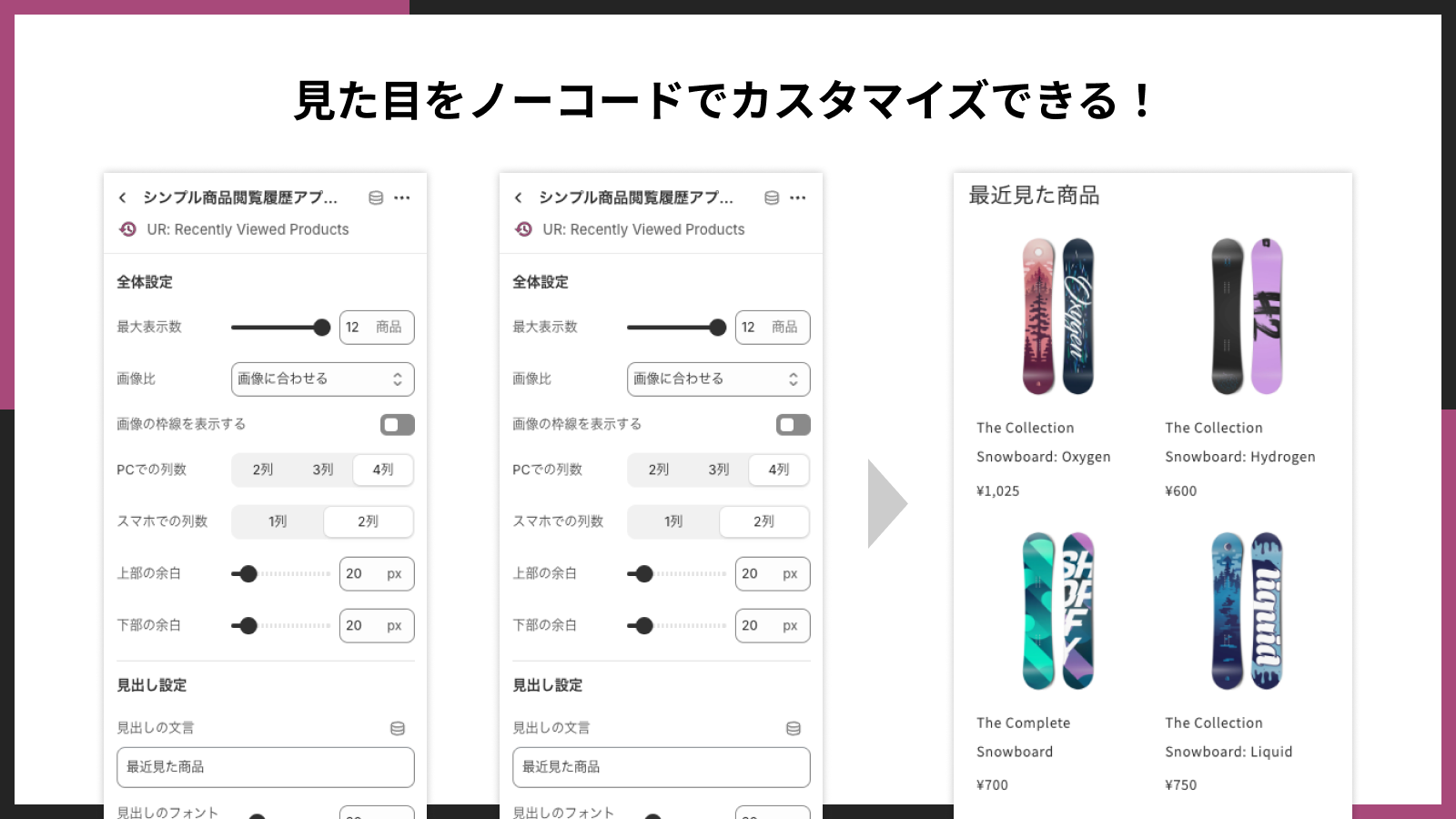
見た目をノーコードでカスタマイズできる
表示件数、レイアウト、余白などをノーコードで設定できます。HTMLやCSSの知識がなくても、カンタンにデザインを整えられます。
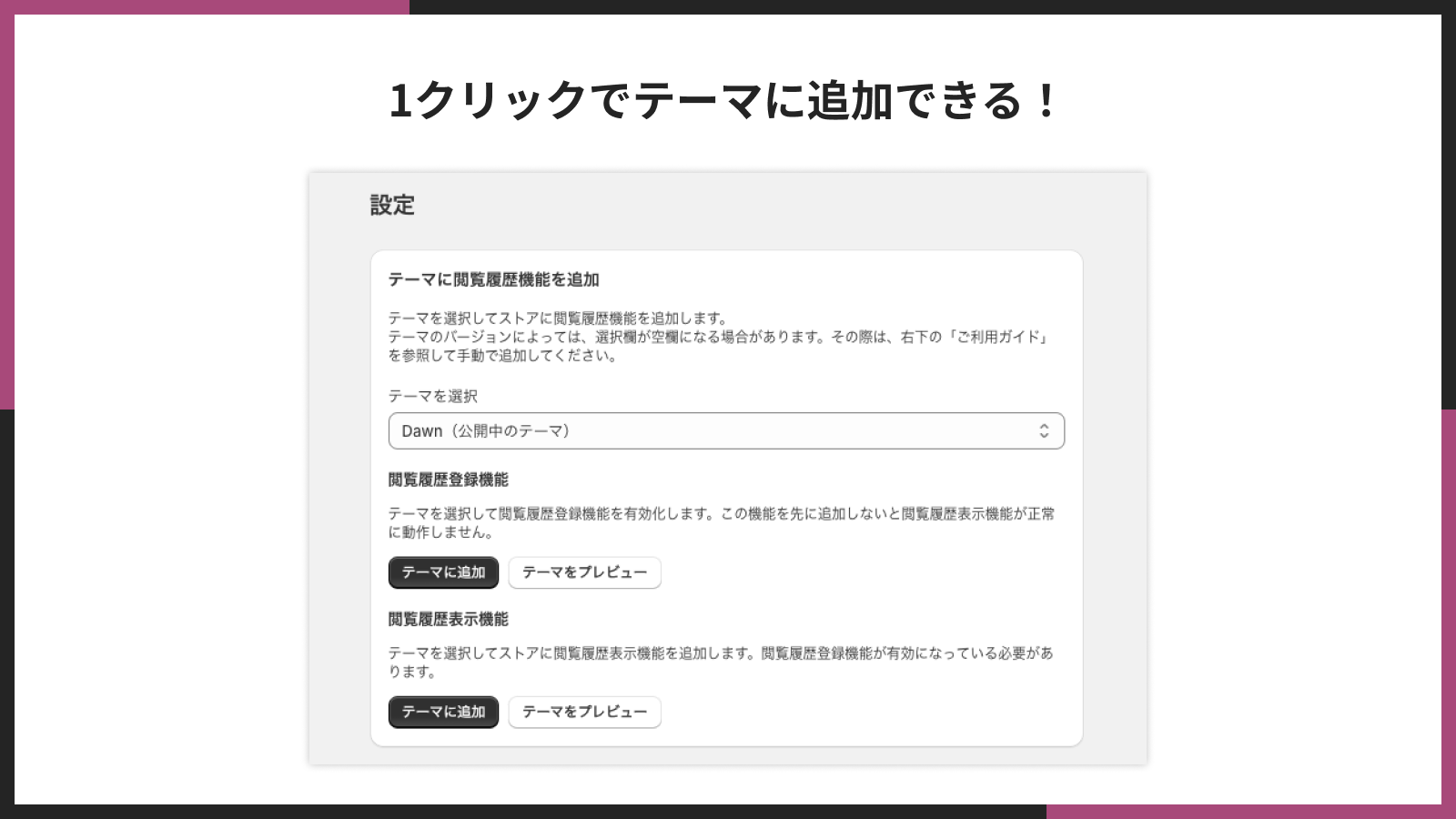
1クリックでテーマに追加できる
アプリをインストール後、1クリックでストアへの商品閲覧履歴アプリブロックを追加できます。難しいコードの編集作業は一切必要ありません。
シンプル商品閲覧履歴アプリのインストール
それでは、実際にアプリをインストールしていきましょう。
アプリの料金は、月額$2.89(1週間の無料期間あり)となっております。
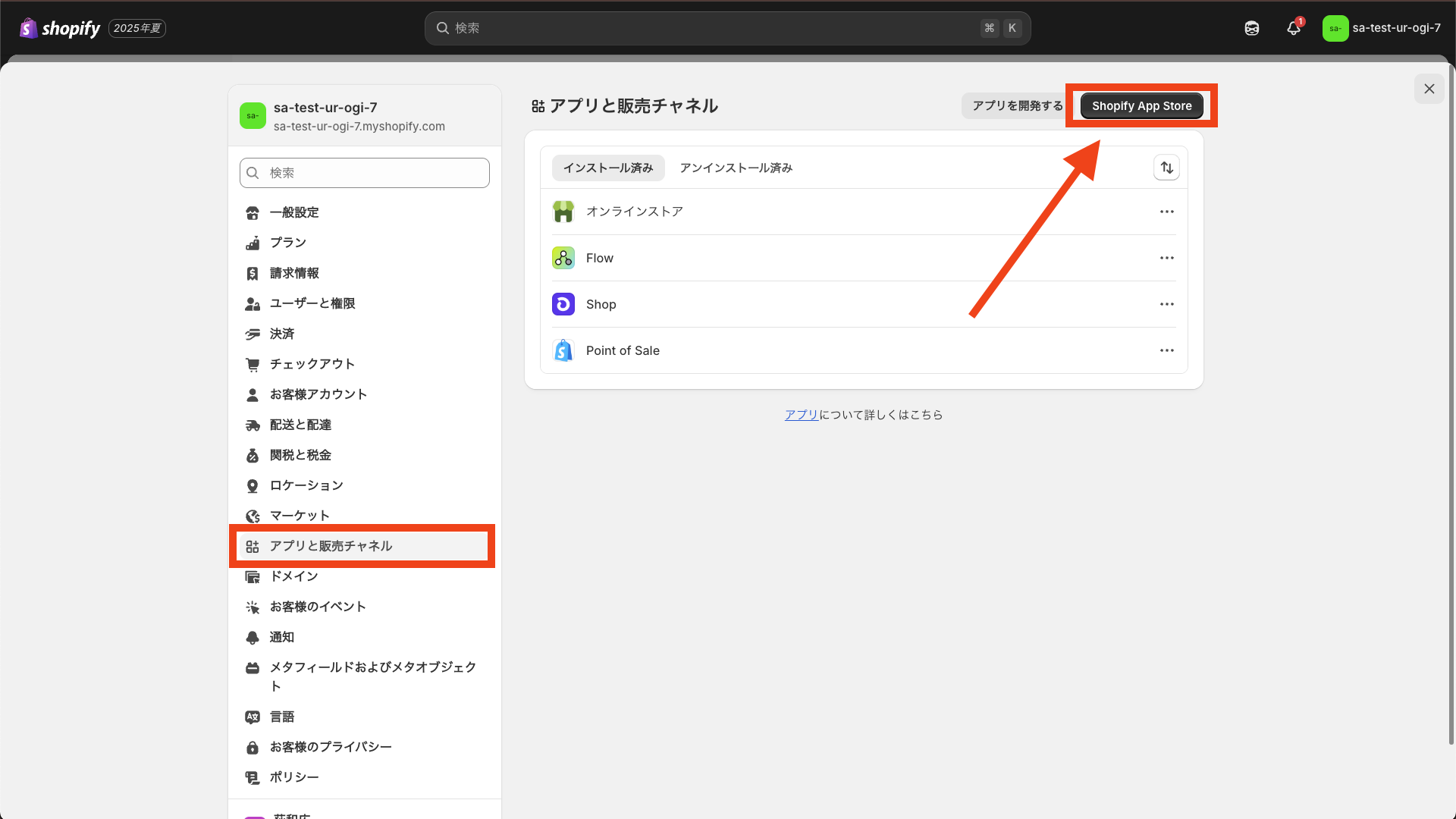
「アプリと販売チャネル」をクリックし、「Shopify App Store」に移動してください。

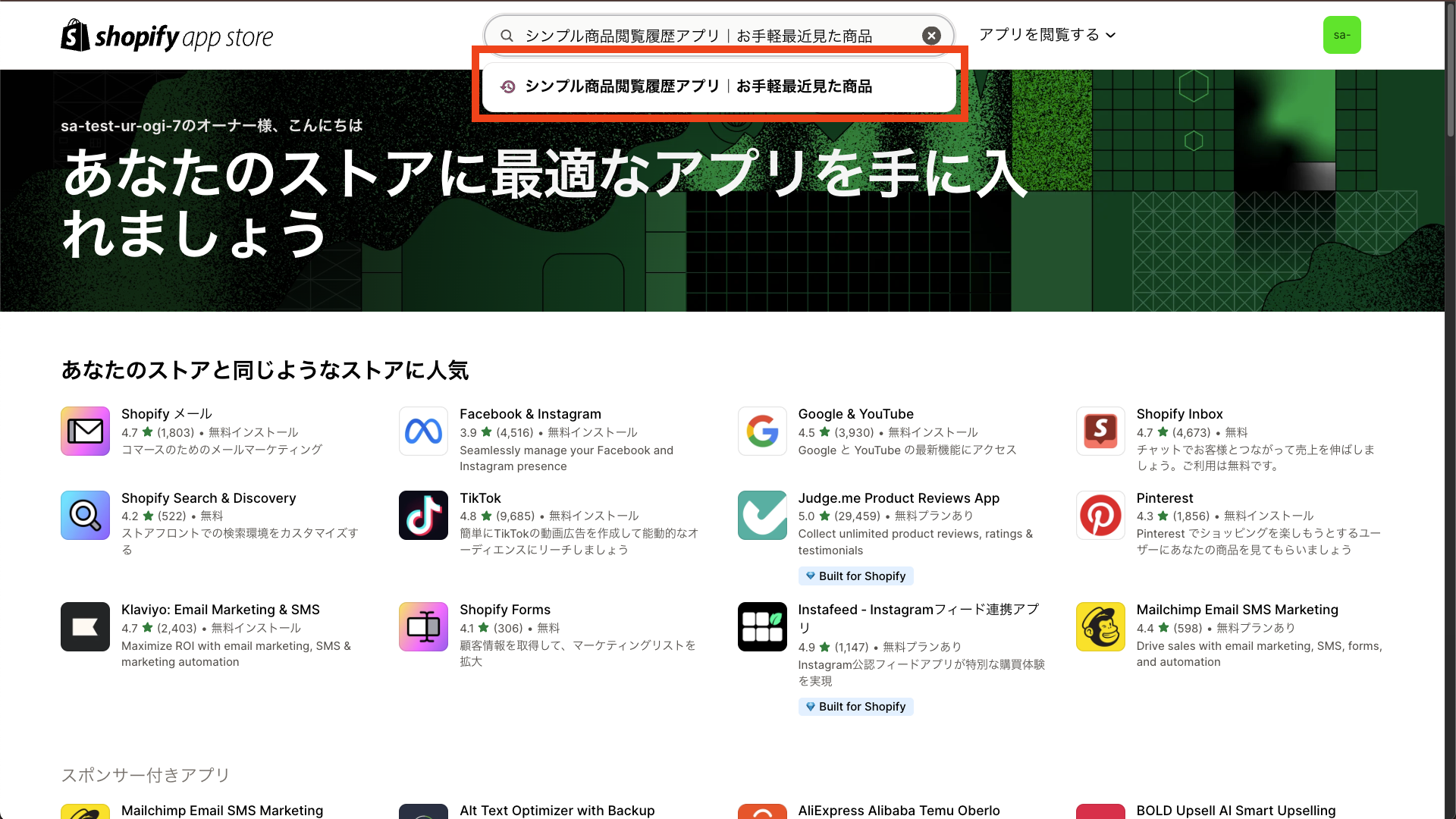
検索窓に「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」と入力し、表示されたアプリをクリックします。

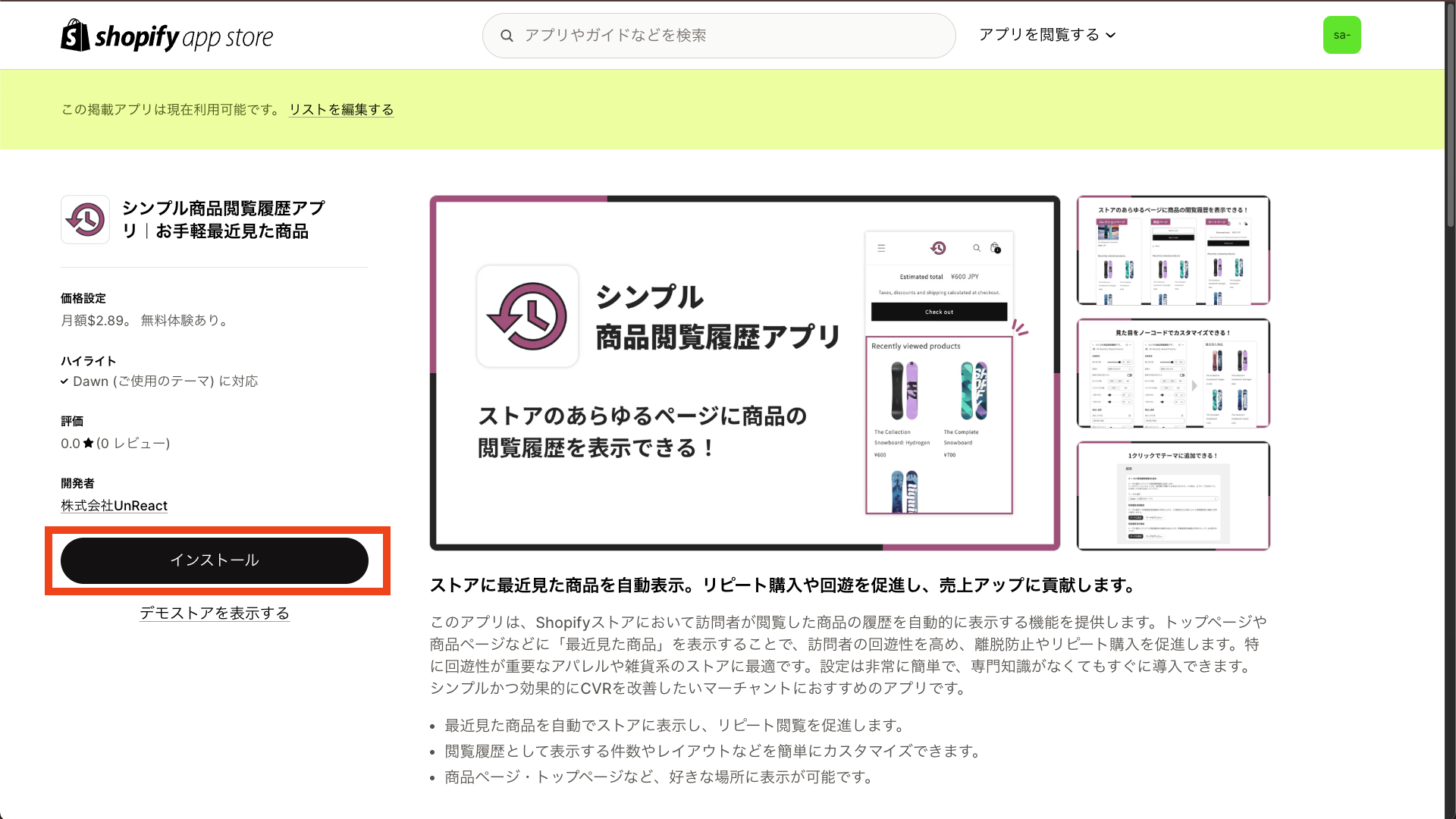
アプリの詳細画面から「インストール」ボタンをクリックしてストアにインストールします。こちらのアプリは月額$2.89でご利用いただけます(1週間の無料期間あり)。

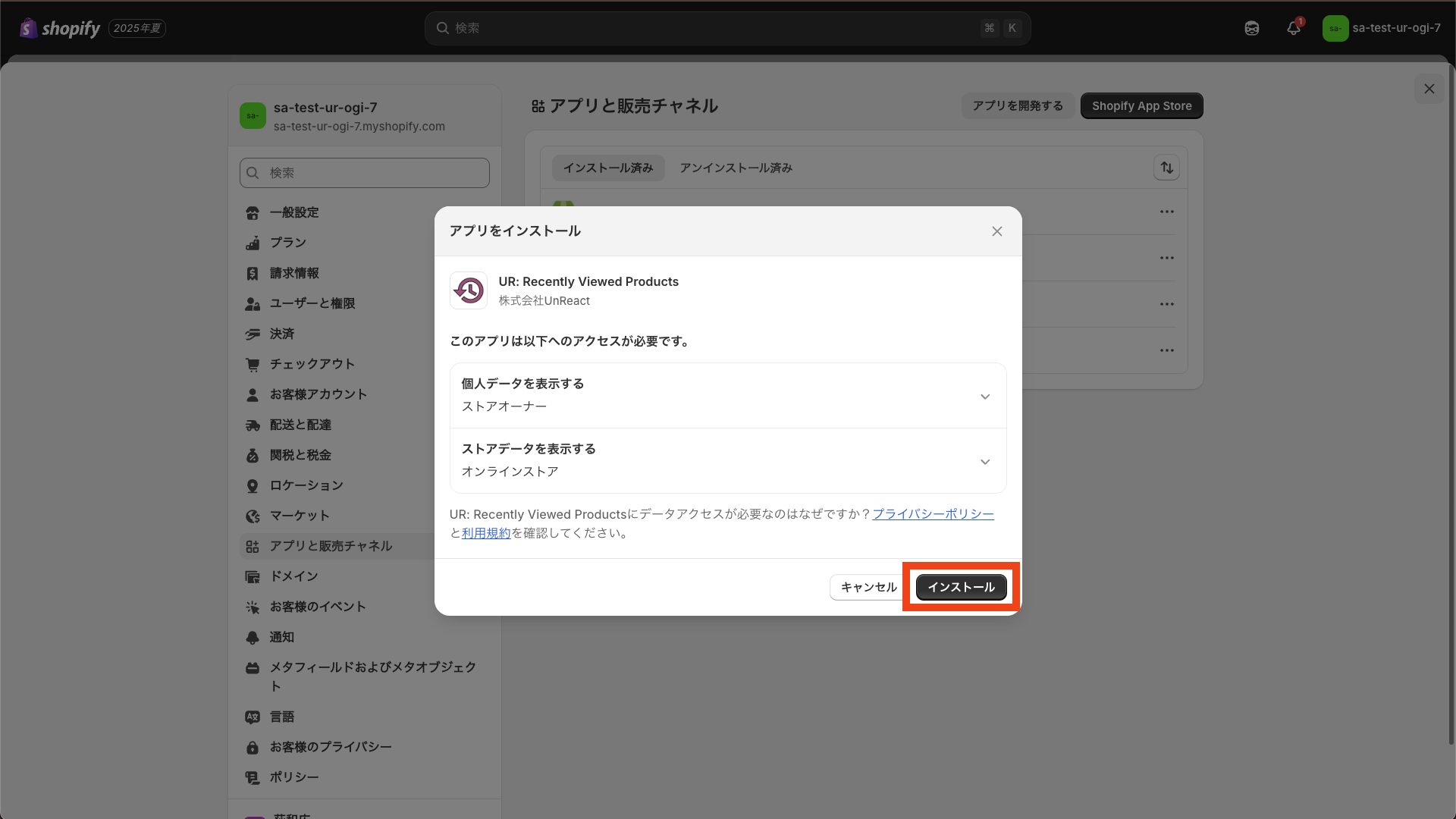
「インストールボタン」をクリックすると、必要な権限が表示されますので確認して「インストール」を完了してください。

以上で、アプリのインストールは完了です。
シンプル商品閲覧履歴アプリのアプリブロックをテーマに追加
「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」を実際にテーマに組み込み、最近見た商品をストア上に表示できるように設定していきましょう。
当アプリでは、閲覧履歴登録機能を有効化した上で、閲覧履歴表示機能を追加する必要があります。
それぞれ設定していきましょう。
閲覧履歴登録機能を有効化する
まず、閲覧履歴登録機能を有効化していきましょう。
自動でアプリをテーマに追加
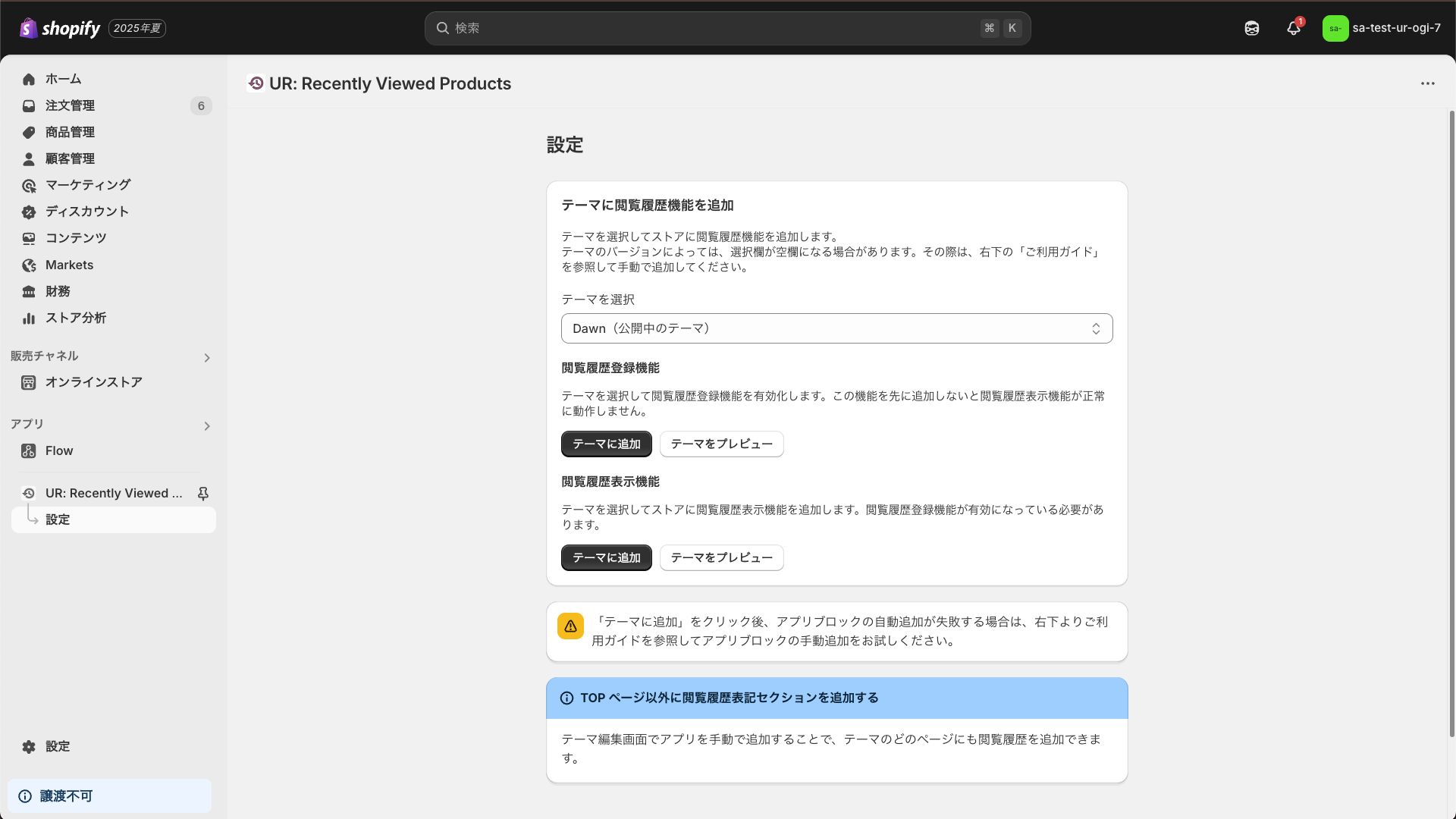
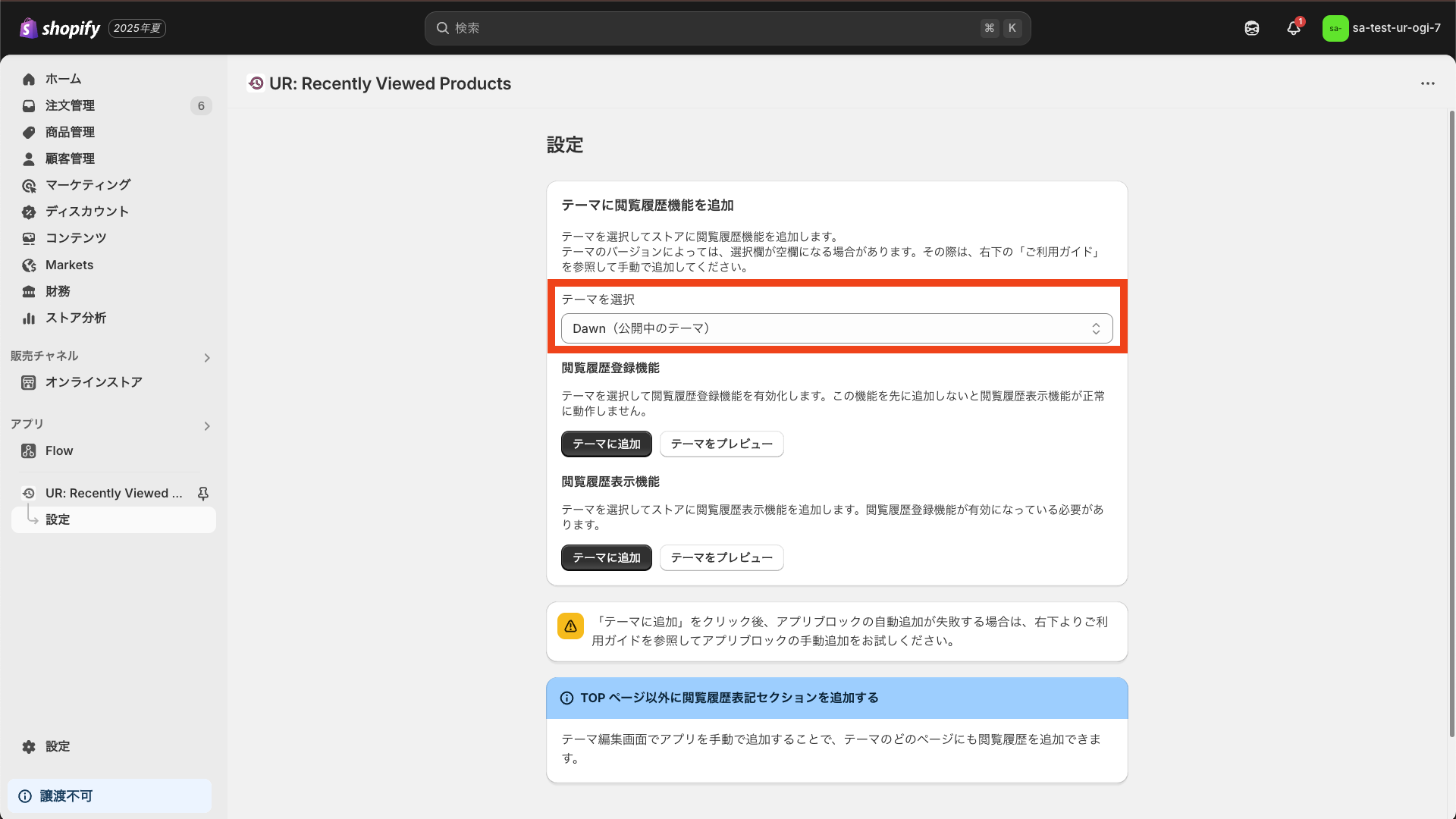
アプリの管理画面を開いてください。
『テーマに最近見た商品を追加」の「テーマを選択」でアプリブロックを追加したいテーマを選択してください。

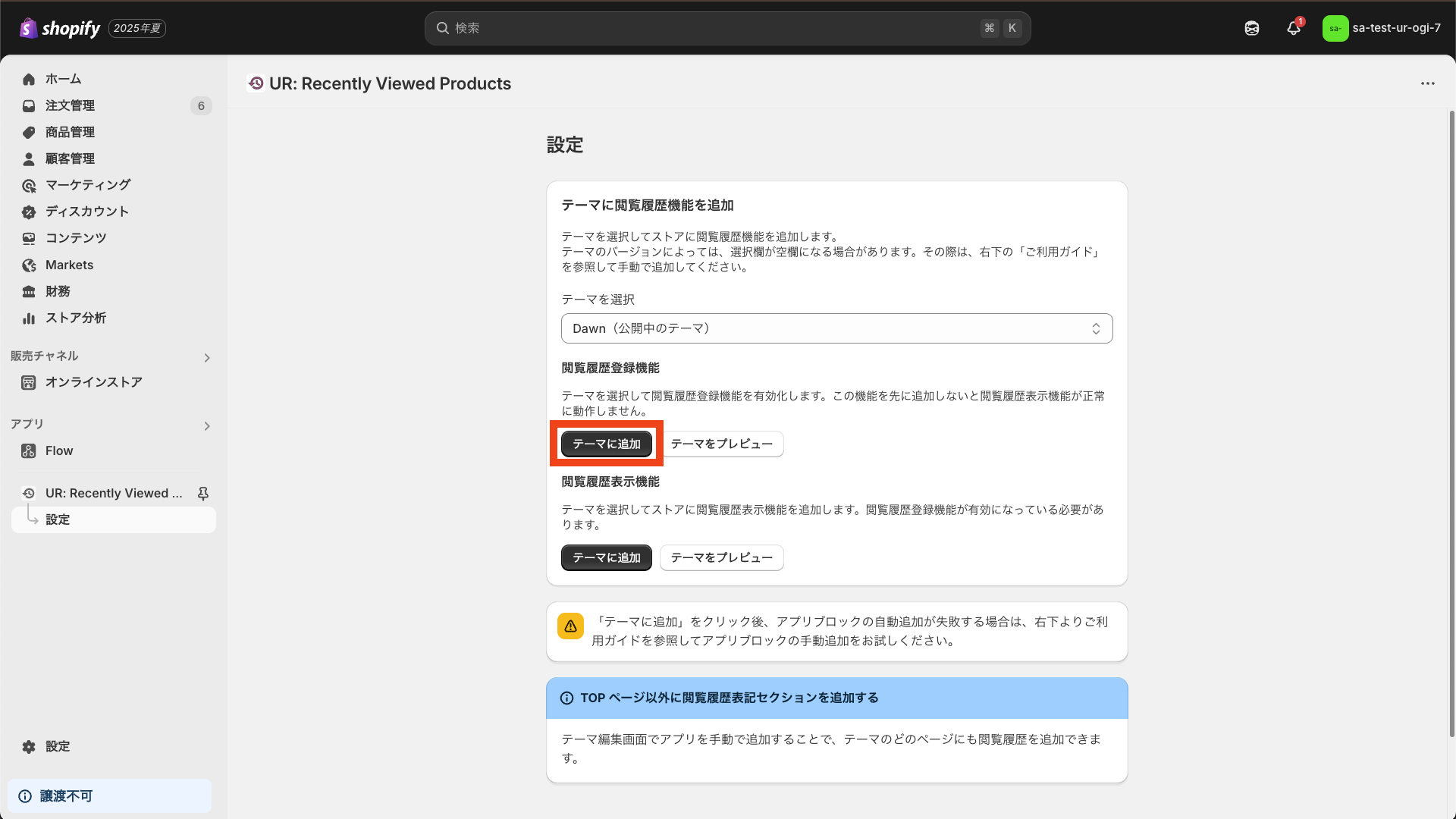
「閲覧履歴登録機能」セクション内の「テーマに追加」ボタンをクリックします。

以上で、テーマに自動的に閲覧履歴登録機能を追加できました。
手動でアプリをテーマに追加
自動追加がうまくいかない場合は以下の手順で行ってください。
アプリ管理画面を開いて下さい。
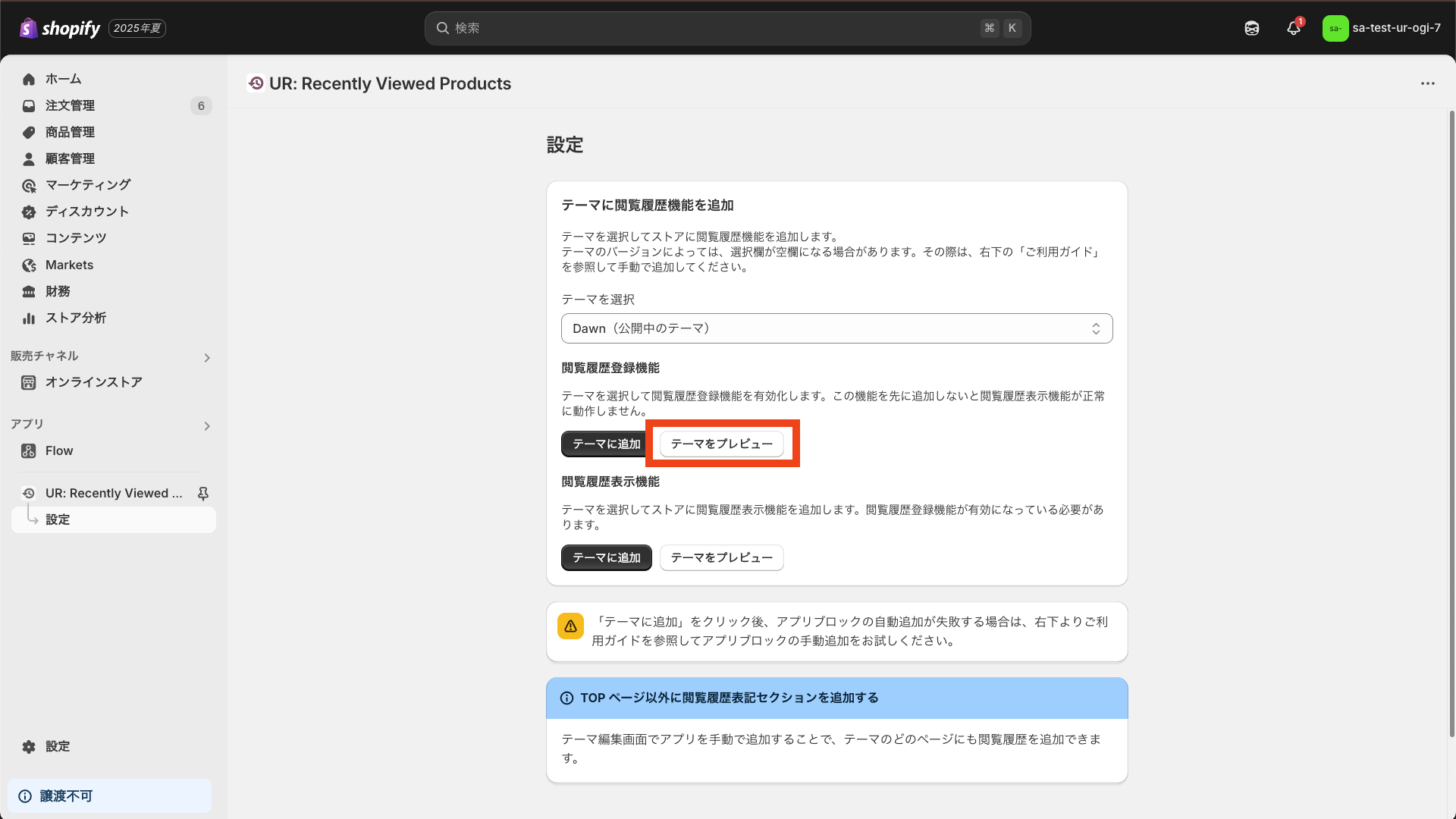
「テーマを選択」でアプリを手動追加したいテーマを選択し、「閲覧履歴登録機能」セクション内の「テーマをプレビュー」ボタンをクリックします。

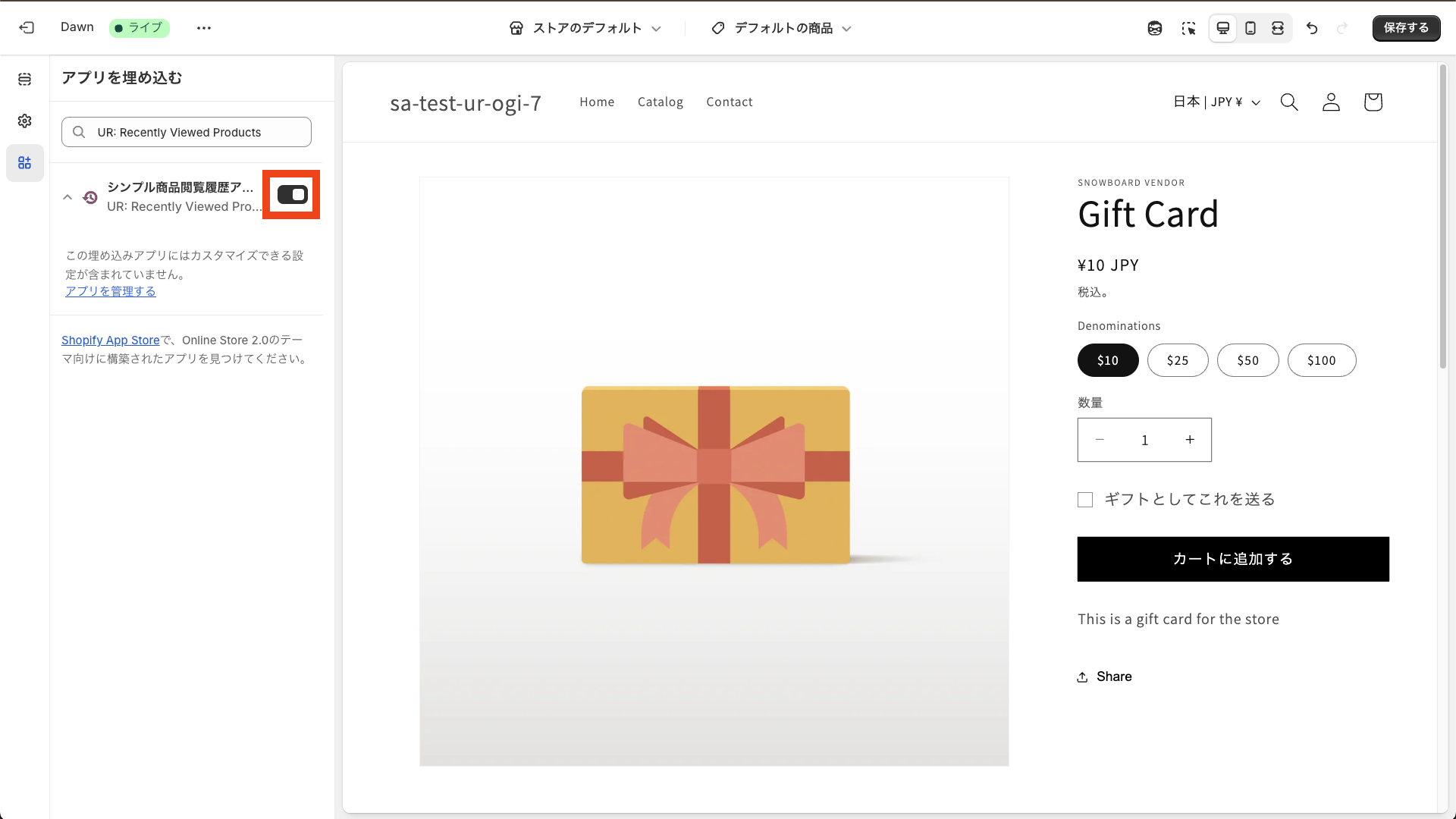
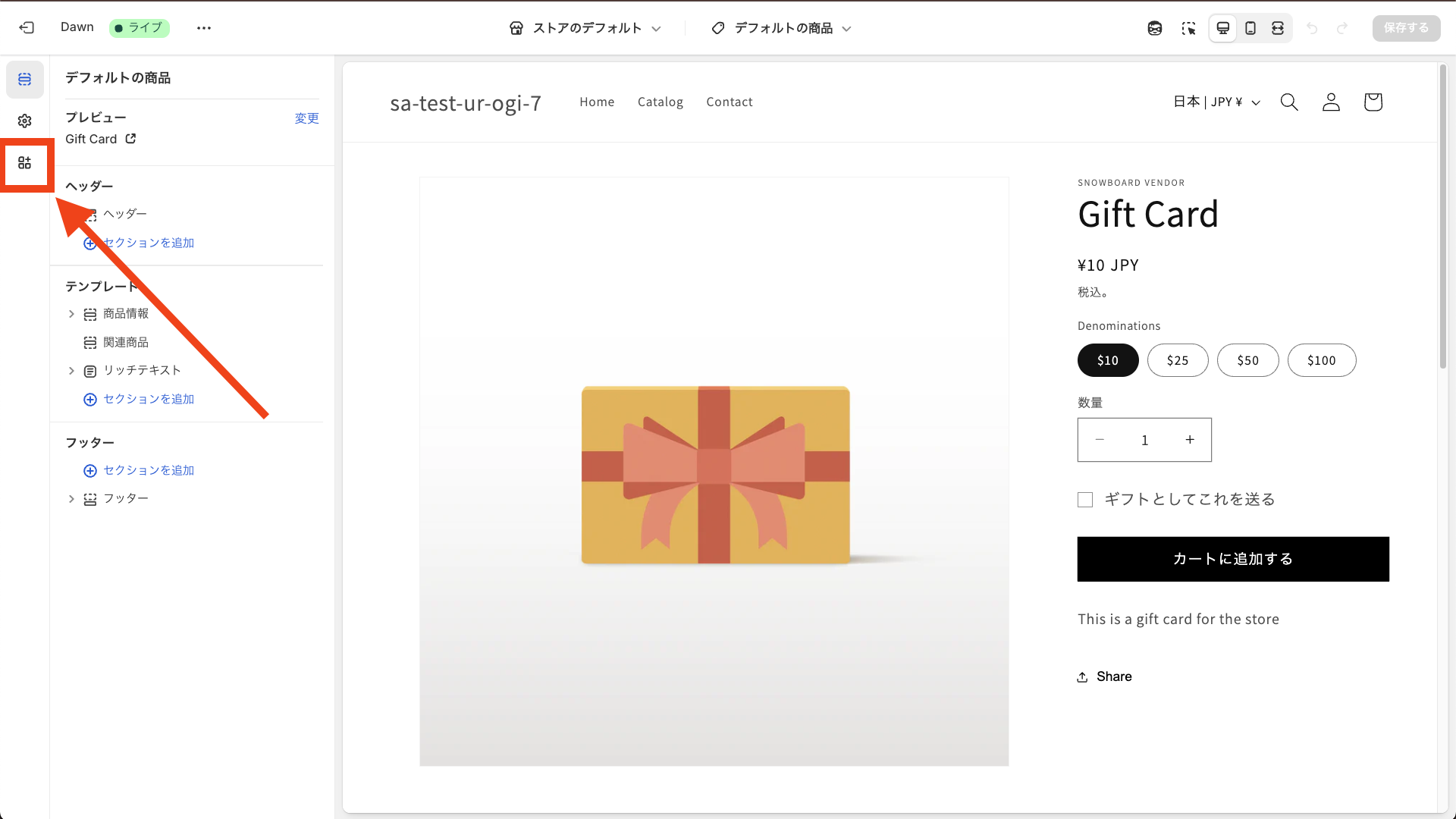
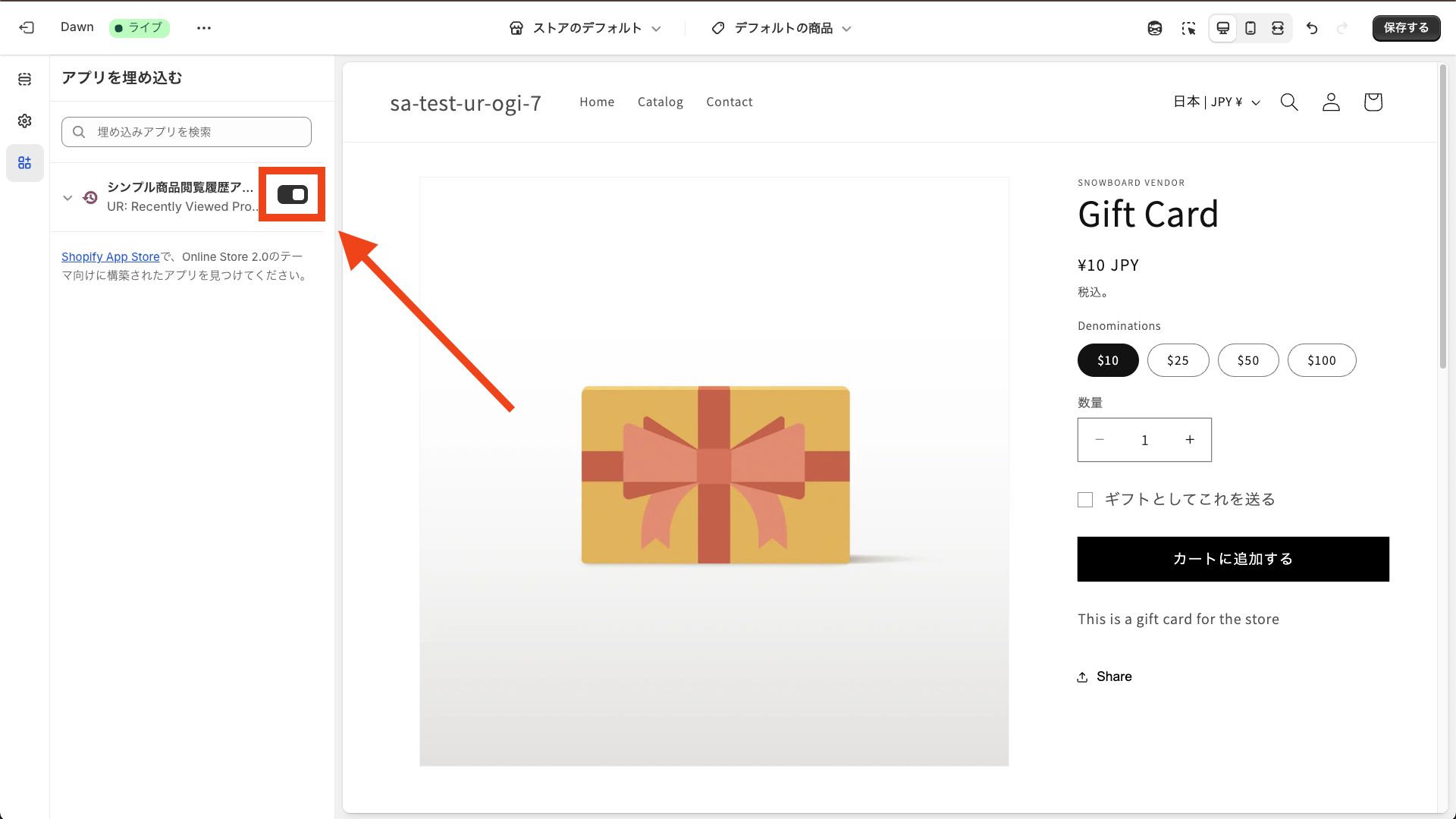
テーマエディタが開くので、サイドバーの埋め込みアプリアイコンをクリックします。

すると埋め込みアプリ一覧が表示されるので、「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」のアプリを有効化します。

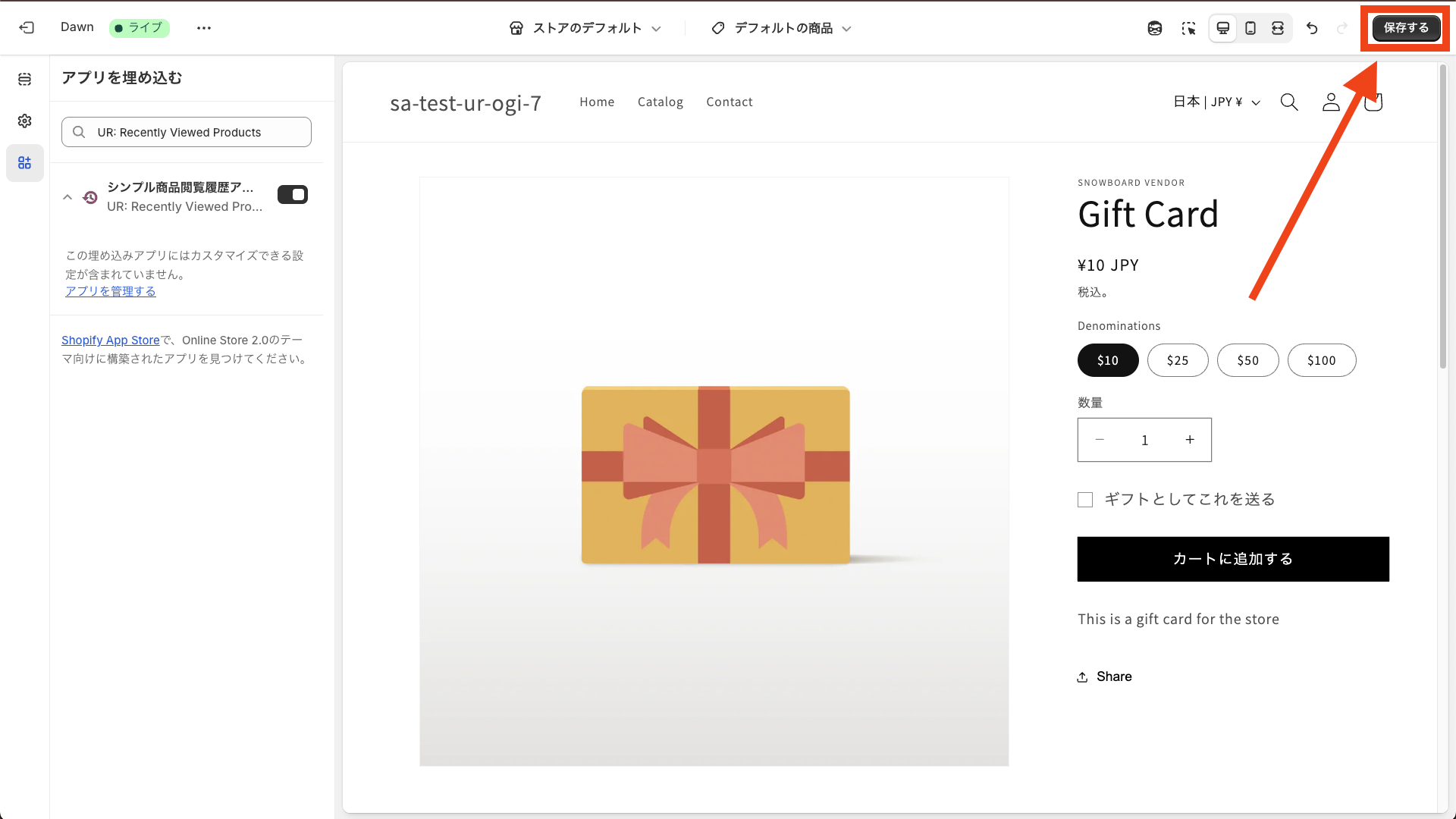
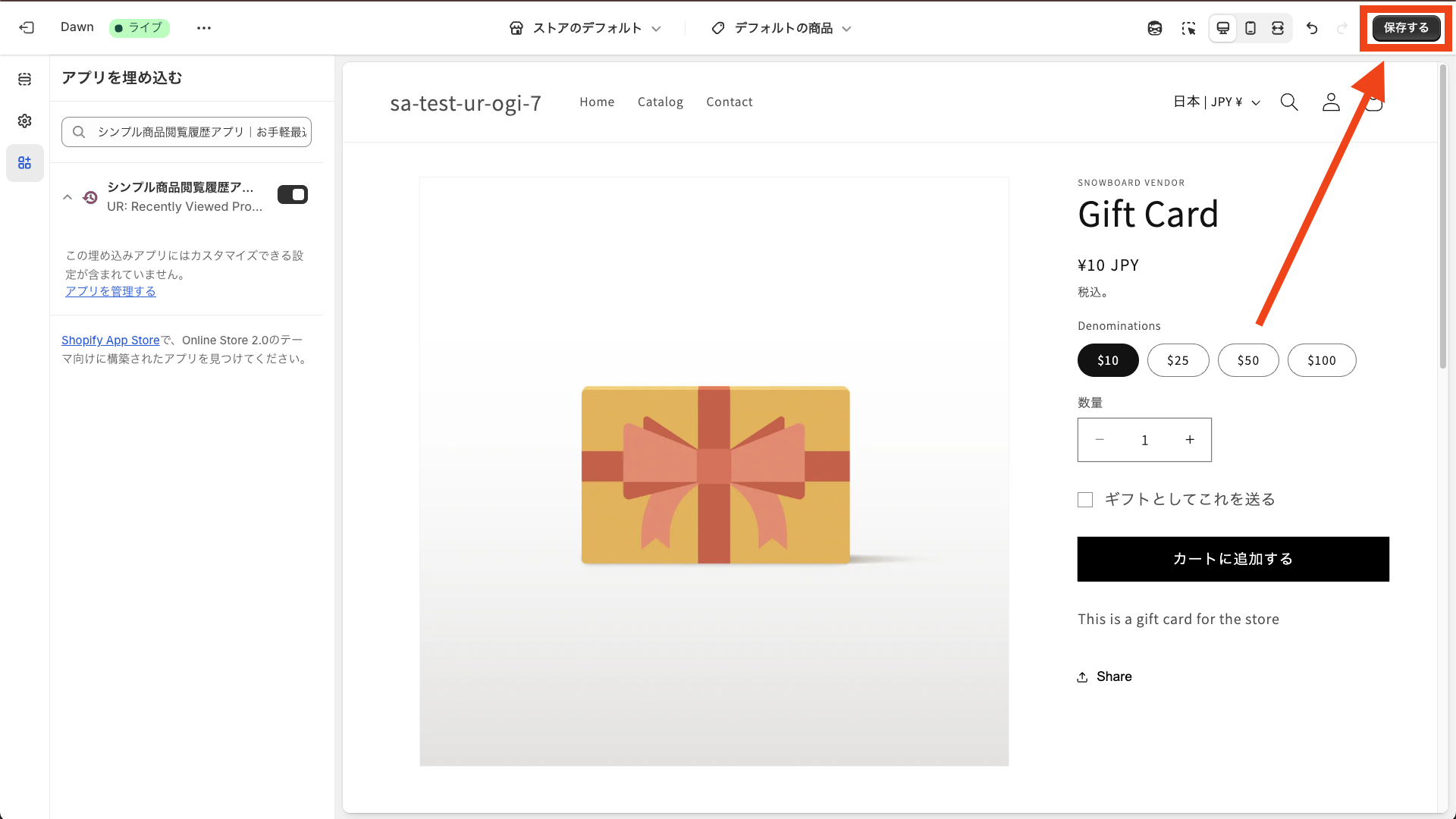
アプリを有効化できたら「保存する」ボタンをクリックしてください。

以上で、手動での登録機能の有効化は完了です。
閲覧履歴表示機能を追加する
自動でアプリをテーマに追加
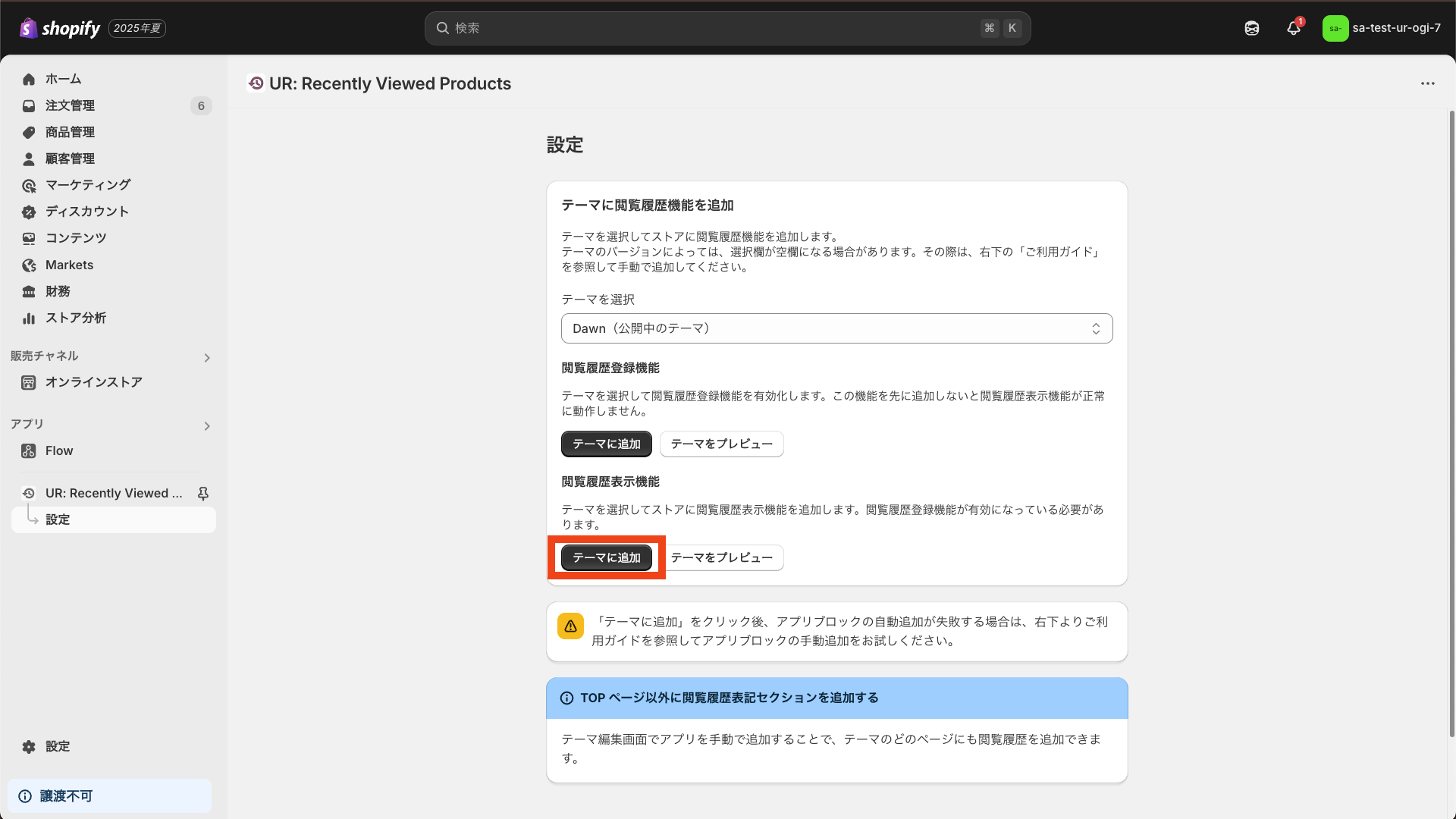
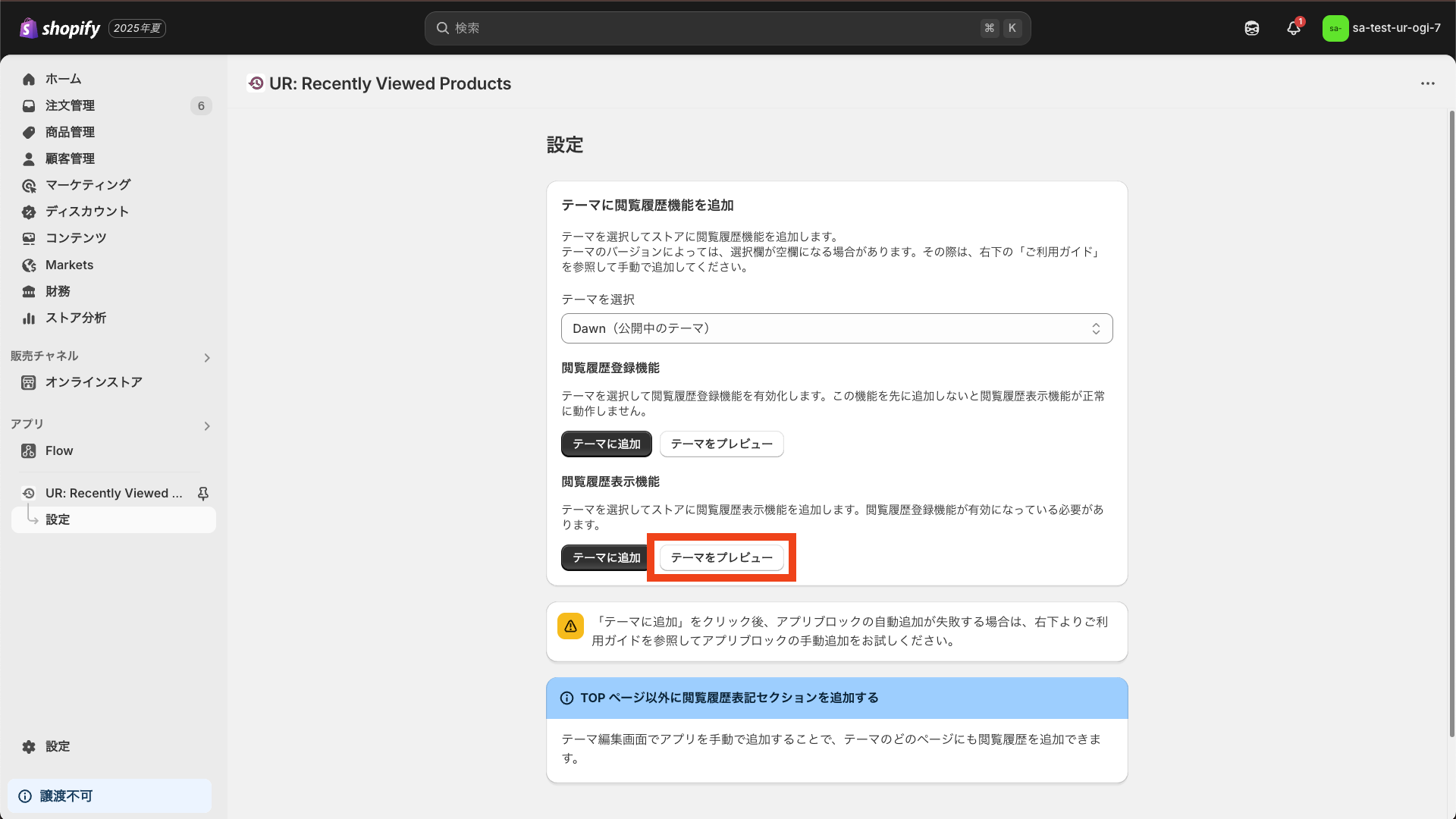
アプリ管理画面より「テーマを選択」でアプリを手動追加したいテーマを選択し、「閲覧履歴表示機能」内の「テーマに追加」ボタンをクリックします。

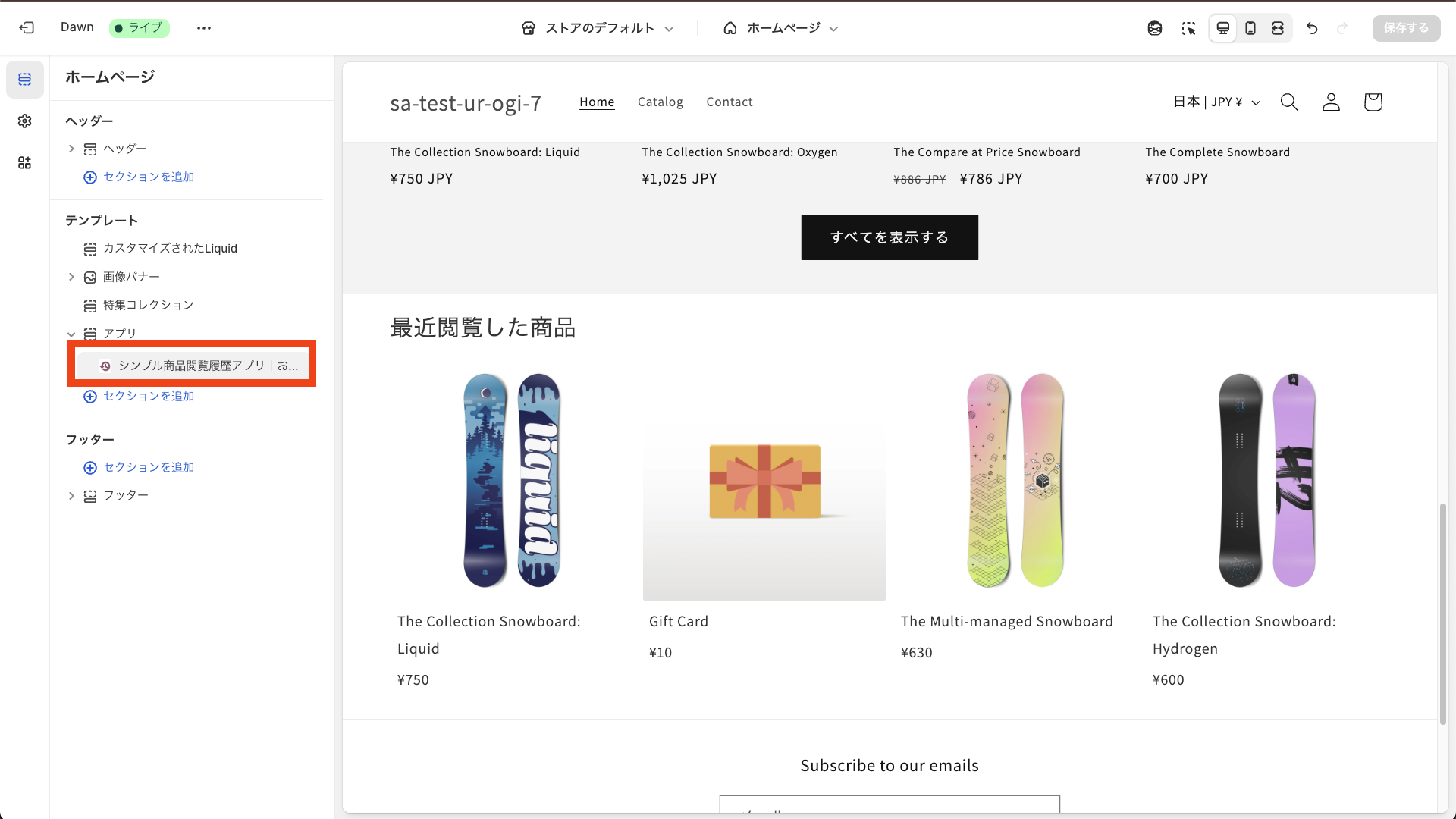
テーマ編集画面が開き、アプリブロックが自動追加されます。(※追加時点では閲覧履歴がまだ無いためアプリブロックは表示されません)

以上で、テーマに自動的に商品閲覧履歴アプリブロックが追加されます。
手動でアプリをテーマに追加
自動追加がうまくいかない場合や、TOPページ以外にアプリブロックを追加したい場合は以下の手順で行ってください。
アプリ管理画面を開いて下さい。
「テーマを選択」でアプリを手動追加したいテーマを選択し、「閲覧履歴表示機能」内の「テーマをプレビュー」ボタンをクリックします。

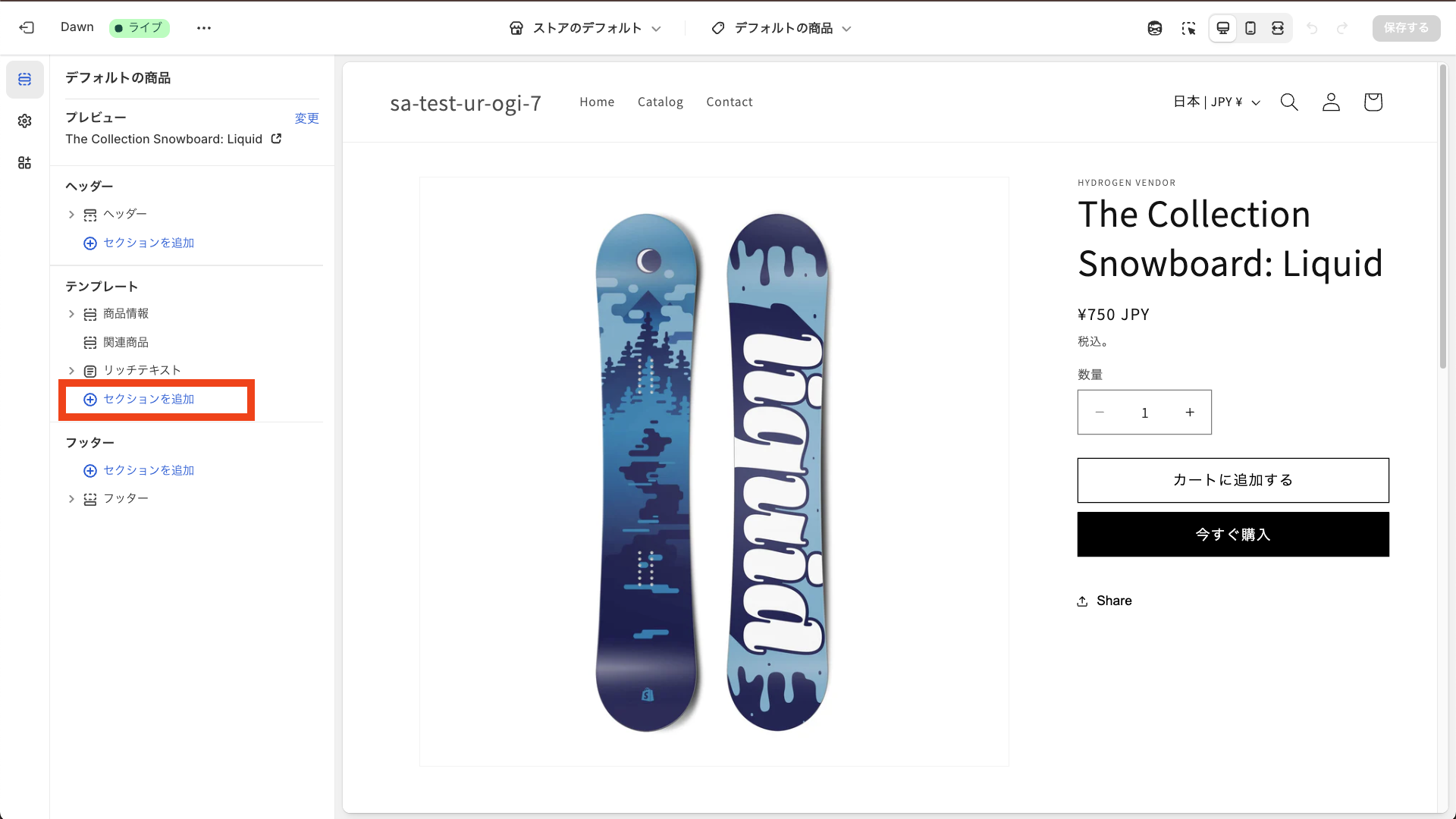
テーマエディタが開くので、アプリを追加したい画面に移動します。
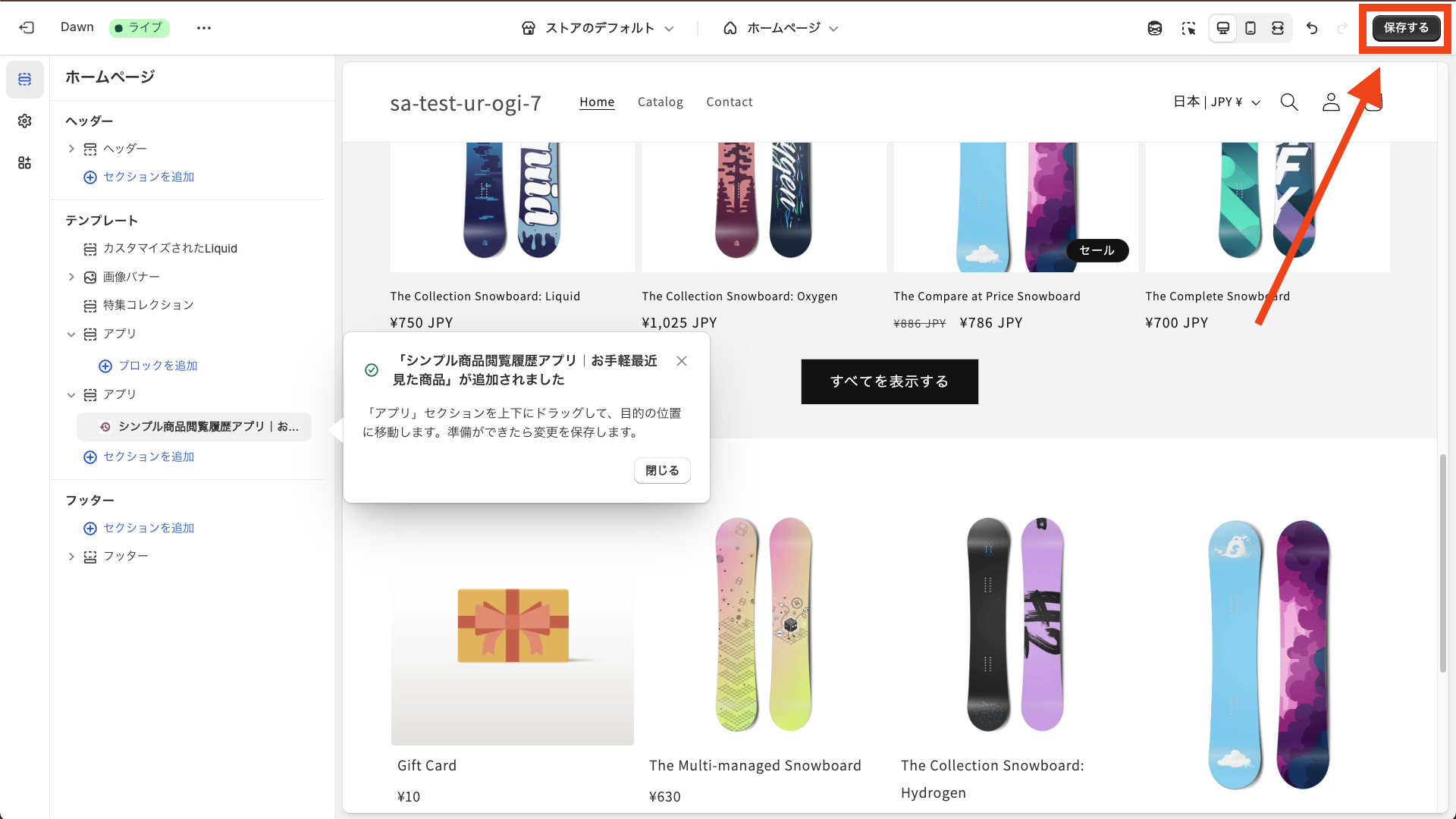
サイドバーの「セクションを追加」または「ブロックを追加」をクリックします。

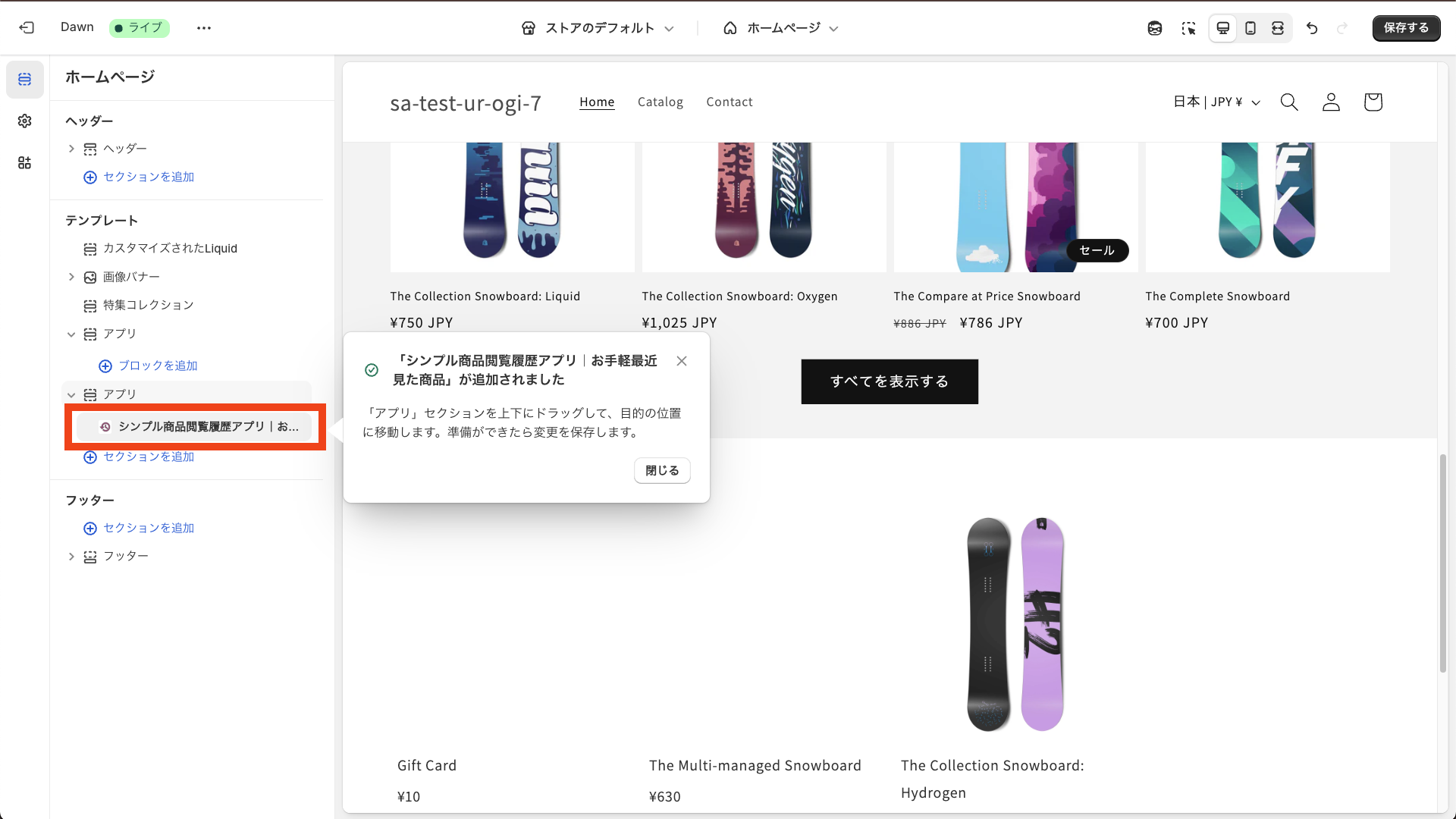
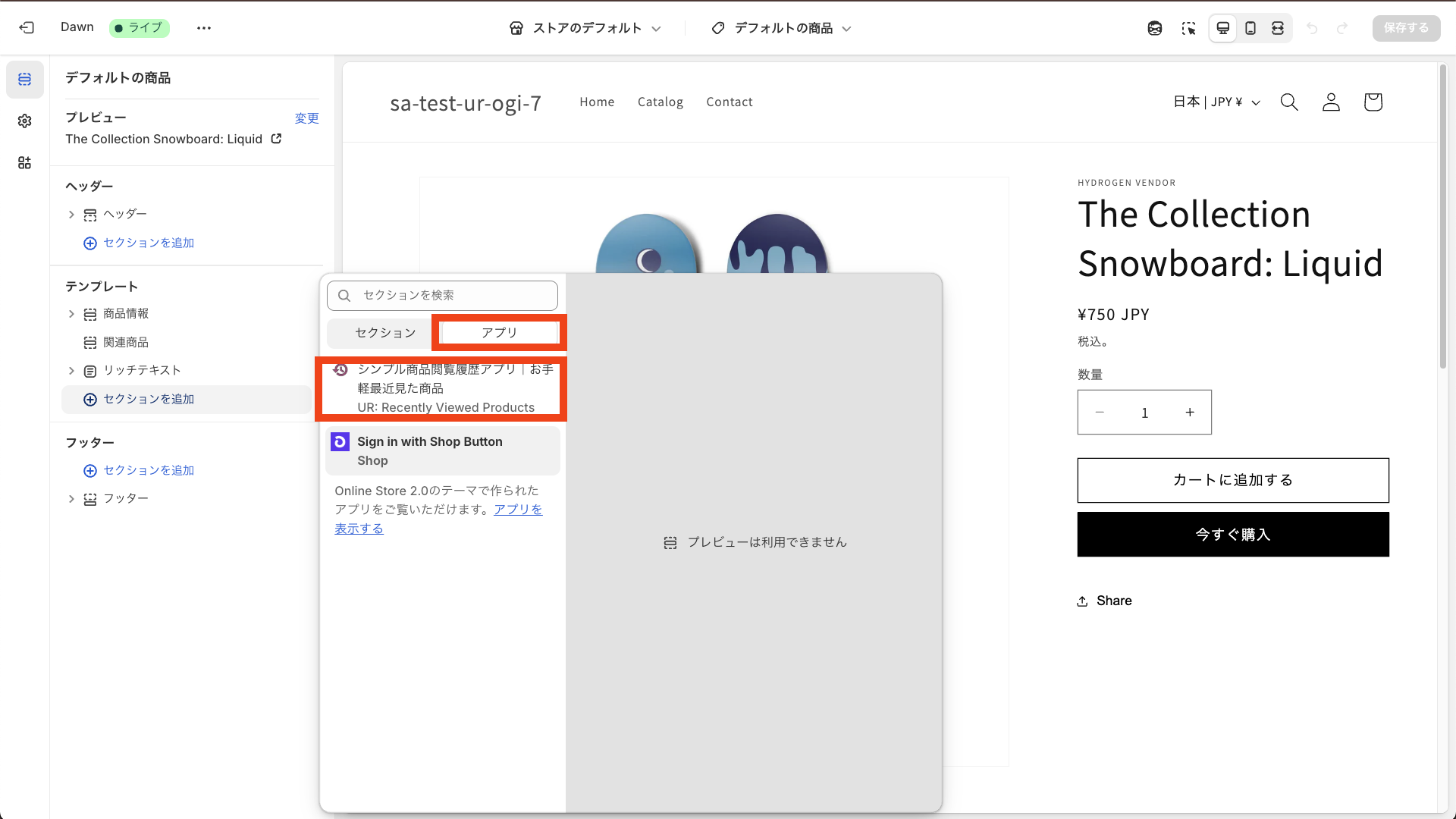
「アプリ」のタブに「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」アプリブロックが表示されるので、クリックして追加します。

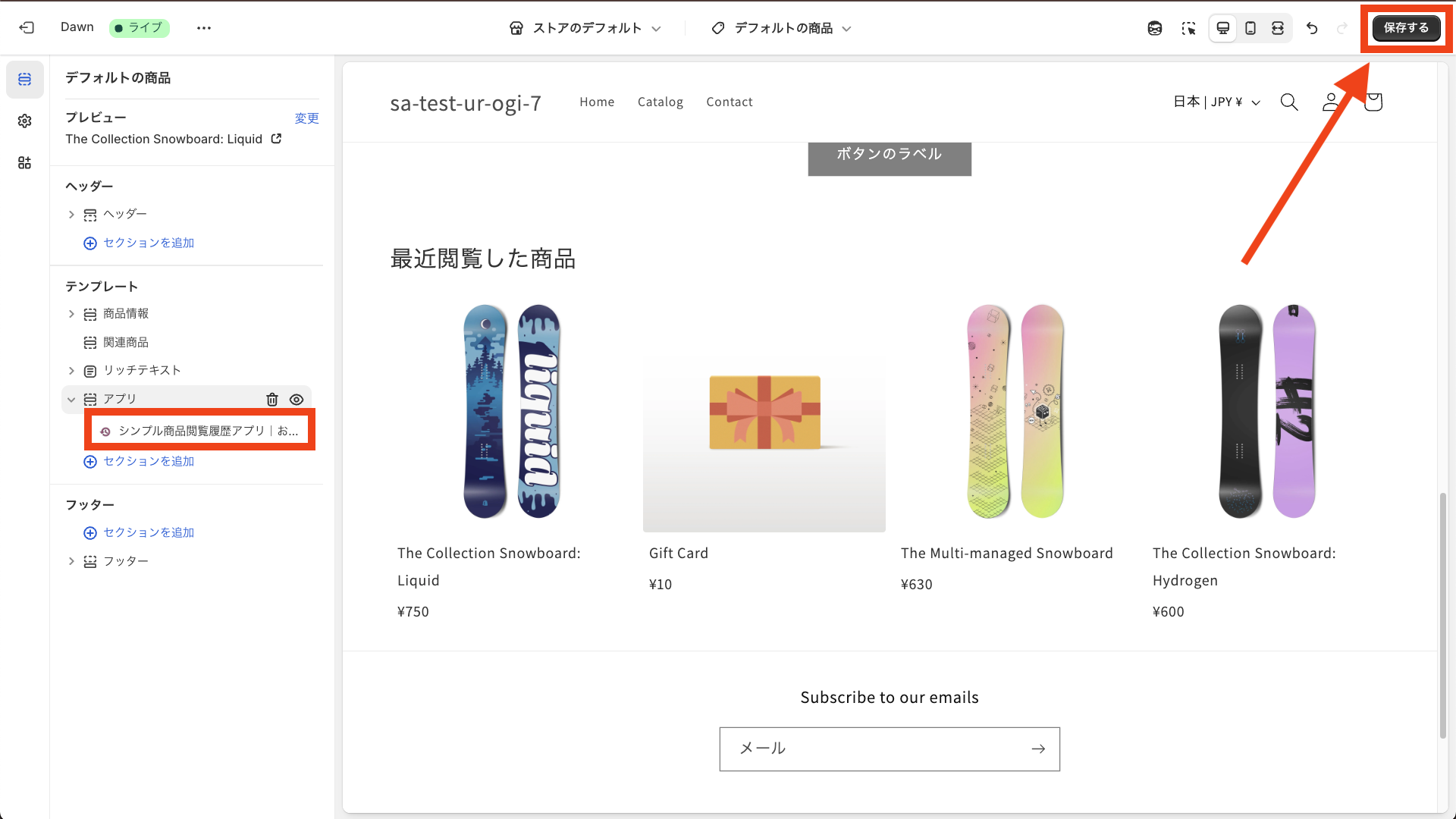
アプリセクションが追加されその中にアプリブロックが追加されました。「保存する」ボタンをクリックしてください。

以上で、手動でのブロック追加は完了です。
シンプル商品閲覧履歴アプリのカスタマイズ
テーマにアプリブロックを追加したら、カスタマイズ画面より見た目のカスタマイズを行えます。
※まだ閲覧履歴がない場合は閲覧履歴セクションが表示されないので、いくつか商品ページを開き閲覧履歴セクションを表示させてから見た目をカスタマイズしてください。
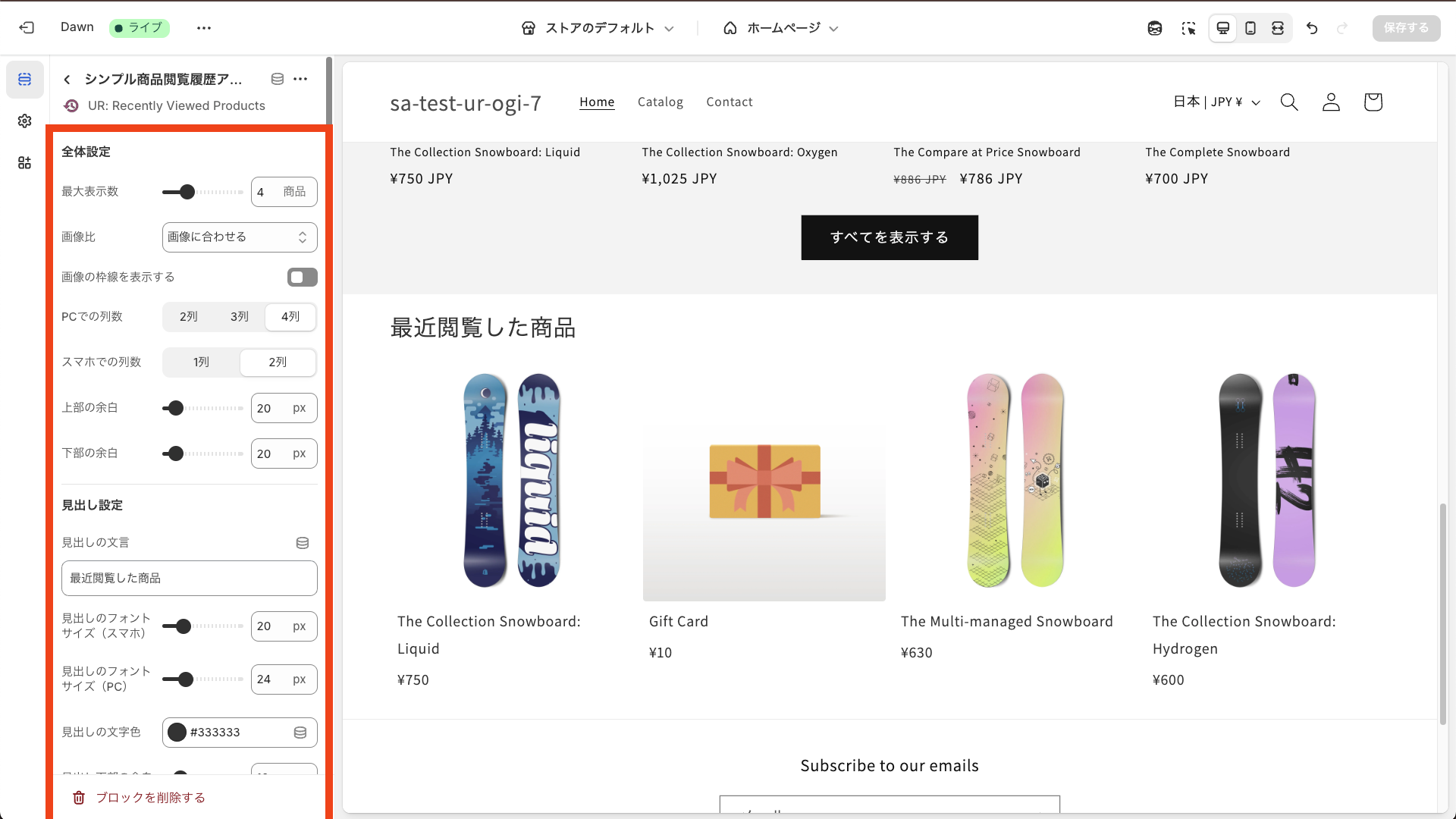
カスタマイズ画面のサイドバーから、「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」のアプリブロックをクリックします。

全体設定
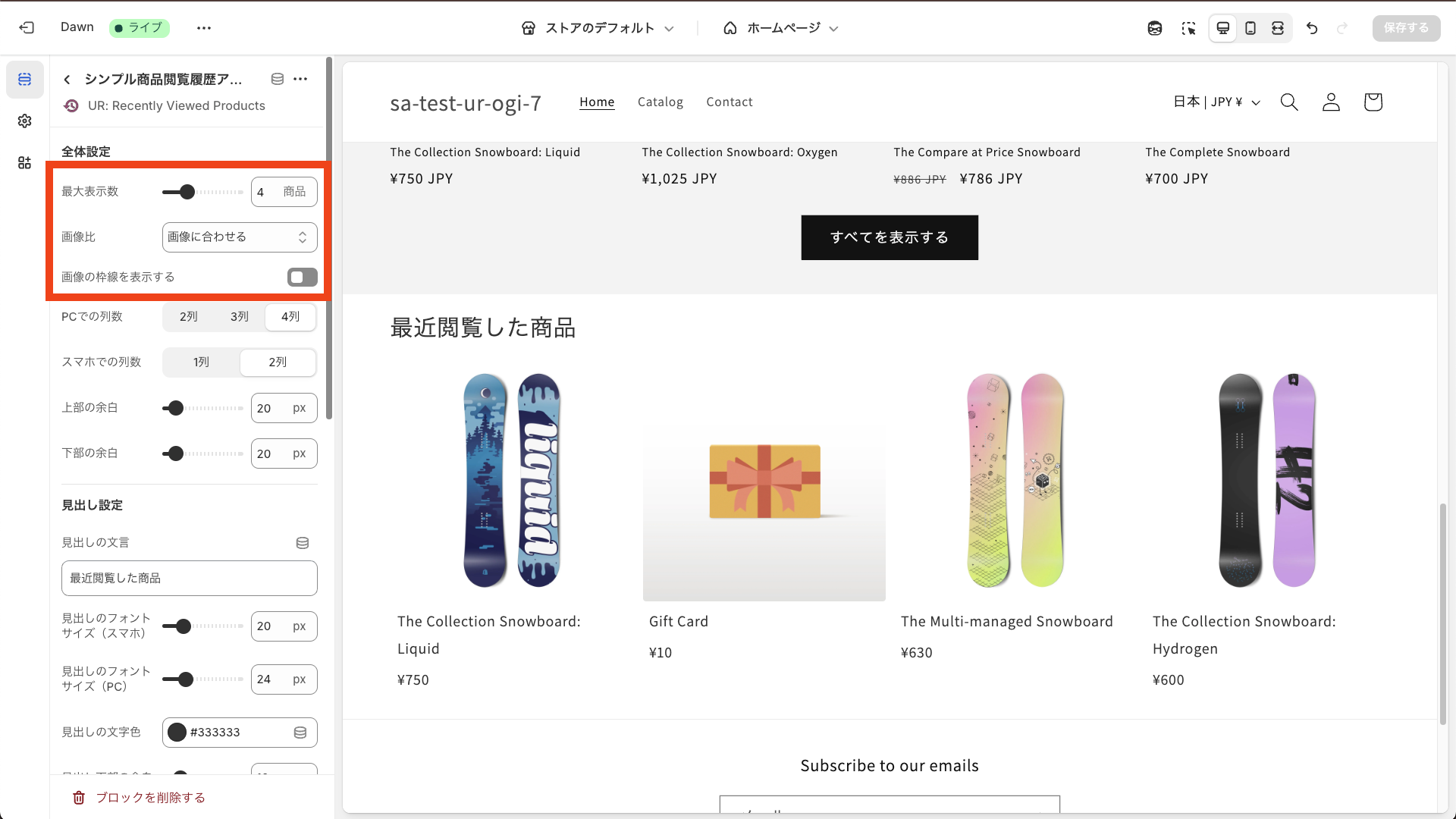
「最大表示数」では、閲覧履歴として表示する商品の最大数を設定できます。スライダーを動かして1〜12個の範囲で調整可能です。
「画像比」では、商品画像のアスペクト比を「画像に合わせる」・「正方形」「ポートレート」から選択できます。ストアのデザインに合わせて最適な比率を選んでください。
「画像の枠線を表示する」をオンにすると、商品画像の周りに枠線が表示されます。
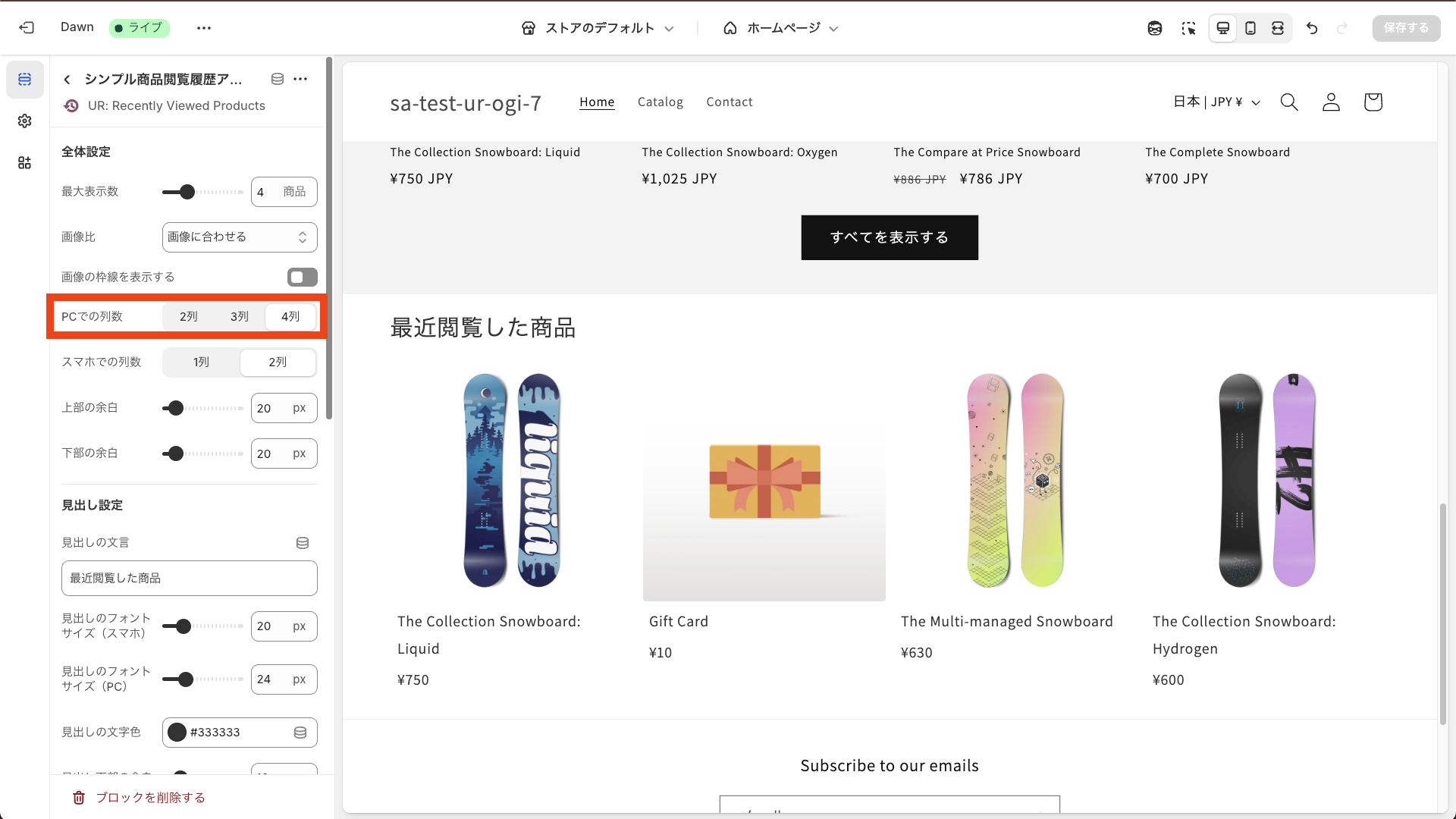
PCでの列数
PC表示時のカラム数を2列、3列、4列から選択できます。ストアのレイアウトや商品数に応じて最適な列数を設定してください。
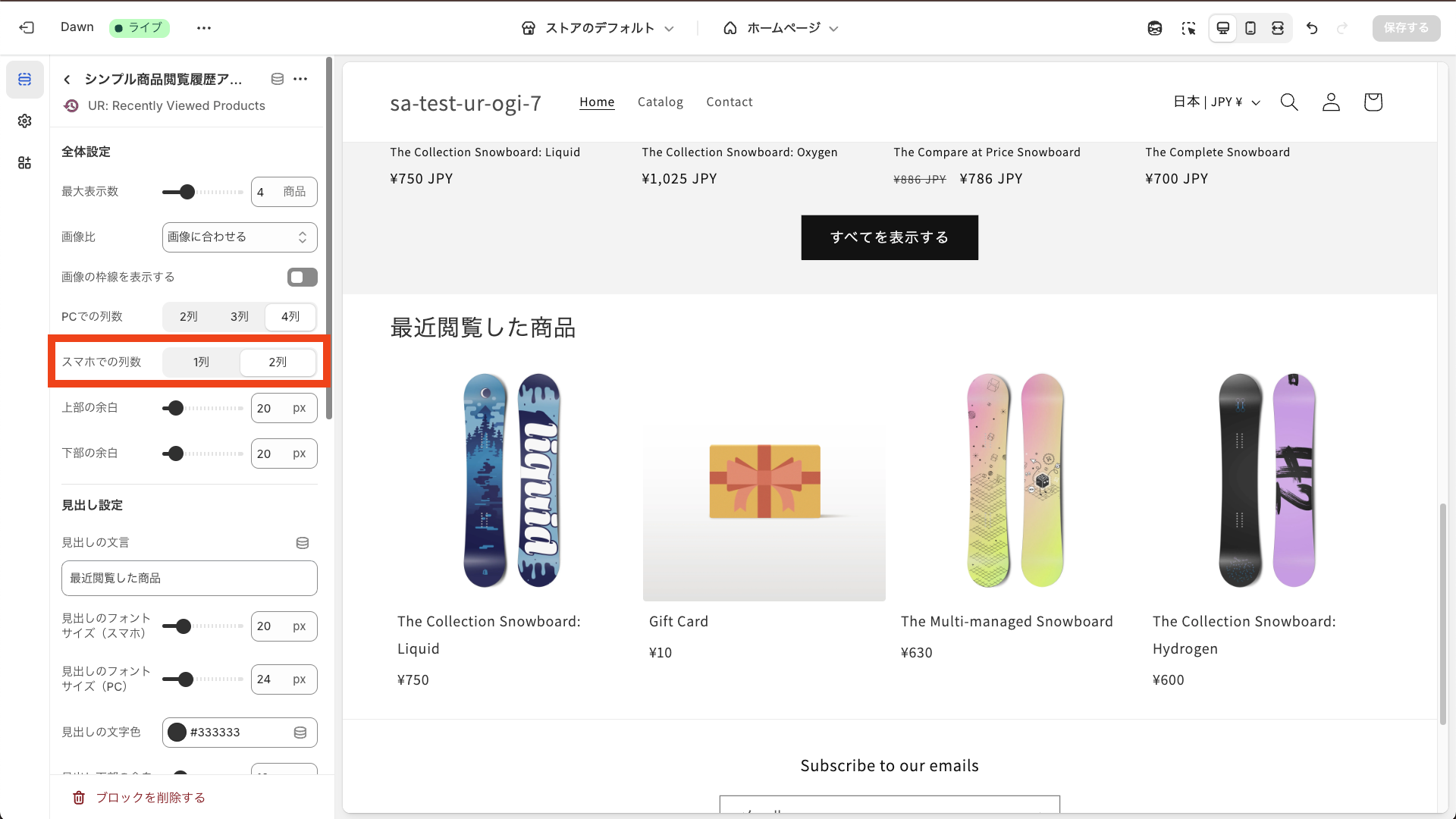
スマホでの列数
スマホ表示時のカラム数を1列、2列から選択できます。モバイルユーザーの見やすさを考慮して設定しましょう。
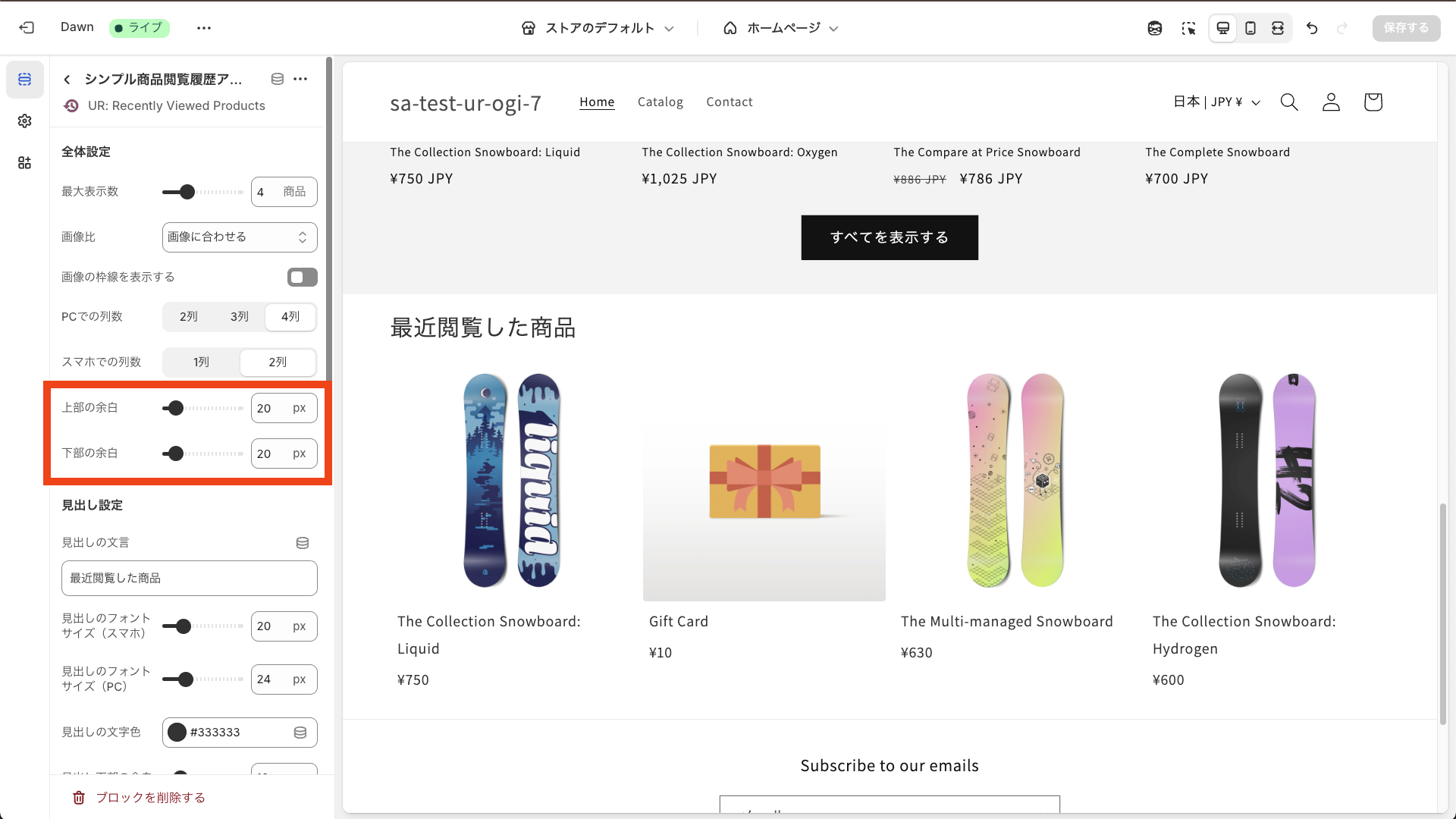
余白設定
「上部の余白」「下部の余白」でブロックの上下の余白をピクセル単位で調整できます。周囲のコンテンツとのバランスを考慮して設定してください。
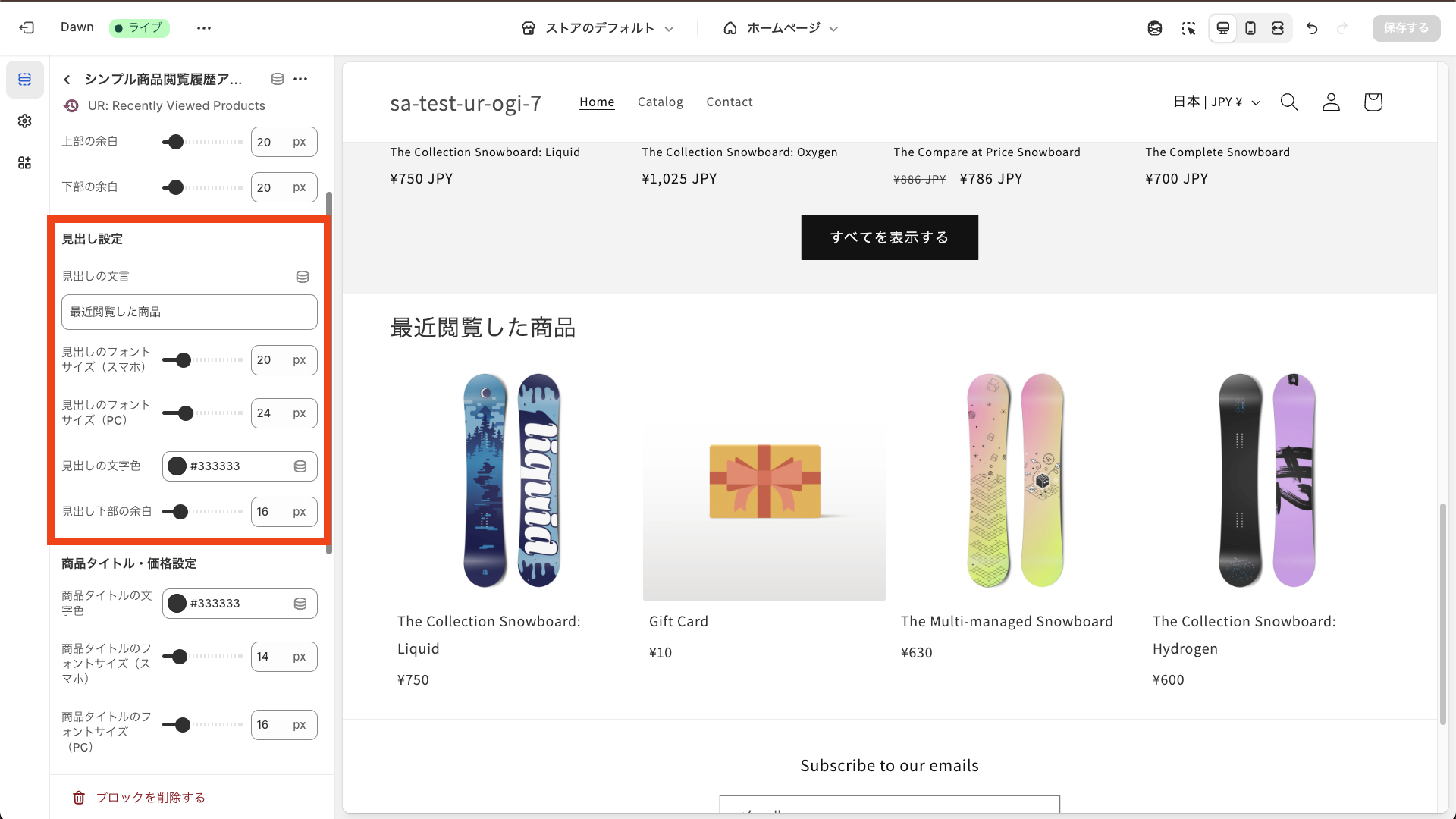
見出し設定
「見出しの文言」では、デフォルトで「最近閲覧した商品」と表示される見出しテキストを変更できます。
「見出しのフォントサイズ(スマホ)」「見出しのフォントサイズ(PC)」で、それぞれのデバイスでの見出しのサイズをピクセル単位で調整できます。
「見出しの文字色」では、見出しテキストの色を自由に設定できます。ストアのブランドカラーに合わせて調整しましょう。
「見出し下部の余白」で、見出しと商品リストの間の余白を調整できます。
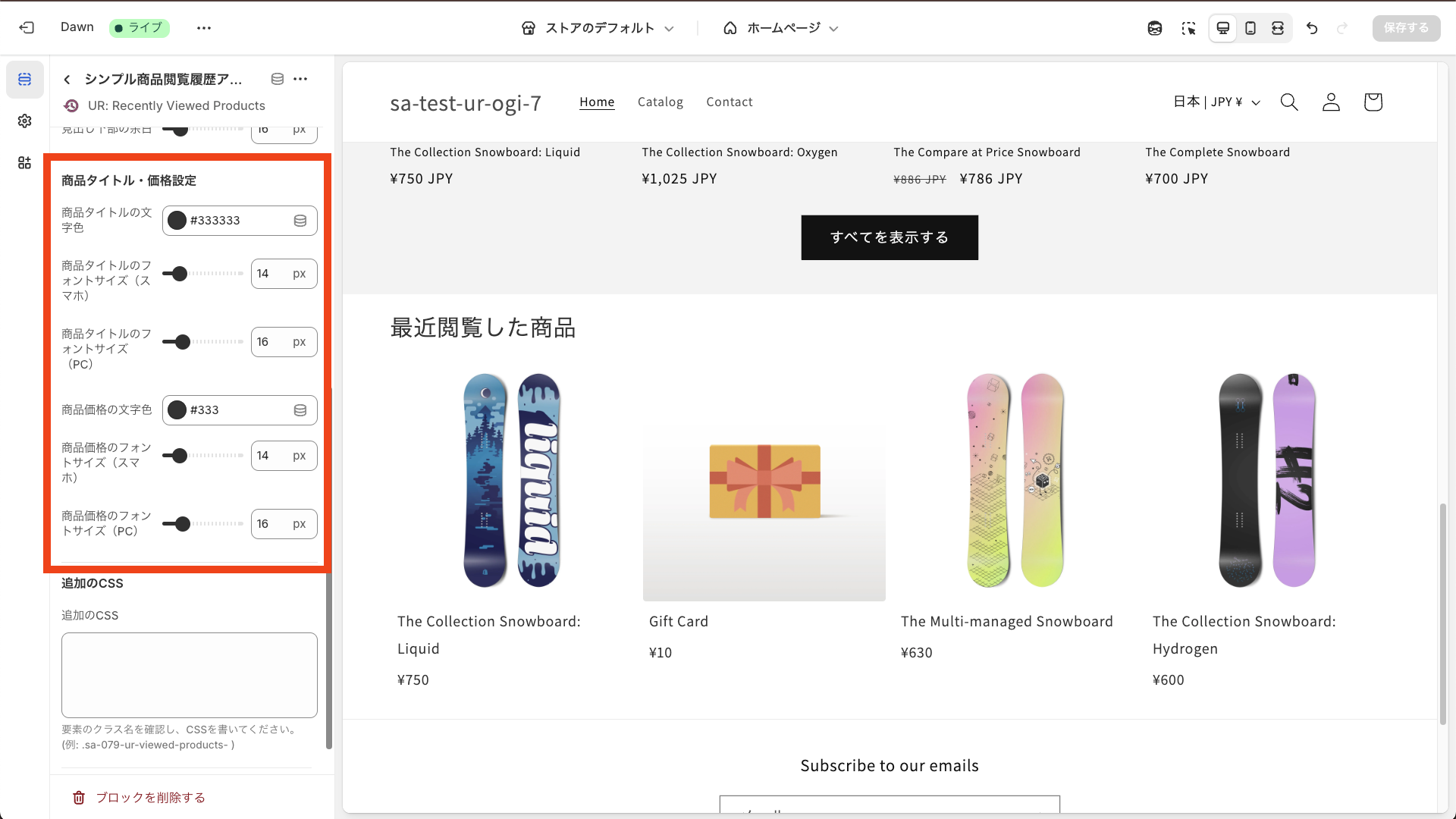
商品タイトル・価格設定
「商品タイトルの文字色」「商品タイトルのフォントサイズ(スマホ)」「商品タイトルのフォントサイズ(PC)」で、商品名の表示をカスタマイズできます。
「商品価格の文字色」「商品価格のフォントサイズ(スマホ)」「商品価格のフォントサイズ(PC)」で、価格表示の見た目を調整できます。
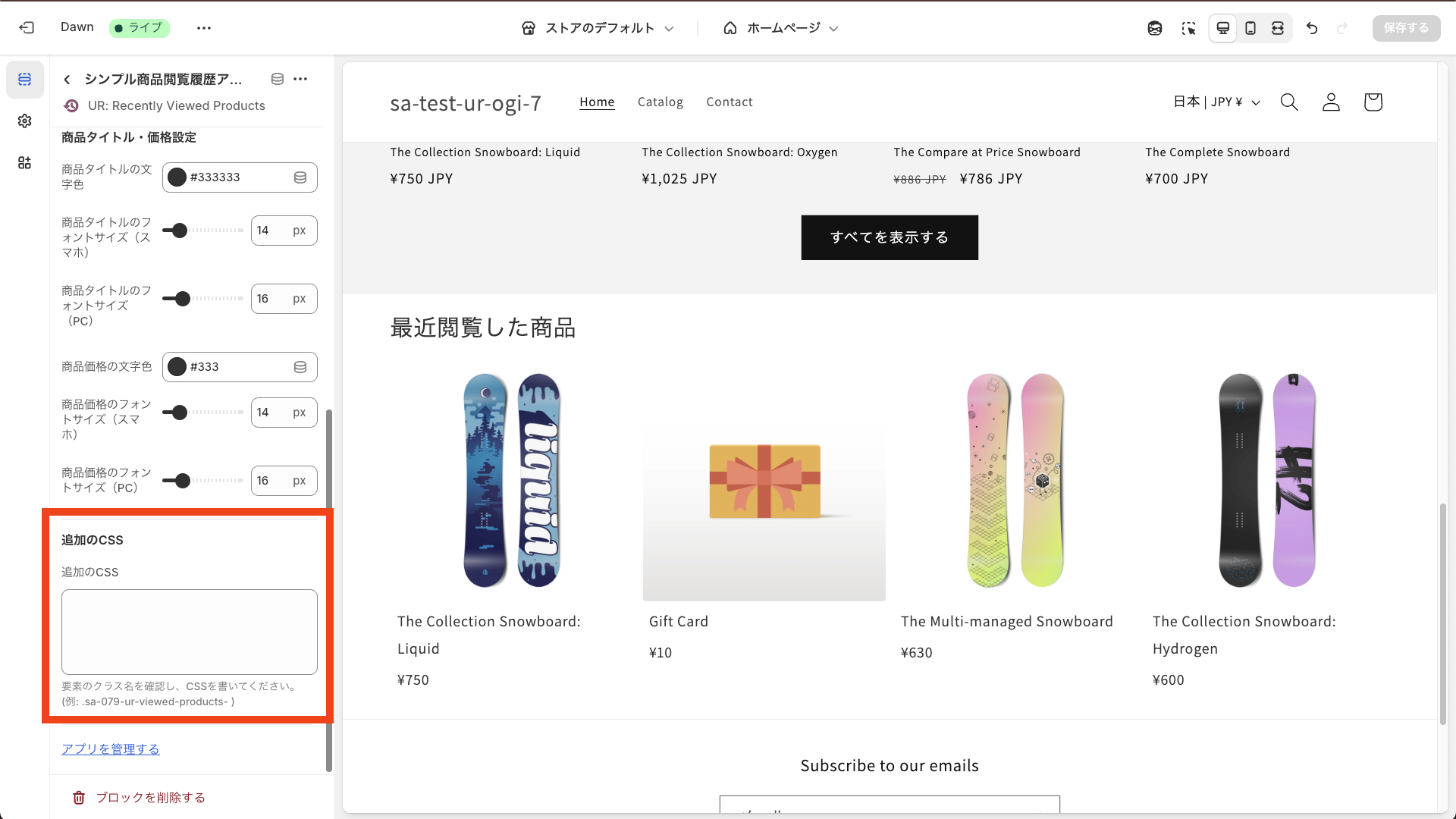
追加のCSS
「追加のCSS」で設定項目以外にCSSを使って見た目をカスタマイズすることができます。直接CSSのコードを入力して下さい。クラス名などは検証を利用して取得してください。
「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」まとめ
このように「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」を利用することで、簡単に高機能な在庫表を実現することができます。
- あらゆるページに最近見た商品を表示して、訪問者の回遊性を向上
- 表示件数やレイアウトをノーコードで簡単カスタマイズ
- 月額$2.89で利用可能(1週間の無料期間あり)
少しでもご興味があれば、下記リンクよりインストールしてみてください。
Ultimate Recently Viewed
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Ultimate Recently Viewed |
| 開発者 | Ultimate Apps |
| 価格設定 | 無料プランあり、月額$4.99(5日間無料体験) |
| 主な機能 | ワンクリック設置、自動スタイル適用、レスポンシブデザイン |
| 評価 | ★★★★★(5.0 / 11レビュー) |
| 対応言語 | 英語のみ |
ワンポイント解説
Ultimate Recently Viewedは、ワンクリックで簡単に閲覧履歴機能を追加できるアプリです。最大の特徴は、テーマのスタイルを自動的に検知し、適用してくれること。新しいテーマに変更しても、再設定の手間がかかりません。複数通貨や多言語設定にも対応しており、ページスピードへの影響も最小限に抑えられています。Shopifyスタッフストアやパートナーストアでは無料で利用できるため、開発段階でのテストにも最適です。
Recently Viewed ‑ Pasilobus
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Recently Viewed ‑ Pasilobus |
| 開発者 | Pasilobus |
| 価格設定 | 無料プランあり、月額$9.99から |
| 主な機能 | クロスデバイス対応、アカウント連携、履歴保存期間設定 |
| 評価 | 0.0(レビューなし) |
| 対応言語 | 英語のみ |
ワンポイント解説
Recently Viewed ‑ Pasilobusは、クロスデバイス対応が最大の特徴です。顧客がログインしている場合、PC、スマホ、タブレットなど異なるデバイス間で閲覧履歴を同期できます。無料プランでも10商品まで記録でき、7日間保存されます。有料プランでは最大無制限の商品を記録し、無期限で保存することも可能。顧客アカウントページにも履歴を表示でき、より充実したユーザー体験を提供できます。
Oc Recently Viewed Product
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Oc Recently Viewed Product |
| 開発者 | ocean |
| 価格設定 | 月額$0.99(5日間無料体験) |
| 主な機能 | デバイス別表示設定、多言語対応、ウィジェット管理 |
| 評価 | ★★★★★(5.0 / 1レビュー) |
| 対応言語 | 英語のみ |
ワンポイント解説
Oc Recently Viewed Productは、月額$0.99という低価格で利用できる閲覧履歴アプリです。デスクトップ、タブレット、モバイルでそれぞれ異なる表示数を設定できるため、デバイスごとに最適化された表示が可能です。ウィジェットの見出しや通貨記号の翻訳管理機能もあり、多言語サイトでの運用にも対応。シンプルながら必要十分な機能を備えており、コストを抑えたい小規模ストアに最適です。
Qe Recently Viewed
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Qe Recently Viewed |
| 開発者 | QeApps |
| 価格設定 | 月額$4.99または年額$49.99(7日間無料体験) |
| 主な機能 | 動的カルーセル表示、スライディングドロワー、プロモーションバッジ |
| 評価 | ★★★★★(4.9 / 24レビュー) |
| 対応言語 | 英語のみ |
ワンポイント解説
Qe Recently Viewedは、高度な表示機能を持つ閲覧履歴アプリです。動的なカルーセル表示により、限られたスペースでも多くの商品を効果的に表示できます。スライディングドロワー機能では、商品の詳細やバリエーションを表示し、その場でカートに追加することも可能。プロモーションバッジを表示してセール商品をアピールしたり、新着商品やトップピックスを推薦する機能もあります。視覚的なインパクトを重視するストアにおすすめです。
閲覧履歴アプリの選び方
価格面での比較
- 最安値重視:Oc Recently Viewed Product($0.99/月)
- コスパ重視:シンプル商品閲覧履歴アプリ($2.89/月)
- 無料プラン充実:Recently Viewed ‑ Pasilobus
- 高機能:Ultimate Recently Viewed、Qe Recently Viewed($4.99/月)
機能面での比較
基本的な閲覧履歴機能
すべてのアプリが基本的な閲覧履歴表示機能を提供していますが、設定の簡単さでは「シンプル商品閲覧履歴アプリ」が優れています。
クロスデバイス対応
複数デバイスでの閲覧履歴同期が必要な場合は「Recently Viewed ‑ Pasilobus」が唯一の選択肢です。
高度な表示機能
カルーセルやドロワー表示など、視覚的に魅力的な表示を求める場合は「Qe Recently Viewed」が最適です。
自動スタイル適用
テーマ変更が頻繁な場合は「Ultimate Recently Viewed」の自動スタイル検知機能が便利です。
導入時の注意点
-
表示位置の検討
閲覧履歴の表示位置は、顧客の購買行動に大きく影響します。商品ページの下部やサイドバーなど、適切な位置を選びましょう。 -
表示商品数の最適化
多すぎると画面が煩雑になり、少なすぎると効果が薄れます。4〜8個程度が一般的です。 -
モバイル対応の確認
モバイルユーザーが多い場合は、レスポンシブデザインや表示数の調整が重要です。 -
ページ速度への影響
閲覧履歴の記録と表示により、ページ速度が低下する可能性があります。導入後は必ず速度テストを実施しましょう。
まとめ
Shopifyストアに閲覧履歴機能を追加することで、顧客体験の向上と売上アップが期待できます。今回ご紹介した5つのアプリは、それぞれ異なる特徴を持っています。
「シンプル商品閲覧履歴アプリ|お手軽最近見た商品」 は、日本語の設定画面とノーコードでのカスタマイズが可能で、初心者でも簡単に導入できます。月額$2.89という手頃な価格で、必要十分な機能を備えています。
その他のアプリも、クロスデバイス対応や高度な表示機能など、それぞれの強みがあります。自社のニーズや予算に合わせて、最適なアプリを選択してください。
閲覧履歴機能は、今やECサイトの標準機能といえるものです。まだ導入していない場合は、ぜひこの機会に検討してみてください。顧客満足度の向上と売上アップに大きく貢献するはずです。
最後までお読みいただき、ありがとうございました。Shopifyストアの成功に、この記事がお役立ていただければ幸いです。
参考記事
今回は、以下の記事を参考にしています。