Shopifyでオンラインストアを運営していると、商品の訴求力を高める方法は常に大きなテーマになります。たとえば特典情報やセール、在庫限りといった訴求を“商品画像の上”に直接表示できれば、より視覚的にお客様の目を引き、購入を後押ししやすくなるはずです。そこで活躍してくれるのが、いわゆる「商品バッジ」や「商品ラベル」と呼ばれる機能です。
本記事では、Shopify 商品バッジ ラベル を導入するメリットや、実際にどのようなアプリがあるのかを詳しく解説していきます。特に最初に紹介する「シンプル商品バッジ|お手軽アイコンラベル表示」は、ノーコードで導入でき、初心者の方でも使いやすいアプリです。その機能やインストール・設定手順を詳しく見ながら、ほぼ丸ごとガイドのように解説していきます。その後、その他のアプリとして 4 つの選択肢もご紹介し、それぞれの特徴を表でまとめ、最後にワンポイント解説を添えています。Shopify における商品バッジ・ラベルを活用したいと考えている方は、ぜひ参考にしてみてください。
今回は、以下の記事を参考にしています。
- Shopify で商品バッジ(ラベル)を 実現できるアプリ8選
- Shopifyの商品バッジ(商品ラベル)の実装方法について考察
- 【2025年】Shopify で商品バッジ・ラベル・アイコンを表示する方法は?おすすめアプリを紹介!
- 【2025年】Shopifyの商品バッジ(ラベル)アプリ17選を紹介!
- Shopifyで商品にアイコンやラベルを表示できるバッジアプリについて徹底解説
Shopifyの商品バッジ(ラベル)を使うメリット
Shopify ストアで商品を訴求する方法はさまざまですが、「商品バッジ(ラベル)」を重宝する事業者は増えています。そのメリットを簡単に整理すると、以下のような点が挙げられます。
-
視覚的なアピール力
ただテキストで「SALE です」と書くよりも、目立つアイコンやバナーを商品画像の上部に載せるほうが、ストア訪問者の目を引きやすくなります。 -
ショップの雰囲気づくり
デザイン性のあるバッジを使うことで、ストア全体のトンマナをそろえやすくなります。統一感のあるラベルを導入すると、買い物体験もさらに洗練された印象になるでしょう。 -
在庫切れや新着商品などの情報共有
在庫切れ商品に「SOLD OUT」ラベルを付けておけば、ユーザーが商品ページに飛ぶ前に気づけます。新着であれば「NEW」や「再入荷」などをバッジ表示することで、潜在的な購入意欲を喚起しやすくなります。 -
促進施策の幅が広がる
セール品や限定品、送料無料ラインなどをビジュアルで伝えれば、購買率や購入単価アップが期待できます。視覚情報はユーザーの購買判断に大きく影響を与えるため、マーケティング施策とも相性が良いです。
こうした利点を享受するために、商品バッジ(ラベル)アプリを導入してストアをアップグレードするのは非常におすすめです。
「シンプル商品バッジ|お手軽アイコンラベル表示」の徹底解説
ここからは最初にご紹介するアプリとして、「シンプル商品バッジ|お手軽アイコンラベル表示」を詳しく取り上げます。このアプリは、ノーコードで簡単に導入できる点が特長です。セールや新着、在庫切れなど注目情報を商品画像の上にバッジで重ねることができるので、視覚的なアピール力を高めたい方にぴったりです。
このアプリでできること
「シンプル商品バッジ|お手軽アイコンラベル表示」を導入すると、以下のようなメリットがあります。
-
商品一覧や商品ページなど、複数ページへバッジを簡単に表示
オンラインストアのトップページや商品詳細ページだけでなく、コレクションページにも手軽に適用できます。
-
画像バッジだけでなくテキストのラベルもOK
例えば文字ベースで「SALE」「NEW」「SOLD OUT」などをカスタム文字として表示できますし、可愛いアイコンやロゴを使用したい場合は画像もアップロード可能です。
-
特定の商品やコレクションにピンポイントでバッジを表示
特定商品だけに「再入荷」バッジを出す、特定コレクションだけに「期間限定価格!」を表示するといった柔軟な設定が可能です。
-
ノーコードでデザインや配置をカスタマイズ
画像のサイズや配置場所、余白、テキストの色・フォントなどを細かく調整できます。CSS の記述ができれば、より高度な見た目のカスタマイズも行えます。
-
テーマへのブロック追加もかんたん
Shopify 管理画面からワンクリックするだけで、該当テーマにバッジ用のアプリブロックを挿入可能です。
インストール手順
ここからは、実際のインストールの流れを画像付きでご紹介します。
-
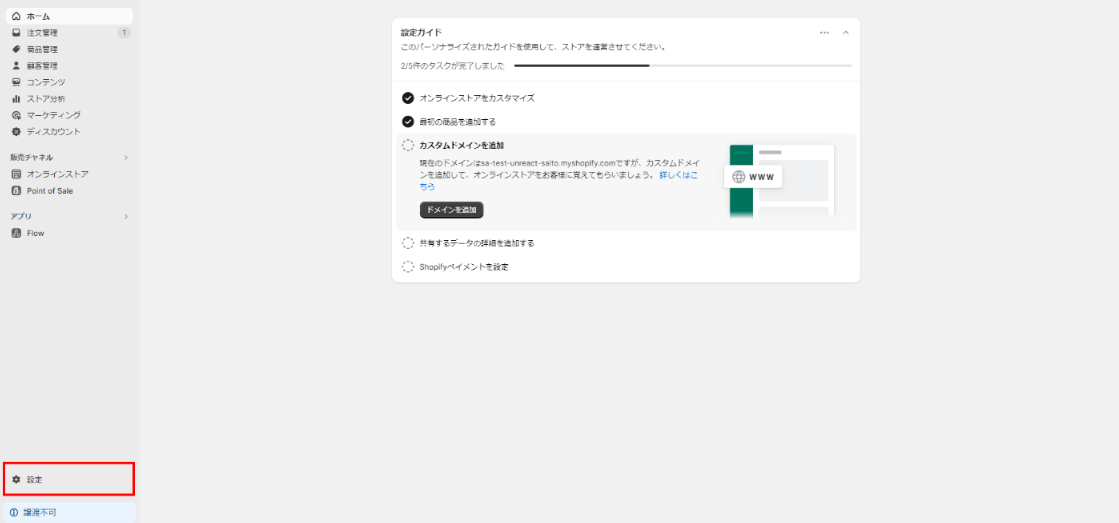
Shopify 管理画面にアクセス
ストア管理画面の左下にある「設定」をクリックしてください。 -
アプリと販売チャネルから Shopify App Store へ
「アプリと販売チャネル」画面を開き、「Shopify App Store」をクリックします。 -
アプリを検索
検索窓に「シンプル商品バッジ|お手軽アイコンラベル表示」と入力し、以下のようにアプリを探してクリックしましょう。 -
「インストール」ボタンをクリック
該当アプリページに移動したら「インストール」ボタンを押します。実店舗用のアカウントで導入する場合は、月額 9.99 ドル(7 日間の無料試用期間あり)で利用できます。 -
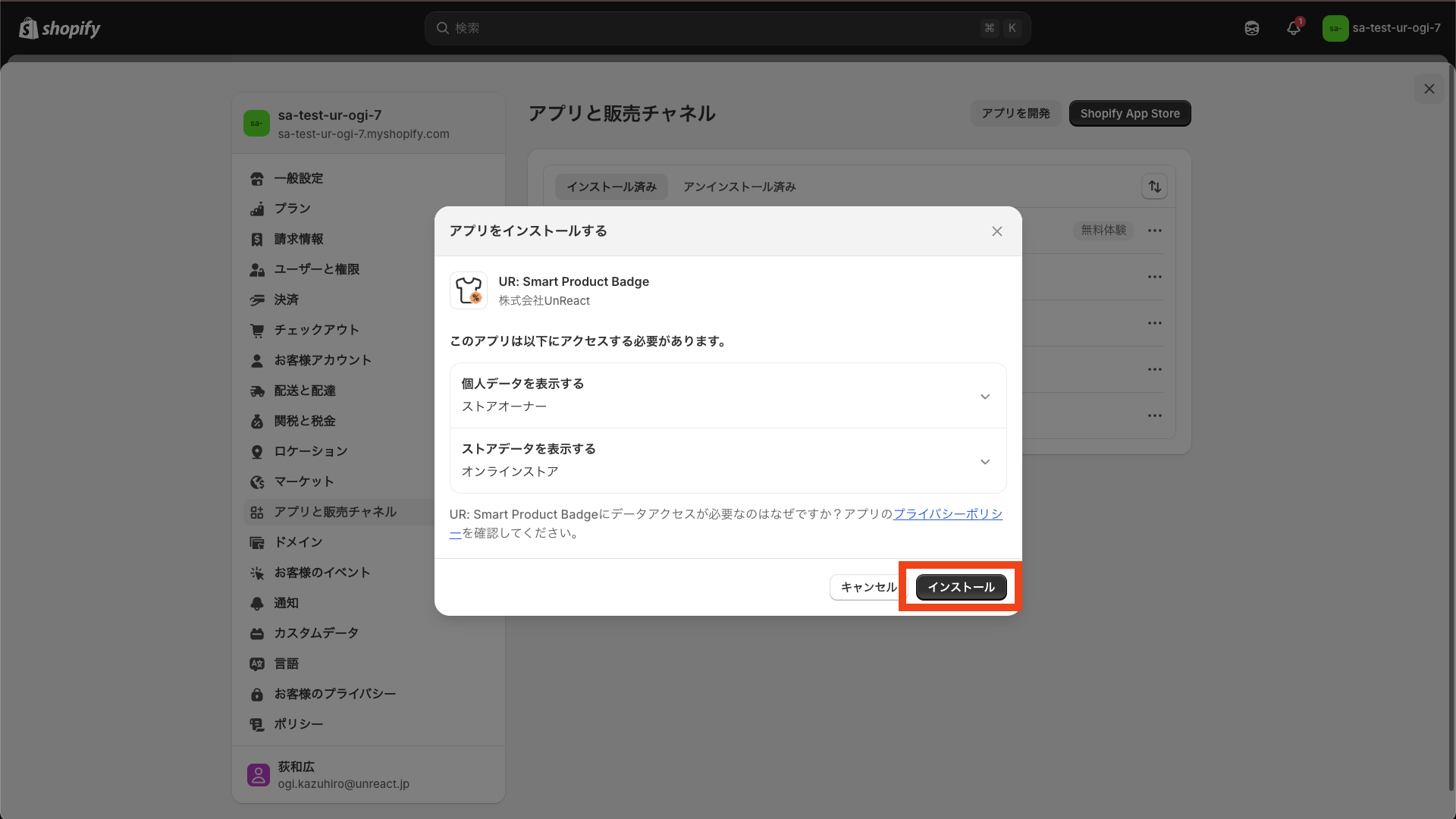
アプリインストールの許可画面に進む
「インストール」ボタンを押すと、アクセス許可を求める画面に切り替わるので、右下の「インストール」をクリックしてインストールを完了してください。 -
インストールが完了すると、管理画面が表示される
下図のようなアプリの管理画面が表示されれば成功です。
アプリをテーマに追加する
アプリ自体はインストール完了しましたが、実際に商品バッジをストアへ表示するには、テーマへのアプリブロック追加が必要です。自動追加と手動追加の 2 パターンがあります。
自動でアプリブロックを追加する方法
-
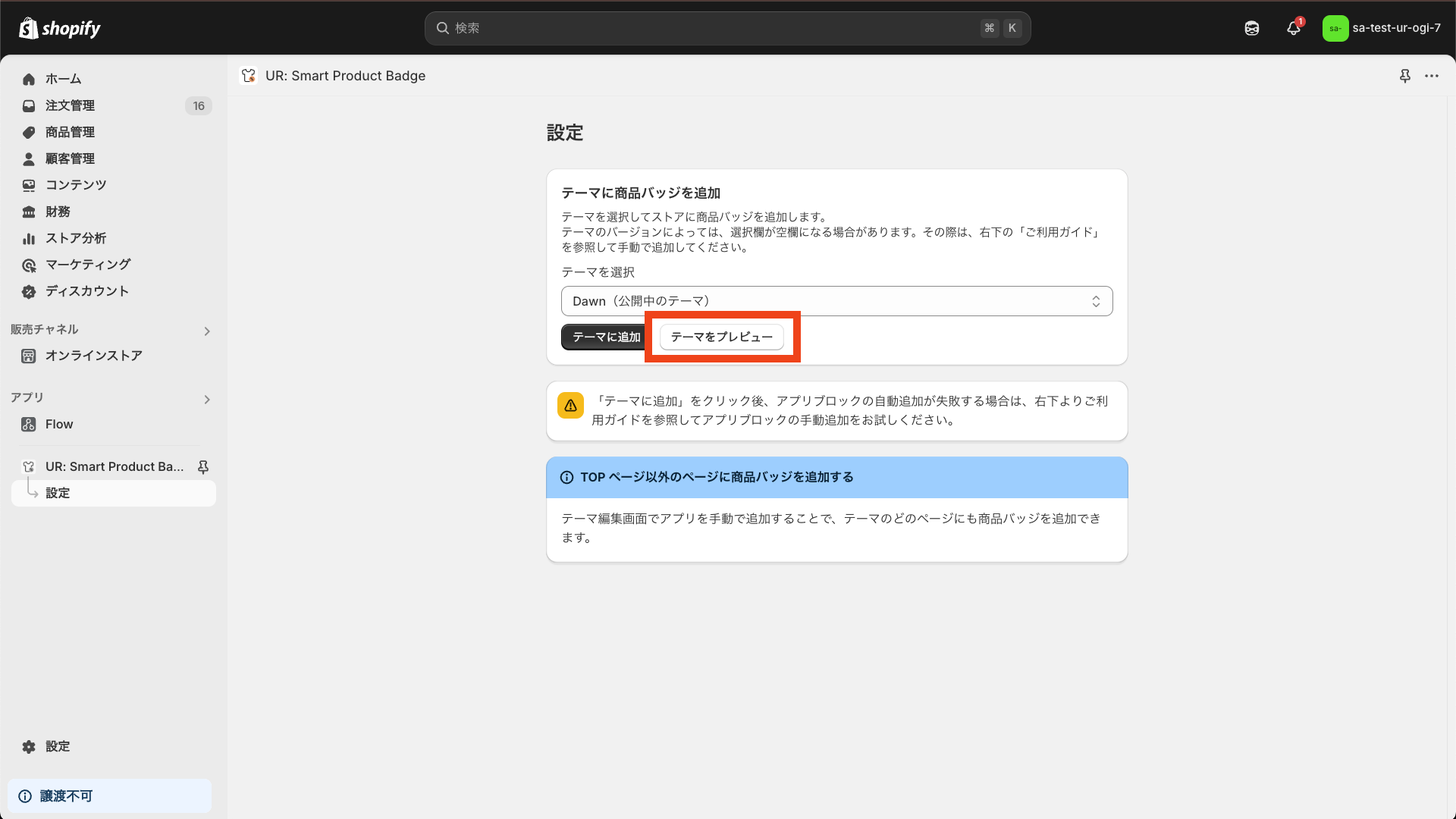
アプリ管理画面でテーマを選び、「テーマに追加」をクリック
トップページにバッジを表示したいときなど、簡単な場合はこちらの自動追加を試してください。 -
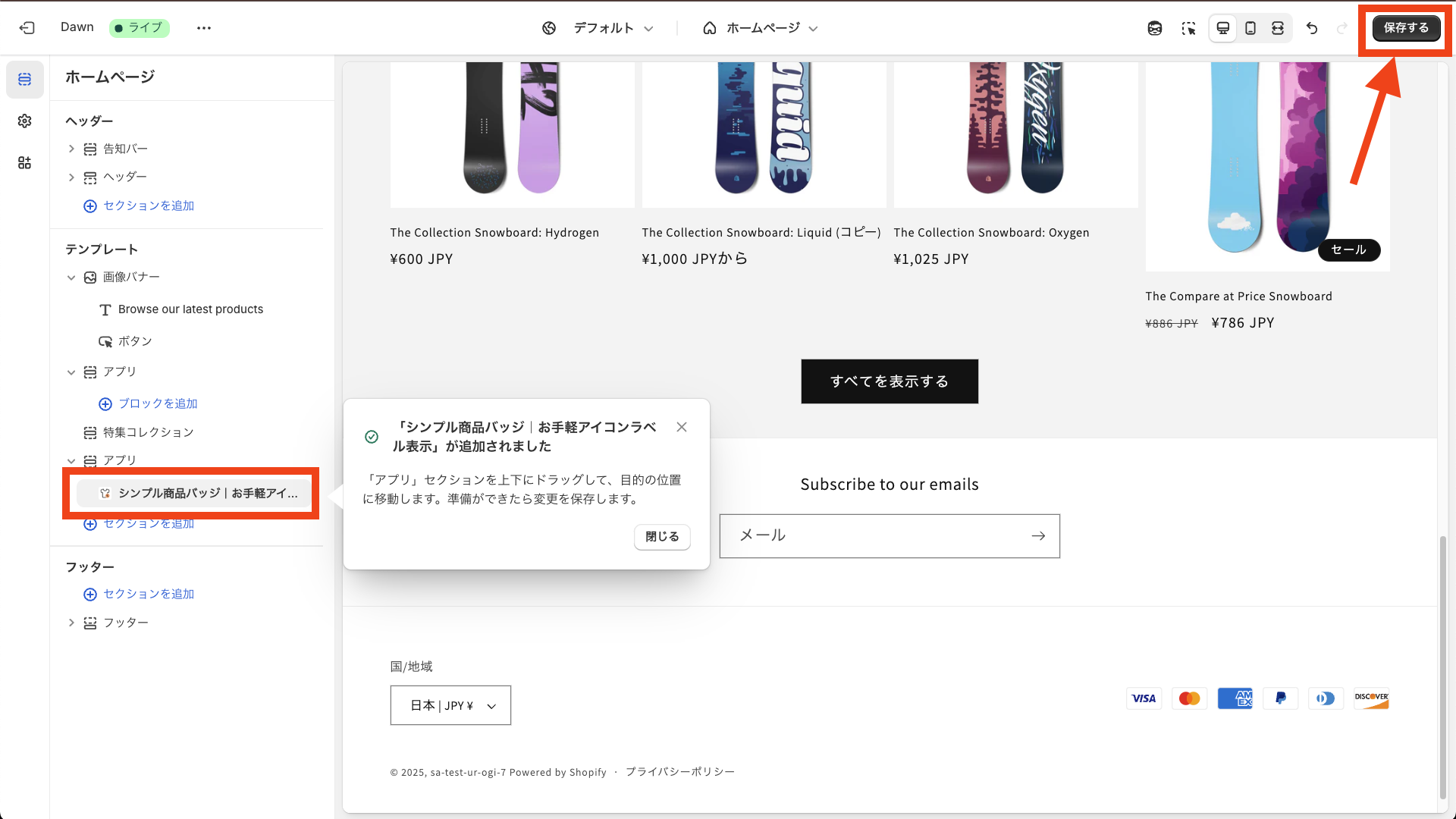
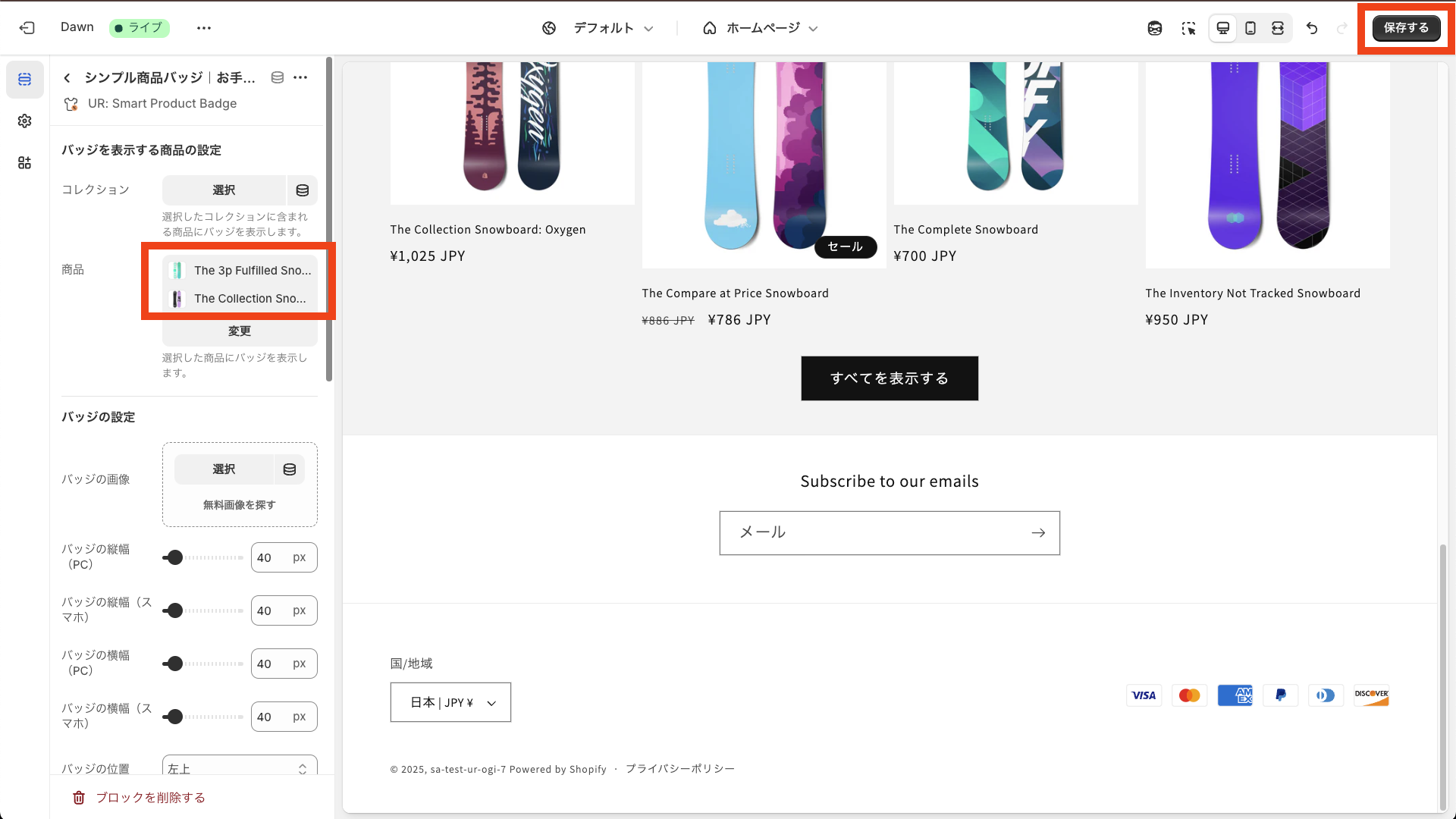
忘れずに「保存する」
カスタマイズ画面からブロックを挿入できたら、右上の「保存する」をクリックして変更を反映させます。
もしエラーになったり、トップページ以外にも表示したい場合は手動追加を行ってください。
手動でアプリブロックを追加する方法
-
カスタマイズ画面でバッジを表示させたいページに移動し、アプリブロックを追加
例えばトップページに表示させたい場合は、ホーム画面にてアプリブロックを追加しましょう。アプリブロック自体はページ上に見えませんが、バッジを表示するための要素として必要です。
これで商品バッジを表示する準備が整いました。
アプリの設定方法
アプリブロックをテーマに挿入しただけではバッジはまだ表示されません。次にアプリの設定画面で、具体的にどのようなバッジを表示するかを決めていきましょう。
-
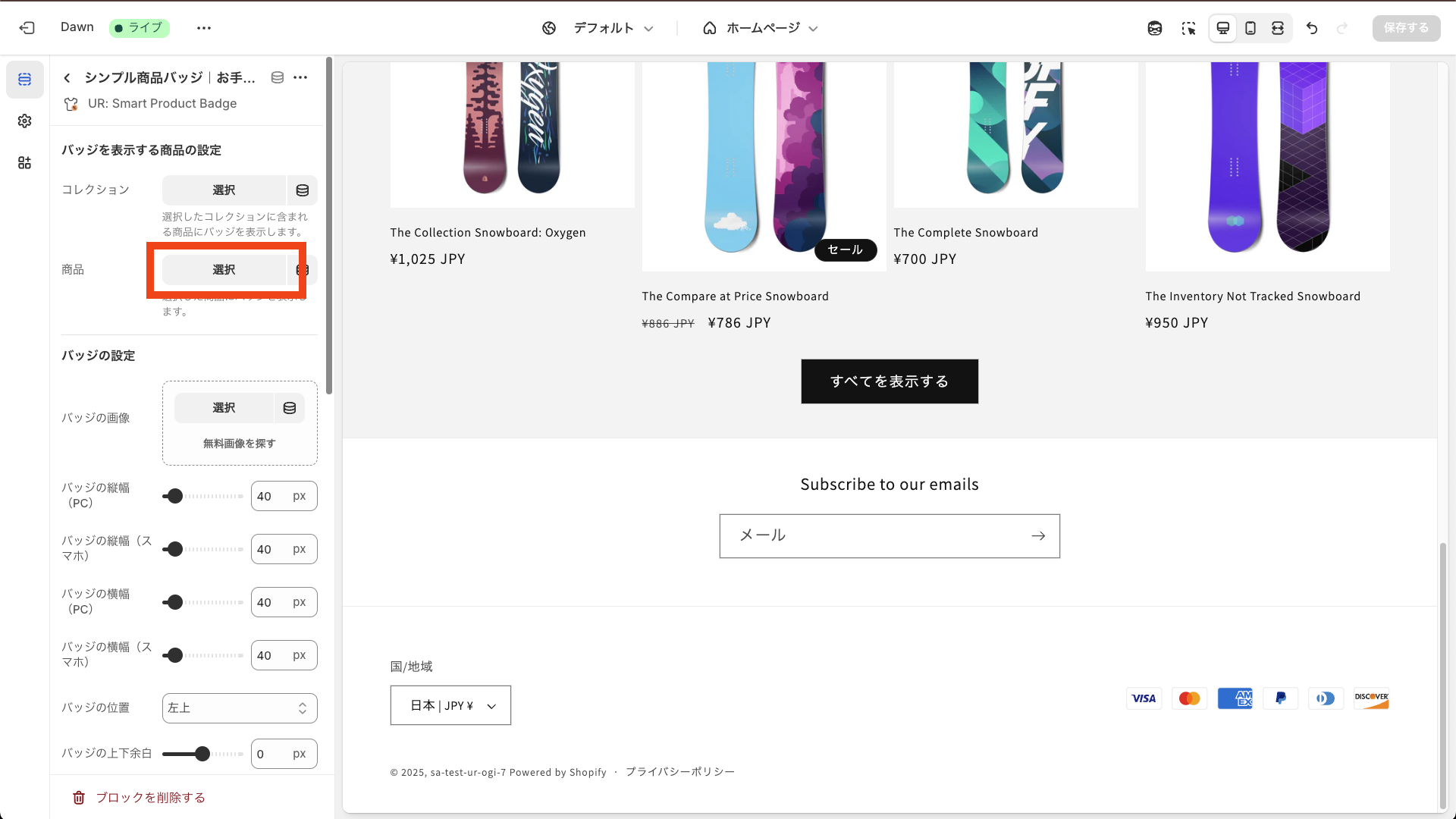
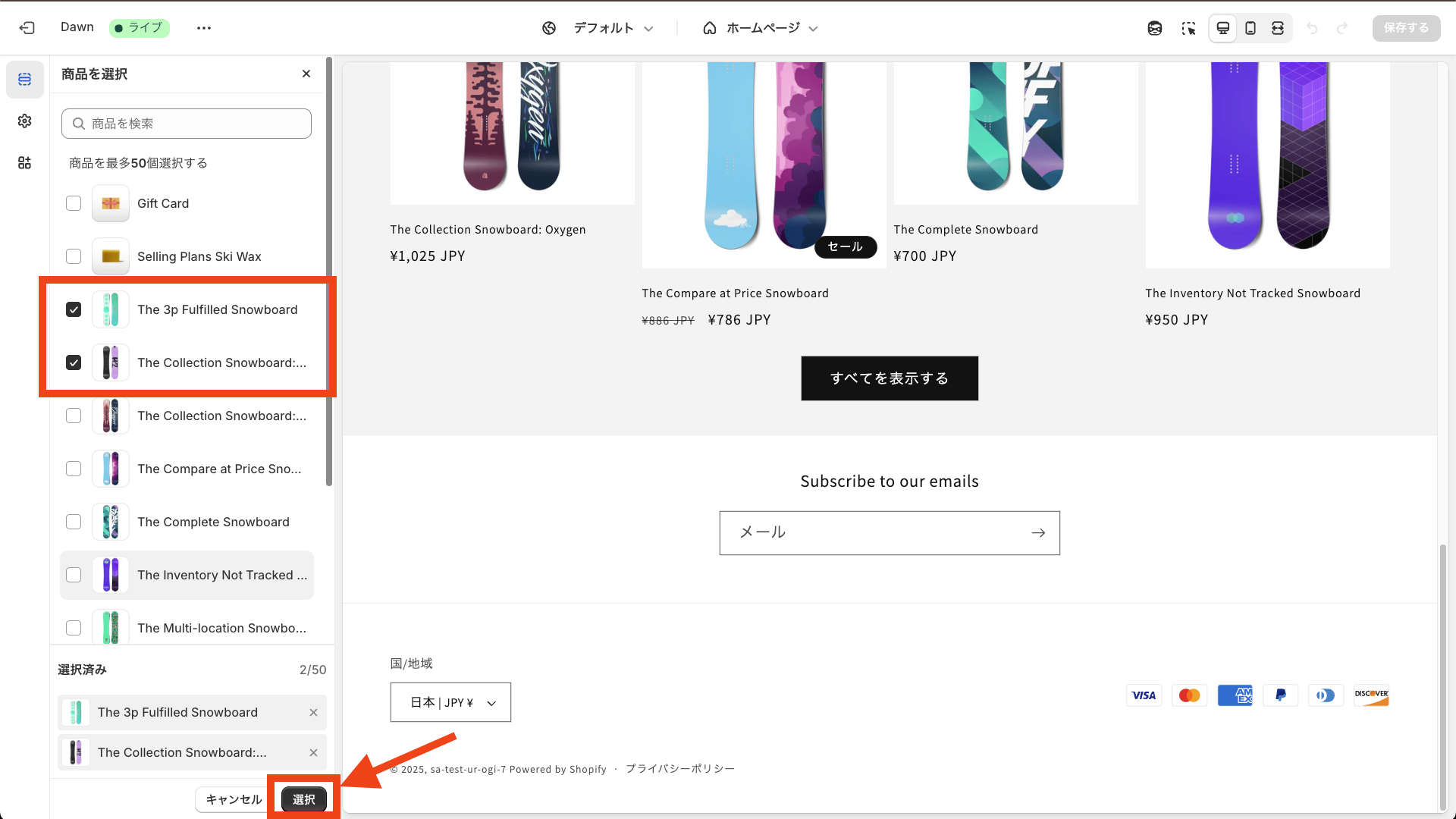
「バッジを表示する商品の設定」
カスタマイズ画面からシンプル商品バッジのブロックをクリックし、「バッジを表示する商品の設定」へ進みます。すると商品選択画面が開くので、バッジを表示したい商品やコレクションを選択しましょう。複数選択も可能です。
-
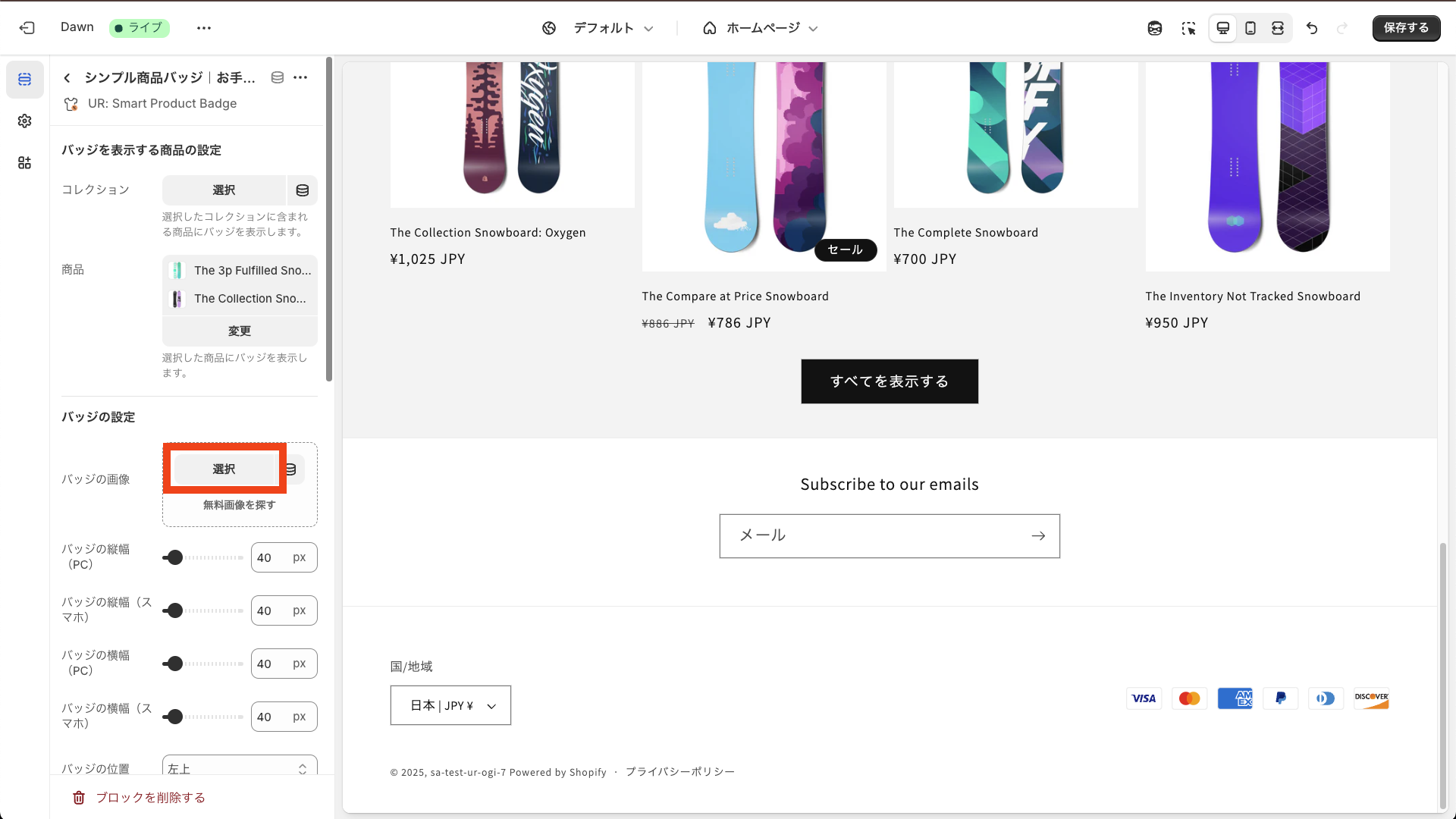
「バッジの設定」
商品の指定が終わったら、次は「バッジの設定」でテキストや画像をアップロードします。今回は例として「画像バッジ」の設定手順を見てみます。アップロードしたいバッジ用の画像を選択すると、指定した商品画像の上にバッジが重ねられます。
テキストを使いたい場合は「バッジのテキスト」に文字を入力し、フォントやカラー設定などを調整すればOKです。
-
見た目のカスタマイズ
バッジの大きさや位置、余白(マージン)などは「バッジの設定」内で簡単に調整できます。さらに、追加の CSS を書き加えることでより独自性のあるデザインにカスタマイズすることもできます。
まとめ
「シンプル商品バッジ|お手軽アイコンラベル表示」は、次のような方におすすめです。
- とにかくシンプルにバッジを導入したい
- ノーコードで設置し、管理画面だけで完結させたい
- 商品やコレクションごとにバッジ内容を変更したい
7日間の無料トライアル期間があるため、まずは気軽に試してみると良いでしょう。
その他のアプリ4選
ここからは、同じく商品バッジ(ラベル)を実装できるアプリとして、別の 4 つもご紹介します。いずれも Shopify App Store で人気の高いアプリで、それぞれ異なる特徴や料金プランを持っています。ご自身のストアの規模やデザイン要件、機能的なニーズに合わせて選んでみてください。
DECO: Product Labels, Badges
まず一つ目は、DECO: Product Labels, Badges(提供元:Secomapp)です。
| アプリ名 | DECO: Product Labels, Badges |
|---|---|
| 主な特徴 | - 商品ラベルやバッジ、バナーを多彩に用意 - セールや在庫切れ、レビュー数などの条件で自動表示 - 高度なカスタマイズ機能(フォント、色、アニメーションなど) - 無料プランあり |
| 価格 | - Freeプラン: 無料 - Starter: $7/月 - Growth: $17/月 - Unlimited: $37/月 (一部プランは無料体験期間あり) |
| 言語 | 英語(このアプリは日本語に翻訳されていません) |
| 対応カテゴリー | バッジとアイコン、デザイン要素 - その他 |
| 連携 | Smart Product Filter & Search、PageFly、GemPages、Judge.me など |
DECOは商品画像の上だけでなく、ストア内にバー(バナー)を追加してセールや割引情報をアピールできるなど、多角的に訴求する仕組みを備えています。ラベルやバッジのデザインテンプレートが充実している点も魅力で、夏のセールやクリスマス、ブラックフライデーといった季節ごとのキャンペーンを彩り豊かに表現しやすいでしょう。最上位プランでは複数ラベルの同時表示やバリエーション豊富なアニメーション、優先度設定などもできます。
Fordeer 商品ラベル&バッジ
続いて、Fordeer Team が提供する商品ラベル・バッジアプリです。
| アプリ名 | Fordeer 商品ラベル&バッジ |
|---|---|
| 主な特徴 | - 事前デザイン済みのバッジ・ラベルを豊富に用意 - 割引や在庫状況に応じた自動表示 - バンドルラベルや複数バッジも作成可能 - 多言語ラベルの設定機能 |
| 価格 | - Free: 無料 - Standard: $4.99/月 - Professional: $9.99/月 - Advanced: $14.99/月 (プランにより機能制限あり) |
| 言語 | 英語(このアプリは日本語に翻訳されていません) |
| 対応カテゴリー | バッジとアイコン、デザイン要素 - その他 |
| 連携 | Judgeme, Avada, PageFly, Loox, Yotpo, Aftership, Omnisend 等 |
Fordeerは無料プランでも数十種類以上のラベル・バッジテンプレートを使えるため、まずは手軽に試したい方におすすめです。セールバッジや在庫警告などの定番機能だけでなく、特定の顧客グループ(ログイン済み顧客や顧客タグ別など)に対してのみ特定バッジを表示する、といった細やかなターゲティングも可能。また、多言語ストアを展開している場合も各言語に合わせたラベルを柔軟に出し分けられます。
Flair Product Badges + Labels
Burst Commerce が開発している Flair Product Badges + Labels は、プロモーション(キャンペーン)を強化する機能が豊富です。
| アプリ名 | Flair Product Badges + Labels |
|---|---|
| 主な特徴 | - 商品バッジ、バナー、カウントダウンタイマーなどで訴求力アップ - %OFF 表示や BOGO(Buy One Get One)のような動的セール表示 - 在庫数・タグ・メタフィールド・顧客属性など多条件を組み合わせられる - 多言語に対応(翻訳は英語のみ) |
| 価格 | - Buzz: $29/月 - Boost: $49/月 - Grow: $99/月 (14 日間の無料体験あり) |
| 言語 | 英語(このアプリは日本語に翻訳されていません) |
| カテゴリー | ディスカウント、バッジとアイコン |
| 連携 | PageFly, Gempages, Searchanise, Shopify B2B など |
Flair の大きな特徴は、「キャンペーン全体」を見据えたプロモーション機能を備えていることです。商品にバッジやラベルを付けるだけでなく、トップページなどにカウントダウンやバナーを表示して大きくセールをアピールできます。条件分岐も非常に細やかで、タグ・コレクション・在庫・価格・顧客タグなどあらゆる要素を組み合わせた高度な制御が可能。セール期間の自動開始・終了設定や、複数のバッジを同時に表示するなど、きめ細かくプロモーションを行いたいストアに向いています。
Magic Product Badges
最後にご紹介するのは、Smart Ecom Tech が提供する Magic Product Badges です。
| アプリ名 | Magic Product Badges |
|---|---|
| 主な特徴 | - 複数のバッジを商品画像上に重ねて配置できる - 割引や限定数など、キャンペーンを強調するのに適したアイコン - 無料で利用可能 |
| 価格 | 無料 |
| 言語 | 英語(このアプリは日本語に翻訳されていません) |
| カテゴリー | バッジとアイコン |
| 対応テーマ | Dawn など最新の公式テーマ含め対応 |
Magic Product Badges の大きな利点は「無料で使える」という点です。多彩なバッジテンプレートはありませんが、シンプルな形や文字を使って “SALE” “NEW” “HOT” といった定番バッジを表示する程度なら問題なくこなせます。さまざまなアプリを試す前に、まずは費用をかけずに商品バッジを実装してみたい方にとっては、よい選択肢になるでしょう。大がかりなカスタマイズはできませんが、最低限の機能は十分に備えています。
まとめ:Shopifyで商品バッジ・ラベルを活用して魅力をアップ
今回ご紹介したとおり、Shopify で商品バッジ(ラベル)を活用すると、セール情報や在庫情報などを視覚的にわかりやすく伝えられます。特に**「シンプル商品バッジ|お手軽アイコンラベル表示」** は、初心者の方にも取り組みやすいアプリで、ノーコードでも十分に魅力的なバッジ表示が可能です。そのほかにも、DECO や Fordeer、Flair、Magic Product Badges といったアプリを導入すれば、キャンペーン全体での訴求を強化したり、多言語や高度なカスタマイズに挑戦したりできます。
選択時のポイント
-
予算や料金プラン
無料で試せるプランがあるか、セールや繁忙期にどの程度の機能を使いたいかを考え、必要十分なプランを選ぶといいでしょう。 -
必要な機能やカスタマイズレベル
ただバッジを表示するだけでよければシンプルなアプリでも十分ですが、カウントダウンタイマーや複数バナー表示、条件分岐による自動表示などが必要なら上位プランも検討してみる価値があります。 -
多言語・多通貨対応の有無
越境ECや多言語対応を視野に入れている場合は、日本語以外の言語サポートや通貨切り替えに柔軟なアプリを選ぶことが重要です。
Shopify の利点は、さまざまなアプリを自由に追加・切り替えできるところです。まずは気になるアプリを試し、実際の運営で効果が見込めるか検証してみてください。商品バッジやラベルを工夫してショップの魅力をぐっと高め、売上アップやブランド力の強化につなげていきましょう。
最後までお読みいただき、ありがとうございました。あなたのストアにぴったりのアプリが見つかりますように。ぜひ今回紹介したアプリを活用して、Shopify 商品バッジ ラベル を存分に活かした魅力的なオンラインストアを構築してみてください。今後のショップ運営の参考になれば幸いです。
参考記事
今回は、以下の記事を参考にしています。