Shopify で EC サイトを運営されている方の中には、「キャンペーン時にカウントダウンタイマーを設置したい」「商品の販売期限をわかりやすく表示して購買意欲を高めたい」と考えている方も多いのではないでしょうか。実際にカウントダウンタイマーを表示すれば、限定セールや在庫切れ間近の商品に“緊急感”をプラスでき、注文率向上につながりやすくなります。そこで本記事では、Shopify でカウントダウンタイマーを導入する 5 つの方法として、おすすめのアプリを詳しく解説します。最初にご紹介するアプリは、導入・設定が簡単な「シンプルカウントダウンタイマー|お手軽残り時間表示」です。画像付きでインストールや設定の流れを丁寧に説明しますので、カウントダウン導入に興味のある方はぜひ参考にしてください。
今回は、以下の記事を参考にしています。
- Shopifyでカウントダウンタイマーを実現できるアプリ8選を徹底解説!
- Shopifyでカウントダウンタイマーを実装する方法を考察
- 【2025年】Shopify で商品ごとにカウントダウンを表示することはできる?おすすめアプリも紹介!
- Shopifyの商品ページで残り時間を表示できるカウントダウンタイマーアプリについて徹底解説|ご利用ガイド
Shopify でカウントダウンタイマーを導入するメリット
まずは、なぜ「カウントダウンタイマー」が有効なのかを整理します。
-
緊急感を演出し、購買率を高める
「残り時間が少ない」という印象を与えると、購入の後押しにつながります。期間限定セールや在庫数が限られている場合など、顧客に「今のうちに買わないと」という心境を抱かせることができます。 -
セールやキャンペーンの視認性向上
タイマーによって、開催期間や締切日がひと目で分かります。文字だけでは見落とされやすい終了日時を、視覚的に強調しやすい点が魅力です。 -
在庫切れや完売直前の商品にも適用できる
「在庫残数があとわずか」な商品に残り時間を掛け合わせれば、より強い購買促進効果を生み出せます。 -
転換率アップに直結しやすい
定期的にセールを行うショップや期間限定商品の多いショップほど、カウントダウンタイマーの効果を実感しやすいでしょう。
これらのメリットは、競合が増え続ける EC 市場で目を引くためにも重要です。では、ここからは Shopify でカウントダウンタイマーを使うためのアプリ をご紹介していきます。
シンプルカウントダウンタイマー|お手軽残り時間表示
最初にご紹介するのは、「シンプルカウントダウンタイマー|お手軽残り時間表示」というアプリです。商品ページ単位で、簡単に残り時間を表示できることが特徴で、「短時間でセットアップしたい」「デザインをカンタンにカスタマイズしたい」という方に向いています。ここでは、画像を交えつつ、インストールから設定方法まで詳しく解説します。
はじめに
Shopify は、コーディングの知識がなくても EC サイトを立ち上げられるプラットフォームです。その機能をさらに拡張してくれるのが「Shopify アプリ」。WordPress でいうプラグインのような役割とイメージするとわかりやすいでしょう。
「シンプルカウントダウンタイマー|お手軽残り時間表示」は、商品ページごとに残り時間を表示できるシンプルなカウントダウンタイマーアプリです。セール期間や販売期限を視覚的にわかりやすく示すことで、顧客の購入意欲を高められます。
できること
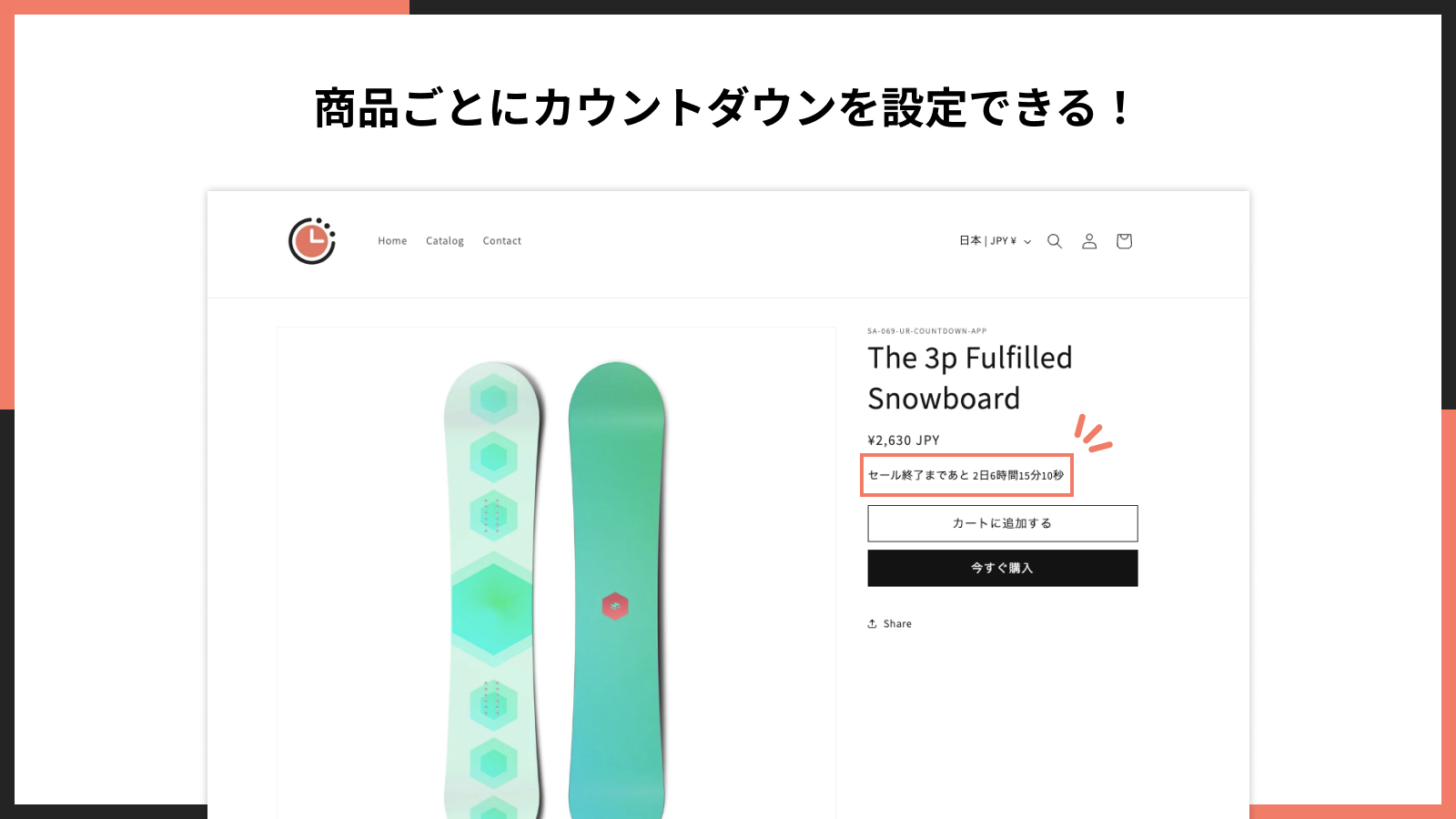
このアプリでは、以下のように 商品ごとのカウントダウン を設定できます。
-
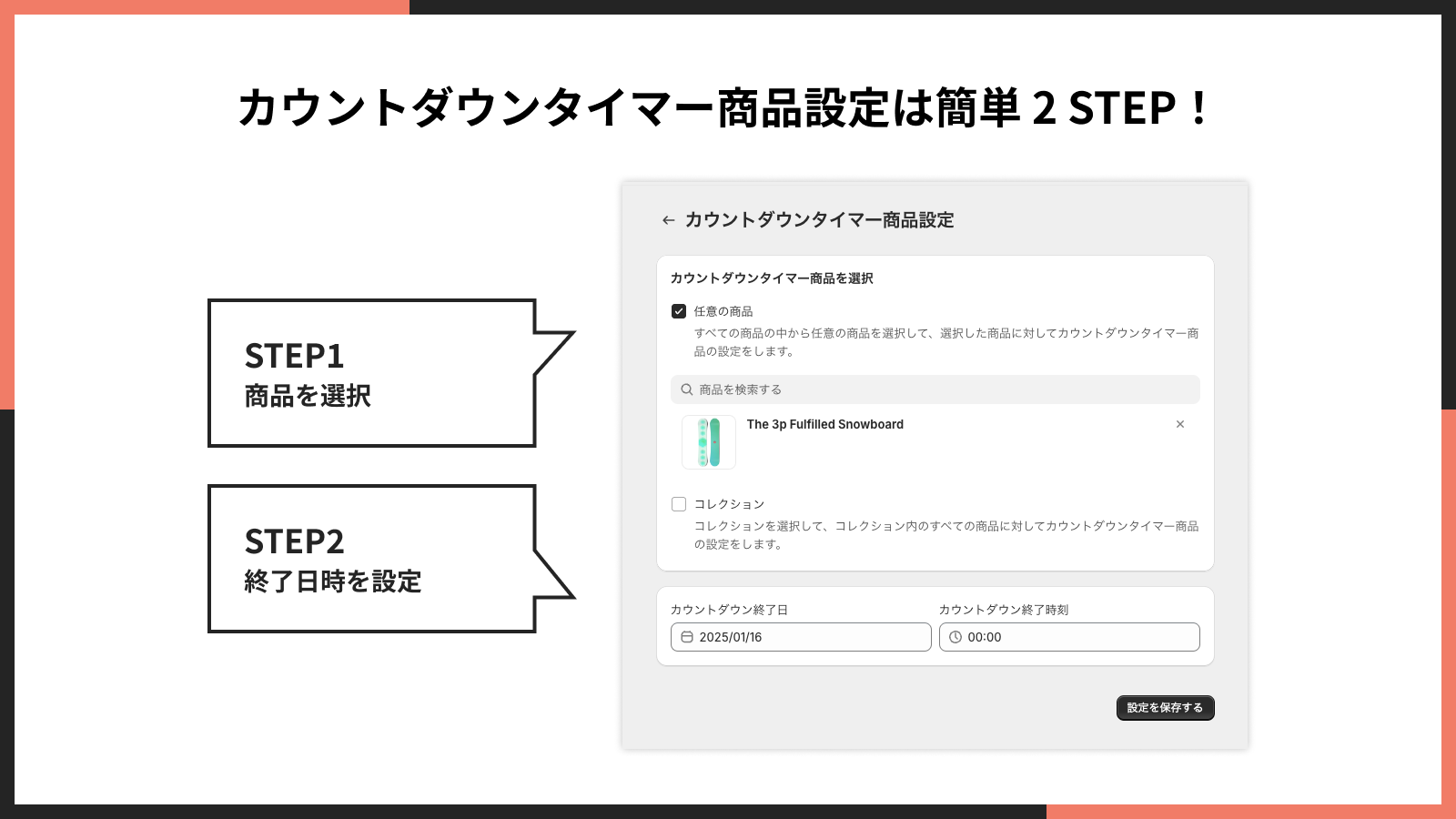
設定は 2 ステップで完了

アプリをインストールしてテーマに追加したら、設定画面で対象の商品と終了日時を登録するだけ。難しいコーディングや複雑な手順は不要です。 -
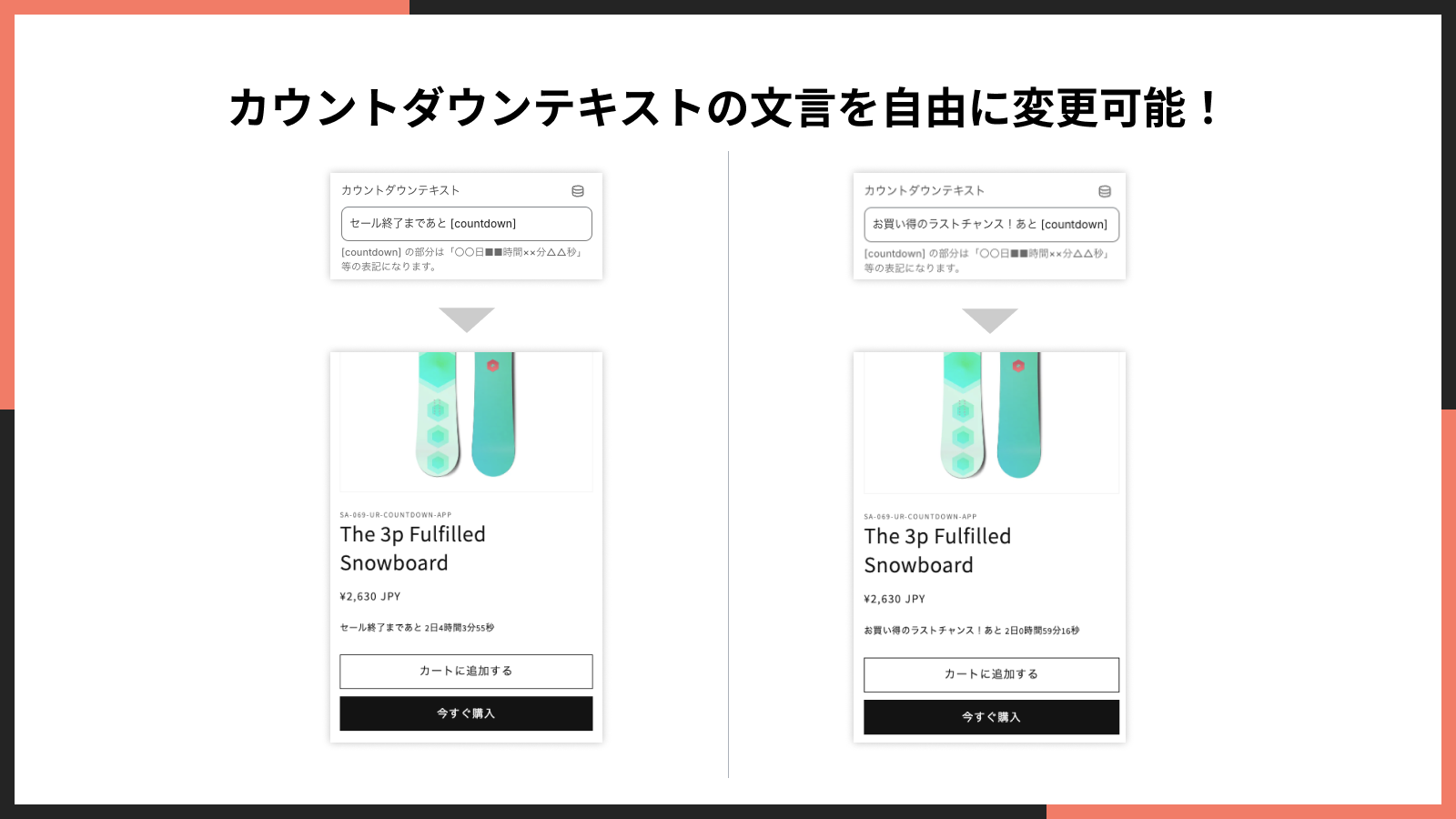
カウントダウンテキストの文言変更

「~まであと○日○時間」など、カウントダウンテキストを日本語でわかりやすくカスタマイズできます。
このように、設定から管理画面での操作まで一貫してシンプルな設計です。
アプリのインストール
以下の手順に従って、まずはアプリをストアに追加します。
-
アプリのページにアクセス
シンプルカウントダウンタイマー|お手軽残り時間表示 -
Shopify App Store に移動
「アプリと販売チャネル」を開き、「Shopify App Store」をクリックします。

-
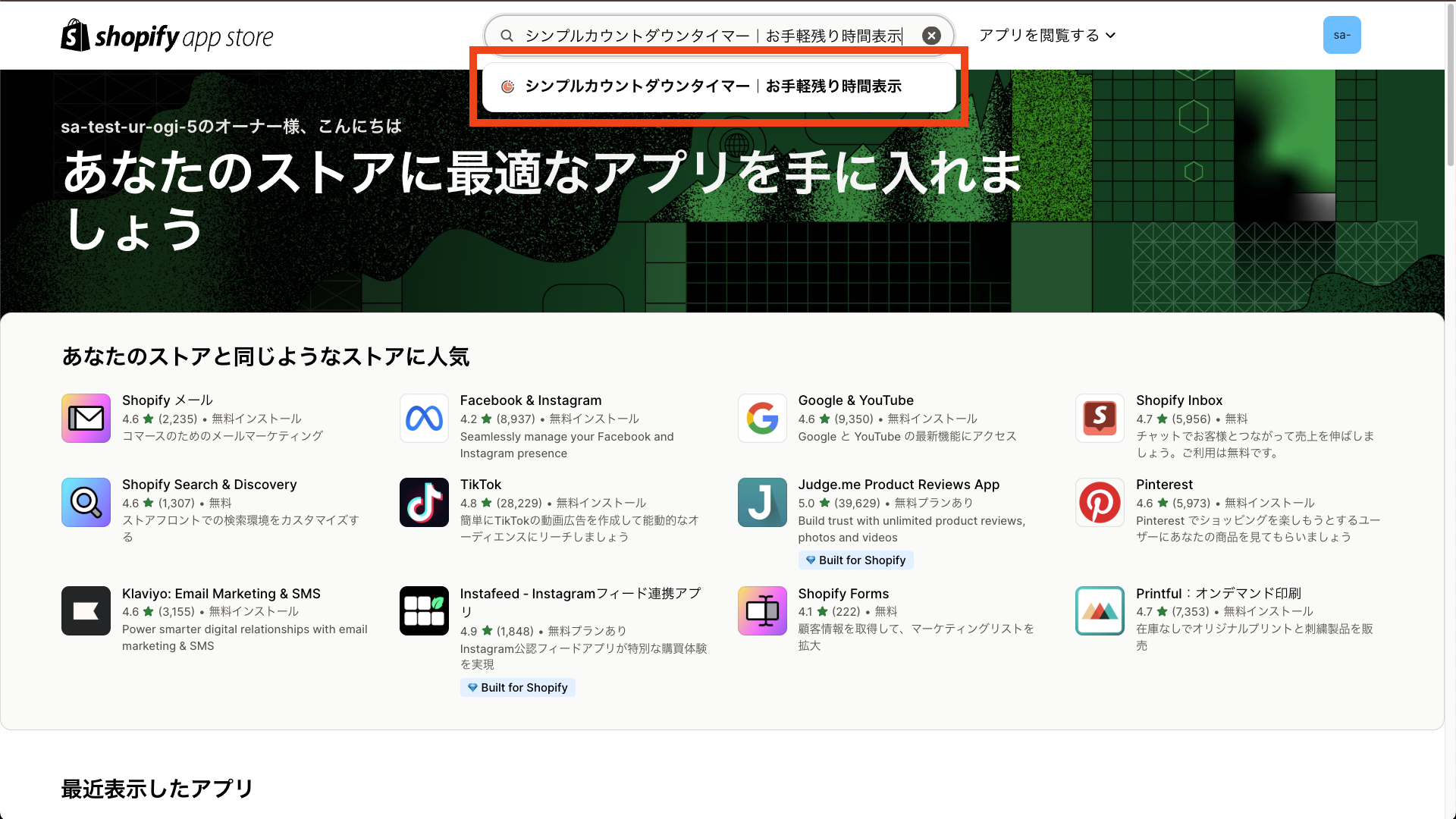
「シンプルカウントダウンタイマー|お手軽残り時間表示」を検索
上部検索窓にアプリ名を入力し、検索結果に表示されたページを開きます。

-
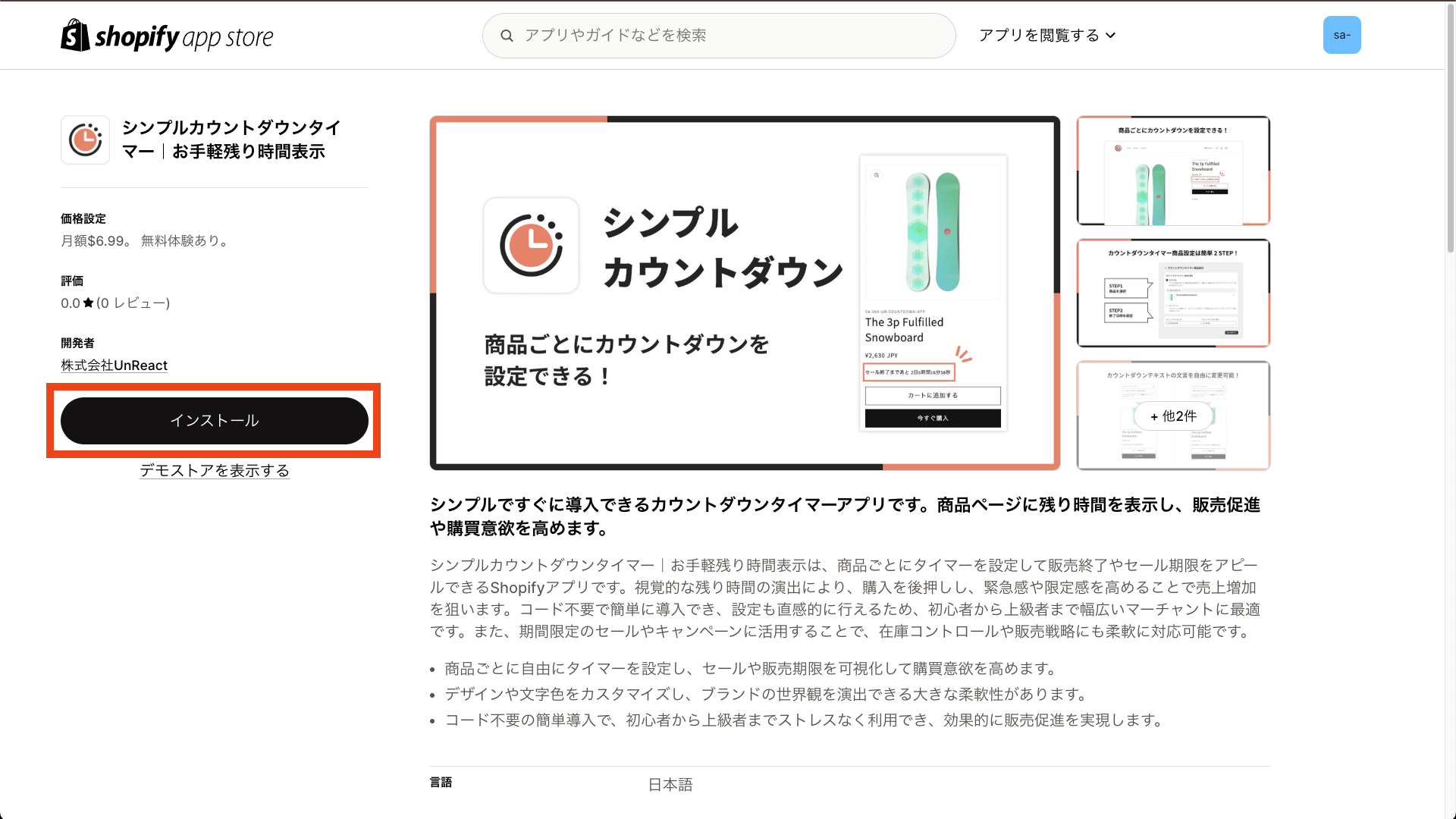
アプリをインストール
「インストール」ボタンをクリックして、ストアに追加しましょう。

マーチャント用アカウントで運用する場合、月額 6.99 ドルで利用可能です。初回 7 日間は無料で試せるので、気軽にトライしてみてください。
-
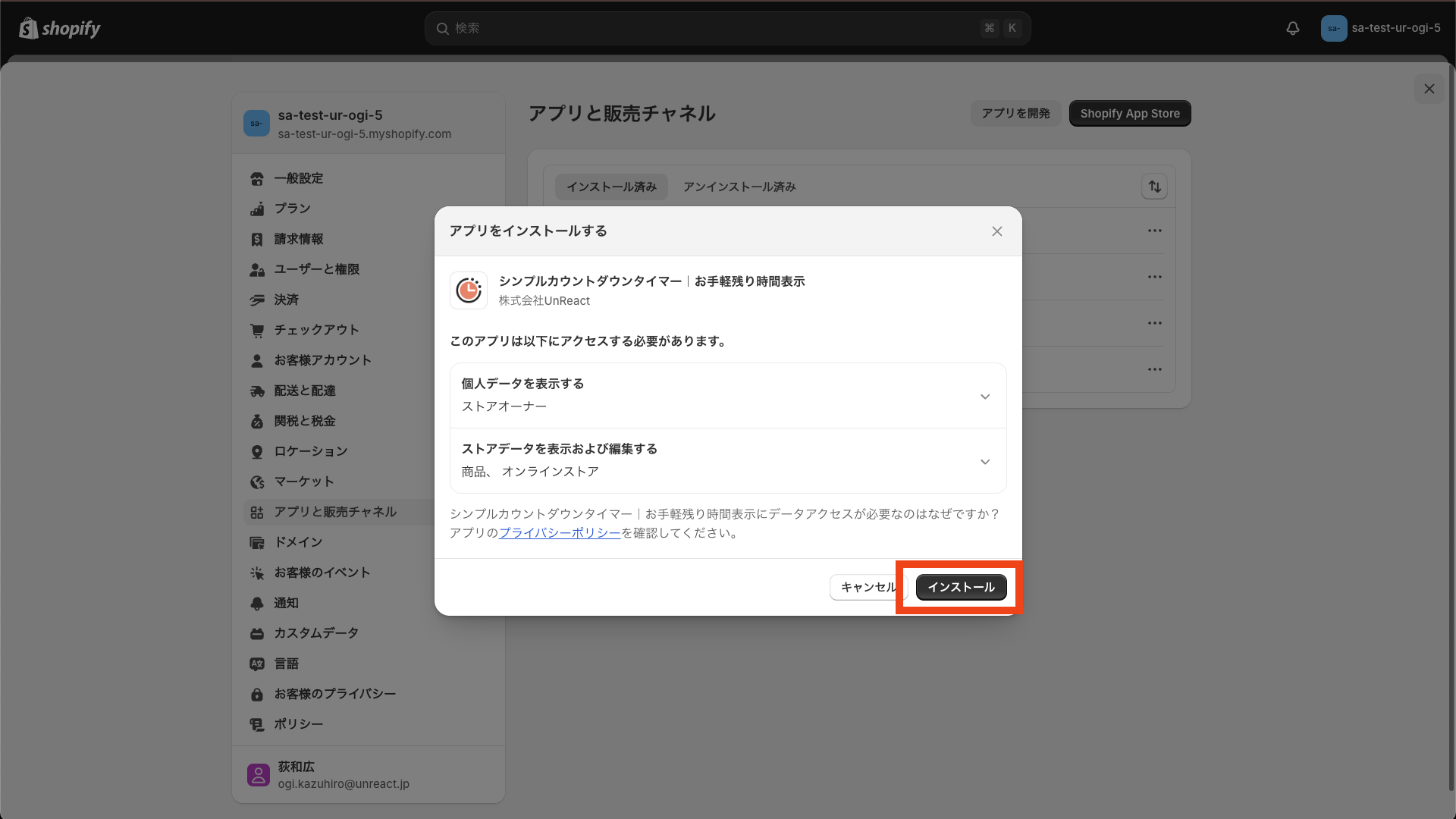
インストールの確認
インストールが進行すると、下記のような画面が表示されます。右下の「インストール」をクリックすると完了です。

アプリをテーマに追加
アプリをストアのテーマに組み込み、実際の商品ページにカウントダウンタイマーを表示させるための手順を確認しましょう。
自動でアプリをテーマに追加
-
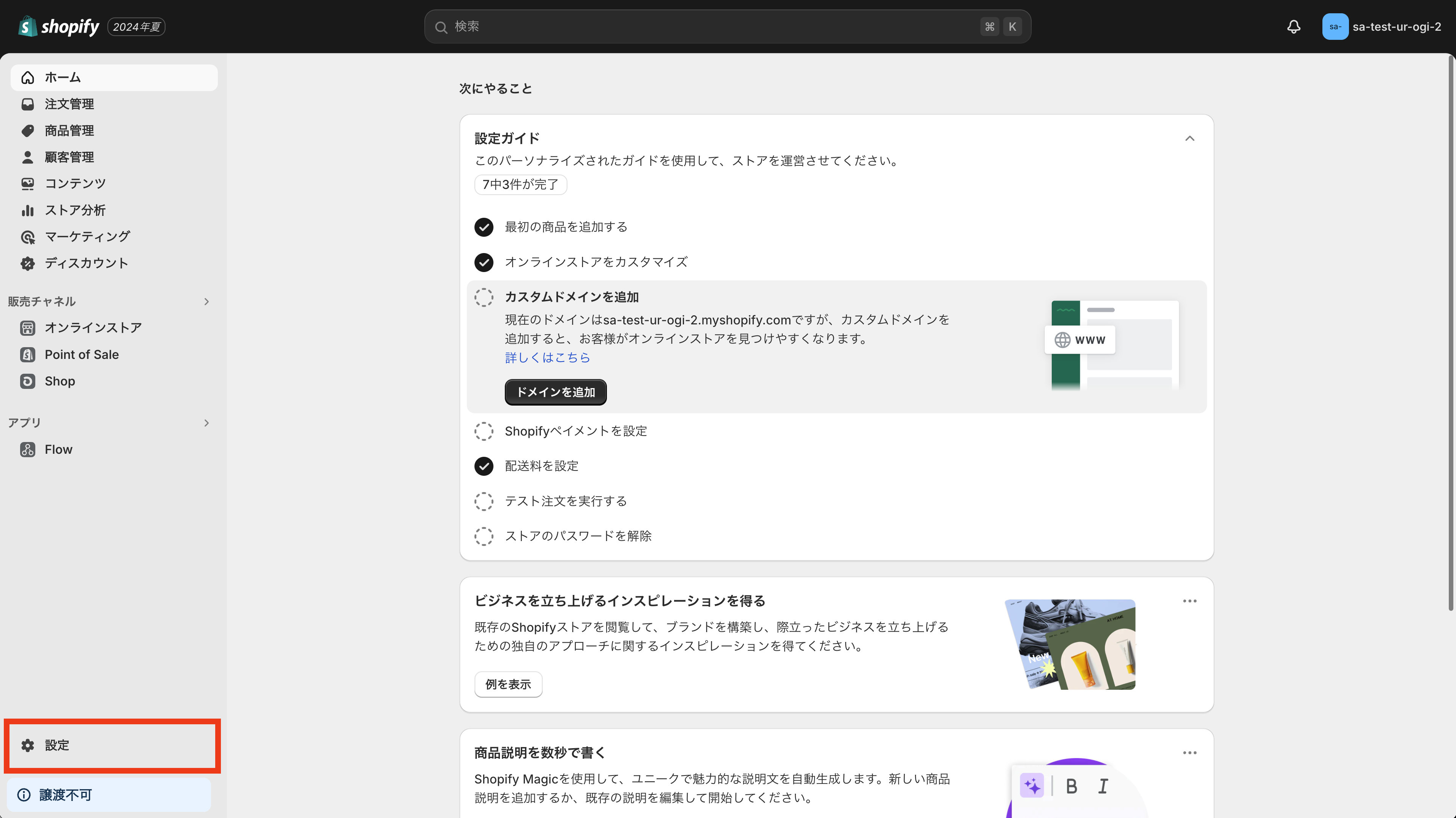
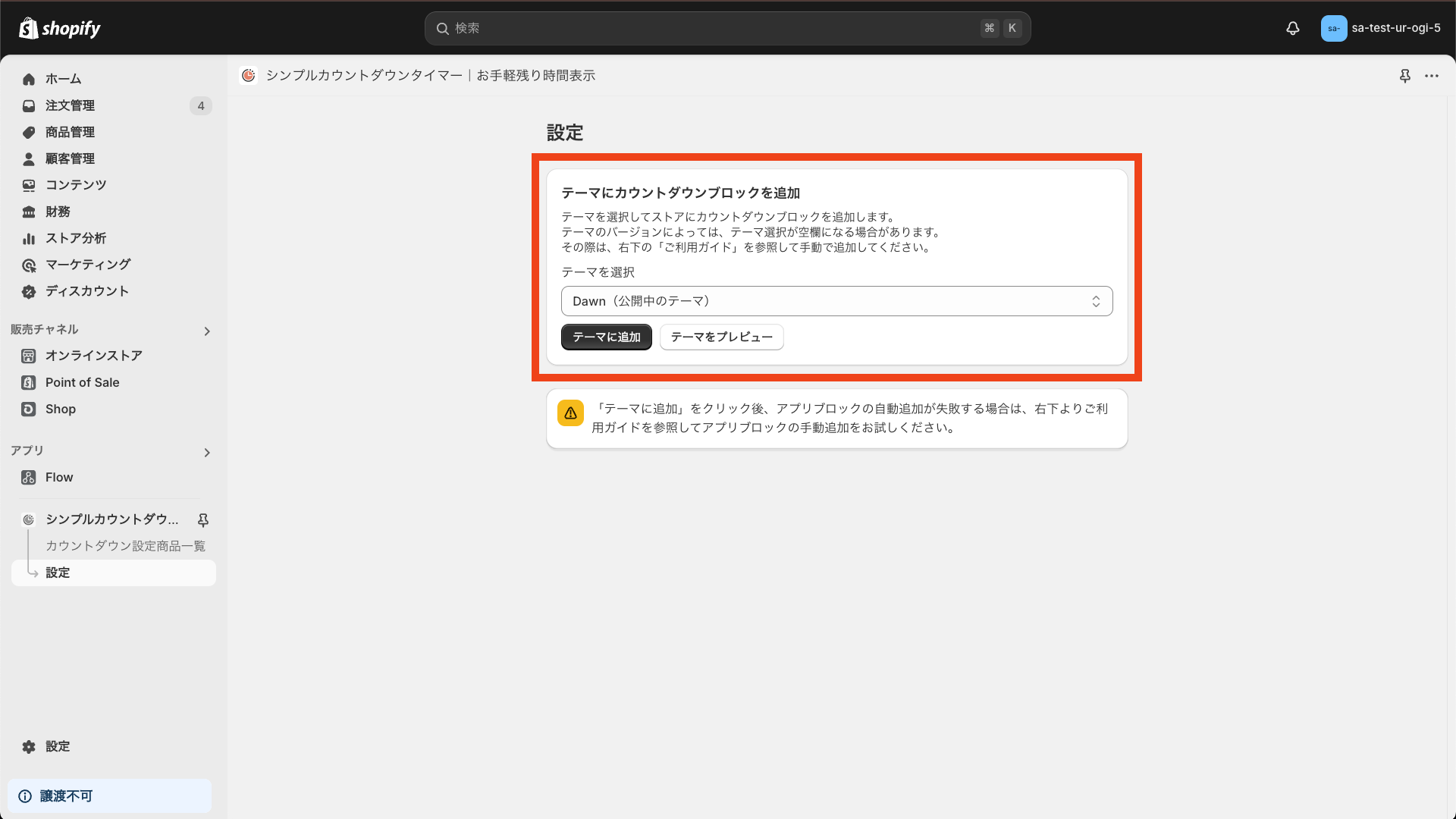
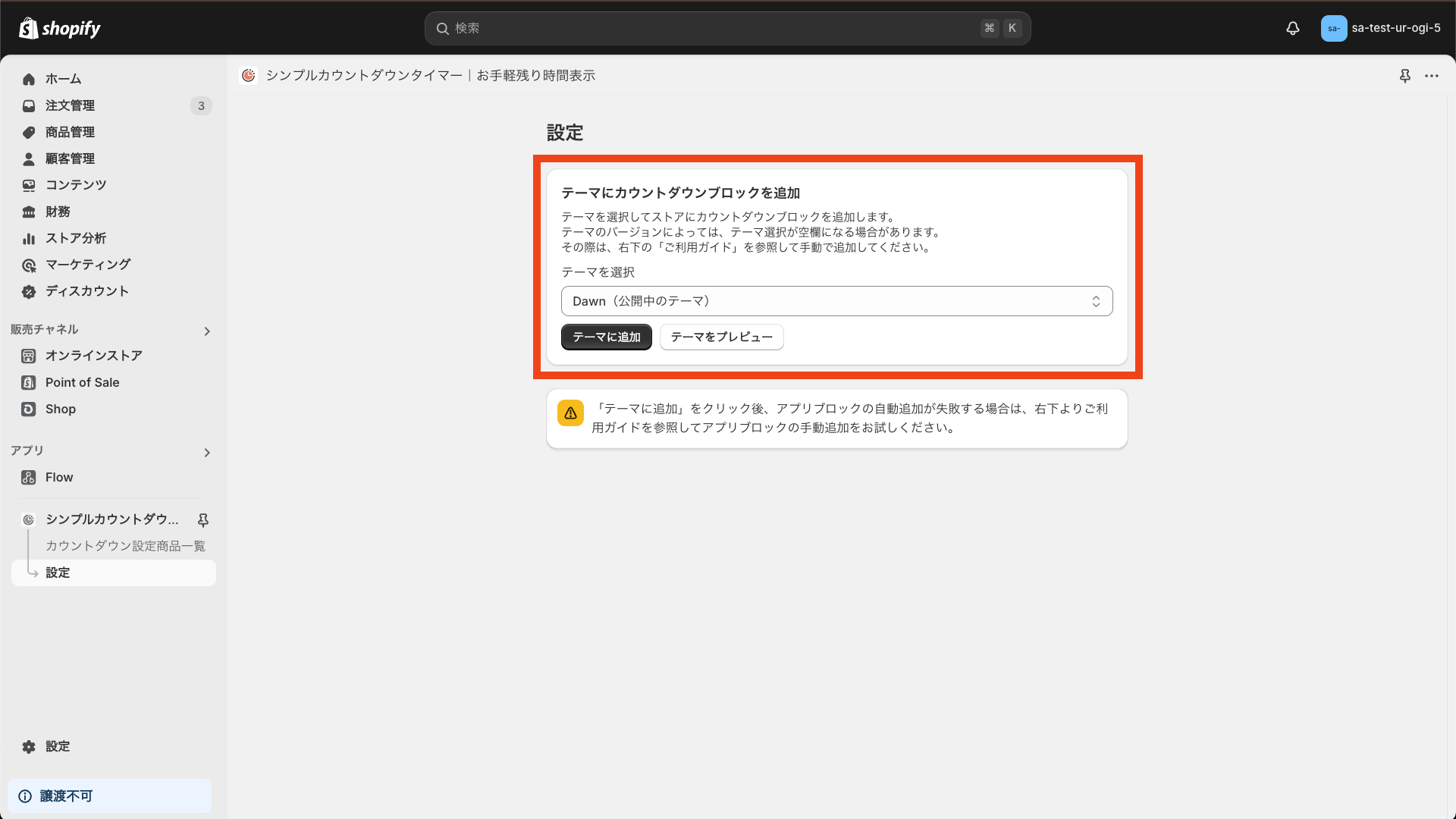
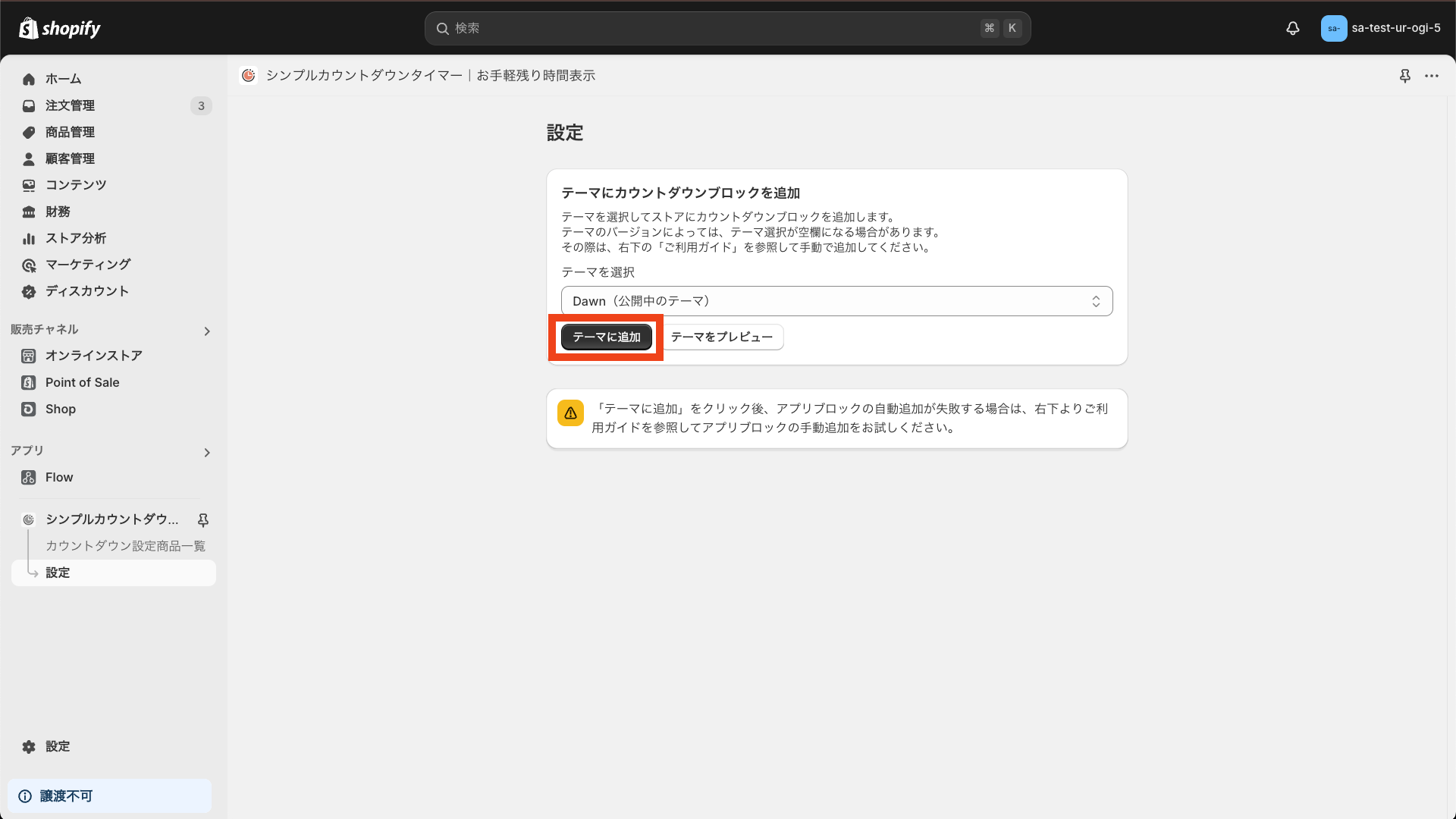
「設定」ページを開く
管理画面の「設定」ページにある「テーマにカウントダウンブロックを追加」というセクションに進みます。

-
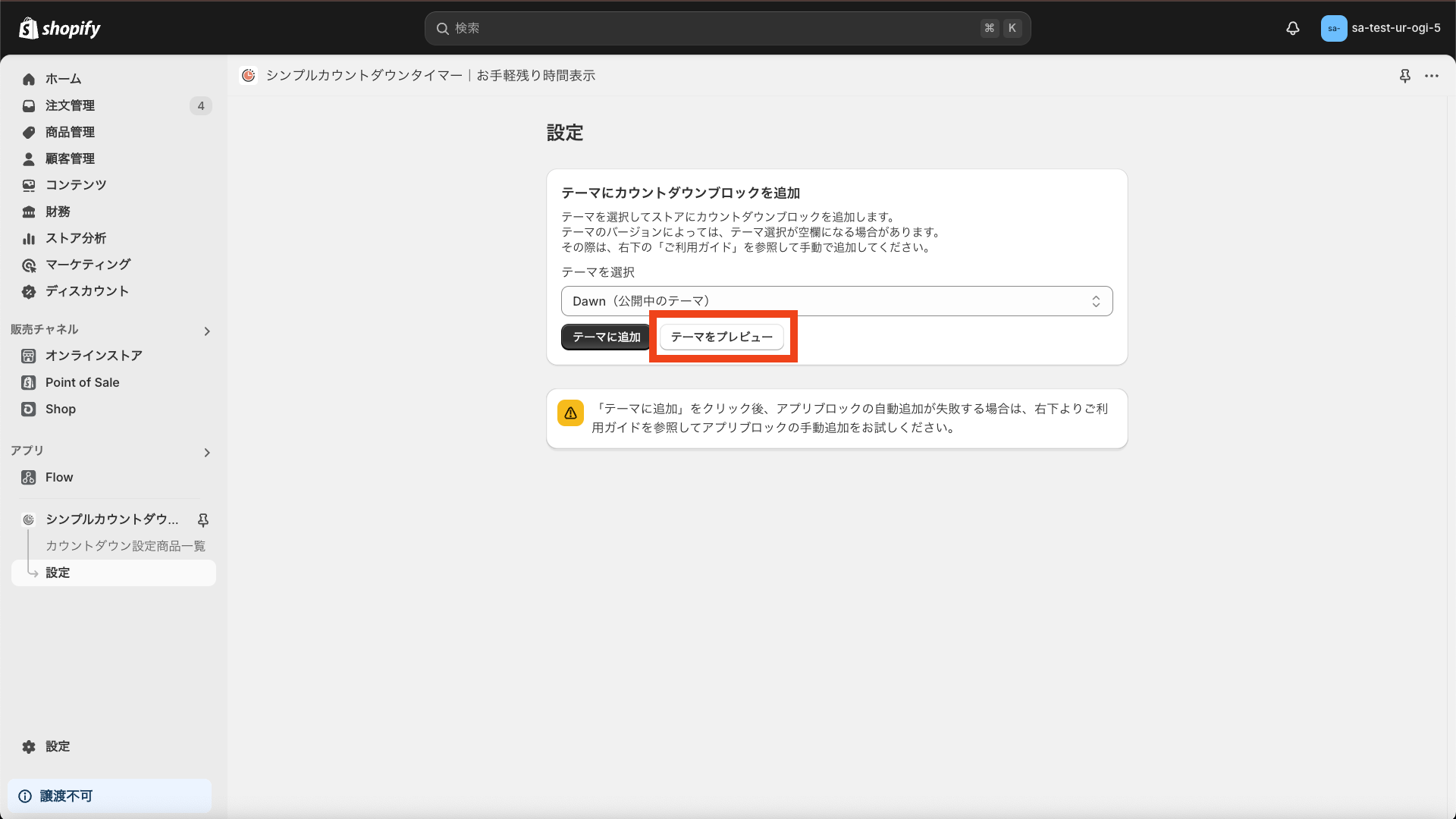
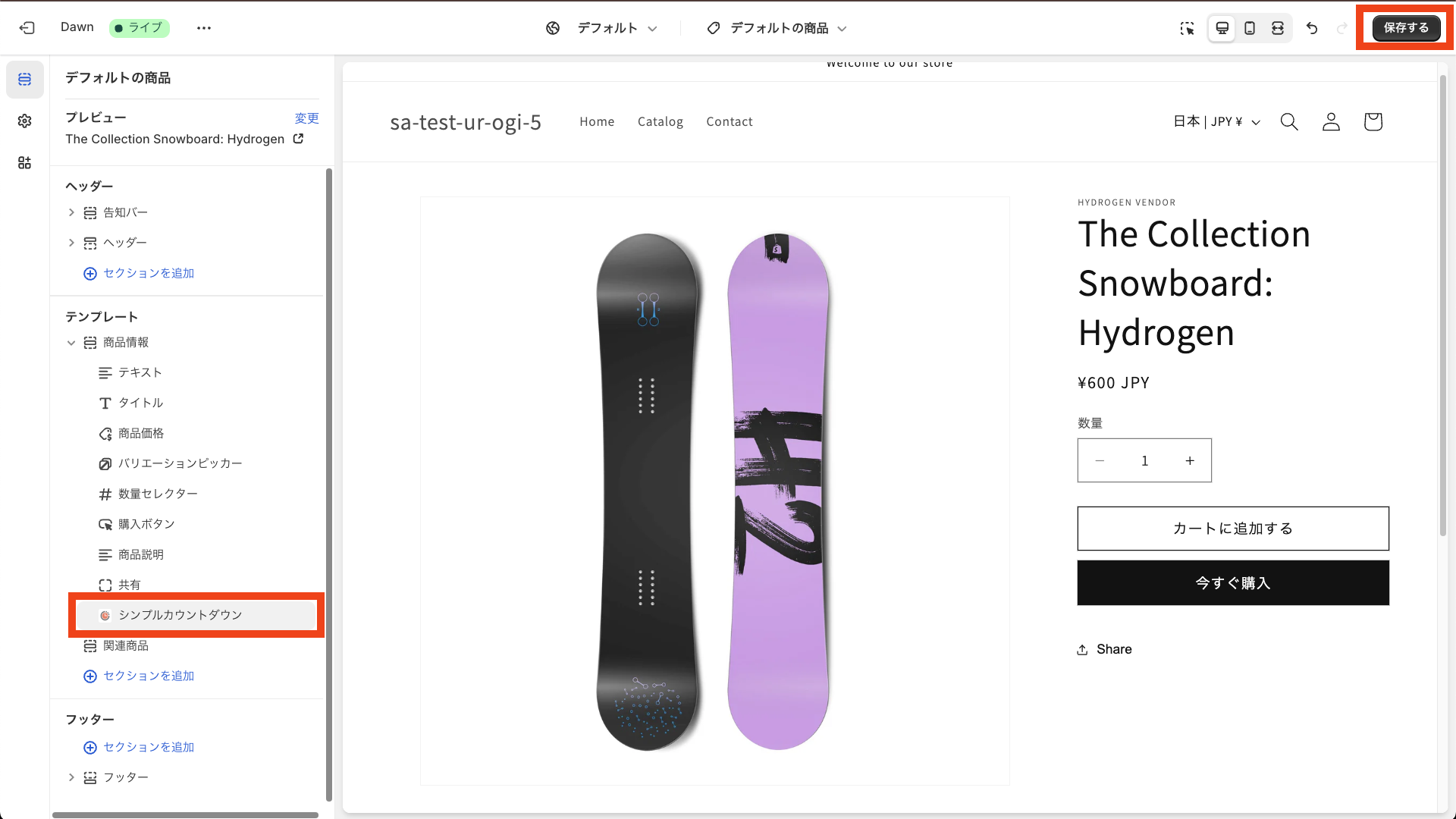
テーマを選択し、「テーマに追加」をクリック

追加したいテーマを選んで「テーマに追加」を押すだけ。最後に右上の「保存する」を忘れないようにしましょう。

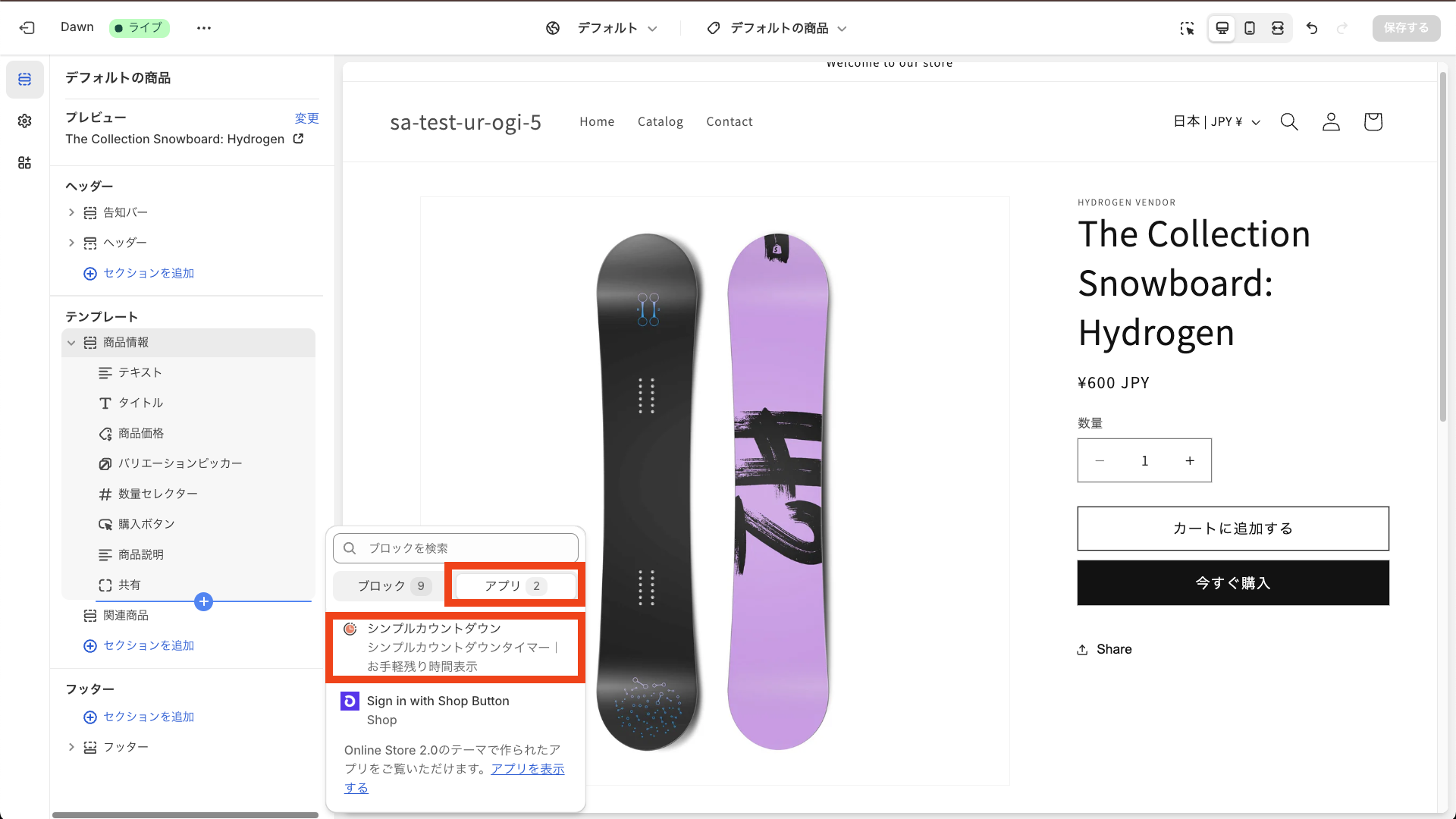
手動でアプリをテーマに追加
自動追加がうまくいかない場合は、以下の手順で手動追加できます。
アプリ設定
アプリをインストールし、テーマへの組み込みが終わったら、実際にカウントダウンタイマーを設定します。
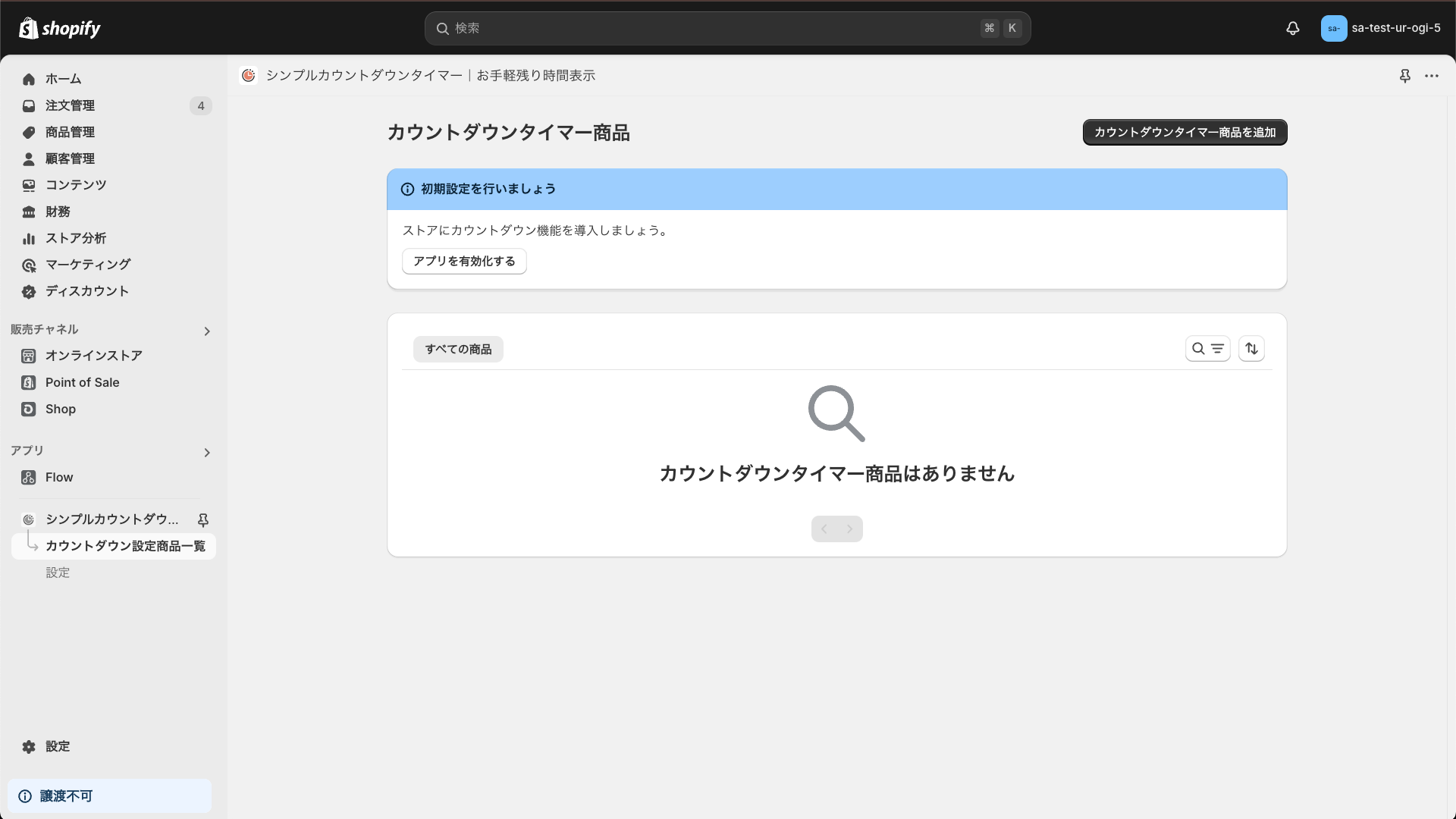
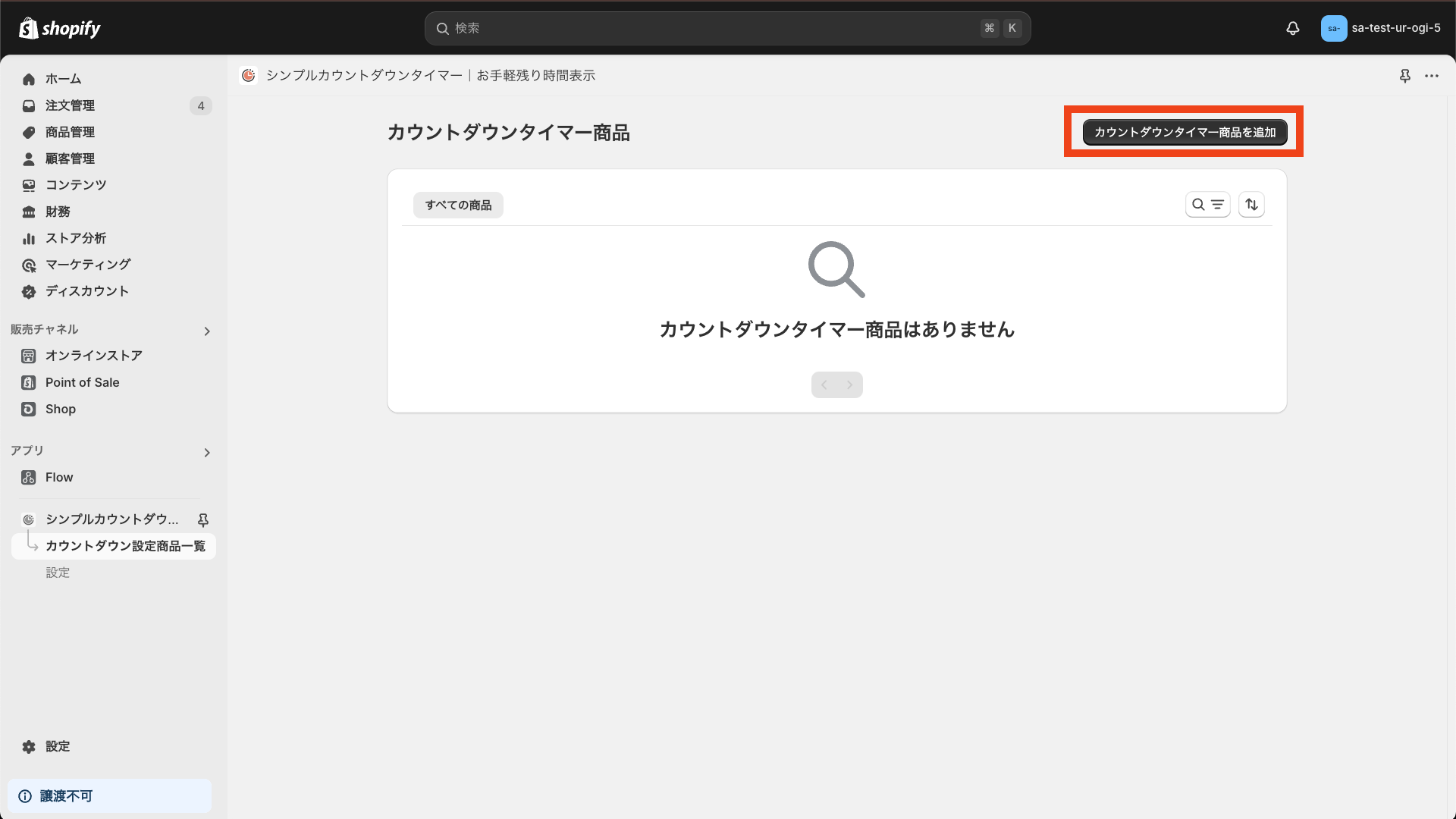
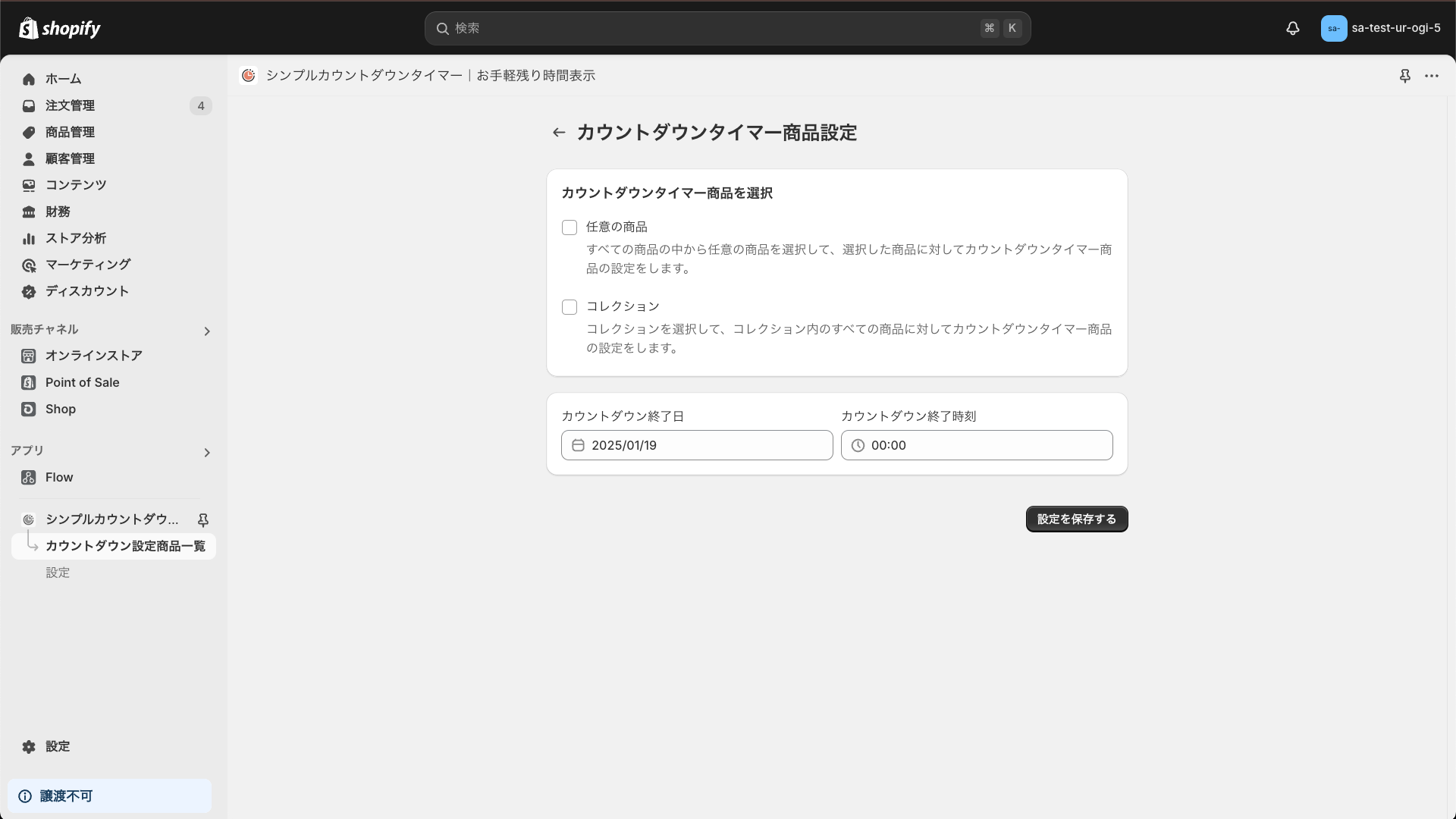
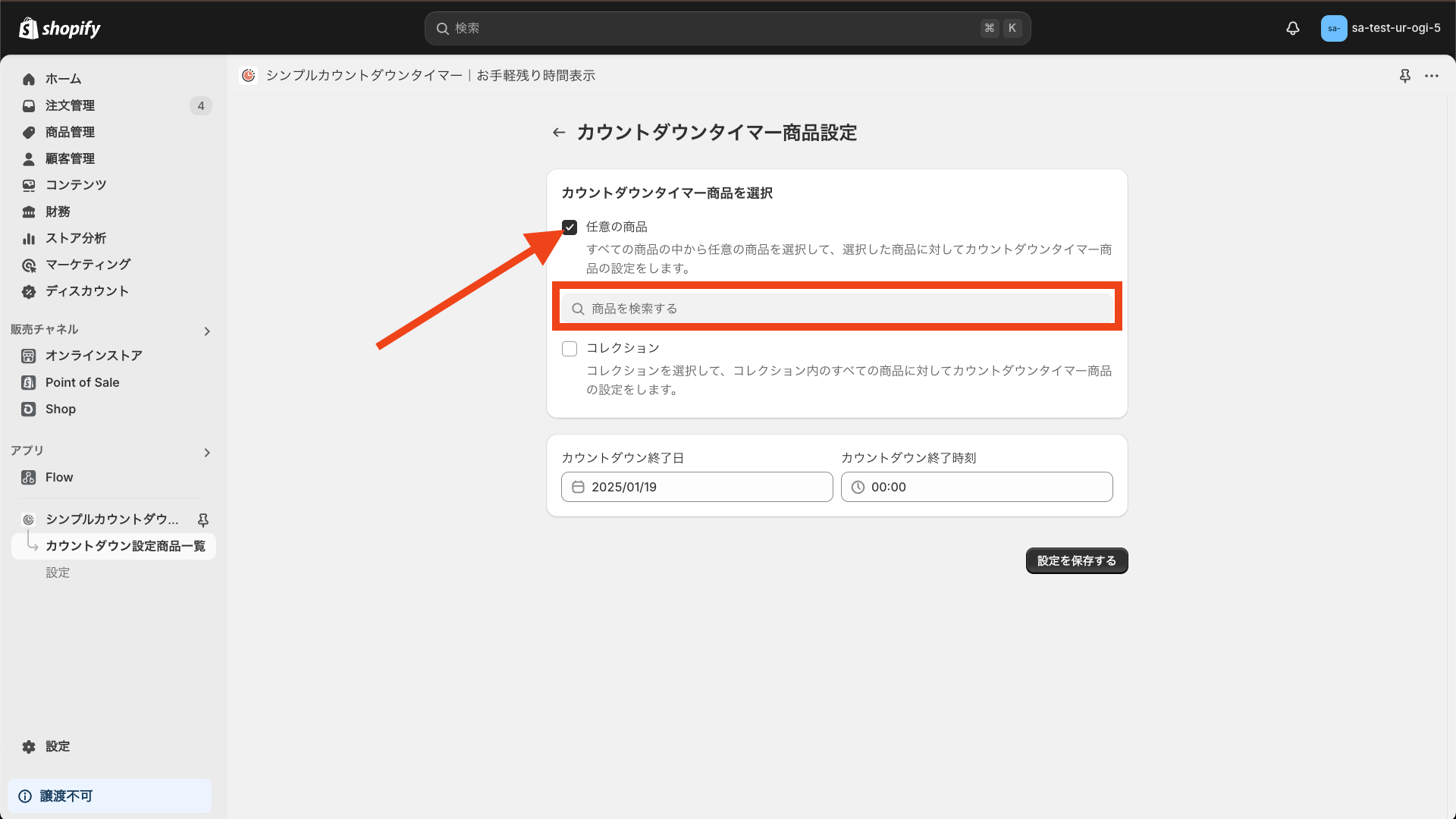
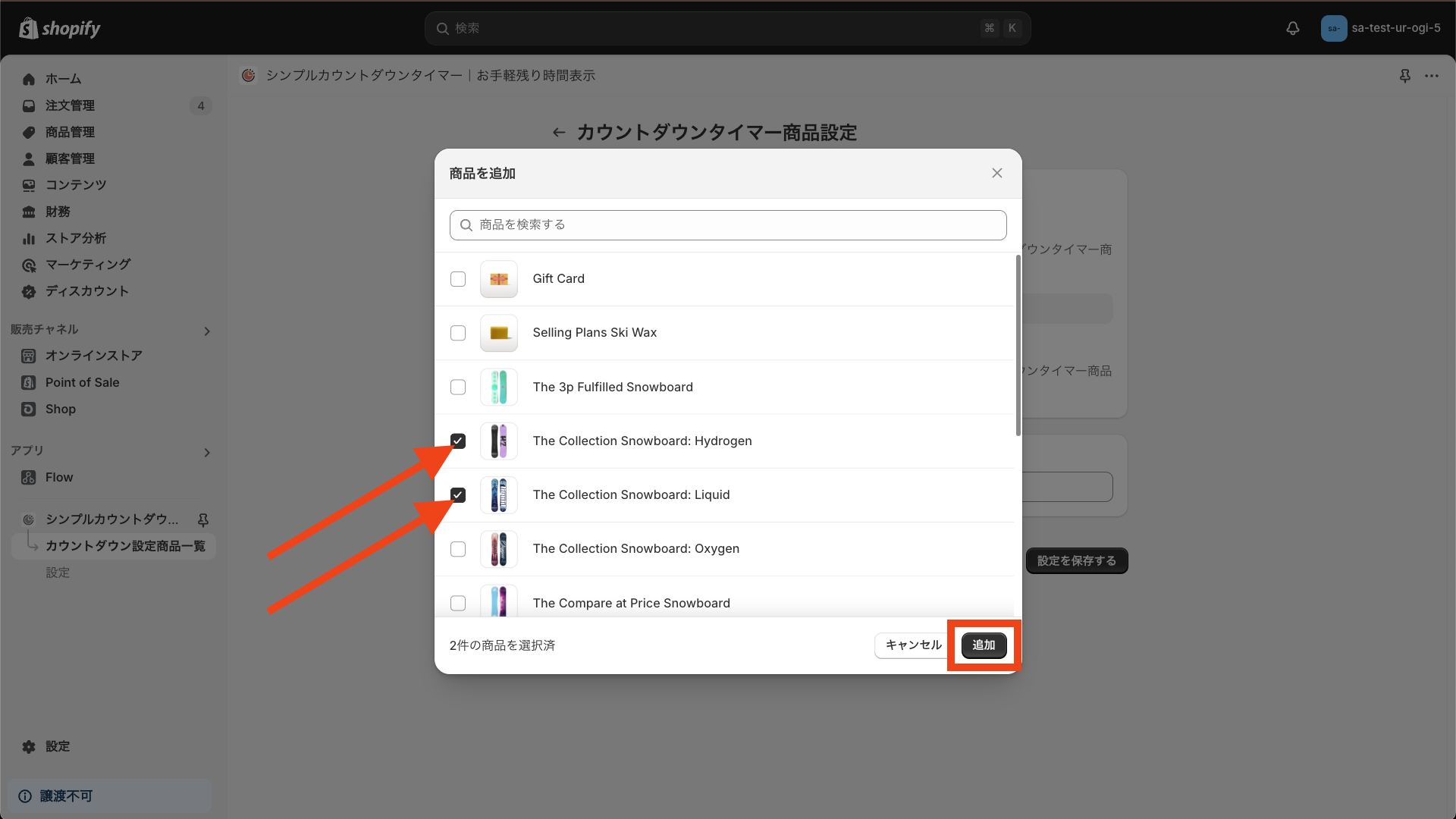
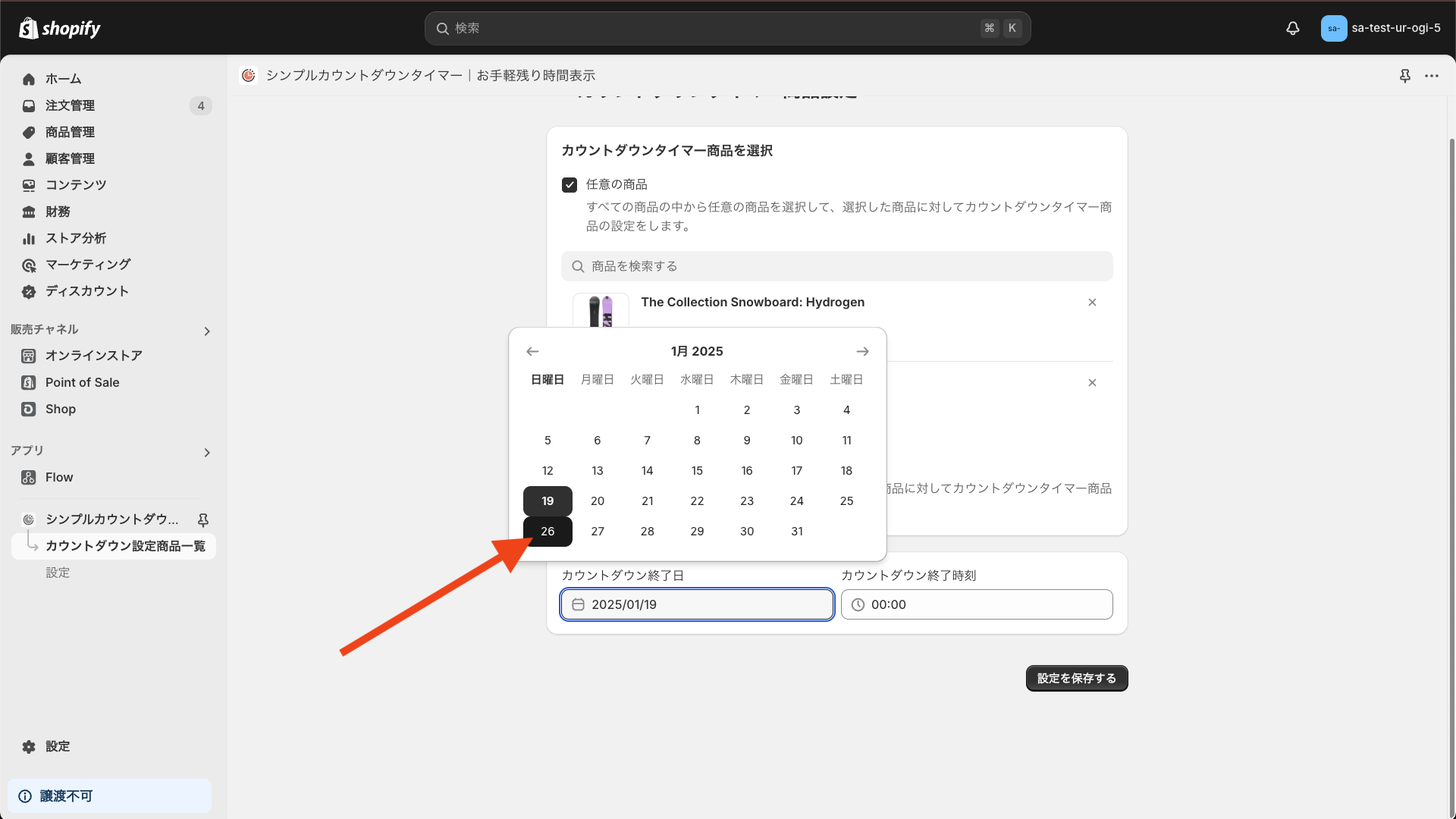
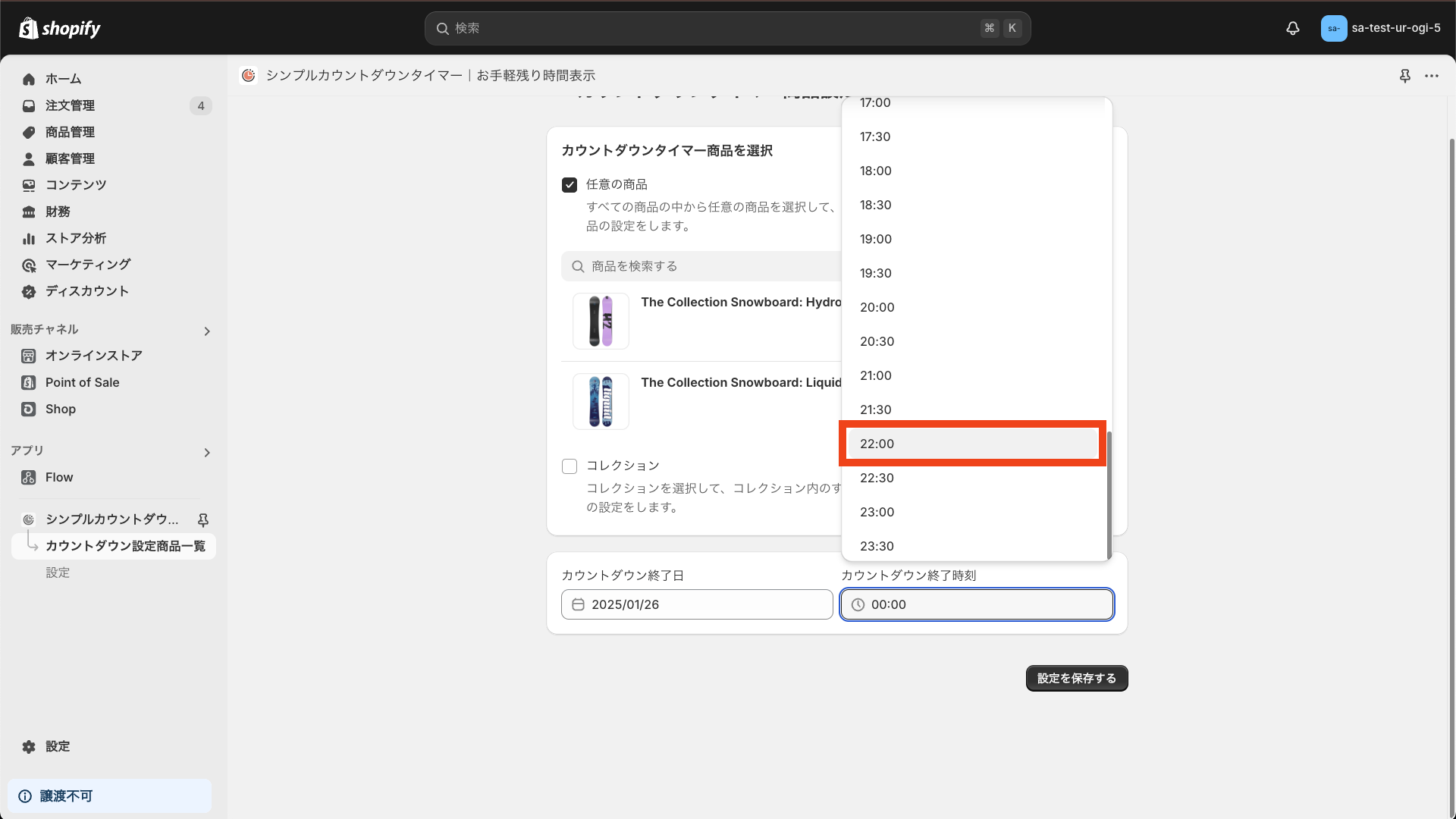
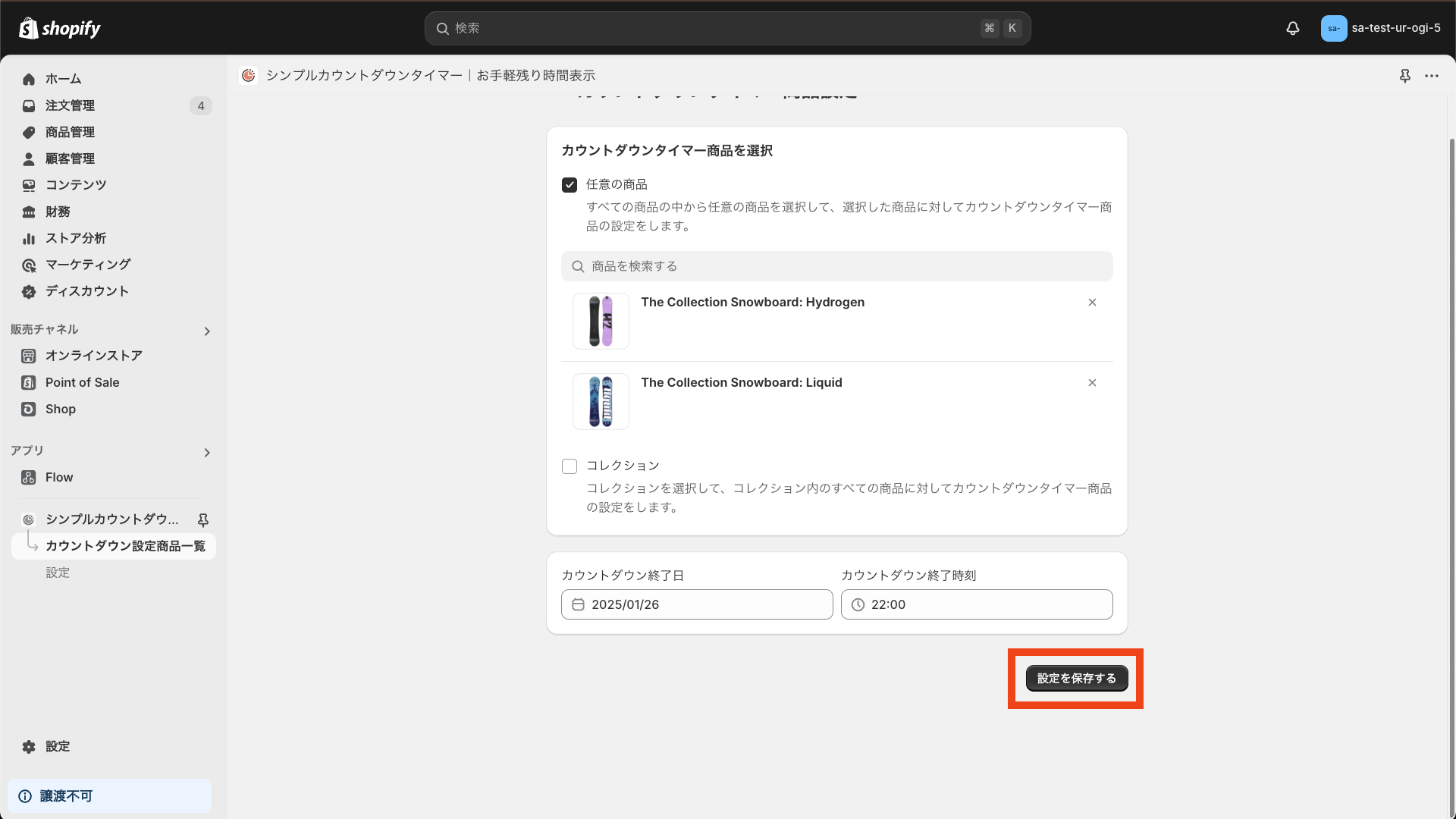
カウントダウンタイマー商品設定を追加する
カウントダウンタイマーの編集・削除
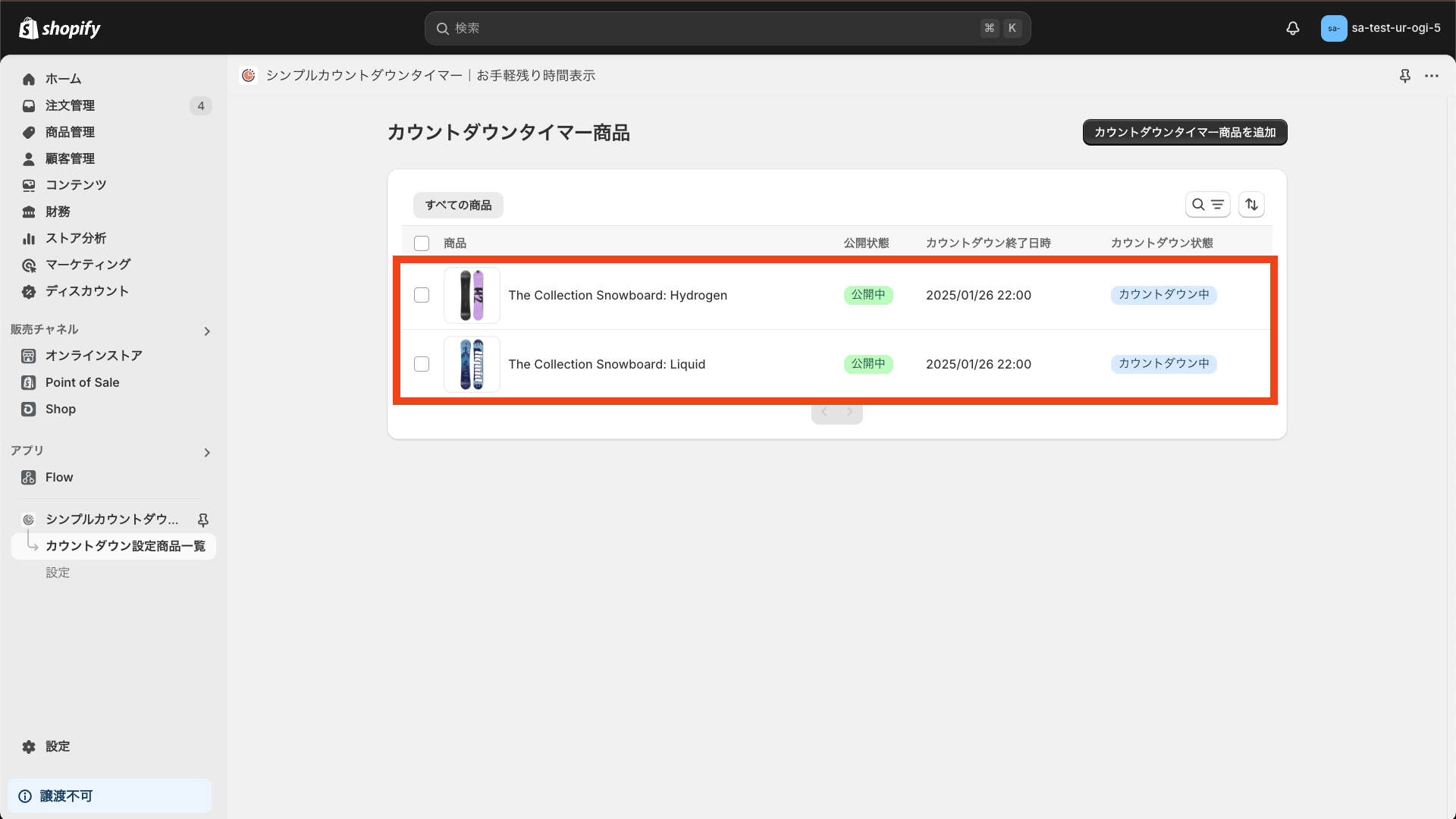
-
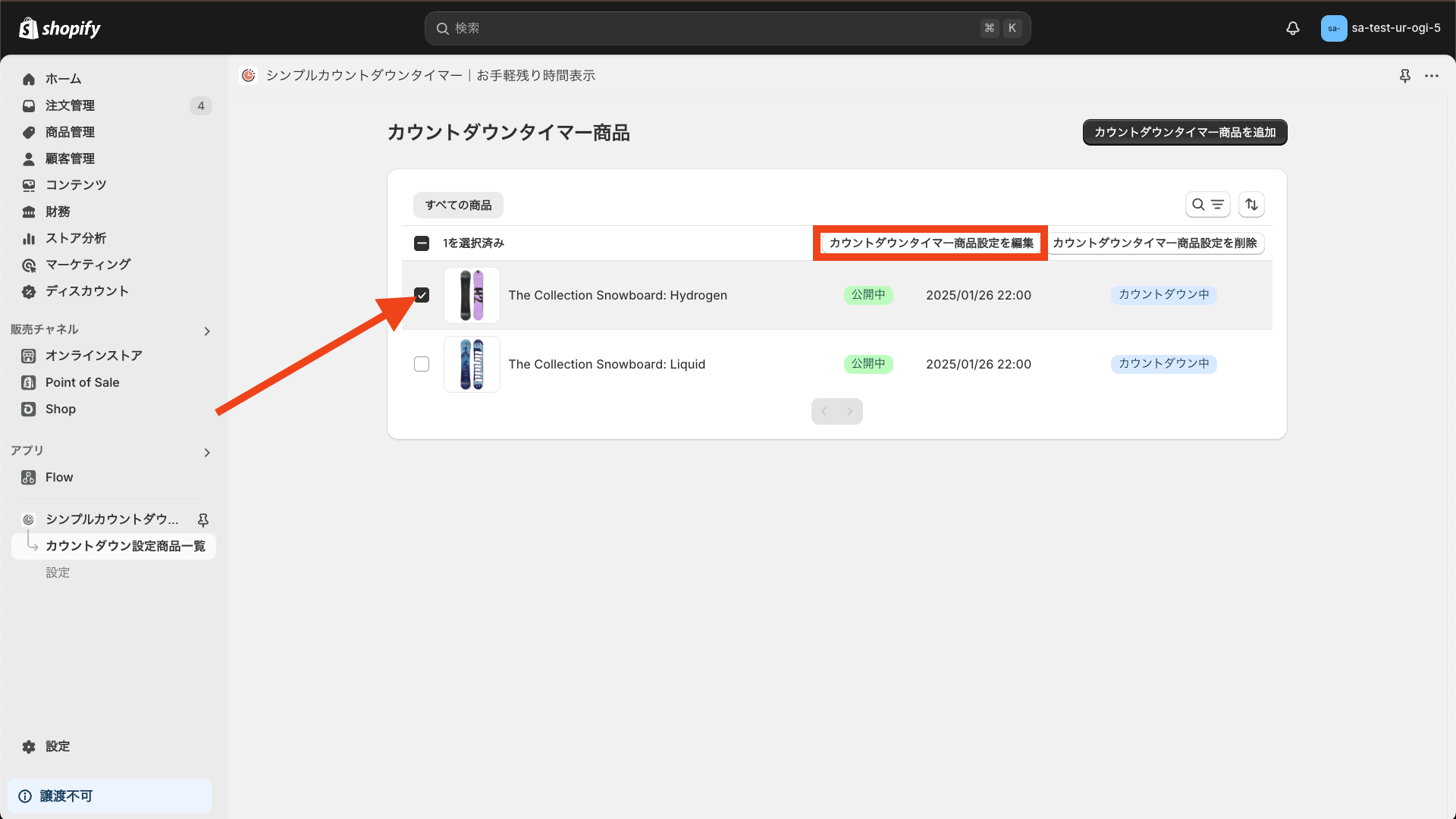
編集
「カウントダウンタイマー商品ページ」で該当商品を選び、「カウントダウンタイマー商品設定を編集」をクリック。

設定画面で内容を修正し、「設定を保存する」を押せば更新完了です。 -
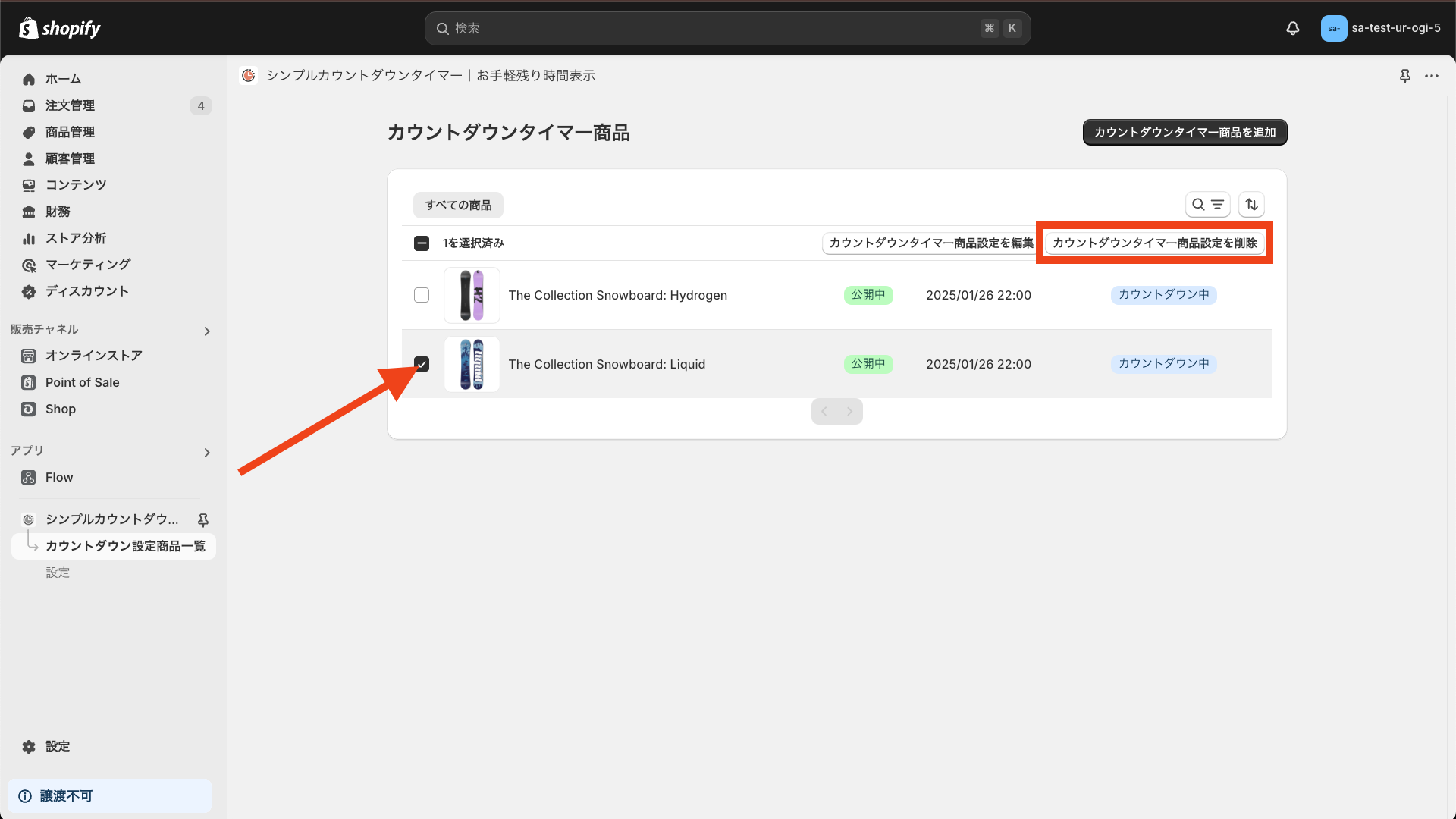
削除
同じく対象商品を選択し、「カウントダウンタイマー商品設定を削除」をクリック。

確認画面で「削除する」を選べば、該当のカウントダウン設定が消えます。
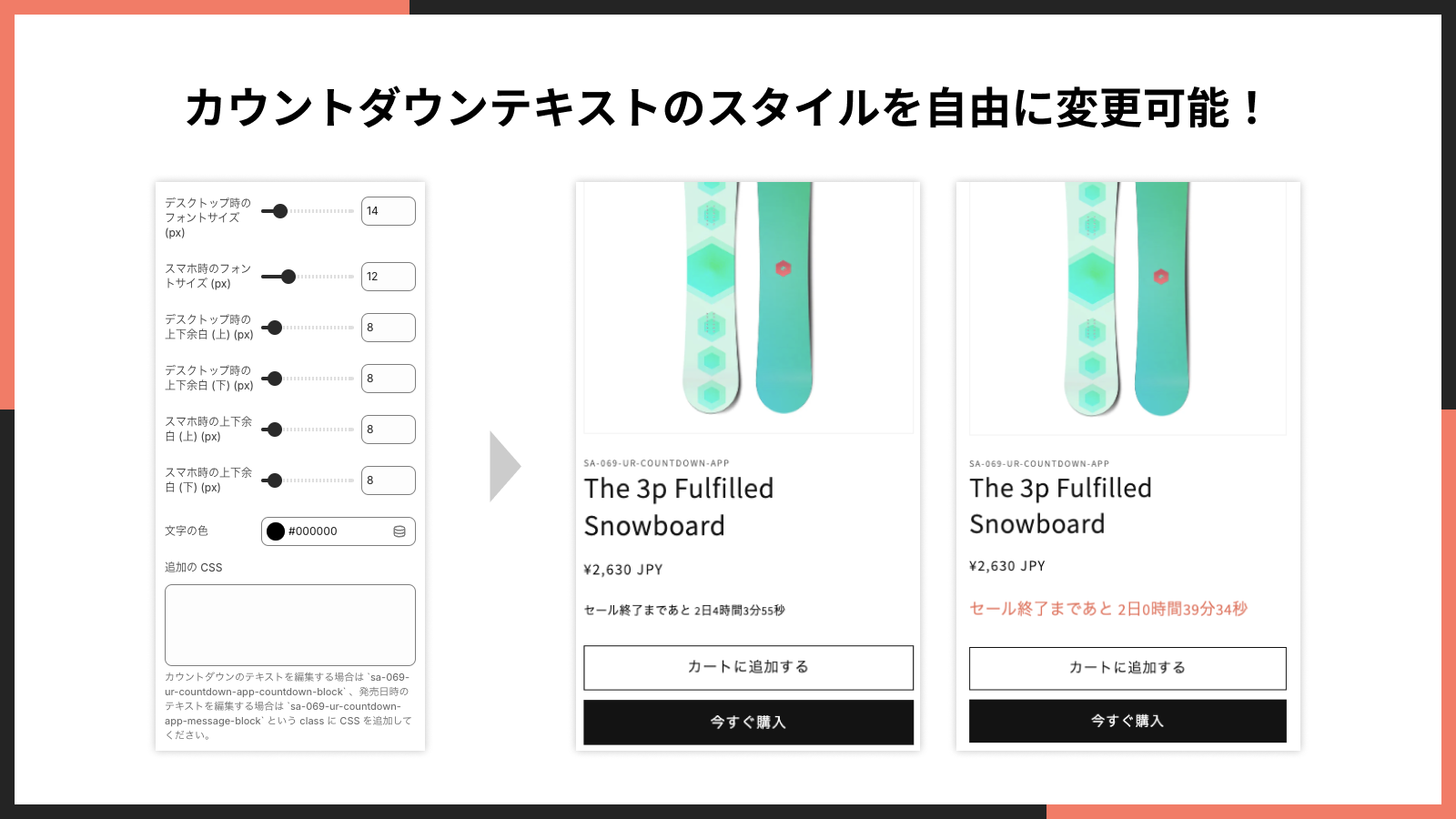
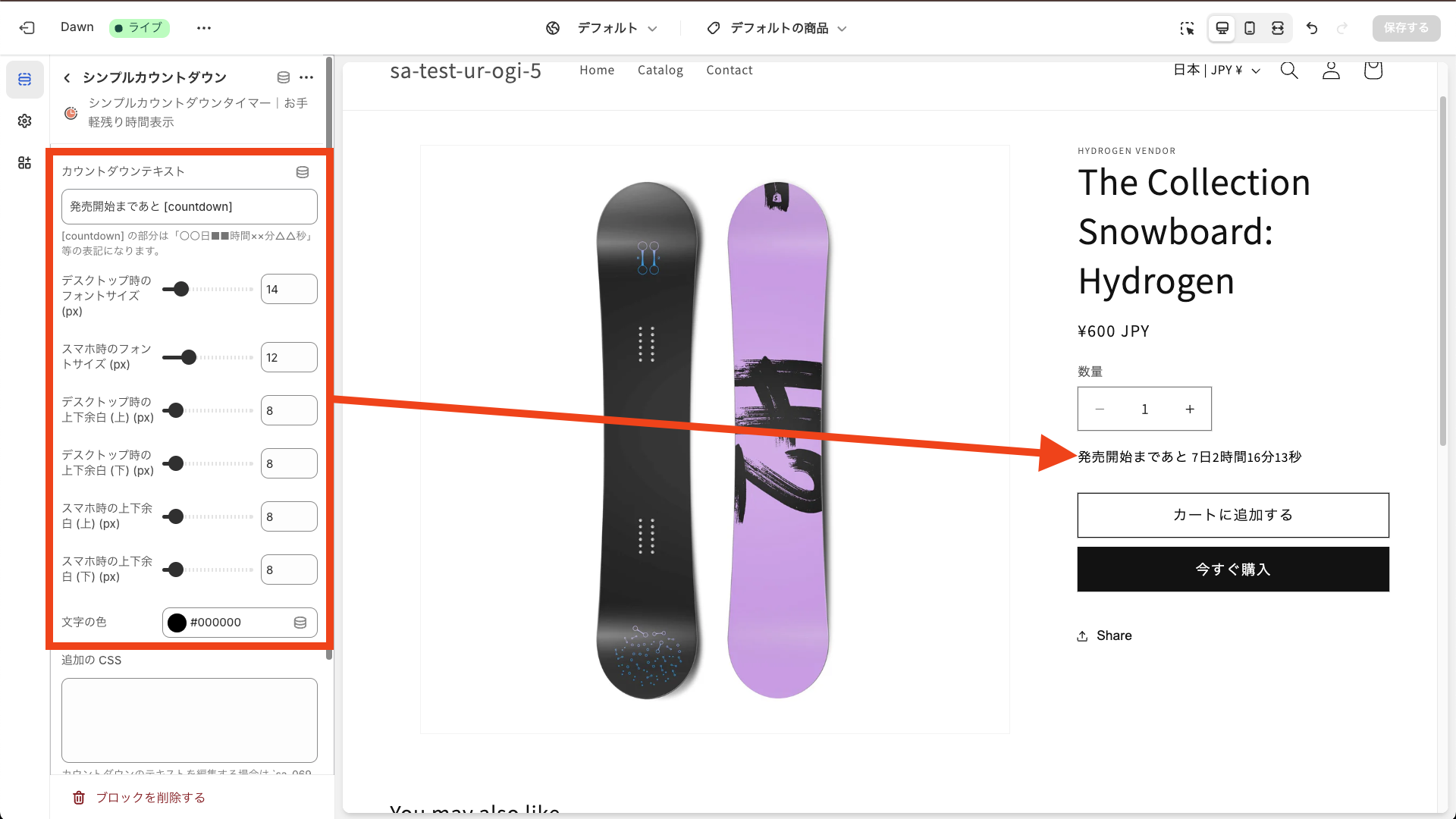
見た目のカスタマイズ
カウントダウンタイマーのデザインや文言は、ストアのテーマに合わせて自由に変更可能です。
-
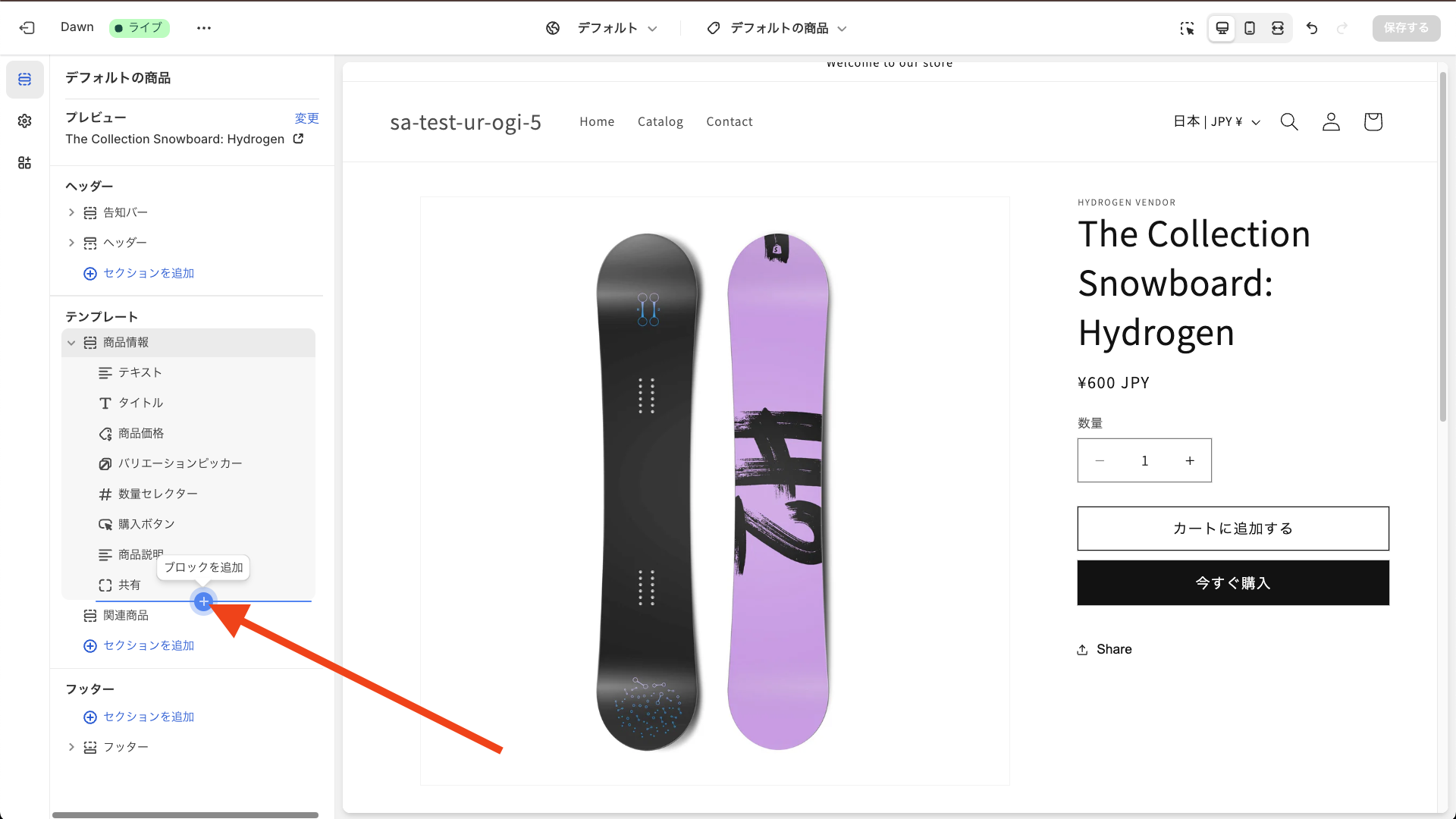
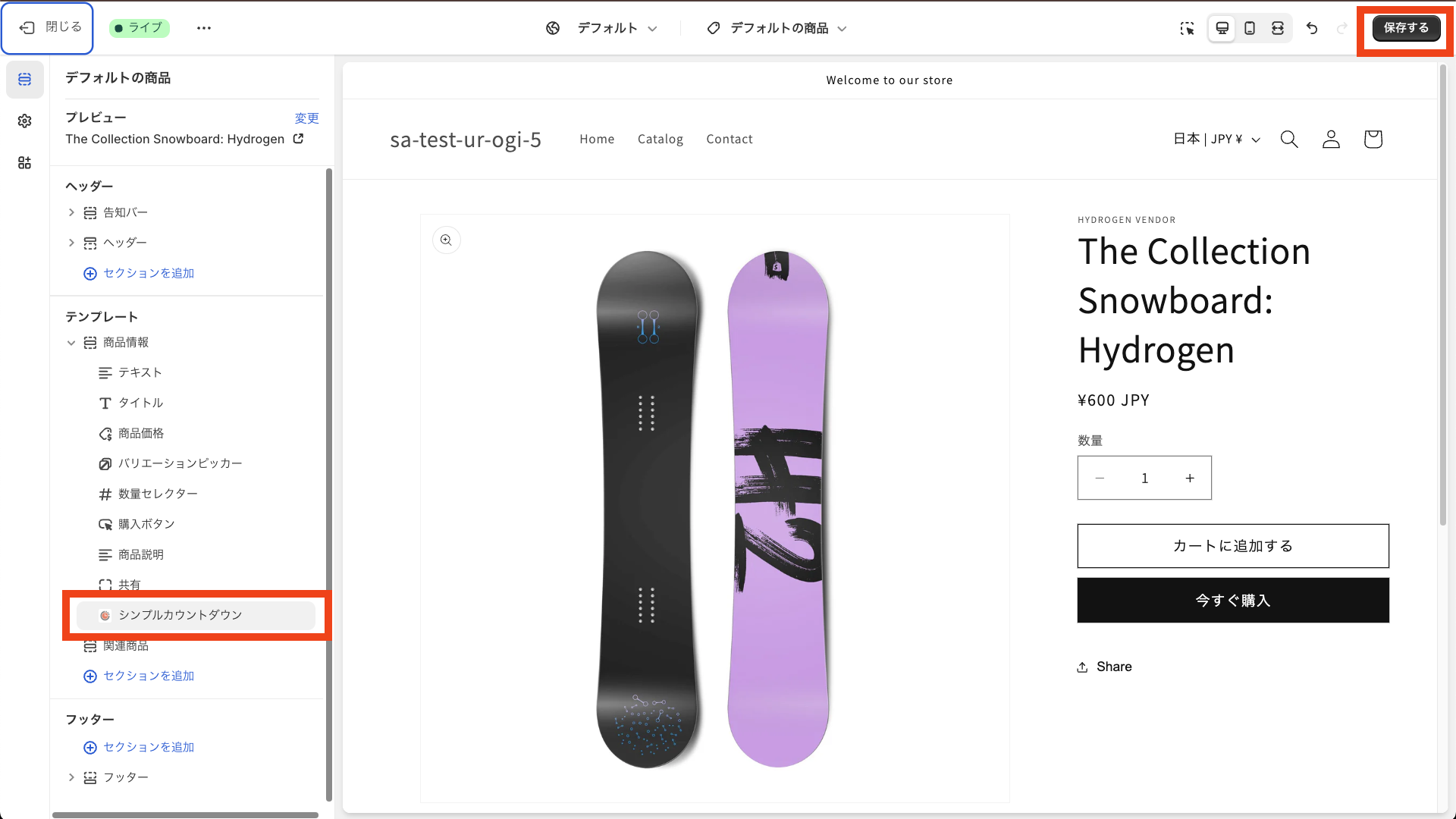
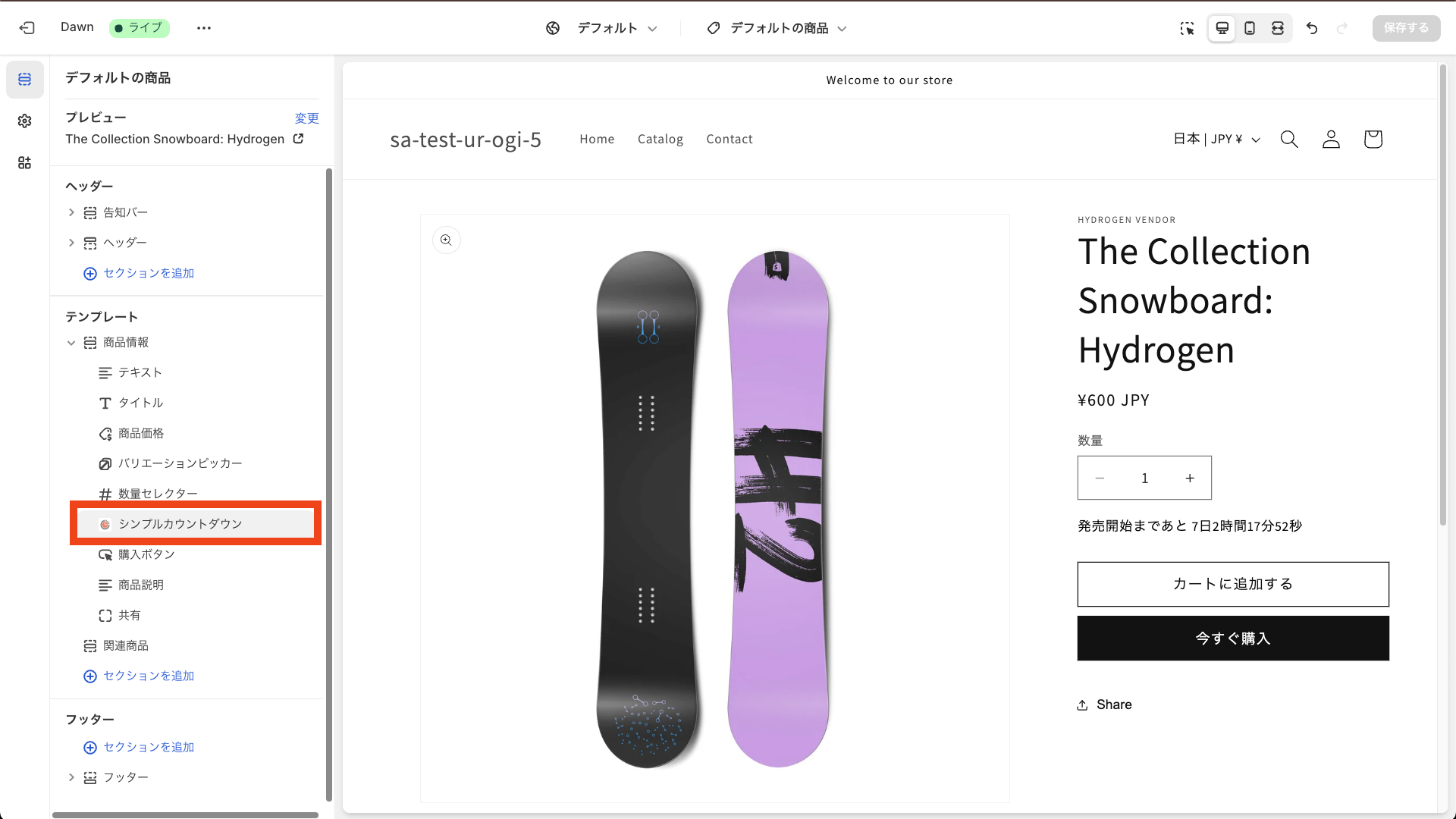
テーマのカスタマイズ画面を開く
商品ページのテンプレートを選び、左サイドバーの「シンプルカウントダウンタイマー|お手軽残り時間表示」をクリックします。

-
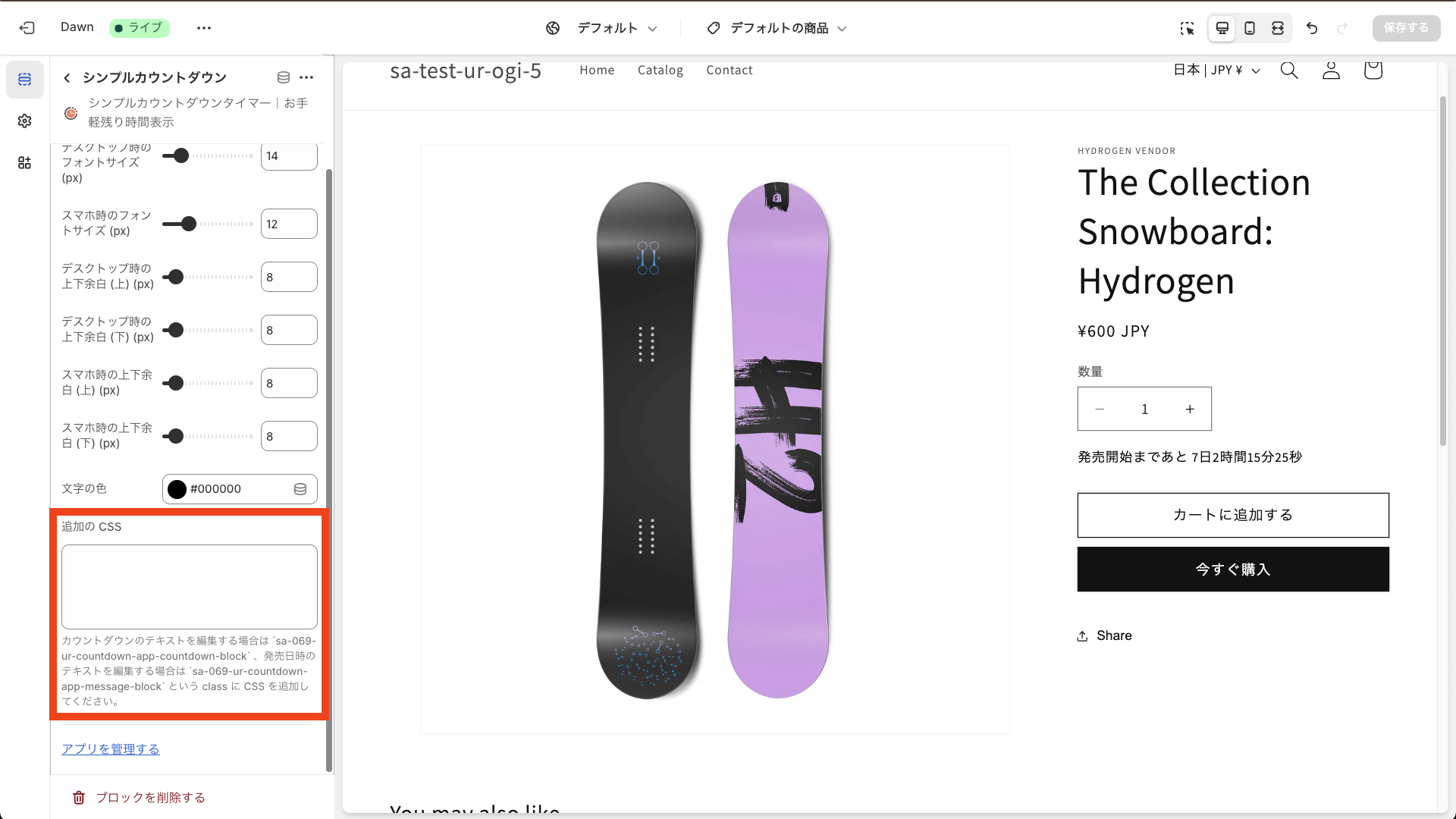
追加の CSS で細かく調整

より専門的なデザイン調整を行いたい方は、任意の CSS を追加することも可能。ショップのブランドイメージに合わせやすい構成になっています。
おわりに
シンプルな操作性とわかりやすい管理画面で、初心者でもすぐにカウントダウンタイマーを導入できるのが「シンプルカウントダウンタイマー|お手軽残り時間表示」の魅力です。少しでも興味があれば、下記リンクからインストールを試してみてください。
Essential Countdown Timer Bar
続いては、Shopify で人気のあるカウントダウンタイマーアプリとして、「Essential Countdown Timer Bar」をご紹介します。以下、アプリの概要を表にまとめたあと、ポイントを解説します。
| 項目 | 内容 |
|---|---|
| アプリ名 | Essential Countdown Timer Bar |
| 開発者 | Essential Apps |
| 価格設定 | - 無料プランあり - Starter $6.99/月 - Essential $9.99/月 - Professional $29.99/月 |
| 評価 | 4.9 (948) |
| 主なハイライト | - 全ページへのトップ/ボトムバー形式カウントダウン - 商品ページごとのカウントダウン - カート画面でのチェックアウトタイマー - デバイスやロケーションごとのターゲティング |
| 対応言語 | 日本語、英語、フランス語、ドイツ語、イタリア語、スペイン語、ポルトガル語(ブラジル)など |
| 特徴 | Dawn テーマ対応 / Shopify Flow など外部ツールとの連携を想定 |
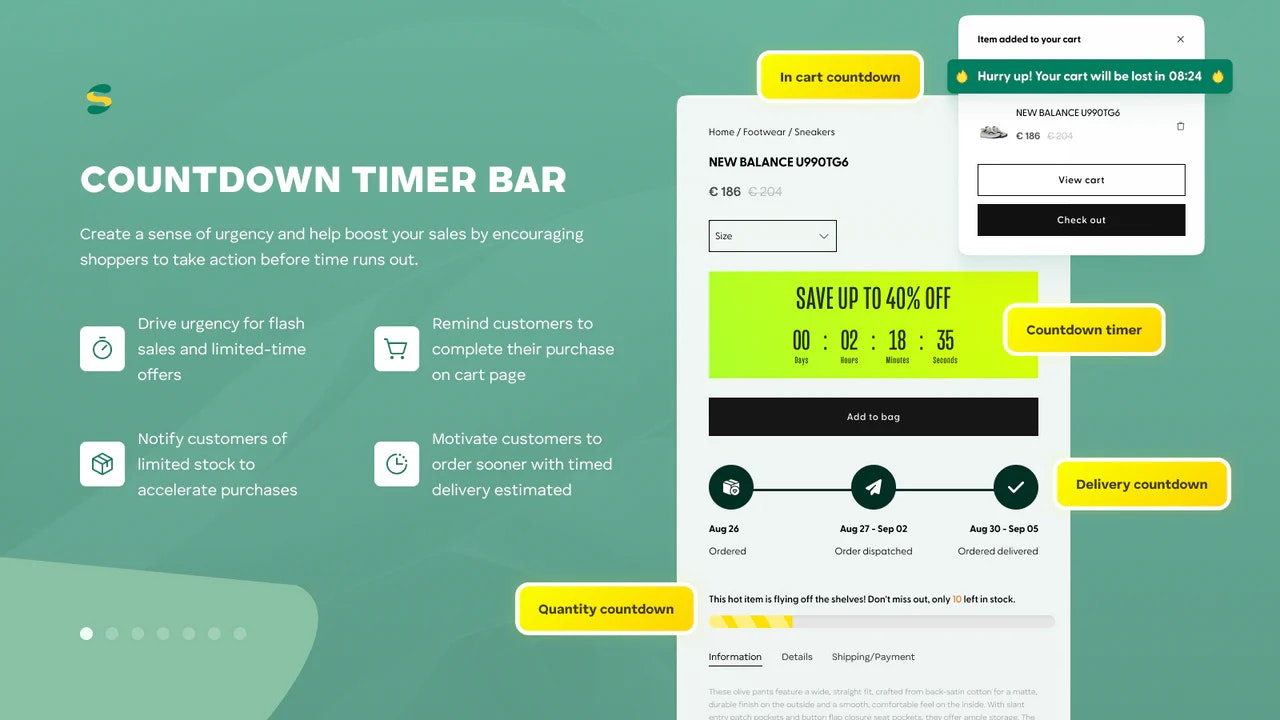
このアプリは、販売終了までのカウントダウンだけでなく、トップバー・バナー形式での告知や、カート離脱防止用のタイマー設定など、多彩な機能を備えています。セール期間の短縮や緊急感を大々的に打ち出したい場合に便利です。無料プランから試せるので、小規模ストアでも導入しやすく、顧客の行動心理を上手に刺激して売上を伸ばしたい方に向いています。
Hextom: Countdown Timer Bar
次にご紹介するのは、「Hextom: Countdown Timer Bar」です。フラッシュセールや定期的な販売イベントに最適な機能を揃えているアプリとして知られています。
| 項目 | 内容 |
|---|---|
| アプリ名 | Hextom: Countdown Timer Bar |
| 開発者 | Hextom |
| 価格設定 | - 無料プランあり - プレミアムプラン $9.99/月 |
| 評価 | 4.9 (1,662) |
| 主なハイライト | - 一回限り、定期的、毎日、毎週など多様なタイマー形式 - 地域や特定ページへのターゲティング - バーのアニメーションや背景画像を自由にカスタマイズ |
| 対応言語 | 日本語、英語、中国語(簡体字/繁体字)、フランス語、ドイツ語、イタリア語、スペイン語、ポルトガル語(ブラジル/ポルトガル) |
| 特徴 | マーケット別・顧客別のターゲット設定など、高度な条件付けに対応 |
Hextom: Countdown Timer Bar は、単純なカウントダウン演出にとどまらず、地理的ターゲティングや日次/週次の自動リセットなど、イベント運用を効率化する機能が充実しています。セールやキャンペーンを頻繁に開催するストアにとって、タイマーのスケジューリングが柔軟にできる点は大きなメリットです。外国語圏向けのストアにも向いており、多言語対応が求められる場合にも適しています。
Countdown Timer Bar Samita
「Countdown Timer Bar Samita」は、シンプルで使いやすい設計と豊富な言語対応が特徴のアプリです。特定商品、カート、バナーなど必要な箇所に応じて多彩なカウントダウン表示が可能です。
| 項目 | 内容 |
|---|---|
| アプリ名 | Countdown Timer Bar Samita |
| 開発者 | samita.io |
| 価格設定 | 無料 |
| 評価 | 5.0 (46) |
| 主なハイライト | - 1回限り、自動繰り返し、毎日のタイマーなど、イベントに応じて設定可能 - 配送予定日カウントダウンや在庫カウントダウンにも対応 - カート画面でのチェックアウトタイマーで離脱を防止 |
| 対応言語 | 日本語、英語、ドイツ語、スペイン語、フランス語、イタリア語、ポルトガル語など多言語 |
| 特徴 | シンプルな UI で操作しやすく、無料プランで手軽に導入できる |
このアプリは、無料プランを提供しているため、初めてカウントダウンタイマーを使う場合のお試し用としても最適です。商品ページごとの残り時間、セールバー、配送予定日表示など、一通りの機能が揃っているので、コストを抑えつつ販売促進施策を強化したい方におすすめです。設定画面がシンプルで操作性が良く、迅速に導入しやすい点も魅力といえます。
GSC Countdown Timer Bar

最後に紹介するのは、「GSC Countdown Timer Bar」というアプリです。大きめのバナーやトップ/ボトムバーなど、画面に合わせて複数のレイアウトを活用できる点が特徴です。
| 項目 | 内容 |
|---|---|
| アプリ名 | GSC Countdown Timer Bar |
| 開発者 | Getsitecontrol |
| 価格設定 | 無料 |
| 評価 | 4.7 (85) |
| 主なハイライト | - 固定日付(例:セール終了日)または顧客が訪問したタイミングからのカウントダウン(Evergreen タイマー) - 大きめバナーから細めのバーまでデザインを柔軟に選択可能 |
| 対応言語 | 英語 |
| 特徴 | レスポンシブデザインが充実しており、スマートフォンなど様々なデバイスで最適に表示 |
GSC Countdown Timer Bar では、固定日付のカウントダウンと、アクセスのたびに時間がリセットされるエバーグリーン型の両方を簡単に設定できます。セール期日に合わせてカウントダウンを行うだけでなく、顧客が「初めてこのページに来てから◯時間限定セール」という仕掛けをしたい場合にも便利です。また、レイアウト選択の幅が広いので、ショップのデザインに合った大きさ・位置でタイマーを表示できるのもメリットといえます。
まとめ
本記事では、Shopify でカウントダウンタイマーを実装するためのアプリを 5 つ紹介しました。特に最初に取り上げた「シンプルカウントダウンタイマー|お手軽残り時間表示」は、商品ページ単位で簡単に残り時間を表示できるため、初心者から上級者まで幅広く使いやすいアプリです。画像を見ながら直感的に設定できるので、「試しに導入してみたい」という方にも向いています。
一方、大きなセール告知バーや多言語対応、細やかなターゲティング設定が必要な場合は、Essential Countdown Timer Bar や Hextom: Countdown Timer Bar、Countdown Timer Bar Samita、GSC Countdown Timer Bar といった他のアプリを検討すると良いでしょう。たとえば「期間限定セールを頻繁に行う」「地域別に異なるカウントダウンを表示したい」「カート離脱防止のタイマーを設置したい」など、目的に応じてアプリの機能を比較するのがおすすめです。
カウントダウンタイマーを上手に活用すれば、顧客の購買意欲を高め、セールやキャンペーンをより魅力的にアピールできます。ぜひ、ご自身のショップに合ったカウントダウンタイマーを導入し、売上アップにつなげてみてください。特に簡単操作が魅力の「シンプルカウントダウンタイマー|お手軽残り時間表示」は、まず最初の一歩として取り入れやすいアプリなので、興味のある方はインストールを検討してみましょう。
自分のストアにしっくりくるアプリを見つけて、期間限定セールや新商品発売の告知に活かすことで、Shopify 運営がさらに面白くなるはずです。ぜひ本記事を参考に、カウントダウンタイマーの導入を検討してみてください。あなたのショップにあった最適な選択肢が見つかり、顧客満足度と売上アップにつながることを願っています。
三億記事
今回は、以下の記事を参考にしています。