こんにちは。Shopify を使ったオンラインビジネスの構築・運営に関する情報を発信している筆者です。近年、EC 市場の拡大に伴って Shopify を導入する事業者がますます増えてきました。そんななか、スマホユーザーを意識しながら、視覚的インパクトの強い商品ページを手軽に作れる スワイプ型LP が注目を集めています。従来型のページスクロールではなく、縦や横のスワイプ操作を取り入れることで、ユーザーにインタラクティブな体験を提供しやすくなるのが特徴です。
スワイプ型LPを導入すれば、商品やブランドの魅力をよりダイナミックに伝えられるだけでなく、最後まで見てもらえる可能性が高まり、離脱率を抑える効果も期待できます。そして何より、コーディングの知識がなくても大丈夫な ノーコード アプリが充実しているため、初心者でも簡単にスワイプ型LPを導入できるようになりました。
本記事では、Shopify 上でスワイプ型LPをノーコードで作成する方法を 5 つ ご紹介します。まずはじめに、「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」 というアプリの導入から操作方法までを詳しく解説していきます。後半では、その他にも人気のある 4 つのアプリを一覧表とあわせてご紹介しますので、併せてぜひチェックしてみてください。
今回は、以下の記事を参考にしています。
- Shopifyでスワイプ型LPを実現できるアプリ9選
- Shopifyでスワイプ型LPを作成する方法を考察
- 【2025年】Shopifyでスワイプ型LPをノーコードで作成する方法20選!
- 【2025年】Shopifyでのスワイプ型LPの作り方を徹底解説!おすすめアプリも紹介
- Shopifyストアにスワイプ型LPをノーコードで表示できるアプリについて徹底解説
シンプルスワイプ画像LP|お手軽スワイプ操作型LP
ここからは、最初のアプリとして 「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」 を紹介します。スマホでの操作性を念頭に置いたスワイプ型LPを、ノーコードで手軽に作れる Shopify アプリです。縦スワイプ・横スワイプどちらにも対応しているため、商品ジャンルやブランディングに合わせた多彩なレイアウトを実現できます。離脱率の低減や、ブランドの世界観を訴求したい場面で活躍してくれるでしょう。
以下では、本アプリを実際に導入するまでの手順や、テーマへの反映方法、スワイプ型LPの編集から運用管理までを 画像つき で丁寧に解説していきます。コードを書かなくてもここまでできるのかと、きっと驚くはずです。
はじめに
今回の記事は、Shopify アプリである「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」の解説記事です。
Shopify とは、ざっくり説明すると、EC サイトを簡単に構築できるプラットフォームであり、Shopify アプリとはそのプラットフォームを拡張する機能のようなものです。WordPress のプラグインのようなもの、とご認識いただいて大丈夫です。
「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」は、縦スワイプや横スワイプで読み進められるスワイプ型LPをノーコードで簡単に作成できるアプリです。
スワイプ操作を取り入れることで、離脱率を低減し、商品やブランドの魅力をより強く印象付けることができます。
ご興味のある方は、以下の URL からインストールしてみてください。
「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」でできること
「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」を使うと、以下のことが実現できます。
縦スワイプまたは横スワイプの画像LPを作成できる!
スマホを意識した直感的な操作感で、魅力的なビジュアルを大きく見せる LP を簡単に作成できます。
固定(追従)ボタンから今すぐ購入ができる!
スワイプで閲覧中でも「今すぐ購入」や「お問い合わせ」などのボタンを常時表示でき、ユーザーの行動を促します。
画面下の固定(追従)ボタンは複数の種類から選べる!
ボタンのデザインやテキストを自由に選択でき、ショップのイメージにあわせてカスタマイズできます。
スワイプ型LPの作成・編集はすべてノーコードでできる!
直感的な操作で画像をアップロードしたり、デザインをカスタマイズしたりできます。専門知識は不要です。
複数のスワイプ型LPを作成・管理できる!
キャンペーンごとや商品カテゴリーごとに、いくつでもスワイプ型LPを作成・運用できます。
アプリのインストール
それでは、実際にアプリのインストールを行っていきましょう。
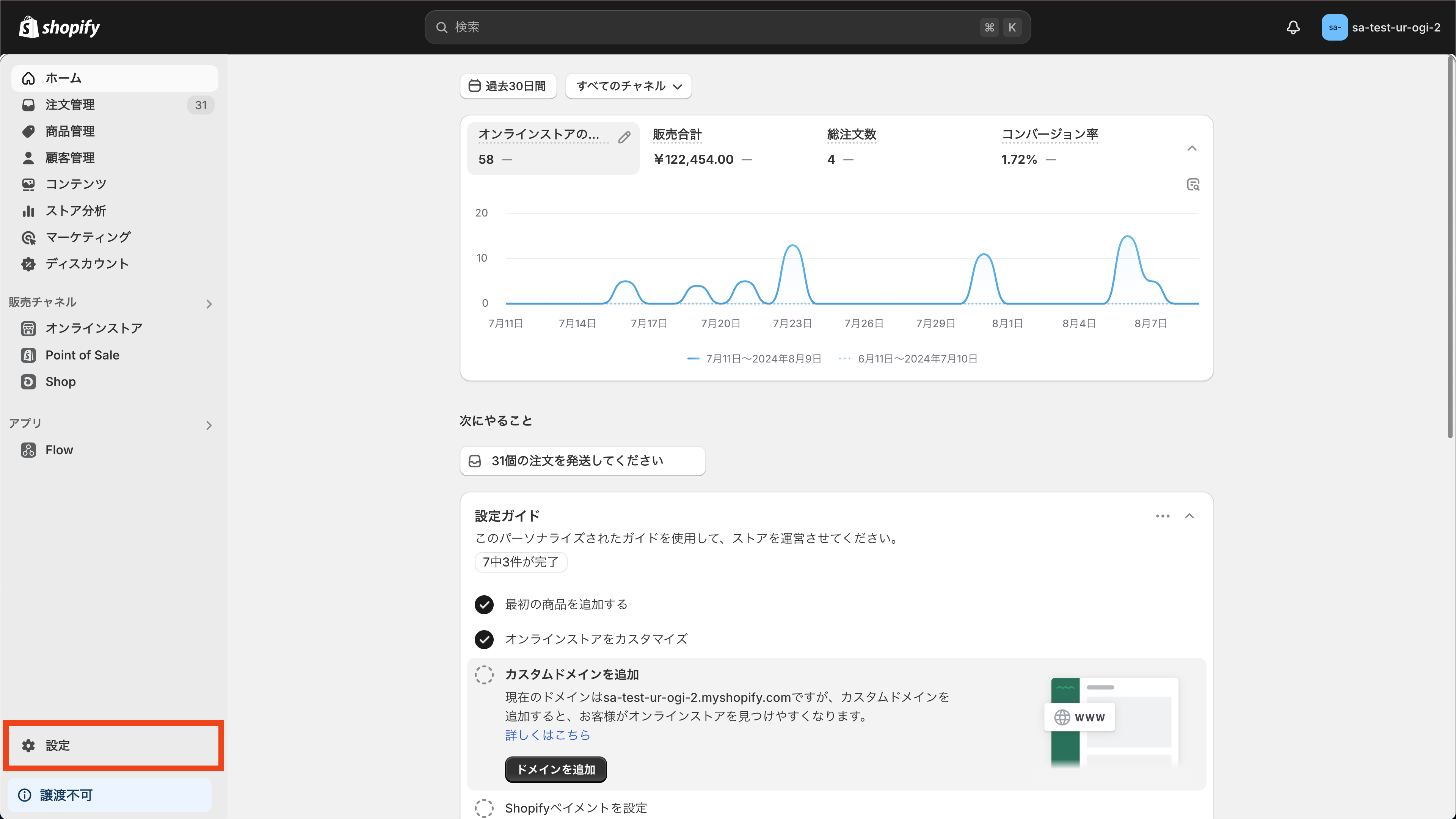
ストア管理画面左下の「設定」をクリックします。
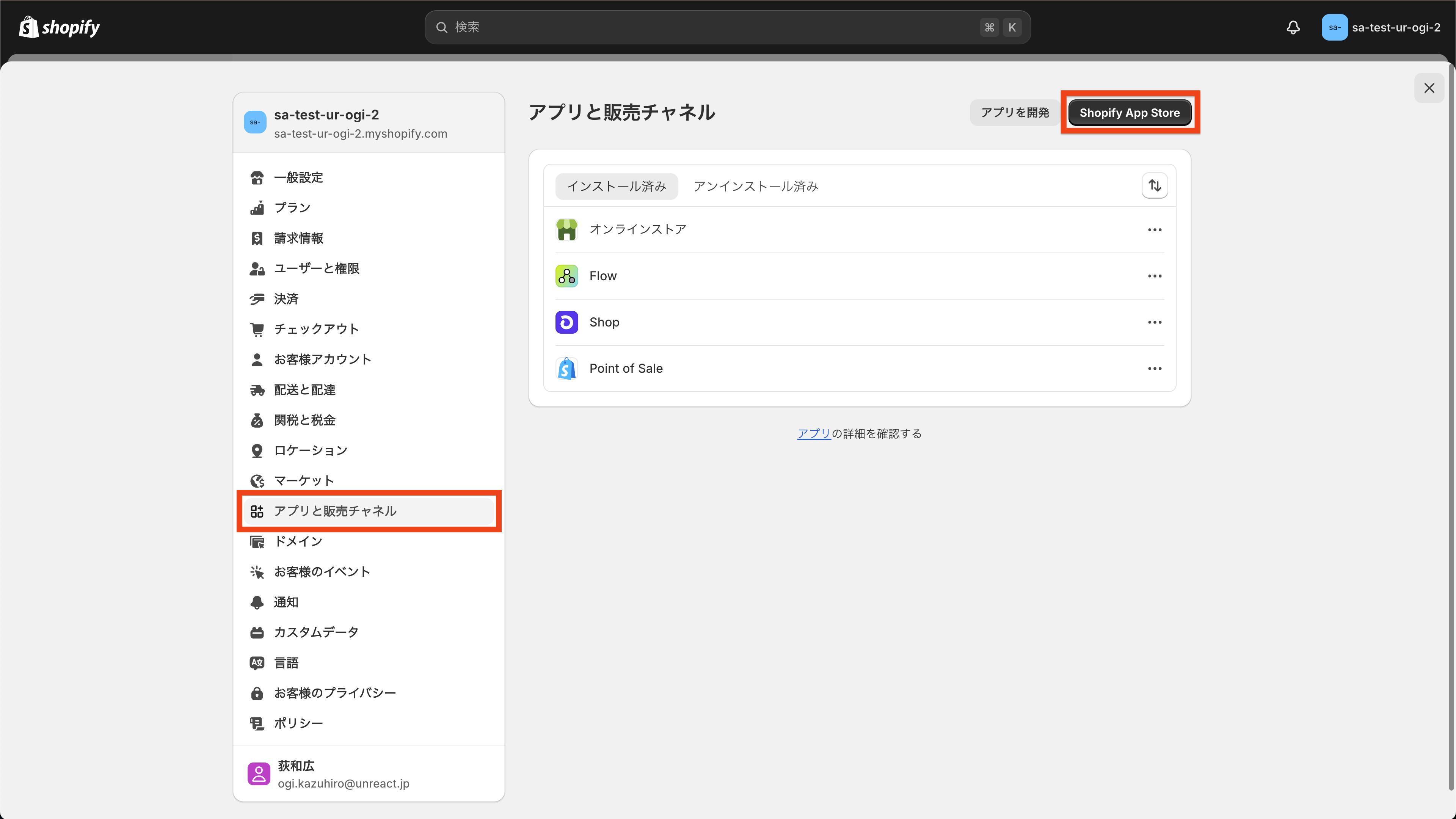
ストアの管理画面の「アプリと販売チャネル」画面に表示されている「Shopify App Store」をクリックして、Shopify App Store に移動してください。
検索窓に、「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」と入力してください。
以下の画像のアプリをクリックしてください。
「インストール」ボタンをクリックして、ストアにアプリを追加しましょう。マーチャント用のアカウント(実際に物販などで運用しているアカウント)ですと、月額 $99.99 でご利用いただけます。インストール後、7 日間は無料でご利用いただけます。
「インストール」ボタンをクリックすると以下の画面に遷移します。右下の「インストール」ボタンをクリックして、アプリのインストールを行いましょう。
以下の管理画面が表示されます。
テーマにアプリの機能を追加する
インストールできたら、テーマにスワイプ型LP機能や固定ボタン機能を追加します。
スワイプ型LP機能を追加する
まずは、スワイプ型LP機能を追加していきます。
この操作によって LP のメイン機能(赤枠の部分)をテーマに追加できます。
アプリ管理画面のサイドバーにある「設定」をクリックします。
すると、以下の 設定 画面に遷移するので、ここで設定を行なっていきます。
自動追加
テーマにスワイプ型LP機能を自動追加します。
設定 画面で追加したいテーマを選択し、「テーマに追加」ボタンをクリックしてください。
すると、テーマにアプリが自動追加されます。
問題なく追加されていることを確認し、右上の「保存する」をクリックしてください。
エラーで失敗する場合や、トップページ以外に追加したい場合は、次の「手動でアプリをテーマに追加」に進んでください。
手動追加
自動追加がエラーで失敗する場合や、トップページ以外に追加したい場合は手動で追加していきます。
設定 画面で追加したいテーマを選択し、「テーマをプレビュー」ボタンをクリックしてください。
するとテーマのカスタマイズ画面に遷移するので、スワイプ型LPを表示したいページに移動し、サイドバーの「セクションを追加」をクリックします。
すると、以下の画面が開くので、「アプリ」タブ内にある「LP|シンプルスワイプ画像LP」をクリックします。
アプリブロックが追加されていることを確認し、右上の「保存する」をクリックしてください。
以上でスワイプ型LP機能の追加が完了しました。
固定ボタン機能を追加する
次に、固定ボタン機能を追加していきます。
この操作によって LP 下部に固定表示するボタン(赤枠の部分)を追加できます。
固定ボタンを表示しない場合、この項を飛ばして次に進んでください。
固定ボタンの種類
固定ボタンは以下の五種類の中から好きなものを選択できます。
- 固定今すぐ購入ボタン
- 固定今すぐ購入画像ボタン
- 固定横並びボタン
- 固定画像ボタン
- 固定縦並びボタン
それぞれ以下のような見た目と機能を持っています。(見た目のカスタマイズも可能です)
【固定今すぐ購入ボタン】
一つのボタンを表示でき、ボタンクリックで登録した商品の決済画面に遷移させます。
【固定今すぐ購入画像ボタン・固定画像ボタン】
任意の画像をボタンとして表示できます。
「固定今すぐ購入画像ボタン」の場合、クリックで任意の商品の決済画面に遷移させます。
「固定画像ボタン」の場合、クリックで任意のリンク(商品ページやお問い合わせページなど)に遷移させます。
【固定横並びボタン・固定縦並びボタン】
任意のリンクを持たせた二つのボタンを表示できます。
「固定横並びボタン」では以下のように、スマホ時にボタンを横並びで表示します。
「固定縦並びボタン」では以下のように、スマホ時にボタンを縦並びで表示します。
固定ボタンの追加
それでは実際に固定ボタンを追加していきます。
カスタマイズ画面で、先ほど追加した「LP|シンプルスワイプ画像LP」セクションの下の「+」ボタンをクリックします。
以下の画面が表示されるので、「アプリ」タブを開き、任意の固定ボタンを選択してください。
アプリブロックが追加されていることを確認し、右上の「保存する」をクリックしてください。
以上で固定ボタンの追加が完了しました。
固定ボタン内の各種設定は アプリのカスタマイズ の項で解説します。
その他のセクションを非表示にする
アプリブロックの追加が完了したら、アプリ以外のセクションを非表示にします。
これにより、ページをスワイプ型LPの表示に最適化できます。
カスタマイズ画面で、「LP|シンプルスワイプ画像LP」セクションを追加したページを開きます。
当アプリ以外のセクションの目のアイコンをクリックして非表示にします。(削除でも良いです)
すると、以下のようにスワイプ型LPのみが表示され、画面のスクロールも発生しなくなります。
右上の「保存する」をクリックしてください。
テーマのデフォルトスタイルを OFF にする
最後に、テーマのデフォルトで設定されている表示設定を無効化します。
これにより、スワイプ型LPを画面いっぱいに表示できるようになり、固定ボタンも正常に表示されるようになります。
※ ご利用のテーマによって項目名や設定方法が異なる場合があります。(この解説では Dawn のテーマを使用しています)
カスタマイズ画面で、「LP|シンプルスワイプ画像LP」が挿入されている「アプリ」セクションをクリックします。
「セクションの余白をテーマと同じにする」を無効にします。
「テーマ設定」の項目をクリックして開きます。
「スクロールでセクションを表示する」を無効にして、右上の「保存する」をクリックします。
以上で、テーマへの機能追加と設定が完了しました。
アプリの設定
次に、アプリの設定を行なっていきます。
スワイプ型LPの作成
スワイプ型LPを作成します。
基本設定
アプリ管理画面の LP 管理 ページ右上にある「LP を作成する」をクリックします。
すると以下の LP 作成 ページに遷移するので、ここで LP を作成していきます。
まず、LP 名 を入力します。
この名前は顧客には表示されることはなく、管理用の名前になります。
次に LP 画像の並び(スマホ) と LP 画像の並び(PC) を設定します。
ここで「縦」と指定すると縦スワイプ、「横」と指定すると横スワイプで LP が表示されます。
スマホと PC で別々に設定できるので、お好みで設定してください。
次に LP 画像の表示設定 を行なっていきます。
スマホ用の画像のみを設定し、PC でもスマホ用の画像を表示したい場合、「スマホと PC で同一の画像を表示する」にチェックを入れてください。
次に テーマの設定 を行なっていきます。
デフォルトで非表示になっているヘッダーやフッターを表示させたい場合、「テーマのヘッダーを表示する」や「テーマのフッターを表示する」にチェックを入れてください。
コンテンツの設定
次に、表示させるコンテンツの設定を行なっていきます。
LP 画像(スマホ) に対して「画像を追加する」ボタンか、ドラック&ドロップにて画像ファイルを追加してください。
画像が追加できると、以下のように追加した画像が表示されます。
同様に LP 画像(PC) にも画像を設定しましょう。
なお、スマホ・PC どちらかの画像が未設定の場合、未設定側のデバイスでは該当するコンテンツがスキップして表示されます。
画面クリックで任意のページに遷移させたい場合、 LP 遷移先リンク URLを指定してください。
「LP 遷移先リンク」を指定した場合、 LP 遷移先リンクの開き方 も確認しておきましょう。
上記で指定したリンクに遷移する際の開き方を「現在のタブで開く」か「新しいタブで開く」から選択できます。
LP 背景色 では、コンテンツの余白の色を指定できます。
入力欄をクリックしてください。
カラーピッカーが表示されるので、色を指定します。
以上で一つのコンテンツの設定が完了しました。
コンテンツを追加したい場合は、右下の「コンテンツを追加する」をクリックしてください。
すると、新たなコンテンツが追加されるので、同じように設定していきましょう。
コンテンツの編集・入れ替え・削除
一度設定したコンテンツの画像を変更したい場合、像入力欄の右上にあるアイコンから操作します。
鉛筆のアイコンをクリックで画像を変更、ゴミ箱のアイコンをクリックで画像を削除できます。
コンテンツの並び順を変更する場合、左側にある上下の矢印をクリックすることで順番を入れ替えることができます。
コンテンツ自体を削除したい場合は、コンテンツの右上のゴミ箱アイコンをクリックで削除できます。
スワイプ型LPの作成
コンテンツの設定が完了したら、画面右上の「LP を作成する」をクリックします。
すると、LP 管理 ページに遷移し、作成した LP の設定が表示されていることが確認できます。
以上でスワイプ型LPの作成が完了です。
作成したスワイプ型LPをストアに表示させる
次に、作成したスワイプ型LPをストアに表示させましょう。
アプリ管理画面の LP 管理 ページで、表示させたい LP の ID の右端にあるコピーアイコンをクリックします。
次にカスタマイズ画面に移動し、「LP|シンプルスワイプ画像LP」セクションをクリックします。
アプリブロックの設定画面が開くので、「LP ID」の入力欄に先ほどコピーした ID を貼り付けます。
すると、作成したスワイプ型LPが反映されます。
右上の「保存する」をクリックして保存しておきましょう。
以上で、作成したスワイプ型LPをストアに表示させることができました。
スワイプ型LPの管理・編集・複製・削除
作成したスワイプ型LPは LP 管理 ページから、一覧で管理できます。
編集
既存のスワイプ型LPを編集する場合、対象の LP をクリックします。
LP 編集 ページに遷移するので、必要な編集を行なった上、右上の「LP を更新する」をクリックしてください。
複製
既存のスワイプ型LPを複製したい場合、対象の LP の 3 点リーダーをクリックします。
ドロップダウンが表示されるので、「LP を複製する」をクリックします。
すると、複製された LP が一覧に追加されます。
削除
スワイプ型LPを削除したい場合、対象の LP を選択し、右上の「LP を削除する」をクリックします。
すると、確認ダイアログが表示されるので、問題なければ「削除する」をクリックで削除が完了します。
アプリブロックのカスタマイズ
アプリの設定が完了したら、仕上げにアプリブロックをカスタマイズしていきましょう。
カスタマイズ画面に移動し、「LP|シンプルスワイプ画像LP」セクションのあるページに遷移してください。
LPセクション
LP セクションのカスタマイズをしていきます。
サイドバーの「LP|シンプルスワイプ画像LP」をクリックしてください。
以下のような設定項目が表示されます。
-
LP の設定
表示させる LP の ID を指定します。 -
LP 画像の設定
LP 画像の表示方法を指定できます。 -
プログレスバーの設定
縦スワイプ表示の際に表示されるプログレスバーの太さや色を指定できます。 -
プログレスドットの設定
横スワイプ表示の際に表示されるプログレスドットの大きさや、ドット下余白を指定できます。 -
アニメーションの設定
LP のスワイプアニメーションの時間(速さ)を指定できます。 -
その他の設定
追加の CSS を指定して、より細かなデザインを実現できます。
固定今すぐ購入ボタン
「固定今すぐ購入ボタン」のカスタマイズ方法を解説します。
サイドバーの「固定今すぐ購入ボタン|シンプルスワイプ画像LP」をクリックしてください。
※ アプリブロック内で商品を指定している場合、上記のアプリブロック名の代わりにその商品名が表示されます。
以下のような設定項目が表示されます。
-
商品の設定
今すぐ購入ボタンに紐づける商品を指定できます。購入ボタンをクリックすると、指定した商品のチェックアウト画面に遷移します。 -
今すぐ購入ボタンの設定
表示テキストやサイズ、色・枠線などを指定できます。 -
セレクターの設定
バリエーションセレクターのラベルやサイズを指定できます。 -
ボタンコンテナの設定
ボタン部分の背景色や余白、影などを指定できます。 -
その他の設定
追加の CSS を記述することで、より細かなデザイン変更が可能です。
固定今すぐ購入画像ボタン
「固定今すぐ購入画像ボタン」では、任意の画像を今すぐ購入ボタンとして表示させられます。
サイドバーの「固定今すぐ購入画像ボタン|シンプルスワイプ画像LP」をクリックしてください。
ここでは、画像の設定や PC 表示時の最大幅、画像ボタン全体の背景や余白などを指定可能です。
固定横並びボタン
「固定横並びボタン」は、2 つのボタンを横並びで設置し、それぞれに異なるリンク先を設定したい場合に便利です。
サイドバーの「固定横並びボタン|シンプルスワイプ画像LP」をクリックしてください。
メインボタン・サブボタンのラベルや色、サイズ感、リンク先などをカスタマイズでき、ボタンコンテナ全体の背景や余白も調整できます。
固定縦並びボタン
縦並びで 2 つのボタンを配置したい場合は「固定縦並びボタン」が役立ちます。
サイドバーの「固定縦並びボタン|シンプルスワイプ画像LP」をクリックしてください。
こちらも同様に、メインボタンとサブボタンを縦に配置し、それぞれのリンクやデザインを自由に設定できます。
固定画像ボタン
最後に、「固定画像ボタン」では、任意の画像を単一のボタンとして表示し、そのボタンをクリックすると商品ページや問い合わせページなど任意のリンク先へ飛ばすことが可能です。
サイドバーの「固定画像ボタン|シンプルスワイプ画像LP」をクリックしてください。
背景色や余白、影などのカスタマイズオプションが充実しているため、ブランディングに沿ったボタンデザインを実現できます。
おわりに
今回は「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」を紹介しました。
- 縦スワイプ・横スワイプに対応し、視覚的に訴求力の高い LP をだれでも簡単に作成
- 固定(追従)ボタンを使って今すぐ購入やお問い合わせを強力にアピール
- ノーコードで操作が完結し、複数のスワイプ型LPをまとめて管理可能
- 月額 $99.99、1 週間の無料トライアルで気軽に試せる
スワイプ操作による新感覚のユーザー体験を取り入れれば、商品やブランドの魅力をより効果的に伝えられます。
以下のリンクからアプリを導入して、まずは試してみてはいかがでしょうか。
その他のアプリ
続いて、スワイプ型LPのノーコード構築に役立つ、その他のアプリを 4 つ紹介します。
ここからはそれぞれを表形式でまとめたあと、ワンポイント解説を加えます。
自身の求める機能や料金プランに合わせて、最適なアプリを選んでみてください。
アプリ1: POWR Image Slider & Slideshow
| 項目 | 内容 |
|---|---|
| アプリ名 | POWR Image Slider & Slideshow |
| 価格設定 | - 無料プランあり - Starterプラン: $4.49/月 - Proプラン: $11.99/月 - Businessプラン: $89.99/月 |
| ハイライト | - 管理画面で直接操作 - Dawn テーマ対応 - 評価 4.4 (268件) - Google Tag Manager 連携対応 |
| 特徴 | - 多彩なスライダーやスライドショーを手軽に作成可能 - 画像の右クリック無効化機能 - CTA ボタンと SEO alt テキストを付与して、商品ページを強化 - 全てノーコードで完結 |
| 主な活用シーン | スワイプ型LPにも応用しやすい画像スライダー機能を、無料プランから試してみたい店舗向け |
ワンポイント解説
シンプルな画像スライダーを導入したいなら便利なアプリです。ヒーロー画像やカルーセル表示など、ユーザーをひきつける視覚的演出が豊富に揃っています。特に右クリックを無効化し、画像の不正利用を防ぐ機能は大きなメリット。無料プランでも最低限のスライダーは活用できるので、まずは試験的に導入し、ブランドイメージを高める施策を始めるのに向いています。
アプリ2: GA: Image Slider & Slideshow
| 項目 | 内容 |
|---|---|
| アプリ名 | GA: Image Slider & Slideshow |
| 価格設定 | - 無料インストール(無料体験あり) - Growthプラン: $9.99/月 |
| ハイライト | - Dawn テーマ対応 - 評価 5.0 (10件) - 管理画面で直接操作 - ノーコードでスライダーを設置 |
| 特徴 | - ハイクオリティな画像を活かせるスライダーとスライドショー - テンプレートの豊富さとカスタマイズの柔軟性 - ボタン設置やリンク設定で商品ページへ誘導しやすい - スマホフレンドリーで見やすいデザイン |
|
| 主な活用シーン | シンプルな操作で、商品画像やプロモーションバナーを効果的に訴求したい店舗向け |
ワンポイント解説
GA: Image Slider & Slideshow は、数あるスライダー系アプリの中でもデザインテンプレートが豊富なのが特徴です。バナーでキャンペーン告知をしたり、新商品を大きく見せたりなど、見せ方を工夫することで、ユーザーの興味を引きやすくなります。また、最大限シンプルに作られているので、カスタマイズ初心者でも使いやすいという魅力があります。直感的に操作できる点を重視する人にとっては、取り入れやすい選択肢といえるでしょう。
アプリ3: GG Product Page Image Slider
| 項目 | 内容 |
|---|---|
| アプリ名 | GG Product Page Image Slider |
| 価格設定 | - 無料プランあり - Proプラン: $8.99/月 |
| ハイライト | - Dawn テーマ対応 - 評価 4.9 (338件) - 管理画面で直接操作 - 3Dモデルや動画スライドにも対応 |
| 特徴 | - 商品ページの画像ギャラリーをスライダー化してユーザー体験を向上 - バリエーション別画像やズーム、動画再生など多機能 - スマホ対応でスワイプ操作に優れた UI - 過去レビュー数も多く、高評価を得ているアプリ |
| 主な活用シーン | 商品ページのギャラリーをよりリッチに魅せたい場合や、動画・3D オブジェクトを活用してユーザーの興味を引きたい店舗向け |
ワンポイント解説
通常、商品ページの画像は縦長のサムネイルや並列表示で終わりがちですが、このアプリならスワイプスライダー化して目新しさを演出できます。さらに動画や 3D モデルにも対応しているため、ユーザーが商品のディテールを直感的に把握しやすくなるのが魅力。わかりやすい視覚的情報は購入率の向上にも寄与するので、こだわりの商品がある店舗ほど導入価値が高いでしょう。
アプリ4: SmartBN: Banner Slider
| 項目 | 内容 |
|---|---|
| アプリ名 | SmartBN: Banner Slider |
| 価格設定 | - 無料プランあり - Basicプラン: $15.99/月 |
| ハイライト | - Dawn テーマ対応 - 評価 4.4 (165件) - デモストアあり - バナーを用いた魅力的な演出が可能 |
| 特徴 | - バナーを複数枚まとめてスライダー表示 - 動画スライダーや全幅表示にも対応 - リンク設定や一括アップロード機能で効率的にバナー管理 - 多デバイス対応でスマホでも見やすい |
| 主な活用シーン | キャンペーンバナーやお知らせバナーをスライダー表示し、店頭感をアップしたい店舗におすすめ |
ワンポイント解説
トップページで大きなバナースライダーを展開したいなら、このアプリがおすすめです。イベントやセールなど、伝えたい情報をまとめてスライド化できるので、ユーザーに複数のメッセージを効率よく届けられます。一括アップロード機能があるのも地味に便利で、バナーを頻繁に切り替える運用にぴったり。レスポンシブ対応でスマホでもきれいに表示できるため、集客効果を底上げしたい場合は試してみる価値があります。
まとめ
ここまで、Shopify でスワイプ型LPをノーコードで作成できる 5 つの方法として、
- シンプルスワイプ画像LP|お手軽スワイプ操作型LP
- POWR Image Slider & Slideshow
- GA: Image Slider & Slideshow
- GG Product Page Image Slider
- SmartBN: Banner Slider
を紹介しました。最初に解説した「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」は、LP 全体を縦・横スワイプで見せる構成を本格的に行いたい場合にぴったりのアプリです。テーマへの組み込み手順から細かなカスタマイズまでノーコードで完結し、複数 LP の管理も容易なので、離脱率を下げながらブランド世界観を打ち出すにはうってつけでしょう。
一方で、その他のアプリも手軽に画像スライダーを実装できる点で優秀です。LP の一部分だけをスライド表示にしたい、商品ページのギャラリーだけをスライダーにしたいなど、必要に応じて使い分けることで、多彩な演出パターンを実現できます。
スワイプ型LPでブランドの魅力を最大化
-
スマホユーザーに対応
直感的なスワイプ操作は、スマホ利用者が増える現代にフィットし、見やすさと操作しやすさを両立させやすい。 -
離脱率を低減
ビジュアルの力で惹きつける LP は途中離脱を防ぎやすい。重要な情報を効果的に組み込むことで、CVR 向上にも貢献。 -
ブランディング
動きのあるページ構成でユーザーの印象に残しやすく、競合他社と差別化が図りやすい。
スワイプ型LPは導入ハードルが高そうに見えて、実は ノーコード アプリのおかげで意外に簡単にセットアップできます。まずは無料プランや無料トライアル期間を活用して、実際の運用イメージをつかんでみると良いでしょう。
それでは、最後までお読みいただきありがとうございました。Shopify 上での LP 作りやページデザインにおいて、今回ご紹介したツールたちが皆様の助けになれば幸いです。スワイプ操作を活かした魅力的なショッピング体験を、ぜひ取り入れてみてください。
今後も、Shopify を用いたオンラインビジネス活用術を幅広くお届けしていきますので、どうぞよろしくお願いいたします。皆様のストア運営が、より効率的かつ成果の出やすいものとなりますように。
参考記事
今回は、以下の記事を参考にしています。