日本における EC 市場は年々活性化し、多くのストアが Shopify を活用してオンラインビジネスを展開しています。その中でも「休業日」や「営業日」をわかりやすくカレンダー形式で告知する仕組みは、お客様にとって非常に便利な要素です。運営側にとっても、定休日や臨時休業日を効率よく管理できるようになるため、EC サイトの信頼性を高めるうえで欠かせません。
本記事では、Shopify ストアに営業日カレンダーを表示できるアプリを 5 つ ご紹介します。まずはシンプルなカレンダー表示機能が使えるアプリを詳しく解説し、その後、イベント運営やチケット販売などにも活かせるカレンダーアプリを順番に取り上げます。ストアの要件や運営方針に合ったアプリを選び、ぜひ導入を検討してみてください。
今回は、以下の記事を参考にしています。
- Shopifyで営業日カレンダーを実装する方法を考察
- Shopify で営業日カレンダーを実現できるアプリ8選
- 【2025年】Shopifyで営業日カレンダーを表示できるアプリ11選を紹介!
- 【2025年】Shopify ストアに営業日カレンダーを表示できる?おすすめアプリも紹介!
- Shopifyで休業日を設定して営業日カレンダー表示できるアプリについて徹底解説
「シンプル営業日カレンダー|お手軽休業日設定」の解説
最初にご紹介するのは、休業日管理に特化した 「シンプル営業日カレンダー|お手軽休業日設定」 です。下記の手順や画像を用いながら、機能と導入方法、設定のポイントを詳しく見ていきましょう。
ストアの休業日・営業日を簡単にアピールできるので、顧客にとっても「いつ問い合わせができるのか」「いつ発送されるのか」が明確になり、購入前後の不安を軽減できます。
アプリの料金は 月額 $6.99 (1 週間の無料期間あり) となっているため、まずは気軽に試してみるとよいでしょう。
このアプリでできること
休業日や営業日のカレンダー管理
シンプルな管理画面から定休日・不定休日を素早く設定でき、特別なプログラミングの知識 は不要です。祝日や臨時の連休、長期休暇などにも対応しやすいため、日々変わる運営スケジュールをストレスなく管理できます。
単月・二ヶ月表示の切り替え
カレンダーは「単月表示」「二ヶ月表示」を選択可能です。見やすい表示形式を選ぶことで、来月以降の休業予定 もひと目で伝えられます。定休日を設けている飲食店や定期的にお休みを設けるサロンなどにぴったりです。
デザインのカスタマイズ
カレンダーの配色、文字サイズ、フォントなどを管理画面から自由に変更できます。店舗のブランドカラーに合わせた色使いにしたり、文字を大きめに設定して見やすさを重視したり、用途や好みに応じて調整できるのが大きな特徴です。
月切り替えボタンの設置
カレンダー上部にあるボタンで「前月」「次月」「今月」といった期間を切り替えられるようにできます。ユーザーが操作しやすいデザインにしておけば、来店予定を検討しているお客様にとっては大きなメリットになるでしょう。
ワンクリックでテーマに組み込み
Shopify テーマへの組み込みも、難しいコード編集は不要です。インストール後、ワンクリックでブロックを追加できるため、初心者でも導入しやすい のが嬉しいポイントです。
インストールと初期設定
ここからは、実際のインストール手順と初期設定方法をご紹介します。
1. アプリをインストール
まずは シンプル営業日カレンダー|お手軽休業日設定 のページを開きましょう。
Shopify 管理画面左下の 「設定」 → 「アプリと販売チャネル」 をクリックし、Shopify App Store に移動します。
続いて 「Shopify App Store」 を開き、検索欄に「シンプル営業日カレンダー|お手軽休業日設定」を入力してアプリ詳細画面を見つけます。
アプリのページから 「インストール」 ボタンをクリックし、表示される権限を確認して承認します。
インストールが完了すると、Shopify 管理画面のメニューにアプリが追加されます。
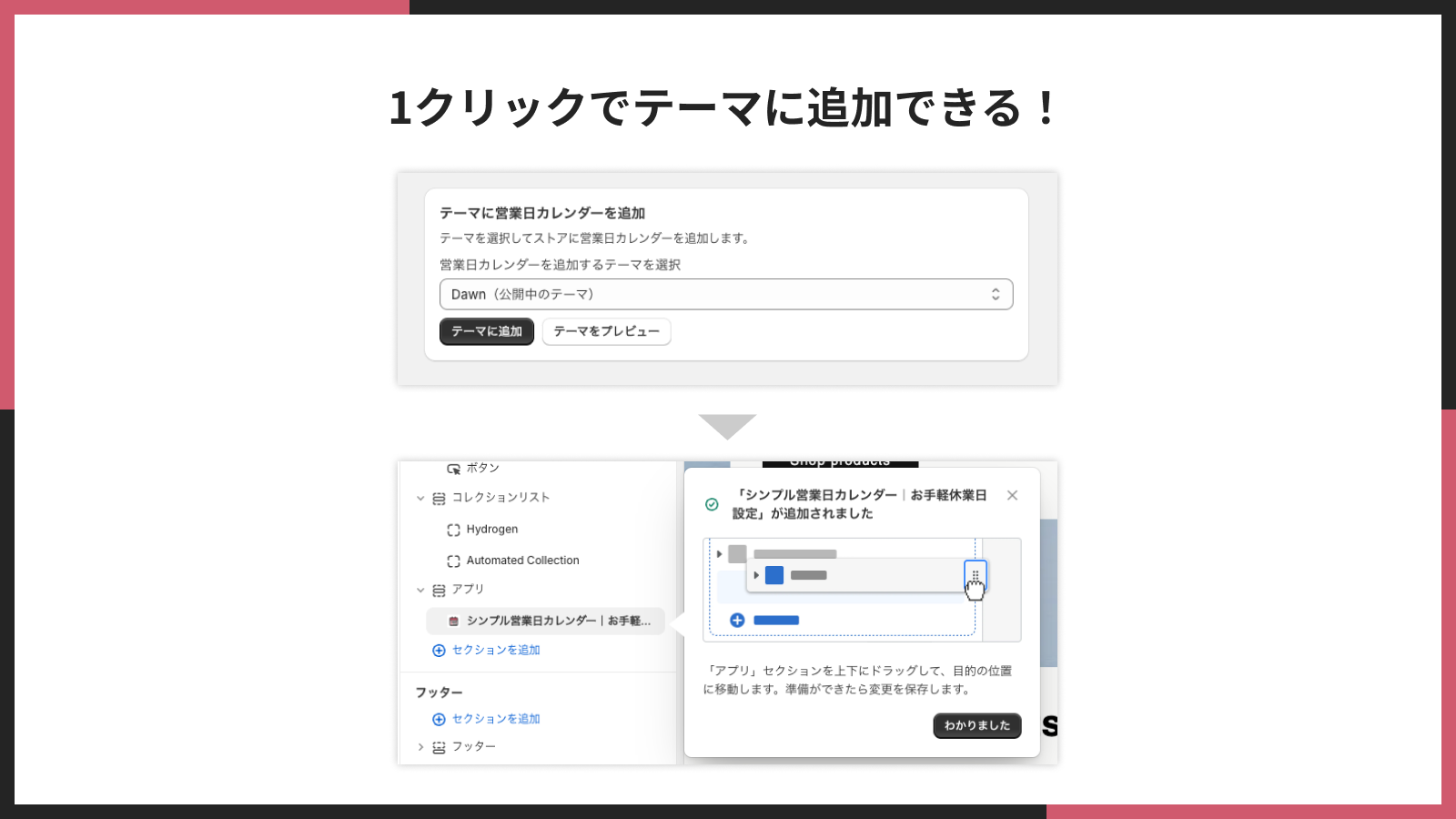
2. テーマへの追加
インストール後、ストアのテーマにカレンダーブロックを追加していきます。
アプリの管理画面から 「テーマに追加」 をクリックすると、自動でテーマエディタが立ち上がり、ブロックが挿入されます。
もし自動追加がうまくいかない場合は、テーマエディタで手動でブロックを追加しましょう。
エディタの「セクションを追加」や「ブロックを追加」から「アプリ」タブを開き、営業日カレンダーのブロックを挿入すれば OK です。
最後にエディタ画面で「保存」して、ストアに反映させます。
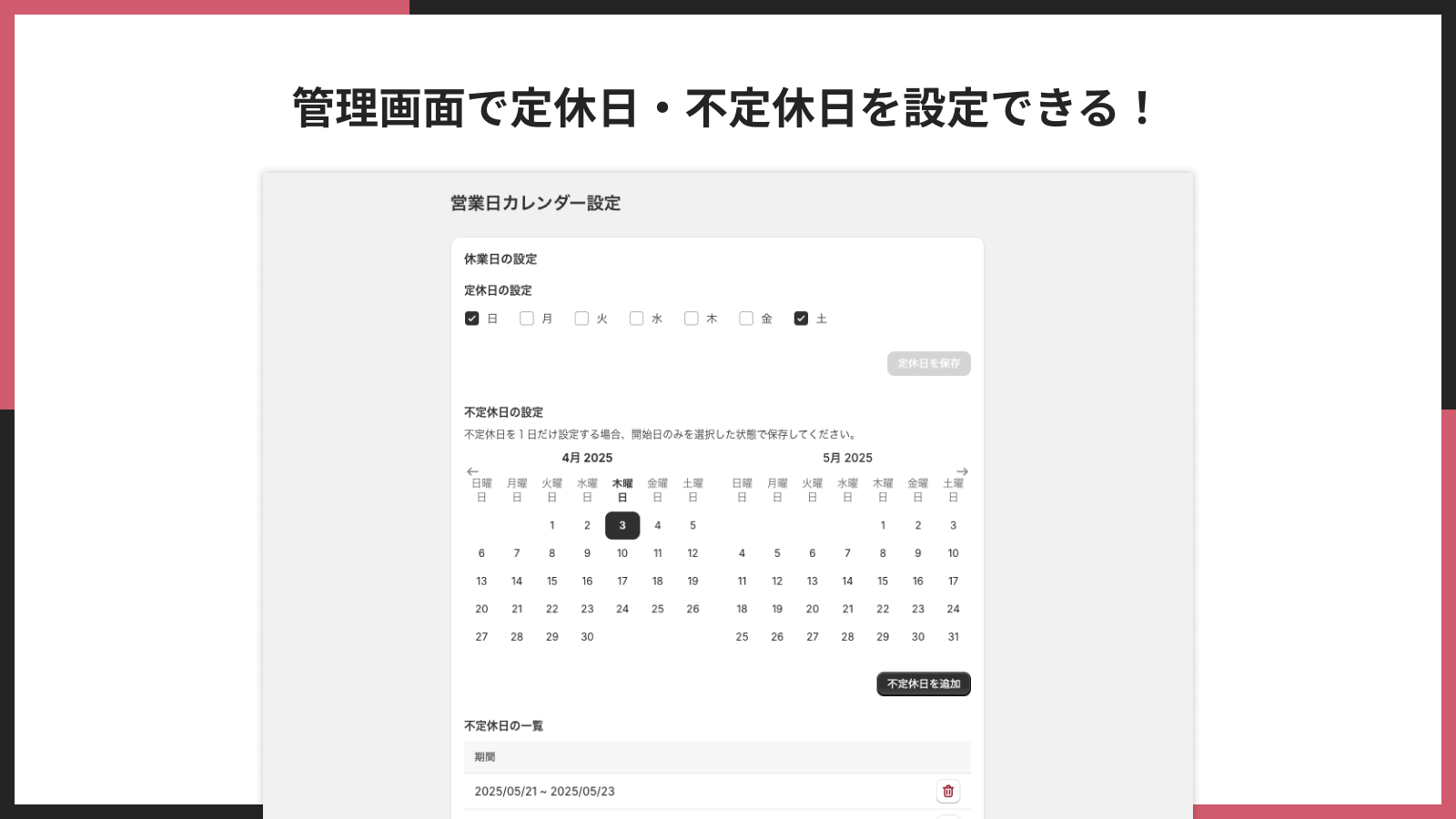
3. 休業日の設定
カレンダーが追加できたら、休業日を設定していきます。
- 定休日: 毎週特定の曜日を休業日にする
- 不定休日: 特定の日付や期間だけを休業日にする
定休日の設定はアプリ管理画面の「休業日の設定」から該当曜日を選択し、「定休日を保存」をクリックすれば完了。
不定休日を追加したい場合は、カレンダー上で日付を選び、休業日として登録します。
日付の範囲指定にも対応しており、長期休暇も一度に登録できます。
休業日を解除したい場合は、一覧からゴミ箱アイコンをクリックするだけです。
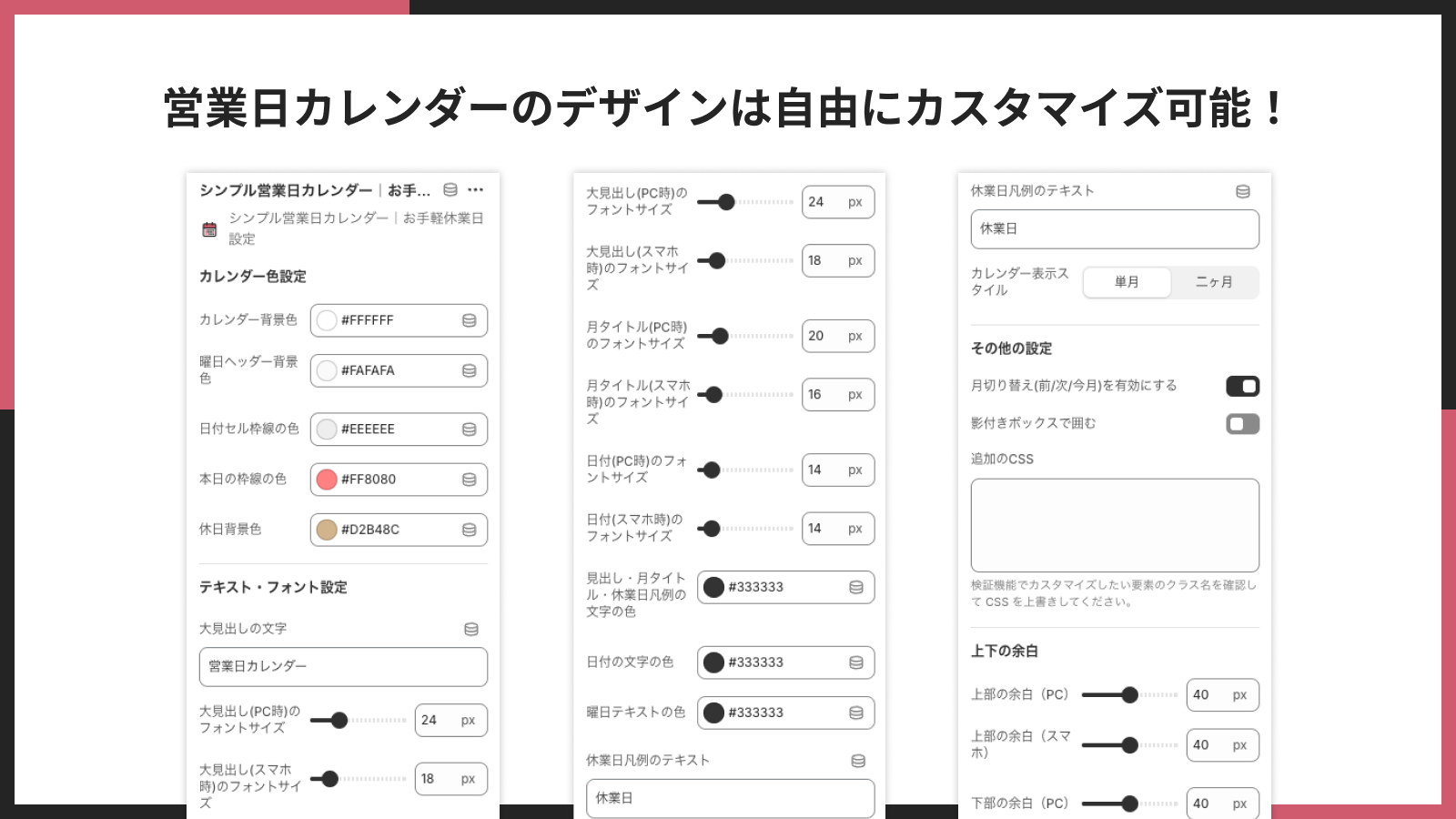
4. カレンダーのカスタマイズ
テーマエディタでアプリブロックを選択すると、下記のようなカスタマイズ項目が表示されます。
- カレンダー色設定: カレンダー背景色、曜日ヘッダー背景色、枠線の色など
- テキスト・フォント設定: タイトル文字や日付フォントのサイズ、文字色変更など
- 単月表示 / 二ヶ月表示 の切り替え
- 月切り替えボタンの有効化
- 影付きボックス(シャドウ) のオン・オフ
- 追加の CSS: コードで細かくデザイン調整
- 上下余白調整: セクション間のマージンを設定
こうしたオプションを使いながら、ストアの雰囲気に合ったカレンダーに仕上げてみてください。
まとめ
「シンプル営業日カレンダー|お手軽休業日設定」を使えば、以下のメリットを得られます。
- ノーコードで実装可能
- 定休日や臨時休業日を直感的に管理
- 単月・二ヶ月表示の切り替えが簡単
- カレンダーデザインを自由にカスタマイズ
- 月額 $6.99 (1 週間の無料トライアルつき) なので導入ハードルが低い
休業日の管理を属人的な作業から解放し、お客様への案内もわかりやすくなるため、ストア全体の運営効率化と信頼度向上が期待できます。
Mahina Event Calendar App
それでは、他にも Shopify ストアにカレンダーを導入できるアプリを 4 つご紹介します。まずは「Mahina Event Calendar App」です。
アプリ概要
以下の表に、アプリの主要情報をまとめました。
| 項目 | 内容 |
|---|---|
| アプリ名 | Mahina Event Calendar App |
| 価格設定 | - 無料プランあり - 有料版(Standard: $9.99/月、Premium: $19.99/月) |
| ハイライト | - デモストアあり - Dawn テーマ対応 - 4.8 (46件のレビュー) |
| 開発者 | Mahina |
| 主な機能・特徴 | - 見た目の良いイベントカレンダー作成機能 - 複数テーマとレイアウトを用意 - Shopify 商品をチケット化 - RSVP 機能とカスタムメール送信 |
ワンポイント解説
Mahina Event Calendar App は、単純に営業日を表示するだけでなく、イベントチケット販売や RSVP(出欠管理)機能 まで一体化している点が強みです。特定日程に合わせてオンラインセミナーやワークショップを開催する場合、イベント専用ページを作り、商品と連携してチケット販売ができます。加えて「誰が参加表明をしているか」を追跡し、必要に応じて個別にメール配信が可能です。新しいイベントを告知するときも視覚的にわかりやすく、しかも無料プランがあるので試しやすいのもメリットでしょう。
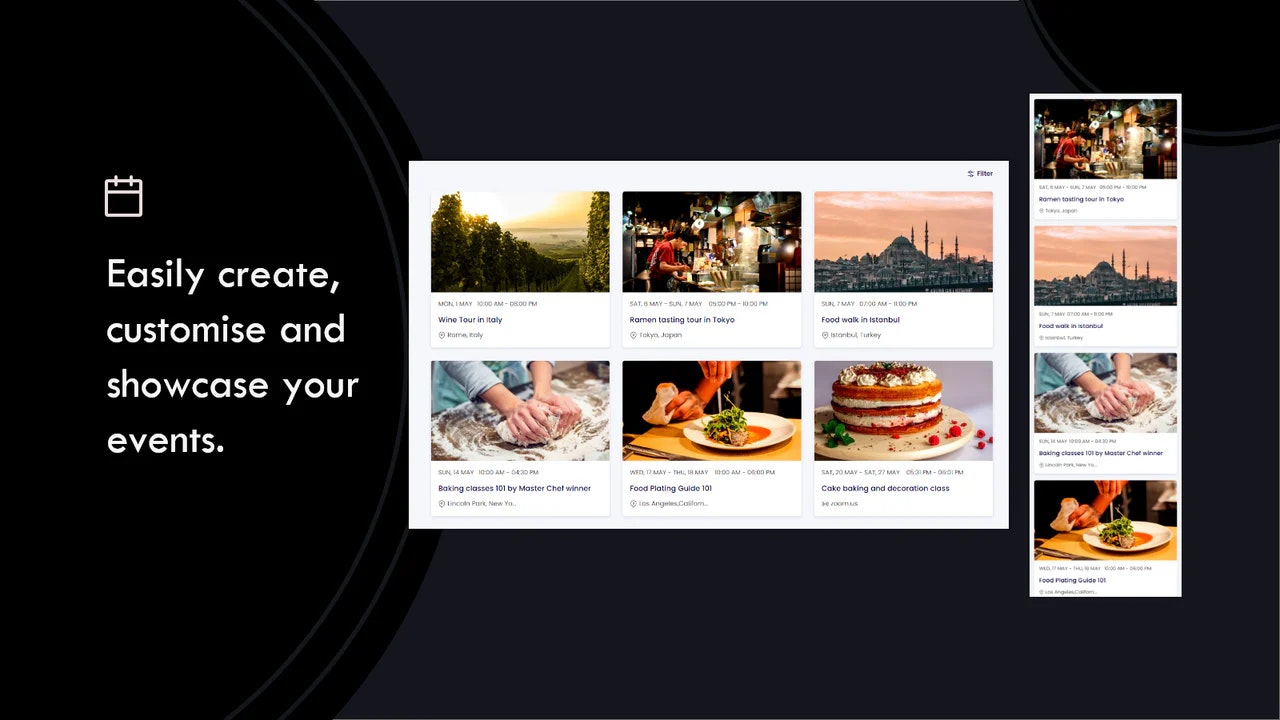
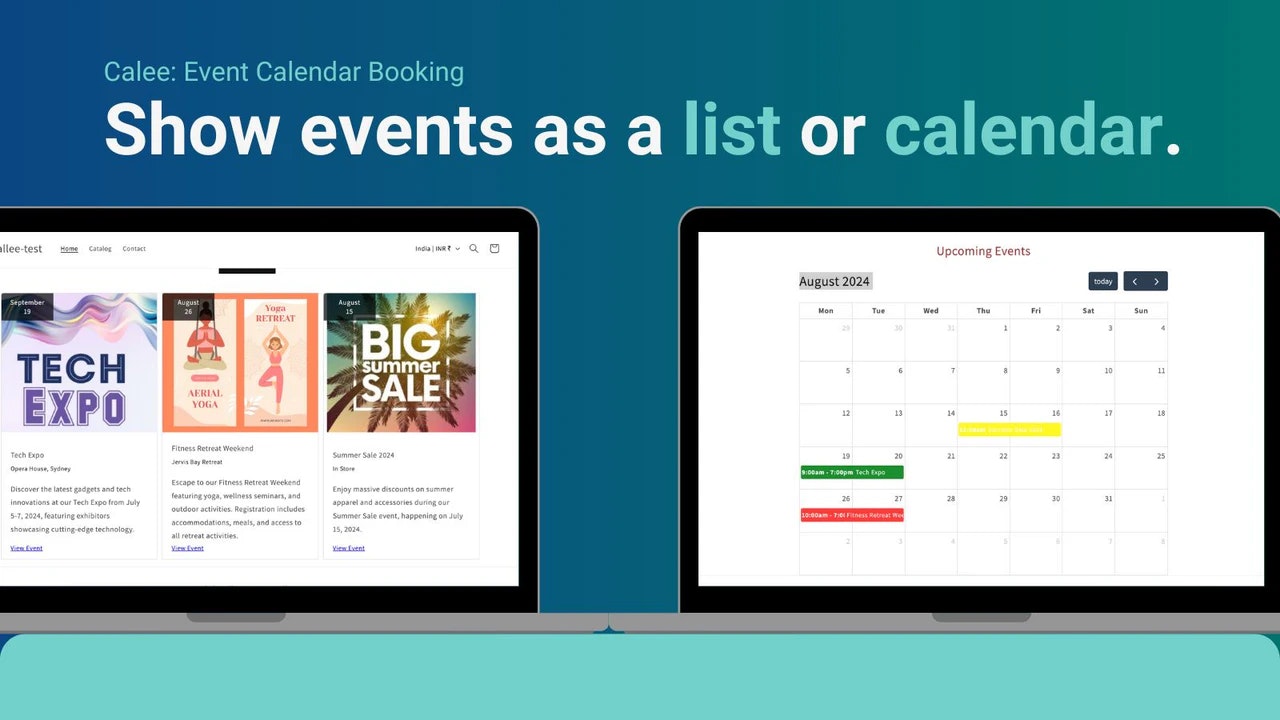
Calee: Events Calendar Widget
続いて、シンプルな設計ながらチケット販売やイベント管理に柔軟に対応できる「Calee: Events Calendar Widget」です。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Calee: Events Calendar Widget |
| 価格設定 | - 無料プランあり - Paid Plan: $6.95/月 |
| ハイライト | - Dawn テーマ対応 - 4.8 (17件のレビュー) - 管理画面で直接操作 |
| 開発者 | Adevole |
| 主な機能・特徴 | - カレンダー表示 / リスト表示の切り替え - イベントごとに「購入」「メールサインアップ」などの設定 - Google カレンダー取り込み - 繰り返しイベントの設定 |
ワンポイント解説
Calee の最大の魅力は、「ユーザーから見たイベントカレンダーの表示形式を複数用意している」点にあります。リスト表示でシンプルに日付を並べたい場合もあれば、一般的な月間カレンダーで視覚的に示したい場合もあるでしょう。加えて、Google カレンダーと同期 できる機能があるため、社内・チーム内で既に持っているカレンダーとイベントを連動しやすいです。無料プランでも基本的なカレンダー機能は使えるので、小規模イベントや今後拡大する可能性のあるショップに向いています。
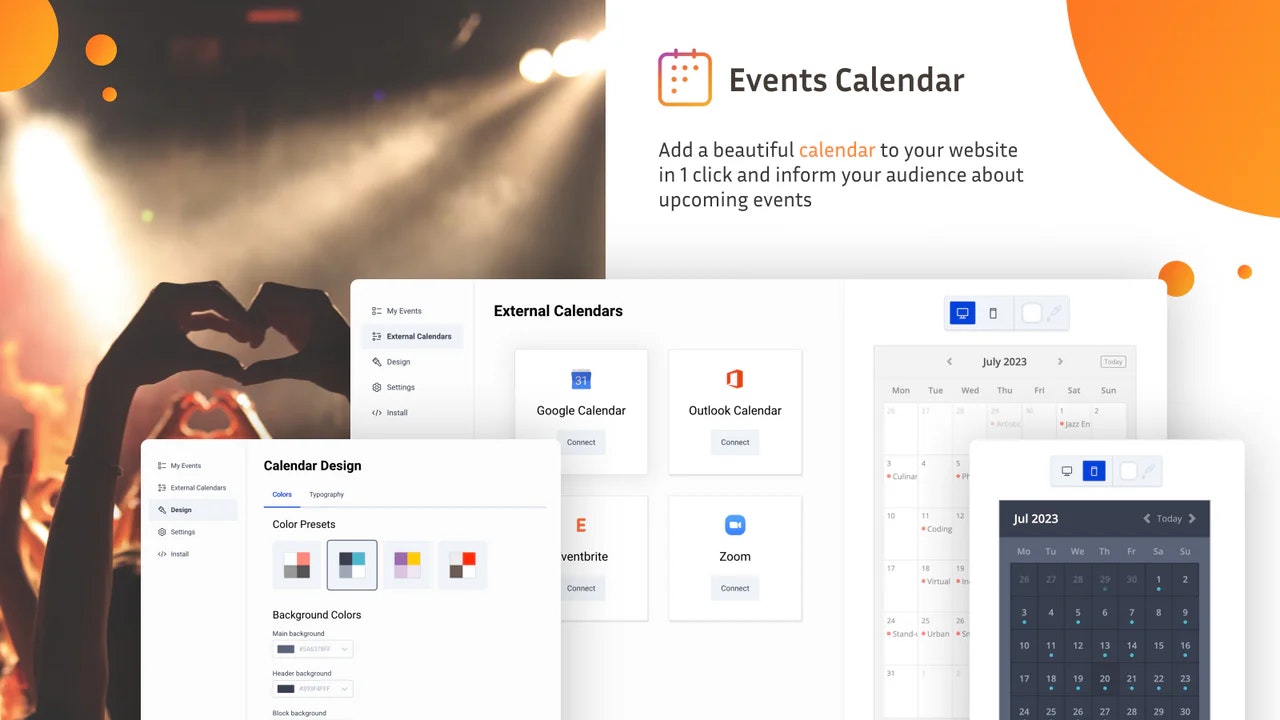
InlightLabs ‑ Events Calendar
3 つ目は「InlightLabs ‑ Events Calendar」。外部カレンダー連携 の豊富さと多彩なビュー設定がポイントです。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | InlightLabs ‑ Events Calendar |
| 価格設定 | - 無料プランあり - Professional: $10/月 - Business: $25/月 |
| ハイライト | - Dawn テーマ対応 - 4.5 (50件のレビュー) |
| 開発者 | inlight labs |
| 主な機能・特徴 | - Google/Outlook/Eventbrite/Zoom カレンダーとの同期 - 反復イベント登録 - コミュニティカレンダー(訪問者投稿の受け入れ) - 月/週/リスト/カード表示 |
ワンポイント解説
InlightLabs ‑ Events Calendar は、Zoom や Eventbrite とも連携可能 という他にはない特徴を持ちます。たとえばオンラインセミナーを Zoom で開催しながら、イベントページを Shopify のカレンダーで表示し、さらに外部サービス(Eventbrite など)で集客・チケット販売する…といった形で柔軟に運営できる点がメリットです。また、カレンダーの表示形式を「月」「週」「アジェンダ」「カード型」など複数から選択でき、デザイン面の自由度も高いです。コミュニティカレンダー機能をオンにすると、お客様自身がイベント投稿して、それを審査して掲載するといった使い方もできます。
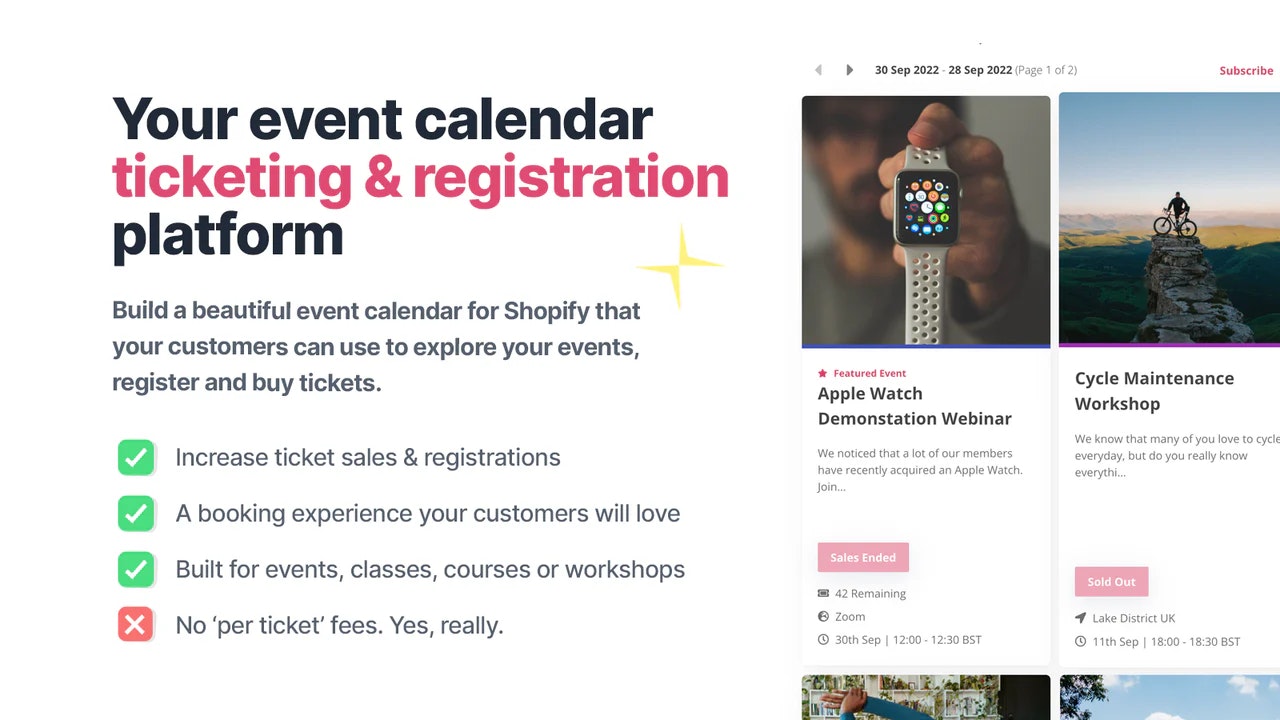
Event Calendar: Tickets & RSVP
最後は「Event Calendar: Tickets & RSVP」。定期開催されるイベントやコース、ワークショップ などを運営するビジネス向けに設計されています。
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Event Calendar: Tickets & RSVP |
| 価格設定 | - $39.99/月 から(Hobbyプラン)、Scale: $60/月、Business: $199/月 |
| ハイライト | - Dawn テーマ対応 - 4.5 (57件のレビュー) - デモストアあり |
| 開発者 | Event Calendar App |
| 主な機能・特徴 | - カレンダーにイベント情報を一覧表示 - Shopify チェックアウトと完全連携でチケット販売 - カスタム入力フォーム作成 - 出席者情報のエクスポート |
ワンポイント解説
このアプリは、Shopify のチェックアウトとスムーズに統合 してチケットを販売できる点に特化しています。イベントごとに「定員数」「顧客情報の入力項目」「オプションのアンケート」などを自由に設定し、イベント管理画面から参加者リストをダウンロードして当日の受付に役立てることも可能です。複数の日程で繰り返し行うセミナーやワークショップでも、ひとつのカレンダーで情報をまとめて公開できるので、「イベント販売 + 顧客管理」を Shopify で一元化 したい場合にぴったりでしょう。
まとめ
本記事では、Shopify 営業日カレンダー 表示 休業日 設定 をキーワードに、以下の 5 つのアプリをご紹介しました。
-
シンプル営業日カレンダー|お手軽休業日設定
休業日表示に特化したシンプル設計。初心者も簡単に導入できる -
Mahina Event Calendar App
チケット販売・RSVP 機能を搭載し、本格的なイベント運用に対応 -
Calee: Events Calendar Widget
Google カレンダー取り込みや一覧表示など、多彩な表示スタイル -
InlightLabs ‑ Events Calendar
Zoom や Eventbrite と連携し、オンラインイベントとの親和性が高い -
Event Calendar: Tickets & RSVP
Shopify チェックアウトと統合し、チケット販売や出席者管理を一元化
「単純に休業日をお知らせしたいだけ」なのか、「イベント運営とチケット販売をしたい」か、「お客様が自由に投稿できるカレンダーが必要か」など、お店の運営形態に合わせて最適なアプリを選びましょう。いずれのアプリも無料プランやトライアルが用意されていることが多いので、まずは使い勝手を試しながら自社のニーズに合うかどうかを確認するのがおすすめです。
Shopify でカレンダーを導入することで、お客様は休業日やイベント日程をひと目で把握でき、問い合わせや注文スケジュールを立てやすくなります。ストア側も、休業日管理や集客施策の最適化が進み、結果的に購入率や満足度の向上に貢献するでしょう。ぜひ本記事を参考に、Shopify ストアへ営業日カレンダーを取り入れてみてください。
関連記事
今回は、以下の記事を参考にしています。