ShopifyでECサイトを運営していると、「商品ごとに希望日や記念日などの特別な日付をお客様に入力してもらいたい」という場面があるかと思います。例えば、誕生日プレゼントや記念日用の商品、特定の日付に合わせて配達してほしいギフトなど、日付入力が必要なシーンは多岐にわたります。
しかし、Shopify標準の管理画面では、商品ごとに日付セレクターを設けて注文時に入力してもらう機能はありません。そこで本記事では、Shopifyストア上に**「希望日や記念日などの日付を入力できるセレクター」**を設置する方法を5つご紹介します。
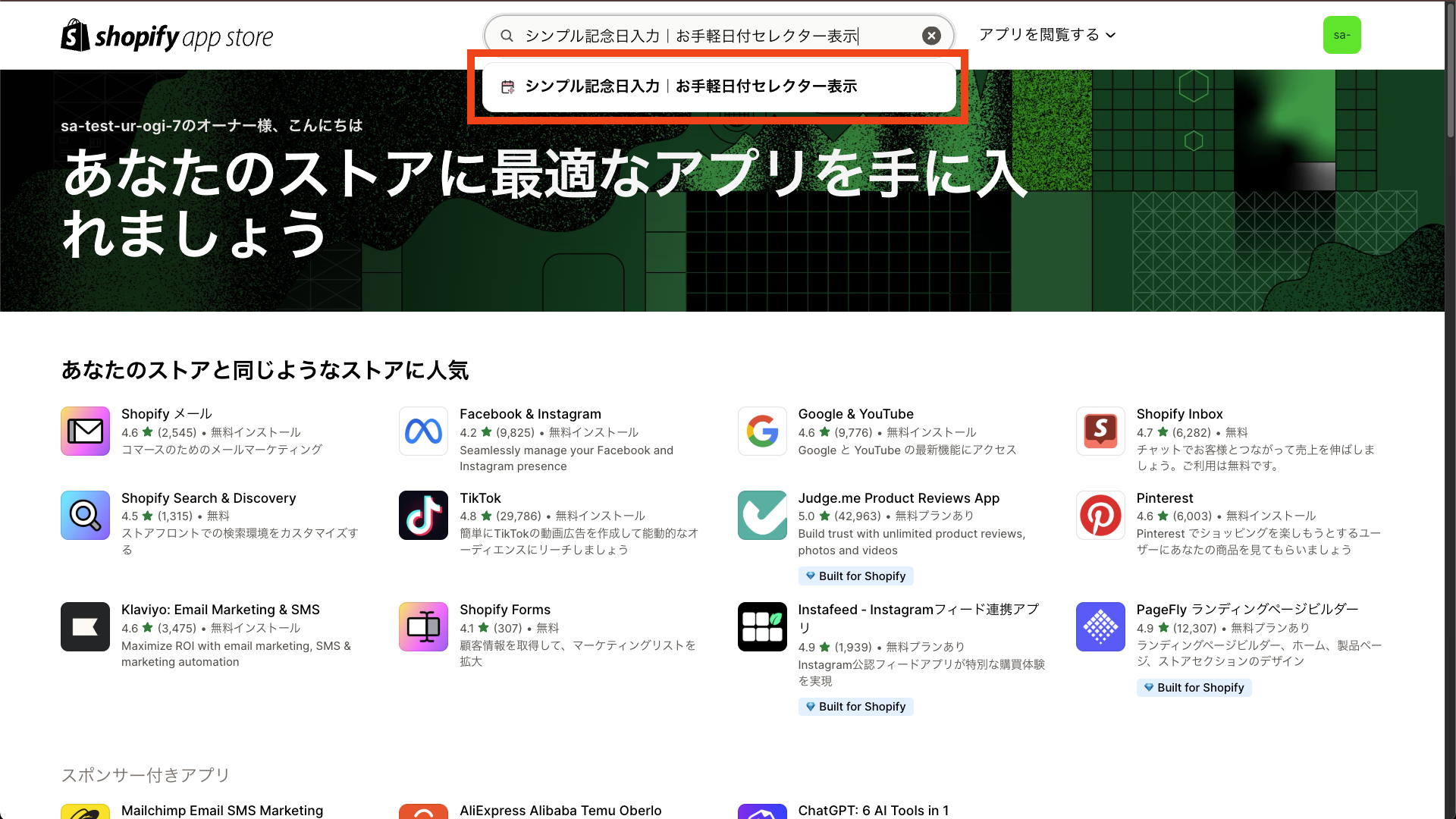
最初に解説するのは「シンプル記念日入力|お手軽日付セレクター表示」というShopifyアプリです。商品ページへカレンダー形式の入力欄を追加することができ、注文と紐づけて管理できるため、記念日ギフトや予約商品の受付に最適です。とくにこのアプリについては、インストール手順から細かいカスタマイズ方法まで、画像付きでかなり丁寧に解説します。
その後、その他の4つのアプリについては、基本的な特徴をまとめた表とあわせてワンポイント解説を行います。自社ストアの要件に合わせて、ぜひ最適な方法を選んでみてください。
はじめに
2025年現在、Shopifyを活用するEC事業者はますます増え、従来のネットショップ運営では考えられなかった自由度と拡張性を手にしやすくなりました。特にテーマやアプリを組み合わせることで、オリジナルのオンラインストアを構築しやすくなり、顧客満足度を高めるさまざまな施策を実装できます。
なかでも「商品を購入する際に希望日・記念日など特別な日付を入力してほしい」という要望は、ギフト需要や予約販売など多くのシーンでよく見かけるものです。しかし、Shopifyデフォルト機能では、商品ページに日付入力欄を設置し、そのまま注文情報に反映させる仕組みは用意されていません。
そんなときに役立つのが、**「日付セレクターを商品ページに追加できるアプリ」**です。これらを使えば、記念日や希望配送日をユーザーに指定してもらい、それを注文管理画面で確認して、その後の納期調整などをスムーズに行うことができます。
ここからは、この日付セレクターを表示するための方法として、5つのShopifyアプリを取り上げます。まずは導入がシンプルで、日付セレクターの表示から注文情報への反映までワンストップで行える「シンプル記念日入力|お手軽日付セレクター表示」について、具体的な操作手順を詳しく見ていきましょう。
今回は、以下の記事を参考にしています。
- Shopifyで商品ごとに希望日(記念日)を入力する日付セレクターを表示する方法を考察
- Shopifyで希望日や記念日を入力する日付セレクターを表示するアプリ8選
- 【2025年】Shopifyの希望日(記念日)の日付入力ができるアプリ16選を徹底解説!
- 【2025年】Shopifyで商品ごとに記念日や希望日を選択できる日付セレクターを表示する方法とおすすめアプリを解説!
- Shopifyの商品ページに記念日や希望日等の日付入力欄を表示できるアプリについて徹底解説|ご利用ガイド
シンプル記念日入力|お手軽日付セレクター表示
アプリの概要
「シンプル記念日入力|お手軽日付セレクター表示」は、Shopify上で運営するECサイトの商品ページに、カレンダー形式の日付入力欄を簡単に設置できるアプリです。記念日や配送希望日など、ユーザーがお届け日を指定しやすいUI(カレンダーやプレースホルダー)を用意しつつ、入力された日付を注文情報に自動で紐づけて管理できます。
月額料金は$6.99で、初回インストール後の7日間は無料期間があります。ギフト商材や予約商品などを扱う店舗にとって、受注時に日付情報を正確に取得することは、業務の効率化とユーザー満足度向上に大きく寄与するはずです。
できること
本アプリを導入すると、以下のような機能を利用できます。
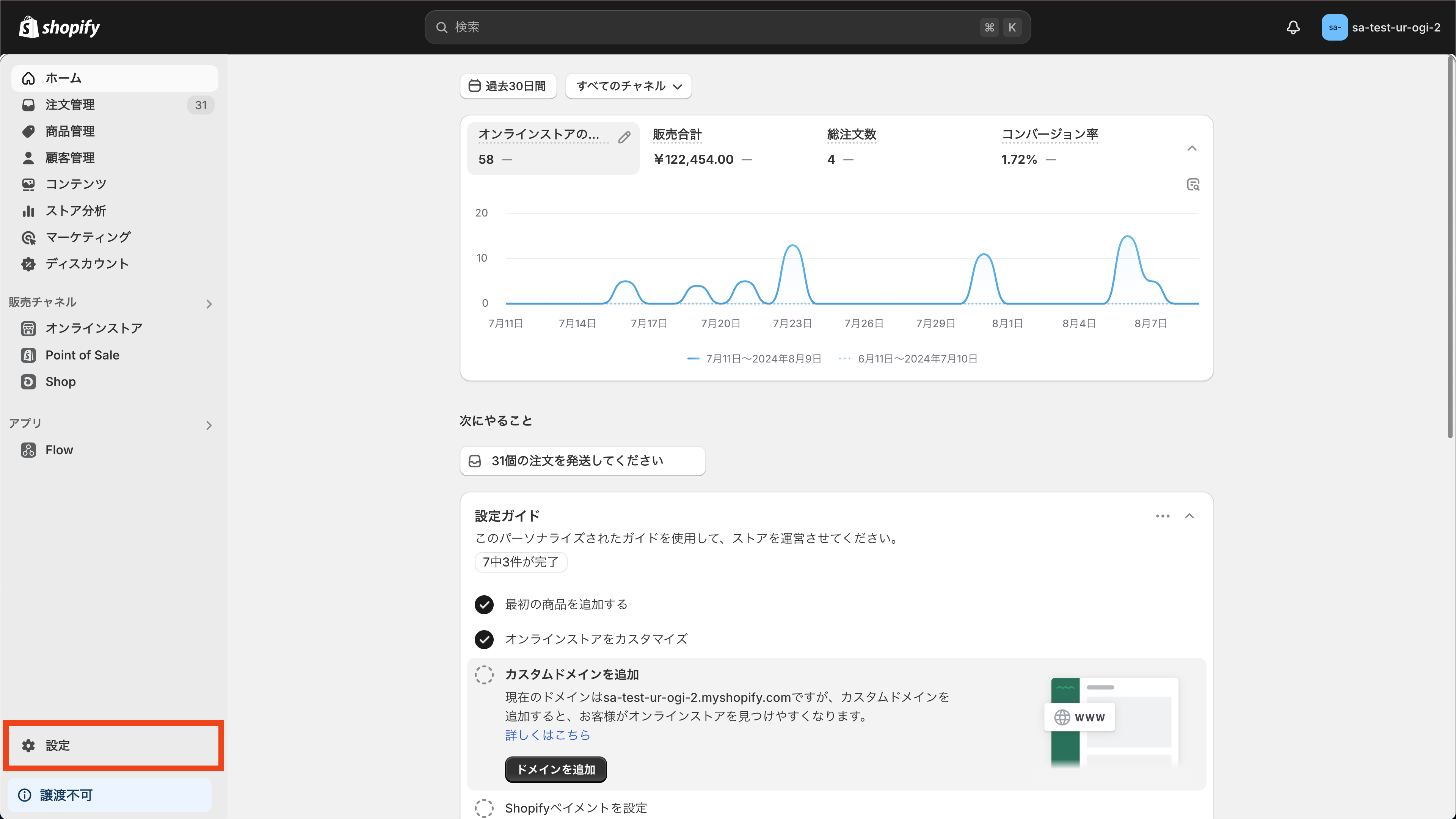
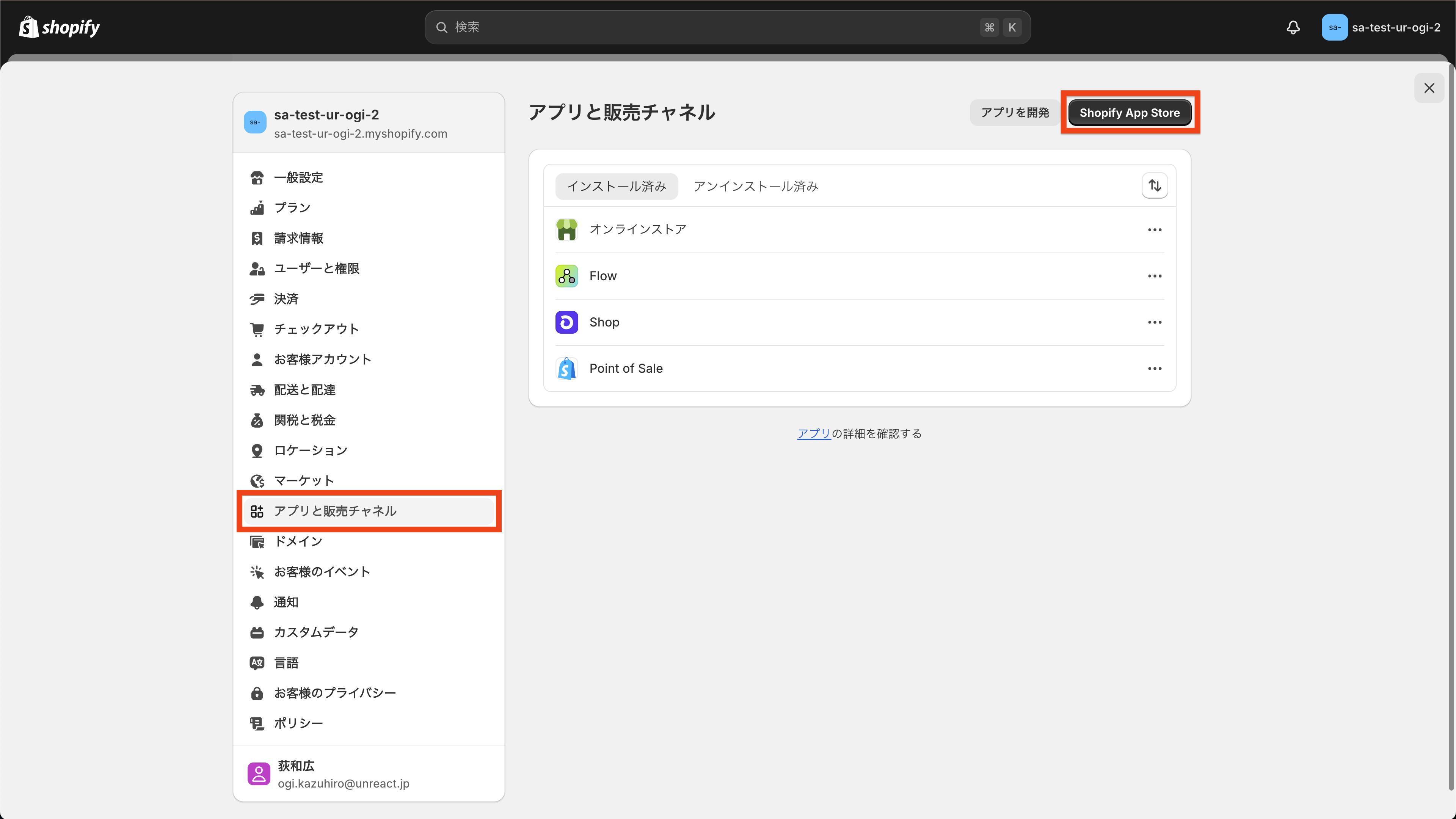
アプリのインストール
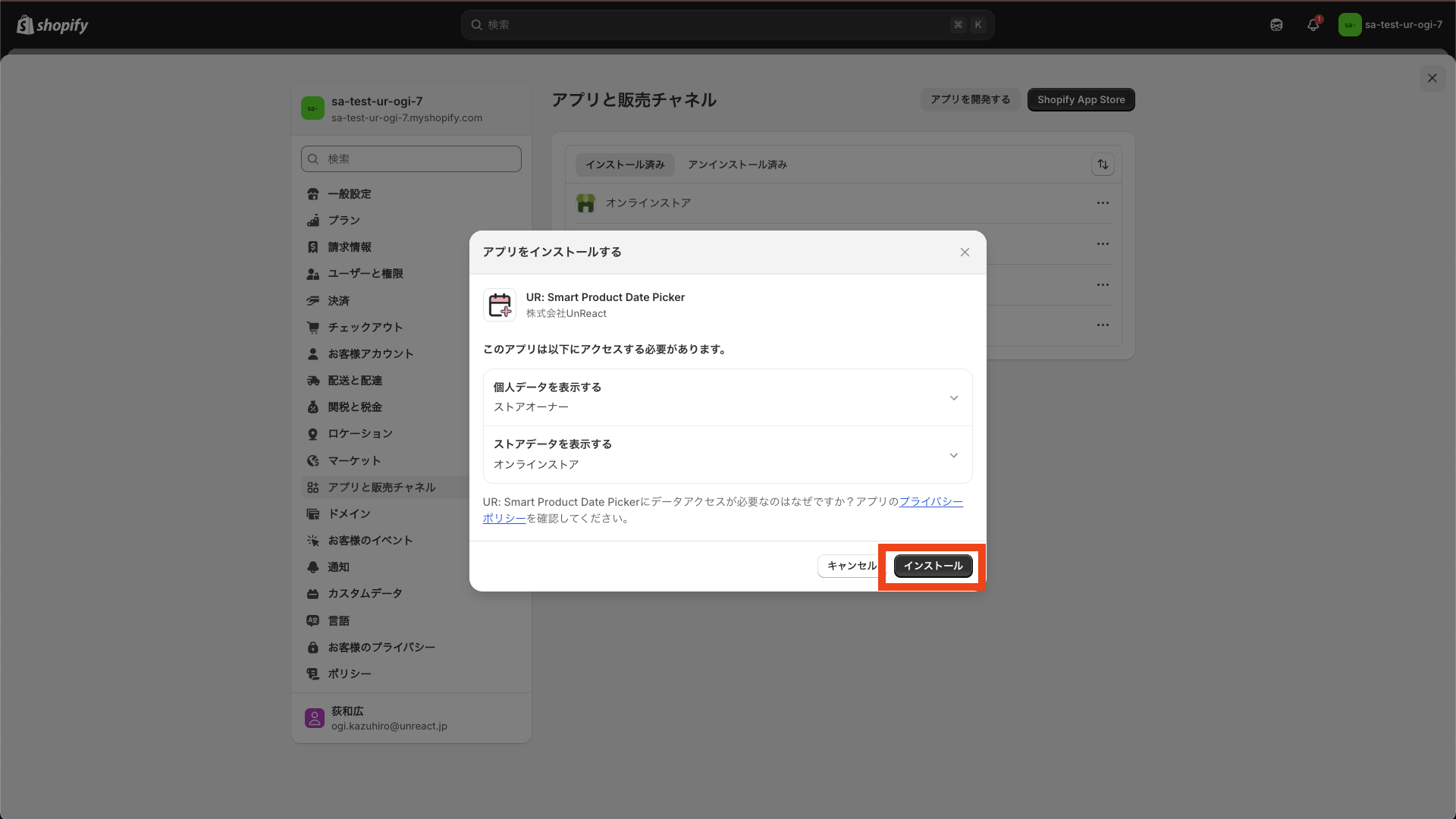
それでは、アプリをインストールする手順を見ていきましょう。
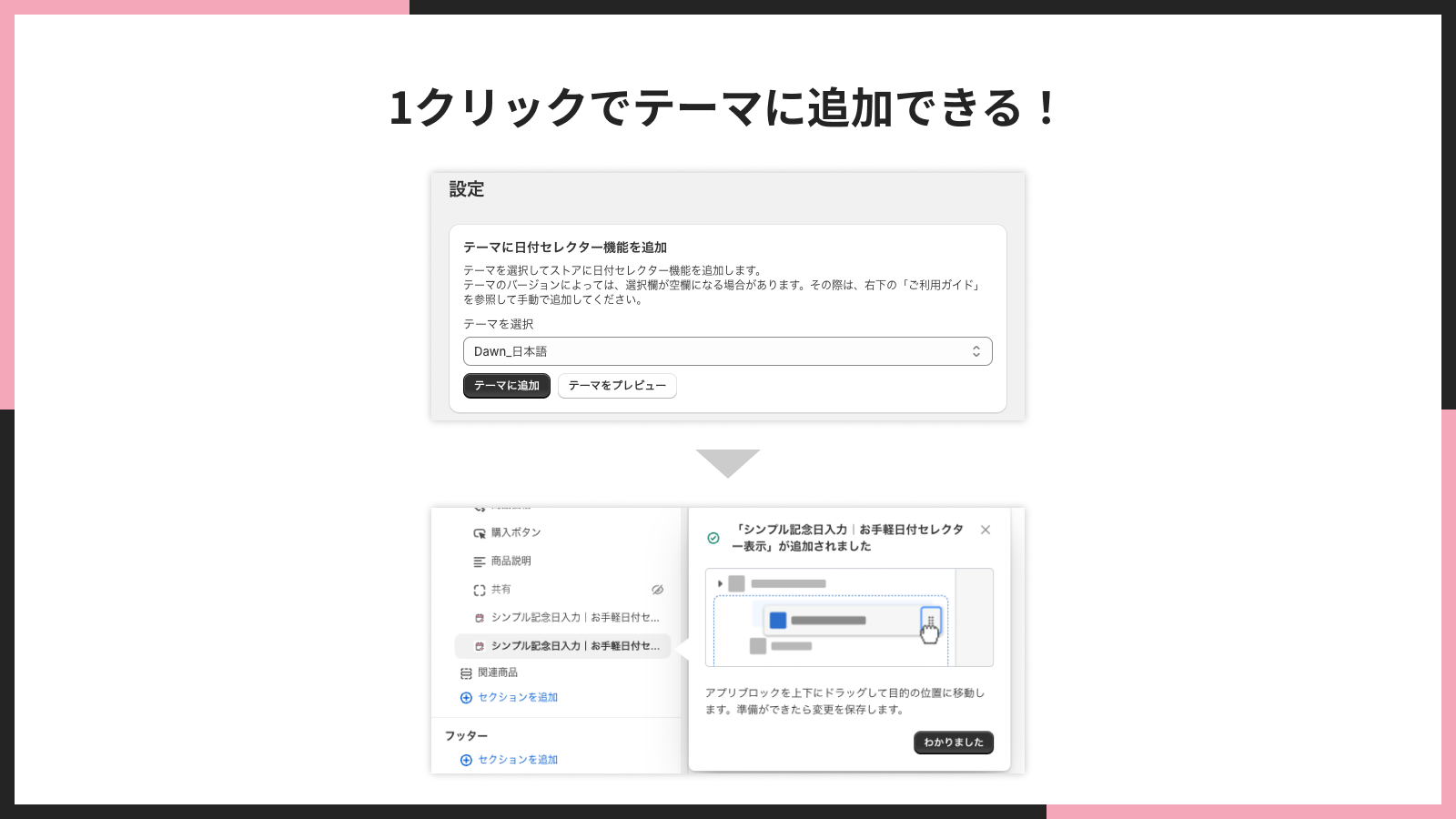
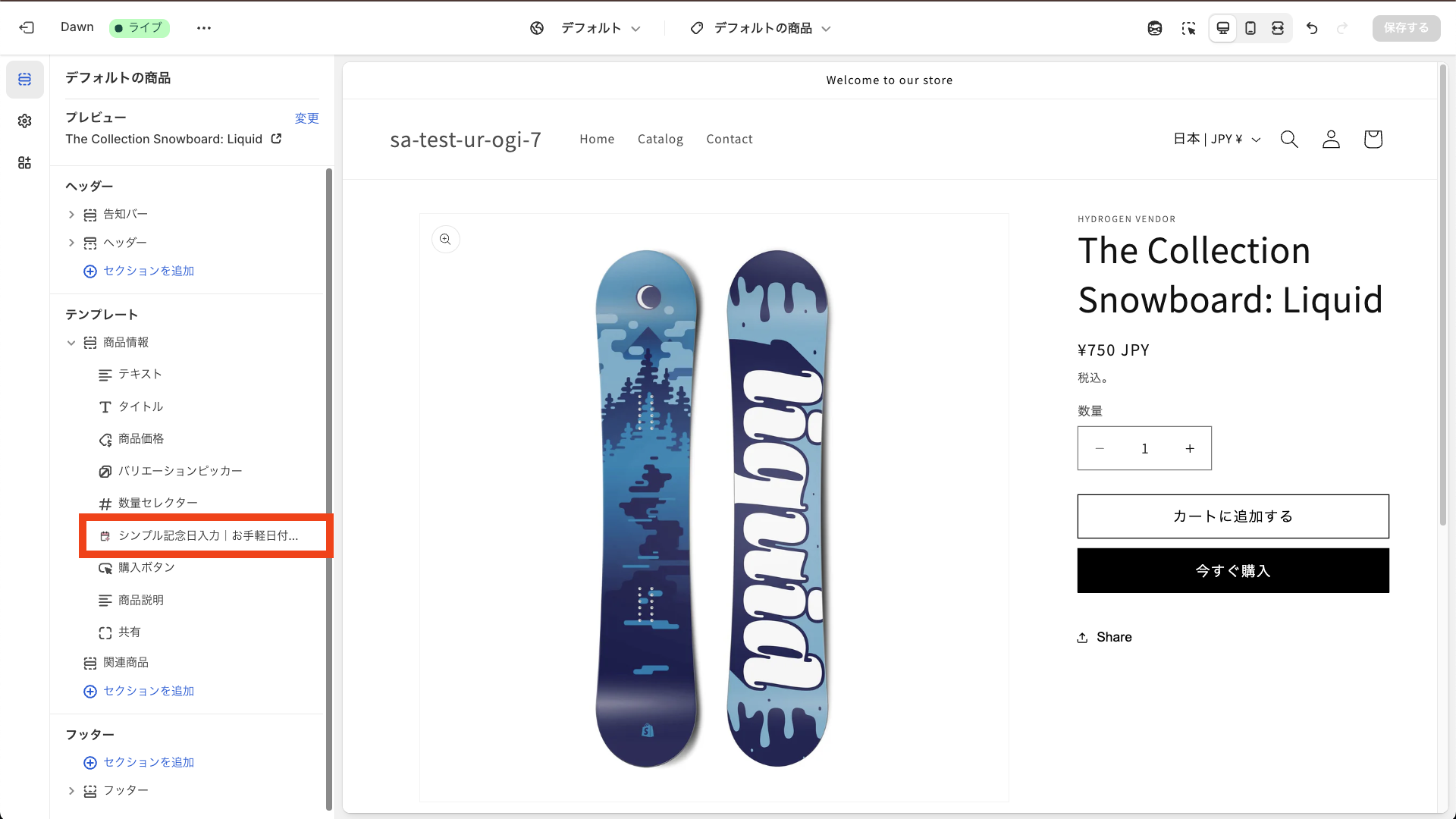
アプリをテーマに追加
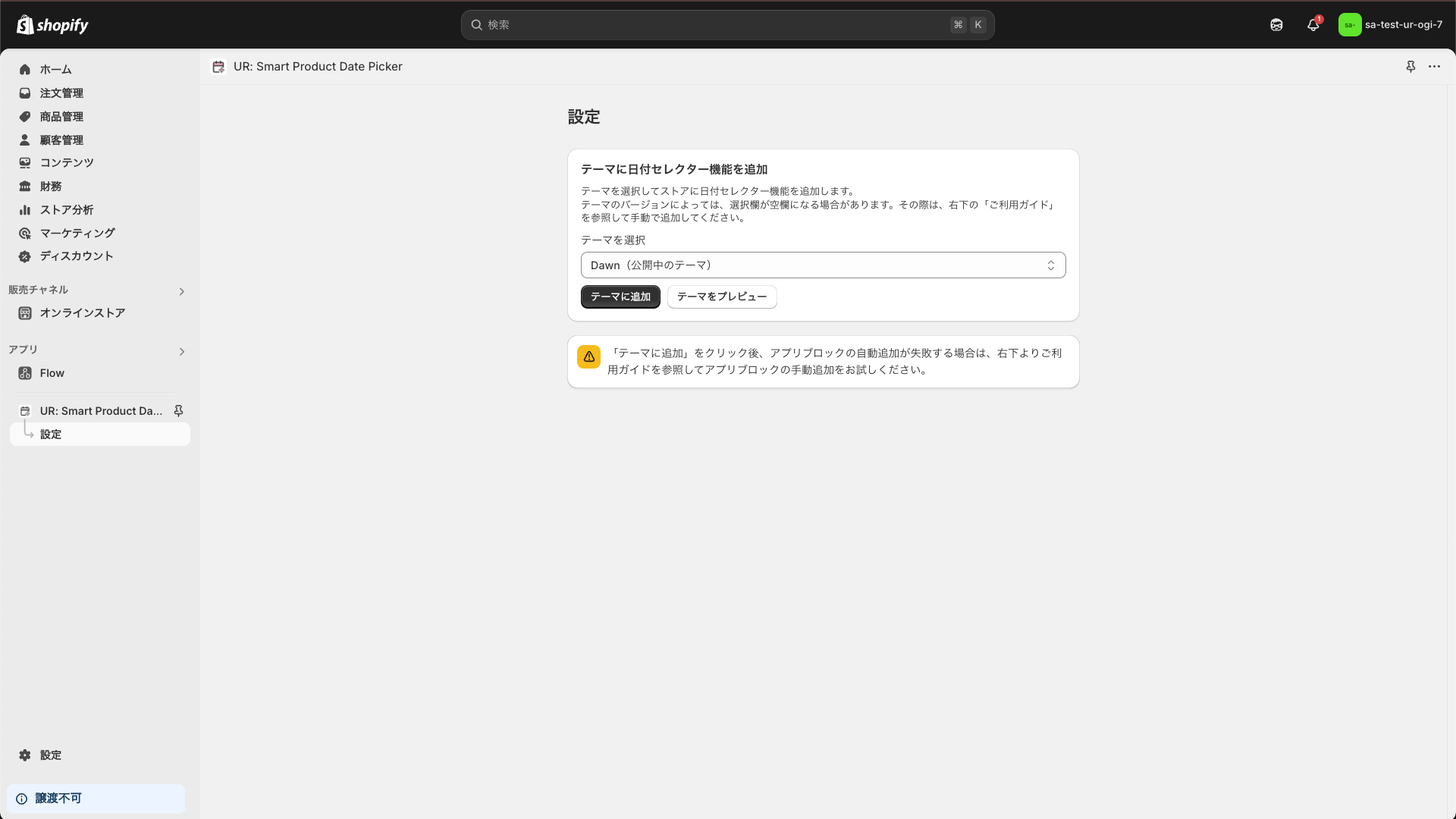
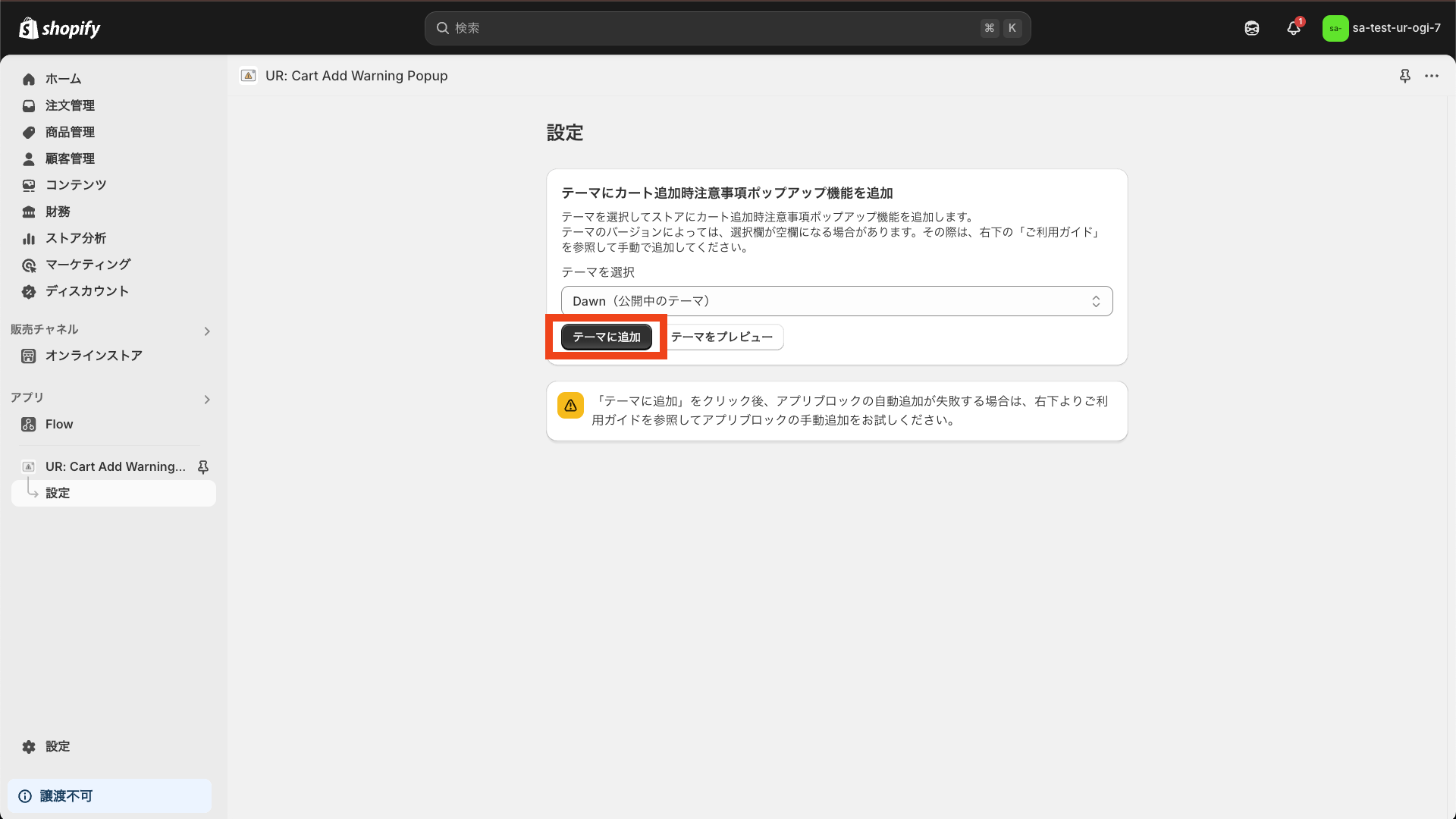
続いて、アプリで作成した日付セレクターを実際に商品ページへ反映させるために、テーマへの組み込みを行います。
● 自動でアプリをテーマに追加
● 手動でアプリをテーマに追加
-
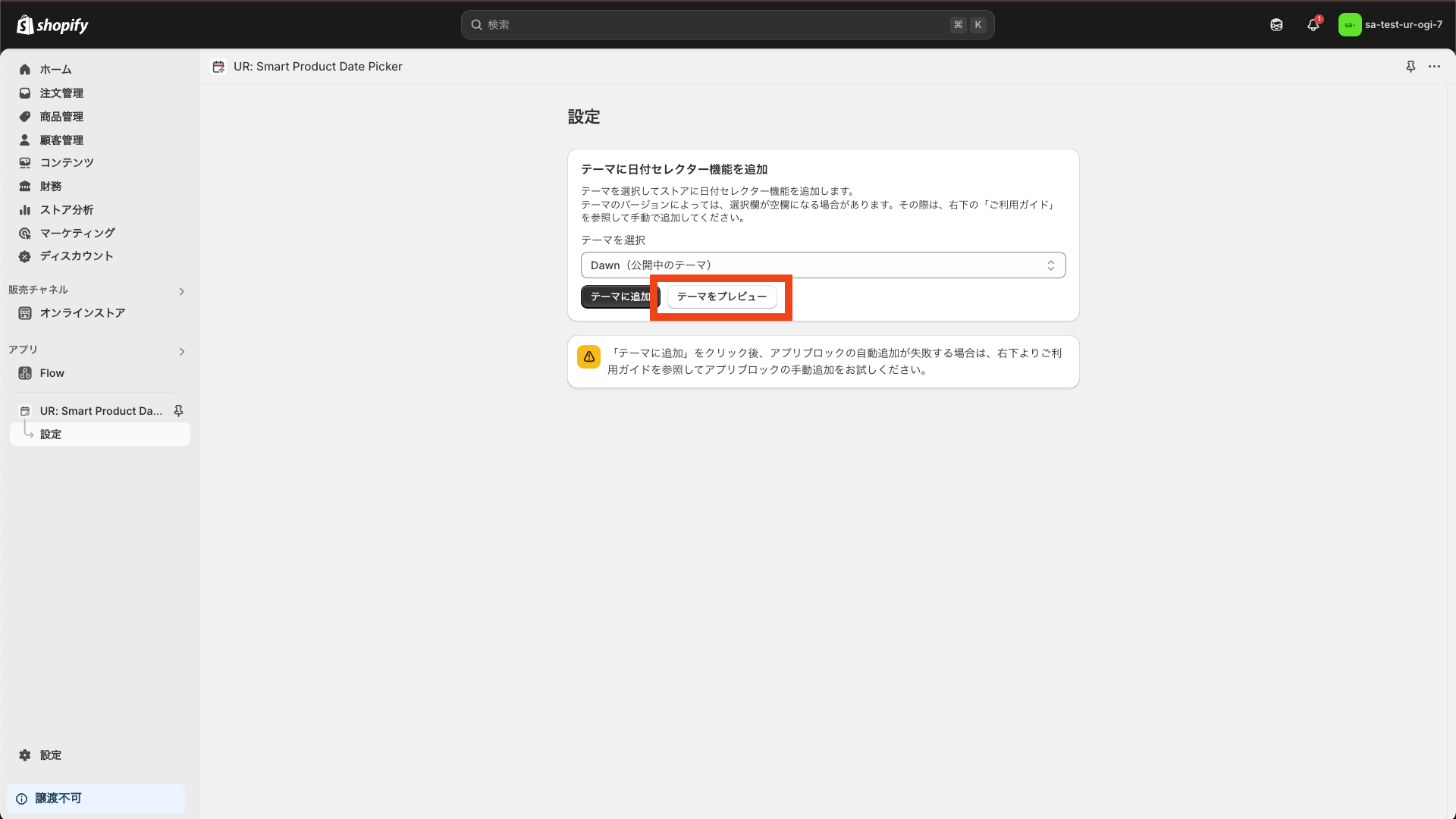
自動追加がうまくいかない場合は、アプリ管理画面の「テーマを選択」欄で対象テーマを選んで「テーマをプレビュー」をクリックします。

-
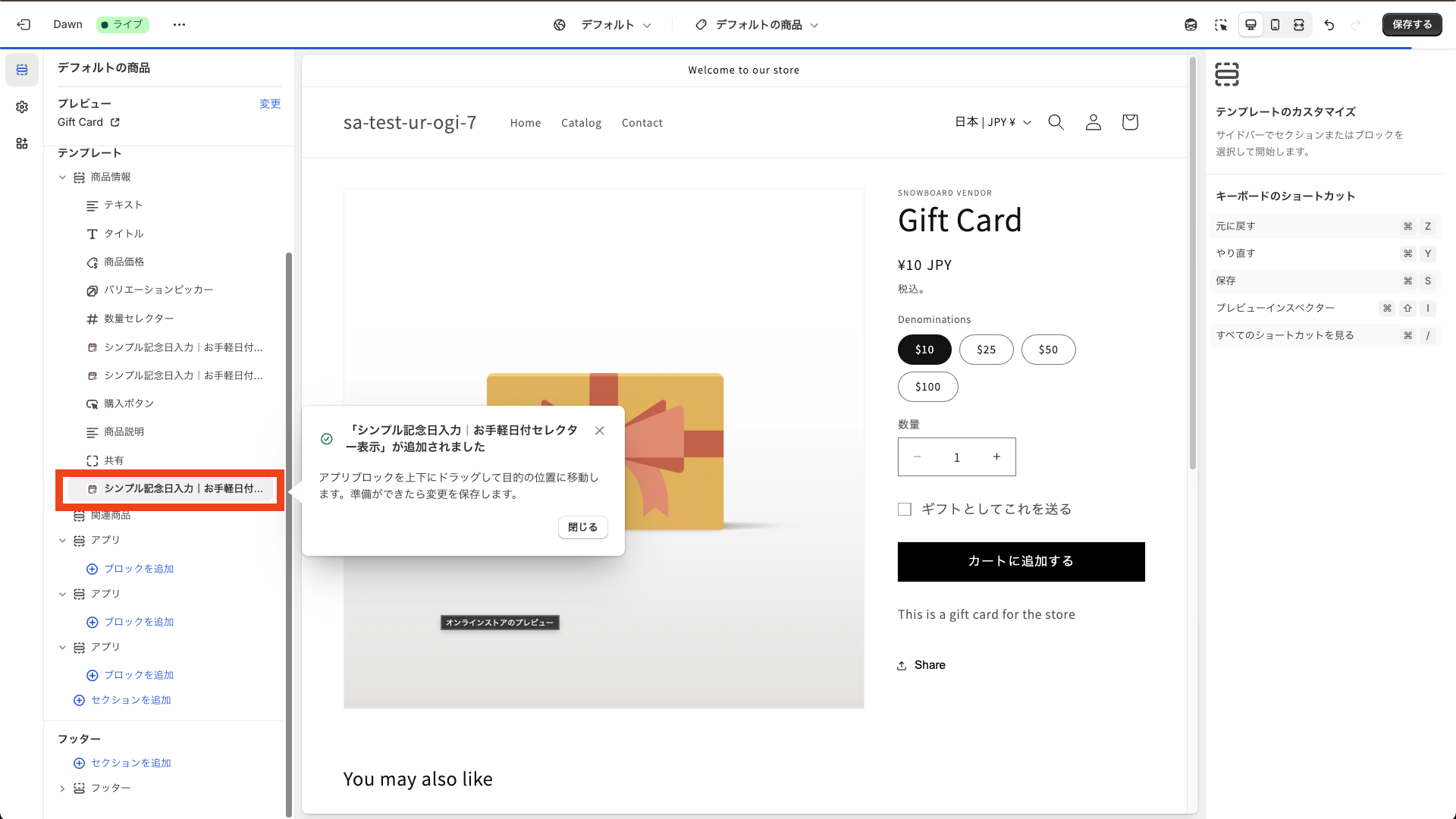
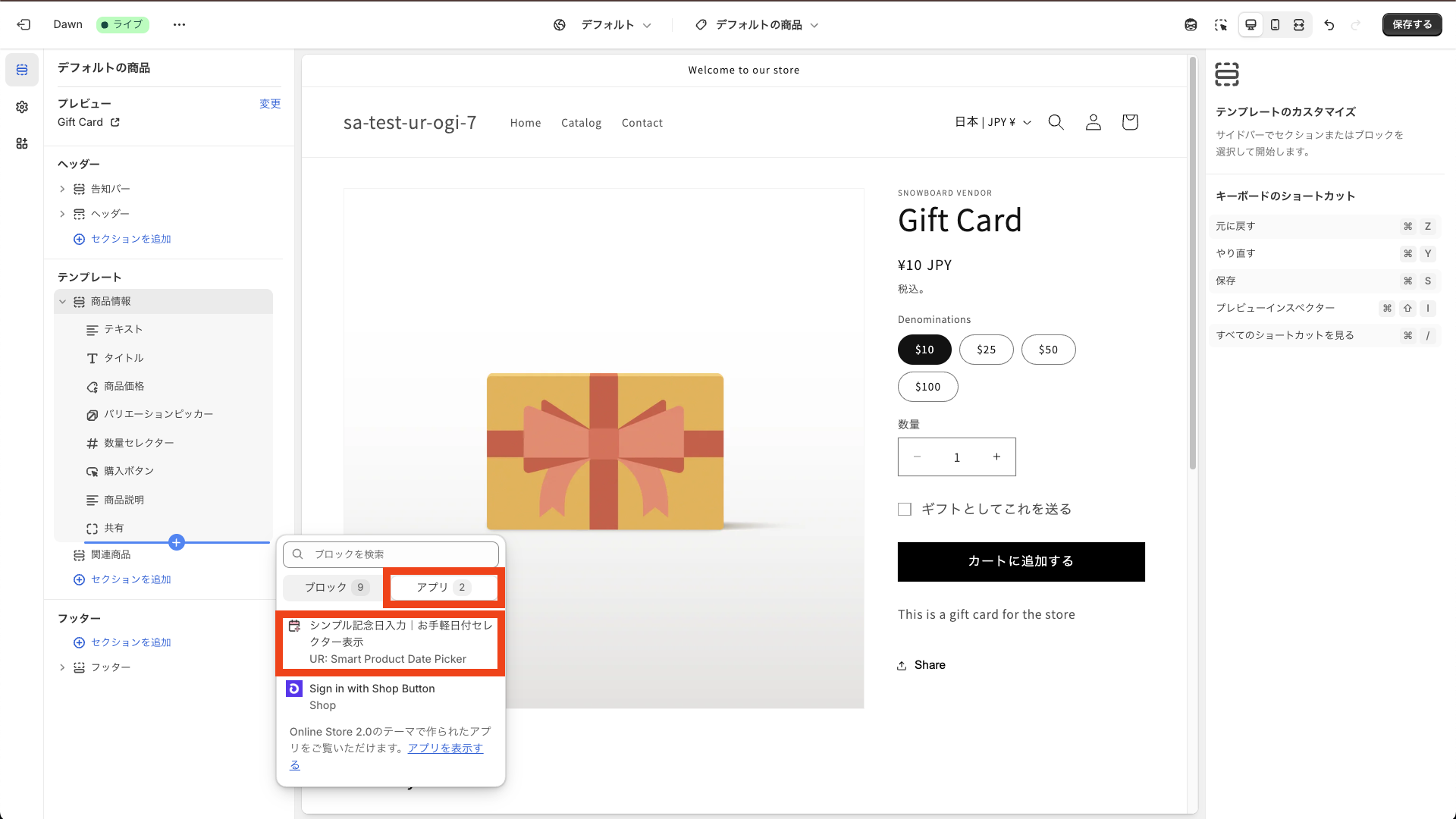
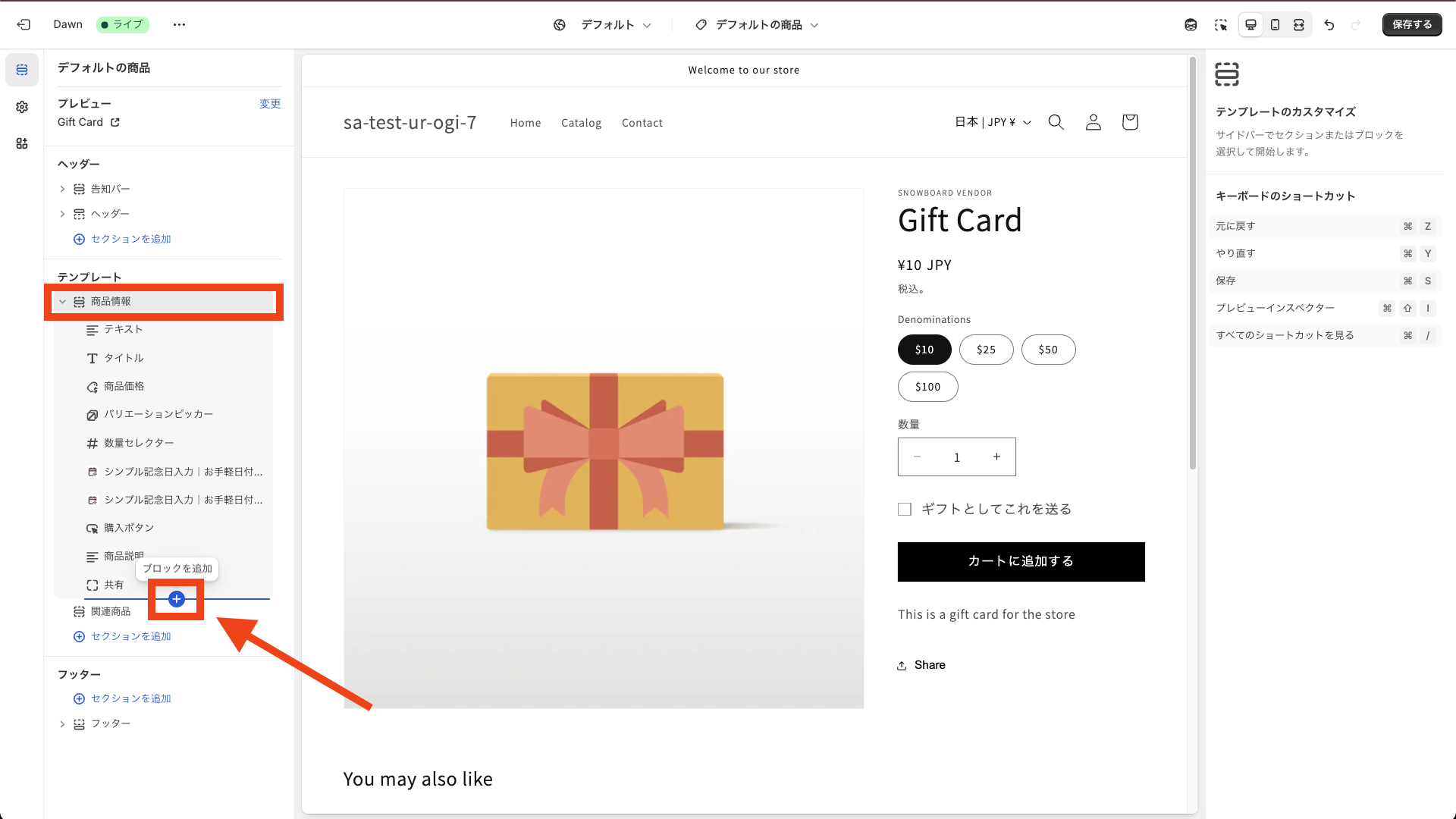
商品ページのテーマエディタが開いたら、左側のセクション一覧で「商品情報」セクションを探し、「ブロックを追加」をクリックします。

これで手動追加によるブロック設定が完了です。
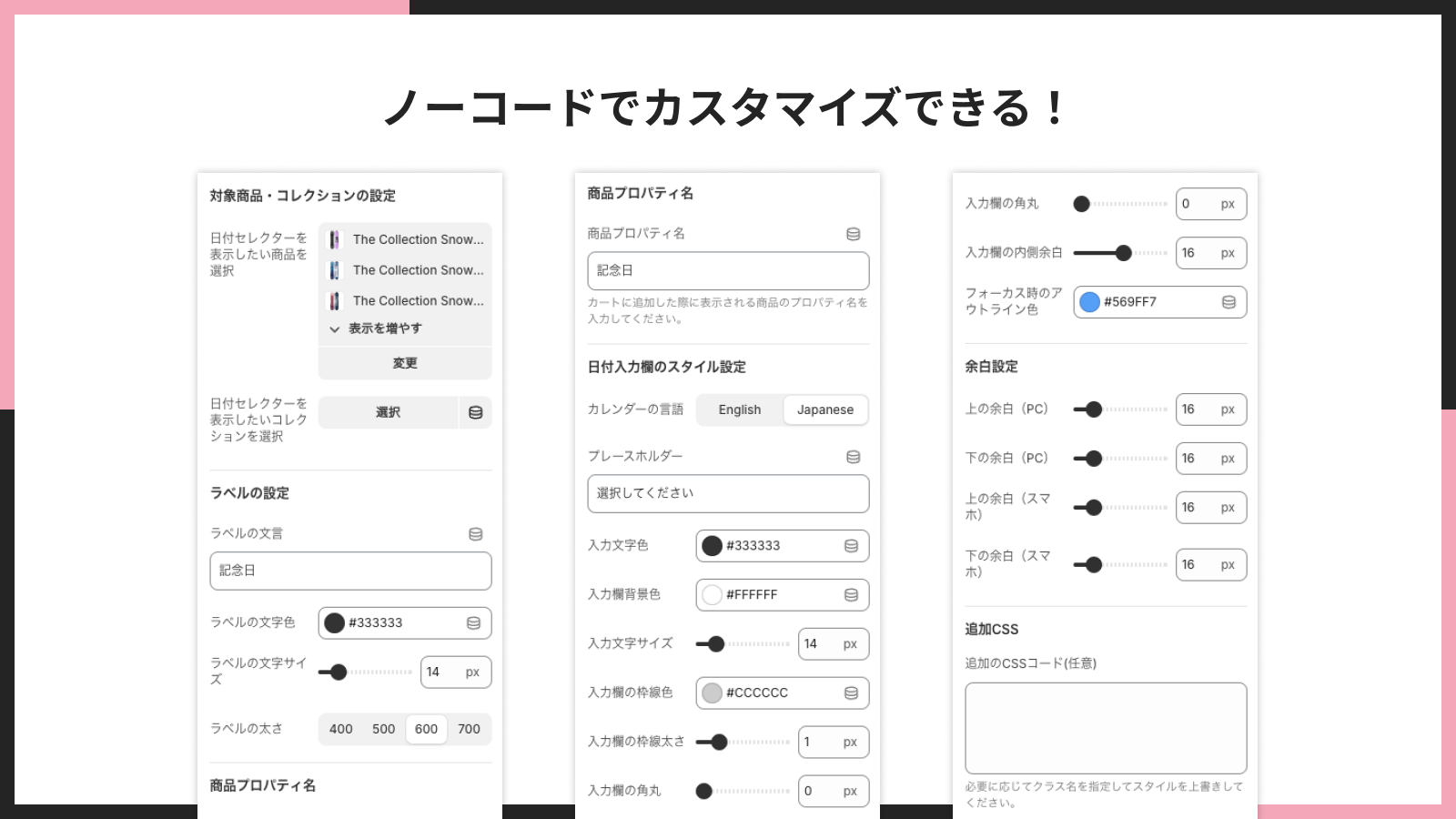
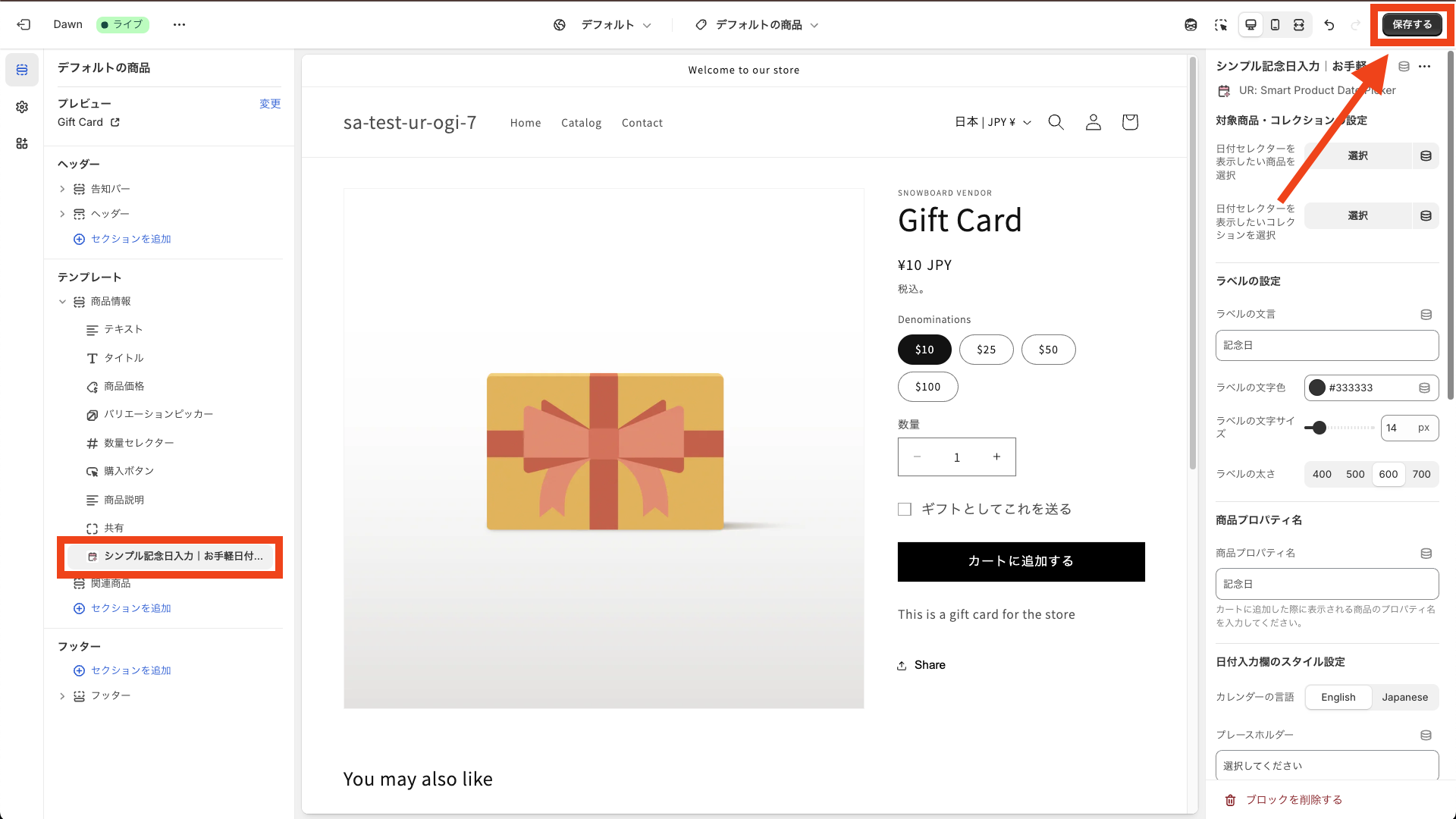
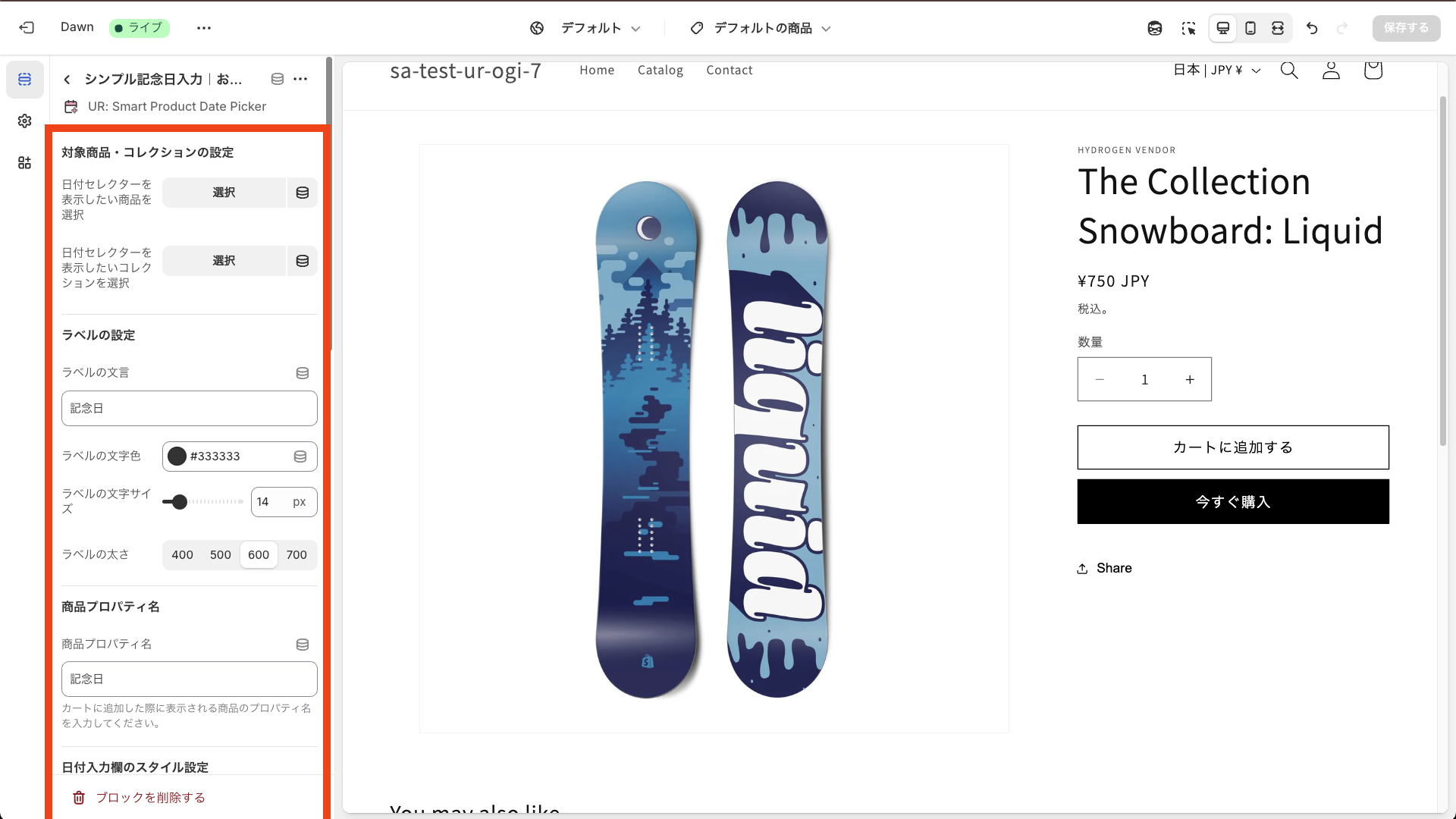
アプリのカスタマイズ
テーマへの追加後、デザインや表示対象などを細かく調整できます。
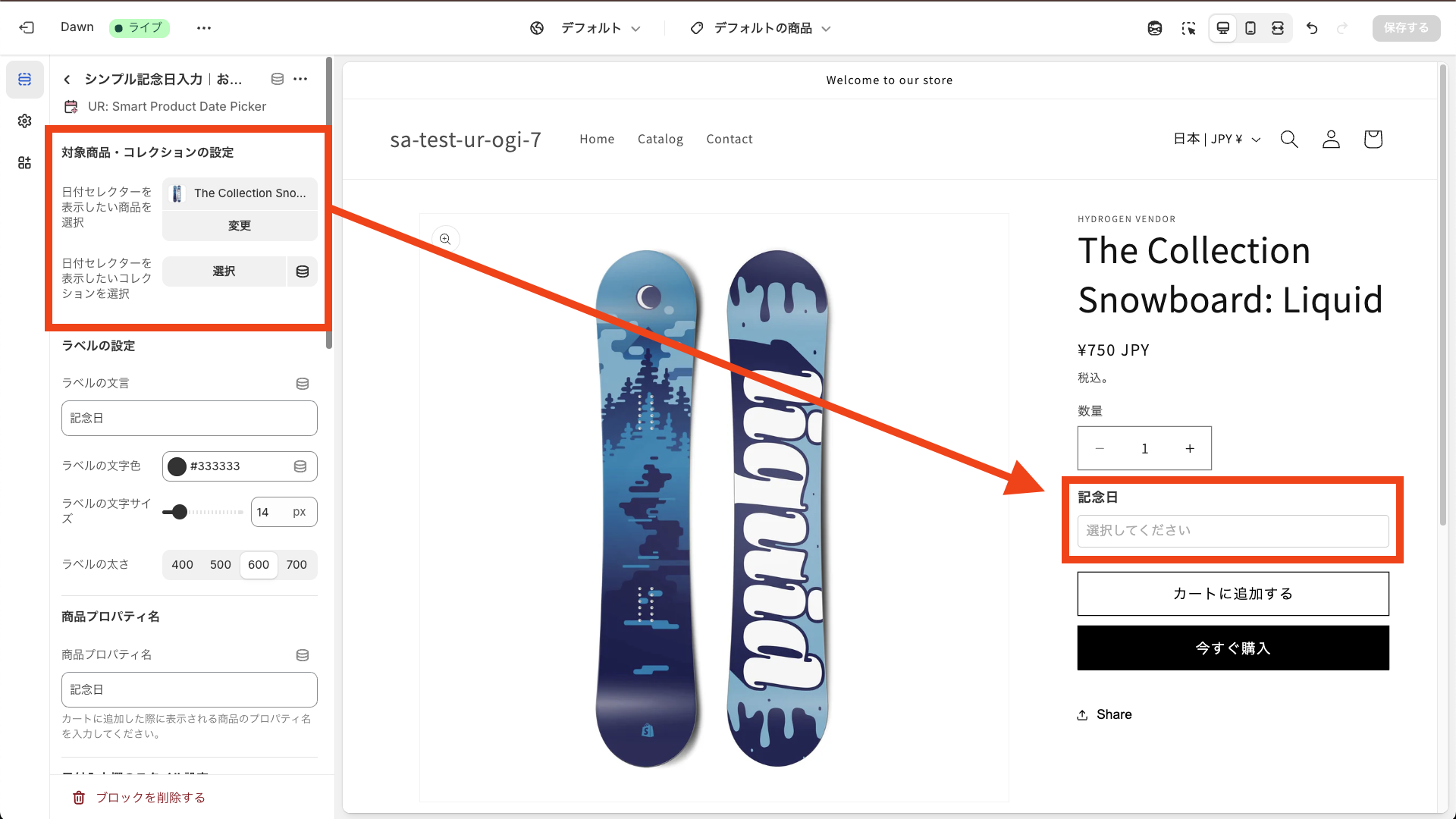
● 対象商品・コレクションの設定
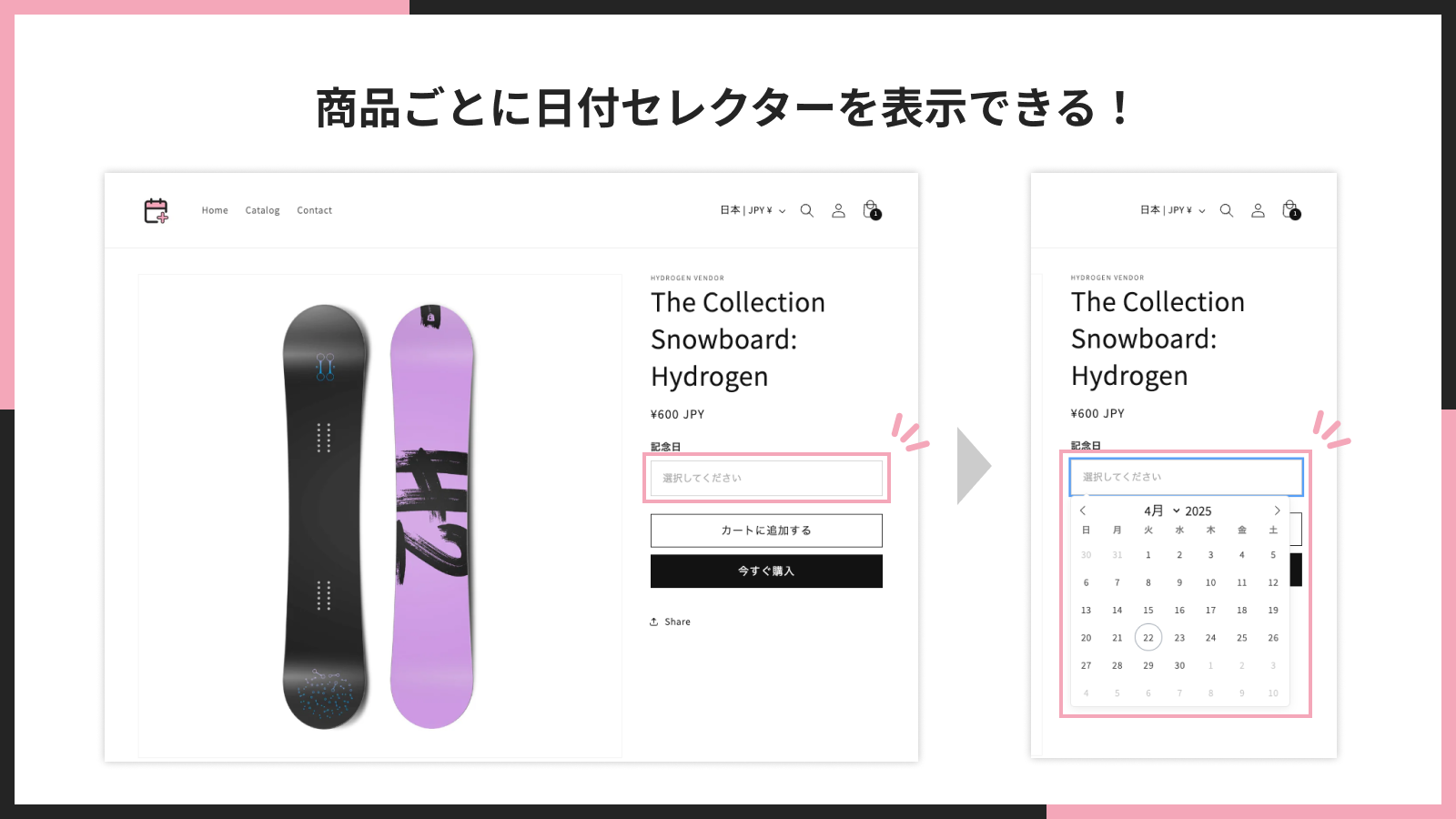
「日付セレクターを表示したい商品を個別指定」または「コレクション単位で一括指定」が可能です。ギフト商品や予約商品など、日付指定が必要なアイテムだけに限定すれば、ストア全体の混乱を防げます。

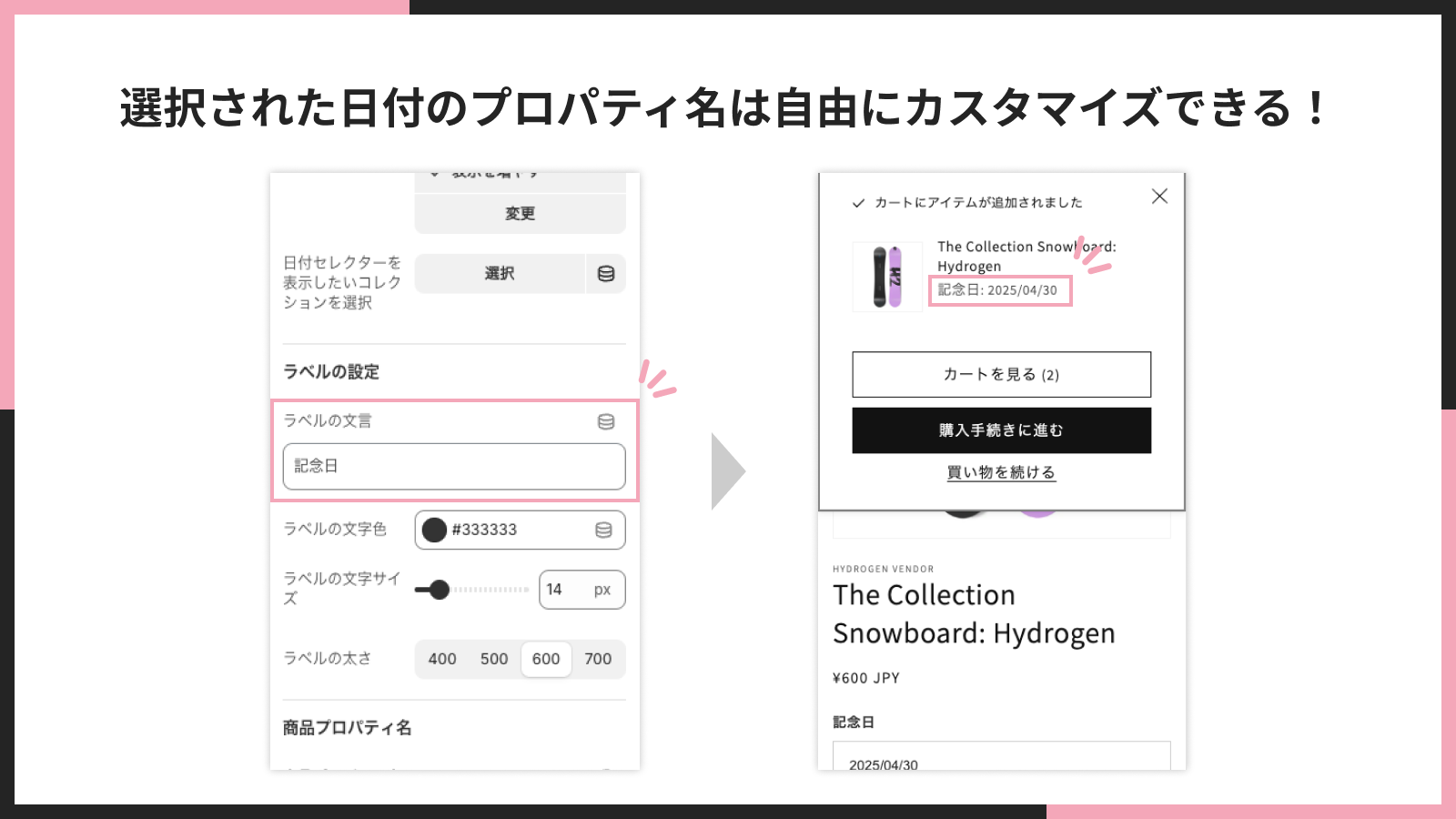
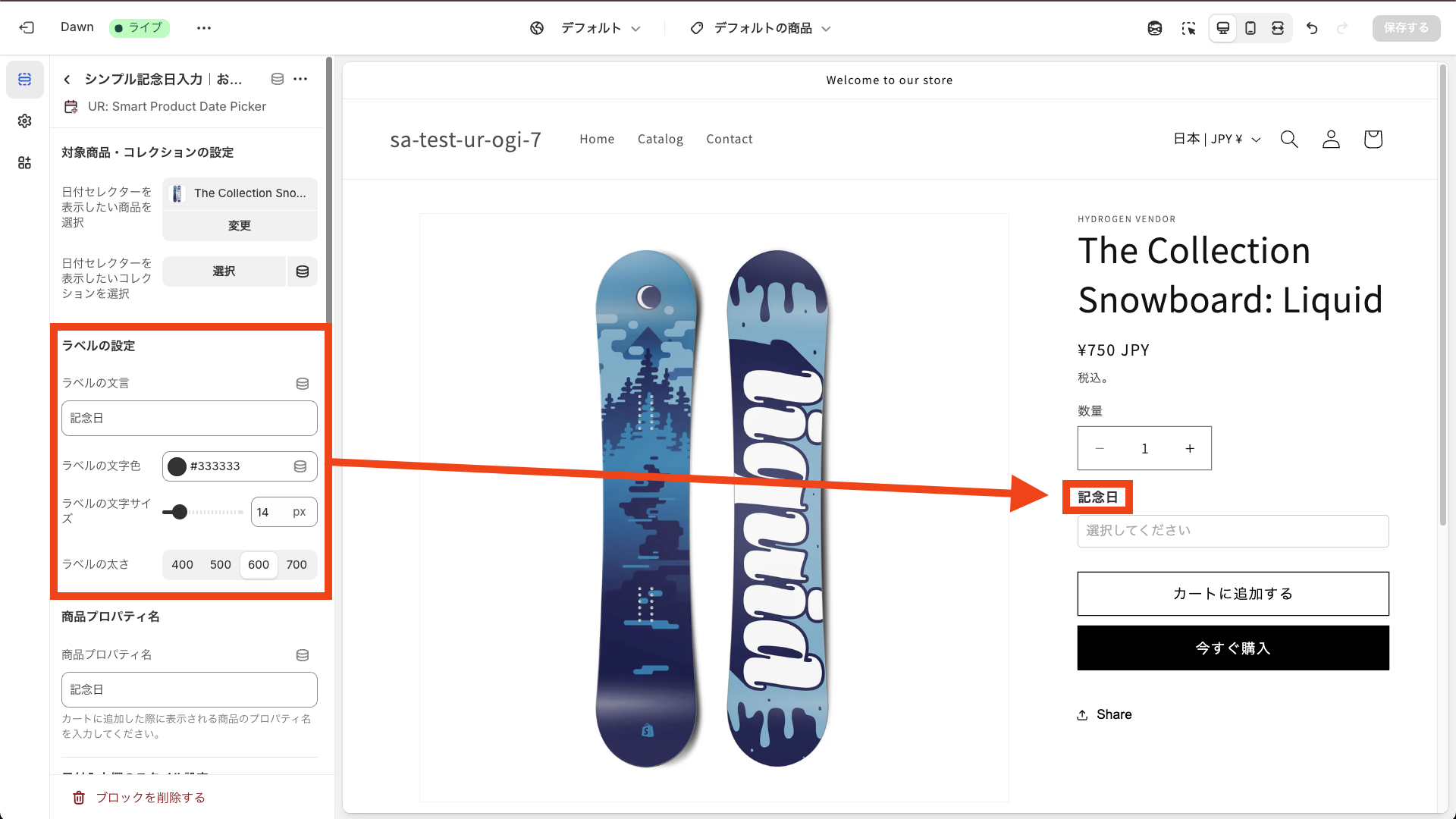
● ラベルの設定
フォームの上部に表示されるラベル(例:「希望日」「記念日」など)の文言やフォントカラー、サイズ、太さなどを変更できます。

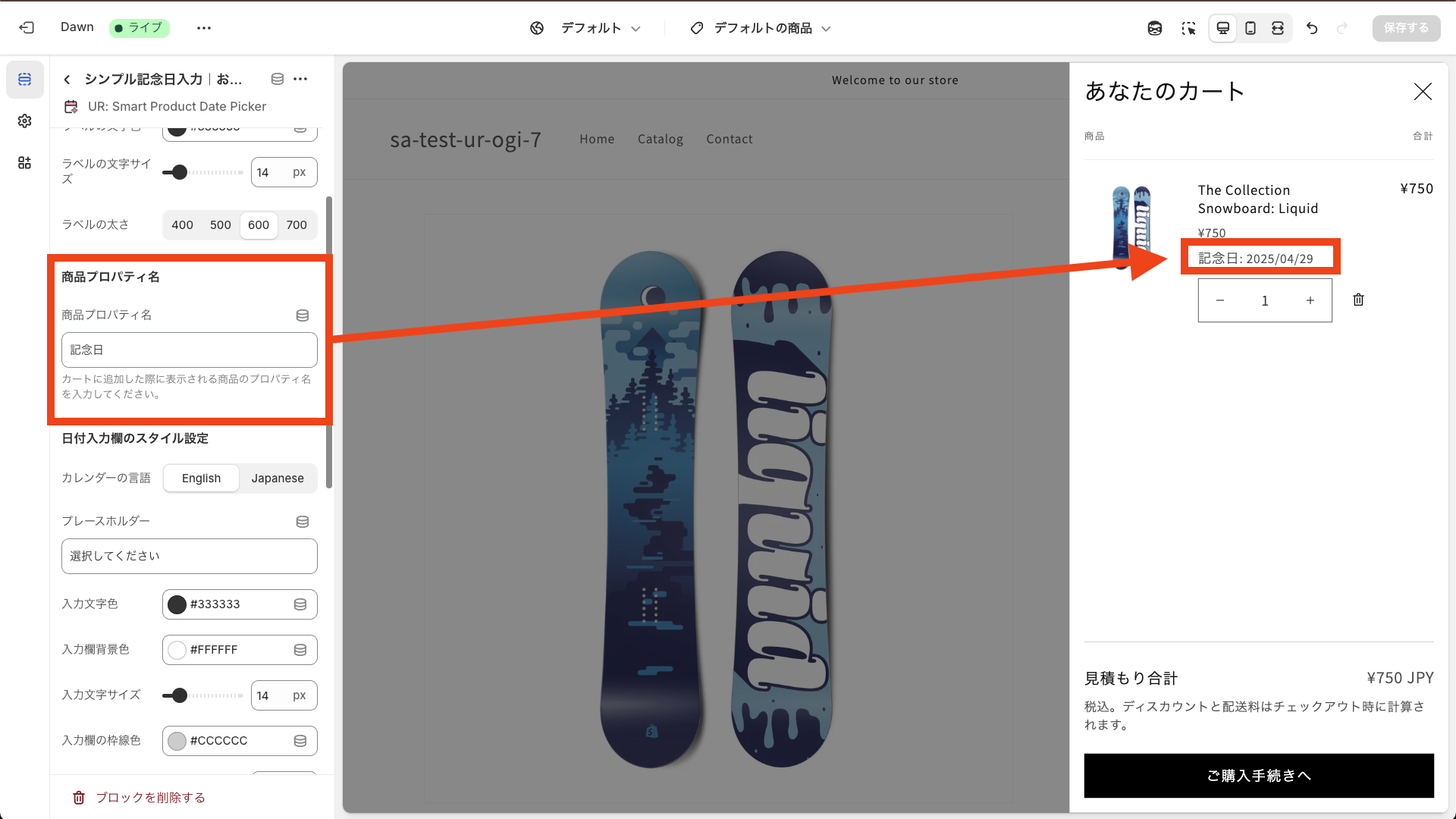
● 商品プロパティ名
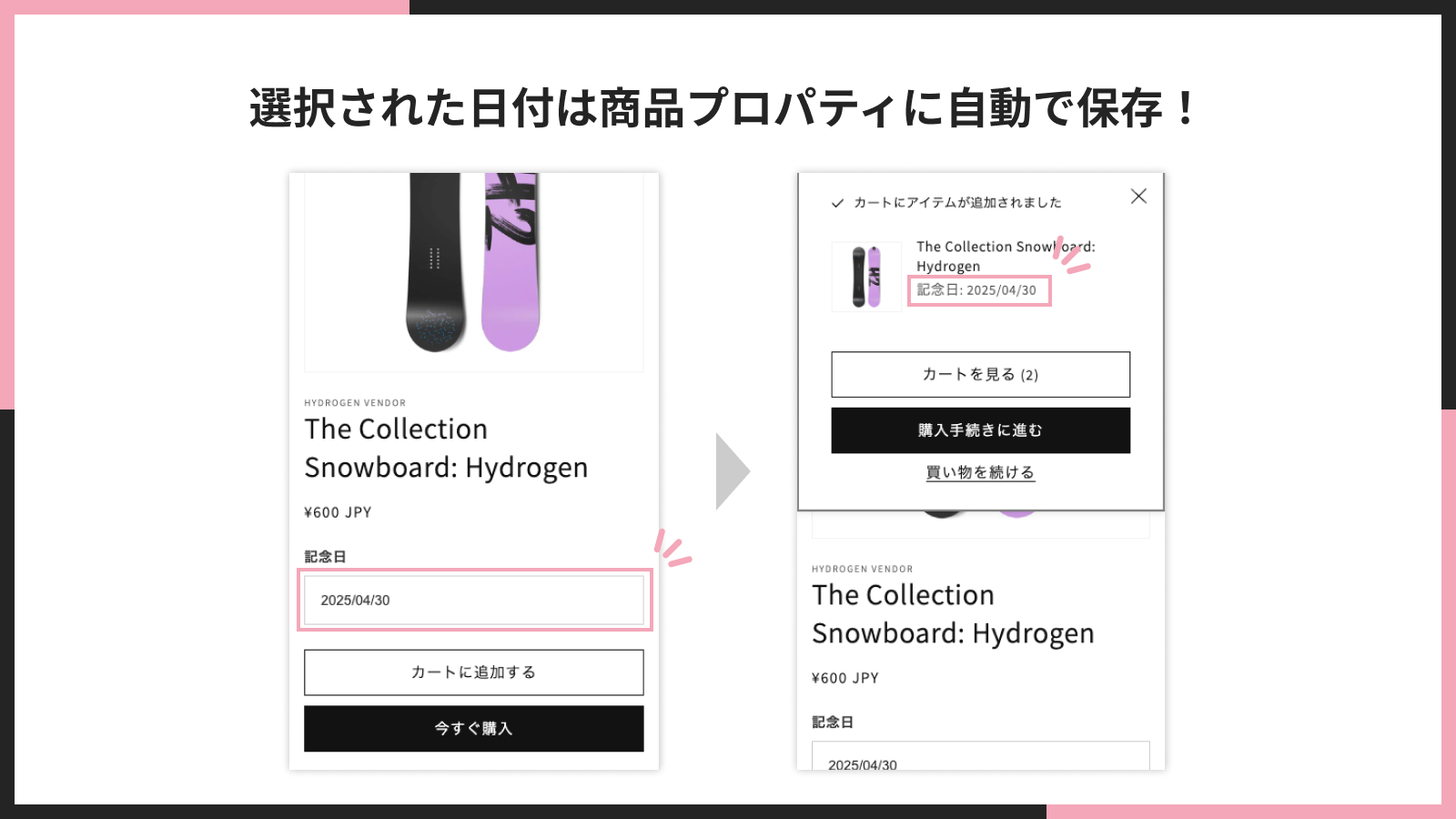
カートや注文管理画面で表示されるプロパティ名(デフォルトでは “Date” など)を自由に変更できます。

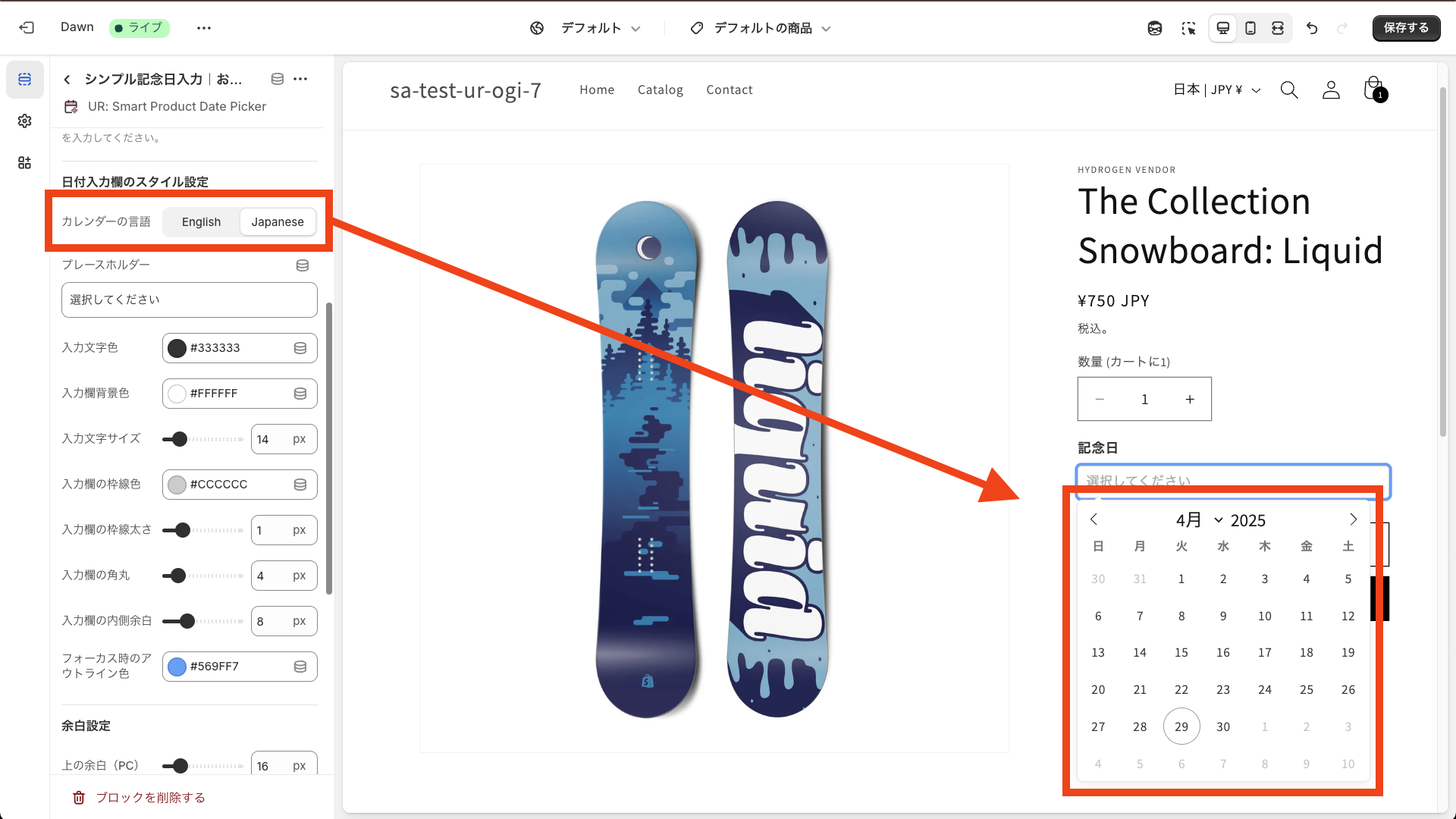
● 日付入力欄のスタイル設定
カレンダーの言語やプレースホルダー、文字色・背景色・サイズなど、ノーコードでフォームデザインを変更可能です。


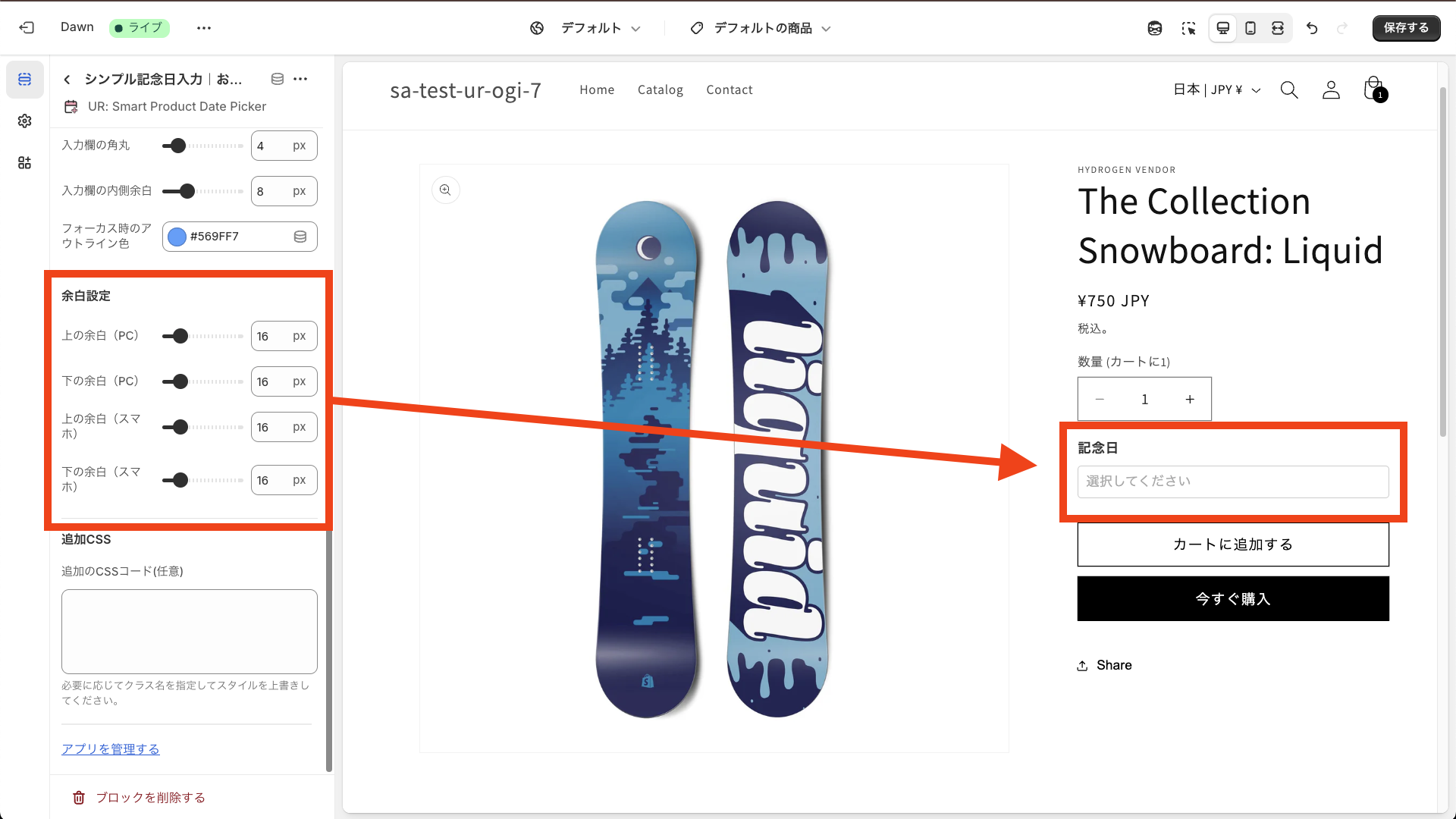
● 余白設定
アプリブロック全体の上下余白をPC・スマホ別にピクセル単位で調整できます。

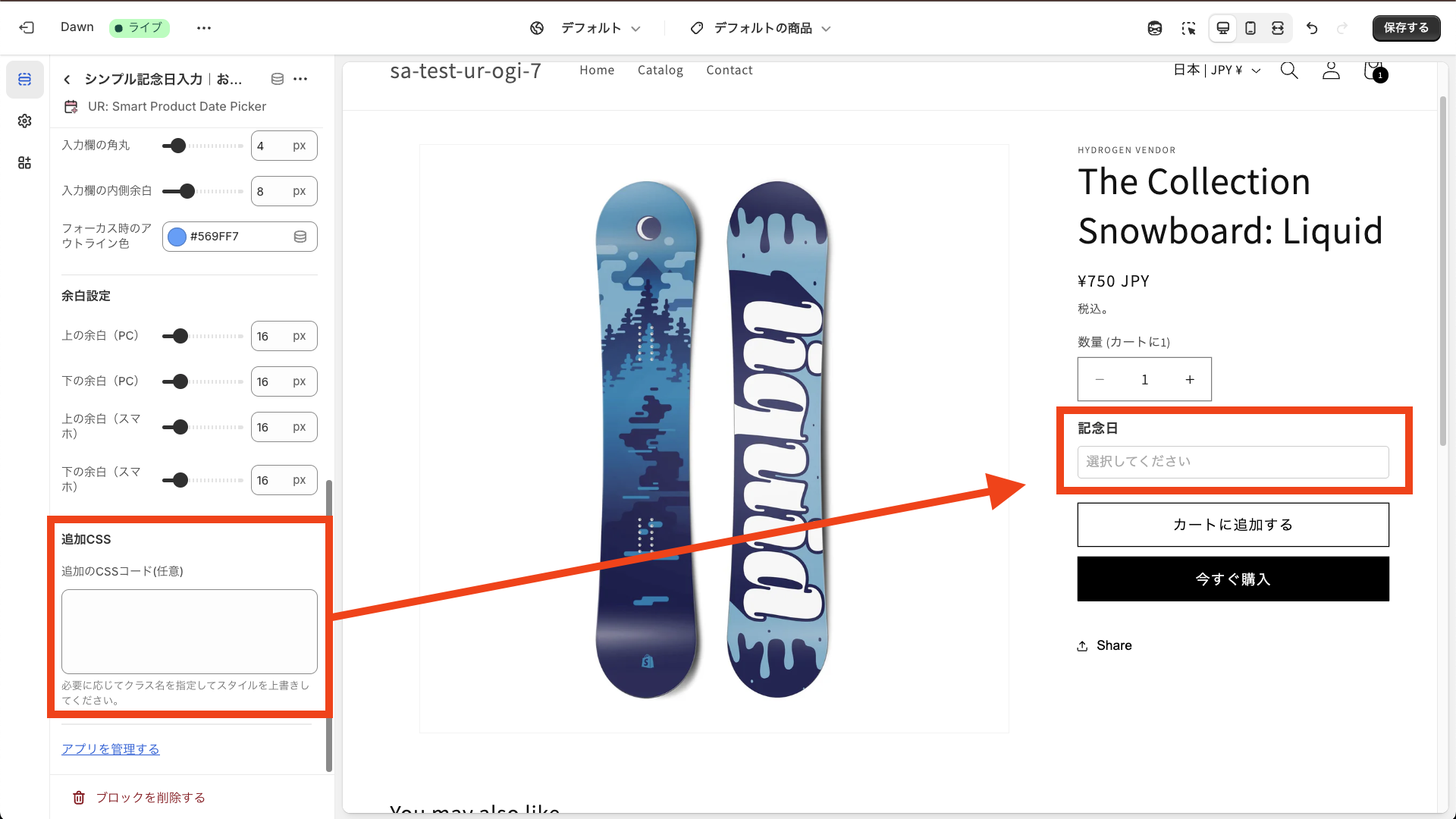
● 追加CSS
さらに細かいデザイン変更や動きを付けたい場合は、独自のCSSコードを入力可能です。

おわりに
「シンプル記念日入力|お手軽日付セレクター表示」は、日付指定が必要な商品を扱うストアで非常に役立つアプリです。希望配送日の指定やギフト用の記念日指定など、「日付入力が欲しい」という多くのニーズを、ノーコードで実現できます。
- 商品ごとに日付入力欄を設置し、記念日や希望日を指定させたい
- 指定された日付を注文情報と自動で紐づけ、管理作業を効率化したい
- テーマへの設置やデザイン変更も簡単に行いたい
このような要望をお持ちの方は、ぜひ下記リンクからアプリをインストールし、実際のストアで試してみてください。月額$6.99で、1週間の無料期間も用意されています。ギフト用途が多いストアや、予約販売を行う店舗にとって、大きく手間を削減できるはずです。
その他の4つのアプリ紹介
ここからは、日付セレクター機能を備えたその他のアプリを4つご紹介します。いずれも商品ページやカートページ、あるいはShopify Plus向けのチェックアウトページでの「日付指定」を実現可能です。機能比較のため、まずは表形式で概要をまとめ、その後にワンポイント解説を添えています。
Flare: Delivery Date Picker
| 項目 | 内容 |
|---|---|
| アプリ名 | Flare: Delivery Date Picker |
| 価格設定 | - 無料プランあり(無料体験あり) - Efficientプラン: $29/月 - Advancedプラン: $199/月 - Automatedプラン: $499/月 (いずれも年払いで約16%割引あり) |
| ハイライト | - 管理画面で直接操作 - 最新テーマ対応 - 配送日指定をミスなく実施するための機能充実 - FedEx/UPSなどとの連携も可能 |
| レビュー評価 | 4.9 (39) |
| 主な機能 | - お客様が未来の日付を選択可能 - 郵便番号や配送方法別の配達日管理 - タグ付けやピックリスト管理によるオペレーション効率化 - ShipStationなどの外部サービスと連携しやすい |
| 対応言語 | 英語 |
● ワンポイント解説
Flareは配送日指定のミスを極力防ぎたい店舗に向いています。郵便番号ごと・配送方法ごとに配達可能日を設定し、未来の日付をピンポイントで指定させることで、顧客とのトラブル(届く日数の勘違いなど)を最小限に抑えられます。ShipStationやFedEx、UPSなど、主要な配送キャリア連携にも対応し、配送オペレーションを自動化できる点も魅力です。加えて顧客サポート問い合わせ(「いつ届く?」という質問など)を減らす効果も期待でき、結果としてストア運営がスムーズになります。
Stellar Delivery Date & Pickup
| 項目 | 内容 |
|---|---|
| アプリ名 | Stellar Delivery Date & Pickup |
| 価格設定 | - 無料プランあり(無料体験あり) - Store Pickup: $14.99/月 - Product Delivery: $14.99/月 - Unlimited Location: $29.99/月 |
| ハイライト | - 管理画面で直接操作 - 最新テーマ対応 - Shopify POSと連携可 - 日付と時間のスロット指定機能 |
| レビュー評価 | 4.8 (823) |
| 主な機能 | - 配送日や店舗受取日を指定するカレンダーを表示 - Shopify Plusストアではチェックアウトページへの埋め込みも可能 - 商品単位の準備日数やカットオフ時間を細かく設定できる |
| 対応言語 | 英語 |
● ワンポイント解説
Stellar Delivery Date & Pickupは、多店舗展開や店舗受け取りオプションを提供する事業者に最適です。ひとつのアプリで配送・受け取り・発送スロット管理など多岐にわたる機能をカバーしているため、店頭受け取りニーズが高い生花店や食品系ショップなどで重宝します。Shopify POSとの連携により、実店舗とオンライン注文をまとめて管理しやすくなるのも強み。曜日や時間帯ごとの制限や、特定日を休業扱いにする「ブラックアウト日」設定も可能なので、忙しい時期の在庫管理や人員配置も計画的にできます。
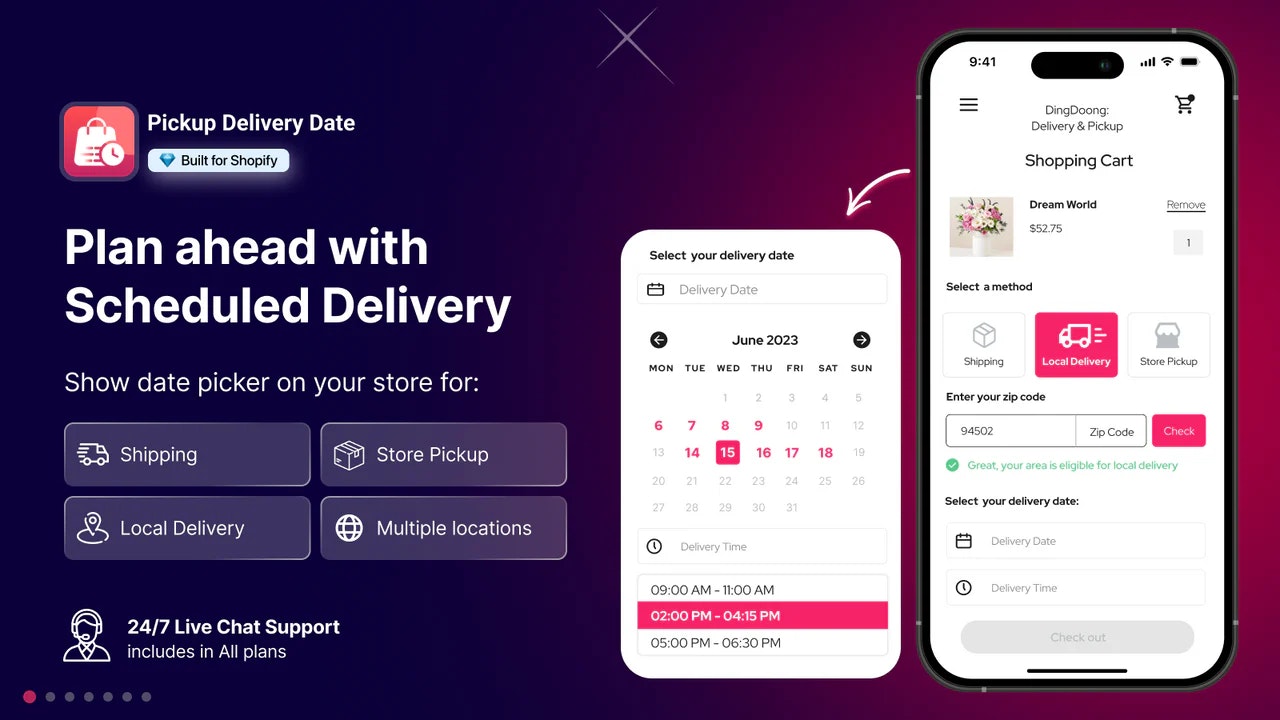
D: Pickup, Local Delivery Date
| 項目 | 内容 |
|---|---|
| アプリ名 | D: Pickup, Local Delivery Date |
| 価格設定 | - 無料プランあり(無料体験あり) - Essential: $3.99/月 - Smart: $6.99/月 - Enterprise: $16.99/月 |
| ハイライト | - 管理画面で直接操作 - 最新テーマ対応 - 配送日と店舗受取日をまとめてカレンダーで管理 - Zipコードや商品ごとのリードタイム設定 |
| レビュー評価 | 4.9 (224) |
| 主な機能 | - お客様が簡単に受け取り日時を選択可能 - ブラックアウト日、カットオフ時間の設定 - Googleカレンダー連携 - 店舗受取・ローカルデリバリー・通常配送を柔軟に切り替え |
| 対応言語 | 英語 |
● ワンポイント解説
D: Pickup, Local Delivery Dateは、店舗受け取り・ローカルデリバリー機能に特化しています。Zipコードベースでの配達可能エリア設定や、商品ごとのリードタイム指定を組み合わせて細やかな配送日管理ができるため、商品や配送エリアが限定的でも運用しやすいのが特徴です。Googleカレンダーとの連携により、受取日時をカレンダーで見ながら運用したい事業者にも便利。特にカフェやベーカリー、惣菜店など、地元向けデリバリーや店頭ピックアップの需要が高いショップに向いています。
Bloom: Delivery Date & Pickups
| 項目 | 内容 |
|---|---|
| アプリ名 | Bloom: Delivery Date & Pickups |
| 価格設定 | - $10/月(無料体験あり) |
| ハイライト | - 管理画面で直接操作 - 最新テーマ対応 - 時間帯スロットの自動生成と注文上限機能 - GoogleカレンダーやOutlookカレンダーとの同期 |
| レビュー評価 | 5.0 (34) |
| 主な機能 | - お客様が希望日時を選択して注文できる - カットオフ・準備時間・ブラックアウト日を細かく設定 - 出荷日時のスケジュール管理をシンプル化 - 翻訳やローカライズにも柔軟に対応 |
| 対応言語 | 英語 |
● ワンポイント解説
Bloomは、月額$10と比較的安価ながら「時間帯スロット+注文上限」の機能を備えているのが魅力。単に日付だけでなく、15分刻み・30分刻み・60分刻みといった形で分割し、1スロットあたりの受注数を上限設定できるため、過度な注文が集中しないように調整できます。特に生花店や飲食店などで、限られた生産キャパシティを考慮しながら受注を受けたいケースにおすすめです。また、GoogleカレンダーやOutlookカレンダーへの同期機能を活用すれば、社内の受注・納期スケジュール管理を一元化しやすくなります。
まとめ
Shopifyで「商品ごとに希望日や記念日などを入力できる日付セレクター」を表示する方法として、以下の5つのアプリを紹介しました。
-
シンプル記念日入力|お手軽日付セレクター表示
- 日付を商品プロパティとして自動保存し、管理が非常に簡単
- テーマへの導入がワンクリックででき、初期設定もシンプル
- 月額$6.99で7日間の無料期間あり -
Flare: Delivery Date Picker
- 郵便番号や配送方法別に細かい配達日管理が可能
- FedExやUPSとの連携で配送オペレーションの自動化も視野に入る -
Stellar Delivery Date & Pickup
- 店舗受取機能やShopify POSとの連携など、多店舗展開に強い
- Shopify Plusのチェックアウトページにセレクターを設置可能 -
D: Pickup, Local Delivery Date
- ローカルデリバリーや店頭受取に特化した機能
- Zipコードや商品ごとのリードタイムを柔軟に設定できる -
Bloom: Delivery Date & Pickups
- 時間帯スロットと注文上限を管理しやすい
- GoogleカレンダーやOutlook連携で社内スケジュール管理も効率化
いずれも「Shopify 希望日 記念日 日付セレクター」といったキーワードで探すと見つけやすいアプリです。どのアプリも配達日指定や記念日入力という要望に対応しており、ストアの規模や運営形態に合わせた機能・価格帯が用意されています。ぜひ実際に無料トライアルを利用してみて、求める機能や操作性、デザインカスタマイズの自由度などをチェックしてみてください。
日付入力欄を設置することで、ギフト利用・予約販売の売上増や注文管理の効率化が期待できます。大切な記念日や希望日をスムーズに取得できるよう、今回紹介したアプリの導入を検討してみてはいかがでしょうか。お客様にとっても「自分の指定したタイミングで商品が届く」という安心感につながり、リピート率向上にも寄与するはずです。
最後までお読みいただき、ありがとうございました。日付セレクターアプリを活用して、より魅力的で使いやすいShopifyストアを構築してみてください。皆様のECビジネスがますます発展することを願っています。
参考記事
今回は、以下の記事を参考にしています。