Shopifyを利用してオンラインストアを運営していると、いかに効率的に客単価を伸ばすかという課題に直面することは珍しくありません。さまざまな商品がある中で、ユーザーのニーズを的確に捉えながら「あと一品」を買ってもらえる仕組みを構築できるかどうかが、ショップの収益アップを左右するポイントになります。
なかでも、購入意欲の高いタイミングで関連商品を提案する「クロスセル」は強力な手法として知られています。なかでも「ポップアップ」形式で顧客に商品をおすすめすれば、スムーズな導線で注文を促しやすいでしょう。今回は、Shopifyの商品ページを拡張して“商品ごとにクロスセルのポップアップを表示”できるアプリを5つ厳選し、一挙にご紹介します。
最初に取り上げるのは、ストアオーナーの負担を最小限に抑えながら、商品ごとにクロスセルポップアップを表示できる「シンプル商品ごとのポップアップクロスセルアプリ」です。以下では、このアプリを中心に具体的な導入手順や使いこなし方を詳しく見ていきます。次いで、その他にも便利な4つのアプリを表形式で特徴をまとめ、補足的なポイントを解説します。
ShopifyによるECビジネスの成長や売上向上のヒントとして、ぜひ最後までチェックしてみてください。キーワードはもちろん「Shopify 商品ごと クロスセル ポップアップ」。上手に活用し、あなたのショップに適した販売戦略を実現しましょう。
今回は、以下の記事を参考にしています。
- Shopifyで商品ごとのポップアップクロスセルを実装する方法を考察
- Shopifyで商品ごとのクロスセルポップアップを実現できるアプリ9選
- 【2025年】Shopifyで商品ごとのクロスセルポップアップを実装できるアプリ15選を徹底解説!
- 【2025年】Shopify で商品ごとにクロスセルポップアップを表示する方法は?おすすめアプリも紹介!
- Shopifyで商品ごとのクロスセルポップアップを表示できるアプリについて徹底解説
シンプル商品ごとのポップアップクロスセルアプリ
ここからは、商品ページを軸にクロスセル用のポップアップを実装できる「シンプル商品ごとのポップアップクロスセルアプリ」について、その特徴やインストール手順を詳しく見ていきます。手順の流れや画像URLは以下に示す通りです。画像URLはそのまま活用しながら、要点をわかりやすくまとめています。
はじめに
まず、このアプリの概要を押さえておきましょう。
- ShopifyでECサイトを運用している事業者向け
- 商品ページごとにおすすめ商品をポップアップ表示して、ついで買い(クロスセル)を促進
- 簡単な操作でポップアップを表示・管理し、平均注文額アップをサポート
「シンプル商品ごとのポップアップクロスセルアプリ」は、以下からインストール可能です。
この記事では、アプリの特徴や導入ステップを順を追って解説していきます。
「シンプル商品ごとのポップアップクロスセルアプリ」でできること
シンプル商品ごとのポップアップクロスセルアプリで実現できる機能は以下の通りです。
-
商品ごとにクロスセルポップアップをカート追加時に表示
購入を決定し、カートに追加したタイミングでポップアップを表示し、関連商品をおすすめできます。「ついでにもう一品」を逃さないタイミングで提案できるため、顧客単価アップを狙うのに最適です。
-
直感的な管理画面でポップアップ設定が簡単
対象商品の選択や表示テキストなどを、管理画面から2ステップほどで設定可能。コーディング不要で操作しやすいため、初心者でも扱いやすいです。
-
ポップアップ設定の一元管理
どの商品にどういったポップアップを設定したか一覧で管理・編集ができます。ルールや文言を一括把握できるため、運用効率も良好です。
-
ノーコードでデザインのカスタマイズが可能
フォントの大きさや背景色、ボタンのデザインなど、ブランドに合わせた見た目を自由に変更できます。 -
ワンクリックでテーマに追加し、導入を簡単に
インストール後、テーマへの組み込みがワンクリックで完了。すぐに使い始めることができます。
これらを駆使することで、商品追加のタイミングを逃さず、訪問者にスムーズなアップセルを提案できるようになります。
アプリのインストール
では、実際に「シンプル商品ごとのポップアップクロスセルアプリ」をストアに導入してみましょう。
-
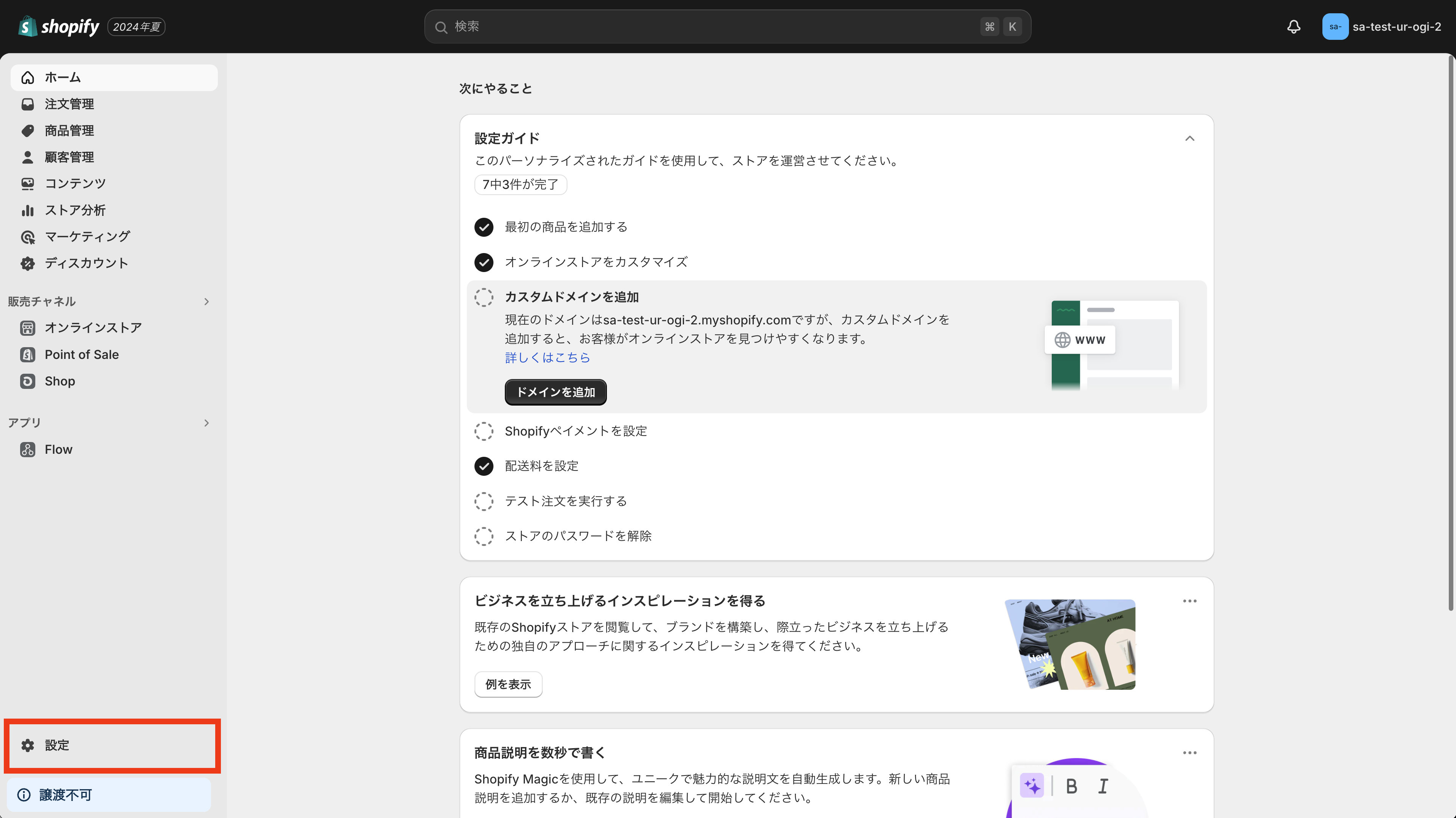
Shopify管理画面左下の「設定」をクリック
-
「アプリと販売チャネル」を選択し、表示された画面から「Shopify App Store」をクリック
-
「シンプル商品ごとのポップアップクロスセルアプリ」と検索し、該当アプリをインストール
-
「インストール」ボタンを押すと、ストアへアプリが追加されます(7日間の無料トライアルあり)
-
アプリの利用許可画面が表示されるので、右下の「インストール」ボタンをクリック
-
インストールが完了すると、以下の管理画面が表示されます
アプリをテーマに追加
アプリを導入しただけでは、ポップアップは実際に表示されません。テーマへの組み込みが必要なので、手順を確認しておきましょう。
もしエラーが出る場合は、手動での追加に切り替えます。
手動でアプリをテーマに追加する場合
-
先ほどと同じ設定画面でテーマを選び、「テーマをプレビュー」をクリック
-
テーマ編集画面でサイドバーの「埋め込みアプリ」アイコンをクリック
-
「シンプル商品ごとのポップアップクロスセルアプリ」を有効化し、「保存する」をクリック
-
アプリブロックが表示されているのを確認し、再度「保存する」をクリック
これでアプリをテーマに組み込み、ポップアップ機能を利用する準備が整います。
アプリ設定
続いて、クロスセルポップアップを表示させる対象商品やポップアップ内容を設定しましょう。
クロスセルポップアップ商品の追加
-
「クロスセルポップアップ商品一覧」を開き、右上の「クロスセルポップアップ商品を追加」をクリック
-
対象商品を選ぶ(クロスセルポップアップを表示させたい商品)
「クロスセルポップアップを設定する対象商品を選択」で、該当商品を検索・追加します。
選択が完了すれば、選んだ商品がリストに表示されます。
-
ポップアップに表示する「クロスセル商品」を選ぶ
カートに追加された商品のポップアップで提案したい商品を検索して追加します。
-
「保存する」をクリックすると、一覧に設定が反映されます
クロスセルポップアップ商品の管理・削除
「クロスセルポップアップ商品一覧」で設定した商品の一覧が表示されます。削除したい場合はチェックを入れて「クロスセルポップアップ商品を削除」をクリックすると消去できます。
見た目のカスタマイズ
次に、実際に表示されるポップアップのデザインを調整します。管理画面からの操作だけでブランドイメージに合わせた編集が可能です。
-
テーマのカスタマイズ画面で商品ページを表示し、サイドバーの「埋め込みアプリアイコン」をクリック
-
「シンプル商品ごとのポップアップクロスセルアプリ」をクリック
-
表示される管理画面で、タイトルや本文、フォント、背景色などを自由にカスタマイズ
-
ポップアップのタイトル・本文
「商品がカートに追加されました!」「この商品と一緒にいかがでしょう?」といった文言などを設定し、購買意欲を引き上げます。 -
ポップアップデザイン設定
文字色や背景色、ボタンデザイン、フォントサイズの変更など、ノーコードで細かく調整できます。 -
おすすめ商品の表示設定(クロスセル)
商品を何列で並べるか、再表示制御を何日後にするか、といった表示頻度を決定。0日なら毎回表示されます。 -
追加CSS
デフォルト設定だけでは物足りない場合に、追加CSSを使って細部の調整が可能です。
使いこなしのポイント
-
心を動かすコピーライティング
「ついでに買うとお得」「今だけ特別価格」など、お得感や希少性を伝えて追加購入を誘導しましょう。 -
レイアウトを整えて魅力を強調
商品画像やタイトルが見やすいよう、PC/モバイルそれぞれで列数のバランスを調整すると効果的です。 -
表示頻度の調整
毎回表示しすぎると煩わしく感じる場合もあるため、何日かスパンを空けるなど、ユーザー体験を踏まえて制御しましょう。 -
ブランドらしさを追加CSSでさらに高める
タイトル部分のフォントを独自の書体にしたり、背景やボタンのデザインをより個性的にアレンジしたりすれば、ブランドイメージをより際立たせられます。
終わりに
ここまで、「シンプル商品ごとのポップアップクロスセルアプリ」を中心に、設定方法や運用のコツを詳しく解説してきました。商品ページごとにポップアップを表示し、クロスセルをスムーズに行うことで、平均注文額や売上の向上が期待できます。
興味があれば、以下のリンクから導入を検討してみてください。インストールして7日間は無料トライアルがあるので、ストアの実状に合わせて使い勝手を確かめるには十分でしょう。
Kaching Popup Discount Upsell
ここからは、その他のアプリを4つ紹介します。まずは「Kaching Popup Discount Upsell」です。ストア訪問者がカートに商品を追加したタイミングや、離脱しようとしたタイミングなどにポップアップを表示し、アップセルやクロスセルを行うアプリです。
以下の情報を表にまとめ、簡単に解説します。
| アプリ名 | Kaching Popup Discount Upsell |
|---|---|
| 価格設定 | 無料 |
| ハイライト | - 管理画面で直接操作 - Dawn対応 - 4.9 (30件のレビュー) |
| 開発者 | Kaching Bundles & Upsells |
| 主な特徴 | - 条件に応じたカスタマイズ可能なアップセルポップアップ - 関連商品の提案やギフト包装の提案など幅広い用途に対応 - 操作がシンプル |
| 言語 | 英語 |
| 連携対象システム・アプリ | チェックアウト |
| カテゴリー | アップセルとクロスセル |
Kaching Popup Discount Upsellは、無料で使えるうえに設定が非常にわかりやすいのが特徴です。顧客がカートに何を追加したか、どのタイミングでどのようなオファーを提示するかといった条件を柔軟に組み込めるので、コンバージョン経路を崩さないままクロスセルを実施できます。小規模から中規模のストア運営者にとっても扱いやすく、短期間でAOV(平均注文額)の向上が見込めるでしょう。
Essential Upsell & Cross Sell
続いて、「Essential Apps」が提供する「Essential Upsell & Cross Sell」を見ていきます。こちらは、カートページや商品ページで「一緒に買われている商品」をまとめて提示する機能が充実しているのが魅力です。
| アプリ名 | Essential Upsell & Cross Sell |
|---|---|
| 価格設定 | 無料 |
| ハイライト | - 日本のビジネスに人気 - Dawn対応 - 5.0 (568件のレビュー) |
| 開発者 | Essential Apps |
| 主な特徴 | - 商品ページ、カートページでの「Frequently Bought Together」 - 関連商品や追加オプションの提案 - 一括購入割引や「Buy X Get Y」などの適用が可能 |
| 言語 | 英語 |
| 連携対象システム・アプリ | チェックアウト / PageFly Landing Page Builder |
| カテゴリー | アップセルとクロスセル / カートのカスタマイズ |
Essential Upsell & Cross Sellは、ストア全体で使いやすい総合的なアップセル・クロスセル機能を提供します。たとえば、商品ページの下部に「この商品も人気です」といった関連商品をブロックで表示したり、カート内で割引付きの関連商品を提案したりと、セクションレイアウトを自由に設定できる点がメリットです。既存のテーマのレイアウトを大きく変えずに導入しやすく、見た目にもなじみやすいので、デザインへのこだわりが強いブランドにも適しています。
Upsell & Cross Sell — Selleasy
3つ目は、「Logbase」が開発する「Upsell & Cross Sell — Selleasy」。こちらは無料インストール後、月間注文数に応じた課金形態のフリーミアムモデルを採用しています。マンスリーの注文件数が50件以内なら無料で利用できるので、スモールスタートにぴったりです。
| アプリ名 | Upsell & Cross Sell — Selleasy |
|---|---|
| 価格設定 | 無料インストール(無料体験あり) 最大50注文/月は無料 |
| ハイライト | - Dawn対応 - 4.9 (2,255件のレビュー) |
| 開発者 | Logbase |
| 主な特徴 | - 商品ページ、カートポップアップ、ポスト購入画面など多彩な場所でアップセル - Frequently Bought Togetherや関連商品表示にも対応 - マルチ言語・マルチ通貨に対応 |
| 言語 | 英語、ドイツ語、フランス語 |
| 連携対象システム・アプリ | チェックアウト / お客様アカウント / LogBase ほか |
| カテゴリー | アップセルとクロスセル / 商品バンドル |
Selleasyは、Amazonライクな「Frequently Bought Together」スタイルの表示や、カート内ポップアップ、購入後(サンクスページ)でのアップセルなど多彩なシチュエーションで販売促進を仕掛けられるのが強みです。また、売上件数が少ない段階なら無料で使えるのも大きな魅力といえます。ストアの規模が成長して注文数が増えた段階で、有料プランに移行してさらに高度な設定を活用するというステップアップがしやすいでしょう。
ReConvert Upsell アップセル&クロスセル
最後に紹介するのは「ReConvert Upsell アップセル&クロスセル」です。Shopifyの決済フローやサンクスページを柔軟に編集して、追加購入につなげる仕組みを構築できます。英語表記のアプリですが、サンクスページ上で独自のブロックやフォームを追加できるため、多機能かつ設計自由度の高さが注目ポイントです。
| アプリ名 | ReConvert Upsell アップセル&クロスセル |
|---|---|
| 価格設定 | 無料プランあり。無料体験あり 有料プランは月額$4.99〜 |
| ハイライト | - 日本のビジネスに人気 - Dawn対応 - 4.9 (5,604件のレビュー) |
| 開発者 | ReConvert 💵 |
| 主な特徴 | - 「購入後のアップセルファネル」を作成し、決済後も追加オファーを提示 - サンクスページをドラッグ&ドロップで編集 - 誕生日情報やアンケート収集などにも対応 |
| 言語 | 英語 |
| 連携対象システム・アプリ | チェックアウト / Shopify Flow / ほか多数連携 |
| カテゴリー | アップセルとクロスセル / 商品バンドル |
ReConvertは、サンクスページや購入後の一連のステップをカスタマイズできる点が大きな強みです。さらに、ワンクリックのポスト購入アップセルに対応しており、「もう少し購入を増やす」トリガーを決済完了直後に用意できます。顧客が一度購入を決めた後のタイミングで、関連商品やセット割引などを提示すると、追加購入のハードルを下げられるメリットがあります。
まとめと今後の運用ポイント
ここまで、商品ページやカート、サンクスページなど、さまざまなタイミングでクロスセルポップアップを表示できる5つのアプリを紹介しました。
-
シンプル商品ごとのポップアップクロスセルアプリ
- 商品ページでのクロスセルポップアップに特化
- 操作性がシンプルで、設定やデザイン調整もわかりやすい
-
Kaching Popup Discount Upsell
- 無料で導入でき、トリガーを細かく設定したポップアップの出し分けが可能
- 離脱防止にも活用しやすい
-
Essential Upsell & Cross Sell
- Frequently Bought Togetherなどの機能で関連商品をまとめて提案
- カートや商品ページに柔軟にブロックを追加しやすい
-
Upsell & Cross Sell — Selleasy
- 無料インストール後も一定注文数までは料金不要
- Amazon風に「一緒に買われている商品」を自然に見せる仕組みが充実
-
ReConvert Upsell アップセル&クロスセル
- 購入後のサンクスページやポスト購入アップセルを強化
- ワンクリックオファーや誕生日登録など、顧客との関係を深める仕組みも幅広く展開
Shopifyの商品ごとにクロスセルのポップアップを表示するには、どのアプリを選ぶかで、設定の柔軟性や費用、導入のしやすさなどが変わってきます。大切なのは、自分のストアの規模や商品構成、ターゲット層に合ったアプリを選ぶことです。たとえば運営開始間もないストアなら、導入が簡単で無料プランがあるものを試しやすいかもしれません。すでにある程度の売上があるストアなら、多少費用がかかっても高機能なアプリでアップセル施策を最大化する選択肢が魅力的でしょう。
運用のポイント
-
ポップアップを出すタイミングを見極める
多くのショップでは、「カートに入れた瞬間」と「決済完了後(サンクスページ)」が狙い目です。離脱しそうなタイミングや、ページ遷移時にも活用できるアプリなら、さらに幅広い施策が打てます。 -
提案する商品を厳選する
まったく関連性のない商品をおすすめしてしまうと、逆にユーザー体験を損ねる可能性があります。商品ごとの相性や組み合わせを慎重に見極め、顧客にとって魅力的な提案を行いましょう。 -
デザイン・文言をブランドに合わせる
ポップアップは目立つ一方で、どうしても広告感が出ることがあります。ブランドイメージに合う色やフォントを使い、購入意欲が増す自然なトーンのテキストを設定して、ストアのトータル体験を向上させることが重要です。 -
計測と改善を繰り返す
ポップアップを導入したら、コンバージョン率や平均注文額の変化を追いかけ、データをもとに改善を続けましょう。提案商品の入れ替えや、タイミング、デザインの微調整が売上アップにつながることは多いです。
Shopifyで商品ごとにクロスセルのポップアップを表示すれば、ストア運営者が手軽にアップセル施策を始められます。ぜひここで紹介した5つのアプリから、自社に合うものを導入し、顧客単価の向上や売上拡大に役立ててみてください。顧客にとっても欲しい商品を見逃さずに提案してもらえるため、満足度の向上につながるはずです。
最後までお読みいただきありがとうございます。Shopifyでの売上アップを目指す一助となれば幸いです。あなたのストアに合ったクロスセル用ポップアップを導入し、ぜひ効果を実感してみてください。
参考記事
今回は、以下の記事を参考にしています。