近年、ECサイト運営において 「利用規約への同意確認」 を確実に行うことは、ショップ運営者にとって非常に重要なテーマです。お客様が商品の購入手続きに進む前に規約を確認し、納得したうえで購入してもらうことで、誤注文や返品対応におけるトラブルを未然に防止 することができます。とくに Shopify を利用している場合は、チェックボックスによる同意確認を手軽に導入できるアプリが複数存在し、目的や予算に応じた選択肢が広がっています。
本記事では、「Shopifyで利用規約のチェックボックスを表示する方法5つ」 を取り上げ、以下のような構成で解説します。
- Shopifyにチェックボックスを追加するメリットと注意点
- 「シンプル利用規約チェックボックス|商品・カートページで使える」の詳しい導入・設定方法(約 5000 文字)
- その他の4つのアプリ(それぞれの特徴や料金プラン)
まずは、チェックボックスを導入する目的を簡単におさらいし、続いて具体的なアプリの使い方をご紹介します。ぜひ、Shopify チェックボックス 利用規約 のキーワードを参考にしながら、自分のストアに合う方法を見つけてみてください。
今回は、以下の記事を参考にしています。
- Shopifyで利用規約のチェックボックスを実装する方法を考察
- Shopify で利用規約同意のチェックボックスを商品・カートに設置できる?方法やおすすめアプリを徹底解説!【2025 年】
- Shopifyで利用規約のチェックボックスを商品ページに表示できるアプリについて徹底解説|ご利用ガイド
- Shopifyで利用規約のチェックボックスを実現できるアプリ4選!
Shopifyにチェックボックスを追加するメリット
-
利用規約の見落とし防止
チェックボックスを設置し、必ず「同意しないと購入できない」形にしておくことで、お客様の見落としリスク を大幅に削減できます。結果として、トラブル防止やカスタマーサポートの負担軽減が期待できます。 -
法的リスクの軽減
ビジネスの性質によっては、取引条件や返品ポリシーを明確化しておくことが非常に大切です。チェックボックスによる同意確認を導入しておけば、後々の法的リスクを軽減 できる可能性が高まります。 -
ブランドイメージの向上
Shopify ストアで利用規約確認をきちんと行うと、ユーザー目線では**「しっかりした店舗だ」**という印象を与えることにつながります。顧客満足度が向上し、リピート購入を促すことにも寄与するでしょう。
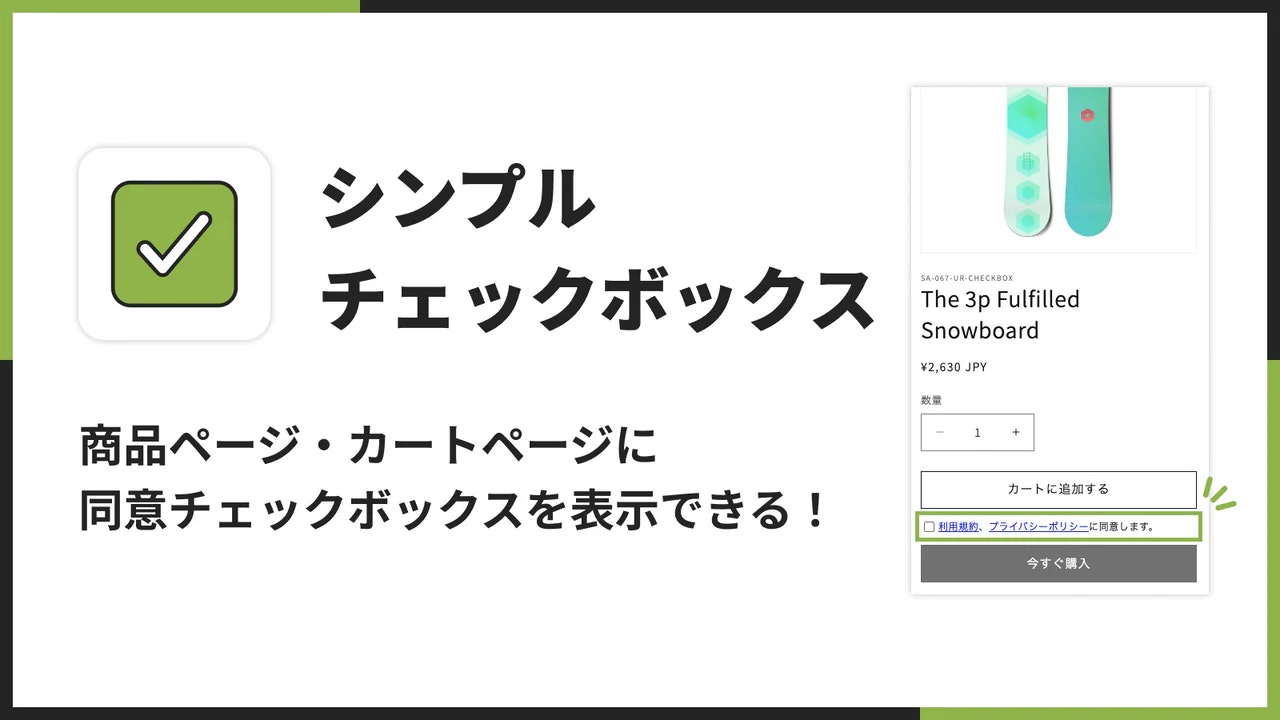
シンプル利用規約チェックボックス|商品・カートページで使える
ここからは、まず最初の方法として 「シンプル利用規約チェックボックス|商品・カートページで使える」 アプリをピックアップし、詳しく解説します。本アプリの大きな特徴は、商品の販売ページやカートページに簡単にチェックボックスを追加 できる点です。
以下で紹介する内容は、公式の 「ご利用ガイド」 を参考にしたものです。
はじめに
本記事でご紹介するのは、Shopify アプリ 「シンプル利用規約チェックボックス|商品・カートページで使える」 です。
「シンプル利用規約チェックボックス|商品・カートページで使える」について
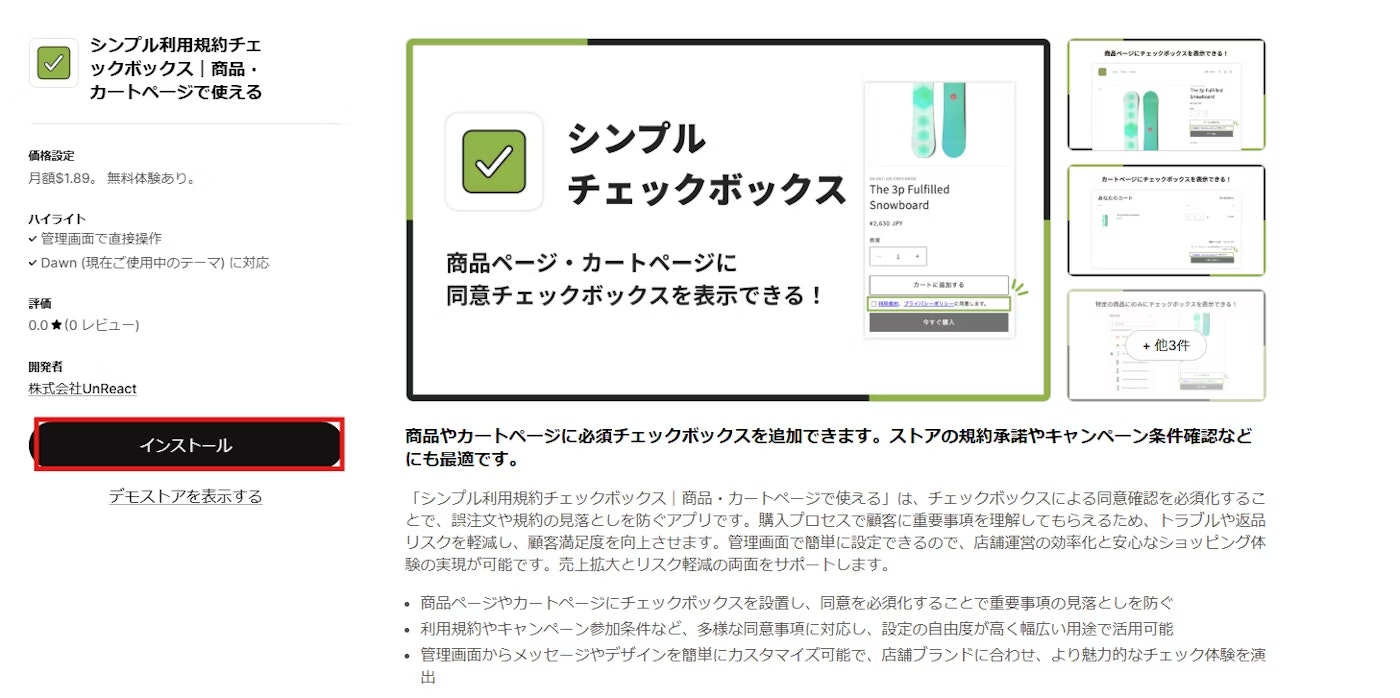
シンプル利用規約チェックボックス|商品・カートページで使える
- 月額: $1.89 / 月
- 無料体験: 7 日間
- 開発ストア: 無期限・完全無料で全機能をお試し可能
- 開発者: 株式会社 UnReact
本アプリは、商品ページやカートページに「チェックボックスによる同意確認」を追加できるシンプルなツールです。
「利用規約に同意」「返品ポリシーを確認」などの文言を、お客様が必ず認識した上でカートに進んでもらえるため、トラブル軽減とショップ運営の効率化 に大きく役立ちます。
もし興味があれば、以下の公式リンクからアプリの詳細とインストール画面をチェックしてください。
シンプル利用規約チェックボックス|商品・カートページで使える
「シンプル利用規約チェックボックス|商品・カートページで使える」でできること
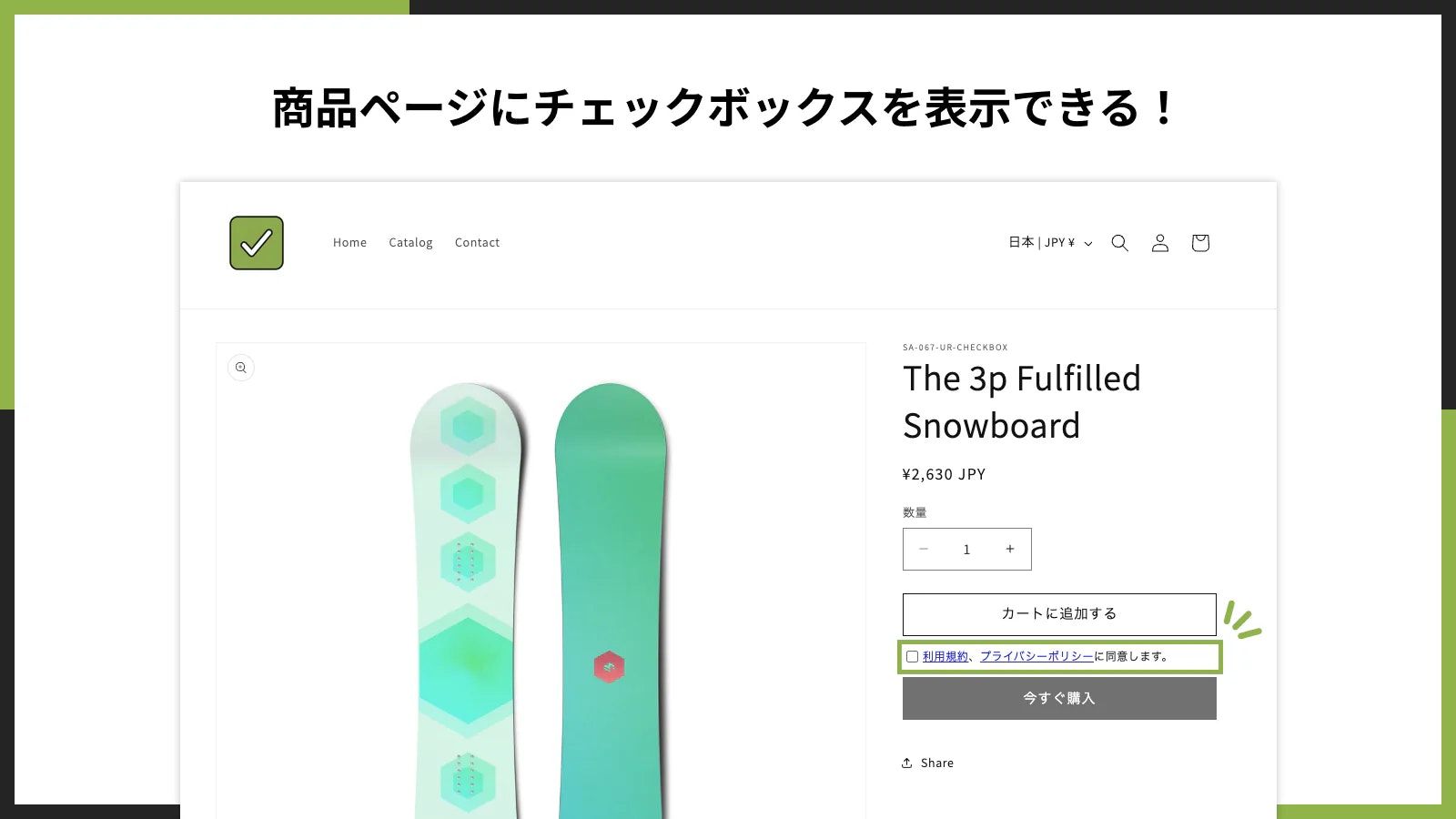
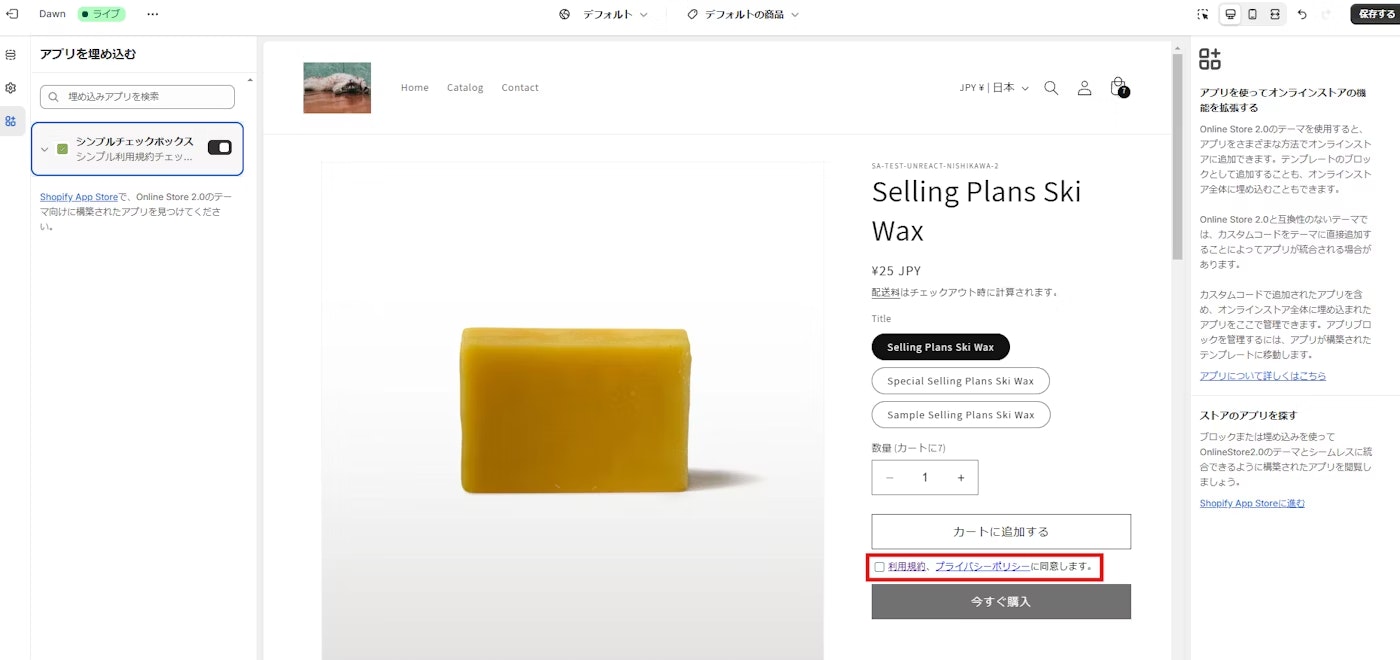
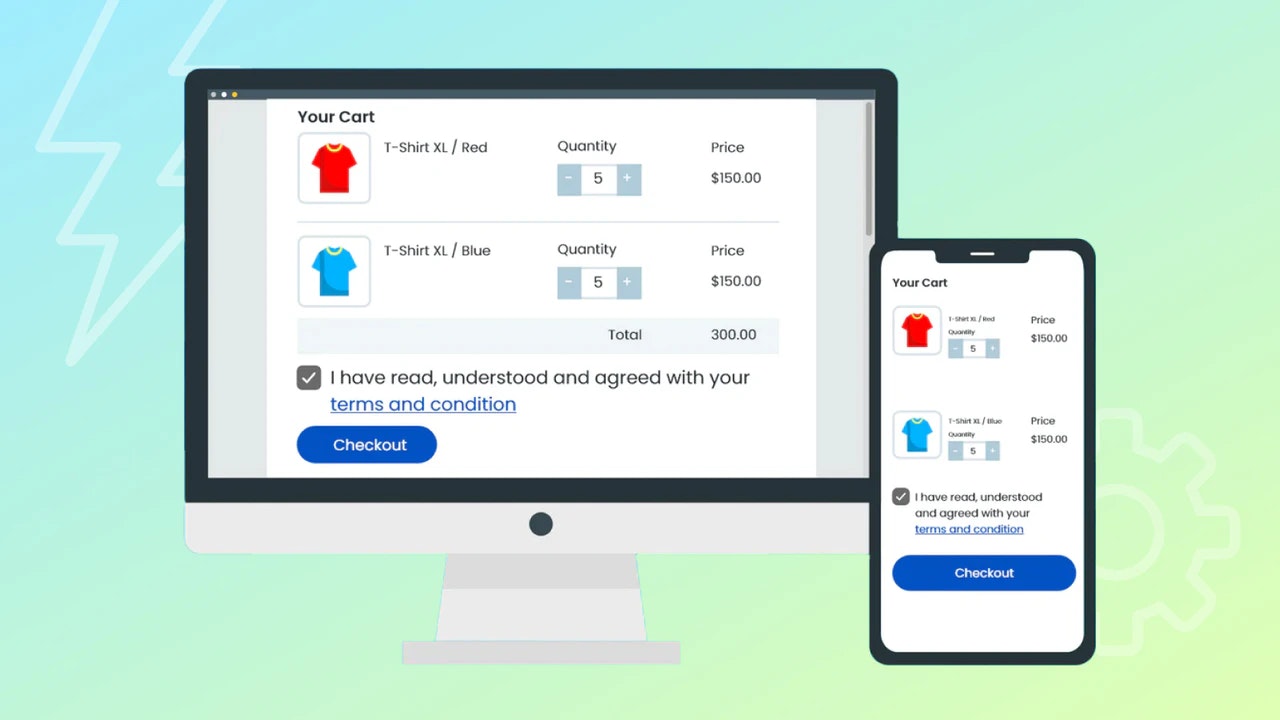
このアプリは、商品ごと・カートページ に「利用規約の同意」を促すチェックボックスを設置する機能を提供します。以下のように、実際の画面イメージを交えながらご紹介します。
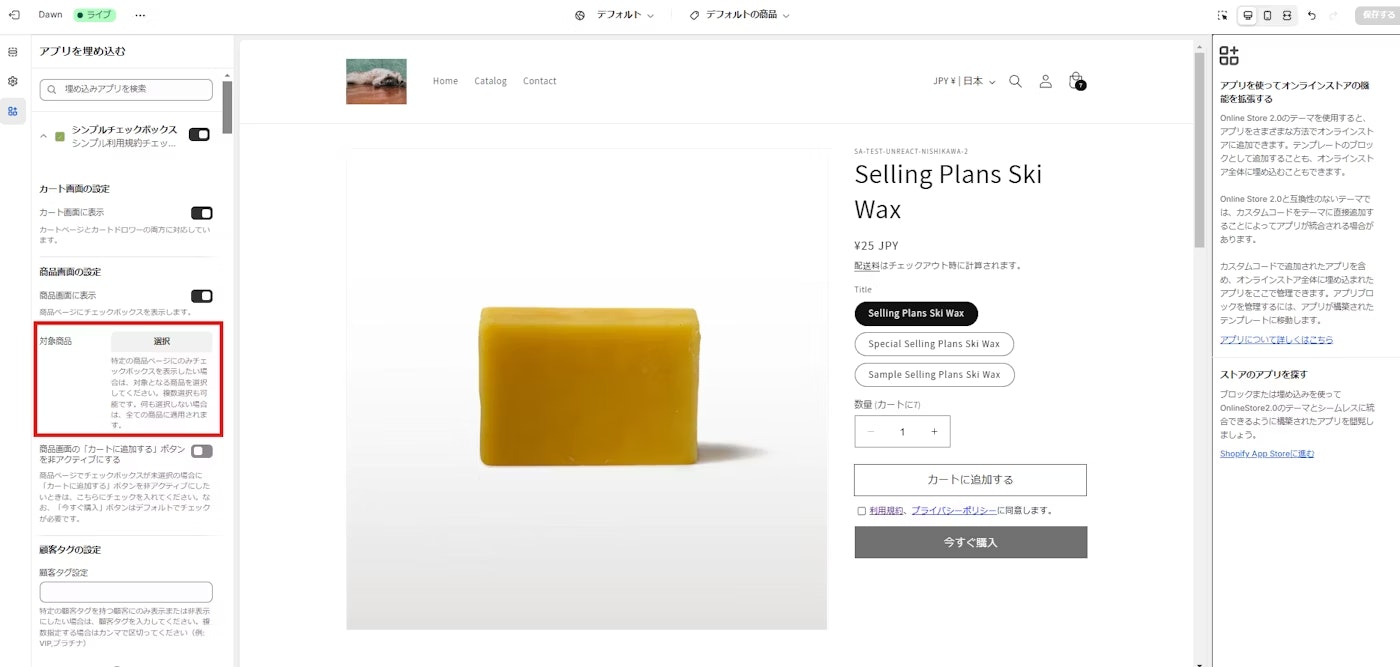
たとえば、商品ページにチェックボックスを表示して「返品ポリシーに同意する」や「カスタマイズ商品につき交換不可」などの注意喚起を入れることが可能です。
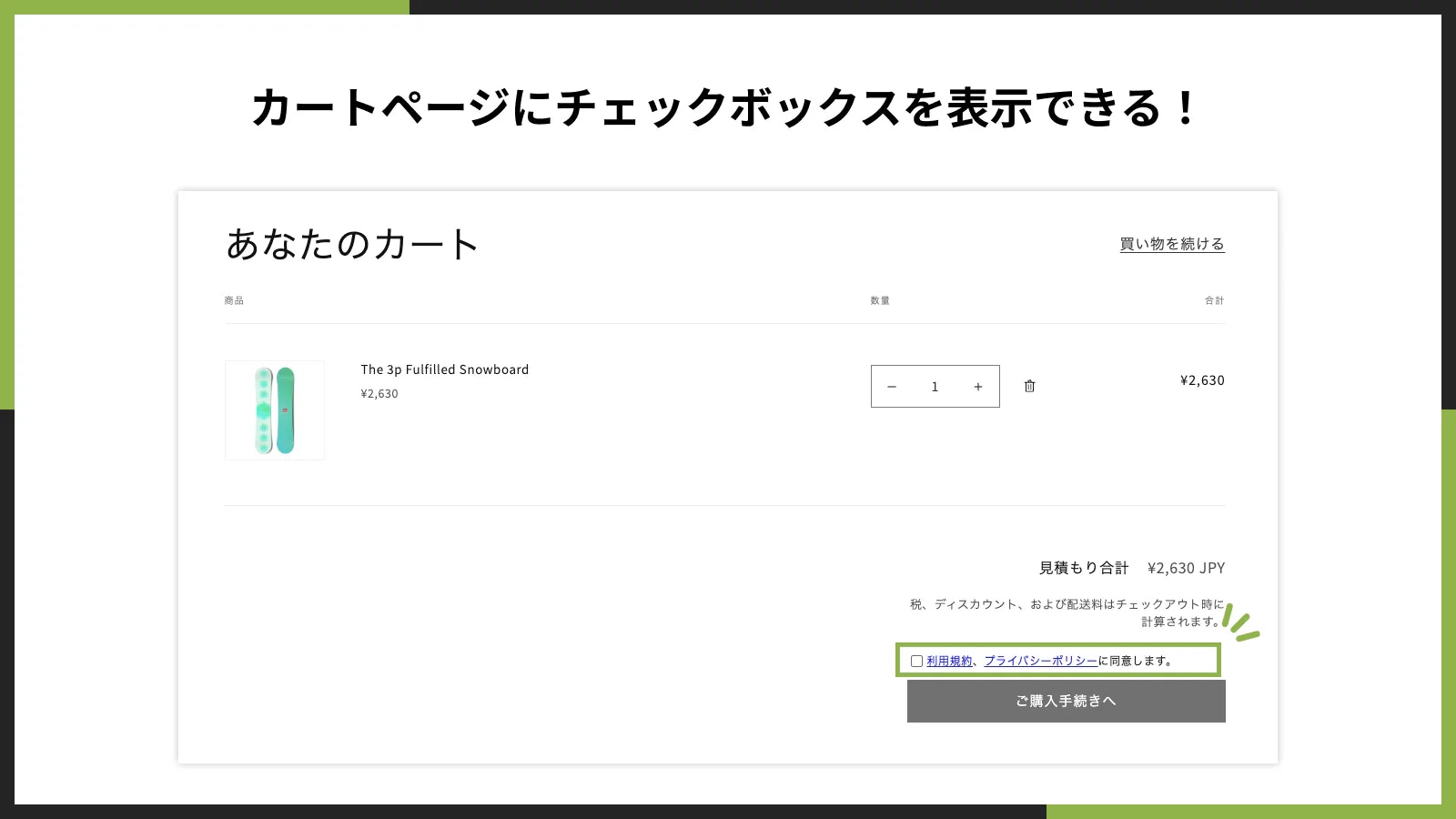
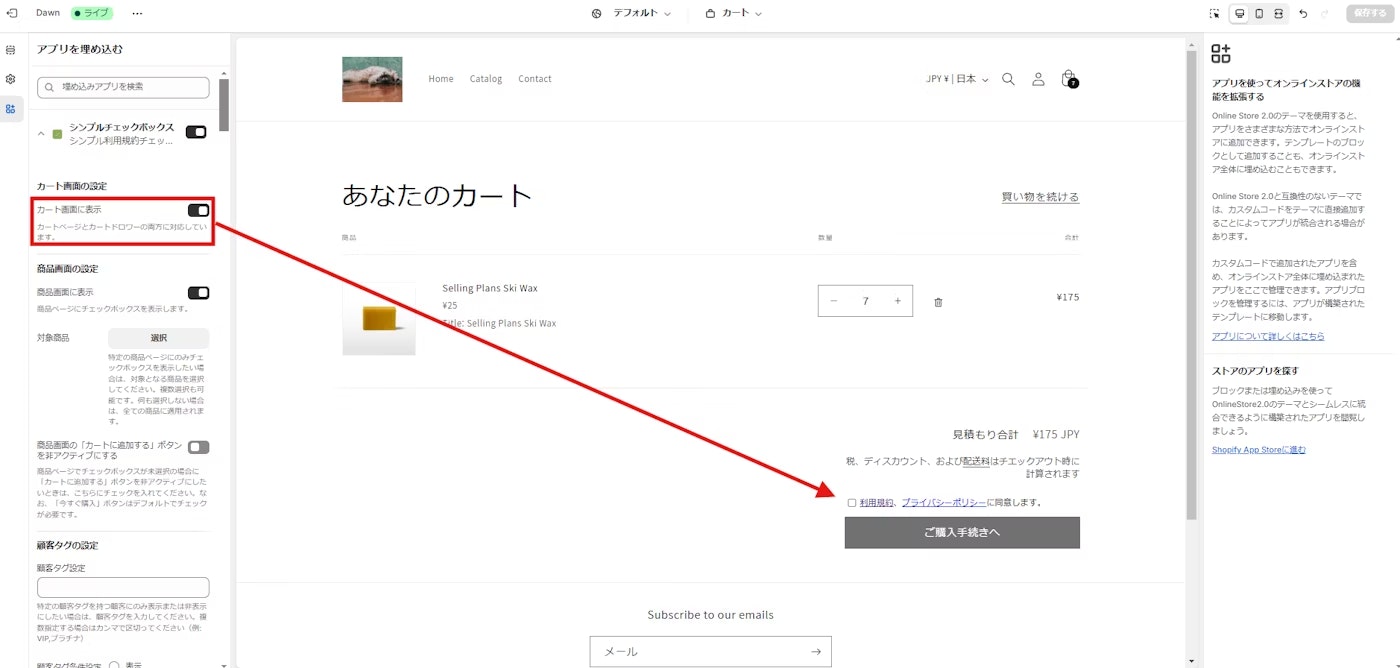
また、カートページにも同様のチェックボックスを導入できます。これにより、お客様が商品をまとめて購入する際にも、必ず利用規約を確認できるようになります。
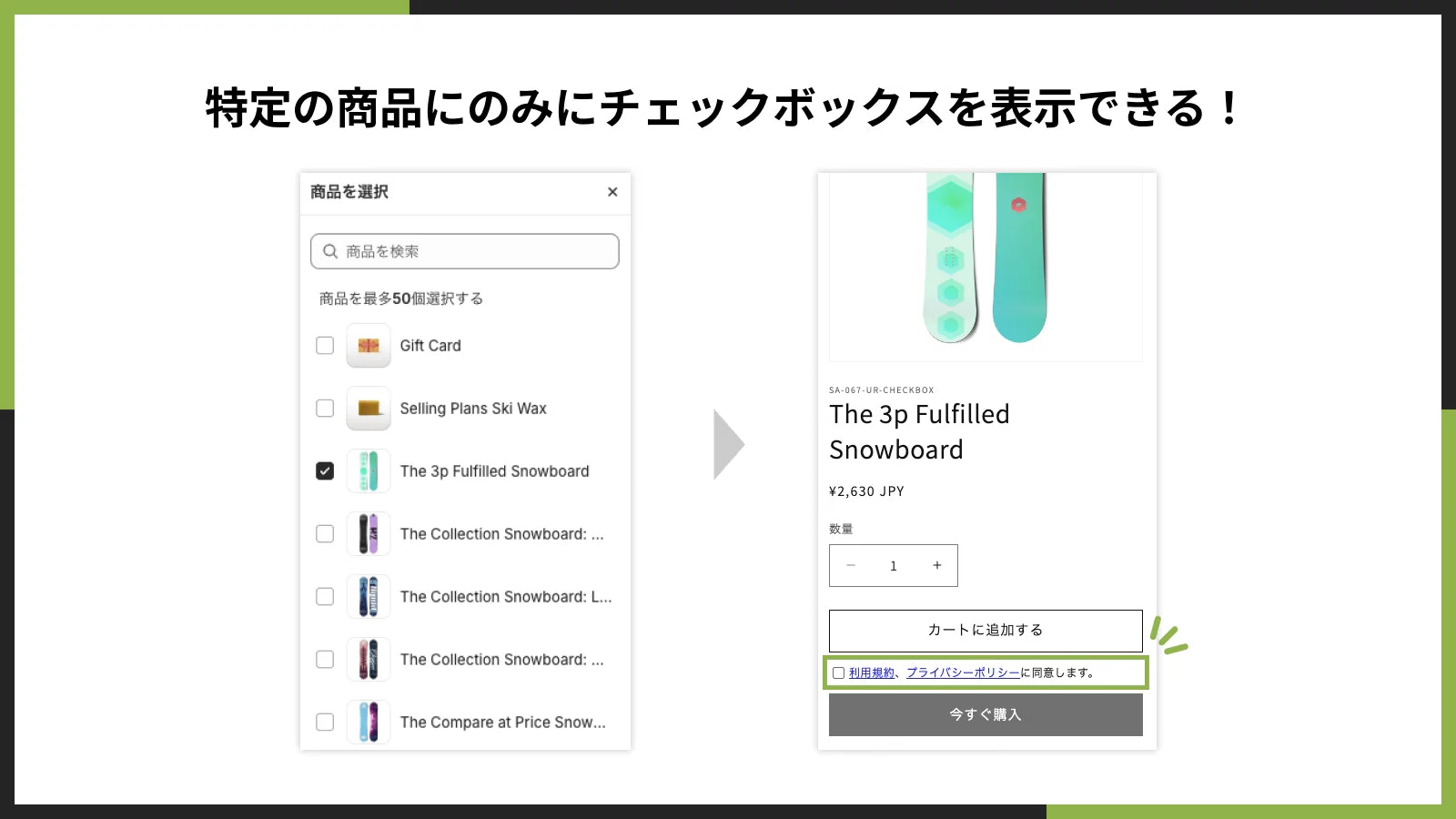
さらに、アプリブロック機能により 「特定の商品だけにチェックボックスを設置」 するといった細かい設定にも対応しています。たとえば、高額商品や受注生産品など、キャンセルポリシーの周知を徹底したいケースに便利です。
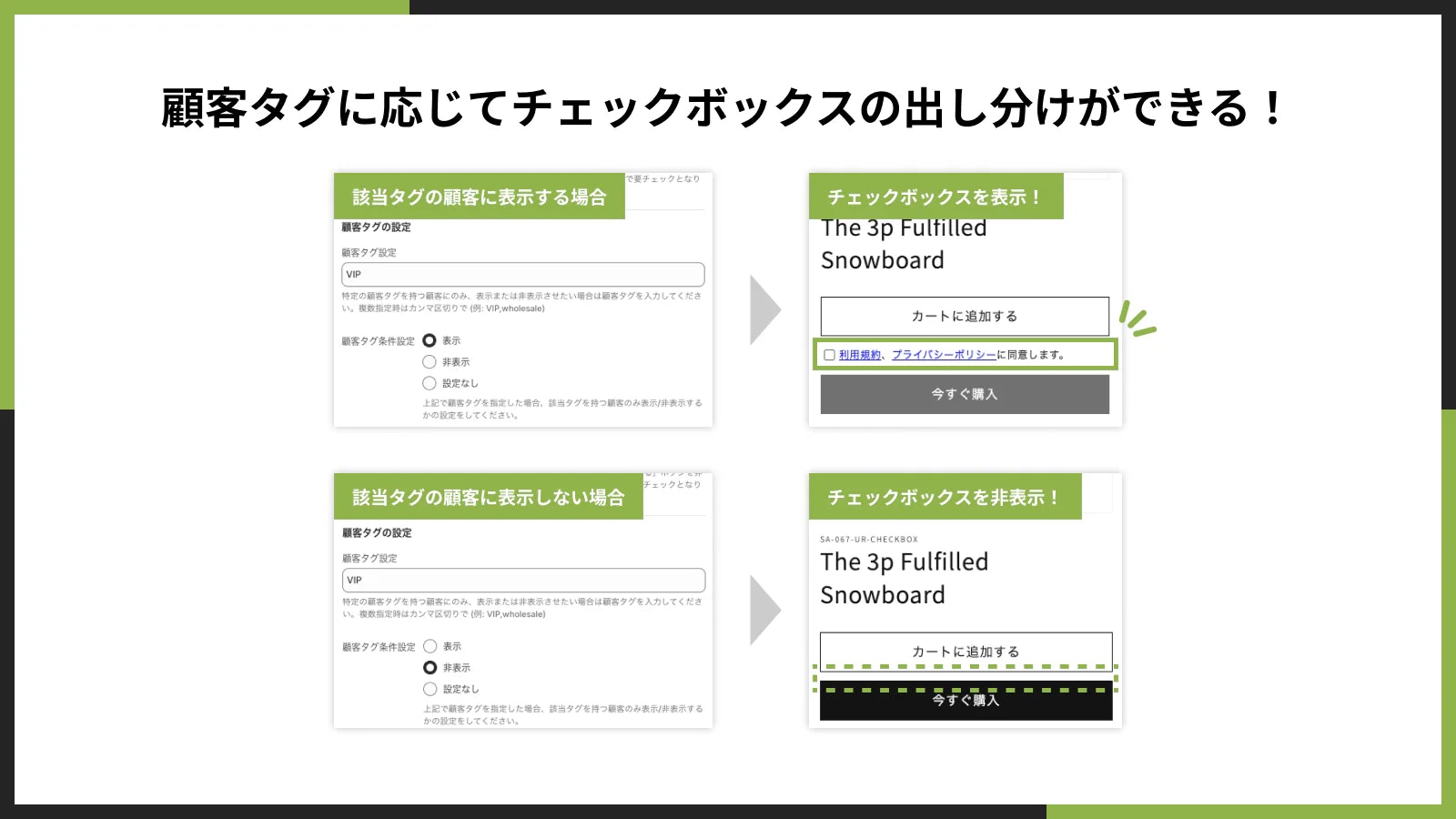
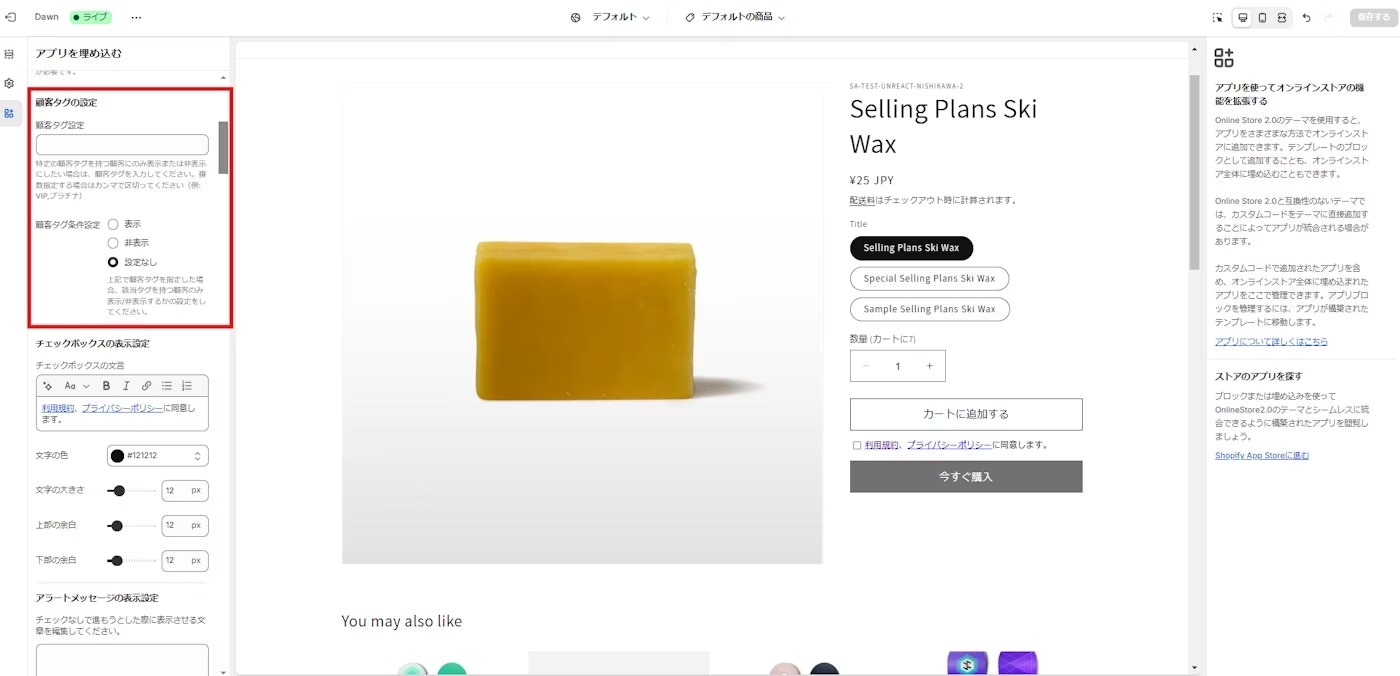
また、顧客タグに応じて チェックボックスを表示するかどうかを切り替えることも可能です。たとえば、定期購入ユーザーや法人アカウントだけに特別なチェック項目を表示する、といった使い方ができます。
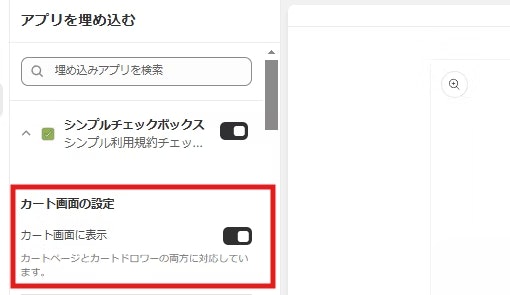
なお、カートページとカートドロワーの両方 に対応しているので、お使いのテーマやデザインに合わせて利用できます。
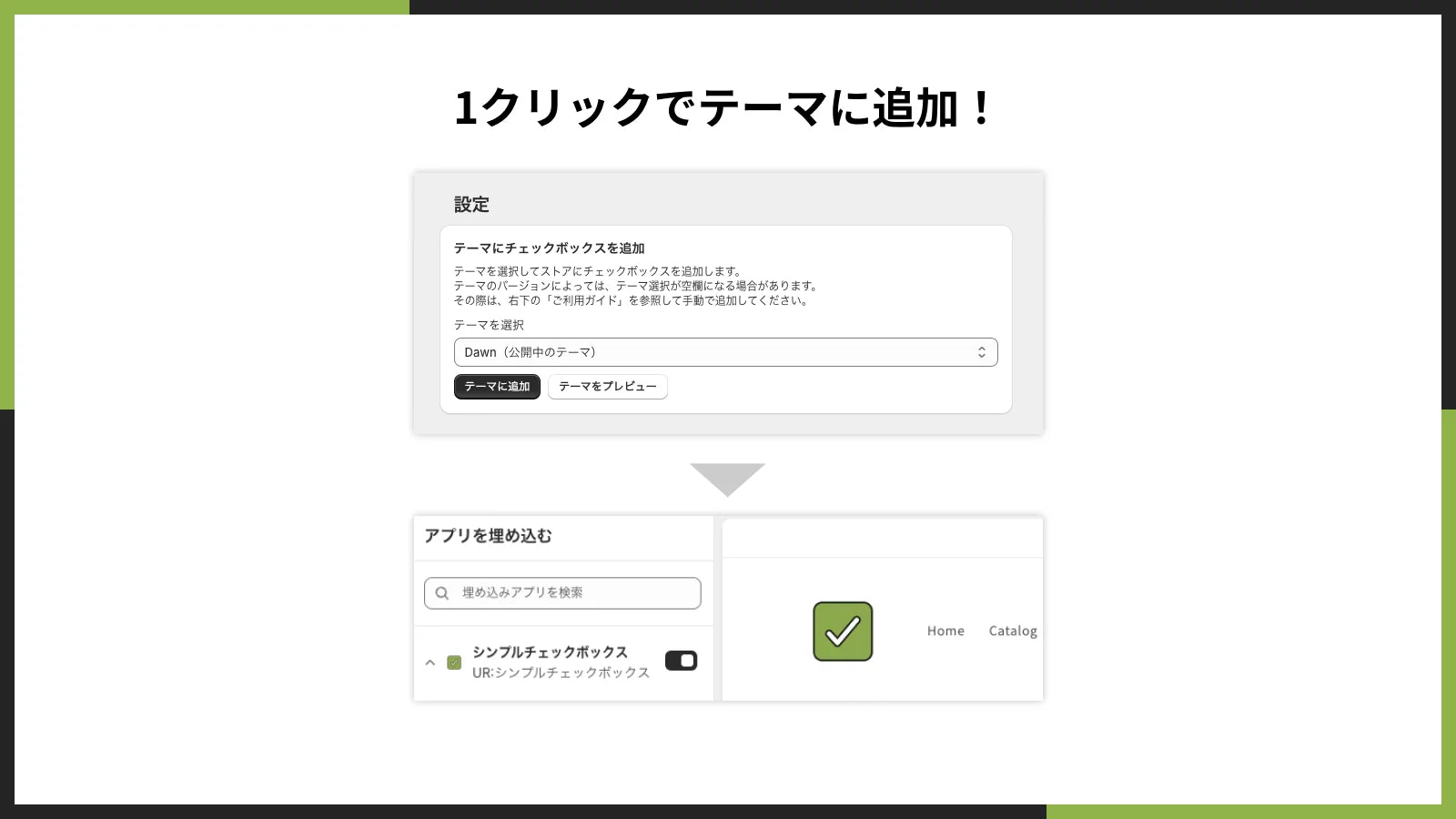
そして、ワンクリックでテーマに追加 できるシンプルさも魅力です。
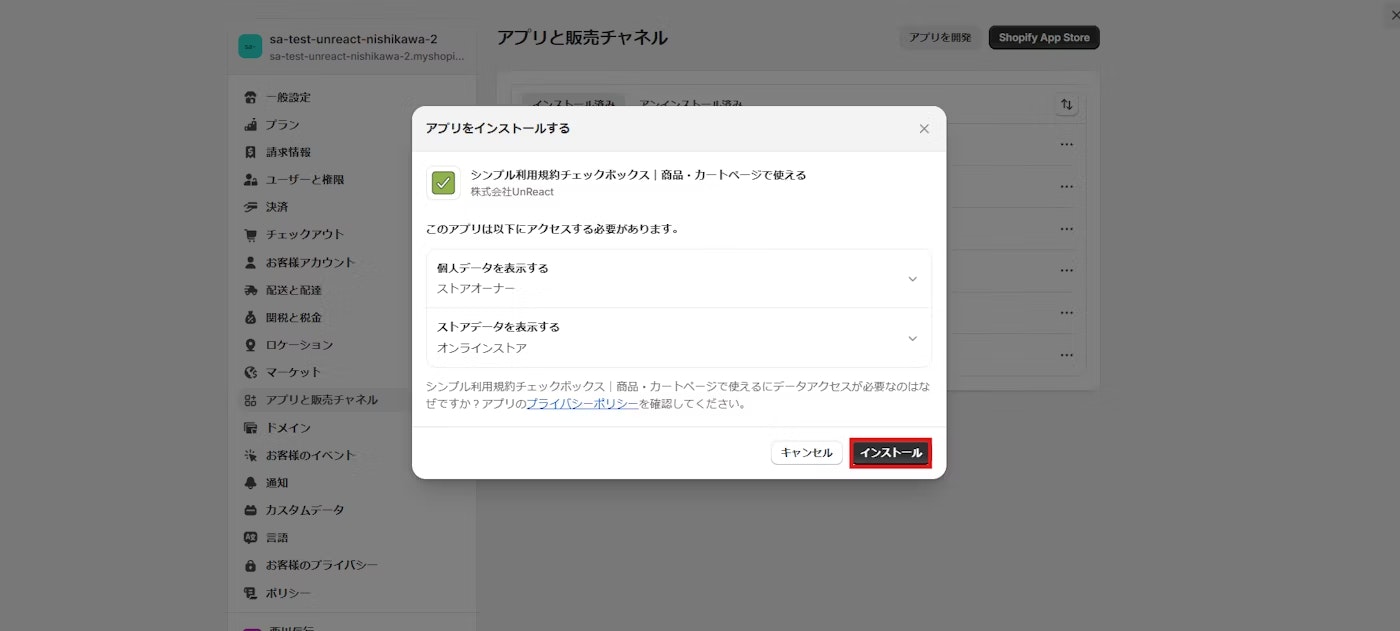
利用規約チェックボックスアプリのインストール
では、実際にアプリの導入方法を見ていきましょう。
-
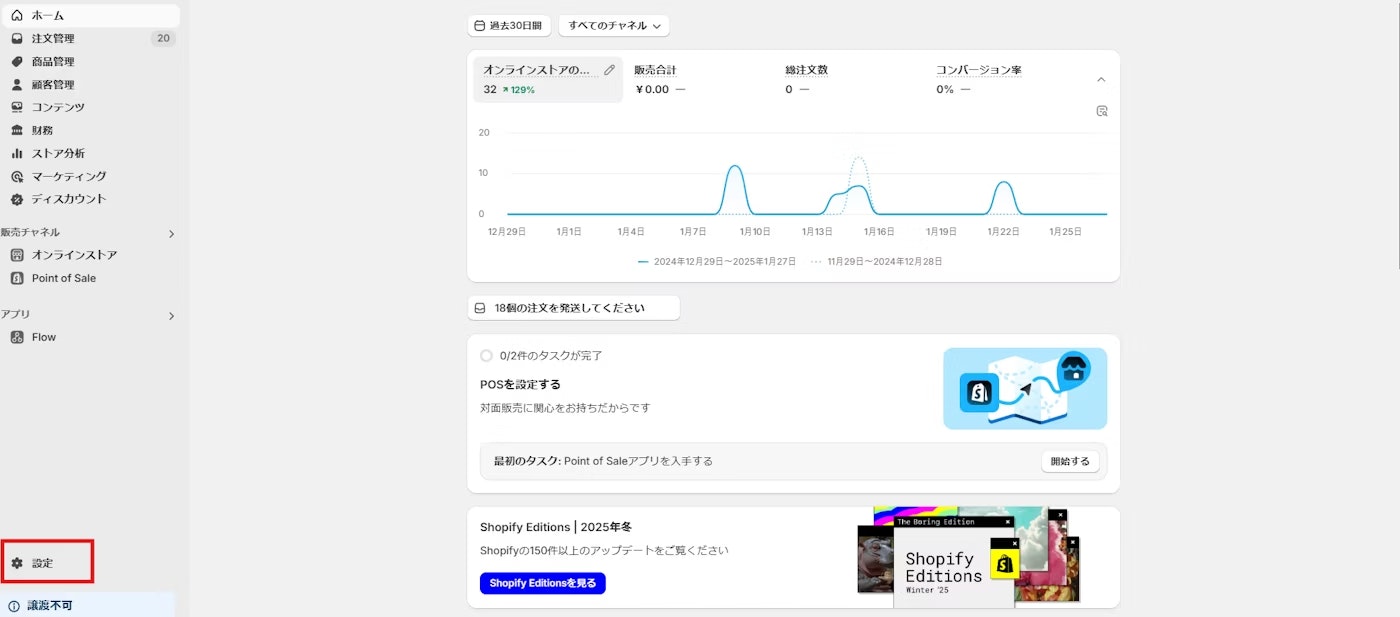
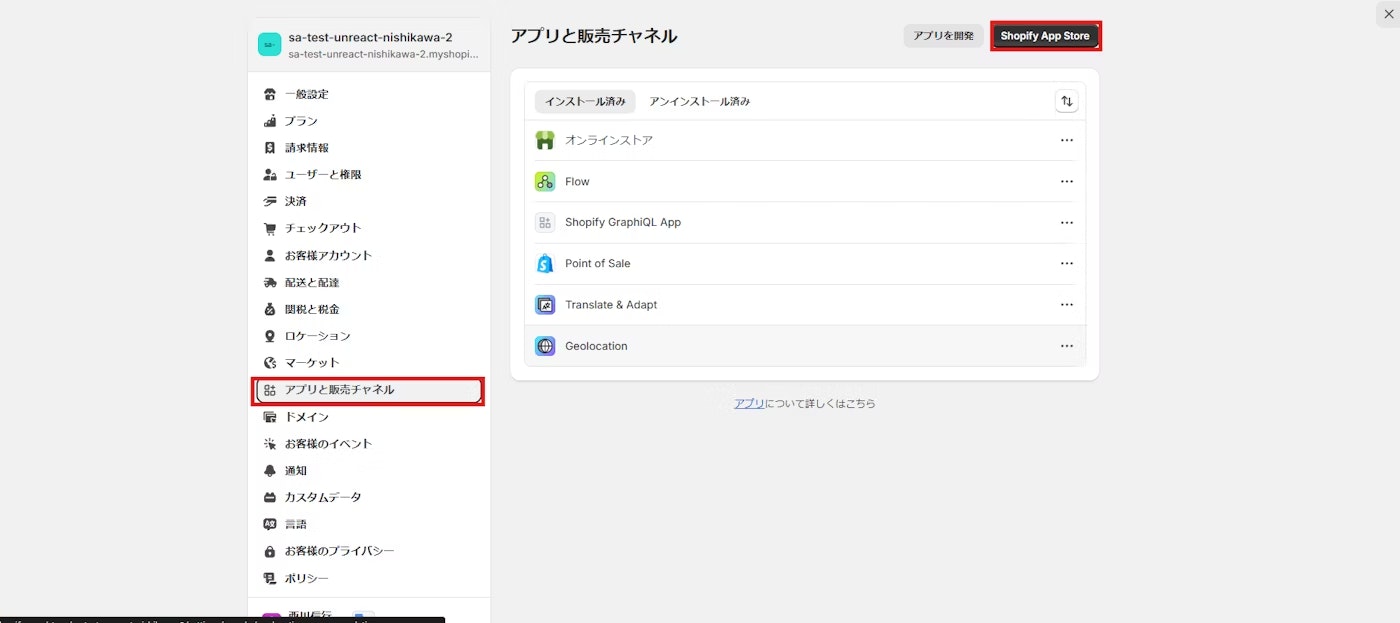
Shopify 管理画面左下の 「設定」 を選択し、「アプリと販売チャネル」 をクリックします。
-
「Shopify App Store」をクリックし、アプリ検索画面で 「シンプル利用規約チェックボックス|商品・カートページで使える」 を入力します。

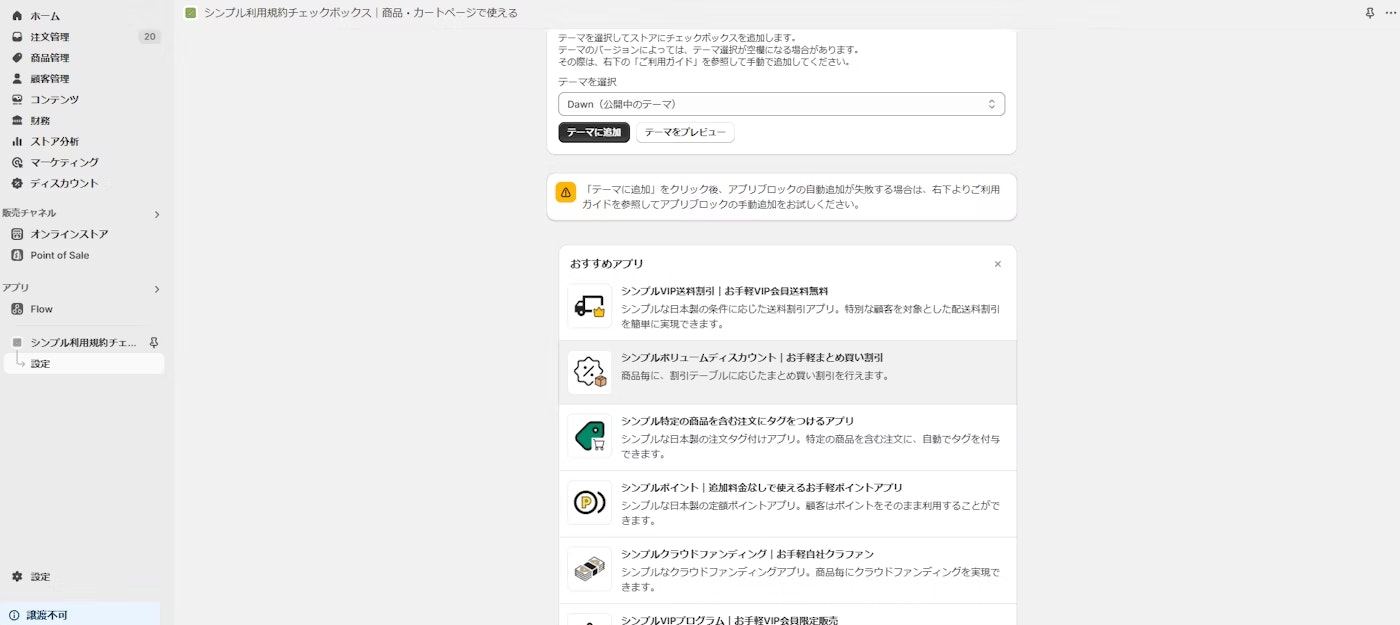
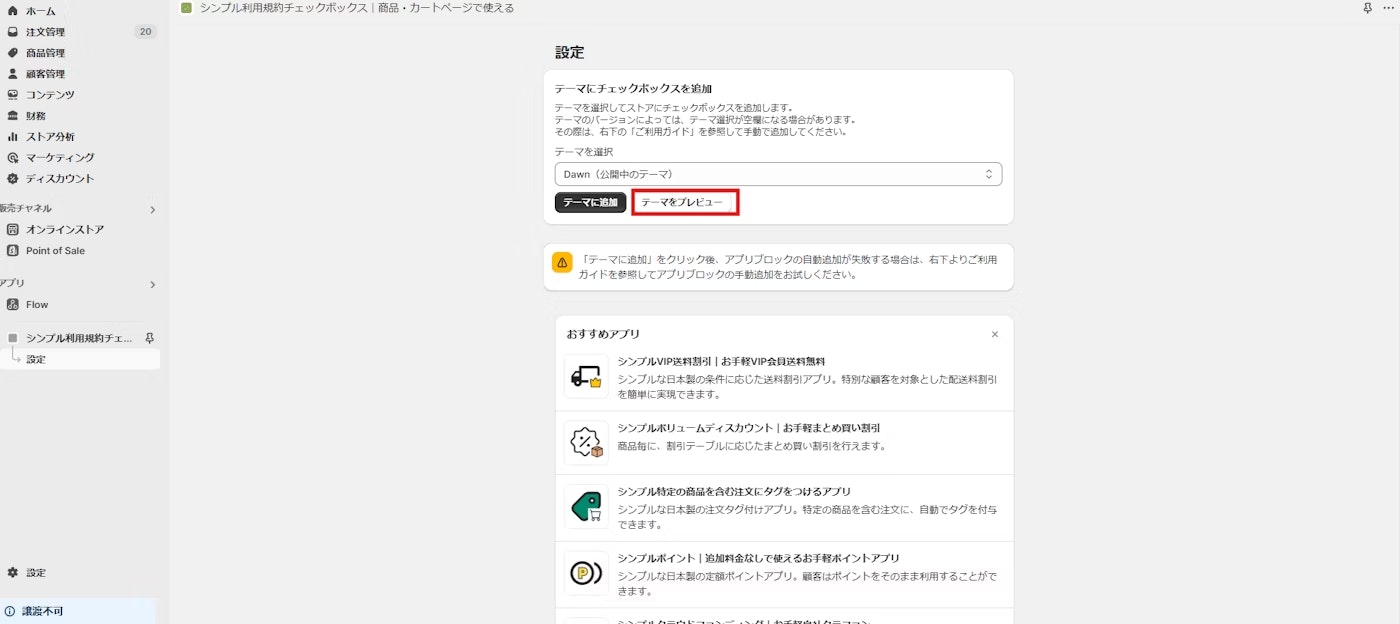
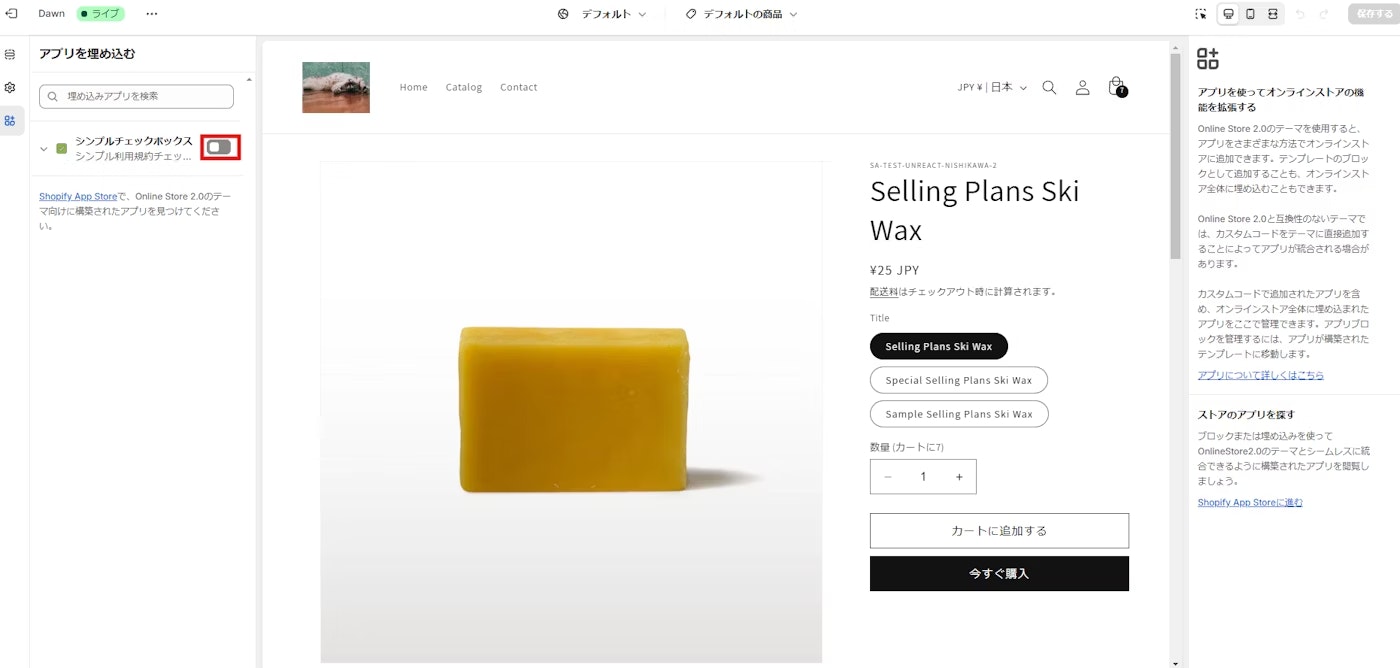
利用規約チェックボックスのアプリブロックをテーマに追加
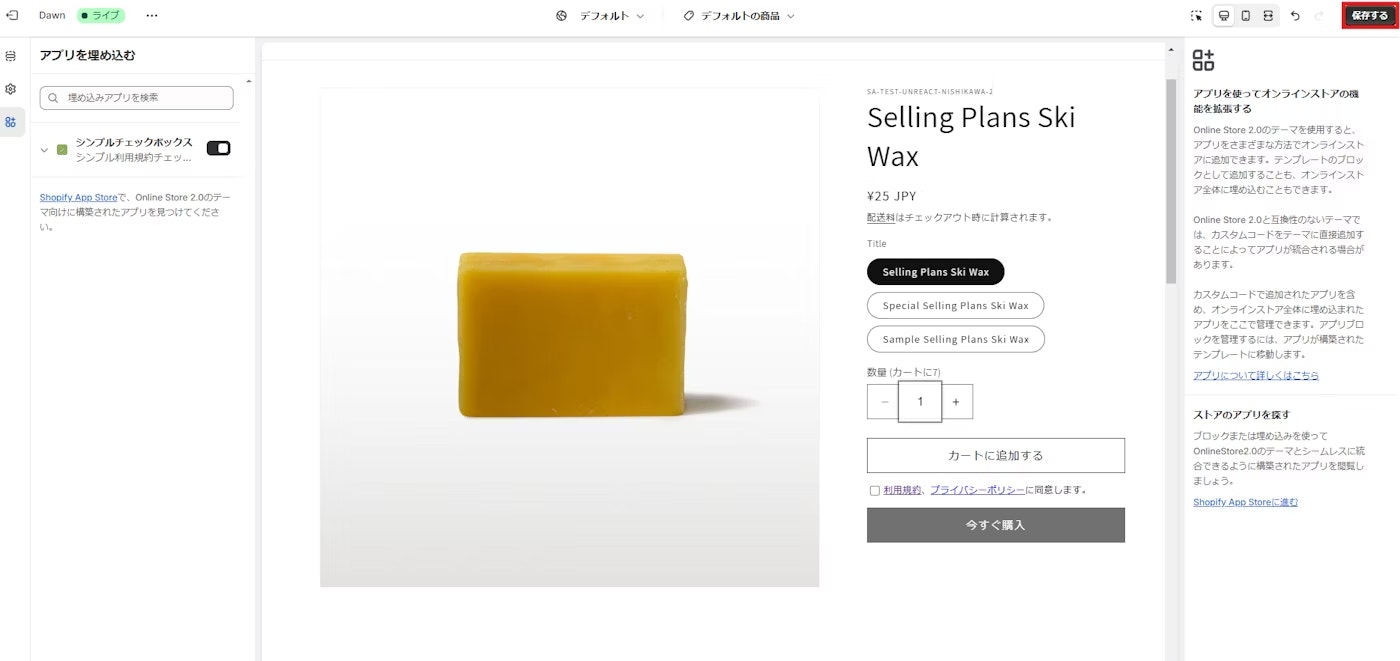
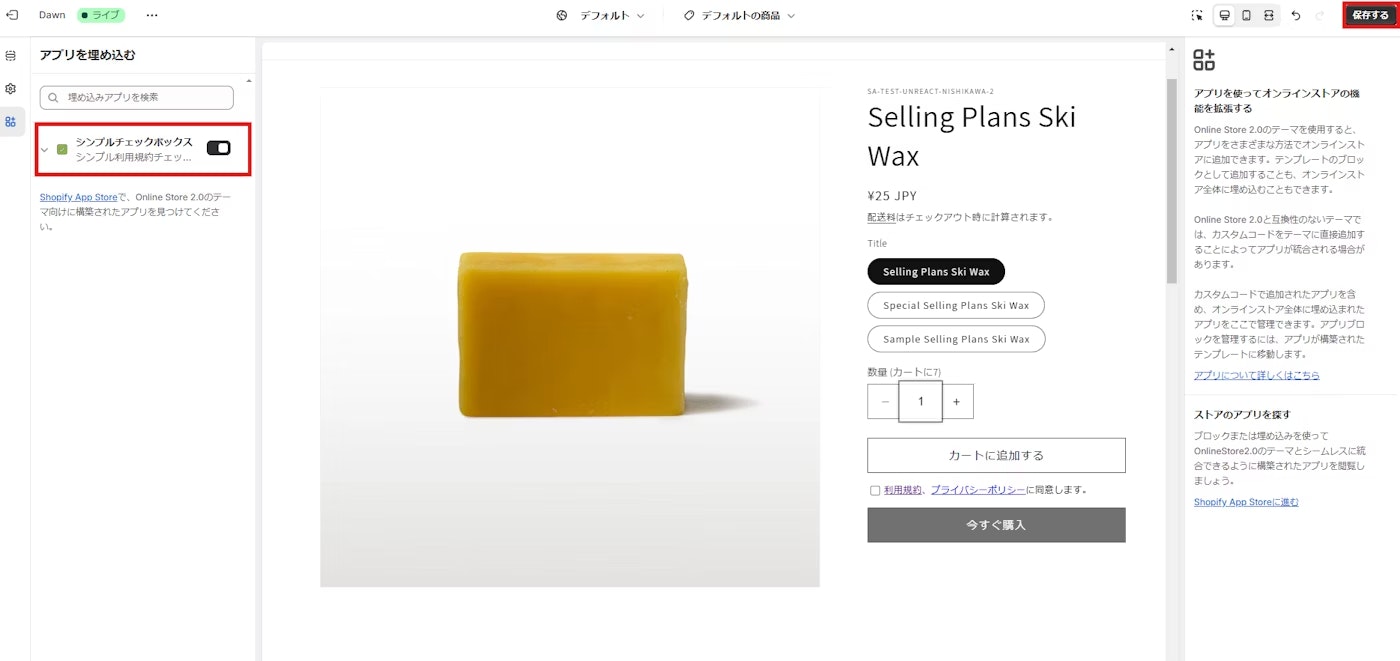
インストール後は、アプリブロック を使って、商品ページやカートページへ実際にチェックボックスを追加していきます。
これでテーマへの追加は完了です。
利用規約チェックボックスアプリのカスタマイズ
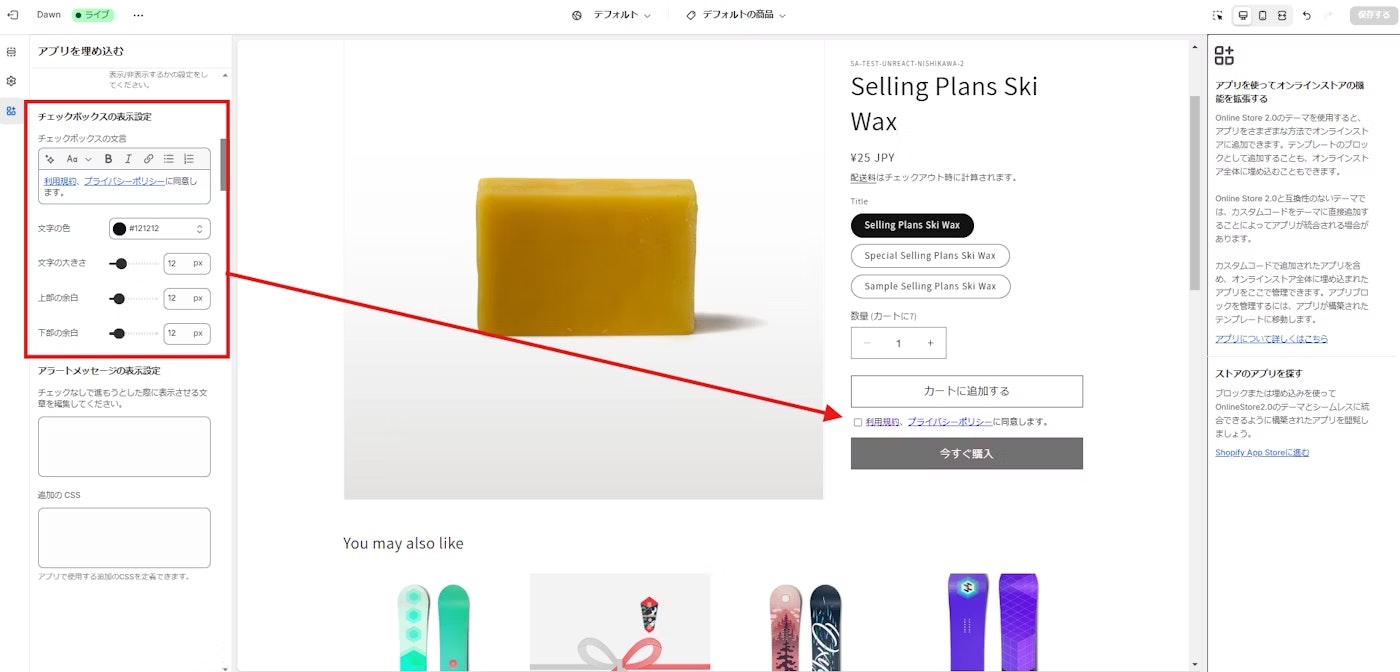
次に、チェックボックスの文言や表示条件をカスタマイズしていきます。
-
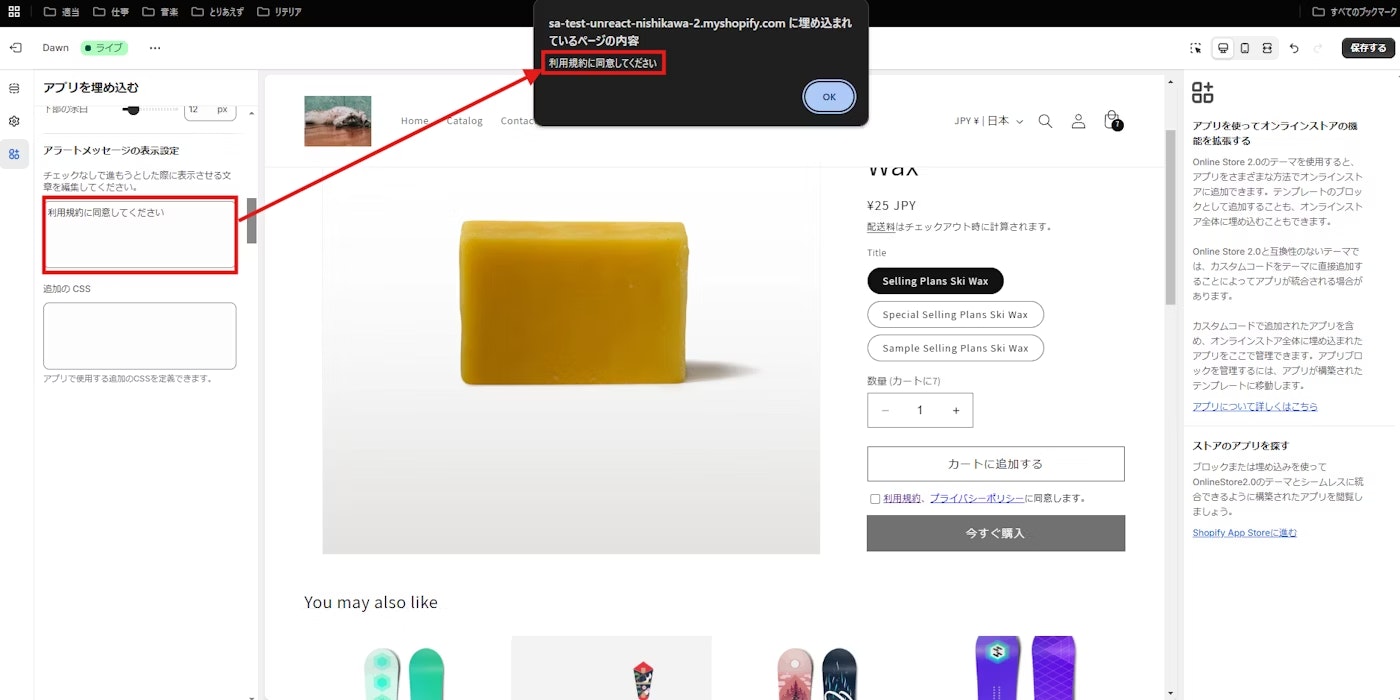
アラートメッセージの設定
チェックボックスをオンにしないまま購入しようとした場合に出すアラート文言を、自由に編集可能です。

以上でカスタマイズは完了です。チェックボックスの文言・表示条件など をしっかり調整すれば、ストアのニーズに合った利用規約確認を実装できます。
終わりに
今回は、「シンプル利用規約チェックボックス|商品・カートページで使える」 のインストール手順から、具体的な設定方法までを詳しく解説しました。シンプルかつ柔軟に導入できるため、誤注文の防止やクレーム対策 に有用なアプリとなっています。
少しでも興味を持たれた方は、下記のリンクからアプリをインストールしてみてください。トライアル期間もあるため、まずはテスト環境などで気軽にお試しいただけます。
シンプル利用規約チェックボックス|商品・カートページで使える
その他のアプリ
ここからは、利用規約チェックボックスを導入するうえで検討できる 「その他のアプリ」 を 4 つご紹介します。それぞれの料金プランや特徴を表にまとめつつ、ワンポイント解説を付しています。ショップの規模や運用スタイルにあったものを探してみてください。
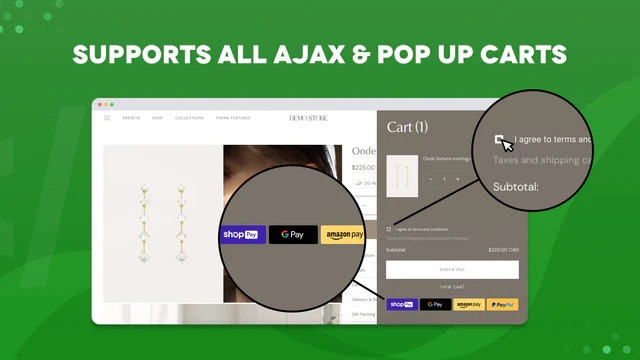
TnC: Terms and Conditions Box
| 項目 | 内容 |
|---|---|
| アプリ名 | TnC: Terms and Conditions Box |
| Built for Shopify | 対応 |
| 価格設定 | - 無料インストール(無料体験あり) - Pay-as-you-go Plan: 10¢/注文(最大 $5/月) - Basic Plan: $4.99/月 |
| 主な特徴 | - カートページや Ajax カートドロワーにチェックボックスを追加 - 特定商品や国に応じた条件設定が可能 - Buy It Now やその他のチェックアウトボタン(PayPal/Apple Pay等)にも対応 - 同意履歴が残せるため、いつ誰が同意したか確認しやすい |
| 評価(レビュー) | 5.0 (652) |
| 開発者 | Effective Apps |
| 言語 | 英語 |
ワンポイント解説
TnC: Terms and Conditions Boxは、カートページだけでなくAjaxカートドロワーにも対応する、汎用性の高いアプリです。特定国や特定商品にのみ利用規約の同意チェックを求めることもできるため、越境ECなどの多国籍ユーザーを扱う場合にも便利。さらに、PayPalやApple Payなどの「Buy It Now」ボタンでも必ず同意させる設定ができるため、抜け漏れを最小限に抑えられます。無料インストール可能かつ従量制プランもあり、導入のハードルが低いのも魅力的です。
R Terms and Condition Checkbox
| 項目 | 内容 |
|---|---|
| アプリ名 | R Terms and Condition Checkbox |
| Built for Shopify | 対応 |
| 価格設定 | - 無料 |
| 主な特徴 | - カートページやドロワーへチェックボックスを追加 - 返品ポリシーや年齢確認などにも利用可能 - 同意しない限りチェックアウト不可 |
| 評価(レビュー) | 4.9 (133) |
| 開発者 | Relentless Apps |
| 言語 | 英語 |
ワンポイント解説
R Terms and Condition Checkboxは、シンプルに「利用規約への同意を必須にする」機能に特化したアプリです。運用面では、チェックボックスの文言や表示タイミングを柔軟に設定でき、英語のみのインターフェースですが操作は直感的。無料で使えるため、小規模ショップのスタートアップにもぴったりです。「同意しないと次に進めない」仕組みをかんたんに構築でき、年齢制限商品やダウンロード商品の注意喚起などにも応用しやすい点が好評を得ています。
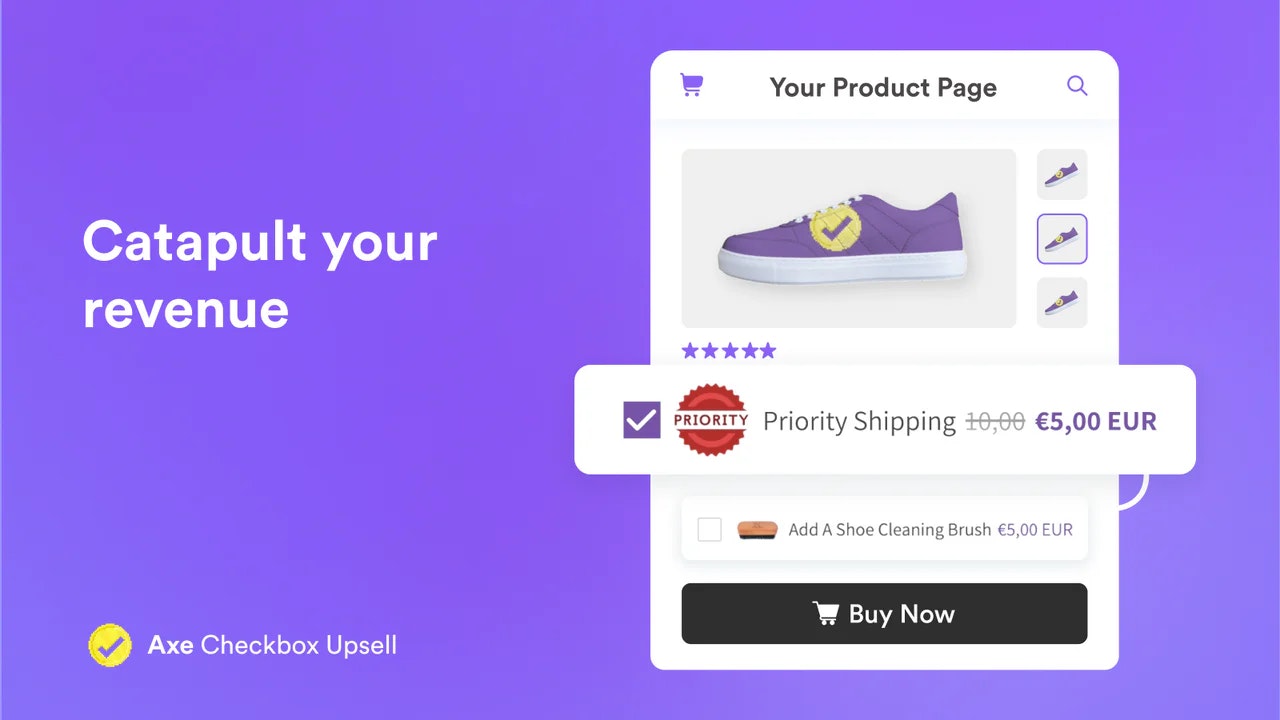
Axe Checkbox Upsell Order Bump
| 項目 | 内容 |
|---|---|
| アプリ名 | Axe Checkbox Upsell Order Bump |
| Built for Shopify | 対応 |
| 価格設定 | - $12 / 月(14日間の無料体験あり) |
| 主な特徴 | - 商品ページ上にチェックボックスを追加し、オプション商品を同時購入させる機能(Upsell) - 追加購入が簡単な「一括チェック機能」 - ページビルダーアプリや他のアップセルアプリとの併用可 - アナリティクスでアップセル効果を可視化 |
| 評価(レビュー) | 4.8 (53) |
| 開発者 | Axe-Commerce |
| 言語 | 英語 |
ワンポイント解説
Axe Checkbox Upsell Order Bumpは、「利用規約の同意」だけでなく、商品ページでお客さまに関連商品をチェックボックス一つで追加購入させる機能を提供します。たとえば「ギフトラッピングを追加する」「予備バッテリーも一緒に購入する」などのオプション設定が可能です。このようにチェックボックスを活用することで、平均注文額(AOV)の向上につなげられる点が大きな魅力。同意確認用としても利用できるため、アップセル+規約チェック の両方を考えている方に適したアプリです。
Termzy ‑ I Agree To Terms
| 項目 | 内容 |
|---|---|
| アプリ名 | Termzy ‑ I Agree To Terms |
| 価格設定 | - $1.99 / 月(7日間無料体験) - $2.99 / 月プラン(特定国・特定商品・ログイン画面やお問い合わせフォームへの設置など上位機能) |
| 主な特徴 | - カート上部やログイン画面など多彩な場所に「I Agree」チェックボックスを配置可能 - Buy Now ボタンや追加決済ボタン(Apple Pay / GPay / PayPal 等)にも同意ステップを挟める - 同意日時を注文メモに自動記録し、管理しやすい |
| 評価(レビュー) | 4.9 (391) |
| 開発者 | Centous Solutions |
| 対応言語 | 英語 |
ワンポイント解説
Termzy ‑ I Agree To Termsは、チェックアウト直前だけでなく、ログインページや問い合わせフォーム にチェックボックスを追加できる柔軟性が魅力です。「利用規約」「プライバシーポリシー」「年齢認証」のように多種多様な同意をユーザーに取るシーンで活躍します。また、追加チェックアウトボタンにも同意が必須になるので、各種支払い方法で同意を取りこぼす心配もありません。管理画面で同意日時が確認できるため、いつ誰が同意したかをしっかり把握できる点も運営者にとって安心です。
まとめ
この記事では、Shopify ストアに利用規約のチェックボックスを導入する方法 を 5 つご紹介しました。最初に解説した 「シンプル利用規約チェックボックス|商品・カートページで使える」 は、インストールから設定までスムーズに導入でき、誤注文やトラブルを防止するうえで非常に手軽かつ有力なアプリです。
一方、その他 4 つのアプリも、それぞれに特色があります。アップセル機能を兼ね備えたアプリ、特定国や特定商品に特化した同意ボックス、問い合わせフォームやログイン画面にもチェックボックスを入れられる アプリなど、目的や予算に応じて選択肢が豊富にそろっています。
利用規約への同意確認 は、お客様の安心感やショップの信頼度を高めるだけでなく、法的リスクを回避する という大切な役割も担っています。特に多店舗展開や複数決済手段を提供するストアの場合、チェックボックスを適切に設計しないと一部のボタン経由で利用規約をすり抜けられてしまう可能性もあります。ぜひ今回の記事を参考に、「Shopify チェックボックス 利用規約」 をキーワードに、自店にぴったりなアプリを導入してみてください。
- 簡単・安価に導入したい場合: 「シンプル利用規約チェックボックス」や「R Terms and Condition Checkbox」
- 高度な設定・カスタマイズを求める場合: 「TnC: Terms and Conditions Box」や「Termzy ‑ I Agree To Terms」
- 同意チェック+アップセルを狙いたい場合: 「Axe Checkbox Upsell Order Bump」
いずれのアプリも、短い無料体験期間や無料プランが用意されているものが多いので、まずはテスト環境で試し、ストアのデザインやフローにマッチするかどうか確認してみると良いでしょう。
最後までお読みいただきありがとうございました。ぜひ、Shopify チェックボックス 利用規約 を有効活用し、安心・安全なストア運営を目指してください。