はじめに
2025年現在、ECサイトにおける動画コンテンツの重要性はますます高まっています。商品の魅力を静止画だけで伝えることには限界があり、動きのある映像で商品の使用感やブランドストーリーを伝えることで、顧客の購買意欲を大きく向上させることができます。
特にShopifyを利用するストア運営者の間では、追従動画バナーやフローティング動画といった、画面スクロールに追従して常に表示される動画広告の需要が急増しています。これらの動画バナーは、訪問者の注意を引き続けることができ、コンバージョン率の向上に大きく貢献します。
しかし、Shopifyの標準機能だけでは、このような高度な動画表示機能を実装することは困難です。HTMLやCSSの知識がない方にとっては、さらにハードルが高くなってしまいます。
そこで今回は、Shopifyで追従動画バナーを簡単に実現できるフローティング表示アプリを5つご紹介します。特に最初にご紹介する**「シンプル追従動画バナー|フローティング動画バナー」**については、インストールから設定方法まで、画像付きで詳しく解説していきます。
追従動画バナーがもたらすメリット
1. 訴求力の向上
静止画では伝えきれない商品の魅力を、動画で効果的にアピールできます。商品の使用シーンや製造過程、ブランドのこだわりなどを視覚的に訴求することで、顧客の購買意欲を刺激します。
2. 滞在時間の延長
動画コンテンツは視聴者の注意を引き付ける力が強く、サイトの滞在時間を延ばす効果があります。これはSEO対策としても有効で、検索順位の向上にもつながります。
3. ブランディング効果
ブランドの世界観やストーリーを動画で表現することで、競合他社との差別化を図ることができます。特に追従型の動画バナーは、常に視界に入るため、ブランドイメージの定着に効果的です。
4. コンバージョン率の向上
商品の特徴や使い方を動画で分かりやすく説明することで、購入に対する不安を解消し、コンバージョン率の向上が期待できます。
Shopifyで追従動画バナーを実装する際の課題
Shopifyは優れたECプラットフォームですが、標準機能では以下のような制限があります:
- 動画バナーの追従表示機能がない
- カスタマイズに技術的な知識が必要
- レスポンシブ対応が困難
- 表示位置の細かい調整ができない
これらの課題を解決するのが、今回ご紹介するアプリです。
シンプル追従動画バナー|フローティング動画バナー
はじめに
今回最初にご紹介する「シンプル追従動画バナー|フローティング動画バナー」は、ストアにフローティング動画バナーを表示して、顧客の関心を引くことができるShopifyアプリです。
Shopifyは、ECサイトを簡単に構築できるプラットフォームですが、その機能を拡張するのがShopifyアプリです。WordPressのプラグインのようなもので、専門知識がなくても高度な機能を追加できます。
「シンプル追従動画バナー|フローティング動画バナー」を利用することで、すべてのページに追従動画バナーを表示し、お店のブランド力・訴求力を高めることができます。また、動画の内容、スタイル、配置をノーコードで簡単にカスタマイズできるため、専門知識がない方でもスムーズに導入が可能です。
「シンプル追従動画バナー|フローティング動画バナー」でできること
Shopifyアプリである「シンプル追従動画バナー|フローティング動画バナー」は、以下のように店舗内のすべてのページに追従動画バナーを表示できるアプリです。
主な特徴は次のとおりです。
-
コーディング不要で固定動画バナーを表示
すべてのページに固定(フローティング)動画バナーを表示できます。 -
動画の内容、スタイル、配置を簡単にカスタマイズ
ノーコードで操作できるので、誰でも簡単に動画バナーの見せ方をカスタマイズ可能です。 -
ワンクリックでテーマに追加
インストールしてワンクリックでテーマに追加するだけで、すぐにストアに動画バナーを表示できます。
これらを活用することで、ストアを訪れた顧客の興味を引き付け、ブランドのイメージ訴求やコンバージョン向上につなげることができます。
ストアに固定(フローティング)動画バナーを追加できる
すべてのページに固定(フローティング)動画バナーを表示できます。商品特徴やブランドストーリー、特別プロモーションなどを強調表示し、お店の世界観をより魅力的に伝えましょう。
簡単にストアに固定(フローティング)動画バナーを追加できる
直感的な操作で、動画バナーをストアに追加することができます。専門知識がなくても、数分で設定が完了します。
ノーコードで見た目をカスタマイズできる
動画の表示位置、サイズ、閉じるボタンの設定などをノーコードでカスタマイズできます。HTMLやCSSの知識がなくても、カンタンにデザインを整えられます。
1クリックでテーマに追加できる
アプリをインストール後、1クリックでストアへの追従動画バナーアプリブロックを追加できます。難しいコードの編集作業は一切必要ありません。
シンプル追従動画バナーアプリのインストール
それでは、実際にアプリをインストールしていきましょう。
アプリの料金は、月額$4.99(1週間の無料期間あり)となっております。
「アプリと販売チャネル」をクリックし、「Shopify App Store」に移動してください。

検索窓に「シンプル追従動画バナー|フローティング動画バナー」と入力し、表示されたアプリをクリックします。

アプリの詳細画面から「インストール」ボタンをクリックしてストアにインストールします。こちらのアプリは月額$4.99で1週間の無料期間でご利用いただけます。

「インストールボタン」をクリックすると、必要な権限が表示されますので確認して「インストール」を完了してください。

以上で、アプリのインストールは完了です。
シンプル追従動画バナーのアプリブロックをテーマに追加
「シンプル追従動画バナー|フローティング動画バナー」を実際にテーマに組み込み、追従動画バナーをストア上に表示できるように設定していきましょう。
自動でアプリをテーマに追加
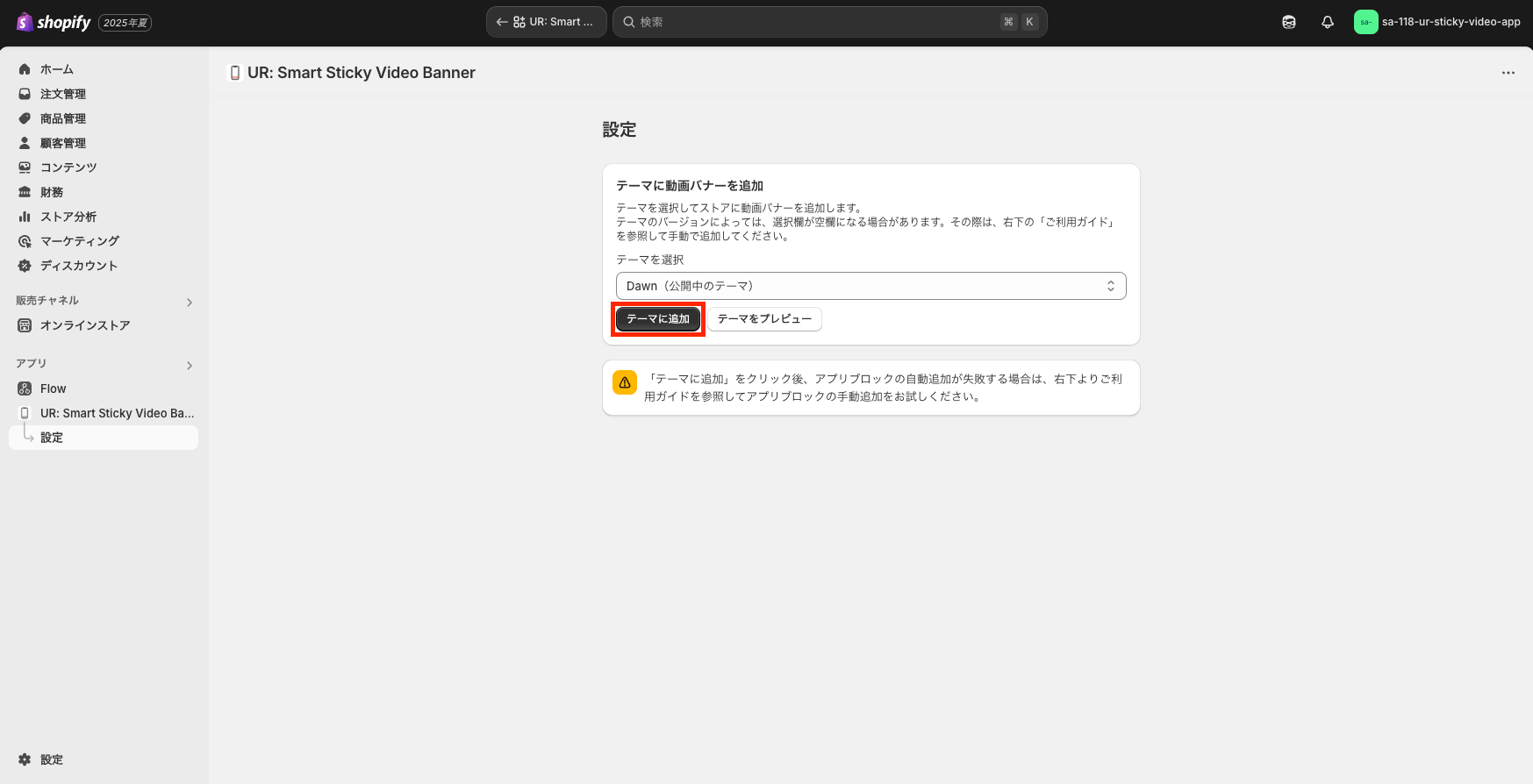
アプリの管理画面を開いてください。
『テーマに追従動画バナーを追加』の「テーマを選択」でアプリブロックを追加したいテーマを選択してください。

以上で、テーマに自動的に追従動画バナーアプリブロックが追加されます。
手動でアプリをテーマに追加
自動追加がうまくいかない場合や、別のテーマで手動調整したい場合は以下の手順で行ってください。
アプリ管理画面を開いて下さい。
「テーマを選択」でアプリを手動追加したいテーマを選択し、「テーマをプレビュー」ボタンをクリックします。

テーマエディタが開くので、サイドバーの埋め込みアプリアイコンをクリックします。

埋め込みアプリが一覧表示されるので、「シンプル追従動画バナー」の埋め込みアプリを有効化します。

アプリセクションが追加されその中に追従動画バナーブロックが追加されました。詳細な設定が完了したタイミングで「保存する」ボタンをクリックしてください。

以上で、手動でのブロック追加は完了です。
シンプル追従動画バナーアプリのカスタマイズ
テーマにアプリブロックを追加したら、テーマエディタで「シンプル追従動画バナー|フローティング動画バナー」のカスタマイズを行えます。
埋め込みアプリ一覧が表示されるので、「シンプル追従動画バナー」をクリックします。

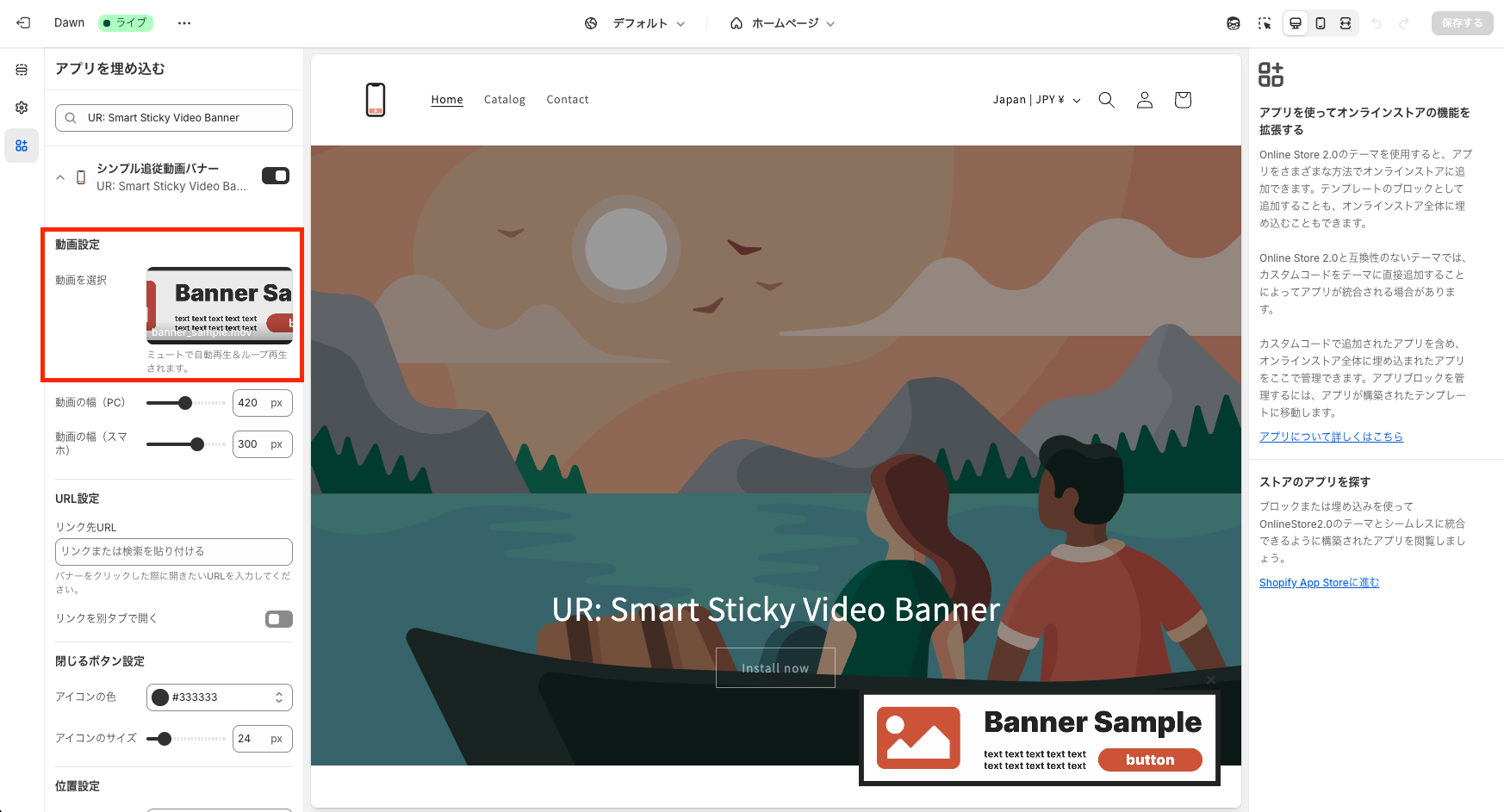
動画設定
「動画を選択」には、表示したい動画ファイルをアップロードします。ミュートで自動再生と・ループ再生されます。

動画の幅をPCとスマホで個別に設定できます。
- 動画の幅(PC):PC表示時の動画の幅をピクセルで指定します。
- 動画の幅(スマホ):スマホ表示時の動画の幅をピクセルで指定します。
URL設定
「リンク先URL」で、動画バナーをクリックした際に遷移するURLを設定できます。バナーをクリックした際に誘導したいURLを入力してください。また、「リンクを別タブで開く」を有効にすると、リンクが別タブで開かれます。

閉じるボタン設定
「アイコンの色」で閉じるボタンの色を指定できます。また、「アイコンのサイズ」で閉じるボタンのサイズをピクセル単位で調整できます。

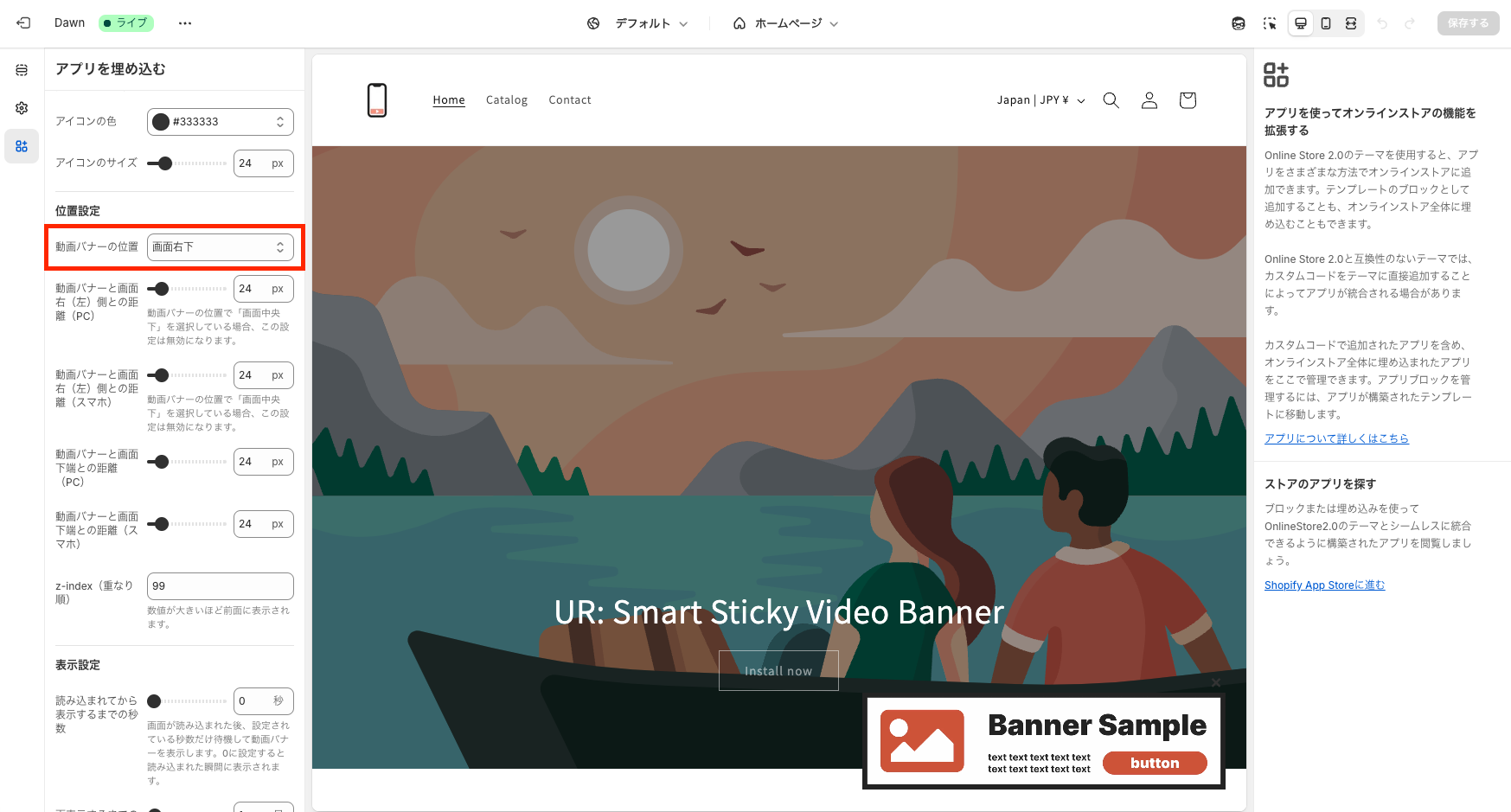
位置設定
「動画バナーの位置」で動画バナーの表示位置を選択できます。画面右下などの位置から選択可能です。

「動画バナーと画面右(左)側の距離」で、動画バナーの位置を画面端からの距離をピクセル単位で微調整できます。PCとスマホで個別に設定可能です。

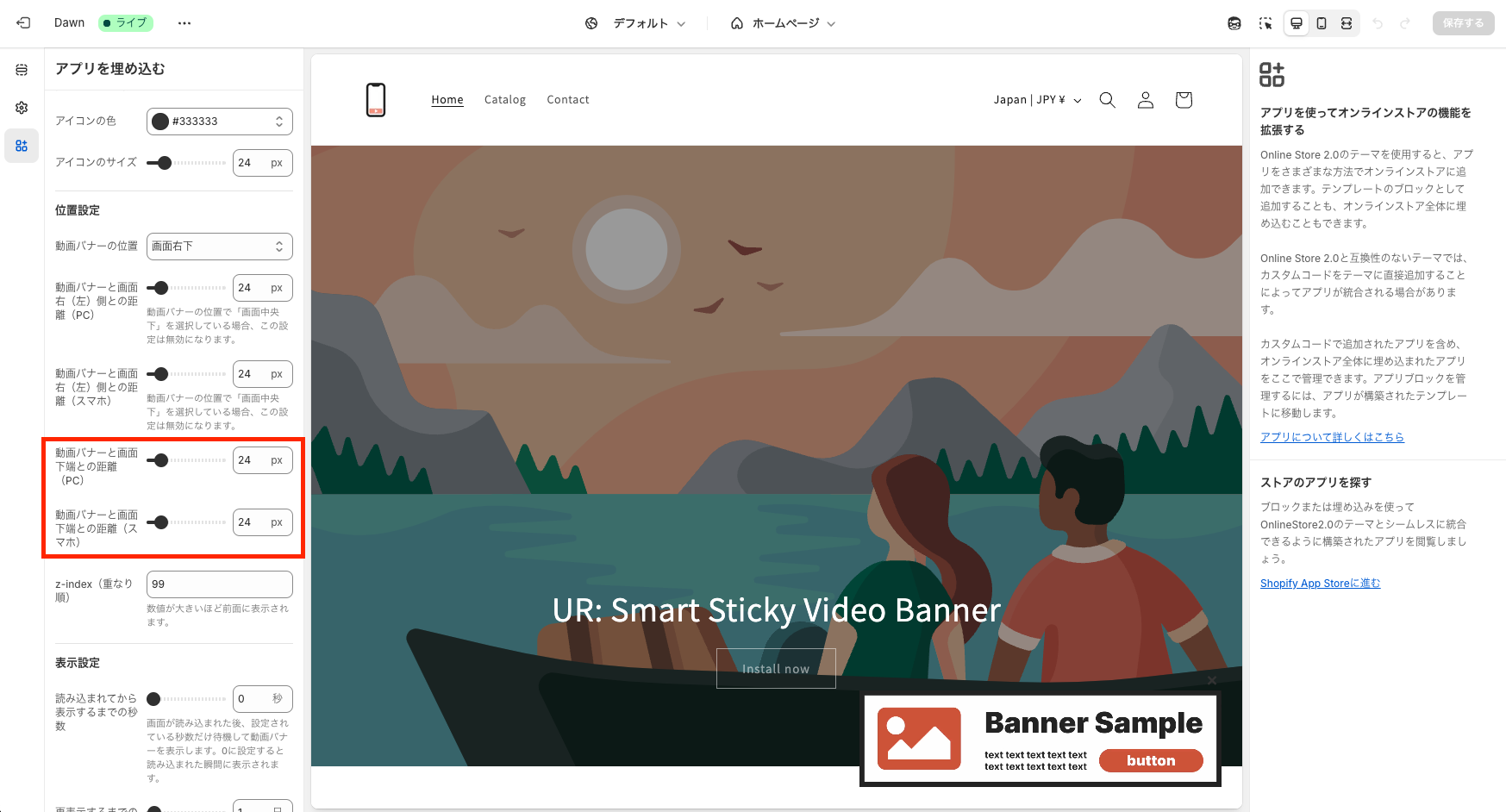
「動画バナーと画面下端との距離」で、動画バナーの下端からの距離をピクセル単位で調整できます。PCとスマホで個別に設定可能です。

「z-index(重なり順)」で他の要素との重なり順を数値で指定できます。数値が大きいほど前面に表示されます。

表示設定
「読み込まれてから表示するまでの秒数」で、ページが読み込まれてから動画バナーが表示されるまでの時間を設定できます。0に設定すると読み込み時にすぐに表示されます。

「再表示するまでの期間」で、動画バナーが閉じられてから再び表示されるまでの日数を設定できます。0に設定するとサイトが表示される度に表示されます。

その他の設定
「追加CSS」で設定項目以外にCSSを使って見た目をカスタマイズすることができます。直接CSSのコードを入力して下さい。クラス名などは検証を利用して取得してください。

「シンプル追従動画バナー|フローティング動画バナー」まとめ
このように「シンプル追従動画バナー|フローティング動画バナー」を用いることで簡単に追従動画バナーを実現できます。
- すべてのページに追従動画バナーを表示して、ストア訪問者へ動画を使ったブランドの世界観を簡単にアピール
- ノーコードで動画の内容、スタイル、配置を簡単にカスタマイズ
- 月額$4.99(1週間無料期間あり)で利用可能
少しでもご興味のある方はぜひ、以下のリンクからインストールしてみてください。
Vidify ‑ Video Banner
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Vidify ‑ Video Banner |
| 開発者 | wuwus |
| 価格設定 | 無料 |
| 主な機能 | デスクトップ/モバイル用動画バナー、クリック可能なリンク、テキスト・ボタン追加 |
| 評価 | 0.0(レビューなし) |
| 対応言語 | 英語のみ |
ワンポイント解説
Vidify ‑ Video Bannerは、動的でカスタマイズ可能な動画バナーを作成できる無料アプリです。デスクトップとモバイルで異なる動画を設定でき、各デバイスに最適化された表示が可能です。クリック可能なリンク、テキスト、ボタンを追加できるため、商品プロモーションに効果的です。アスペクト比の調整や精密な位置設定により、ストアのデザインに完璧にマッチする動画バナーを作成できます。無料で利用できるため、まず動画バナーを試してみたい方におすすめです。
JEase Video Banner
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | JEase Video Banner |
| 開発者 | Jeinite Tech |
| 価格設定 | 一度限りの料金:$4.99 |
| 主な機能 | ワンクリックで動画バナーセクション作成、Store 2.0対応 |
| 評価 | 0.0(レビューなし) |
| 対応言語 | 英語のみ |
ワンポイント解説
JEase Video Bannerは、ワンクリックで動画バナーセクションを作成できるシンプルなアプリです。Store 2.0の無料テーマでは通常、画像バナーのみがサポートされていますが、このアプリを使えばコードの編集なしに動画バナーを追加できます。一度限りの$4.99という低価格で、永続的に使用できるのが魅力です。インストール時にテーマを変更せず、元のテーマを保持したまま動画バナー機能を追加できるため、安全性も高いです。
K: Video Slider & Video Banner
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | K: Video Slider & Video Banner |
| 開発者 | Kaktus |
| 価格設定 | 無料インストール、月額$6から |
| 主な機能 | 動画スライダー、動画バナー、スティッキー動画、YouTube/Vimeo対応 |
| 評価 | ★★★★★(5.0 / 2レビュー) |
| 対応言語 | 英語のみ |
ワンポイント解説
K: Video Slider & Video Bannerは、動画スライダー、動画バナー、スティッキー動画の3つの表示方法を提供する多機能アプリです。YouTubeやVimeoのURLに対応しており、外部動画サービスの動画も簡単に埋め込めます。スティッキー動画機能により、スクロール時も動画を表示し続けることができ、高い視認性を確保できます。開発ストアでは無料で利用でき、月10注文までのストアなら月額$6という手頃な価格で利用可能です。
Viddy: クリック可能なビデオバナー
アプリ概要
| 項目 | 内容 |
|---|---|
| アプリ名 | Viddy: クリック可能なビデオバナー |
| 開発者 | Viktoriia Pavlova |
| 価格設定 | 月額$16(3日間無料体験あり) |
| 主な機能 | クリック可能な動画バナー、デスクトップ/モバイル別動画、各種サイズオプション |
| 評価 | ★★★★★(5.0 / 2レビュー) |
| 対応言語 | 日本語含む20言語 |
ワンポイント解説
Viddyは、動画全体をクリック可能にする独自の機能を持つアプリです。ボタンやオーバーレイなしで、動画にテキストやCTAがある場合でも全体をクリック可能にし、スムーズなユーザー体験を提供します。Shopify 2.0テーマ向けに設計され、ボックス型とフル幅の両方のレイアウトに対応。動画サイズも「ビデオに合わせる」「小」「中」「大」から選択でき、柔軟なカスタマイズが可能です。日本語対応しているため、設定も簡単に行えます。
追従動画バナーアプリの選び方
価格面での比較
- 無料で始めたい場合:Vidify ‑ Video Banner
- 買い切りがよい場合:JEase Video Banner($4.99)
- コスパ重視:シンプル追従動画バナー($4.99/月)
- 多機能を求める場合:K: Video Slider & Video Banner($6/月〜)
- 日本語対応必須:Viddy($16/月)
機能面での比較
基本的な動画バナー機能
すべてのアプリが基本的な動画バナー機能を提供していますが、追従表示に特化しているのは「シンプル追従動画バナー」です。
カスタマイズ性
「K: Video Slider & Video Banner」は3つの表示方法(スライダー、バナー、スティッキー)を提供し、最も柔軟性があります。
外部動画サービス対応
YouTubeやVimeoの動画を使いたい場合は「K: Video Slider & Video Banner」が最適です。
クリック機能
動画全体をクリック可能にしたい場合は「Viddy」が唯一の選択肢です。
導入時の注意点
-
動画ファイルのサイズ
大きすぎる動画ファイルは読み込み速度を低下させます。適切な圧縮を行いましょう。 -
モバイル対応
モバイルユーザーが多い場合は、デスクトップとモバイルで別々の動画を設定できるアプリを選びましょう。 -
自動再生の制限
一部のブラウザでは音声付き動画の自動再生が制限されています。ミュート設定を活用しましょう。 -
表示頻度の調整
頻繁に表示される動画バナーは逆効果になることも。適切な表示間隔を設定しましょう。
まとめ
Shopifyストアに追従動画バナーを導入することで、商品の魅力を効果的に伝え、ブランドイメージを向上させることができます。今回ご紹介した5つのアプリは、それぞれ異なる特徴を持っています。
「シンプル追従動画バナー|フローティング動画バナー」 は、追従表示に特化し、ノーコードで簡単に設定できる点が魅力です。月額$4.99という手頃な価格で、1週間の無料体験期間もあるため、まずは試してみることをおすすめします。
その他のアプリも、無料から始められるものや、独自の機能を持つものなど、様々な選択肢があります。自社のニーズや予算に合わせて、最適なアプリを選択してください。
動画コンテンツは今後もECサイトにおいて重要な役割を果たし続けるでしょう。追従動画バナーを活用して、競合他社との差別化を図り、売上向上につなげていきましょう。
最後までお読みいただき、ありがとうございました。Shopifyストアの成功に、この記事がお役立ていただければ幸いです。