Electron開発でどうしてもparcelを使いたくなり、かなり試行錯誤したので構築手順をまとめておきます。何番煎じか分かりませんが、何番でも煎じていきます。
出来上がるもの
こちらのリポジトリです。
ソースに変更がかかったら自動でビルドし、起動しているElectronアプリの内容も自動リロードされる開発環境です。
parcelの能力をそのまま活かしているので、TypeScriptやsassの追加も容易です。
nodeの各種機能も利用できます。
割愛したこと
- TypeScriptやsass、その他もろもろの設定
- parcelのドキュメントを参照してください。
- メインプロセスのスクリプトをparcelのビルド対象にすること
- レンダラプロセスのみ自動ビルド・リロード対象です。複数エントリポイントを上手く扱うのは面倒なわりに得るものが少ないので今回は割愛しました。
- productionビルドの方法
ハマりポイント解説
大した記述量ではないわりに、ハマりポイントが大量にあるので一つ一つ解説していきます。
依存パッケージ
"devDependencies": {
"electron": "^9.2.1",
"electron-reload": "^1.5.0",
"parcel-bundler": "^1.12.4"
},
electronとparcel-bundlerは言わずもがな必要です。electron側で自動リロードを行うために、 electron-reload が必要な点に注意しください。
エントリポイント
"main": "main.js",
メインプロセスのエントリポイントは間違えずに指定しましょう。筆者がハマったのでハマリポイントとして書いておきます。
npm scripts
"scripts": {
"start": "electron .",
"watch": "parcel watch src/index.html --public-url ./ --target electron"
},
npm run watch の引数に注意してください。 --public-url ./ が必須です。 これの有無でビルド後のhtmlからjsをロードするパスが変わるためです。
<script src="/src.e31bb0bc.js"></script>
<script src="src.e31bb0bc.js"></script>
また、--target electron も忘れないようにしましょう。
npm run start の方は単純にelectronを起動しているだけです(自動リロード機能はmain.js内で記述しています)。
開発を行うには、まず npm run watch でparcelを起動し、続けて npm run start でelectronを起動します。
start, watch は別スクリプトです
2つを単純に && でつなげると上手くいきません。concurrently のようなパッケージを使って一つにまとめることも可能かと思いますが、最小手数ということで今回は割愛します。筆者は個人的には別スクリプトで特に困っていません。
ここからはメインプロセスを記述する main.js の解説です。前述の通り、これはparcelのビルド対象ではないので注意してください。
electron-reloadの有効化
require("electron-reload")(path.join(__dirname, "dist"));
electron-reloadを用いて、dist以下のファイルが変更された際に内容を自動リロードします。
parcelで自動ビルドした結果がdist以下に出力され、それを検知してelectron側でリロードが走るという、ピタゴラスイッチ方式なわけです。
nodeIntegrationの有効化
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true, // ★
},
});
問題のシーン。
nodeIntegration: true によって セキュリティ上の危険性と引き換えに いろんなことを楽にします。今回はかなり割り切って最小手数を目指しているのでこのように記述していますが、気になる場合は……頑張ってください。
以上で環境構築は完了です。
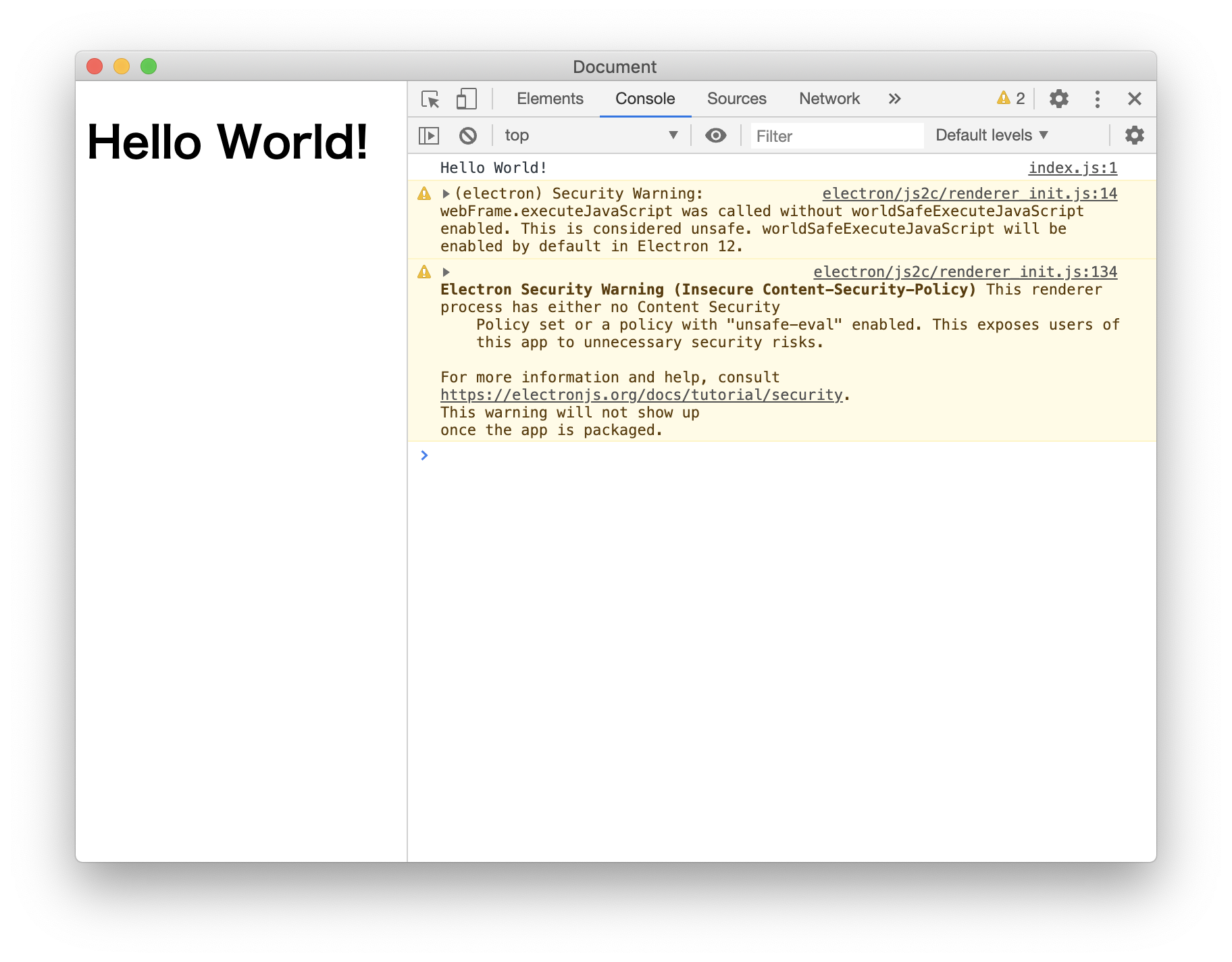
動かしてみる
まず npm run watch でparcelを起動します。続けて、 npm run start でelectronを起動します。
src/index.html や src/index.js を変更すると自動でリロードがかかるのが確認できるはずです。
さいごに
リポジトリ はMITライセンスをつけているのでご自由に利用してください。何か問題があればコメント欄にお願いします。